BabelJS - Làm việc với BabelJS và Gulp
Trong chương này, chúng ta sẽ tạo thiết lập dự án bằng cách sử dụng babel và gulp. Gulp là một trình chạy nhiệm vụ sử dụng Node.js làm nền tảng. Gulp sẽ chạy các tác vụ sẽ chuyển các tệp JavaScript từ es6 sang es5 và sau khi hoàn thành sẽ khởi động máy chủ để kiểm tra các thay đổi. Chúng tôi đã sử dụng babel 6 trong thiết lập dự án. Trong trường hợp bạn muốn chuyển sang babel 7, hãy cài đặt các gói yêu cầu của babel bằng@babel/babel-package-name.
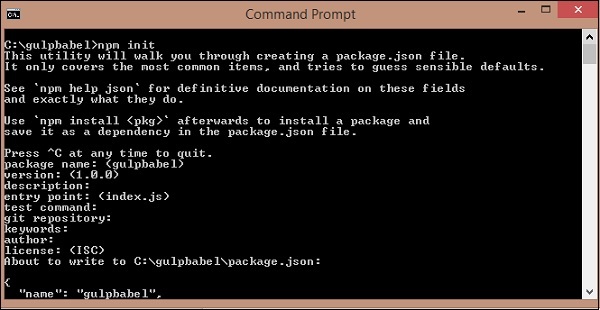
Chúng tôi sẽ tạo dự án trước bằng cách sử dụng các lệnh npm và cài đặt các gói bắt buộc để bắt đầu.
chỉ huy
npm init
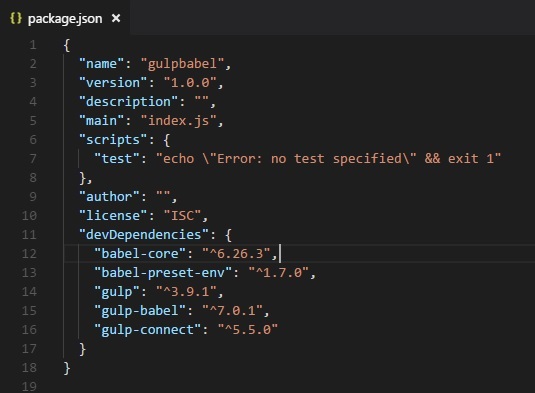
Chúng tôi đã tạo một thư mục có tên là gulpbabel. Hơn nữa, chúng tôi sẽ cài đặt gulp và các phụ thuộc bắt buộc khác.
chỉ huy
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
Chúng tôi sẽ thêm các chi tiết về môi trường Đặt trước vào .babelrc tập tin như sau

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Chúng tôi đã tạo ba tác vụ trong gulp, ['build', 'watch', 'connect']. Tất cả các tệp js có sẵn trong thư mục src sẽ được chuyển đổi thành es5 bằng cách sử dụng babel như sau:
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Những thay đổi cuối cùng được lưu trữ trong thư mục dev. Babel sử dụng các chi tiết đặt trước từ.babelrc. Trong trường hợp bạn muốn thay đổi một số cài đặt trước khác, bạn có thể thay đổi chi tiết trong.babelrc tập tin.
Bây giờ sẽ tạo một tệp .js trong thư mục src bằng cách sử dụng javascript es6 và chạy gulp start lệnh để thực hiện các thay đổi.
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
Điều này được chuyển đổi bằng cách sử dụng babel -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
Điều này được thực hiện bằng cách sử dụng transpiled dev/main.js -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output