Windows 10 Geliştirme - XAML Denetimleri
XAML, Genişletilebilir Uygulama Biçimlendirme Dili anlamına gelir. Bir Kullanıcı Arabirimi çerçevesidir ve Windows için UI geliştirmeyi destekleyen kapsamlı bir denetim kitaplığı sunar. Bazılarının Düğme, Metin Kutusu ve Metin Bloğu gibi görsel bir temsili vardır; diğer kontroller, görüntüler vb. gibi diğer kontroller veya içerikler için kaplar olarak kullanılırken, tüm XAML kontrolleri“System.Windows.Controls.Control”.
XAML Gelişen Hikayesi
XAML, Windows Presentation Foundation (WPF), Silverlight ve şimdi Windows uygulamaları gibi birçok önemli Microsoft platformunda kullanılmaktadır. Şimdi, Microsoft Office 2016 aynı zamanda bir UWP uygulamaları ailesidir. XAML, UWP uygulamalarında kullanılabilecek çok güzel özellikler ve kontroller sağlayan zengin bir Platformdur.
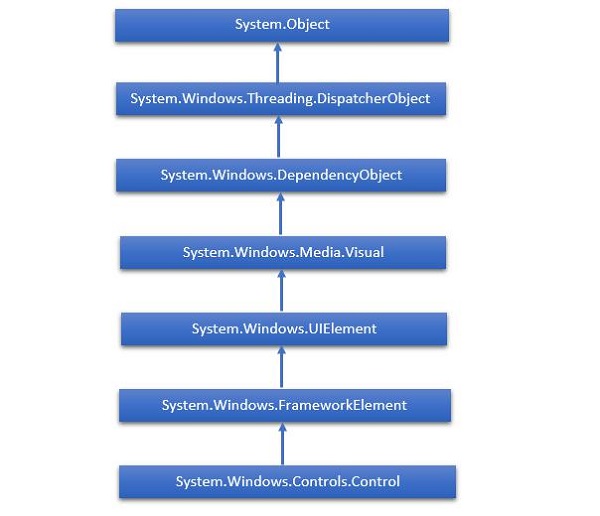
Kontrollerin tam miras hiyerarşisi aşağıda gösterilmektedir.

Düzen Kontrolleri
Denetim Düzeni, uygulamanın kullanılabilirliği için çok önemlidir ve kritiktir. Uygulamanızda bir grup GUI öğesi düzenlemek için kullanılır. Yerleşim panellerini seçerken dikkate alınması gereken bazı önemli şeyler vardır -
- Alt öğelerin konumları.
- Alt öğelerin boyutları.
- Üst üste binen alt öğelerin üst üste katmanlanması.
Listesi Layout Controls aşağıda verilmiştir -
| S.No. | Kontroller ve Açıklama |
|---|---|
| 1 | StackPanel StackPanelXAML'de basit ve kullanışlı bir düzen panelidir. Yığın panelinde alt öğeler, yönlendirme özelliğine göre yatay veya dikey olarak tek bir satırda düzenlenebilir. |
| 2 | WrapPanel İçinde WrapPanelalt öğeler, oryantasyon özelliğine göre soldan sağa veya yukarıdan aşağıya sıralı sırayla yerleştirilir. StackPanel ve WrapPanel arasındaki tek fark, tüm alt öğeleri tek bir satıra yığmaması, ancak kalan öğeleri boşluk kalmadığında başka bir satıra kaydırmasıdır. |
| 3 | DockPanel DockPanelyatay veya dikey olarak birbirine göre alt öğeleri düzenlemek için bir alan tanımlar. DockPanel ile alt öğeleri Dock özelliği ile kolayca yukarı, aşağı, sağa, sola ve ortaya yerleştirebilirsiniz. İle LastChildFill özelliği, son alt öğe, o öğe için ayarlandığında diğer dock değerlerinden bağımsız olarak kalan alanı doldurur. |
| 4 | Canvas Canvassol, sağ, üst ve alt gibi herhangi bir tarafa göre olan koordinatlar kullanılarak alt öğelerin açıkça konumlandırılabildiği temel düzen panelidir. Tipik olarak Canvas, 2D grafik öğeleri (Elips, Dikdörtgen vb.) İçin kullanılır, ancak UI öğeleri için kullanılmaz, çünkü mutlak koordinatların belirtilmesi, bir XAML uygulamasında yeniden boyutlandırma, yerelleştirme veya ölçekleme sırasında sorun yaratır. |
| 5 | Grid Gridsatır ve sütunlardan oluşan esnek bir alan sağlar. Kılavuzda, alt öğeler tablo biçiminde düzenlenebilir. Öğeler, kullanılarak herhangi bir belirli satır ve sütuna eklenebilirGrid.Row ve Grid.Column özellikleri. |
| 6 | SplitView SplitViewiki görünüme sahip bir kabı temsil eder; ana içerik için bir görünüm ve genellikle gezinme komutları için kullanılan başka bir görünüm. |
| 7 | RelativePanel RelativePanel alt nesneleri birbirlerine veya üst panele göre konumlandırabileceğiniz ve hizalayabileceğiniz bir alanı tanımlar. |
| 8 | ViewBox ViewBox Mevcut alanı doldurmak için tek bir çocuğu genişletebilen ve ölçekleyebilen bir içerik dekoratörü tanımlar. |
| 9 | FlipView FlipView her seferinde bir öğeyi görüntüleyen bir öğenin denetimini temsil eder ve öğeler koleksiyonunda gezinmek için "çevirme" davranışını etkinleştirir. |
| 10 | GridView GridView satırlar ve sütunlar halinde bir öğe koleksiyonu sunan ve yatay olarak kaydırılabilen bir kontroldür. |
UI Kontrolleri
Burada, son kullanıcılar tarafından görülebilen UI Kontrollerinin bir listesi bulunmaktadır.
| S.No. | UI Kontrolleri ve Tanımı |
|---|---|
| 1 | Button Kullanıcı girdisine yanıt veren bir denetim |
| 2 | Calendar Bir kullanıcının görsel bir takvim görüntüsü kullanarak bir tarih seçmesine olanak tanıyan bir denetimi temsil eder. |
| 3 | CheckBox Bir kullanıcının seçebileceği veya temizleyebileceği bir denetim. |
| 4 | ComboBox Kullanıcıların seçim yapabileceği bir açılır öğe listesi. |
| 5 | ContextMenu Bu öğe içinden kullanıcı arabirimi (UI) aracılığıyla bağlam menüsü istendiğinde görünmesi gereken bağlam menüsü öğesini alır veya ayarlar. |
| 6 | DataGrid Özelleştirilebilir bir kılavuzda verileri görüntüleyen bir denetimi temsil eder. |
| 7 | DatePicker Kullanıcının bir tarih seçmesine izin veren bir denetim. |
| 8 | Dialogs Bir uygulama, kullanıcının önemli bilgileri toplamasını veya görüntülemesini sağlayacak ek pencereler de görüntüleyebilir. |
| 9 | Flyout Bilgi olan veya kullanıcı etkileşimi gerektiren hafif kullanıcı arabirimini görüntüleyen bir denetimi temsil eder. Bir iletişim kutusundan farklı olarak, bir Açılır Pencere, tıklanarak veya dışarıya dokunarak, cihazın geri düğmesine veya 'Esc' tuşuna basılarak hafif kapatılabilir. |
| 10 | Image Bir görüntü sunan bir kontrol. |
| 11 | ListBox Kullanıcının seçim yapabileceği bir satır içi öğe listesi sunan bir denetim. |
| 12 | Menus Komutlar ve olay işleyicileriyle ilişkili öğeleri hiyerarşik olarak düzenlemenizi sağlayan bir Windows menü denetimini temsil eder. |
| 13 | MenuFlyout Bir komut menüsü görüntüleyen bir açılır pencereyi temsil eder. |
| 14 | PasswordBox Parolaları girmek için bir kontrol. |
| 15 | Popup İçeriği, uygulama penceresinin sınırları içinde mevcut içeriğin üstünde görüntüler. |
| 16 | ProgressBar Bir çubuk görüntüleyerek ilerlemeyi gösteren bir denetim. |
| 17 | ProgressRing Bir zil sesi görüntüleyerek belirsiz ilerlemeyi gösteren bir denetim. |
| 18 | RadioButton Bir kullanıcının bir grup seçenekten tek bir seçeneği seçmesine izin veren bir denetim. |
| 19 | RichEditBox Bir kullanıcının biçimlendirilmiş metin, köprüler ve görüntüler gibi içeriğe sahip zengin metin belgelerini düzenlemesine olanak tanıyan bir denetim. |
| 20 | ScrollViewer Kullanıcının içeriğini kaydırmasına ve yakınlaştırmasına olanak tanıyan bir kapsayıcı denetimi. |
| 21 | SearchBox Bir kullanıcının arama sorguları girmesine izin veren bir denetim. |
| 22 | Slider Kullanıcının bir parça boyunca Başparmak kontrolünü hareket ettirerek bir dizi değer arasından seçim yapmasını sağlayan bir kontrol. |
| 23 | TextBlock Metni görüntüleyen bir kontrol. |
| 24 | TimePicker Bir kullanıcının bir zaman değeri ayarlamasına izin veren bir denetim. |
| 25 | ToggleButton 2 durum arasında geçiş yapılabilen bir düğme. |
| 26 | ToolTip Bir öğeye ilişkin bilgileri görüntüleyen bir açılır pencere. |
| 27 | Window Simge durumuna küçültme / büyütme seçeneği, Başlık çubuğu, kenarlık ve kapat düğmesi sağlayan kök pencere. |
Aşağıda verilen, farklı türde kontrolleri içeren bir örnektir. SplitView. XAML dosyasında, bazı özellikler ve olaylarla farklı denetimler oluşturulur.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>Aşağıda verilen Events C # 'da uygulama.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
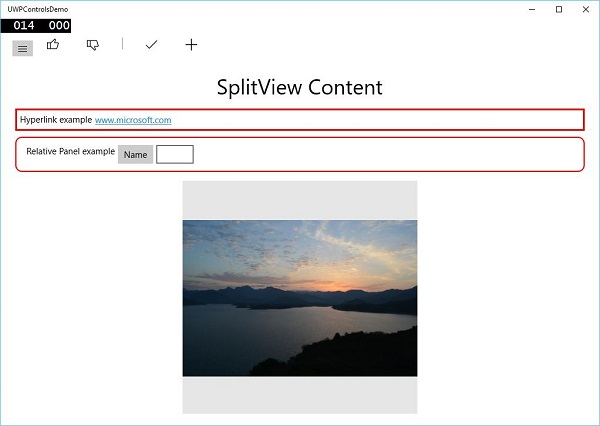
}Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki pencereyi göreceksiniz -

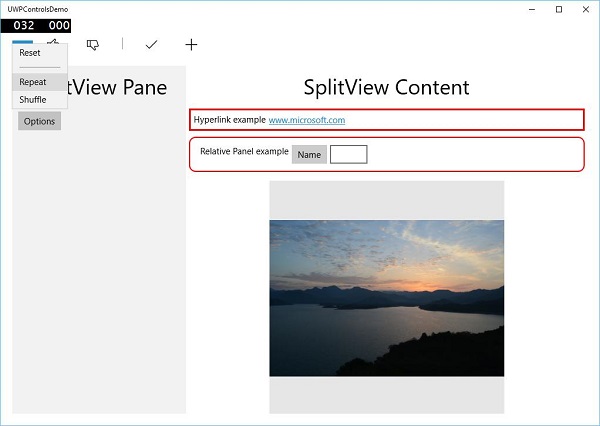
Sol üst taraftaki hamburger butonuna tıkladığınızda açılıp kapanacaktır. SplitView bölme.

İçinde SplitView Bölme, görebilirsiniz Flyout, MenuFlyout ve FlipView kontroller.
İçinde SplitView İçerik, Köprü, Göreli Panel, ViewBox ve diğer düğmeleri ve metin kutusu kontrollerini görebilirsiniz.