BabelJS - Cài đặt sẵn Babel
Các giá trị đặt trước của Babel là các chi tiết cấu hình để trình chuyển tiếp babel yêu cầu nó truyền tải nó ở chế độ được chỉ định. Dưới đây là một số cài đặt trước phổ biến nhất mà chúng ta sẽ thảo luận trong chương này -
- ES2015
- Env
- React
Chúng ta cần sử dụng các cài đặt trước có môi trường mà chúng ta muốn mã được chuyển đổi. Ví dụ: cài đặt trước es2015 sẽ chuyển đổi mã thành es5 . Giá trị đặt trước có giá trị env cũng sẽ chuyển đổi thành es5 . Nó cũng có tính năng bổ sung, tức là, các tùy chọn. Trong trường hợp bạn muốn tính năng được hỗ trợ trên các phiên bản trình duyệt gần đây, babel sẽ chỉ chuyển đổi mã nếu không có hỗ trợ tính năng trên các trình duyệt đó. Với Phản ứng đặt trước , Babel sẽ chuyển mã khi nào cần phản ứng.
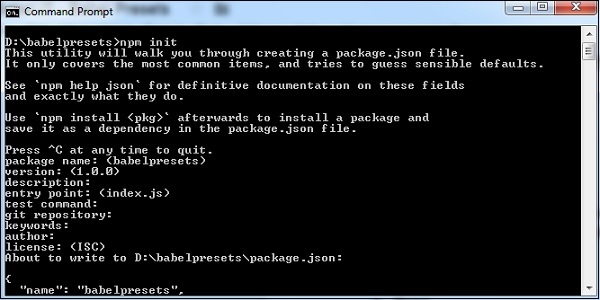
Để làm việc với Presets, chúng ta cần tạo tệp .babelrc trong thư mục gốc của dự án. Để hiển thị hoạt động, chúng tôi sẽ tạo một thiết lập dự án như hình dưới đây.
chỉ huy
npm init
Chúng ta phải cài đặt sẵn babel yêu cầu như sau cùng với babel cli, babel core, v.v.
Babel 6 gói
npm install babel-cli babel-core babel-preset-es2015 --save-devBabel 7 Gói
npm install @babel/cli @babel/core @babel/preset-env --save-devNote - babel-preset-es2015 không được chấp nhận từ babel 7 trở đi.
es2015 or @babel/env
Tạo tệp .babelrc trong thư mục gốc của dự án (babel 6) -

Trong .babelrc, các giá trị đặt trước là es2015. Đây là chỉ báo cho trình biên dịch babel rằng chúng tôi muốn mã được chuyển đổi thành es2015.
Đối với babel 7, chúng ta cần sử dụng các cài đặt trước như sau:
{
"presets":["@babel/env"]
}Đây là package.json sau khi cài đặt -

Vì chúng tôi đã cài đặt babel cục bộ, chúng tôi đã thêm lệnh babel trong phần script trong package.json.
Hãy để chúng tôi làm việc trên một ví dụ đơn giản để kiểm tra chuyển ngữ bằng cách sử dụng es2015 đặt trước.
Thí dụ
main.js
let arrow = () => {
return "this is es6 arrow function";
}Đã chuyển sang es5 như hình dưới đây.
chỉ huy
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Env
Sử dụng cài đặt trước Env, bạn có thể chỉ định môi trường mà mã cuối cùng được chuyển đến.
Chúng ta sẽ sử dụng cùng một thiết lập dự án đã tạo ở trên và thay đổi các cài đặt trước từ es2015 thành env như hình dưới đây.

Ngoài ra, chúng ta cần cài đặt babel-preset-env. Chúng tôi sẽ thực hiện lệnh dưới đây để cài đặt tương tự.
chỉ huy
npm install babel-preset-env --save-devChúng tôi sẽ biên dịch lại main.js và xem kết quả.
main.js
let arrow = () => {
return "this is es6 arrow function";
}chỉ huy
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
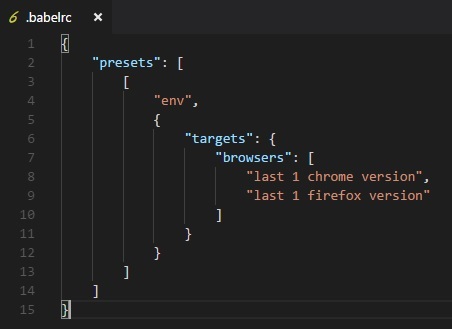
};Chúng tôi đã thấy mã được chuyển là es5. Trong trường hợp chúng ta biết môi trường mà mã của chúng ta sẽ thực thi, chúng ta có thể sử dụng cài đặt trước này để chỉ định nó. Ví dụ: nếu chúng tôi chỉ định các trình duyệt là phiên bản cuối cùng cho chrome và firefox như hình dưới đây.

chỉ huy
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Bây giờ chúng ta đang nhận được cú pháp hàm mũi tên như nó vốn có. Nó không được chuyển thành cú pháp ES5. Điều này là do môi trường mà chúng tôi muốn mã của mình hỗ trợ, đã có hỗ trợ cho hàm mũi tên.
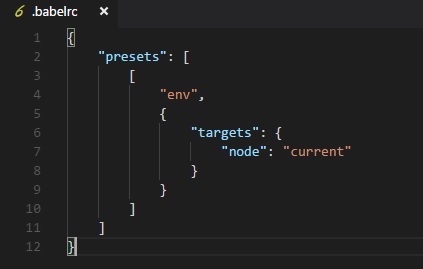
Babel đảm nhận việc biên dịch mã dựa trên môi trường bằng cách sử dụng babel-preset-env. Chúng tôi cũng có thể nhắm mục tiêu biên dịch dựa trên môi trường nodejs như được hiển thị bên dưới

Quá trình biên dịch cuối cùng của mã như được hiển thị bên dưới.
chỉ huy
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel biên dịch mã theo phiên bản hiện tại của nodejs.
Cài đặt sẵn phản ứng
Chúng ta có thể sử dụng cài đặt trước phản ứng khi chúng ta đang sử dụng Reactjs. Chúng tôi sẽ làm việc trên một ví dụ đơn giản và sử dụng cài đặt trước phản ứng để xem kết quả đầu ra.
Để sử dụng cài đặt trước, chúng ta cần cài đặt babel-preset-react (babel 6) như sau:
npm install --save-dev babel-preset-reactĐối với babel 7, nó như sau:
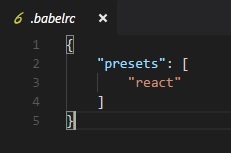
npm install --save-dev @babel/preset-reactCác thay đổi đối với .babelrc như sau đối với babel6 -

Đối với babel 7
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>chỉ huy
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);Mã từ main.js được chuyển đổi thành cú pháp reactjs với giá trị đặt trước: react.