BabelJS - Thiết lập dự án bằng Babel 6
Trong chương này, chúng ta sẽ xem cách sử dụng babeljs trong dự án của chúng ta. Chúng tôi sẽ tạo một dự án bằng cách sử dụng nodejs và sử dụng máy chủ cục bộ http để kiểm tra dự án của chúng tôi.
Tạo thiết lập dự án
Trong phần này, chúng ta sẽ học cách tạo thiết lập dự án.
Tạo một thư mục mới và chạy lệnh sau để tạo dự án:
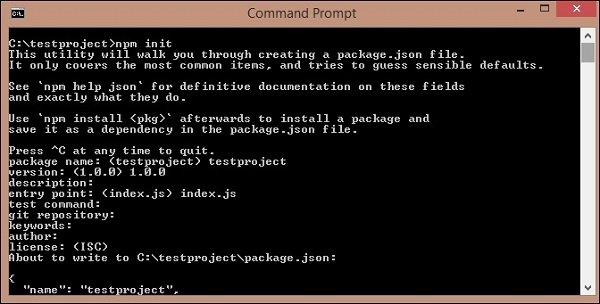
npm initĐầu ra
Khi thực hiện, lệnh trên tạo ra kết quả sau:

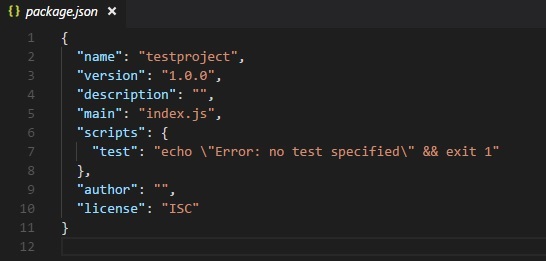
Sau đây là package.json được tạo:

Chúng tôi sẽ cài đặt các gói cần thiết để bắt đầu làm việc với babeljs. Chúng ta sẽ thực hiện lệnh sau để cài đặt babel-cli, babel-core, babel-preset-es2015 .
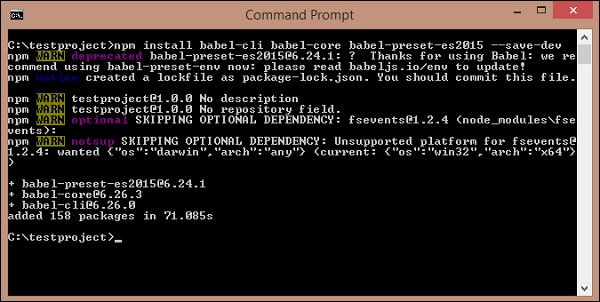
npm install babel-cli babel-core babel-preset-es2015 --save-devĐầu ra
Khi thực hiện, lệnh trên tạo ra kết quả sau:

Package.json được cập nhật như sau:

Chúng tôi cần máy chủ http để kiểm tra tệp js. Thực thi lệnh sau để cài đặt máy chủ http -
npm install lite-server --save-devChúng tôi đã thêm các chi tiết sau trong package.json -

Trong các script, Babel đảm nhận việc chuyển đoạn scripts.js từ thư mục src và lưu nó trong thư mục dev với tên scripts.bundle.js . Chúng tôi đã thêm lệnh đầy đủ để biên dịch mã chúng tôi muốn trong package.json. Ngoài ra, bản dựng được thêm vào sẽ khởi động máy chủ lite để kiểm tra các thay đổi.
Src / scripts.js có JavaScript như sau:
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Chúng tôi đã gọi tập lệnh được chuyển đổi trong index.html như sau:
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Chúng ta cần chạy lệnh sau, lệnh này sẽ gọi babel và biên dịch mã. Lệnh sẽ gọi Babel từ package.json -
npm run babel
Scripts.bundle.js là tệp js mới được tạo trong thư mục dev -

Đầu ra của dev/scripts.bundle.js như sau -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();Bây giờ chúng ta hãy chạy lệnh sau để khởi động máy chủ:
npm run buildKhi lệnh chạy, nó sẽ mở url trong trình duyệt -

Đầu ra
Lệnh trên tạo ra kết quả sau: