BabelJS - Làm việc với Babel và Webpack
Webpack là một gói mô-đun đóng gói tất cả các mô-đun có các phụ thuộc - js, kiểu, hình ảnh, v.v. thành các tài sản tĩnh .js, .css, .jpg, .png, v.v. Webpack đi kèm với các cài đặt trước giúp biên dịch thành biểu mẫu yêu cầu. Ví dụ: cài đặt trước phản ứng giúp lấy đầu ra cuối cùng ở dạng phản ứng, cài đặt trước es2015 hoặc env giúp biên dịch mã trong ES5 hoặc 6 hoặc 7, v.v. Chúng tôi đã sử dụng babel 6 trong thiết lập dự án. Trong trường hợp bạn muốn chuyển sang babel7, hãy cài đặt các gói yêu cầu của babel bằng @ babel / babel-package-name.
Ở đây, chúng ta sẽ thảo luận về việc thiết lập dự án bằng babel và webpack. Tạo một thư mục có tên và mở cùng một thư mục trong IDE studio trực quan.
Để tạo thiết lập dự án, hãy chạy npm initbabelwebpack như sau:

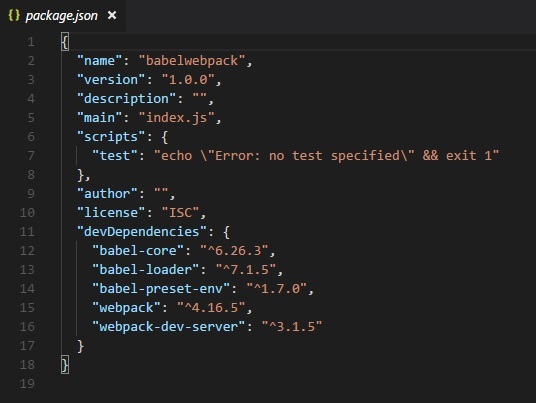
Đây là package.json được tạo sau npm init -

Bây giờ, chúng ta sẽ cài đặt các gói cần thiết để làm việc với babel và webpack.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
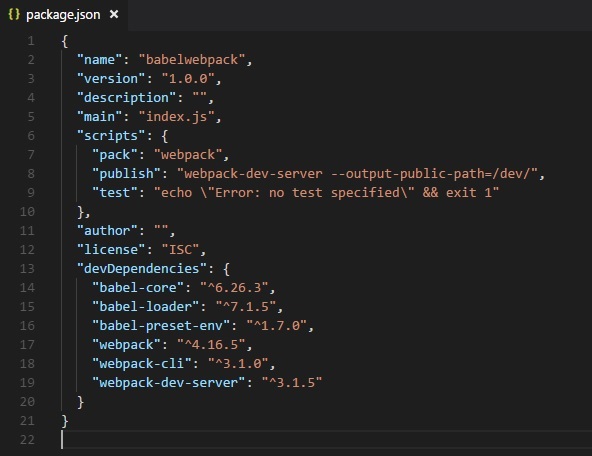
npm install --save-dev babel-preset-envĐây là Package.json sau khi cài đặt -

Bây giờ, chúng ta sẽ tạo một tệp webpack.config.js, tệp này sẽ có tất cả các chi tiết để gói các tệp js. Các tệp này sẽ được biên dịch thành es5 bằng cách sử dụng babel.
Để chạy webpack bằng máy chủ, chúng tôi sử dụng máy chủ webpack. Sau đây là các chi tiết được thêm vào nó -

Chúng tôi đã thêm lệnh xuất bản sẽ khởi động máy chủ webpack-dev-sẽ cập nhật đường dẫn nơi các tệp cuối cùng được lưu trữ. Ngay bây giờ, đường dẫn mà chúng ta sẽ sử dụng để cập nhật các tệp cuối cùng là thư mục / dev.
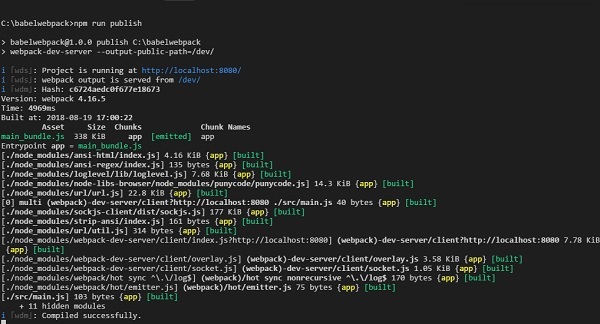
Để sử dụng webpack, chúng ta cần chạy lệnh sau:
npm run publishĐầu tiên, chúng ta cần tạo tệp webpack.config.js. Chúng sẽ có chi tiết cấu hình để webpack hoạt động.
Chi tiết trong tệp như sau:
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};Cấu trúc của tệp như hình trên. Nó bắt đầu với đường dẫn theh, cung cấp chi tiết đường dẫn hiện tại.
var path = require('path'); //gives the current pathTiếp theo là đối tượng module.exports, có mục nhập thuộc tính, đầu ra và mô-đun. Mục nhập là điểm bắt đầu. Ở đây, chúng ta cần cung cấp các tệp js chính đã được biên dịch.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - sẽ tìm thư mục src trong thư mục và main.js trong thư mục đó.
Đầu ra
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Đầu ra là một đối tượng với chi tiết đường dẫn và tên tệp. Đường dẫn sẽ giữ thư mục chứa tệp đã biên dịch và tên tệp sẽ cho biết tên tệp cuối cùng sẽ được sử dụng trong tệp .html của bạn.
mô-đun
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}Mô-đun là một đối tượng với các chi tiết của các quy tắc. Nó có các thuộc tính sau:
- test
- include
- loader
- query
Kiểm tra sẽ nắm giữ chi tiết của tất cả các tệp js kết thúc bằng .js. Nó có mẫu, sẽ tìm kiếm .js ở cuối trong điểm vào đã cho.
Bao gồm hướng dẫn thư mục đang sử dụng trên các tệp được xem xét.
Trình tải sử dụng trình tải babel để biên dịch mã.
Truy vấn có các giá trị đặt trước thuộc tính, là một mảng có giá trị env - es5 hoặc es6 hoặc es7.
Tạo thư mục src và main.js trong đó; viết mã js của bạn trong ES6. Sau đó, chạy lệnh để xem nó được biên dịch sang es5 bằng cách sử dụng webpack và babel.
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);Chạy lệnh -
npm run packTệp đã biên dịch trông như sau:
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);Mã được biên dịch như hình trên. Webpack thêm một số mã được yêu cầu nội bộ và mã từ main.js được nhìn thấy ở cuối. Chúng tôi đã an ủi giá trị như được hiển thị ở trên.
Thêm tệp js cuối cùng trong tệp .html như sau:
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>Chạy lệnh -
npm run publish
Để kiểm tra kết quả đầu ra, chúng ta có thể mở tệp trong:
http://localhost:8080/

Chúng tôi nhận được giá trị giao diện điều khiển như hình trên. Bây giờ chúng ta hãy thử biên dịch thành một tệp duy nhất bằng cách sử dụng webpack và babel.
Chúng tôi sẽ sử dụng webpack để gói nhiều tệp js thành một tệp duy nhất. Babel sẽ được sử dụng để biên dịch mã es6 thành es5.
Bây giờ, chúng ta có 2 tệp js trong thư mục src / - main.js và Person.js như sau:
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Chúng tôi đã sử dụng export để sử dụng các chi tiết của lớp Person.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);Trong main.js, chúng tôi đã nhập Person từ đường dẫn tệp.
Note- Chúng tôi không phải bao gồm person.js mà chỉ cần tên của tệp. Chúng tôi đã tạo một đối tượng của lớp Person và an ủi các chi tiết như được hiển thị ở trên.
Webpack sẽ kết hợp person.js và main.js và cập nhật trong dev/main_bundle.jsdưới dạng một tệp. Chạy lệnhnpm run publish để kiểm tra kết quả đầu ra trong trình duyệt -