Windows 10 Geliştirme - Gezinme
Evrensel Windows Platformu (UWP) uygulamalarında gezinme, gezinme yapılarının, gezinme öğelerinin ve sistem düzeyi özelliklerinin esnek bir modelidir. Uygulamalar, sayfalar ve içerik arasında geçiş yapmak için çeşitli sezgisel kullanıcı deneyimleri sağlar.
Tüm içerik ve işlevselliğin tek bir sayfaya kolayca sığabileceği ve geliştiricilerin birden çok sayfa oluşturmasına gerek olmadığı bazı durumlar ve senaryolar vardır. Ancak uygulamaların çoğunda, farklı içerik ve işlevler arasındaki etkileşim için birden çok sayfa kullanılır.
Bir uygulamanın birden fazla sayfası olduğunda, geliştiricilerin doğru gezinme deneyimini sağlaması çok önemlidir.
Sayfa Modelleri
Genellikle, Evrensel Windows Platformu (UWP) uygulamalarında, tek sayfalı gezinme modeli kullanılır.
Önemli özellikler -
Tek sayfalık bir gezinme modeli, uygulamanızın tüm bağlamını ve ek içeriği ve verileri merkezi bir çerçevede tutar.
Uygulamanızın içeriğini birden çok sayfaya bölebilirsiniz. Ancak, bir sayfadan diğerine geçerken, uygulamanız sayfaları bir ana sayfa formuna yükler.
Ne uygulamanızın ana sayfası kaldırılır ne de kod ve veriler kaldırılır, durum yönetimini kolaylaştırır ve sayfalar arasında daha yumuşak geçiş animasyonları sağlar.
Çok sayfalı gezinme, uygulama bağlamı hakkında endişelenmeden farklı sayfalar veya ekranlar arasında gezinmek için de kullanılır. Çok sayfalı gezinmede, her sayfanın kendi işlevleri, kullanıcı arayüzü ve verileri vb. Vardır.
Çok sayfalı gezinme, genellikle web sitesi içindeki web sayfalarında kullanılır.
Navigasyon Yapısı
Çok sayfalı gezinmede, her sayfanın kendi işlevleri, kullanıcı arayüzü ve verileri vb. Vardır. Örneğin, bir fotoğraf uygulamasının fotoğrafları çekmek için bir sayfası olabilir, ardından kullanıcı fotoğrafı düzenlemek istediğinde başka bir sayfaya gider ve görüntü kitaplığını korumak için başka bir sayfası vardır.
Uygulamanızın gezinme yapısı, bu sayfaların nasıl düzenlendiği ile tanımlanır.
Uygulamanızda gezinmeyi yapılandırmanın yolları aşağıdadır -
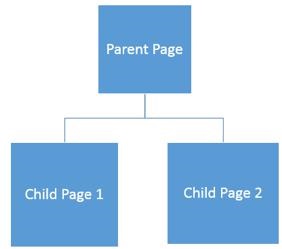
Hiyerarşi
Bu tür gezinme yapılandırmasında,
Sayfalar ağaç benzeri bir yapı halinde düzenlenmiştir.
Her alt sayfanın yalnızca bir ebeveyni vardır, ancak bir ebeveynin bir veya daha fazla alt sayfası olabilir.
Bir alt sayfaya ulaşmak için ebeveyn aracılığıyla seyahat etmelisiniz.

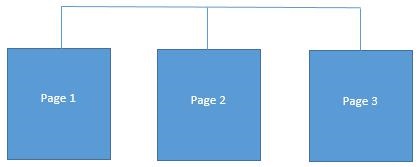
Akran
Bu tür navigasyonda -
- Sayfalar yan yana bulunur.
- Herhangi bir sırayla bir sayfadan diğerine gidebilirsiniz.

Çok sayfalı uygulamaların çoğunda, her iki yapı aynı anda kullanılır. Sayfalardan bazıları eşler olarak, bazıları ise hiyerarşiler halinde düzenlenmiştir.
Üç sayfa içeren bir örnek alalım.
Adıyla boş bir UWP uygulaması oluşturun UWPNavigation.
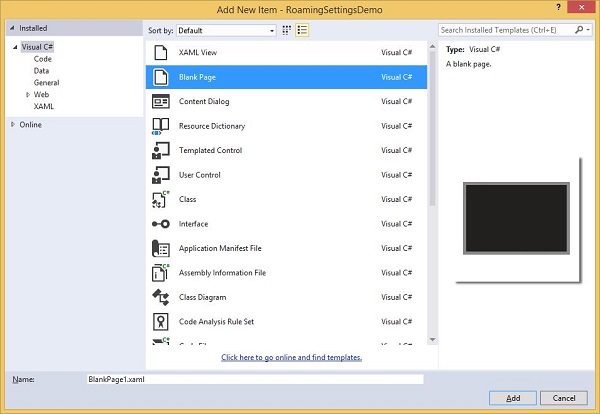
İçinde projeye sağ tıklayarak iki boş sayfa daha ekleyin Solution Explorer ve seçin Add > New Item aşağıdaki iletişim penceresini açacak olan menüden seçenek.

Orta bölmeden Boş sayfayı seçin ve Add buton.
Şimdi yukarıda verilen adımları izleyerek bir sayfa daha ekleyin.
Çözüm Gezgini'nde üç sayfa göreceksiniz - MainPage, BlankPage1, ve BlankPage2.
Aşağıda verilen XAML kodu MainPage iki düğmenin eklendiği.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>Aşağıda verilen iki düğme için C # kodu verilmiştir. MainPage, diğer iki sayfaya gidecektir.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}XAML kodu blank page 1 aşağıda gösterilmiştir.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Düğme için C # kodu - etkinliğe tıklayın blank page 1Ana sayfaya gidecek olan aşağıda gösterilmiştir.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Aşağıda verilen XAML kodu blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Aşağıda, üzerindeki düğme tıklama olayının C # kodu verilmiştir. blank page 2, ana sayfaya gidecektir.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
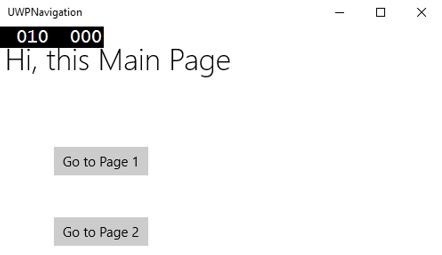
}Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki pencereyi göreceksiniz.

Herhangi bir düğmeye tıkladığınızda sizi ilgili sayfaya yönlendirecektir. TıklayalımGo to Page 1 ve sonraki sayfa görüntülenecektir.

Düğmeye tıkladığınızda 'Go to Main Page', ana sayfaya geri dönecektir.