Windows10 Dev - Uygulama İletişimi
Uygulamadan uygulamaya iletişim, uygulamanızın aynı cihazda yüklü başka bir uygulama ile konuşabileceği veya iletişim kurabileceği anlamına gelir. Bu, Evrensel Windows Platformu (UWP) uygulamasında yeni bir özellik değildir ve Windows 8.1'de de mevcuttur.
Windows 10'da, aynı cihazdaki uygulamalar arasında kolayca iletişim kurmanın bazı yeni ve geliştirilmiş yolları tanıtıldı. İki uygulama arasındaki iletişim aşağıdaki şekillerde olabilir -
- Bazı verilerle başka bir uygulamayı başlatan bir uygulama.
- Uygulamalar, hiçbir şey başlatmadan basitçe veri alışverişi yapıyor.
Uygulamadan uygulamaya iletişimin temel avantajı, uygulamaları daha küçük parçalara bölebilmenizdir, bu parçalar kolaylıkla korunabilir, güncellenebilir ve kullanılabilir.
Uygulamanızı Hazırlama
Aşağıda verilen adımları takip ederseniz, diğer uygulamalar uygulamanızı başlatabilir.
Uygulama paketi bildirimine bir protokol bildirimi ekleyin.
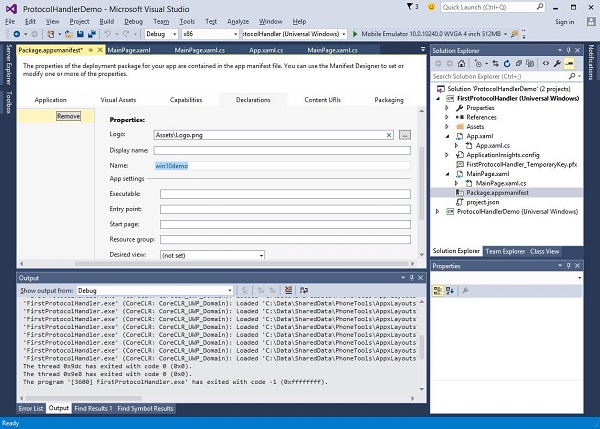
Çift tıklayın Package.appxmanifest Dosya, aşağıda gösterildiği gibi Çözüm Gezgini'nde mevcuttur.
Şuraya git Declaration sekmesine gidin ve aşağıda gösterildiği gibi protokolün adını yazın.

Sonraki adım, activation kod, böylece uygulama diğer uygulama tarafından başlatıldığında uygun şekilde yanıt verebilir.
Protokol etkinleştirmelerine yanıt vermek için, OnActivatedaktivasyon sınıfının yöntemi. Bu nedenle, aşağıdaki kodu ekleyinApp.xaml.cs dosya.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Uygulamayı başlatmak için basitçe Launcher.LaunchUriAsync Bu yöntemde belirtilen protokol ile uygulamayı başlatacak yöntem.
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));Bunu, iki UWP uygulamasına sahip olduğumuz basit bir örnekle anlayalım. ProtocolHandlerDemo ve FirstProtocolHandler.
Bu örnekte, ProtocolHandlerDemo uygulama bir düğme içerir ve düğmeye tıklandığında, FirstProtocolHandler uygulama.
ProtocolHandlerDemo uygulamasında bir düğme içeren XAML kodu aşağıda verilmiştir.
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>Aşağıda, düğme tıklama olayının uygulandığı C # kodu verilmiştir.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}Şimdi şuna bir göz atalım FirstProtocolHandleruygulama tablosu. Aşağıda, bazı özelliklerle bir metin bloğunun oluşturulduğu XAML kodu verilmiştir.
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>C # uygulaması App.xaml.cs hangi dosyada OnActicatedgeçersiz kılınan aşağıda gösterilmiştir. Aşağıdaki kodu App sınıfının içine ekleyin.App.xaml.cs dosya.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Derleyip çalıştırdığınızda ProtocolHandlerDemo bir emülatörde uygulama, aşağıdaki pencereyi göreceksiniz.

Şimdi, düğmeye tıkladığınızda, FirstProtocolHandler aşağıda gösterildiği gibi.