Windows 10 Geliştirme - Mağaza
Windows Mağazası'nın geliştiriciler için avantajı, uygulamanızı satabilmenizdir. Her cihaz ailesi için tek bir başvurunuzu gönderebilirsiniz.
Windows 10 Mağazası, bir kullanıcının uygulamanızı bulabilmesi için uygulamaların gönderildiği yerdir.
Windows 8'de, Mağaza yalnızca uygulama ile sınırlıydı ve Microsoft, Xbox Müzik Mağazası, Xbox Oyun Mağazası vb.

Windows 8'de tüm bunlar farklı mağazalardı ancak Windows 10'da buna Windows Mağazası deniyor. Kullanıcıların tüm Windows 10 cihazları için çok çeşitli uygulamaları, oyunları, şarkıları, filmleri, yazılımları ve hizmetleri tek bir yerde bulabilecekleri şekilde tasarlanmıştır.

Para kazanma
Para kazanma, uygulamanızı masaüstü, mobil, tabletler ve diğer cihazlarda satmak anlamına gelir. Biraz para kazanmak için uygulamalarınızı ve hizmetlerinizi Windows Mağazası'nda satmanın çeşitli yolları vardır.
Aşağıdaki yöntemlerden herhangi birini seçebilirsiniz -
En basit yol, uygulamanızı ücretli indirme seçenekleriyle mağazaya göndermektir.
Kullanıcıların uygulamanızı satın almadan önce sınırlı işlevsellikle deneyebilecekleri İzler seçeneği.
Microsoft Advertising ile uygulamalarınıza reklam ekleyin.
Microsoft Advertising
Uygulamanıza Reklamlar eklediğinizde ve bir kullanıcı söz konusu İlanı tıkladığında, reklamveren size parayı ödeyecektir. Microsoft Advertising, geliştiricilerin Microsoft Advertising Network'ten Reklam almasına olanak tanır.
Evrensel Windows uygulamaları için Microsoft Advertising SDK, Visual Studio 2015 tarafından yüklenen kitaplıklara dahildir.
Visualstudiogallery'den de kurabilirsiniz
Artık video ve banner Reklamları uygulamalarınıza kolayca entegre edebilirsiniz.
Uygulamanıza bir banner Reklam eklemek için XAML'deki basit bir örneğe bakalım. AdControl.
Adıyla yeni bir Evrensel Windows boş uygulama projesi oluşturun UWPBannerAd.
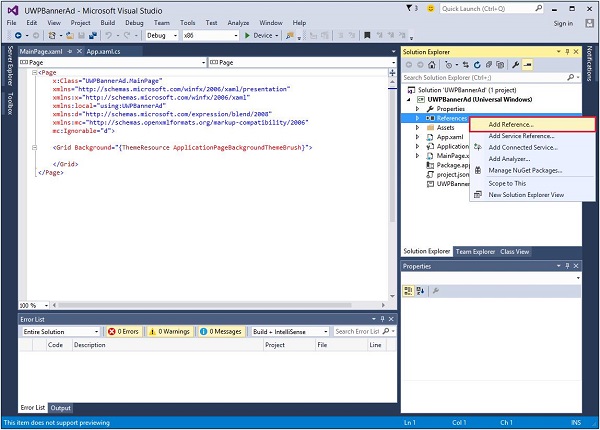
İçinde Solution Explorer, sağ tıklayın References

Seçiniz Add References, açacak Reference Manager iletişim.
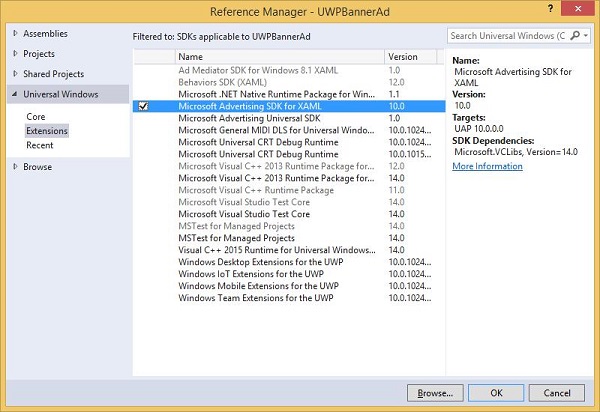
Sol bölmeden şunu seçin: Extensions Evrensel Windows seçeneği altında ve Microsoft Advertising SDK for XAML.

Tıklayın OK devam etmek.
Aşağıda verilen XAML kodudur. AdControl bazı özelliklerle eklenir.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>Yukarıdaki kod derlendiğinde ve yerel bir makinede yürütüldüğünde, üzerinde MSN başlığının bulunduğu aşağıdaki pencereyi göreceksiniz. Bu başlığa tıkladığınızda MSN sitesini açacaktır.

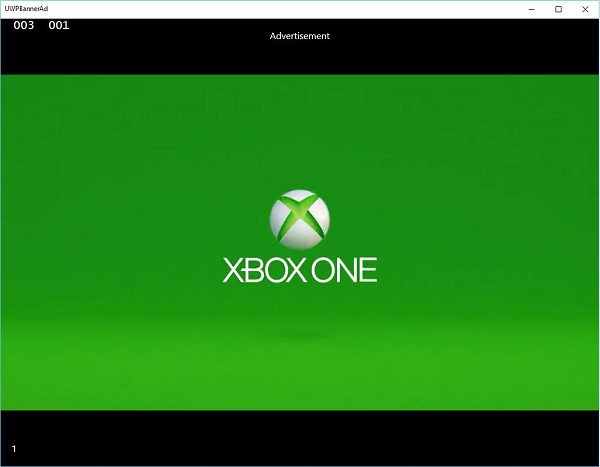
Ayrıca bir de ekleyebilirsiniz video banneruygulamanızda. Başka bir örneği ele alalım.Show ad düğmesi tıklandığında Xbox One'ın video reklamını oynatacaktır.
Aşağıda, bir düğmenin bazı özellikler ve olaylarla nasıl eklendiğini gösterdiğimiz XAML kodu verilmiştir.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>Aşağıda, C # 'da tıklama etkinliği uygulaması verilmiştir.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}Yukarıdaki kod derlendiğinde ve yerel bir makinede yürütüldüğünde, aşağıdaki pencereyi göreceksiniz; Show Ad buton.

Şimdi, tıkladığınızda Show Ad düğmesi, videoyu uygulamanızda oynatacaktır.