BabelJS - CLI
Babel đi kèm với một giao diện dòng lệnh tích hợp, có thể được sử dụng để biên dịch mã.
Tạo một thư mục trong đó bạn sẽ làm việc. Ở đây, chúng tôi đã tạo thư mục gọi là babelproject . Hãy để chúng tôi sử dụng nodejs để tạo chi tiết dự án.
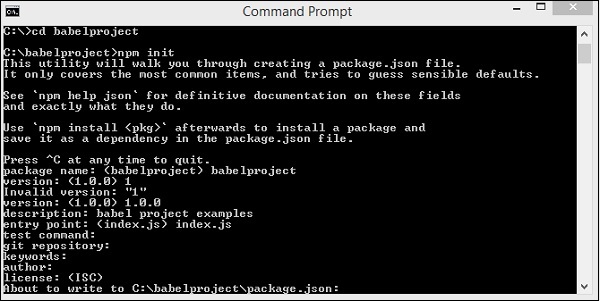
Chúng tôi đã sử dụng npm init để tạo dự án như hình dưới đây -

Đây là cấu trúc dự án mà chúng tôi đã tạo.

Bây giờ để làm việc với Babel, chúng ta cần cài đặt Babel cli, cài sẵn Babel, lõi Babel như hình dưới đây -
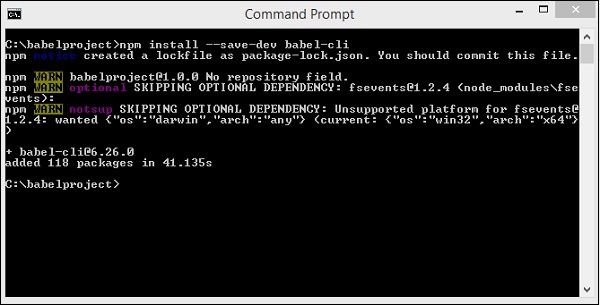
babel-cli
Thực thi lệnh sau để cài đặt babel-cli -
npm install --save-dev babel-cli
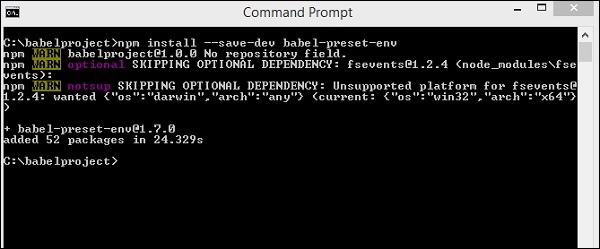
babel-cài sẵn
Thực hiện lệnh sau để cài đặt babel-preset -
npm install --save-dev babel-preset-env
babel-core
Thực thi lệnh sau để cài đặt babel-core -
npm install --save-dev babel-core
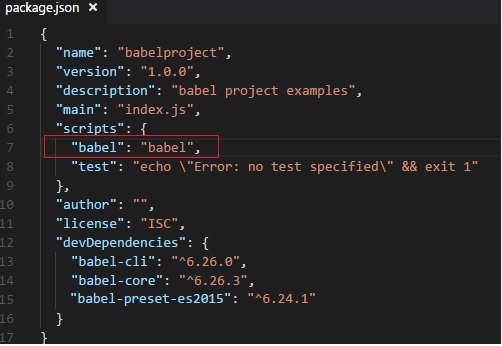
Sau khi cài đặt, đây là thông tin chi tiết có sẵn trong package.json -
Chúng tôi đã cài đặt các plugin babel cục bộ cho dự án. Điều này được thực hiện để chúng ta có thể sử dụng babel khác nhau trên các dự án của mình dựa trên các yêu cầu của dự án và các phiên bản babelj khác nhau. Package.json cung cấp chi tiết phiên bản của babeljs được sử dụng.
Để sử dụng babel trong dự án của chúng ta, chúng ta cần chỉ định điều tương tự trong package.json như sau:

Babel chủ yếu được sử dụng để biên dịch mã JavaScript, mã này sẽ có khả năng tương thích ngược. Bây giờ, chúng ta sẽ viết mã của mình trong ES6 -> ES5 hoặc ES7 -> ES5 cũng như ES7-> ES6, v.v.
Để cung cấp hướng dẫn cho Babel trên cùng, trong khi thực thi, chúng ta cần tạo một tệp có tên .babelrc trong thư mục gốc. Nó chứa một đối tượng json với thông tin chi tiết về các cài đặt trước như hình dưới đây:

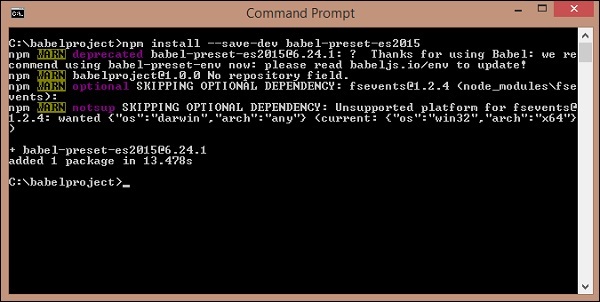
Chúng tôi sẽ tạo tệp JavaScript index.js và biên dịch nó thành es2015 bằng Babel. Trước đó, chúng ta cần cài đặt sẵn es2015 như sau:

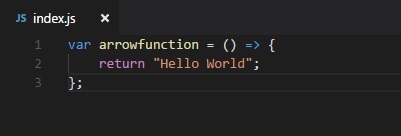
Trong index.js, chúng tôi đã tạo một hàm bằng cách sử dụng hàm mũi tên, đây là một tính năng mới được thêm vào es6. Sử dụng Babel, chúng tôi sẽ biên dịch mã thành es5.

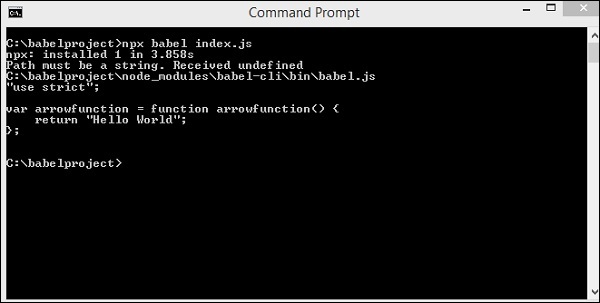
Để thực thi es2015, lệnh sau được sử dụng:
npx babel index.jsĐầu ra

Nó hiển thị mã index.js trong es5 như hình trên.
Chúng ta có thể lưu trữ kết quả đầu ra trong tệp bằng cách thực hiện lệnh như hình dưới đây:
npx babel index.js --out-file index_es5.jsĐầu ra

Đây là tệp mà chúng tôi đã tạo, index_es5.js -
