BabelJS - Transpile ES8 tính năng cho ES5
String padding là tính năng mới của ES8 được thêm vào javascript. Chúng tôi sẽ làm việc trên ví dụ đơn giản, sẽ chuyển phần đệm chuỗi sang ES5 bằng cách sử dụng babel.
Đệm chuỗi
Phần đệm chuỗi thêm một chuỗi khác từ phía bên trái theo độ dài được chỉ định. Cú pháp cho phần đệm chuỗi như được hiển thị bên dưới:
Cú pháp
str.padStart(length, string);
str.padEnd(length, string);Thí dụ
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Đầu ra
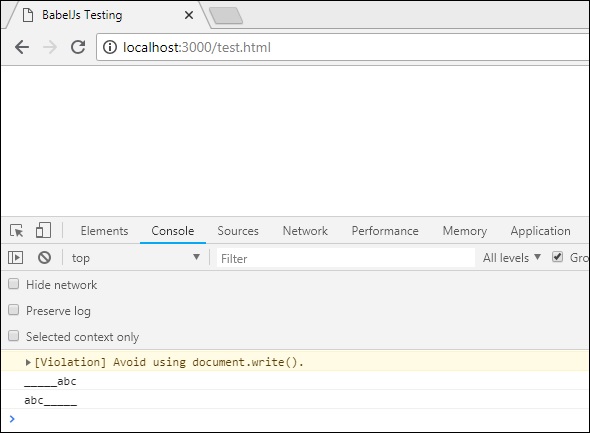
_____abc
abc_____ES8 - Đệm chuỗi
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));chỉ huy
npx babel strpad.js --out-file strpad_es5.jsBabel - ES5
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Các js phải được sử dụng cùng với babel-polyfill như hình dưới đây -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>