Windows 10 Geliştirme - Web Platformu
Windows 10'da, geliştiricilerin Evrensel Windows Platformu (UWP) uygulaması oluşturmaları ve web sitelerini bu uygulama üzerinde barındırmaları ve daha sonra indirilmek üzere Windows Mağazası'nda yayınlanmaları çok kolaydır.
Avantajlar
Windows 10'daki bu yeni özellik ile web geliştiricileri, web sitelerinin bileşenlerini Windows uygulamalarına kolayca dönüştürebilirler.
Ancak, tüm bu bileşenler yine de kendi web sunucularında uzaktan barındırılacaktır.
Ek olarak, geliştiricilerin bildirimler, kamera, takvim, Cortana ve daha fazlası gibi bazı harika şeylere erişmesine olanak tanıyan evrensel API'lere de erişebilirler.
Microsoft, bu özellik ve yeteneğin daha fazla geliştiricinin Windows 10 platformu için uygulamalar yazmasını sağlayacağını umuyor.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens ve diğer cihazlar
Şu anda, bu özellikle ilgili tek bir sorun var ve bu da güvenlik. Açıkçası, Microsoft'un bunu mümkün olan en kısa sürede ele alması gerekiyor.
Bir web sitesini barındıracağımız ve bu web sitesini bir Windows uygulamasına dönüştürebileceğimiz bir örnek yardımıyla anlayalım.
Aşağıda verilen adımları izleyin.
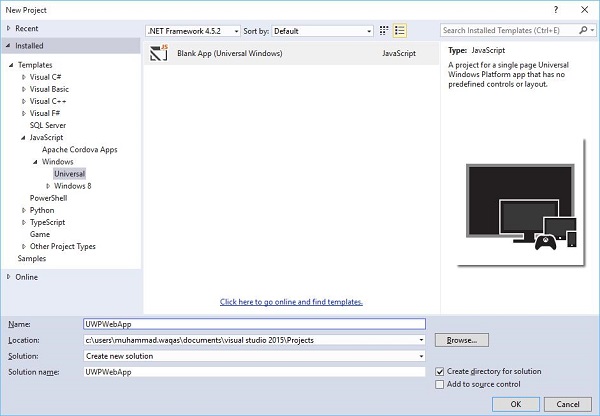
Şuradan yeni bir Evrensel Windows Projesi oluşturun File > New > Project.

Seçiniz JavaScript > Windows > Universal Yeni proje ve iletişim kutusunun sol bölmesindeki seçeneği.
Orta bölmeden şunu seçin: Blank App (Universal Windows).
İsim alanına yazın, UWPWebApp ve tıklayın OK buton.
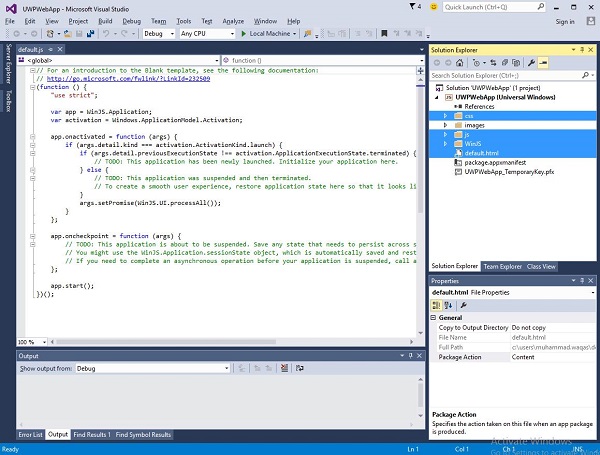
Bakarsan Solution Explorer penceresi, bazı dosya ve klasörler göreceksiniz.

Sil css, js, WinJS klasörler ve default.htmldosya, çünkü bu örnekte sadece bir web sitesi barındırıyoruz ve tüm içeriğin uzak sunucuda olduğunu varsayıyoruz. Bu nedenle, yerel dosyaların çoğuna ihtiyacımız yoktur.
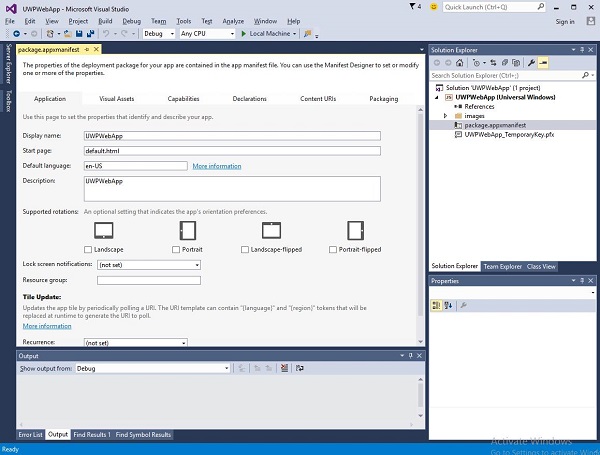
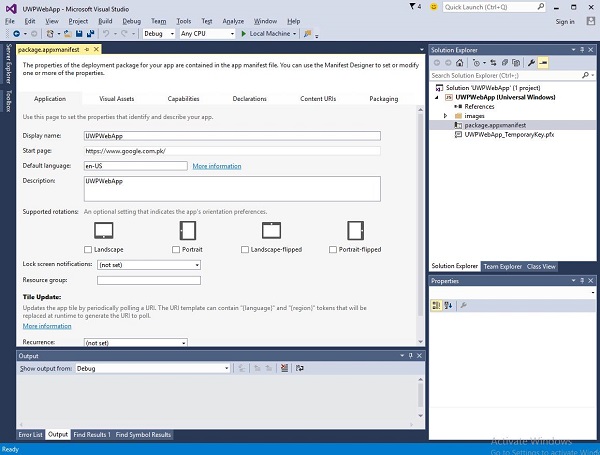
Yukarıda belirtilen dosya ve klasörleri sildikten sonra, şimdi çift tıklayın. package.appxmanifest dosya ve aşağıdaki pencereyi göreceksiniz.

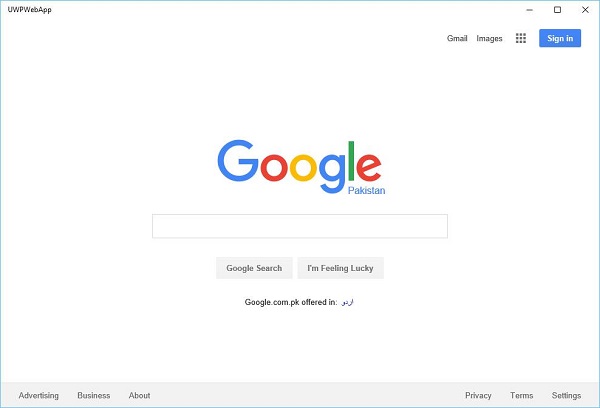
Şimdi web sitesi URL'sini default.htmlBaşlangıç sayfası alanında URL'ye göre. Gösterim amacıyla URL'yi kullanacağızhttps://www.google.com.pk/ İnternet sitesi.

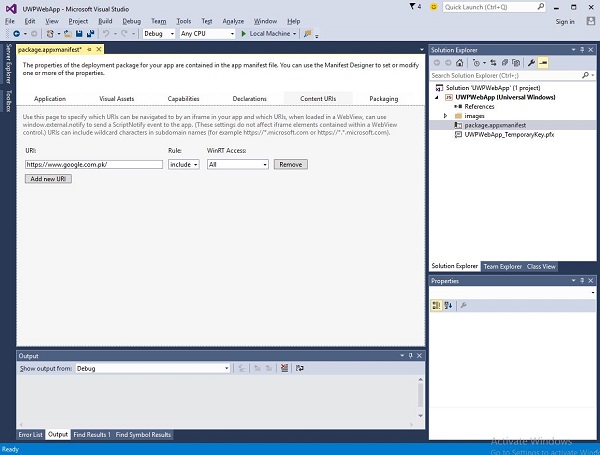
Şimdi gidin Content URIs sekmesine gidin ve web uygulamanız için kural ve erişim iznini tanımlayın.

URI alanında, web sitenizin bağlantısını belirtin ve ardından Include -den Rule dropdown ve All itibaren WinRT Access.
Bu uygulamayı çalıştırdığınızda, aşağıda gösterildiği gibi uygulamanızda google başlangıç sayfasını göreceksiniz.