Windows 10 Geliştirme - İlk Uygulama
Bu bölümde, ilk basit uygulamamızı oluşturacağız "Hello world" Windows 10'da XAML ve C # kullanan Evrensel Windows Platformunda (UWP). Visual Studio'da oluşturulan tek bir UWP uygulamasının herhangi bir Windows 10 cihazında nasıl çalıştırılabileceğini ve yürütülebileceğini göstereceğiz.
Aşağıda verilen adımları takip ederek Uygulamayı oluşturmaya başlayalım.
Visual Studio 2015'i başlatın.
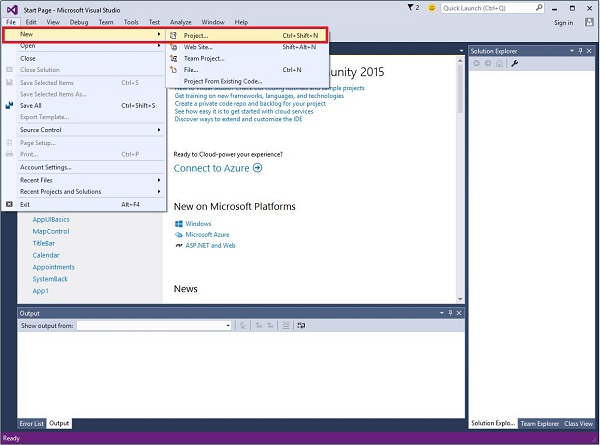
Tıkla File menü ve seçin New > Project.

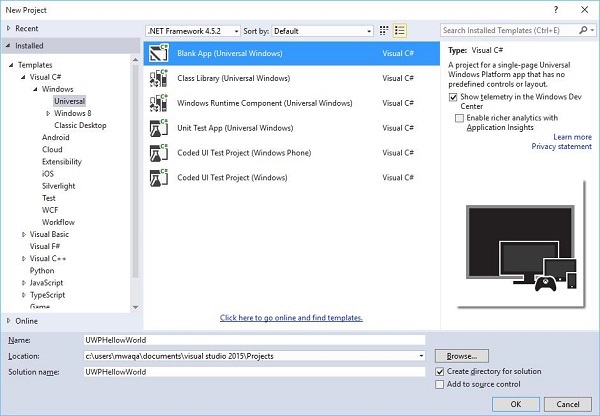
Aşağıdaki New Projectiletişim penceresi görüntülenecektir. İletişim kutusunun sol bölmesinde farklı şablon türlerini görebilirsiniz.

Sol bölmede ağaç görünümünü görebilirsiniz. SeçinizUniversal template itibaren Templates > Visual C# > Windows.
Orta bölmeden, Blank App (Universal Windows) şablon
Yazarak projeye bir isim verin UWPHelloWorld içinde Name field.
Tıklayın OK yeni bir UWP projesi oluşturmak için.

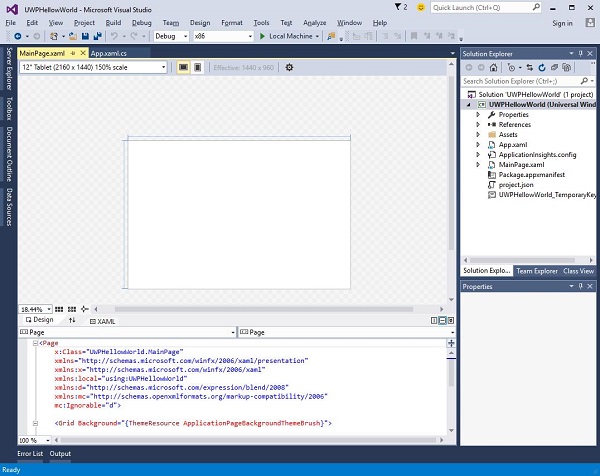
Yeni oluşturulan projeyi şurada görebilirsiniz: Solution Explorer.
Bu boş bir uygulamadır, ancak herhangi bir UWP uygulaması için minimum gereksinim olan birçok dosya içerir.
MainPage.xaml ve MainPage.xaml.cs uygulamanızı çalıştırdığınızda çalıştırın.
Varsayılan olarak, MainPage.xaml dosyası aşağıdaki bilgileri içerir.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>Aşağıda verilen varsayılan bilgilerdir MainPage.xaml.cs.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}Aşağıdaki XAML kodunda gösterildiği gibi bazı Metin Blokları, bir metin kutusu ve bir düğme ekleyelim.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- Aşağıda verilen, C #'daki tıklama-olay düğmesidir.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
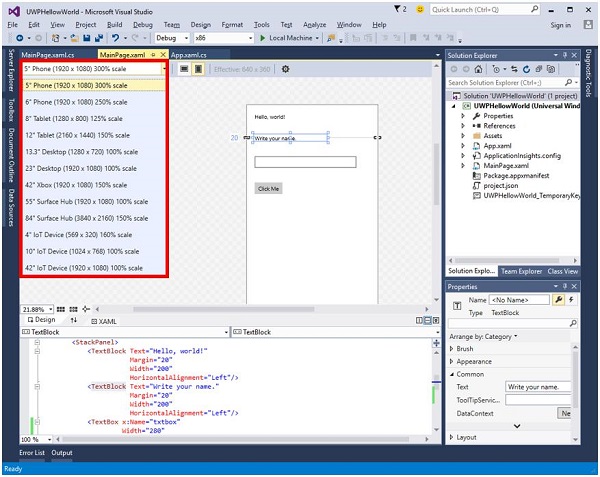
}UWP projesinde, device preview seçeneği şurada mevcuttur: Design Window, yardımıyla düzeni kolayca değiştirebileceğiniz, uygulamanız için hedeflediğiniz bir cihaz ailesindeki tüm cihazların ekran boyutuna sığacak şekilde.

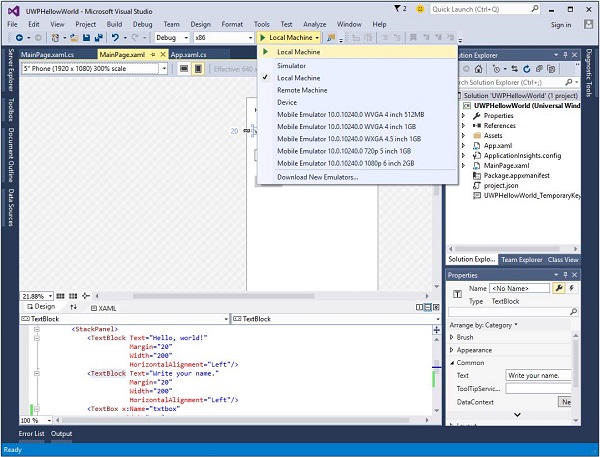
Uygulamanızı yerel bir makinede, simülatörde veya emülatörde ya da uzak bir cihazda çalıştırabilir ve test edebilirsiniz. Hedef cihazı aşağıdaki menüden aşağıda gösterildiği gibi seçebilirsiniz -

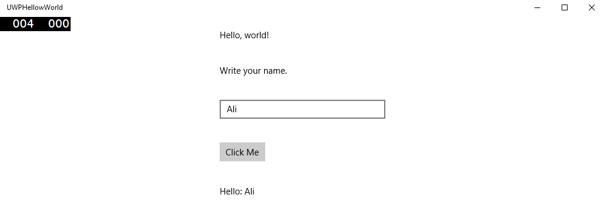
Yukarıdaki kodu yerel bir makinede çalıştıralım ve aşağıdaki pencereyi göreceksiniz. Şimdi, metin kutusuna herhangi bir ad yazın ve düğmeyi tıklayınClick Me.

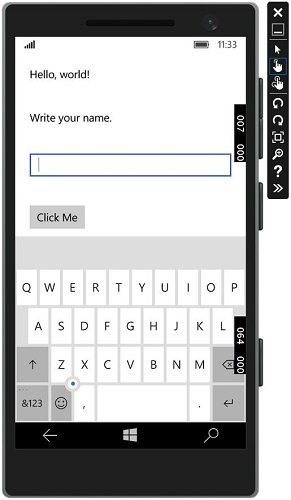
Şimdi, uygulamanızı bir emülatörde test etmek istiyorsanız, menüden belirli bir emülatörü seçebilir ve uygulamanızı çalıştırabilirsiniz. Aşağıdaki emülatörü göreceksiniz -

Yukarıdaki uygulamayı farklı cihazlarla çalıştırmanızı tavsiye ederiz.