BabelJS - Babel CLI
BabelJS đi kèm với Giao diện dòng lệnh tích hợp trong đó, mã JavaScript có thể dễ dàng được biên dịch sang Tập lệnh ECMA tương ứng bằng các lệnh dễ sử dụng. Chúng ta sẽ thảo luận về việc sử dụng các lệnh này trong chương này.
Đầu tiên, chúng tôi sẽ cài đặt babel-cli cho dự án của mình. Chúng tôi sẽ sử dụng babeljs để biên dịch mã.
Tạo một thư mục cho dự án của bạn để chơi với babel-cli.
chỉ huy
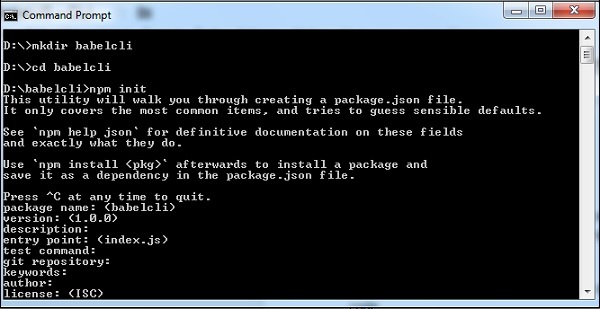
npm initTrưng bày

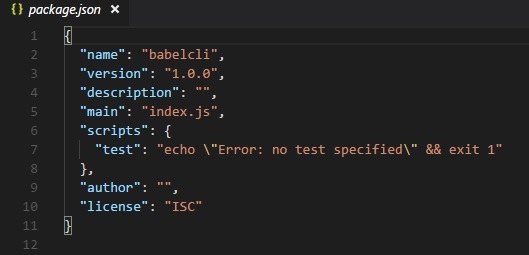
Package.json được tạo cho dự án trên -

Hãy để chúng tôi chạy các lệnh để cài đặt babel-cli.
Gói cho babel 6
npm install --save-dev babel-cliGói cho babel 7
npm install --save-dev @babel/cliTrưng bày

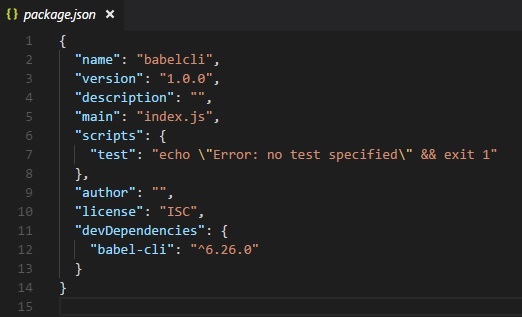
Chúng tôi đã cài đặt babel-cli và đây là gói cập nhật .json -

Ngoài ra, chúng ta cần cài đặt babel-preset và babel-core. Bây giờ chúng ta hãy xem lệnh cài đặt.
Các gói cho babel 6
npm install --save-dev babel-preset-env
npm install --save-dev babel-coreCác gói cho babel 7
npm install --save-dev @babel/core
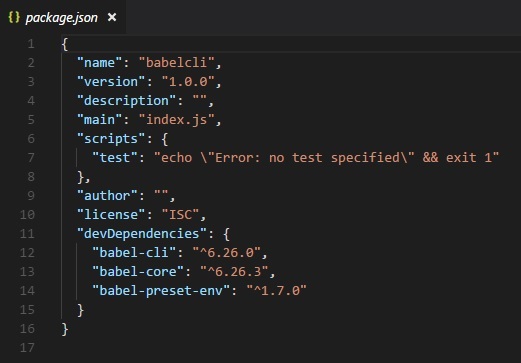
npm install --save-dev @babel/preset-envĐây là package.json được cập nhật cho các lệnh trên -

Vì chúng ta cần biên dịch sang mã JavaScript mà chúng ta sẽ viết để có khả năng tương thích ngược, chúng ta sẽ biên dịch nó thành ECMA Script 5. Đối với điều này, chúng ta cần hướng dẫn babel tìm kiếm giá trị đặt trước, tức là phiên bản es trong đó quá trình biên dịch sẽ làm xong. Chúng ta cần tạo ra một.babelrc> tệp trong thư mục gốc của dự án của chúng tôi được tạo như hình dưới đây.
Nó chứa một đối tượng json với các chi tiết đặt trước sau:
{ "presets": ["env"] }Đối với babel 7, .babelrc như sau:
{
"presets":["@babel/env"]
}Chúng tôi đã cài đặt babel local cho dự án. Để sử dụng babel trong dự án của chúng ta, chúng ta cần chỉ định điều tương tự trong package.json như sau:

Biên dịch tệp JS
Bây giờ chúng tôi đã sẵn sàng để biên dịch các tệp JavaScript của mình. Tạo một thư mục src trong dự án của bạn; trong thư mục này, tạo một tệp có tên là main.js và viết mã javascript es6 như hình dưới đây -
chỉ huy
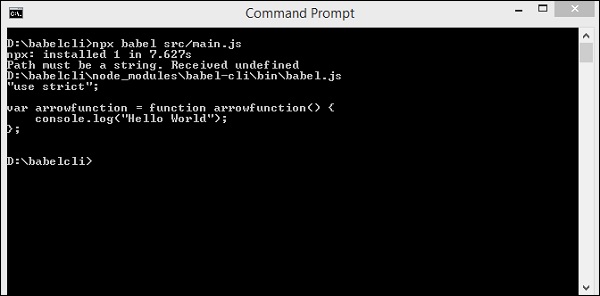
npx babel src/main.jsĐầu ra

Trong trường hợp trên, mã từ main.js được hiển thị trong thiết bị đầu cuối ở phiên bản es5. Hàm mũi tên từ es6 được chuyển thành es5 như hình trên. Thay vì hiển thị mã đã biên dịch trong terminal, chúng tôi sẽ lưu trữ nó trong một tệp khác như hình dưới đây.
Chúng tôi đã tạo một thư mục trong dự án của mình có tên trong đó, chúng tôi muốn các tệp đã biên dịch được lưu trữ. Sau đây là lệnh sẽ biên dịch và lưu trữ kết quả đầu ra ở nơi chúng ta muốn.
chỉ huy
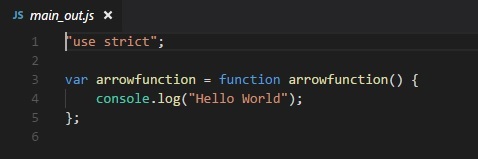
npx babel src/main.js --out-file out/main_out.jsĐầu ra

Tùy chọn trong lệnh --out-file giúp chúng tôi lưu trữ kết quả đầu ra ở vị trí tệp mà chúng tôi chọn.
Trong trường hợp chúng tôi muốn tệp được cập nhật mỗi khi chúng tôi thực hiện thay đổi đối với tệp chính --watch hoặc là -w tùy chọn lệnh như hình dưới đây.
chỉ huy
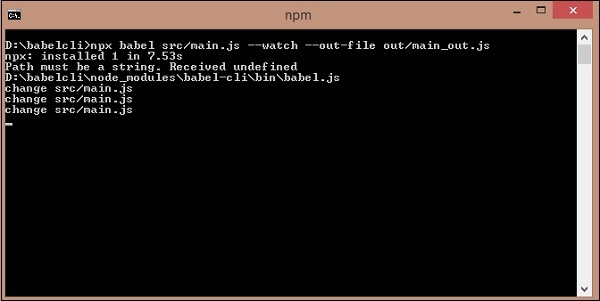
npx babel src/main.js --watch --out-file out/main_out.jsĐầu ra

Bạn có thể thực hiện thay đổi đối với tệp chính; thay đổi này sẽ phản ánh trong tệp đã biên dịch.
Trong trường hợp trên, chúng tôi đã thay đổi thông báo nhật ký và --watch tùy chọn tiếp tục kiểm tra bất kỳ thay đổi nào và các thay đổi tương tự được thêm vào tệp đã biên dịch.

Tệp tổng hợp

Trong các phần trước, chúng ta đã học cách biên dịch các tệp riêng lẻ. Bây giờ, chúng ta sẽ biên dịch một thư mục và lưu trữ các tệp đã biên dịch trong một thư mục khác.
Trong thư mục src, chúng ta sẽ tạo thêm một tệp js có tên là main1.js. Hiện tại, thư mục src có 2 tệp javascriptmain.js và main1.js.
Sau đây là mã trong các tệp:
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}Lệnh sau sẽ biên dịch mã từ srcthư mục và lưu trữ trong thư mục out /. Chúng tôi đã xóa tất cả các tệp khỏiout/thư mục và giữ cho nó trống. Chúng tôi sẽ chạy lệnh và kiểm tra đầu ra trong thư mục out /.
chỉ huy
npx babel src --out-dir outChúng tôi có 2 tệp trong thư mục out - main.js và main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Tiếp theo, chúng ta sẽ thực hiện lệnh dưới đây để biên dịch cả hai tệp thành một tệp duy nhất bằng cách sử dụng babeljs.
chỉ huy
npx babel src --out-file out/all.jsĐầu ra
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Trong trường hợp chúng ta muốn bỏ qua một số tệp được biên dịch, chúng ta có thể sử dụng tùy chọn --ignore như hình dưới đây.
chỉ huy
npx babel src --out-file out/all.js --ignore src/main1.jsĐầu ra
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Chúng tôi có thể sử dụng các tùy chọn bổ sung được sử dụng trong quá trình biên dịch tệp. Để sử dụng plugin, chúng ta cần cài đặt nó như hình dưới đây.
chỉ huy
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);chỉ huy
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operatorĐầu ra
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Chúng ta cũng có thể sử dụng các cài đặt trước trong lệnh như hình dưới đây.
chỉ huy
npx babel src/main.js --out-file main_es5.js --presets=es2015Để kiểm tra trường hợp trên, chúng tôi đã xóa tùy chọn cài đặt trước khỏi .babelrc.
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Chúng ta cũng có thể bỏ qua .babelrc khỏi dòng lệnh như sau:
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015Để kiểm tra trường hợp trên, chúng tôi đã thêm các cài đặt trước trở lại .babelrc và cài đặt tương tự sẽ bị bỏ qua vì --no-babelrc mà chúng tôi đã thêm trong lệnh. Chi tiết tệp main_es5.js như sau:
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};