BabelJS - Làm việc với Babel và Flow
Flow là một trình kiểm tra kiểu tĩnh cho JavaScript. Để làm việc với flow và babel, trước tiên chúng ta sẽ tạo một thiết lập dự án. Chúng tôi đã sử dụng babel 6 trong thiết lập dự án. Trong trường hợp bạn muốn chuyển sang babel 7, hãy cài đặt các gói yêu cầu của babel bằng@babel/babel-package-name.
chỉ huy
npm initCài đặt các gói cần thiết cho luồng và babel -
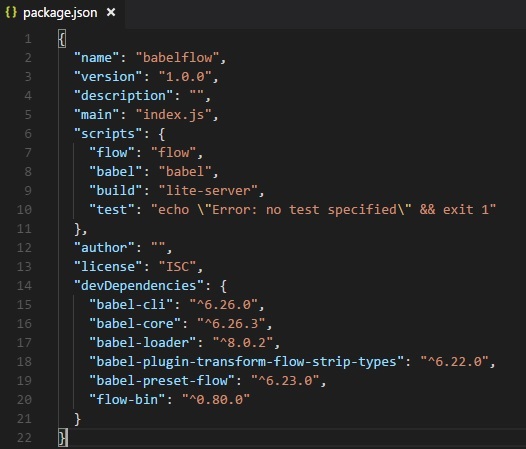
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesĐây là package.json cuối cùng sau khi cài đặt. Cũng đã thêm lệnh babel và dòng để thực thi mã trong dòng lệnh.

Tạo nên .babelrc bên trong thiết lập dự án và thêm các cài đặt trước như hình dưới đây

Tạo một main.js tệp và viết mã JavaScript của bạn bằng luồng -
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Sử dụng lệnh babel để biên dịch mã bằng các cài đặt trước: chuyển sang javascript bình thường
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Chúng tôi cũng có thể sử dụng plugin có tên babel-plugin-transform-flow-strip-types thay vì cài đặt trước như sau:
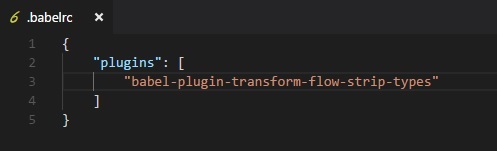
Trong .babelrc, thêm plugin như sau:

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);chỉ huy
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);