BabelJS - Ví dụ
Chúng tôi sẽ sử dụng các tính năng của ES6 và tạo một dự án đơn giản. Babeljs sẽ được sử dụng để biên dịch mã sang ES5. Dự án sẽ có một tập hợp các hình ảnh, sẽ tự động trượt sau một số giây cố định. Chúng tôi sẽ sử dụng lớp ES6 để làm việc trên nó. Chúng tôi đã sử dụng babel 6 trong thiết lập dự án. Trong trường hợp bạn muốn chuyển sang babel 7, hãy cài đặt các gói yêu cầu của babel bằng@babel/babel-package-name.
Hình ảnh trang trình bày tự động
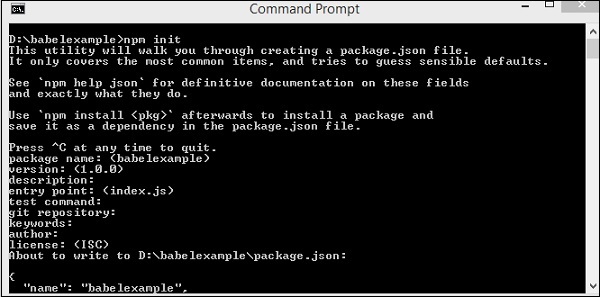
Chúng tôi sẽ sử dụng gulp để xây dựng dự án. Để bắt đầu, chúng ta sẽ tạo thiết lập dự án như hình dưới đây
chỉ huy
npm init
Chúng tôi đã tạo một thư mục có tên là babelexample. Hơn nữa, chúng tôi sẽ cài đặt gulp và các phụ thuộc bắt buộc khác.
chỉ huy
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
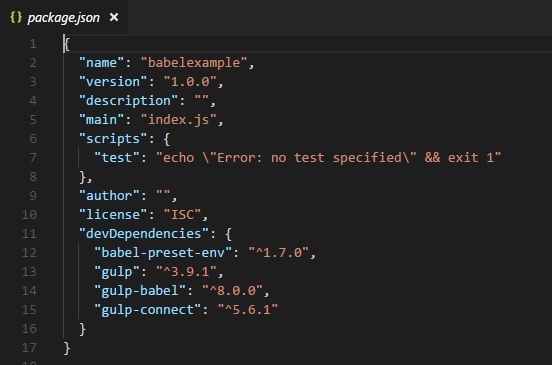
npm install babel-preset-env --save-devĐây là Package.json sau khi cài đặt -

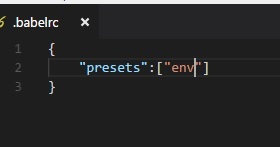
Chúng tôi sẽ thêm các chi tiết về môi trường Đặt trước vào .babelrc tập tin như sau -

Vì chúng tôi cần tác vụ gulp để xây dựng tệp cuối cùng, chúng tôi sẽ tạo gulpfile.js với tác vụ mà chúng tôi cần
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Chúng tôi đã tạo ba nhiệm vụ trong gulp, ['build', 'watch', 'connect'] . Tất cả các tệp js có sẵn trong thư mục src sẽ được chuyển đổi thành es5 bằng cách sử dụng babel như sau
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Những thay đổi cuối cùng được lưu trữ trong thư mục dev. Babel sử dụng các chi tiết đặt trước từ .babelrc. Trong trường hợp bạn muốn thay đổi một số cài đặt trước khác, bạn có thể thay đổi thông tin chi tiết trong tệp .babelrc.
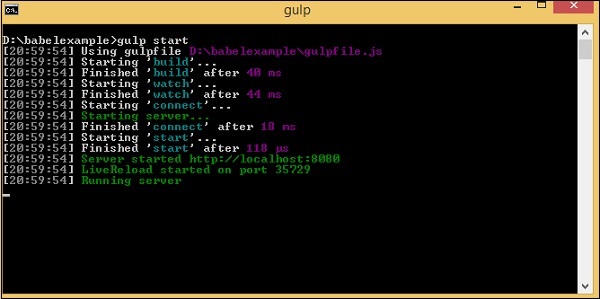
Bây giờ, chúng ta sẽ tạo một .js trong tập tin src thư mục sử dụng JavaScript es6 và chạy gulp start lệnh để thực hiện các thay đổi.
Cấu trúc dự án như sau:

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);Chúng tôi sẽ tạo img/thư mục trong src / vì chúng ta cần hình ảnh được hiển thị; Những hình ảnh này sẽ xoay 5 giây một lần . Thư mục dev / sẽ lưu trữ mã đã biên dịch. Chạygulp start để xây dựng tệp cuối cùng.
Cấu trúc cuối cùng của dự án như hình dưới đây -

Trong slidingimage.js, chúng tôi đã tạo một lớp gọi là SlidingImage , có các phương thức như createecontainer, imageecontainer và autoslide , tạo vùng chứa chính và thêm hình ảnh vào đó. Các autoslide phương pháp giúp trong việc thay đổi hình ảnh sau khi khoảng thời gian xác định.
let a = new SlidingImage(300, 250, 5, 5000);Ở giai đoạn này, lớp được gọi. Chúng tôi sẽ thông qua chiều rộng, chiều cao, số lượng hình ảnh và số giây để xoay hình ảnh.
chỉ huy
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);Chúng tôi sẽ kiểm tra dòng mã trong trình duyệt như hình dưới đây -
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>Chúng tôi đã sử dụng tệp đã biên dịch từ thư mục nhà phát triển trong index.html. Lệnhgulp start khởi động máy chủ nơi chúng tôi có thể kiểm tra đầu ra.
Trong Chrome

Trong Firefox

Trong Internet Explorer

Mã được biên dịch hoạt động tốt trên tất cả các trình duyệt.