BabelJS - Làm việc với Babel và JSX
Trong chương này, chúng ta sẽ hiểu cách làm việc với JSX và babel. Trước khi đi vào chi tiết, hãy để chúng tôi hiểu JSX là gì.
JSX là gì?
JSX là một mã JavaScript với sự kết hợp của cú pháp xml trong đó. Thẻ JSX có tên thẻ, thuộc tính và con làm cho nó trông giống như xml.
React sử dụng JSX để tạo khuôn mẫu thay vì JavaScript thông thường. Tuy nhiên, không cần thiết phải sử dụng nó, sau đây là một số ưu điểm đi kèm với nó.
Nó nhanh hơn vì nó thực hiện tối ưu hóa trong khi biên dịch mã sang JavaScript.
Nó cũng là loại an toàn và hầu hết các lỗi có thể mắc phải trong quá trình biên dịch.
Nó giúp bạn viết mẫu dễ dàng và nhanh chóng hơn nếu bạn đã quen với HTML.
Chúng tôi đã sử dụng babel 6 trong thiết lập dự án. Trong trường hợp bạn muốn chuyển sang babel 7, hãy cài đặt các gói yêu cầu của babel bằng@babel/babel-package-name.
Chúng tôi sẽ tạo thiết lập dự án và sử dụng webpack để biên dịch jsx với phản ứng với JavaScript thông thường bằng Babel.
Để bắt đầu thiết lập dự án, hãy chạy các lệnh dưới đây để cài đặt babel, react và webpack.
chỉ huy
npm init
Bây giờ, chúng ta sẽ cài đặt các gói cần thiết mà chúng ta cần làm việc - babel, webpack và jsx -
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
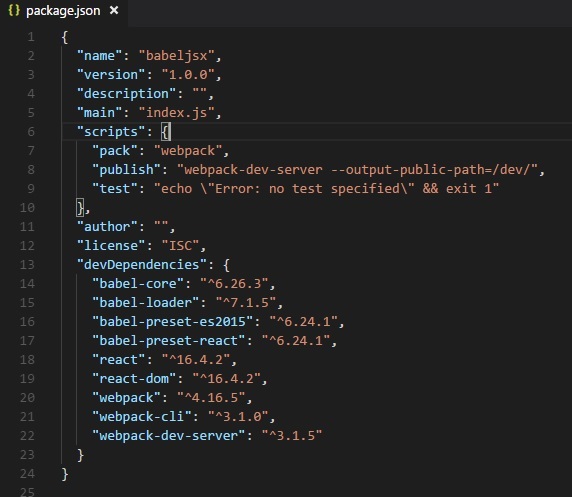
npm install --save-dev react-domĐây là package.json sau khi cài đặt -

Bây giờ sẽ tạo một tệp webpack.config.js, tệp này sẽ có tất cả các chi tiết để gói các tệp js và biên dịch nó thành es5 bằng babel.
Để chạy webpack bằng máy chủ, có một thứ gọi là webpack-server. Chúng tôi đã thêm lệnh được gọi là xuất bản; lệnh này sẽ khởi động webpack-dev-server và sẽ cập nhật đường dẫn nơi các tệp cuối cùng được lưu trữ. Ngay bây giờ, đường dẫn mà chúng ta sẽ sử dụng để cập nhật các tệp cuối cùng là thư mục / dev.
Để sử dụng webpack, chúng ta cần chạy lệnh sau:
npm run publishChúng tôi sẽ tạo ra webpack.config.js các tệp có chi tiết cấu hình để webpack hoạt động.
Chi tiết trong tệp như sau:
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};Cấu trúc của tệp như hình trên. Nó bắt đầu với đường dẫn, cung cấp chi tiết đường dẫn hiện tại.
var path = require('path'); //gives the current pathTiếp theo là đối tượng module.exports, có mục nhập thuộc tính, đầu ra và mô-đun.
Mục nhập là điểm bắt đầu. Ở đây chúng ta cần đưa ra các tệp js chính mà chúng ta muốn biên dịch.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - sẽ tìm thư mục src trong thư mục và main.js trong thư mục đó.
Đầu ra
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Đầu ra là một đối tượng với chi tiết đường dẫn và tên tệp. Đường dẫn sẽ giữ thư mục chứa tệp đã biên dịch và tên tệp sẽ cho biết tên của tệp cuối cùng sẽ được sử dụng trong.html tập tin.
mô-đun
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}Mô-đun là đối tượng với các chi tiết quy tắc có các thuộc tính tức là kiểm tra, bao gồm, trình tải, truy vấn.
Kiểm tra sẽ nắm giữ thông tin chi tiết của tất cả tệp js kết thúc bằng .js và .jsx. Nó có mẫu sẽ tìm kiếm .js và .jsx ở cuối trong điểm nhập đã cho.
Bao gồm cho biết thư mục được sử dụng để tìm kiếm các tệp.
Trình tải sử dụng trình tải babel để biên dịch mã.
Truy vấn có các giá trị đặt trước thuộc tính, là mảng có giá trị env - es5 hoặc es6 hoặc es7. Chúng tôi đã sử dụng es2015 và phản ứng làm cài đặt trước.
Tạo thư mục src/. Thêm vào main.js và App.jsx trong đó.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
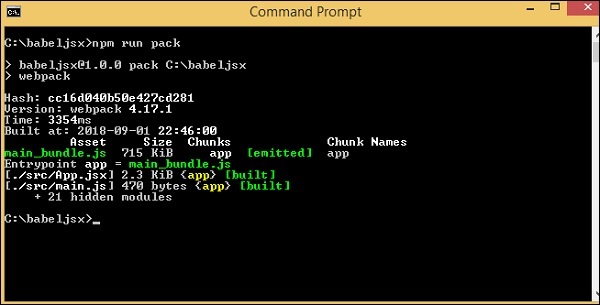
Chạy lệnh sau để gói tệp .js và chuyển đổi nó bằng cách sử dụng cài đặt trước es2015 và react.
chỉ huy
npm run pack
Thêm vào main_bundle.js từ thư mục nhà phát triển đến index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
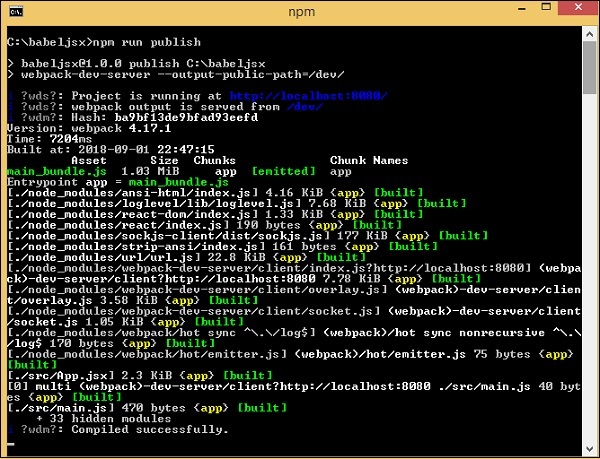
</html>chỉ huy
npm run publish
Đầu ra