Windows10 Dev - Bağlantılı Deneyim
Bildiğimiz gibi, Windows 10'da birden çok Windows 10 cihazında çalıştırılabilen ve çalıştırılabilen bir uygulama oluşturabiliriz. Diyelim ki bu farklı cihazlara sahibiz ve farklı cihazlarda çalışıyor olsa bile tek bir uygulama gibi hissettirmek istiyoruz.
Evrensel Windows Platformunda (UWP), tüm Windows 10 cihazlarında tek bir uygulama çalıştırabilir ve kullanıcıya bunun tek bir uygulama olduğu hissini verebilirsiniz. Bu olarak bilinirconnecting experience.
Bağlantılı deneyimin önemli özellikleri -
Windows 10, uygulamalarınızın, hizmetlerinizin ve içeriğinizin sizinle cihazlar arasında sorunsuz ve kolay bir şekilde hareket edebileceği daha kişisel bilgi işlem çağının ilk adımıdır.
Bağlantılı deneyim ile, verilerinizi ve o uygulamayla ilgili kişisel ayarlarınızı kolayca paylaşabilirsiniz ve tüm cihazlarda kullanılabilir olacaktır.
Bu bölümde öğreneceğiz -
Bu paylaşılan verilerin veya ayarların, cihazlarınızda söz konusu tek uygulama için kullanılabilmesi için depolanacağı yer.
kullanıcının nasıl tanımlandığı; aynı uygulamayı farklı cihazlarda kullanan kişinin aynı kullanıcı olduğunu.
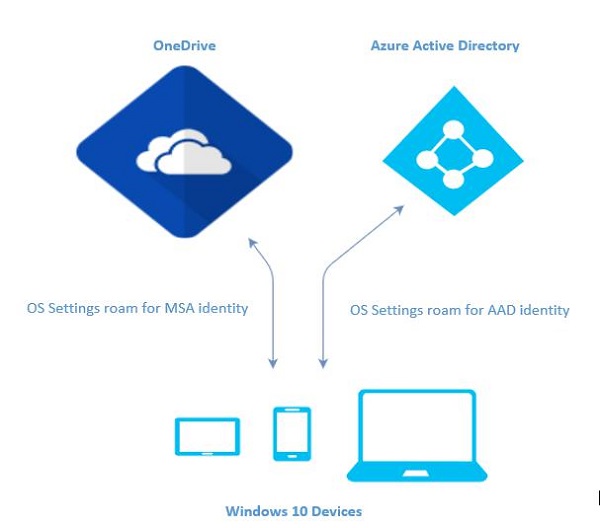
Windows 10 ileriye doğru cesur bir adım atıyor. Microsoft hesabınızla (MSA) veya kurumsal veya (iş) hesabınızla Windows 10'da oturum açtığınızda, şu varsayılır -
OneDrive for MSA hesabına ücretsiz erişiminiz var ve kurumsal hesabınızla birlikte bir bulut sürümü olan Active Directory (AD) ve Azure Active Directory'ye (AAD) erişiminiz var.
Farklı uygulamalara ve kaynaklara erişiminiz var.
Cihazlar ve uygulamalar dolaşım durumunda ve ayarlardadır.

Windows 10'da Dolaşım
Bir PC'de oturum açtığınızda, kilit ekranı veya arka plan rengi gibi bazı tercihler ayarlayabilir veya farklı türdeki ayarlarınızı kişiselleştirebilirsiniz. Windows 10 üzerinde çalışan birden fazla bilgisayarınız veya cihazınız varsa, bir cihazdaki tercihleriniz ve ayarlarınız aynı hesapla diğer cihazlara giriş yaptığınızda buluttan senkronize edilecektir.
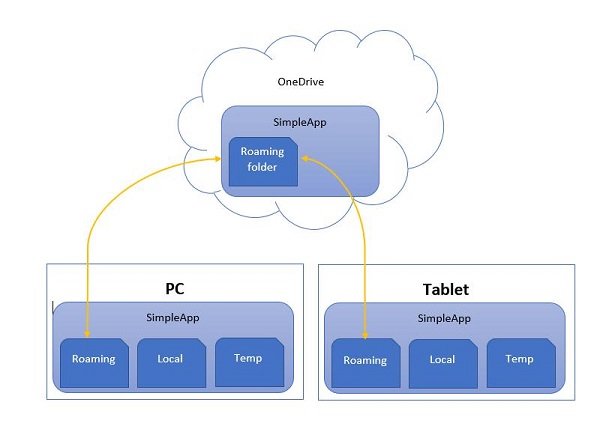
Windows 10'da, uygulama ayarlarınızı belirlediğinizde veya kişiselleştirdiğinizde, bu ayarlar UWP'de bulunan Dolaşım API'leri ile dolaşacaktır. Aynı uygulamayı başka cihazda tekrar çalıştırdığınızda, önce ayarları alacak ve bu ayarları o cihazdaki uygulamaya uygulayacaktır.

Buluta dolaşım verilerini yüklemek için 100 KB'lık bir sınır vardır. Bu sınır aşılırsa, senkronizasyon duracak ve yerel bir klasör gibi davranacaktır.
RoamingSettings API'ler, bir uygulamanın verileri kaydedebileceği sözlük olarak sunulur.
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";Veriler değiştiğinde RoamingSettings sonra ateşler DataChanged ayarlarınızı yenileyebileceğiniz olay.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}Uygulamanın arka plan rengini belirleyeceğimiz ve bu ayarların UWP'de bulunan Roaming API'leri ile dolaşacağı bir örneğe bakalım.
Aşağıda, farklı kontrollerin eklendiği XAML kodu verilmiştir.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>İçin C # uygulaması RoamingSettings ve farklı olaylar aşağıda verilmiştir.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
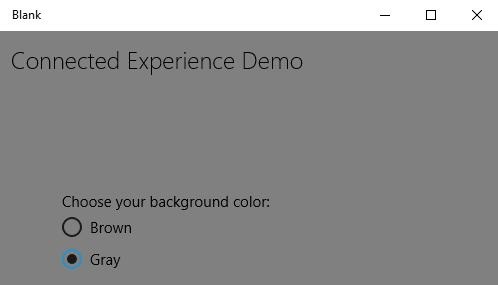
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki pencereyi göreceksiniz.

Arka plan rengi olarak gri rengi seçelim ve bu uygulamayı kapatalım.
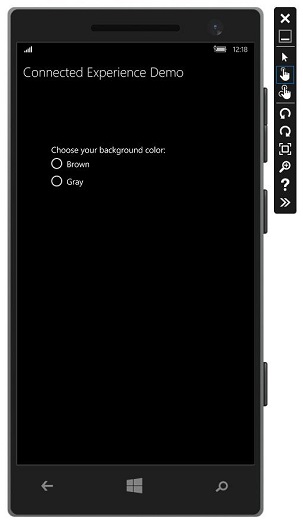
Şimdi, bu uygulamayı bu cihazda veya başka bir cihazda çalıştırdığınızda, arka plan renginin griye dönüştüğünü göreceksiniz. Bu, uygulamanın arka plan rengi değişikliği bilgilerini başarıyla aldığını gösterir.RoamingSettings.