BabelJS - Transpile ES6 Modules sang ES5
Trong chương này, chúng ta sẽ xem cách chuyển đổi các mô-đun ES6 sang ES5 bằng Babel.
Mô-đun
Hãy xem xét một tình huống mà các phần của mã JavaScript cần được sử dụng lại. ES6 đến để giải cứu bạn với khái niệm Mô-đun.
A modulekhông hơn gì một đoạn mã JavaScript được viết trong một tệp. Các hàm hoặc biến trong một mô-đun không có sẵn để sử dụng, trừ khi tệp mô-đun xuất chúng.
Nói một cách đơn giản hơn, các mô-đun giúp bạn viết mã trong mô-đun của mình và chỉ hiển thị những phần mã mà các phần khác của mã của bạn phải truy cập.
Chúng ta hãy xem xét một ví dụ để hiểu cách sử dụng mô-đun và cách xuất nó để tận dụng nó trong mã.
Thí dụ
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");Tôi có ba tệp add.js có chức năng cộng 2 số nhất định, multiple.js nhân hai số đã cho và main.js, các lệnh gọi cộng và nhân, và điều khiển đầu ra.
Cho add.js và multiply.js trong main.js, chúng ta phải xuất nó trước như hình dưới đây -
module.exports = add;
module.exports = multiply;Để sử dụng chúng trong main.js, chúng ta cần nhập chúng như hình dưới đây
import add from './add';
import multiply from './multiply'Chúng tôi cần gói mô-đun để tạo tệp, để chúng tôi có thể thực thi chúng trong trình duyệt.
Chúng tôi có thể làm điều đó -
- Sử dụng Webpack
- Sử dụng Gulp
Mô-đun ES6 và Webpack
Trong phần này, chúng ta sẽ xem các mô-đun ES6 là gì. Chúng ta cũng sẽ học cách sử dụng webpack.
Trước khi bắt đầu, chúng ta cần cài đặt các gói sau:
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envPackage.json

Chúng tôi đã thêm các tác vụ đóng gói và xuất bản vào các tập lệnh để chạy chúng bằng npm. Đây là tệp webpack.config.js sẽ tạo tệp cuối cùng.
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};Chạy lệnh npm run pack để xây dựng các tệp. Tệp cuối cùng sẽ được lưu trữ trong thư mục dev /.
chỉ huy
npm run pack
dev/main_bundle.jstệp chung được tạo. Tệp này kết hợp add.js, multiple.js và main.js và lưu trữ nó trongdev/main_bundle.js.
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });Chỉ huy
Sau đây là lệnh để kiểm tra đầu ra trong trình duyệt:
npm run publish
Thêm index.html vào dự án của bạn. Điều này gọi dev / main_bundle.js.
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>Đầu ra

Mô-đun ES6 và Gulp
Để sử dụng Gulp để gói các mô-đun thành một tệp, chúng tôi sẽ sử dụng Browserify và babelify. Đầu tiên, chúng tôi sẽ tạo thiết lập dự án và cài đặt các gói cần thiết.
chỉ huy
npm initTrước khi bắt đầu thiết lập dự án, chúng ta cần cài đặt các gói sau:
npm install --save-dev gulp
npm install --save-dev babelify
npm install --save-dev browserify
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
npm install --save-dev gulp-connect
npm install --save-dev vinyl-buffer
npm install --save-dev vinyl-source-streampackage.json sau khi cài đặt

Bây giờ chúng ta hãy tạo gulpfile.js, nó sẽ giúp chạy tác vụ để nhóm các mô-đun lại với nhau. Chúng tôi sẽ sử dụng các tệp tương tự được sử dụng ở trên với webpack.
Thí dụ
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");Gulpfile.js được tạo ở đây. Người dùng sẽ duyệt và sử dụng tranform để tóm tắt. babel-preset-env được sử dụng để chuyển mã thành es5.
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Chúng tôi sử dụng Browserify và babelify để xử lý việc xuất và nhập mô-đun và kết hợp cùng một tệp thành một tệp như sau:
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});Chúng tôi đã sử dụng phép chuyển đổi trong đó babelify được gọi với các giá trị đặt trước env.
Thư mục src với main.js được cung cấp để duyệt và lưu trong thư mục dev.
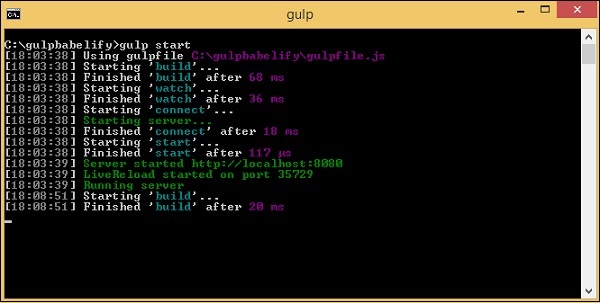
Chúng ta cần chạy lệnh gulp start để biên dịch tệp -
chỉ huy
npm start
Đây là tệp cuối cùng được tạo trong dev/ thư mục -
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);Chúng tôi sẽ sử dụng cùng một trong index.html và chạy tương tự trong trình duyệt để lấy kết quả -
<html>
<head></head>
<body>
<h1>Modules using Gulp</h1>
<script type="text/javascript" src="dev/main.js"></script>
</body>
</html>Đầu ra