BabelJS - Hướng dẫn nhanh
BabelJSlà một trình chuyển đổi JavaScript chuyển đổi các tính năng mới thành tiêu chuẩn cũ. Với điều này, các tính năng có thể chạy trên cả trình duyệt cũ và mới, không gặp rắc rối. Một nhà phát triển người Úc, Sebastian McKenzie đã thành lập BabelJS.
Tại sao BabelJS?
JavaScript là ngôn ngữ mà trình duyệt hiểu được. Chúng tôi sử dụng các trình duyệt khác nhau để chạy các ứng dụng của mình - trình duyệt Chrome, Firefox, Internet Explorer, Microsoft Edge, Opera, UC, v.v. ECMA Script là đặc tả ngôn ngữ JavaScript; ECMA Script 2015 ES6 là phiên bản ổn định hoạt động tốt trên tất cả các trình duyệt mới và cũ.
Sau ES5, chúng tôi đã có ES6, ES7 và ES8. ES6 được phát hành với rất nhiều tính năng mới mà không phải trình duyệt nào cũng hỗ trợ đầy đủ. Điều tương tự cũng áp dụng cho ES7, ES8 và ESNext (phiên bản tiếp theo của ECMA Script). Hiện tại vẫn chưa chắc chắn khi nào tất cả các trình duyệt có thể tương thích với tất cả các phiên bản ES đã phát hành.
Trong trường hợp chúng tôi dự định sử dụng các tính năng của ES6 hoặc ES7 hoặc ES8 để viết mã của chúng tôi, nó sẽ có xu hướng bị hỏng trong một số trình duyệt cũ vì thiếu sự hỗ trợ của các thay đổi mới. Do đó, nếu chúng tôi muốn sử dụng các tính năng mới của ECMA Script trong mã của mình và muốn chạy nó trên tất cả các trình duyệt có thể có sẵn, chúng tôi cần một công cụ sẽ biên dịch mã cuối cùng của chúng tôi trong ES5.
Babelhoạt động tương tự và nó được gọi là bộ chuyển tiếp chuyển mã trong phiên bản ECMA Script mà chúng tôi muốn. Nó có các tính năng như cài đặt trước và plugin, cấu hình phiên bản ECMA mà chúng ta cần để chuyển mã của mình. Với Babel, các nhà phát triển có thể viết mã của họ bằng cách sử dụng các tính năng mới trong JavaScript. Người dùng có thể lấy mã được chuyển đổi bằng Babel; mã sau đó có thể được sử dụng trong bất kỳ trình duyệt nào mà không gặp bất kỳ sự cố nào.
The following table lists down the features available in ES6, ES7 and ES8 −
| Đặc trưng | Phiên bản Tập lệnh ECMA |
|---|---|
| Let + Const | ES6 |
| Hàm mũi tên | ES6 |
| Các lớp học | ES6 |
| Lời hứa | ES6 |
| Máy phát điện | ES6 |
| Trình lặp lại | ES6 |
| Mô-đun | ES6 |
| Phá hủy | ES6 |
| Chữ mẫu | ES6 |
| Đối tượng nâng cao | ES6 |
| Thuộc tính mặc định, Rest & Spread | ES6 |
| Async - Đang chờ | ES7 |
| Toán tử lũy thừa | ES7 |
| Array.prototype.includes () | ES7 |
| Đệm chuỗi | ES8 |
BabelJS quản lý hai phần sau:
- transpiling
- polyfilling
Babel-Transpiler là gì?
Babel-transpiler chuyển đổi cú pháp của JavaScript hiện đại thành một biểu mẫu, mà các trình duyệt cũ có thể dễ dàng hiểu được. Ví dụ, các lớp hàm arrow, const, let sẽ được chuyển đổi thành function, var, v.v. Ở đây cú pháp, tức là, hàm mũi tên được chuyển đổi thành một hàm bình thường, giữ nguyên chức năng trong cả hai trường hợp.
Babel-polyfill là gì?
Có các tính năng mới được thêm vào JavaScript như hứa hẹn, bản đồ và bao gồm. Các tính năng có thể được sử dụng trên mảng; giống nhau, khi sử dụng và chuyển đổi bằng cách sử dụng babel sẽ không được chuyển đổi. Trong trường hợp tính năng mới là một phương thức hoặc đối tượng, chúng ta cần sử dụng Babel-polyfill cùng với chuyển ngữ để làm cho nó hoạt động trên các trình duyệt cũ hơn.
Dưới đây là danh sách các tính năng của Tập lệnh ECMA có sẵn trong JavaScript, có thể được chuyển và điền đầy đủ -
- Classes
- Decorators
- Const
- Modules
- Destructing
- Tham số mặc định
- Tên thuộc tính đã tính
- Đối tượng nghỉ ngơi / lây lan
- Hàm không đồng bộ
- Hàm mũi tên
- Các thông số còn lại
- Spread
- Chữ mẫu
ECMA Script features that can be polyfilled −
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- includess
- Array.from, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign,Object.entries,Object.values
Đặc điểm của BabelJS
Trong phần này, chúng ta sẽ tìm hiểu về các tính năng khác nhau của BabelJS. Sau đây là các tính năng cốt lõi quan trọng nhất của BabelJS:
Babel-Plugins
Plugin và Presets là các chi tiết cấu hình để Babel chuyển mã. Babel hỗ trợ một số plugin, có thể được sử dụng riêng lẻ, nếu chúng ta biết môi trường mà mã sẽ thực thi.
Babel-Presets
Các giá trị đặt trước của Babel là một tập hợp các phần bổ trợ, tức là, cấu hình chi tiết cho chương trình chuyển tiếp babel để hướng dẫn Babel truyền tải trong một chế độ cụ thể. Chúng ta cần sử dụng các cài đặt trước, có môi trường mà chúng ta muốn mã được chuyển đổi. Ví dụ: cài đặt trước es2015 sẽ chuyển đổi mã thành es5 .
Babel-Polyfills
Có một số tính năng như phương thức và đối tượng, không thể chuyển đổi. Trong những trường hợp như vậy, chúng tôi có thể sử dụng babel-polyfill để tạo thuận lợi cho việc sử dụng các tính năng trong bất kỳ trình duyệt nào. Chúng ta hãy xem xét ví dụ về những lời hứa; để tính năng hoạt động trong các trình duyệt cũ hơn, chúng tôi cần sử dụng polyfills.
Babel-Polyfills
Babel-cli đi kèm với một loạt lệnh mà mã có thể được biên dịch dễ dàng trên dòng lệnh. Nó cũng có các tính năng như plugin và cài đặt trước được sử dụng cùng với lệnh giúp dễ dàng chuyển mã một cách dễ dàng.
Ưu điểm của việc sử dụng BabelJS
Trong phần này, chúng ta sẽ tìm hiểu về những ưu điểm khác nhau liên quan đến việc sử dụng BabelJS -
BabelJS cung cấp khả năng tương thích ngược với tất cả các tính năng mới được thêm vào JavaScript và có thể được sử dụng trong mọi trình duyệt.
BabelJS có khả năng chuyển đổi để lấy phiên bản JavaScript sắp ra mắt tiếp theo - ES6, ES7, ESNext, v.v.
BabelJS có thể được sử dụng cùng với gulp, webpack, flow, react, stylescript, v.v. làm cho nó rất mạnh mẽ và có thể được sử dụng với các dự án lớn giúp cuộc sống của nhà phát triển trở nên dễ dàng.
BabelJS cũng hoạt động cùng với cú pháp react JSX và có thể được biên dịch ở dạng JSX.
BabelJS hỗ trợ plugin, polyfills, babel-cli giúp bạn dễ dàng làm việc với các dự án lớn.
Nhược điểm của việc sử dụng BabelJS
Trong phần này, chúng ta sẽ tìm hiểu về những nhược điểm khác nhau của việc sử dụng BabelJS -
Mã BabelJS thay đổi cú pháp trong khi chuyển ngữ, điều này làm cho mã khó hiểu khi được phát hành trên sản phẩm.
Mã được chuyển có kích thước lớn hơn khi so sánh với mã gốc.
Không phải tất cả ES6 / 7/8 hoặc các tính năng mới sắp tới đều có thể được chuyển đổi và chúng tôi phải sử dụng polyfill để nó hoạt động trên các trình duyệt cũ hơn.
Đây là trang web chính thức của babeljs https://babeljs.io/.

Trong phần này, chúng ta sẽ học cách thiết lập môi trường cho BabelJS.
Để làm việc với BabelJS, chúng tôi cần thiết lập sau:
- NodeJS
- Npm
- Babel-CLI
- Babel-Preset
- IDE để viết mã
NodeJS
Để kiểm tra xem nodejs đã được cài đặt trên hệ thống của bạn chưa, hãy nhập node –vtrong thiết bị đầu cuối. Điều này sẽ giúp bạn xem phiên bản nodejs hiện được cài đặt trên hệ thống của bạn.

Nếu nó không in bất cứ thứ gì, hãy cài đặt nodejs trên hệ thống của bạn. Để cài đặt nodejs, hãy truy cập trang chủhttps://nodejs.org/en/download/ của nodejs và cài đặt gói dựa trên hệ điều hành của bạn.
Ảnh chụp màn hình sau đây cho thấy trang tải xuống của nodejs -

Dựa trên hệ điều hành của bạn, hãy cài đặt gói bắt buộc. Sau khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó. Để kiểm tra xem npm đã được cài đặt hay chưa, hãy nhậpnpm –vtrong thiết bị đầu cuối. Nó sẽ hiển thị phiên bản của npm.

Babel đi kèm với một giao diện dòng lệnh tích hợp, có thể được sử dụng để biên dịch mã.
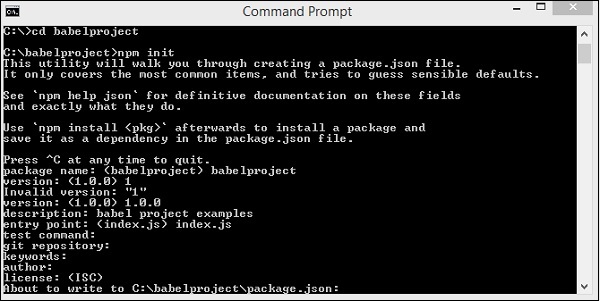
Tạo một thư mục trong đó bạn sẽ làm việc. Ở đây, chúng tôi đã tạo thư mục gọi là babelproject . Hãy để chúng tôi sử dụng nodejs để tạo chi tiết dự án.
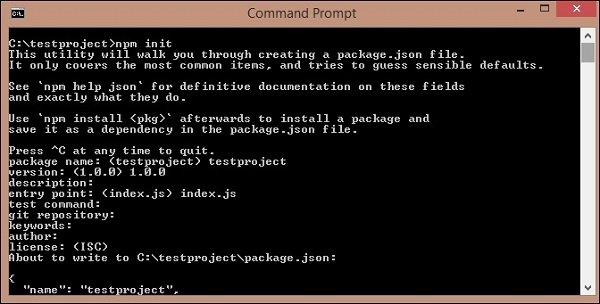
Chúng tôi đã sử dụng npm init để tạo dự án như hình dưới đây -

Đây là cấu trúc dự án mà chúng tôi đã tạo.

Bây giờ để làm việc với Babel, chúng ta cần cài đặt Babel cli, cài sẵn Babel, lõi Babel như hình dưới đây -
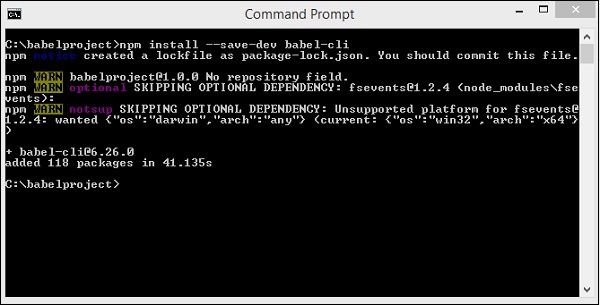
babel-cli
Thực thi lệnh sau để cài đặt babel-cli -
npm install --save-dev babel-cli
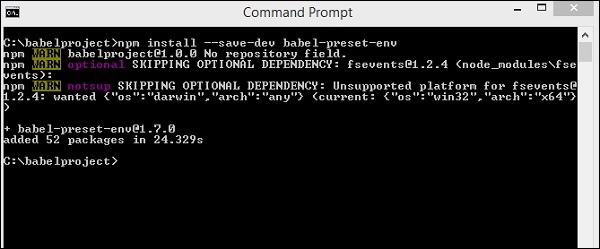
babel-đặt trước
Thực hiện lệnh sau để cài đặt babel-preset -
npm install --save-dev babel-preset-env
babel-core
Thực thi lệnh sau để cài đặt babel-core -
npm install --save-dev babel-core
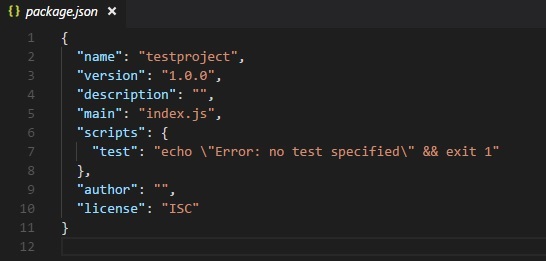
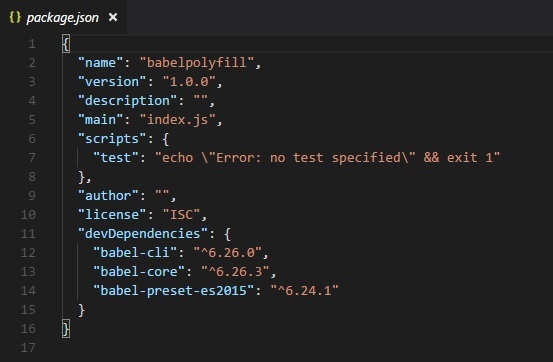
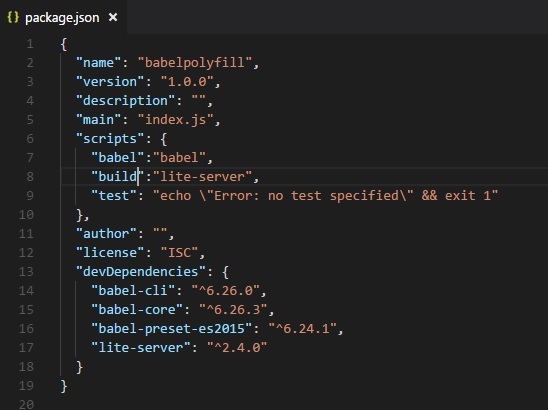
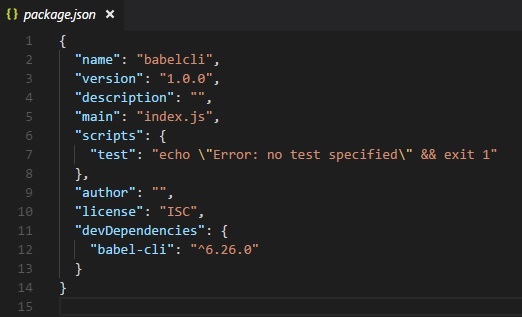
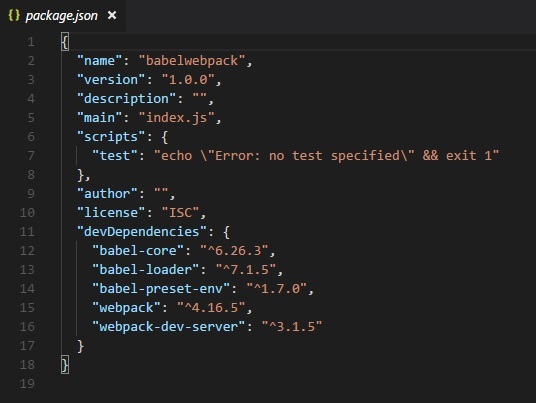
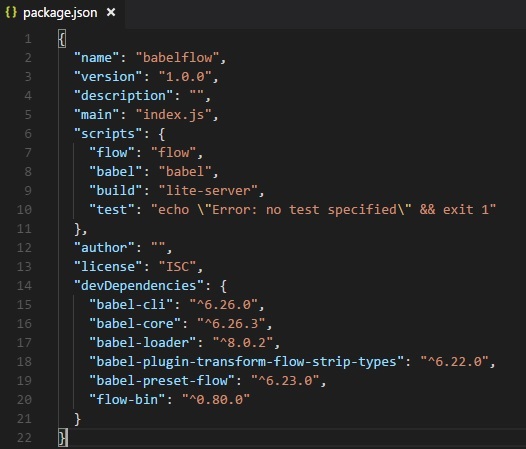
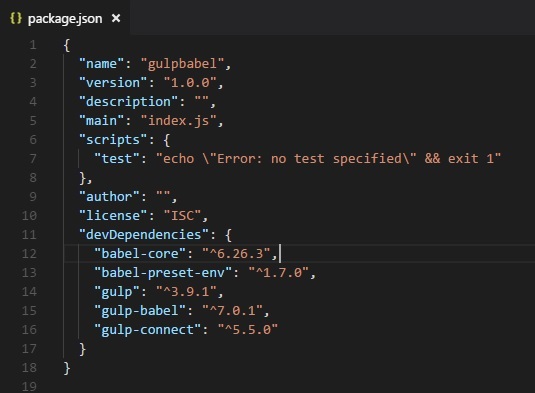
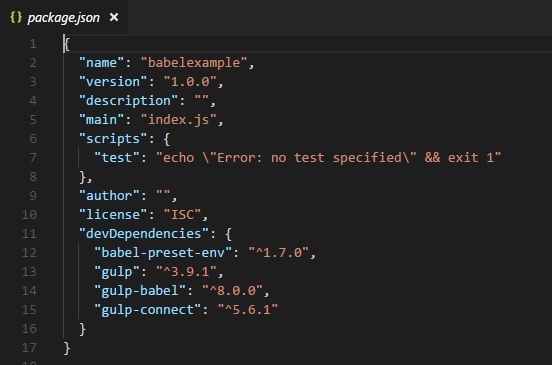
Sau khi cài đặt, đây là thông tin chi tiết có sẵn trong package.json -
Chúng tôi đã cài đặt các plugin babel cục bộ cho dự án. Điều này được thực hiện để chúng ta có thể sử dụng babel khác nhau trên các dự án của mình dựa trên các yêu cầu của dự án và các phiên bản babelj khác nhau. Package.json cung cấp chi tiết phiên bản của babeljs được sử dụng.
Để sử dụng babel trong dự án của mình, chúng ta cần chỉ định điều tương tự trong package.json như sau:

Babel chủ yếu được sử dụng để biên dịch mã JavaScript, mã này sẽ có khả năng tương thích ngược. Bây giờ, chúng ta sẽ viết mã của mình trong ES6 -> ES5 hoặc ES7 -> ES5 cũng như ES7-> ES6, v.v.
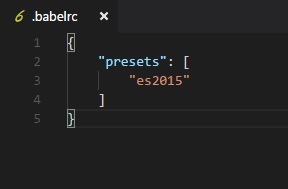
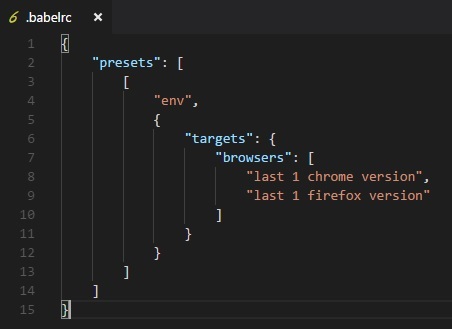
Để cung cấp hướng dẫn cho Babel trên cùng, trong khi thực thi, chúng ta cần tạo một tệp có tên .babelrc trong thư mục gốc. Nó chứa một đối tượng json với thông tin chi tiết về các cài đặt trước như hình dưới đây:

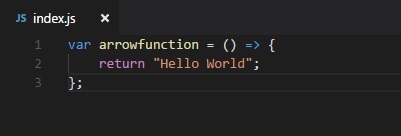
Chúng tôi sẽ tạo tệp JavaScript index.js và biên dịch nó thành es2015 bằng Babel. Trước đó, chúng ta cần cài đặt sẵn es2015 như sau:

Trong index.js, chúng tôi đã tạo một hàm bằng cách sử dụng hàm mũi tên, đây là một tính năng mới được thêm vào trong es6. Sử dụng Babel, chúng tôi sẽ biên dịch mã thành es5.

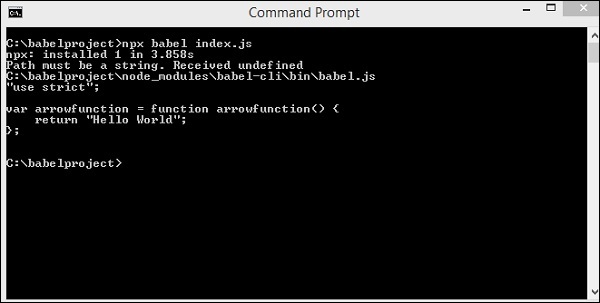
Để thực thi đến es2015, lệnh sau được sử dụng:
npx babel index.jsĐầu ra

Nó hiển thị mã index.js trong es5 như hình trên.
Chúng ta có thể lưu trữ kết quả đầu ra trong tệp bằng cách thực hiện lệnh như hình dưới đây:
npx babel index.js --out-file index_es5.jsĐầu ra

Đây là tệp mà chúng tôi đã tạo, index_es5.js -

BabelJSlà một trình chuyển tiếp JavaScript, chuyển đổi các tính năng mới được thêm vào JavaScript thành ES5 hoặc để phản ứng dựa trên cài đặt trước hoặc plugin được cung cấp. ES5 là một trong những dạng JavaScript lâu đời nhất và được hỗ trợ để chạy trên các trình duyệt mới và cũ mà không gặp bất kỳ sự cố nào. Trong hầu hết các ví dụ trong hướng dẫn này, chúng tôi đã chuyển mã sang ES5.
Chúng tôi đã thấy nhiều tính năng như hàm mũi tên, lớp, hứa hẹn, trình tạo, hàm không đồng bộ, v.v. được thêm vào ES6, ES7 và ES8. Khi bất kỳ tính năng mới được bổ sung nào được sử dụng trong các trình duyệt cũ, nó sẽ tạo ra lỗi. BabelJS giúp biên dịch mã, tương thích ngược với các trình duyệt cũ hơn. Chúng tôi đã thấy rằng ES5 hoạt động hoàn toàn tốt trên các trình duyệt cũ hơn mà không gặp bất kỳ vấn đề nào. Vì vậy, xem xét chi tiết môi trường dự án, nếu nó được yêu cầu chạy trên các trình duyệt cũ hơn, chúng tôi có thể sử dụng bất kỳ tính năng mới nào trong dự án của mình và biên dịch mã sang ES5 bằng babeljs và sử dụng bất kỳ trình duyệt nào mà không gặp bất kỳ vấn đề nào.
Chúng ta hãy xem xét ví dụ sau để hiểu điều này.
Thí dụ
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script>
</body>
</html>tệp index.js
var _foo = () => {
return "Hello World"
};
alert(_foo());Đầu ra
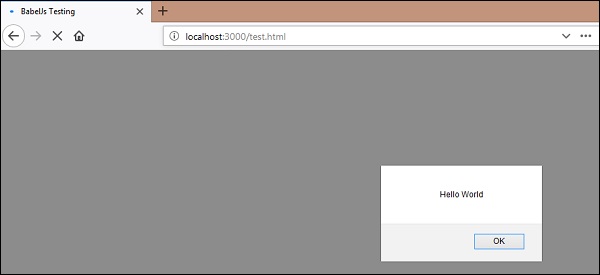
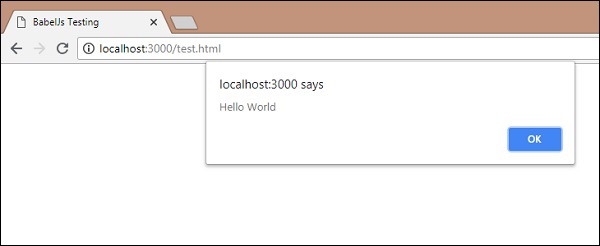
Khi chúng tôi chạy html ở trên trong trình duyệt Chrome, chúng tôi nhận được kết quả sau:

Khi chạy HTML trong Firefox, nó tạo ra kết quả sau:

Và khi chạy cùng một HTML trong Internet Explorer, nó sẽ tạo ra lỗi cú pháp sau:

Chúng tôi đã sử dụng hàm Arrow của ES6; điều tương tự không hoạt động trên tất cả các trình duyệt như đã thấy ở trên. Để làm cho điều này hoạt động, chúng tôi có BabelJS để biên dịch mã thành ES5 và sử dụng nó trong tất cả các trình duyệt.
Sẽ biên dịch tệp js thành es5 bằng babeljs và kiểm tra lại trên các trình duyệt.

Trong tệp html, chúng tôi sẽ sử dụng index_new.js như hình dưới đây:
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());Đầu ra Chrome

Đầu ra trình duyệt Firefox

Đầu ra trình duyệt IE

Trong chương này, chúng ta sẽ xem cách sử dụng babeljs bên trong dự án của chúng ta. Chúng tôi sẽ tạo một dự án bằng cách sử dụng nodejs và sử dụng máy chủ cục bộ http để kiểm tra dự án của chúng tôi.
Tạo thiết lập dự án
Trong phần này, chúng ta sẽ học cách tạo thiết lập dự án.
Tạo một thư mục mới và chạy lệnh sau để tạo dự án:
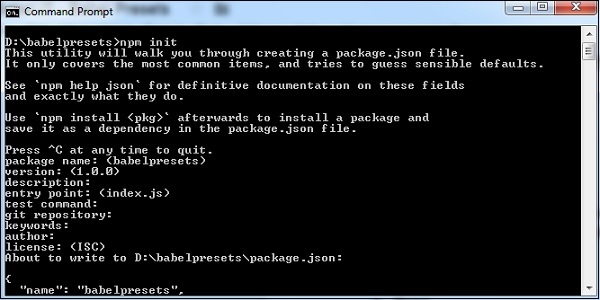
npm initĐầu ra
Khi thực hiện, lệnh trên tạo ra kết quả sau:

Sau đây là package.json được tạo:

Chúng tôi sẽ cài đặt các gói cần thiết để bắt đầu làm việc với babeljs. Chúng ta sẽ thực hiện lệnh sau để cài đặt babel-cli, babel-core, babel-preset-es2015 .
npm install babel-cli babel-core babel-preset-es2015 --save-devĐầu ra
Khi thực hiện, lệnh trên tạo ra kết quả sau:

Package.json được cập nhật như sau:

Chúng tôi cần máy chủ http để kiểm tra tệp js. Thực thi lệnh sau để cài đặt máy chủ http -
npm install lite-server --save-devChúng tôi đã thêm các chi tiết sau trong package.json -

Trong các script, Babel đảm nhận việc chuyển mã scripts.js từ thư mục src và lưu nó trong thư mục dev với tên scripts.bundle.js . Chúng tôi đã thêm lệnh đầy đủ để biên dịch mã chúng tôi muốn trong package.json. Ngoài ra, bản dựng được thêm vào sẽ khởi động máy chủ lite để kiểm tra các thay đổi.
Src / scripts.js có JavaScript như sau:
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Chúng tôi đã gọi tập lệnh được chuyển đổi trong index.html như sau:
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Chúng ta cần chạy lệnh sau, lệnh này sẽ gọi babel và biên dịch mã. Lệnh sẽ gọi Babel từ package.json -
npm run babel
Scripts.bundle.js là tệp js mới được tạo trong thư mục dev -

Đầu ra của dev/scripts.bundle.js như sau -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();Bây giờ chúng ta hãy chạy lệnh sau để khởi động máy chủ:
npm run buildKhi lệnh chạy, nó sẽ mở url trong trình duyệt -

Đầu ra
Lệnh trên tạo ra kết quả sau:

Phiên bản mới nhất của Babel, 7 được phát hành với những thay đổi đối với các gói hiện có. Phần cài đặt vẫn giống như đối với Babel 6. Điểm khác biệt duy nhất ở Babel 7 là tất cả các gói cần được cài đặt với@babel/, ví dụ: @ babel / core, @ babel / preset-env, @ babel / cli, @ babel / polyfill, v.v.
Đây là một thiết lập dự án được tạo bằng babel 7.
Chỉ huy
Thực hiện lệnh sau để bắt đầu thiết lập dự án -
npm initCài đặt các gói sau
npm install --save-dev @babel/core
npm install --save-dev @babel/cli
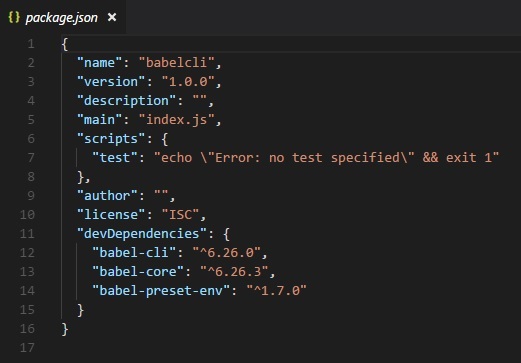
npm install --save-dev @babel/preset-envĐây là package.json được tạo -

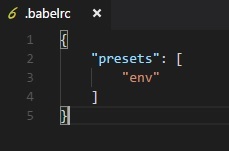
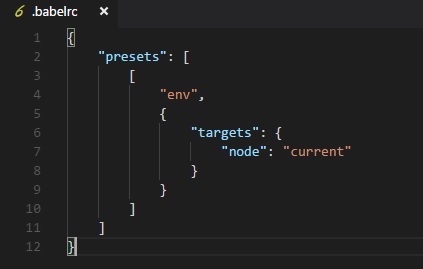
Bây giờ sẽ tạo ra một .babelrc tệp trong thư mục gốc -

Tạo một thư mục src/ và thêm tệp main.js vào nó và viết mã của bạn để chuyển mã sang es5.
src / main.js
let add = (a,b) => {
return a+b;
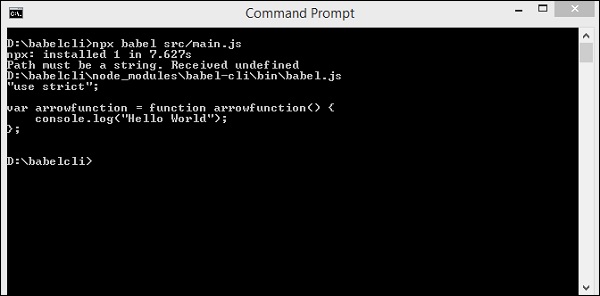
}lệnh chuyển tải
npx babel src/main.js --out-file main_es5.jsmain_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};Hoạt động của Babel 7 vẫn giống như Babel 6. Sự khác biệt duy nhất là cài đặt pacakge với @babel.
Có một số cài đặt trước không được chấp nhận trong babel 7. Danh sách như sau:
- Cài đặt trước ES20xx
- babel-preset-env
- babel-preset-latest
- Cài đặt trước giai đoạn trong Babel
Ngoài ra, năm từ các gói được xóa - @babel/plugin-transform-es2015-classes Hiện tại là @babel/plugin-transform-classes
Chúng ta sẽ thấy một ví dụ nữa về cách làm việc với bảng chữ cái và chuyển nó sang JavaScript Es2015 bằng cách sử dụng cài đặt trước kiểu chữ và babel 7.
Để làm việc với typecript, chúng ta cần cài đặt gói typecript như sau:
npm install --save-dev @babel/preset-typescriptTạo nên test.ts tập tin trong src/ thư mục và viết mã ở dạng bảng chữ -
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
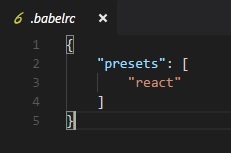
getName("Siya");.babelrc

chỉ huy
npx babel src/test.ts --out-file test.jstest.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");Trong chương này, chúng ta sẽ thấy các tính năng được thêm vào ES6. Chúng ta cũng sẽ học cách biên dịch các tính năng sang ES5 bằng BabelJS.
Sau đây là các tính năng khác nhau của ES6 mà chúng ta sẽ thảo luận trong chương này -
- Let + Const
- Hàm mũi tên
- Classes
- Promises
- Generators
- Destructuring
- Iterators
- Template Literalst
- Đối tượng nâng cao
- Thuộc tính mặc định, Rest & Spread
Let + Const
Hãy khai báo một biến cục bộ phạm vi khối trong JavaScript. Hãy xem xét ví dụ sau để hiểu cách sử dụng let.
Thí dụ
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);Đầu ra
2
1Lý do bảng điều khiển đầu tiên in 2 là vì a được khai báo lại bằng cách sử dụng let và sẽ chỉ có sẵn trong ifkhối. Bất kỳ biến nào được khai báo bằng let chỉ có sẵn trong khối đã khai báo. Chúng tôi đã khai báo biến a hai lần bằng cách sử dụng let, nhưng nó không ghi đè lên giá trị của a.
Đây là sự khác biệt giữa từ khóa var và let. Khi bạn khai báo biến bằng var, biến sẽ có sẵn trong phạm vi của hàm hoặc nếu được khai báo sẽ hoạt động giống như một biến toàn cục.
Trong trường hợp một biến được khai báo với let, thì biến đó có sẵn trong phạm vi khối. Nếu được khai báo bên trong câu lệnh if, nó sẽ chỉ có sẵn trong khối if. Điều tương tự cũng áp dụng cho switch, for-loop, v.v.
Bây giờ chúng ta sẽ thấy chuyển đổi mã trong ES5 bằng cách sử dụng babeljs.
Hãy để chúng tôi chạy lệnh sau để chuyển đổi mã:
npx babel let.js --out-file let_es5.jsKết quả đầu ra từ es6 đến es5 cho từ khóa let như sau:
Hãy sử dụng ES6
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);Đã vận chuyển bằng cách sử dụng babel sang ES5
"use strict";
var a = 1;
if (a == 1) {
var _a = 2;
console.log(_a);
}
console.log(a);Nếu bạn thấy mã ES5, từ khóa let được thay thế bằng vartừ khóa. Ngoài ra, biến bên trong khối if được đổi tên thành_a để có tác dụng tương tự như khi được khai báo với let từ khóa.
hăng sô
Trong phần này, chúng ta sẽ tìm hiểu về hoạt động của từ khóa const trong ES6 và ES5. Từ khóa Const cũng có sẵn trong phạm vi; và nếu ở bên ngoài, nó sẽ báo lỗi. Giá trị của biến khai báo const không thể thay đổi sau khi được gán. Chúng ta hãy xem xét ví dụ sau để hiểu cách sử dụng từ khóa const.
Thí dụ
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);Đầu ra
Uncaught ReferenceError: age is not defined at
:5:13
Kết quả ở trên ném ra một lỗi vì const age được xác định bên trong khối if và có sẵn trong khối if.
Chúng tôi sẽ hiểu việc chuyển đổi sang ES5 bằng BabelJS.
ES6
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);Chỉ huy
npx babel const.js --out-file const_es5.jsChuyển sang ES6 bằng BabelJS
"use strict";
var a = 1;
if (a == 1) {
var _age = 10;
}
console.log(age);Trong ES5, từ khóa const được thay thế bằng từ khóa var như hình trên.
Hàm mũi tên
Hàm Arrow có cú pháp ngắn hơn so với biểu thức biến. nó còn được gọi là hàm mũi tên béo hoặc hàm lambda. Hàm không có thuộc tính này của riêng nó. Trong chức năng này, chức năng từ khóa bị bỏ qua.
Thí dụ
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);Đầu ra
9Sử dụng BabelJS, chúng tôi sẽ chuyển đoạn mã trên sang ES5.
ES6 - Hàm mũi tên
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);Chỉ huy
npx babel arrowfunction.js --out-file arrowfunction_es5.jsBabelJS - ES5
Sử dụng Babel, hàm mũi tên được chuyển thành hàm biểu thức biến như hình dưới đây.
"use strict";
var add = function add(x, y) {
return x + y;
};
var k = add(3, 6);
console.log(k);Các lớp học
ES6 đi kèm với tính năng Classes mới. Các lớp tương tự như kế thừa dựa trên nguyên mẫu có sẵn trong ES5. Từ khóa class được sử dụng để định nghĩa lớp. Các lớp giống như các hàm đặc biệt và có những điểm giống nhau như biểu thức hàm. Nó có một hàm tạo, được gọi bên trong lớp.
Thí dụ
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Đầu ra
Siya-KapoorES6 - Lớp học
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Chỉ huy
npx babel class.js --out-file class_es5.jsBabelJS - ES5
Có thêm mã được thêm vào bằng cách sử dụng babeljs để có được chức năng hoạt động cho các lớp giống như trong ES5.BabelJs đảm bảo chức năng hoạt động giống như trong ES6.
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Lời hứa
Các hứa hẹn JavaScript được sử dụng để quản lý các yêu cầu không đồng bộ trong mã của bạn.
Nó làm cho cuộc sống dễ dàng hơn và giữ cho mã sạch sẽ khi bạn quản lý nhiều lệnh gọi lại từ các yêu cầu không đồng bộ, có sự phụ thuộc. Hứa hẹn cung cấp một cách tốt hơn để làm việc với các hàm gọi lại. Hứa hẹn là một phần của ES6. Theo mặc định, khi bạn tạo một lời hứa, trạng thái của lời hứa đang chờ xử lý.
Lời hứa xuất hiện ở ba trạng thái -
- đang chờ xử lý (trạng thái ban đầu)
- đã giải quyết (đã hoàn thành thành công)
- rejected(failed)
new Promise()được sử dụng để xây dựng một lời hứa. Hàm tạo Promise có một đối số, là một hàm gọi lại. Hàm gọi lại có hai đối số - giải quyết và từ chối;
cả hai đều là các chức năng bên trong. Mã không đồng bộ mà bạn viết, tức là, hàm gọi Ajax, tải ảnh, định thời sẽ đi trong hàm gọi lại.
Nếu tác vụ được thực hiện trong hàm gọi lại thành công, thì hàm giải quyết được gọi; nếu không, hàm từ chối được gọi với chi tiết lỗi.
Dòng mã sau đây cho thấy một lệnh gọi cấu trúc lời hứa:
var _promise = new Promise (function(resolve, reject) {
var success = true;
if (success) {
resolve("success");
} else {
reject("failure");
}
});
_promise.then(function(value) {
//once function resolve gets called it comes over here with the value passed in resolve
console.log(value); //success
}).catch(function(value) {
//once function reject gets called it comes over here with the value passed in reject
console.log(value); // failure.
});Ví dụ về lời hứa của ES6
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});Đầu ra
Promise is resolved!ES6 - Lời hứa
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});Chỉ huy
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log(msg);
});Đối với các lời hứa, mã không thay đổi khi được chuyển. Chúng ta cần sử dụng babel-polyfill để nó hoạt động trên các trình duyệt cũ. Chi tiết về babel-polyfills được giải thích trong chương babel - poyfill.
Máy phát điện
Chức năng máy phát điện giống như bình thường function. Hàm có cú pháp đặc biệt hàm * với * đối với hàm và từ khóa lợi nhuận sẽ được sử dụng bên trong hàm. Điều này có nghĩa là để tạm dừng hoặc bắt đầu chức năng khi được yêu cầu. Các chức năng bình thường không thể bị dừng lại sau khi bắt đầu thực thi. Nó sẽ thực thi toàn bộ chức năng hoặc tạm dừng khi gặp câu lệnh return. Trình tạo hoạt động khác ở đây, bạn có thể tạm dừng chức năng với từ khóa năng suất và khởi động nó bằng cách gọi lại trình tạo bất cứ khi nào được yêu cầu.
Thí dụ
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Đầu ra
{value: 8, done: false}
{value: 9, done: false}ES6 - Máy phát điện
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Chỉ huy
npx babel generator.js --out-file generator_es5.jsBabelJS - ES5
"use strict";
var _marked = /*#__PURE__*/regeneratorRuntime.mark(generatorfunction);
function generatorfunction(a) {
return regeneratorRuntime.wrap(function generatorfunction$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return a;
case 2:
_context.next = 4;
return a + 1;
case 4:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Trình lặp lại
Trình lặp lại trong JavaScript trả lại một đối tượng JavaScript có giá trị. Đối tượng cũng có một cờ được gọi là done, có giá trị true / false. Nó cho sai nếu nó không phải là phần cuối của trình lặp. Chúng ta hãy xem xét một ví dụ và xem hoạt động của trình lặp trên một mảng.
Thí dụ
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());Trong ví dụ trên, chúng ta đã sử dụng một mảng số và gọi một hàm trên mảng bằng cách sử dụng Symbol.iterator làm chỉ mục.
Kết quả mà chúng ta nhận được bằng cách sử dụng next () trên mảng như sau:
{value: 4, done: false}
{value: 7, done: false}
{value: 3, done: false}
{value: 10, done: false}
{value: undefined, done: true}Đầu ra cho một đối tượng có giá trị và được thực hiện dưới dạng các thuộc tính. Mỗinext()lệnh gọi phương thức cung cấp giá trị tiếp theo từ mảng và được thực hiện là sai. Giá trị của done sẽ chỉ đúng khi các phần tử từ mảng được thực hiện xong. Chúng ta có thể sử dụng điều này để lặp qua các mảng. Có nhiều tùy chọn hơn có sẵn nhưfor-of vòng lặp được sử dụng như sau:
Thí dụ
let numbers = [4, 7, 3, 10];
for (let n of numbers) {
console.log(n);
}Đầu ra
4
7
3
10Khi mà for-of loopsử dụng khóa, nó cung cấp thông tin chi tiết của các giá trị mảng như hình trên. Chúng tôi sẽ kiểm tra cả hai cách kết hợp và xem cách babeljs chuyển chúng thành es5.
Thí dụ
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
let _array = [4, 7, 3, 10];
for (let n of _array) {
console.log(n);
}chỉ huy
npx babel iterator.js --out-file iterator_es5.jsĐầu ra
"use strict";
var numbers = [4, 7, 3, 10];
var a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
var _array = [4, 7, 3, 10];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = _array[Symbol.iterator](),
_step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done);
_iteratorNormalCompletion = true) {
var n = _step.value;
console.log(n);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Có những thay đổi được thêm vào for-ofvòng lặp trong es5. Nhưng iterator.next vẫn được giữ nguyên. Chúng ta cần sử dụngbabel-polyfillđể làm cho nó hoạt động trong các trình duyệt cũ. Babel-polyfill được cài đặt cùng với babel và điều tương tự có thể được sử dụng từ node_modules như hình dưới đây -
Thí dụ
<html>
<head>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="iterator_es5.js"></script>
</head>
<body>
<h1>Iterators</h1>
</body>
</html>Đầu ra

Phá hủy
Thuộc tính hủy cấu trúc hoạt động giống như một biểu thức JavaScript giải nén các giá trị từ mảng, đối tượng.
Ví dụ sau sẽ giải thích hoạt động của cú pháp hủy cấu trúc.
Thí dụ
let x, y, rem;
[x, y] = [10, 20];
console.log(x);
console.log(y);
[x, y, ...rem] = [10, 20, 30, 40, 50];
console.log(rem);
let z = 0;
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x);
console.log(y);Đầu ra
10
20
[30, 40, 50]
1
2Dòng mã trên cho thấy cách các giá trị được gán từ phía bên phải của mảng cho các biến ở phía bên trái. Biến với...rem nhận tất cả các giá trị còn lại từ mảng.
Chúng ta cũng có thể gán các giá trị từ đối tượng ở phía bên trái bằng cách sử dụng toán tử điều kiện như hình dưới đây:
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x); // 1
console.log(y); // 2Hãy để chúng tôi chuyển đổi tương tự sang ES5 bằng cách sử dụng babeljs -
chỉ huy
npx babel destructm.js --out-file destruct_es5.jsdestruct_es5.js
"use strict";
var x = void 0,
y = void 0,
rem = void 0;
x = 10;
y = 20;
console.log(x);
console.log(y);
x = 10;
y = 20;
rem = [30, 40, 50];
console.log(rem);
var z = 0;
var _ref = z ? { x: 10, y: 20 } : { x: 1, y: 2 };
x = _ref.x;
y = _ref.y;
console.log(x);
console.log(y);Chữ mẫu
Chữ mẫu là một chữ chuỗi cho phép các biểu thức bên trong nó. Nó sử dụng dấu ngoặc kép (``) thay vì dấu nháy đơn hoặc dấu ngoặc kép. Khi chúng ta nói biểu thức bên trong một chuỗi, có nghĩa là chúng ta có thể sử dụng các biến, gọi một hàm, v.v. bên trong chuỗi.
Thí dụ
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));Đầu ra
Using Template literal : Value is 15.
Using normal way : Value is 15ES6 - Template Literal
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));chỉ huy
npx babel templateliteral.js --out-file templateliteral_es5.jsBabelJS - ES5
"use strict";
var a = 5;
var b = 10;
console.log("Using Template literal : Value is " + (a + b) + ".");
console.log("Using normal way : Value is " + (a + b));Chữ viết đối tượng nâng cao
Trong es6, các tính năng mới được thêm vào các ký tự đối tượng là rất tốt và hữu ích. Chúng ta sẽ xem qua một số ví dụ về object đen trong ES5 và ES6 -
Thí dụ
ES5
var red = 1, green = 2, blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5); // {red: 1, green: 2, blue: 3}
ES6
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6); // {red: 1, green: 2, blue: 3}Nếu bạn thấy mã trên, đối tượng trong ES5 và ES6 khác nhau. Trong ES6, chúng ta không phải chỉ định giá trị khóa nếu các tên biến giống với khóa.
Hãy để chúng tôi xem quá trình biên dịch sang ES5 bằng cách sử dụng babel.
Chữ đối tượng nâng cao ES6
const red = 1, green = 2, blue = 3;
let rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6);
let brand = "carbrand";
const cars = {
[brand]: "BMW"
}
console.log(cars.carbrand); //"BMW"chỉ huy
npx babel enhancedobjliteral.js --out-file enhancedobjliteral_es5.jsBabelJS - ES5
"use strict";
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value, enumerable: true, configurable: true, writable: true
});
} else { obj[key] = value; } return obj;
}
var red = 1,
green = 2,
blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
var rgbes6 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes6);
var brand = "carbrand";
var cars = _defineProperty({}, brand, "BMW");
console.log(cars.carbrand); //"BMW"Thuộc tính mặc định, Rest & Spread
Trong phần này, chúng ta sẽ thảo luận về các thuộc tính default, rest và spread.
Mặc định
Với ES6, chúng ta có thể sử dụng các tham số mặc định cho các tham số hàm như sau:
Thí dụ
let add = (a, b = 3) => {
return a + b;
}
console.log(add(10, 20)); // 30
console.log(add(10)); // 13Hãy để chúng tôi chuyển mã trên sang ES5 bằng cách sử dụng babel.
chỉ huy
npx babel default.js --out-file default_es5.jsBabelJS - ES5
"use strict";
var add = function add(a) {
var b = arguments.length > 1 >> arguments[1] !== undefined ? arguments[1] : 3;
return a + b;
};
console.log(add(10, 20));
console.log(add(10));Nghỉ ngơi
Tham số Rest bắt đầu bằng ba dấu chấm (...) như trong ví dụ bên dưới -
Thí dụ
let add = (...args) => {
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2)); // 3
console.log(add(1, 2, 5, 6, 6, 7)); //27Trong hàm trên, chúng ta đang chuyển n số tham số cho hàm add. Để thêm tất cả các tham số đó nếu nó ở trong ES5, chúng ta phải dựa vào đối tượng đối số để có được chi tiết của các đối số. Với ES6,rest it giúp xác định các đối số có ba dấu chấm như được hiển thị ở trên và chúng ta có thể lặp lại nó và lấy tổng các số.
Note - Chúng ta không thể sử dụng các đối số bổ sung khi sử dụng dấu ba chấm, tức là phần còn lại.
Thí dụ
let add = (...args, value) => { //syntax error
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};Đoạn mã trên sẽ báo lỗi cú pháp.
Việc biên dịch sang es5 trông như sau:
chỉ huy
npx babel rest.js --out-file rest_es5.jsBabel -ES5
"use strict";
var add = function add() {
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
var sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2));
console.log(add(1, 2, 5, 6, 6, 7));Lây lan
Thuộc tính Spread cũng có ba dấu chấm như phần còn lại. Sau đây là một ví dụ hoạt động, cho thấy cách sử dụng thuộc tính spread.
Thí dụ
let add = (a, b, c) => {
return a + b + c;
}
let arr = [11, 23, 3];
console.log(add(...arr)); //37Bây giờ chúng ta hãy xem cách mã trên được chuyển đổi bằng cách sử dụng babel -
chỉ huy
npx babel spread.js --out-file spread_es5.jsBabel-ES5
"use strict";
var add = function add(a, b, c) {
return a + b + c;
};
var arr = [11, 23, 3];
console.log(add.apply(undefined, arr));Proxy
Proxy là một đối tượng mà bạn có thể xác định hành vi tùy chỉnh cho các hoạt động như tra cứu thuộc tính, gán, liệt kê, hàm, lệnh gọi, v.v.
Cú pháp
var a = new Proxy(target, handler);Cả target và handler đều là các đối tượng.
target là một đối tượng hoặc có thể là một phần tử proxy khác.
xử lý sẽ là một đối tượng với các thuộc tính của nó là các hàm sẽ cung cấp hành vi khi được gọi.
Hãy để chúng tôi cố gắng hiểu các tính năng này với sự trợ giúp của một ví dụ -
Thí dụ
let handler = {
get: function (target, name) {
return name in target ? target[name] : "invalid key";
}
};
let o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
}
let a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);Chúng tôi đã xác định mục tiêu và trình xử lý trong ví dụ trên và sử dụng nó với proxy. Proxy trả về đối tượng có khóa-giá trị.
Đầu ra
Siya Kapoor
Mumbai
invalid keyBây giờ chúng ta hãy xem cách chuyển đoạn mã trên sang ES5 bằng cách sử dụng babel -
chỉ huy
npx babel proxy.js --out-file proxy_es5.jsBabel-ES5
'use strict';
var handler = {
get: function get(target, name) {
return name in target ? target[name] : "invalid key";
}
};
var o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
};
var a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);Trong chương này, chúng ta sẽ xem cách chuyển đổi các mô-đun ES6 sang ES5 bằng Babel.
Mô-đun
Hãy xem xét một tình huống mà các phần của mã JavaScript cần được sử dụng lại. ES6 đến để giải cứu bạn với khái niệm Mô-đun.
A modulekhông hơn gì một đoạn mã JavaScript được viết trong một tệp. Các hàm hoặc biến trong mô-đun không có sẵn để sử dụng, trừ khi tệp mô-đun xuất chúng.
Nói một cách đơn giản hơn, các mô-đun giúp bạn viết mã trong mô-đun của mình và chỉ hiển thị những phần mã mà các phần khác của mã của bạn phải truy cập.
Chúng ta hãy xem xét một ví dụ để hiểu cách sử dụng mô-đun và cách xuất nó để tận dụng nó trong mã.
Thí dụ
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");Tôi có ba tệp add.js để cộng 2 số nhất định, multiple.js nhân hai số nhất định và main.js, các lệnh gọi cộng và nhân, và điều khiển đầu ra.
Cho add.js và multiply.js trong main.js, chúng ta phải xuất nó trước như hình dưới đây -
module.exports = add;
module.exports = multiply;Để sử dụng chúng trong main.js, chúng ta cần nhập chúng như hình dưới đây
import add from './add';
import multiply from './multiply'Chúng tôi cần gói mô-đun để tạo tệp, để chúng tôi có thể thực thi chúng trong trình duyệt.
Chúng tôi có thể làm điều đó -
- Sử dụng Webpack
- Sử dụng Gulp
Mô-đun ES6 và Webpack
Trong phần này, chúng ta sẽ xem các mô-đun ES6 là gì. Chúng ta cũng sẽ học cách sử dụng webpack.
Trước khi bắt đầu, chúng ta cần cài đặt các gói sau:
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envPackage.json

Chúng tôi đã thêm các tác vụ đóng gói và xuất bản vào các tập lệnh để chạy chúng bằng npm. Đây là tệp webpack.config.js sẽ tạo tệp cuối cùng.
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
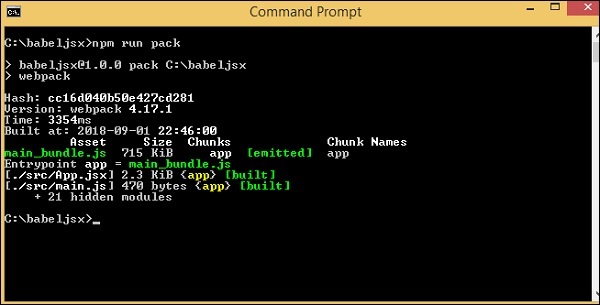
};Chạy lệnh npm run pack để xây dựng các tệp. Tệp cuối cùng sẽ được lưu trữ trong thư mục dev /.
chỉ huy
npm run pack
dev/main_bundle.jstệp chung được tạo. Tệp này kết hợp add.js, multiple.js và main.js và lưu trữ nó trongdev/main_bundle.js.
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });Chỉ huy
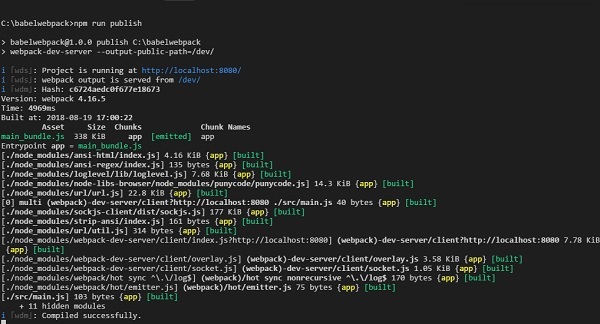
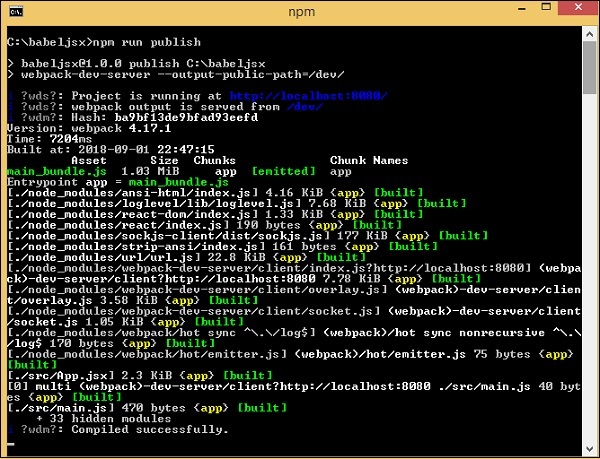
Sau đây là lệnh để kiểm tra đầu ra trong trình duyệt:
npm run publish
Thêm index.html vào dự án của bạn. Điều này gọi dev / main_bundle.js.
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
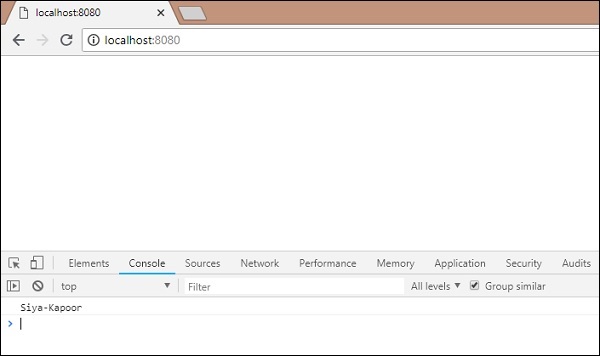
</html>Đầu ra

Mô-đun ES6 và Gulp
Để sử dụng Gulp để nhóm các mô-đun thành một tệp, chúng tôi sẽ sử dụng Browserify và babelify. Đầu tiên, chúng tôi sẽ tạo thiết lập dự án và cài đặt các gói cần thiết.
chỉ huy
npm initTrước khi bắt đầu thiết lập dự án, chúng ta cần cài đặt các gói sau:
npm install --save-dev gulp
npm install --save-dev babelify
npm install --save-dev browserify
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
npm install --save-dev gulp-connect
npm install --save-dev vinyl-buffer
npm install --save-dev vinyl-source-streampackage.json sau khi cài đặt

Bây giờ chúng ta hãy tạo gulpfile.js, sẽ giúp chạy tác vụ để nhóm các mô-đun lại với nhau. Chúng tôi sẽ sử dụng các tệp tương tự được sử dụng ở trên với webpack.
Thí dụ
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");Gulpfile.js được tạo ở đây. Người dùng sẽ duyệt và sử dụng tranform để tóm tắt. babel-preset-env được sử dụng để chuyển mã thành es5.
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Chúng tôi sử dụng Browserify và babelify để xử lý việc xuất và nhập mô-đun và kết hợp cùng một tệp thành một tệp như sau:
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});Chúng tôi đã sử dụng phép chuyển đổi trong đó babelify được gọi với các giá trị đặt trước env.
Thư mục src với main.js được cung cấp để duyệt và lưu trong thư mục dev.
Chúng ta cần chạy lệnh gulp start để biên dịch tệp -
chỉ huy
npm start
Đây là tệp cuối cùng được tạo trong dev/ thư mục -
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);Chúng tôi sẽ sử dụng cùng một trong index.html và chạy tương tự trong trình duyệt để lấy kết quả -
<html>
<head></head>
<body>
<h1>Modules using Gulp</h1>
<script type="text/javascript" src="dev/main.js"></script>
</body>
</html>Đầu ra

Trong chương này, chúng ta sẽ học cách chuyển các tính năng của ES7 sang ES5.
ECMA Script 7 có thêm các tính năng mới sau:
- Async-Await
- Toán tử lũy thừa
- Array.prototype.includes()
Chúng tôi sẽ biên dịch chúng sang ES5 bằng cách sử dụng babeljs. Tùy thuộc vào yêu cầu dự án của bạn, cũng có thể biên dịch mã trong bất kỳ phiên bản ecma nào, chẳng hạn như ES7 sang ES6 hoặc ES7 sang ES5. Vì phiên bản ES5 là phiên bản ổn định nhất và hoạt động tốt trên tất cả các trình duyệt hiện đại và cũ, chúng tôi sẽ biên dịch mã thành ES5.
Async-Await
Async là một hàm không đồng bộ, trả về một lời hứa ngầm định. Lời hứa hoặc được giải quyết hoặc bị từ chối. Hàm async giống như một hàm tiêu chuẩn thông thường. Hàm có thể có biểu thức chờ đợi tạm dừng việc thực thi cho đến khi nó trả về một lời hứa và một khi nó nhận được nó, việc thực thi sẽ tiếp tục. Await sẽ chỉ hoạt động nếu hàm không đồng bộ.
Đây là một ví dụ làm việc trên async và await.
Thí dụ
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();Đầu ra
Promise resolved after 5 seconds
hello after awaitBiểu thức await được thêm vào trước khi hàm hẹn giờ được gọi. Chức năng hẹn giờ sẽ trả lại lời hứa sau 5 giây. Vì vậy, await sẽ tạm dừng việc thực thi cho đến khi chức năng hẹn giờ được giải quyết hoặc bị từ chối và sau đó tiếp tục.
Bây giờ chúng ta hãy chuyển mã trên sang ES5 bằng cách sử dụng babel.
ES7 - Async-Await
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();chỉ huy
npx babel asyncawait.js --out-file asyncawait_es5.jsBabelJS - ES5
"use strict";
var timer = function timer() {
return new Promise(function (resolve) {
setTimeout(function () {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
var out = async function out() {
var msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();Babeljs không biên dịch đối tượng hoặc phương thức; vì vậy ở đây các lời hứa được sử dụng sẽ không được chuyển đổi và sẽ được hiển thị như nó vốn có. Để hỗ trợ các hứa hẹn trên các trình duyệt cũ, chúng ta cần thêm mã, mã này sẽ có hỗ trợ cho các lời hứa. Bây giờ, chúng ta hãy cài đặt babel-polyfill như sau:
npm install --save babel-polyfillNó nên được lưu dưới dạng phụ thuộc và không phụ thuộc vào nhà phát triển.
Để chạy mã trong trình duyệt, chúng tôi sẽ sử dụng tệp polyfill từ node_modules \ babel-polyfill \ dist \ polyfill.min.js và gọi nó bằng thẻ script như hình dưới đây -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="aynscawait_es5.js"></script>
</body>
</html>Khi chạy trang kiểm tra trên, bạn sẽ thấy kết quả đầu ra trong bảng điều khiển như hình dưới đây

Toán tử lũy thừa
** là toán tử được sử dụng để tính lũy thừa trong ES7. Ví dụ sau cho thấy hoạt động tương tự trong ES7 và mã được chuyển đổi bằng cách sử dụng babeljs.
Thí dụ
let sqr = 9 ** 2;
console.log(sqr);Đầu ra
81ES6 - Luỹ thừa
let sqr = 9 ** 2;
console.log(sqr);Để xử lý toán tử lũy thừa, chúng ta cần cài đặt một plugin được cài đặt như sau:
chỉ huy
npm install --save-dev babel-plugin-transform-exponentiation-operatorThêm chi tiết plugin vào .babelrc tập tin như sau -
{
"presets":[
"es2015"
],
"plugins": ["transform-exponentiation-operator"]
}chỉ huy
npx babel exponeniation.js --out-file exponeniation_es5.jsBabelJS - ES5
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Array.prototype.includes ()
Tính năng này cho giá trị true nếu phần tử được chuyển đến nó có trong mảng và false nếu ngược lại.
Thí dụ
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));Đầu ra
true
true
falseChúng ta phải sử dụng lại babel-polyfill ở đây như includeslà một phương thức trên một mảng và nó sẽ không được chuyển. Chúng tôi cần thêm một bước để bao gồm polyfill để làm cho nó hoạt động trong các trình duyệt cũ hơn.
ES6 - array.includes
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));chỉ huy
npx babel array_include.js --out-file array_include_es5.jsBabel-ES5
'use strict';
var arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
var names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));Để kiểm tra nó trong trình duyệt cũ hơn, chúng ta cần sử dụng polyfill như hình dưới đây -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="array_include_es5.js"></script>
</body>
</html>Đầu ra

String padding là tính năng mới của ES8 được thêm vào javascript. Chúng tôi sẽ làm việc trên ví dụ đơn giản, sẽ chuyển phần đệm chuỗi sang ES5 bằng cách sử dụng babel.
Đệm chuỗi
Phần đệm chuỗi thêm một chuỗi khác từ phía bên trái theo độ dài được chỉ định. Cú pháp cho phần đệm chuỗi như được hiển thị bên dưới:
Cú pháp
str.padStart(length, string);
str.padEnd(length, string);Thí dụ
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Đầu ra
_____abc
abc_____ES8 - Đệm chuỗi
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));chỉ huy
npx babel strpad.js --out-file strpad_es5.jsBabel - ES5
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Các js phải được sử dụng cùng với babel-polyfill như hình dưới đây -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
BabelJS là một trình biên dịch javascript thay đổi cú pháp của mã được cung cấp dựa trên các cài đặt trước và plugin có sẵn. Quy trình biên dịch babel bao gồm 3 phần sau:
- parsing
- transforming
- printing
Mã được cấp cho babel được trả lại như cũ chỉ với cú pháp được thay đổi. Chúng tôi đã thấy các giá trị đặt trước được thêm vào tệp .babelrc để biên dịch mã từ es6 sang es5 hoặc ngược lại. Các cài đặt trước không là gì ngoài một tập hợp các plugin. Babel sẽ không thay đổi bất cứ điều gì nếu các cài đặt trước hoặc chi tiết bổ sung không được cung cấp trong quá trình biên dịch.
Bây giờ chúng ta hãy thảo luận về các plugin sau:
- transform-class-properties
- Transform-exponentiation-operator
- For-of
- đối tượng nghỉ ngơi và lây lan
- async/await
Bây giờ, chúng ta sẽ tạo một thiết lập dự án và làm việc trên một số plugin, điều này sẽ giúp bạn hiểu rõ các yêu cầu của plugin trong babel.
chỉ huy
npm initChúng ta phải cài đặt các gói cần thiết cho babel - babel cli, babel core, babel-preset, v.v.
Các gói cho babel 6
npm install babel-cli babel-core babel-preset-es2015 --save-devCác gói cho babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devTạo tệp js trong dự án của bạn và viết mã js của bạn.
Class - Transform-class-thuộc tính
Tuân thủ các mã được cung cấp bên dưới cho mục đích này -
Thí dụ
main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
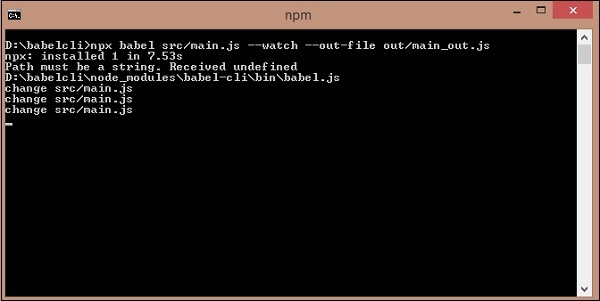
var persondet = a.fullname;Hiện tại, chúng tôi chưa cung cấp bất kỳ chi tiết cài đặt trước hoặc plugin nào cho babel. Nếu chúng ta tình cờ đọc mã bằng lệnh -
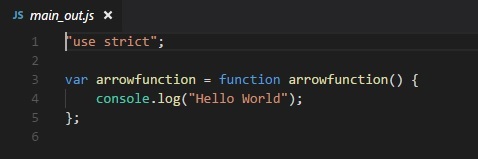
npx babel main.js --out-file main_out.jsmain_out.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Chúng tôi sẽ nhận được mã như nó vốn có. Bây giờ chúng ta hãy thêm cài đặt trước vào.babelrc tập tin.
Note - Tạo .babelrc tệp bên trong thư mục gốc của dự án của bạn.
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}Chúng tôi đã cài đặt các cài đặt trước; bây giờ chúng ta hãy chạy lại lệnh -
npx babel main.js --out-file main_out.jsmain_out.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Trong ES6, cú pháp lớp như sau
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}Có hàm tạo và tất cả các thuộc tính của lớp được định nghĩa bên trong nó. Trong trường hợp, chúng ta cần xác định các thuộc tính của lớp bên ngoài lớp mà chúng ta không thể làm như vậy.
Thí dụ
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Nếu chúng ta tình cờ biên dịch đoạn mã trên, nó sẽ tạo ra lỗi trong babel. Điều này dẫn đến việc mã không được biên dịch.

Để làm cho việc này hoạt động theo cách chúng ta muốn, chúng ta có thể sử dụng plugin babel được gọi là babel-plugin-biến-lớp-thuộc tính. Để làm cho nó hoạt động, trước tiên chúng ta cần cài đặt nó như sau:
Các gói cho babel 6
npm install --save-dev babel-plugin-transform-class-propertiesGói cho babel 7
npm install --save-dev @babel/plugin-proposal-class-propertiesAdd the plugin to .babelrc file for babel 6 -

.babelrc for babel 7
{
"plugins": ["@babel/plugin-proposal-class-properties"]
}Bây giờ, chúng ta sẽ chạy lại lệnh.
chỉ huy
npx babel main.js --out-file main_out.jsmain.js
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Compiled to main_out.js
class Person {
constructor() {
this.name = "Siya Kapoor";
this.fullname = () => {
return this.name;
};
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Output
Sau đây là kết quả mà chúng tôi nhận được khi sử dụng trong trình duyệt:

Toán tử lũy thừa - biến đổi-lũy thừa-toán tử
** là toán tử được sử dụng để tính lũy thừa trong ES7. Ví dụ sau đây cho thấy hoạt động tương tự trong ES7. Nó cũng chỉ ra cách xử lý mã bằng cách sử dụng babeljs.
Thí dụ
let sqr = 9 ** 2;
console.log("%c"+sqr, "font-size:25px;color:red;");Để xử lý toán tử lũy thừa, chúng ta cần cài đặt một plugin như sau:
Packages for babel 6
npm install --save-dev babel-plugin-transform-exponentiation-operatorPackages for babel 7
npm install --save-dev @babel/plugin-transform-exponentiation-operatorThêm chi tiết plugin vào .babelrc tập tin như sau cho babel 6 -
{
"plugins": ["transform-exponentiation-operator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-exponentiation-operator"]
}command
npx babel exponeniation.js --out-file exponeniation_out.jsexponeniation_out.js
let sqr = Math.pow(9, 2);
console.log("%c" + sqr, "font-size:25px;color:red;");Output

For-of
Các gói cần thiết cho các plugin trong babel6 và 7 như sau:
Babel6
npm install --save-dev babel-plugin-transform-es2015-for-ofBabel 7
npm install --save-dev @babel/plugin-transform-for-of.babelrc for babel6
{
"plugins": ["transform-es2015-for-of"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-transform-for-of"]
}forof.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
for (var i of foo) {
console.log(i);
}chỉ huy
npx babel forof.js --out-file forof_es5.jsForof_es5.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = foo[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var i = _step.value;
console.log(i);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Output

đối tượng còn lại lây lan
Các gói cần thiết cho các plugin trong babel6 và 7 như sau:
Babel 6
npm install --save-dev babel-plugin-transform-object-rest-spreadBabel 7
npm install --save-dev @babel/plugin-proposal-object-rest-spread.babelrc for babel6
{
"plugins": ["transform-object-rest-spread"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-proposal-object-rest-spread"]
}o.js
let { x1, y1, ...z1 } = { x1: 11, y1: 12, a: 23, b: 24 };
console.log(x1);
console.log(y1);
console.log(z1);
let n = { x1, y1, ...z1};
console.log(n);chỉ huy
npx babel o.js --out-file o_es5.jso_es5.js
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i]; for (var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
};
function _objectWithoutProperties(obj, keys) {
var target = {};
for (var i in obj) {
if (keys.indexOf(i) >= 0) continue;
if (!Object.prototype.hasOwnProperty.call(obj, i)) continue;
target[i] = obj[i];
}
return target;
}
let _x1$y1$a$b = { x1: 11, y1: 12, a: 23, b: 24 }, { x1, y1 } = _x1$y1$a$b,
z1 = _objectWithoutProperties(_x1$y1$a$b, ["x1", "y1"]);
console.log(x1);
console.log(y1);
console.log(z1);
let n = _extends({ x1, y1 }, z1);
console.log(n);Output

async / await
Chúng tôi cần các gói sau để được cài đặt cho babel 6 -
npm install --save-dev babel-plugin-transform-async-to-generatorCác gói cho babel 7
npm install --save-dev @babel/plugin-transform-async-to-generator.babelrc for babel 6
{
"plugins": ["transform-async-to-generator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-async-to-generator"]
}async.js
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();chỉ huy
npx babel async.js --out-file async_es5.jsasync_es5.js
function _asyncToGenerator(fn) {
return function () {
var gen = fn.apply(this, arguments);
return new Promise(function (resolve, reject) {
function step(key, arg) {
try {
var info = gen[key](arg);
var value = info.value;
} catch (error) {
reject(error);
return;
} if (info.done) {
resolve(value);
} else {
return Promise.resolve(value).then(function (value) {
step("next", value);
},
function (err) {
step("throw", err); });
}
} return step("next");
});
};
}
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = (() => {
var _ref = _asyncToGenerator(function* () {
let msg = yield timer();
console.log(msg);
console.log("hello after await");
});
return function out() {
return _ref.apply(this, arguments);
};
})();
out();Chúng tôi phải sử dụng polyfill cho giống như nó sẽ không hoạt động trong các trình duyệt không hỗ trợ các hứa hẹn.
Output

Babel Polyfill bổ sung hỗ trợ cho các trình duyệt web đối với các tính năng không khả dụng. Babel biên dịch mã từ phiên bản ecma gần đây sang phiên bản mà chúng tôi muốn. Nó thay đổi cú pháp theo giá trị đặt trước, nhưng không thể làm gì đối với các đối tượng hoặc phương thức được sử dụng. Chúng tôi phải sử dụng polyfill cho các tính năng đó để tương thích ngược.
Các tính năng có thể được làm đầy
Sau đây là danh sách các tính năng cần hỗ trợ polyfill khi được sử dụng trong các trình duyệt cũ hơn -
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- Array.from, Array.includes, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign, Object.entries, Object.values
Chúng tôi sẽ tạo thiết lập dự án và cũng xem hoạt động của polyfill babel.
chỉ huy
npm initBây giờ chúng tôi sẽ cài đặt các gói cần thiết cho babel.
Các gói cho babel 6
npm install babel-cli babel-core babel-preset-es2015 --save-devCác gói cho babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devĐây là gói cuối cùng.json -

Chúng tôi cũng sẽ thêm es2015 vào các cài đặt trước, vì chúng tôi muốn biên dịch mã thành es5.
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}Chúng tôi sẽ cài đặt một phiên bản nhỏ để chúng tôi có thể kiểm tra mã của mình trong trình duyệt -
npm install --save-dev lite-serverHãy để chúng tôi thêm lệnh babel để biên dịch mã của chúng tôi trong package.json -

Chúng tôi cũng đã thêm lệnh xây dựng gọi máy chủ lite.
Babel-polyfill được cài đặt cùng với gói babel-core. Babel-polyfill sẽ có sẵn trong các mô-đun nút như hình dưới đây -

Chúng tôi sẽ tiếp tục làm việc với những lời hứa và sử dụng babel-polyfill cùng với nó.
ES6 - Lời hứa
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log("%c"+msg, "font-size:25px;color:red;");
});chỉ huy
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log("%c"+msg, "font-size:25px;color:red;");
});Việc biên dịch không cần thay đổi bất cứ điều gì. Mã cho lời hứa đã được chuyển đổi như nó vốn có. Nhưng các trình duyệt không hỗ trợ các hứa hẹn sẽ gây ra lỗi mặc dù chúng tôi đã biên dịch mã thành es5.
Để giải quyết vấn đề này, chúng ta cần thêm polyfill cùng với mã đã biên dịch es5 cuối cùng. Để chạy mã trong trình duyệt, chúng tôi sẽ lấy tệp babel-polyfill từ các mô-đun nút và thêm nó vào tệp .html nơi chúng tôi muốn sử dụng các hứa hẹn như được hiển thị bên dưới -
index.html
<html>
<head>
</head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>
</body>
</html>đầu ra

Trong tệp index.html, chúng tôi đã sử dụng tệp polyfill.min.js từ node_modules theo sau là promise_es5.js -
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>Note - Tệp polyfill phải được sử dụng ở đầu trước khi gọi javascript chính.
Đệm chuỗi
Phần đệm chuỗi thêm một chuỗi khác từ phía bên trái theo độ dài được chỉ định. Cú pháp cho phần đệm chuỗi như được hiển thị bên dưới:
Cú pháp
str.padStart(length, string);
str.padEnd(length, string);Thí dụ
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Đầu ra
_____abc
abc_____Babel - ES5
npx babel strpad.js --out-file strpad_es5.jschỉ huy
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Các js phải được sử dụng cùng với babel-polyfill như hình dưới đây -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing </title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
Bản đồ, Đặt, WeakSet, WeakMap
Trong phần này, chúng ta sẽ tìm hiểu vềMap, Set, WeakSet, WeakMap.
Map là một đối tượng có cặp khóa / giá trị.
Set cũng là một đồ vật nhưng mang những giá trị riêng biệt.
WeakMap and WeakSet iare cũng là các đối tượng có cặp khóa / giá trị.
Map, Set, WeakMap và WeakSet là những tính năng mới được thêm vào ES6. Để chuyển mã nó được sử dụng trong các trình duyệt cũ hơn, chúng ta cần sử dụng polyfill. Chúng tôi sẽ làm việc trên một ví dụ và sử dụng polyfill để biên dịch mã.
Thí dụ
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
console.log(wm.get(a));Đầu ra
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
hellochỉ huy
npx babel set.js --out-file set_es5.jsBabel-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));Các js phải được sử dụng cùng với babel-polyfill như hình dưới đây -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="set_es5.js"></script>
</body>
</html>Đầu ra

Phương thức mảng
Nhiều thuộc tính và phương thức có thể được sử dụng trên mảng; ví dụ: array.from, array.includes, v.v.
Chúng ta hãy xem xét làm việc trên ví dụ sau để hiểu điều này tốt hơn.
Thí dụ
arraymethods.js
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], x => x + x));Output
true
[6, 8, 10]chỉ huy
npx babel arraymethods.js --out-file arraymethods_es5.jsBabel-es5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));Các phương thức được sử dụng trên mảng được in như chúng vốn có. Để làm cho chúng hoạt động trên các trình duyệt cũ hơn, chúng tôi cần thêm tệp polyfill vào đầu như hình dưới đây -
index.html
<html>
<head></head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="arraymethods_es5.js"></script>
</body>
</html>Đầu ra

BabelJS đi kèm với Giao diện dòng lệnh tích hợp trong đó, mã JavaScript có thể dễ dàng được biên dịch sang Tập lệnh ECMA tương ứng bằng các lệnh dễ sử dụng. Chúng ta sẽ thảo luận về việc sử dụng các lệnh này trong chương này.
Đầu tiên, chúng tôi sẽ cài đặt babel-cli cho dự án của mình. Chúng tôi sẽ sử dụng babeljs để biên dịch mã.
Tạo một thư mục cho dự án của bạn để chơi với babel-cli.
chỉ huy
npm initTrưng bày

Package.json được tạo cho dự án trên -

Hãy để chúng tôi chạy các lệnh để cài đặt babel-cli.
Gói cho babel 6
npm install --save-dev babel-cliGói cho babel 7
npm install --save-dev @babel/cliTrưng bày

Chúng tôi đã cài đặt babel-cli và đây là gói cập nhật .json -

Ngoài ra, chúng ta cần cài đặt babel-preset và babel-core. Bây giờ chúng ta hãy xem lệnh cài đặt.
Các gói cho babel 6
npm install --save-dev babel-preset-env
npm install --save-dev babel-coreCác gói cho babel 7
npm install --save-dev @babel/core
npm install --save-dev @babel/preset-envĐây là package.json được cập nhật cho các lệnh trên -

Vì chúng ta cần biên dịch sang mã JavaScript mà chúng ta sẽ viết để có khả năng tương thích ngược, chúng ta sẽ biên dịch nó thành ECMA Script 5. Đối với điều này, chúng ta cần hướng dẫn babel tìm kiếm giá trị đặt trước, tức là phiên bản es trong đó quá trình biên dịch sẽ là làm xong. Chúng ta cần tạo ra một.babelrc> tập tin trong thư mục gốc của dự án của chúng tôi được tạo như hình dưới đây.
Nó chứa một đối tượng json với các chi tiết đặt trước sau:
{ "presets": ["env"] }Đối với babel 7, .babelrc như sau:
{
"presets":["@babel/env"]
}Chúng tôi đã cài đặt babel local cho dự án. Để sử dụng babel trong dự án của mình, chúng ta cần chỉ định điều tương tự trong package.json như sau:

Biên dịch tệp JS
Bây giờ chúng tôi đã sẵn sàng để biên dịch các tệp JavaScript của mình. Tạo một thư mục src trong dự án của bạn; trong thư mục này, tạo một tệp có tên là main.js và viết mã javascript es6 như hình dưới đây -
chỉ huy
npx babel src/main.jsĐầu ra

Trong trường hợp trên, mã từ main.js được hiển thị trong thiết bị đầu cuối ở phiên bản es5. Hàm mũi tên từ es6 được chuyển thành es5 như hình trên. Thay vì hiển thị mã đã biên dịch trong thiết bị đầu cuối, chúng tôi sẽ lưu trữ nó trong một tệp khác như hình dưới đây.
Chúng tôi đã tạo một thư mục trong dự án của mình có tên trong đó, chúng tôi muốn các tệp đã biên dịch được lưu trữ. Sau đây là lệnh sẽ biên dịch và lưu trữ đầu ra ở nơi chúng ta muốn.
chỉ huy
npx babel src/main.js --out-file out/main_out.jsĐầu ra

Tùy chọn trong lệnh --out-file giúp chúng tôi lưu trữ kết quả đầu ra ở vị trí tệp mà chúng tôi chọn.
Trong trường hợp chúng tôi muốn tệp được cập nhật mỗi khi chúng tôi thực hiện thay đổi đối với tệp chính --watch hoặc là -w tùy chọn lệnh như hình dưới đây.
chỉ huy
npx babel src/main.js --watch --out-file out/main_out.jsĐầu ra

Bạn có thể thực hiện thay đổi đối với tệp chính; thay đổi này sẽ phản ánh trong tệp đã biên dịch.
Trong trường hợp trên, chúng tôi đã thay đổi thông báo nhật ký và --watch tùy chọn tiếp tục kiểm tra bất kỳ thay đổi nào và các thay đổi tương tự sẽ được thêm vào tệp đã biên dịch.

Tệp tổng hợp

Trong các phần trước, chúng ta đã học cách biên dịch các tệp riêng lẻ. Bây giờ, chúng ta sẽ biên dịch một thư mục và lưu trữ các tệp đã biên dịch trong một thư mục khác.
Trong thư mục src, chúng ta sẽ tạo thêm một tệp js có tên là main1.js. Hiện tại, thư mục src có 2 tệp javascriptmain.js và main1.js.
Sau đây là mã trong các tệp:
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}Lệnh sau sẽ biên dịch mã từ srcthư mục và lưu trữ trong thư mục out /. Chúng tôi đã xóa tất cả các tệp khỏiout/thư mục và giữ cho nó trống. Chúng tôi sẽ chạy lệnh và kiểm tra đầu ra trong thư mục out /.
chỉ huy
npx babel src --out-dir outChúng tôi có 2 tệp trong thư mục out - main.js và main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Tiếp theo, chúng ta sẽ thực hiện lệnh dưới đây để biên dịch cả hai tệp thành một tệp duy nhất bằng cách sử dụng babeljs.
chỉ huy
npx babel src --out-file out/all.jsĐầu ra
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Trong trường hợp chúng ta muốn bỏ qua một số tệp được biên dịch, chúng ta có thể sử dụng tùy chọn --ignore như hình dưới đây.
chỉ huy
npx babel src --out-file out/all.js --ignore src/main1.jsĐầu ra
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Chúng tôi có thể sử dụng các tùy chọn bổ trợ được sử dụng trong quá trình biên dịch tệp. Để sử dụng plugin, chúng ta cần cài đặt nó như hình dưới đây.
chỉ huy
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);chỉ huy
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operatorĐầu ra
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Chúng ta cũng có thể sử dụng cài đặt trước trong lệnh như hình dưới đây.
chỉ huy
npx babel src/main.js --out-file main_es5.js --presets=es2015Để kiểm tra trường hợp trên, chúng tôi đã xóa tùy chọn cài đặt trước khỏi .babelrc.
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Chúng ta cũng có thể bỏ qua .babelrc khỏi dòng lệnh như sau:
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015Để kiểm tra trường hợp trên, chúng tôi đã thêm các cài đặt trước trở lại .babelrc và cài đặt tương tự sẽ bị bỏ qua vì --no-babelrc mà chúng tôi đã thêm trong lệnh. Chi tiết tệp main_es5.js như sau:
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Các giá trị đặt trước của Babel là các chi tiết cấu hình để trình chuyển tiếp babel yêu cầu nó truyền tải nó ở chế độ được chỉ định. Dưới đây là một số cài đặt trước phổ biến nhất mà chúng ta sẽ thảo luận trong chương này -
- ES2015
- Env
- React
Chúng ta cần sử dụng các cài đặt trước có môi trường mà chúng ta muốn mã được chuyển đổi. Ví dụ: cài đặt trước es2015 sẽ chuyển đổi mã thành es5 . Giá trị đặt trước có giá trị env cũng sẽ chuyển đổi thành es5 . Nó cũng có tính năng bổ sung, tức là, tùy chọn. Trong trường hợp bạn muốn tính năng được hỗ trợ trên các phiên bản trình duyệt gần đây, babel sẽ chỉ chuyển đổi mã nếu không có hỗ trợ tính năng trên các trình duyệt đó. Với Phản ứng cài sẵn , Babel sẽ chuyển mã khi nào cần phản ứng.
Để làm việc với Presets, chúng ta cần tạo tệp .babelrc trong thư mục gốc của dự án. Để hiển thị hoạt động, chúng tôi sẽ tạo một thiết lập dự án như hình dưới đây.
chỉ huy
npm init
Chúng ta phải cài đặt sẵn babel yêu cầu như sau cùng với babel cli, babel core, v.v.
Babel 6 gói
npm install babel-cli babel-core babel-preset-es2015 --save-devBabel 7 Gói
npm install @babel/cli @babel/core @babel/preset-env --save-devNote - babel-preset-es2015 không được chấp nhận từ babel 7 trở đi.
es2015 or @babel/env
Tạo tệp .babelrc trong thư mục gốc của dự án (babel 6) -

Trong .babelrc, các giá trị đặt trước là es2015. Đây là chỉ báo cho trình biên dịch babel mà chúng tôi muốn mã được chuyển đổi thành es2015.
Đối với babel 7, chúng ta cần sử dụng các cài đặt trước như sau:
{
"presets":["@babel/env"]
}Đây là package.json sau khi cài đặt -

Vì chúng tôi đã cài đặt babel cục bộ, chúng tôi đã thêm lệnh babel trong phần script trong package.json.
Hãy để chúng tôi làm việc trên một ví dụ đơn giản để kiểm tra chuyển ngữ bằng cách sử dụng es2015 đặt trước.
Thí dụ
main.js
let arrow = () => {
return "this is es6 arrow function";
}Đã chuyển sang es5 như hình dưới đây.
chỉ huy
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Env
Sử dụng cài đặt trước Env, bạn có thể chỉ định môi trường mà mã cuối cùng được chuyển đến.
Chúng tôi sẽ sử dụng cùng một thiết lập dự án đã tạo ở trên và thay đổi các cài đặt trước từ es2015 thành env như hình dưới đây.

Ngoài ra, chúng ta cần cài đặt babel-preset-env. Chúng tôi sẽ thực hiện lệnh dưới đây để cài đặt tương tự.
chỉ huy
npm install babel-preset-env --save-devChúng tôi sẽ biên dịch lại main.js và xem kết quả.
main.js
let arrow = () => {
return "this is es6 arrow function";
}chỉ huy
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Chúng tôi đã thấy mã chuyển đổi là es5. Trong trường hợp chúng ta biết môi trường mà mã của chúng ta sẽ thực thi, chúng ta có thể sử dụng cài đặt trước này để chỉ định nó. Ví dụ: nếu chúng tôi chỉ định các trình duyệt là phiên bản cuối cùng cho chrome và firefox như hình dưới đây.

chỉ huy
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Bây giờ chúng ta đang nhận được cú pháp hàm mũi tên như nó vốn có. Nó không được chuyển thành cú pháp ES5. Điều này là do môi trường mà chúng tôi muốn mã của mình hỗ trợ, đã có hỗ trợ cho hàm mũi tên.
Babel đảm nhận việc biên dịch mã dựa trên môi trường bằng cách sử dụng babel-preset-env. Chúng tôi cũng có thể nhắm mục tiêu biên dịch dựa trên môi trường nodejs như hình dưới đây

Phần biên dịch cuối cùng của mã như được hiển thị bên dưới.
chỉ huy
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel biên dịch mã theo phiên bản hiện tại của nodejs.
Cài đặt sẵn phản ứng
Chúng ta có thể sử dụng cài đặt trước phản ứng khi chúng ta đang sử dụng Reactjs. Chúng tôi sẽ làm việc trên một ví dụ đơn giản và sử dụng cài đặt trước phản ứng để xem kết quả đầu ra.
Để sử dụng cài đặt trước, chúng ta cần cài đặt babel-preset-react (babel 6) như sau:
npm install --save-dev babel-preset-reactĐối với babel 7, nó như sau:
npm install --save-dev @babel/preset-reactCác thay đổi đối với .babelrc như sau đối với babel6 -

Đối với babel 7
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>chỉ huy
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);Mã từ main.js được chuyển đổi thành cú pháp reactjs với giá trị đặt trước: react.
Webpack là một gói mô-đun đóng gói tất cả các mô-đun với các phụ thuộc - js, kiểu, hình ảnh, v.v. thành các tài sản tĩnh .js, .css, .jpg, .png, v.v. Webpack đi kèm với các cài đặt trước giúp biên dịch thành biểu mẫu yêu cầu. Ví dụ: cài đặt trước phản ứng giúp lấy đầu ra cuối cùng ở dạng phản ứng, cài đặt trước es2015 hoặc env giúp biên dịch mã trong ES5 hoặc 6 hoặc 7, v.v. Chúng tôi đã sử dụng babel 6 trong thiết lập dự án. Trong trường hợp bạn muốn chuyển sang babel7, hãy cài đặt các gói yêu cầu của babel bằng @ babel / babel-package-name.
Ở đây, chúng ta sẽ thảo luận về thiết lập dự án bằng babel và webpack. Tạo một thư mục có tên và mở tương tự trong IDE studio trực quan.
Để tạo thiết lập dự án, hãy chạy npm initbabelwebpack như sau:

Đây là package.json được tạo sau npm init -

Bây giờ, chúng ta sẽ cài đặt các gói cần thiết để làm việc với babel và webpack.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envĐây là Package.json sau khi cài đặt -

Bây giờ, chúng ta sẽ tạo một tệp webpack.config.js, tệp này sẽ có tất cả các chi tiết để gói các tệp js. Các tệp này sẽ được biên dịch thành es5 bằng cách sử dụng babel.
Để chạy webpack bằng máy chủ, chúng tôi sử dụng webpack-server. Sau đây là các chi tiết được thêm vào nó -

Chúng tôi đã thêm lệnh xuất bản sẽ khởi động máy chủ webpack-dev-sẽ cập nhật đường dẫn nơi các tệp cuối cùng được lưu trữ. Ngay bây giờ, đường dẫn mà chúng ta sẽ sử dụng để cập nhật các tệp cuối cùng là thư mục / dev.
Để sử dụng webpack, chúng ta cần chạy lệnh sau:
npm run publishĐầu tiên, chúng ta cần tạo các tệp webpack.config.js. Chúng sẽ có chi tiết cấu hình để webpack hoạt động.
Chi tiết trong tệp như sau:
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};Cấu trúc của tệp như hình trên. Nó bắt đầu với đường dẫn theh, cung cấp chi tiết đường dẫn hiện tại.
var path = require('path'); //gives the current pathTiếp theo là đối tượng module.exports, có mục nhập thuộc tính, đầu ra và mô-đun. Mục nhập là điểm bắt đầu. Ở đây, chúng ta cần cung cấp các tệp js chính đã được biên dịch.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - sẽ tìm thư mục src trong thư mục và main.js trong thư mục đó.
Đầu ra
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Đầu ra là một đối tượng với chi tiết đường dẫn và tên tệp. Đường dẫn sẽ giữ thư mục chứa tệp đã biên dịch và tên tệp sẽ cho biết tên tệp cuối cùng sẽ được sử dụng trong tệp .html của bạn.
mô-đun
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}Mô-đun là một đối tượng với các chi tiết của các quy tắc. Nó có các thuộc tính sau:
- test
- include
- loader
- query
Kiểm tra sẽ giữ thông tin chi tiết của tất cả các tệp js kết thúc bằng .js. Nó có mẫu, sẽ tìm kiếm .js ở cuối trong điểm vào đã cho.
Bao gồm hướng dẫn thư mục đang sử dụng trên các tệp được xem xét.
Trình tải sử dụng trình tải babel để biên dịch mã.
Truy vấn có các giá trị đặt trước thuộc tính, là một mảng có giá trị env - es5 hoặc es6 hoặc es7.
Tạo thư mục src và main.js trong đó; viết mã js của bạn trong ES6. Sau đó, chạy lệnh để xem nó được biên dịch thành es5 bằng cách sử dụng webpack và babel.
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);Chạy lệnh -
npm run packTệp đã biên dịch trông như sau:
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);Mã được biên dịch như hình trên. Webpack thêm một số mã được yêu cầu nội bộ và mã từ main.js được nhìn thấy ở cuối. Chúng tôi đã an ủi giá trị như được hiển thị ở trên.
Thêm tệp js cuối cùng trong tệp .html như sau:
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>Chạy lệnh -
npm run publish
Để kiểm tra kết quả đầu ra, chúng ta có thể mở tệp trong:
http://localhost:8080/

Chúng tôi nhận được giá trị bảng điều khiển như hình trên. Bây giờ chúng ta hãy thử biên dịch thành một tệp duy nhất bằng cách sử dụng webpack và babel.
Chúng tôi sẽ sử dụng webpack để gói nhiều tệp js thành một tệp duy nhất. Babel sẽ được sử dụng để biên dịch mã es6 thành es5.
Bây giờ, chúng ta có 2 tệp js trong thư mục src / - main.js và Person.js như sau:
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Chúng tôi đã sử dụng export để sử dụng các chi tiết của lớp Person.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);Trong main.js, chúng tôi đã nhập Person từ đường dẫn tệp.
Note- Chúng tôi không phải bao gồm person.js mà chỉ cần tên của tệp. Chúng tôi đã tạo một đối tượng của lớp Person và an ủi các chi tiết như được hiển thị ở trên.
Webpack sẽ kết hợp person.js và main.js và cập nhật trong dev/main_bundle.jsnhư một tệp. Chạy lệnhnpm run publish để kiểm tra kết quả đầu ra trong trình duyệt -

Trong chương này, chúng ta sẽ hiểu cách làm việc với JSX và babel. Trước khi đi vào chi tiết, hãy để chúng tôi hiểu JSX là gì.
JSX là gì?
JSX là một mã JavaScript với sự kết hợp của cú pháp xml trong đó. Thẻ JSX có tên thẻ, thuộc tính và con làm cho nó trông giống như xml.
React sử dụng JSX để tạo khuôn mẫu thay vì JavaScript thông thường. Tuy nhiên, không cần thiết phải sử dụng nó, sau đây là một số ưu điểm đi kèm với nó.
Nó nhanh hơn vì nó thực hiện tối ưu hóa trong khi biên dịch mã sang JavaScript.
Nó cũng là loại an toàn và hầu hết các lỗi có thể mắc phải trong quá trình biên dịch.
Nó giúp bạn viết các mẫu dễ dàng và nhanh chóng hơn nếu bạn đã quen với HTML.
Chúng tôi đã sử dụng babel 6 trong thiết lập dự án. Trong trường hợp bạn muốn chuyển sang babel 7, hãy cài đặt các gói yêu cầu của babel bằng@babel/babel-package-name.
Chúng tôi sẽ tạo thiết lập dự án và sử dụng webpack để biên dịch jsx với phản ứng với JavaScript bình thường bằng Babel.
Để bắt đầu thiết lập dự án, hãy chạy các lệnh dưới đây để cài đặt babel, react và webpack.
chỉ huy
npm init
Bây giờ, chúng ta sẽ cài đặt các gói cần thiết mà chúng ta cần làm việc - babel, webpack và jsx -
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
npm install --save-dev react-domĐây là package.json sau khi cài đặt -

Bây giờ sẽ tạo một tệp webpack.config.js, tệp này sẽ có tất cả các chi tiết để gói các tệp js và biên dịch nó thành es5 bằng cách sử dụng babel.
Để chạy webpack bằng máy chủ, có một thứ gọi là webpack-server. Chúng tôi đã thêm lệnh được gọi là xuất bản; lệnh này sẽ khởi động webpack-dev-server và sẽ cập nhật đường dẫn nơi các tệp cuối cùng được lưu trữ. Ngay bây giờ, đường dẫn mà chúng ta sẽ sử dụng để cập nhật các tệp cuối cùng là thư mục / dev.
Để sử dụng webpack, chúng ta cần chạy lệnh sau:
npm run publishChúng tôi sẽ tạo ra webpack.config.js các tệp có chi tiết cấu hình để webpack hoạt động.
Chi tiết trong tệp như sau:
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};Cấu trúc của tệp như hình trên. Nó bắt đầu với đường dẫn, cung cấp chi tiết đường dẫn hiện tại.
var path = require('path'); //gives the current pathTiếp theo là đối tượng module.exports, có mục nhập thuộc tính, đầu ra và mô-đun.
Mục nhập là điểm bắt đầu. Ở đây chúng ta cần cung cấp các tệp js chính mà chúng ta muốn biên dịch.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - sẽ tìm thư mục src trong thư mục và main.js trong thư mục đó.
Đầu ra
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Đầu ra là một đối tượng với chi tiết đường dẫn và tên tệp. Đường dẫn sẽ giữ thư mục chứa tệp đã biên dịch và tên tệp sẽ cho biết tên của tệp cuối cùng sẽ được sử dụng trong.html tập tin.
mô-đun
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}Mô-đun là đối tượng với các chi tiết quy tắc có các thuộc tính tức là kiểm tra, bao gồm, trình tải, truy vấn.
Kiểm tra sẽ nắm giữ chi tiết của tất cả các tệp js kết thúc bằng .js và .jsx. Nó có mẫu sẽ tìm kiếm .js và .jsx ở cuối trong điểm nhập đã cho.
Bao gồm cho biết thư mục được sử dụng để tìm kiếm các tệp.
Trình tải sử dụng trình tải babel để biên dịch mã.
Truy vấn có các giá trị đặt trước thuộc tính, là mảng có giá trị env - es5 hoặc es6 hoặc es7. Chúng tôi đã sử dụng es2015 và phản ứng làm cài đặt trước.
Tạo thư mục src/. Thêm vào main.js và App.jsx trong đó.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
Chạy lệnh sau để gói tệp .js và chuyển đổi nó bằng các cài đặt trước es2015 và react.
chỉ huy
npm run pack
Thêm vào main_bundle.js từ thư mục nhà phát triển đến index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>chỉ huy
npm run publish
Đầu ra

Flow là một trình kiểm tra kiểu tĩnh cho JavaScript. Để làm việc với flow và babel, trước tiên chúng ta sẽ tạo một thiết lập dự án. Chúng tôi đã sử dụng babel 6 trong thiết lập dự án. Trong trường hợp bạn muốn chuyển sang babel 7, hãy cài đặt các gói yêu cầu của babel bằng@babel/babel-package-name.
chỉ huy
npm initCài đặt các gói cần thiết cho luồng và babel -
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesĐây là package.json cuối cùng sau khi cài đặt. Cũng đã thêm lệnh babel và dòng để thực thi mã trong dòng lệnh.

Tạo nên .babelrc bên trong thiết lập dự án và thêm các cài đặt trước như hình dưới đây

Tạo một main.js tệp và viết mã JavaScript của bạn bằng luồng -
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Sử dụng lệnh babel để biên dịch mã bằng các cài đặt trước: chuyển sang javascript bình thường
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Chúng tôi cũng có thể sử dụng plugin có tên babel-plugin-transform-flow-strip-types thay vì cài đặt trước như sau:
Trong .babelrc, thêm plugin như sau:

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);chỉ huy
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Trong chương này, chúng tôi sẽ tạo thiết lập dự án bằng cách sử dụng babel và gulp. Gulp là một trình chạy nhiệm vụ sử dụng Node.js làm nền tảng. Gulp sẽ chạy các tác vụ sẽ chuyển các tệp JavaScript từ es6 sang es5 và sau khi hoàn thành sẽ khởi động máy chủ để kiểm tra các thay đổi. Chúng tôi đã sử dụng babel 6 trong thiết lập dự án. Trong trường hợp bạn muốn chuyển sang babel 7, hãy cài đặt các gói yêu cầu của babel bằng@babel/babel-package-name.
Trước tiên, chúng tôi sẽ tạo dự án bằng cách sử dụng các lệnh npm và cài đặt các gói bắt buộc để bắt đầu.
chỉ huy
npm init
Chúng tôi đã tạo một thư mục có tên là gulpbabel. Hơn nữa, chúng tôi sẽ cài đặt gulp và các phụ thuộc bắt buộc khác.
chỉ huy
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
Chúng tôi sẽ thêm các chi tiết môi trường Đặt trước vào .babelrc tập tin như sau

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Chúng tôi đã tạo ba tác vụ trong gulp, ['build', 'watch', 'connect']. Tất cả các tệp js có sẵn trong thư mục src sẽ được chuyển đổi thành es5 bằng cách sử dụng babel như sau:
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Những thay đổi cuối cùng được lưu trữ trong thư mục dev. Babel sử dụng các chi tiết đặt trước từ.babelrc. Trong trường hợp bạn muốn thay đổi một số cài đặt trước khác, bạn có thể thay đổi chi tiết trong.babelrc tập tin.
Bây giờ sẽ tạo một tệp .js trong thư mục src bằng cách sử dụng javascript es6 và chạy gulp start lệnh để thực hiện các thay đổi.
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
Điều này được chuyển đổi bằng cách sử dụng babel -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
Điều này được thực hiện bằng cách sử dụng transpiled dev/main.js -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output

Chúng tôi sẽ sử dụng các tính năng của ES6 và tạo một dự án đơn giản. Babeljs sẽ được sử dụng để biên dịch mã sang ES5. Dự án sẽ có một tập hợp các hình ảnh, sẽ tự động trượt sau một số giây cố định. Chúng tôi sẽ sử dụng lớp ES6 để làm việc trên nó. Chúng tôi đã sử dụng babel 6 trong thiết lập dự án. Trong trường hợp bạn muốn chuyển sang babel 7, hãy cài đặt các gói yêu cầu của babel bằng@babel/babel-package-name.
Hình ảnh trang trình bày tự động
Chúng tôi sẽ sử dụng gulp để xây dựng dự án. Để bắt đầu, chúng ta sẽ tạo thiết lập dự án như hình dưới đây
chỉ huy
npm init
Chúng tôi đã tạo một thư mục có tên là babelexample. Hơn nữa, chúng tôi sẽ cài đặt gulp và các phụ thuộc bắt buộc khác.
chỉ huy
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-devĐây là Package.json sau khi cài đặt -

Chúng tôi sẽ thêm các chi tiết môi trường Đặt trước vào .babelrc tập tin như sau -

Vì chúng tôi cần tác vụ gulp để tạo tệp cuối cùng, chúng tôi sẽ tạo gulpfile.js với tác vụ mà chúng tôi cần
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Chúng tôi đã tạo ba nhiệm vụ trong gulp, ['build', 'watch', 'connect'] . Tất cả các tệp js có sẵn trong thư mục src sẽ được chuyển đổi thành es5 bằng cách sử dụng babel như sau
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Những thay đổi cuối cùng được lưu trữ trong thư mục dev. Babel sử dụng các chi tiết đặt trước từ .babelrc. Trong trường hợp bạn muốn thay đổi một số cài đặt trước khác, bạn có thể thay đổi thông tin chi tiết trong tệp .babelrc.
Bây giờ, chúng ta sẽ tạo một .js trong tập tin src thư mục sử dụng JavaScript es6 và chạy gulp start lệnh để thực hiện các thay đổi.
Cấu trúc dự án như sau:

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);Chúng tôi sẽ tạo img/thư mục trong src / vì chúng ta cần hình ảnh được hiển thị; Những hình ảnh này sẽ xoay 5 giây một lần . Thư mục dev / sẽ lưu trữ mã đã biên dịch. Chạygulp start để xây dựng tệp cuối cùng.
Cấu trúc cuối cùng của dự án như hình dưới đây -

Trong slidingimage.js, chúng tôi đã tạo một lớp gọi là SlidingImage , có các phương thức như createecontainer, imageecontainer và autoslide , tạo vùng chứa chính và thêm hình ảnh vào đó. Các autoslide phương pháp giúp trong việc thay đổi hình ảnh sau khi khoảng thời gian xác định.
let a = new SlidingImage(300, 250, 5, 5000);Ở giai đoạn này, lớp được gọi. Chúng ta sẽ truyền chiều rộng, chiều cao, số lượng hình ảnh và số giây để xoay hình ảnh.
chỉ huy
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);Chúng tôi sẽ kiểm tra dòng mã trong trình duyệt như hình dưới đây -
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>Chúng tôi đã sử dụng tệp đã biên dịch từ thư mục dev trong index.html. Lệnhgulp start khởi động máy chủ nơi chúng tôi có thể kiểm tra đầu ra.
Trong Chrome

Trong Firefox

Trong Internet Explorer

Mã được biên dịch hoạt động tốt trên tất cả các trình duyệt.