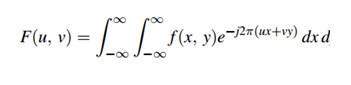
DIP - Guide rapide
introduction
Le traitement du signal est une discipline en génie électrique et en mathématiques qui traite de l'analyse et du traitement des signaux analogiques et numériques, et traite du stockage, du filtrage et d'autres opérations sur les signaux. Ces signaux comprennent les signaux de transmission, les signaux sonores ou vocaux, les signaux d'image et d'autres signaux, etc.
Parmi tous ces signaux, le champ qui traite du type de signaux pour lesquels l'entrée est une image et la sortie est également une image se fait en traitement d'image. Comme son nom l'indique, il traite du traitement des images.
Il peut être divisé en traitement d'image analogique et en traitement d'image numérique.
Traitement d'image analogique
Le traitement d'image analogique est effectué sur des signaux analogiques. Il comprend le traitement sur des signaux analogiques bidimensionnels. Dans ce type de traitement, les images sont manipulées par des moyens électriques en faisant varier le signal électrique. L'exemple courant est l'image de la télévision.
Le traitement d'image numérique a dominé le traitement d'image analogique au fil du temps en raison de sa plus large gamme d'applications.
Traitement d'image numérique
Le traitement d'image numérique traite du développement d'un système numérique qui effectue des opérations sur une image numérique.
Qu'est-ce qu'une image
Une image n'est rien de plus qu'un signal bidimensionnel. Il est défini par la fonction mathématique f (x, y) où x et y sont les deux coordonnées horizontalement et verticalement.
La valeur de f (x, y) en tout point donne la valeur de pixel en ce point d'une image.

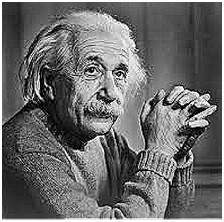
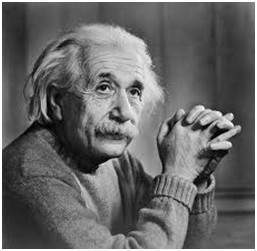
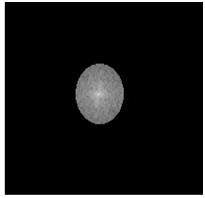
La figure ci-dessus est un exemple d'image numérique que vous visualisez maintenant sur votre écran d'ordinateur. Mais en réalité, cette image n'est rien d'autre qu'un tableau bidimensionnel de nombres compris entre 0 et 255.
| 128 | 30 | 123 |
| 232 | 123 | 321 |
| 123 | 77 | 89 |
| 80 | 255 | 255 |
Chaque nombre représente la valeur de la fonction f (x, y) à tout moment. Dans ce cas, les valeurs 128, 230, 123 représentent chacune une valeur de pixel individuelle. Les dimensions de l'image sont en fait les dimensions de ce tableau à deux dimensions.
Relation entre une image numérique et un signal
Si l'image est un tableau à deux dimensions, qu'est-ce que cela a à voir avec un signal? Pour comprendre cela, nous devons d'abord comprendre ce qu'est un signal?
Signal
Dans le monde physique, toute quantité mesurable dans le temps dans l'espace ou toute dimension supérieure peut être considérée comme un signal. Un signal est une fonction mathématique et il véhicule des informations. Un signal peut être un signal unidimensionnel ou bidimensionnel ou un signal dimensionnel supérieur. Un signal unidimensionnel est un signal mesuré dans le temps. L'exemple courant est un signal vocal. Les signaux bidimensionnels sont ceux qui sont mesurés sur d'autres grandeurs physiques. L'exemple du signal bidimensionnel est une image numérique. Nous examinerons plus en détail dans le prochain tutoriel comment des signaux unidimensionnels ou bidimensionnels et des signaux supérieurs sont formés et interprétés.
Relation
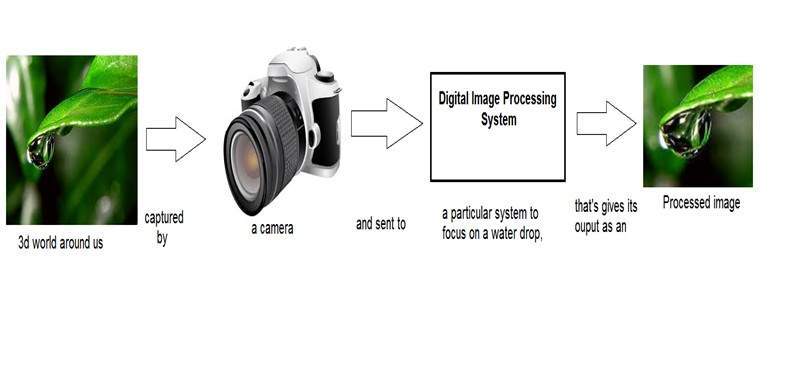
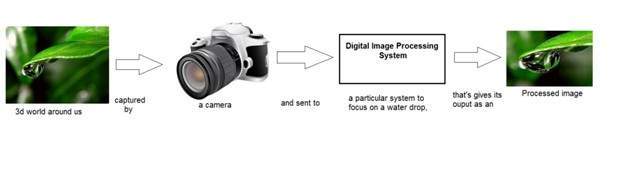
Puisque tout ce qui transmet des informations ou diffuse un message dans le monde physique entre deux observateurs est un signal. Cela inclut la parole ou (voix humaine) ou une image comme signal. Depuis que nous parlons, notre voix est convertie en onde / signal sonore et transformée en fonction du temps passé à la personne à qui nous parlons. Non seulement cela, mais la façon dont fonctionne un appareil photo numérique, comme l'acquisition d'une image à partir d'un appareil photo numérique implique le transfert d'un signal d'une partie du système à l'autre.
Comment une image numérique est formée
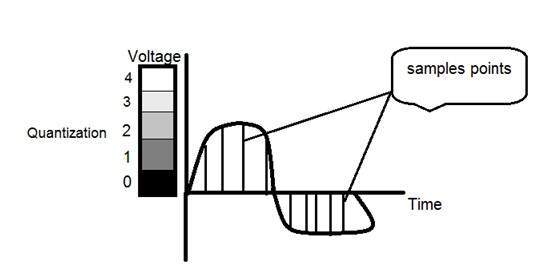
Depuis capturer une image à partir d'une caméra est un processus physique. La lumière du soleil est utilisée comme source d'énergie. Un réseau de capteurs est utilisé pour l'acquisition de l'image. Ainsi, lorsque la lumière du soleil tombe sur l'objet, alors la quantité de lumière réfléchie par cet objet est détectée par les capteurs, et un signal de tension continu est généré par la quantité de données détectées. Afin de créer une image numérique, nous devons convertir ces données sous une forme numérique. Cela implique l'échantillonnage et la quantification. (Ils sont discutés plus tard). Le résultat de l'échantillonnage et de la quantification donne un tableau ou une matrice bidimensionnelle de nombres qui ne sont rien d'autre qu'une image numérique.
Champs qui se chevauchent
Vision industrielle / par ordinateur
La vision industrielle ou vision par ordinateur traite du développement d'un système dans lequel l'entrée est une image et la sortie est une information. Par exemple: Développer un système qui scanne le visage humain et ouvre tout type de verrou. Ce système ressemblerait à quelque chose comme ça.

Infographie
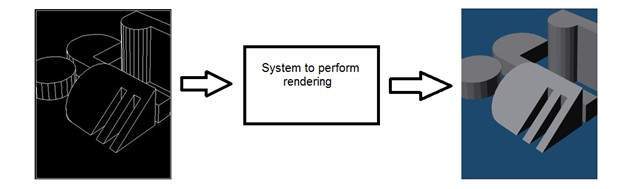
L'infographie traite de la formation d'images à partir de modèles d'objets, plutôt que l'image est capturée par un appareil. Par exemple: rendu d'objets. Générer une image à partir d'un modèle objet. Un tel système ressemblerait à quelque chose comme ça.

Intelligence artificielle
L'intelligence artificielle est plus ou moins l'étude de la mise en machine de l'intelligence humaine. L'intelligence artificielle a de nombreuses applications dans le traitement d'images. Par exemple: développer des systèmes de diagnostic assisté par ordinateur qui aident les médecins à interpréter des images de rayons X, IRM, etc., puis mettre en évidence une section visible à examiner par le médecin.
Traitement de signal
Le traitement du signal est un parapluie et le traitement d'image se trouve sous lui. La quantité de lumière réfléchie par un objet dans le monde physique (monde 3D) passe à travers l'objectif de la caméra et devient un signal 2D et donc entraîne la formation d'image. Cette image est ensuite numérisée à l'aide de procédés de traitement du signal, puis cette image numérique est manipulée en traitement d'image numérique.
Ce tutoriel couvre les bases des signaux et du système nécessaires à la compréhension des concepts de traitement d'image numérique. Avant d'entrer dans les concepts de détail, définissons d'abord les termes simples.
Signaux
En génie électrique, la quantité fondamentale de représentation de certaines informations est appelée un signal. Peu importe ce que sont les informations, c'est-à-dire: des informations analogiques ou numériques. En mathématiques, un signal est une fonction qui transmet des informations. En fait, toute quantité mesurable dans le temps dans l'espace ou toute dimension supérieure peut être considérée comme un signal. Un signal peut être de n'importe quelle dimension et de n'importe quelle forme.
Signaux analogiques
Un signal peut être une grandeur analogique qui signifie qu'il est défini par rapport au temps. C'est un signal continu. Ces signaux sont définis sur des variables indépendantes continues. Ils sont difficiles à analyser car ils portent un grand nombre de valeurs. Ils sont très précis en raison d'un large échantillon de valeurs. Afin de stocker ces signaux, vous avez besoin d'une mémoire infinie car elle peut atteindre des valeurs infinies sur une ligne réelle. Les signaux analogiques sont désignés par des ondes sinusoïdales.
Par exemple:
Voix humaine
La voix humaine est un exemple de signaux analogiques. Lorsque vous parlez, la voix produite voyage dans l'air sous forme d'ondes de pression et appartient ainsi à une fonction mathématique, ayant des variables indépendantes d'espace et de temps et une valeur correspondant à la pression atmosphérique.
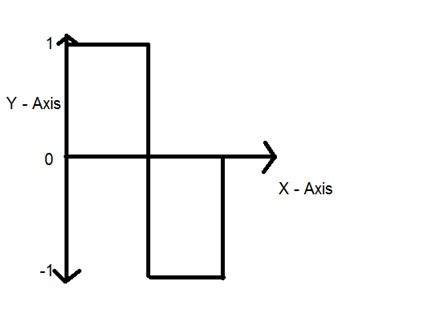
Un autre exemple est celui de l'onde de péché qui est montré dans la figure ci-dessous.
Y = sin (x) où x est indépendant

Signaux numériques
Par rapport aux signaux analogiques, les signaux numériques sont très faciles à analyser. Ce sont des signaux discontinus. Ce sont l'appropriation de signaux analogiques.
Le mot numérique signifie des valeurs discrètes et, par conséquent, cela signifie qu'ils utilisent des valeurs spécifiques pour représenter toute information. Dans le signal numérique, seules deux valeurs sont utilisées pour représenter quelque chose, à savoir: 1 et 0 (valeurs binaires). Les signaux numériques sont moins précis que les signaux analogiques car ils sont les échantillons discrets d'un signal analogique pris sur une certaine période de temps. Cependant, les signaux numériques ne sont pas sujets au bruit. Ils durent donc longtemps et sont faciles à interpréter. Les signaux numériques sont désignés par des ondes carrées.
Par exemple:
Clavier d'ordinateur
Chaque fois qu'une touche est enfoncée à partir du clavier, le signal électrique approprié est envoyé au contrôleur de clavier contenant la valeur ASCII de cette touche particulière. Par exemple, le signal électrique qui est généré lorsque la touche du clavier a est enfoncée, transporte les informations du chiffre 97 sous la forme de 0 et 1, qui est la valeur ASCII du caractère a.
Différence entre les signaux analogiques et numériques
| Élément de comparaison | Signal analogique | Signal numérique |
|---|---|---|
| Une analyse | Difficile | Possible d'analyser |
| Représentation | Continu | Discontinu |
| Précision | Plus précise | Moins précis |
| Espace de rangement | Mémoire infinie | Facilement stocké |
| Soumis au bruit | Oui | Non |
| Technique d'enregistrement | Le signal d'origine est conservé | Des échantillons du signal sont prélevés et conservés |
| Exemples | Voix humaine, thermomètre, téléphones analogiques, etc. | Ordinateurs, téléphones numériques, stylos numériques, etc. |
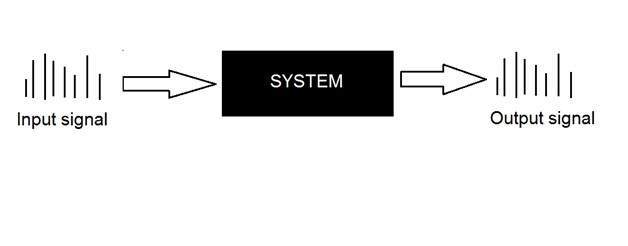
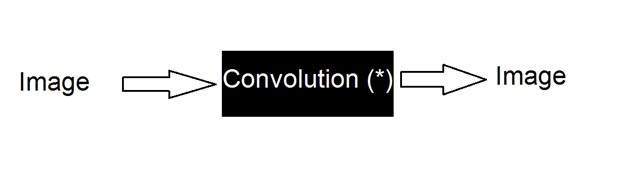
Systèmes
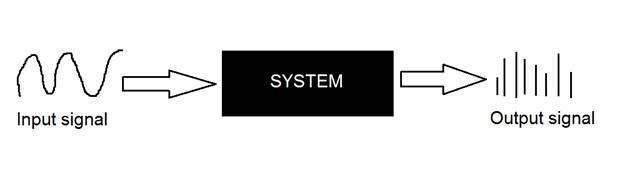
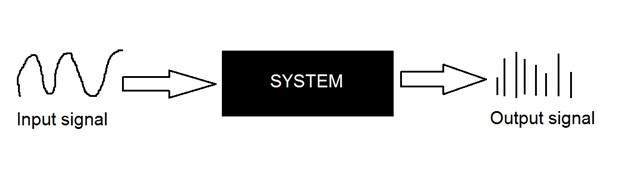
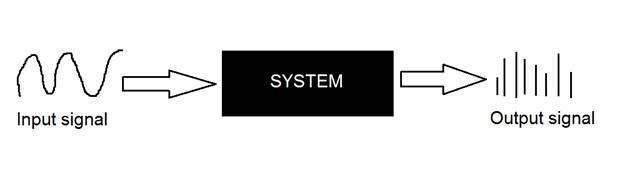
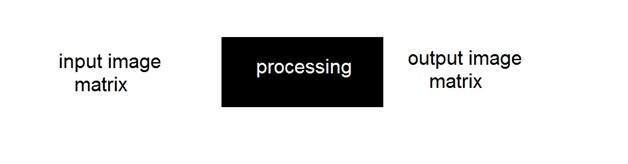
Un système est défini par le type d'entrée et de sortie qu'il traite. Puisque nous avons affaire à des signaux, donc dans notre cas, notre système serait un modèle mathématique, un morceau de code / logiciel, ou un appareil physique, ou une boîte noire dont l'entrée est un signal et il effectue un traitement sur ce signal, et la sortie est un signal. L'entrée est appelée excitation et la sortie est appelée réponse.

Dans la figure ci-dessus, un système a été montré dont l'entrée et la sortie sont toutes deux des signaux mais l'entrée est un signal analogique. Et la sortie est un signal numérique. Cela signifie que notre système est en fait un système de conversion qui convertit les signaux analogiques en signaux numériques.
Jetons un coup d'œil à l'intérieur de ce système de boîte noire
Conversion de signaux analogiques en signaux numériques
Comme il existe de nombreux concepts liés à cette conversion analogique-numérique et vice-versa. Nous aborderons uniquement ceux qui sont liés au traitement numérique des images. Deux concepts principaux interviennent dans la conversion.
Sampling
Quantization
Échantillonnage
L'échantillonnage comme son nom l'indique peut être défini comme un prélèvement d'échantillons. Prenez des échantillons d'un signal numérique sur l'axe des x. L'échantillonnage est effectué sur une variable indépendante. Dans le cas de cette équation mathématique:

L'échantillonnage se fait sur la variable x. On peut aussi dire que la conversion de l'axe x (valeurs infinies) en numérique se fait sous échantillonnage.
L'échantillonnage est ensuite divisé en échantillonnage ascendant et échantillonnage descendant. Si la plage de valeurs sur l'axe des x est inférieure, nous augmenterons l'échantillon de valeurs. Ceci est connu sous le nom d'échantillonnage vers le haut et vice versa est connu sous le nom d'échantillonnage vers le bas
Quantification
La quantification, comme son nom l'indique, peut être définie comme une division en quanta (partitions). La quantification est effectuée sur une variable dépendante. C'est le contraire de l'échantillonnage.
Dans le cas de cette équation mathématique y = sin (x)
La quantification se fait sur la variable Y. Cela se fait sur l'axe y. La conversion des valeurs infinies de l'axe y en 1, 0, -1 (ou tout autre niveau) est connue sous le nom de quantification.
Ce sont les deux étapes de base impliquées lors de la conversion d'un signal analogique en un signal numérique.
La quantification d'un signal a été montrée dans la figure ci-dessous.

Pourquoi avons-nous besoin de convertir un signal analogique en signal numérique.
La première et évidente raison est que le traitement numérique des images traite des images numériques, qui sont des signaux numériques. Ainsi, chaque fois que l'image est capturée, elle est convertie au format numérique, puis elle est traitée.
La deuxième et importante raison est que pour effectuer des opérations sur un signal analogique avec un ordinateur numérique, vous devez stocker ce signal analogique dans l'ordinateur. Et pour stocker un signal analogique, une mémoire infinie est nécessaire pour le stocker. Et puisque ce n'est pas possible, c'est pourquoi nous convertissons ce signal au format numérique, puis le stockons dans un ordinateur numérique, puis effectuons des opérations dessus.
Systèmes continus vs systèmes discrets
Systèmes continus
Les types de systèmes dont l'entrée et la sortie sont à la fois des signaux continus ou des signaux analogiques sont appelés systèmes continus.

Systèmes discrets
Le type de systèmes dont l'entrée et la sortie sont à la fois des signaux discrets ou des signaux numériques sont appelés systèmes numériques

Origine de la caméra
L'histoire de l'appareil photo et de la photographie n'est pas exactement la même. Les concepts de caméra ont été introduits bien avant le concept de photographie
Chambre noire
L'histoire de la caméra se situe en ASIE. Les principes de la caméra ont été introduits pour la première fois par un philosophe chinois MOZI. Il est connu sous le nom de camera obscura. Les caméras ont évolué à partir de ce principe.
Le mot camera obscura est issu de deux mots différents. Caméra et Obscura. Le sens du mot caméra est une pièce ou une sorte de voûte et Obscura signifie sombre.
Le concept introduit par le philosophe chinois consiste en un appareil qui projette une image de son environnement sur le mur. Cependant, il n'a pas été construit par les Chinois.

La création de la camera obscura
Le concept de chinois a été mis en pratique par un scientifique musulman Abu Ali Al-Hassan Ibn al-Haitham communément appelé Ibn al-Haitham. Il a construit la première camera obscura. Son appareil photo suit les principes de la caméra sténopé. Il a construit cet appareil quelque part autour de 1000.
Appareil photo portable
En 1685, un premier appareil photo portable a été construit par Johann Zahn. Avant l'avènement de cet appareil, la caméra se composait d'une taille de pièce et n'était pas portable. Bien qu'un appareil ait été fabriqué par un scientifique irlandais Robert Boyle et Robert Hooke, il s'agissait d'un appareil photo transportable, mais cet appareil était tout de même très énorme pour le transporter d'un endroit à l'autre.
Origine de la photographie
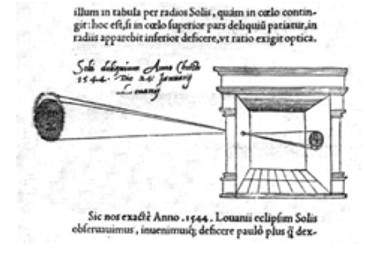
Bien que la camera obscura ait été construite en 1000 par un scientifique musulman. Mais sa première utilisation réelle a été décrite au XIIIe siècle par un philosophe anglais Roger Bacon. Roger a suggéré l'utilisation de la caméra pour l'observation des éclipses solaires.
Da Vinci
Bien que de nombreuses améliorations aient été apportées avant le 15ème siècle, les améliorations et les découvertes faites par Leonardo di ser Piero da Vinci étaient remarquables. Da Vinci était un grand artiste, musicien, anatomiste et ingénieur de guerre. Il est crédité de nombreuses inventions. Son une des peintures les plus célèbres comprend, la peinture de Mona Lisa.

Da Vinci a non seulement construit une caméra obscura selon le principe d'une caméra à trou d'épingle, mais l'utilise également comme aide au dessin pour son travail artistique. Dans son travail, qui a été décrit dans le Codex Atlanticus, de nombreux principes de la camera obscura ont été définis.

Son appareil photo suit le principe d'une caméra à trou d'épingle qui peut être décrite comme
Lorsque des images d'objets illuminés pénètrent à travers un petit trou dans une pièce très sombre, vous verrez [sur le mur opposé] ces objets dans leur forme et leur couleur appropriées, de taille réduite dans une position inversée, en raison de l'intersection des rayons.
Première photographie
La première photographie a été prise en 1814 par un inventeur français Joseph Nicéphore Niepce. Il capture la première photographie d'une vue de la fenêtre du Gras, en enduisant la plaque d'étain de bitume et en l'exposant ensuite à la lumière.

Première photographie sous-marine
La première photographie sous-marine a été prise par un mathématicien anglais William Thomson à l'aide d'une boîte étanche. Cela a été fait en 1856.

L'origine du film
L'origine du film a été introduite par un inventeur américain et un philanthrope connu sous le nom de George Eastman, considéré comme le pionnier de la photographie.
Il a fondé la société appelée Eastman Kodak, célèbre pour le développement de films. L'entreprise commence à fabriquer des films en papier en 1885. Il crée d'abord la caméra Kodak, puis Brownie. Brownie était une caméra box et gagnait en popularité en raison de sa fonction Snapshot.

Après l'avènement du film, l'industrie de la caméra a de nouveau connu un boom et une invention en a conduit une autre.
Leica et Argus
Leica et argus sont les deux caméras analogiques développées respectivement en 1925 et en 1939. La caméra Leica a été construite à l'aide d'un film cinématographique 35 mm.

Argus était un autre appareil photo analogique qui utilise le format 35 mm et était plutôt bon marché par rapport à Leica et est devenu très populaire.

Caméras CCTV analogiques
En 1942, un ingénieur allemand Walter Bruch a développé et installé le tout premier système de caméras CCTV analogiques. Il est également crédité pour l'invention de la télévision couleur dans les années 1960.
Photo Pac
Le premier appareil photo jetable a été introduit en 1949 par Photo Pac. L'appareil photo n'était qu'un appareil photo à usage unique avec un rouleau de film déjà inclus. Les dernières versions de Photo pac étaient imperméables et ont même le flash.

Caméras digitales
Mavica par Sony
Mavica (la caméra vidéo magnétique) a été lancé par Sony en 1981 a été le premier changeur de jeu dans le monde de l'appareil photo numérique. Les images ont été enregistrées sur des disquettes et les images peuvent être visualisées plus tard sur n'importe quel écran.
Ce n'était pas un appareil photo numérique pur, mais un appareil photo analogique. Mais a obtenu sa popularité en raison de sa capacité de stockage d'images sur des disquettes. Cela signifie que vous pouvez désormais stocker des images pendant une longue période et que vous pouvez enregistrer un grand nombre d'images sur la disquette qui sont remplacées par le nouveau disque vierge, lorsqu'elles sont pleines. Mavica a la capacité de stocker 25 images sur un disque.
Une autre chose importante introduite par mavica était sa capacité de capture de photos de 0,3 mégapixel.

Caméras digitales
Fuji DS-1P camera par Fuji films 1988 a été le premier véritable appareil photo numérique
Nikon D1 était un appareil photo 2,74 mégapixels et le premier appareil photo reflex numérique commercial développé par Nikon, et était très abordable par les professionnels.

Aujourd'hui, les appareils photo numériques sont inclus dans les téléphones mobiles avec une résolution et une qualité très élevées.
Étant donné que le traitement numérique des images a des applications très larges et que presque tous les domaines techniques sont touchés par le DIP, nous allons simplement discuter de certaines des principales applications du DIP.
Le traitement d'image numérique ne se limite pas seulement à ajuster la résolution spatiale des images quotidiennes capturées par l'appareil photo. Il ne s'agit pas seulement d'augmenter la luminosité de la photo, etc. C'est bien plus que cela.
Les ondes électromagnétiques peuvent être considérées comme un flux de particules, où chaque particule se déplace à la vitesse de la lumière. Chaque particule contient un faisceau d'énergie. Ce faisceau d'énergie s'appelle un photon.
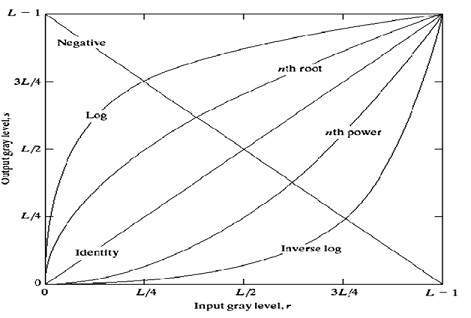
Le spectre électromagnétique en fonction de l'énergie du photon est indiqué ci-dessous.

Dans ce spectre électromagnétique, nous ne pouvons voir que le spectre visible. Le spectre visible comprend principalement sept couleurs différentes qui sont communément appelées (VIBGOYR). VIBGOYR signifie violet, indigo, bleu, vert, orange, jaune et rouge.
Mais cela n'annule pas l'existence d'autres éléments du spectre. Notre œil humain ne peut voir que la partie visible, dans laquelle nous avons vu tous les objets. Mais une caméra peut voir les autres choses qu'un œil nu est incapable de voir. Par exemple: rayons X, rayons gamma, etc. Par conséquent, l'analyse de tout cela se fait également dans le traitement d'images numériques.
Cette discussion conduit à une autre question qui est
pourquoi devons-nous analyser tous ces autres éléments du spectre EM aussi?
La réponse à cette question réside dans le fait, car ces autres produits tels que XRay ont été largement utilisés dans le domaine médical. L'analyse des rayons gamma est nécessaire car elle est largement utilisée en médecine nucléaire et en observation astronomique. Il en va de même pour le reste des éléments du spectre EM.
Applications du traitement d'image numérique
Certains des principaux domaines dans lesquels le traitement d'image numérique est largement utilisé sont mentionnés ci-dessous
Renforcement et restauration d'image
Domaine médical
Télédétection
Transmission et encodage
Vision machine / robot
Traitement des couleurs
La reconnaissance de formes
Traitement vidéo
Imagerie microscopique
Others
Renforcement et restauration d'image
La netteté et la restauration d'image se réfèrent ici au traitement des images qui ont été capturées à partir de l'appareil photo moderne pour en faire une meilleure image ou pour manipuler ces images de manière à obtenir le résultat souhaité. Il fait référence à ce que fait habituellement Photoshop.
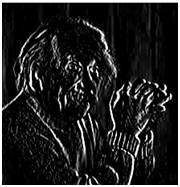
Cela inclut le zoom, le flou, la netteté, la conversion de l'échelle de gris en couleur, la détection des contours et vice versa, la récupération d'image et la reconnaissance d'image. Les exemples courants sont:
L'image originale

L'image agrandie

Image floue

Image nette

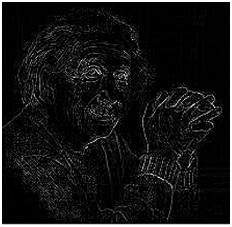
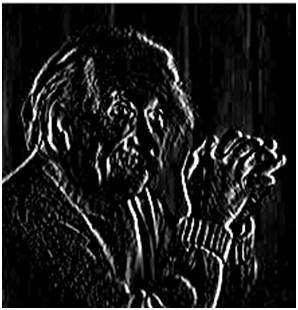
Bords

Domaine médical
Les applications courantes du DIP dans le domaine médical sont
Imagerie par rayons gamma
PET scan
Imagerie aux rayons X
CT médical
Imagerie UV
Imagerie UV
Dans le domaine de la télédétection, la zone de la Terre est balayée par un satellite ou depuis un terrain très élevé puis elle est analysée pour en obtenir des informations. Une application particulière du traitement d'image numérique dans le domaine de la télédétection est la détection des dommages aux infrastructures causés par un tremblement de terre.
Comme il faut plus de temps pour saisir les dommages, même si des dommages graves sont ciblés. La zone affectée par le tremblement de terre étant parfois si large, qu'il n'est pas possible de l'examiner à l'œil nu pour estimer les dommages. Même si c'est le cas, c'est une procédure très mouvementée et longue. Une solution à cela se trouve donc dans le traitement numérique des images. Une image de la zone affectée est capturée depuis le dessus du sol, puis elle est analysée pour détecter les différents types de dommages causés par le séisme.

Les étapes clés incluses dans l'analyse sont
L'extraction des bords
Analyse et mise en valeur de différents types d'arêtes
Transmission et encodage
La toute première image qui a été transmise sur le fil était de Londres à New York via un câble sous-marin. L'image qui a été envoyée est illustrée ci-dessous.

La photo qui a été envoyée a mis trois heures à atteindre d'un endroit à un autre.
Maintenant, imaginez simplement qu'aujourd'hui nous sommes en mesure de voir des flux vidéo en direct ou des images de vidéosurveillance en direct d'un continent à un autre avec un délai de quelques secondes. Cela signifie que beaucoup de travail a également été fait dans ce domaine. Ce champ ne se concentre pas uniquement sur la transmission, mais aussi sur le codage. De nombreux formats différents ont été développés pour une bande passante élevée ou faible pour encoder des photos, puis les diffuser sur Internet ou etc.
Vision machine / robot
Outre les nombreux défis auxquels un robot est confronté aujourd'hui, l'un des plus grands défis est toujours d'augmenter la vision du robot. Rendre le robot capable de voir les choses, de les identifier, d'identifier les obstacles, etc. Beaucoup de travail a été apporté par ce domaine et un autre champ complet de vision par ordinateur a été introduit pour travailler dessus.
Détection des haies
La détection d'obstacles est l'une des tâches courantes qui a été effectuée par le traitement de l'image, en identifiant différents types d'objets dans l'image, puis en calculant la distance entre le robot et les obstacles.

Robot suiveur de ligne
La plupart des robots fonctionnent aujourd'hui en suivant la ligne et sont donc appelés robots suiveurs de ligne. Cela aide un robot à se déplacer sur son chemin et à effectuer certaines tâches. Ceci a également été réalisé grâce au traitement d'image.

Traitement des couleurs
Le traitement des couleurs comprend le traitement des images colorées et des différents espaces colorimétriques utilisés. Par exemple, le modèle de couleur RVB, YCbCr, HSV. Il s'agit également d'étudier la transmission, le stockage et le codage de ces images couleur.
La reconnaissance de formes
La reconnaissance de formes implique l'étude du traitement d'image et de divers autres domaines qui incluent l'apprentissage automatique (une branche de l'intelligence artificielle). Dans la reconnaissance de formes, le traitement d'image est utilisé pour identifier les objets dans une image, puis l'apprentissage automatique est utilisé pour entraîner le système au changement de modèle. La reconnaissance de formes est utilisée dans le diagnostic assisté par ordinateur, la reconnaissance de l'écriture manuscrite, la reconnaissance d'images, etc.
Traitement vidéo
Une vidéo n'est rien d'autre que le mouvement très rapide des images. La qualité de la vidéo dépend du nombre d'images / d'images par minute et de la qualité de chaque image utilisée. Le traitement vidéo implique la réduction du bruit, l'amélioration des détails, la détection de mouvement, la conversion de la fréquence d'images, la conversion du format d'image, la conversion de l'espace colorimétrique, etc.
Nous allons regarder cet exemple afin de comprendre le concept de dimension.

Considérez que vous avez un ami qui vit sur la lune, et il veut vous envoyer un cadeau pour votre cadeau d'anniversaire. Il vous interroge sur votre résidence sur terre. Le seul problème est que le service de messagerie sur la lune ne comprend pas l'adresse alphabétique, mais ne comprend que les coordonnées numériques. Alors, comment lui envoyez-vous votre position sur terre?
C'est de là que vient le concept de dimensions. Les dimensions définissent le nombre minimum de points requis pour pointer une position d'un objet particulier dans un espace.
Revenons donc à notre exemple dans lequel vous devez envoyer votre position sur terre à votre ami sur la lune. Vous lui envoyez trois paires de coordonnées. Le premier s'appelle la longitude, le second s'appelle la latitude et le troisième s'appelle l'altitude.
Ces trois coordonnées définissent votre position sur la terre. Les deux premiers définissent votre emplacement et le troisième définit votre hauteur au-dessus du niveau de la mer.
Cela signifie donc que seules trois coordonnées sont nécessaires pour définir votre position sur terre. Cela signifie que vous vivez dans un monde en 3 dimensions. Et donc cela répond non seulement à la question sur la dimension, mais répond également à la raison, c'est pourquoi nous vivons dans un monde en 3D.
Puisque nous étudions ce concept en référence au traitement numérique de l'image, nous allons maintenant relier ce concept de dimension à une image.
Dimensions de l'image
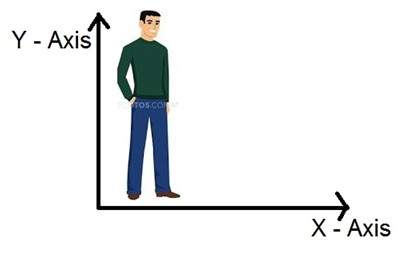
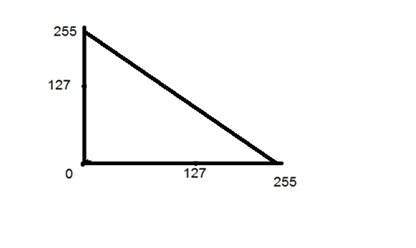
Donc, si nous vivons dans le monde 3D, signifie un monde en 3 dimensions, alors quelles sont les dimensions d'une image que nous capturons. Une image est bidimensionnelle, c'est pourquoi nous définissons également une image comme un signal bidimensionnel. Une image n'a que la hauteur et la largeur. Une image n'a pas de profondeur. Jetez un œil à cette image ci-dessous.

Si vous regardez la figure ci-dessus, cela montre qu'il n'a que deux axes qui sont l'axe de la hauteur et de la largeur. Vous ne pouvez pas percevoir la profondeur de cette image. C'est pourquoi nous disons qu'une image est un signal bidimensionnel. Mais notre œil est capable de percevoir des objets tridimensionnels, mais cela sera expliqué plus en détail dans le prochain tutoriel sur le fonctionnement de la caméra et l'image est perçue.
Cette discussion conduit à d'autres questions sur la façon dont les systèmes à 3 dimensions sont formés à partir de 2 dimensions.
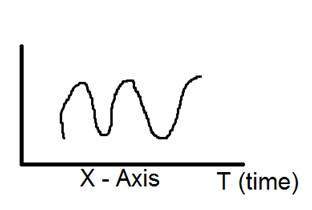
Comment fonctionne la télévision?
Si nous regardons l'image ci-dessus, nous verrons qu'il s'agit d'une image bidimensionnelle. Pour le convertir en trois dimensions, nous avons besoin d'une autre dimension. Prenons le temps comme troisième dimension, dans ce cas, nous déplacerons cette image bidimensionnelle sur le temps de troisième dimension. Le même concept qui se produit à la télévision, qui nous aide à percevoir la profondeur de différents objets sur un écran. Cela signifie-t-il que ce qui apparaît à la télévision ou ce que nous voyons sur l'écran de télévision est en 3D. Eh bien, nous pouvons oui. La raison en est que, dans le cas de la télévision, nous si nous lisons une vidéo. Ensuite, une vidéo n'est rien d'autre que des images bidimensionnelles se déplaçant dans le temps. Comme les objets bidimensionnels se déplacent sur la troisième dimension qui est un temps, nous pouvons dire qu'il est tridimensionnel.
Différentes dimensions des signaux
1 signal de dimension
L'exemple courant d'un signal à 1 dimension est une forme d'onde. Il peut être représenté mathématiquement par
F (x) = forme d'onde
Où x est une variable indépendante. Puisqu'il s'agit d'un signal à une dimension, c'est pourquoi il n'y a qu'une seule variable x est utilisée.
La représentation graphique d'un signal unidimensionnel est donnée ci-dessous:

La figure ci-dessus montre un signal unidimensionnel.
Maintenant, cela conduit à une autre question, qui est, même s'il s'agit d'un signal unidimensionnel, alors pourquoi a-t-il deux axes ?. La réponse à cette question est que même s'il s'agit d'un signal unidimensionnel, nous le dessinons dans un espace bidimensionnel. Ou nous pouvons dire que l'espace dans lequel nous représentons ce signal est bidimensionnel. C'est pourquoi il ressemble à un signal bidimensionnel.
Peut-être pouvez-vous mieux comprendre le concept d'une dimension en regardant la figure ci-dessous.

Revenez maintenant à notre discussion initiale sur la dimension, considérez la figure ci-dessus comme une ligne réelle avec des nombres positifs d'un point à l'autre. Maintenant, si nous devons expliquer l'emplacement de n'importe quel point sur cette ligne, nous n'avons besoin que d'un seul nombre, ce qui signifie qu'une seule dimension.
Signal 2 dimensions
L'exemple courant d'un signal bidimensionnel est une image, qui a déjà été discutée ci-dessus.

Comme nous l'avons déjà vu, une image est un signal bidimensionnel, c'est-à-dire qu'elle a deux dimensions. Il peut être représenté mathématiquement par:
F (x, y) = Image
Où x et y sont deux variables. Le concept de deux dimensions peut également être expliqué en termes de mathématiques comme:

Maintenant, dans la figure ci-dessus, étiquetez les quatre coins du carré comme A, B, C et D respectivement. Si nous appelons, un segment de ligne dans la figure AB et l'autre CD, alors nous pouvons voir que ces deux segments parallèles se rejoignent et forment un carré. Chaque segment de ligne correspond à une dimension, donc ces deux segments de ligne correspondent à 2 dimensions.
Signal 3 dimensions
Le signal tridimensionnel comme il nomme fait référence à ces signaux qui ont trois dimensions. L'exemple le plus courant a été discuté au début, celui de notre monde. Nous vivons dans un monde en trois dimensions. Cet exemple a été discuté de manière très détaillée. Un autre exemple de signal tridimensionnel est un cube ou des données volumétriques ou l'exemple le plus courant serait un personnage de dessin animé animé ou 3D.
La représentation mathématique du signal tridimensionnel est:
F (x, y, z) = caractère animé.
Un autre axe ou dimension Z est impliqué dans une trois dimension, qui donne l'illusion de la profondeur. Dans un système de coordonnées cartésiennes, il peut être considéré comme:

Signal 4 dimensions
Dans un signal à quatre dimensions, quatre dimensions sont impliquées. Les trois premiers sont les mêmes que ceux d'un signal tridimensionnel qui sont: (X, Y, Z), et le quatrième qui leur est ajouté est T (temps). Le temps est souvent appelé dimension temporelle qui est un moyen de mesurer le changement. Mathématiquement, un signal à quatre d peut être énoncé comme suit:
F (x, y, z, t) = film d'animation.
L'exemple courant d'un signal en 4 dimensions peut être un film d'animation en 3D. Comme chaque personnage est un personnage 3D, ils sont ensuite déplacés par rapport au temps, ce qui nous a permis de voir une illusion d'un film en trois dimensions ressemblant davantage à un monde réel.
Cela signifie donc qu'en réalité les films d'animation sont en 4 dimensions c'est-à-dire: mouvement de personnages 3D sur la quatrième dimension du temps.
Comment fonctionne l'œil humain?
Avant de discuter de la formation d'image sur des appareils photo analogiques et numériques, nous devons d'abord discuter de la formation d'image sur l'œil humain. Parce que le principe de base suivi par les caméras a été retiré du chemin, l'œil humain fonctionne.
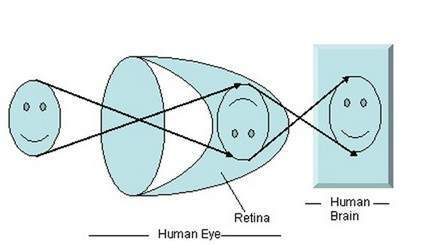
Lorsque la lumière tombe sur l'objet particulier, elle est réfléchie après avoir frappé à travers l'objet. Les rayons de lumière, lorsqu'ils sont passés à travers la lentille de l'œil, forment un angle particulier et l'image est formée sur la rétine qui est la face arrière de la paroi. L'image formée est inversée. Cette image est ensuite interprétée par le cerveau et cela nous permet de comprendre les choses. En raison de la formation de l'angle, nous sommes capables de percevoir la hauteur et la profondeur de l'objet que nous voyons. Cela a été expliqué plus en détail dans le didacticiel de transformation de perspective.

Comme vous pouvez le voir sur la figure ci-dessus, lorsque la lumière du soleil tombe sur l'objet (dans ce cas, l'objet est un visage), elle est réfléchie et différents rayons forment un angle différent lorsqu'ils sont passés à travers l'objectif et une image inversée de l'objet a été formé sur le mur du fond. La dernière partie de la figure indique que l'objet a été interprété par le cerveau et ré-inversé.
Revenons maintenant à notre discussion sur la formation d'image sur les appareils photo analogiques et numériques.
Formation d'image sur des caméras analogiques

Dans les caméras analogiques, la formation d'image est due à la réaction chimique qui a lieu sur la bande utilisée pour la formation d'image.
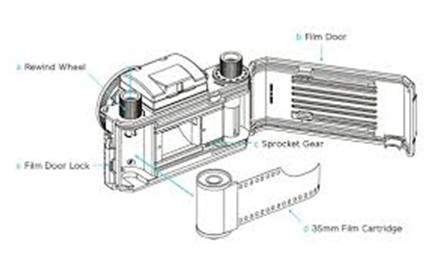
Une bande de 35 mm est utilisée dans la caméra analogique. Il est indiqué sur la figure par une cartouche de film 35 mm. Cette bande est enduite d'halogénure d'argent (une substance chimique).

Une bande de 35 mm est utilisée dans la caméra analogique. Il est indiqué sur la figure par une cartouche de film 35 mm. Cette bande est enduite d'halogénure d'argent (une substance chimique).
La lumière n'est rien d'autre que les petites particules connues sous le nom de particules de photons.Ainsi, lorsque ces particules de photons passent à travers la caméra, elle réagit avec les particules d'halogénure d'argent sur la bande et il en résulte de l'argent qui est le négatif de l'image.
Afin de mieux le comprendre, jetez un œil à cette équation.
Photons (particules légères) + halogénure d'argent? argent ? image négative.

Ce ne sont que les bases, bien que la formation d'image implique de nombreux autres concepts concernant le passage de la lumière à l'intérieur, ainsi que les concepts de vitesse d'obturation et d'obturation et d'ouverture et son ouverture, mais pour l'instant, nous allons passer à la partie suivante. Bien que la plupart de ces concepts aient été abordés dans notre tutoriel sur l'obturateur et l'ouverture.
Ce ne sont que les bases, bien que la formation d'image implique de nombreux autres concepts concernant le passage de la lumière à l'intérieur, ainsi que les concepts de vitesse d'obturation et d'obturation et d'ouverture et son ouverture, mais pour l'instant, nous allons passer à la partie suivante. Bien que la plupart de ces concepts aient été abordés dans notre tutoriel sur l'obturateur et l'ouverture.
Formation d'image sur les appareils photo numériques
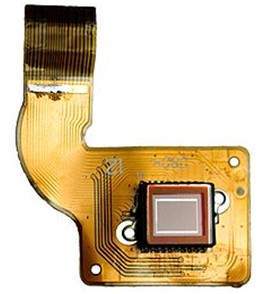
Dans les appareils photo numériques, la formation de l'image n'est pas due à la réaction chimique qui a lieu, elle est plutôt un peu plus complexe que celle-ci. Dans l'appareil photo numérique, un réseau de capteurs CCD est utilisé pour la formation de l'image.
Formation d'image grâce à la matrice CCD

CCD signifie dispositif à couplage de charge. C'est un capteur d'image, et comme les autres capteurs, il détecte les valeurs et les convertit en un signal électrique. En cas de CCD, il détecte l'image et la convertit en signal électrique, etc.
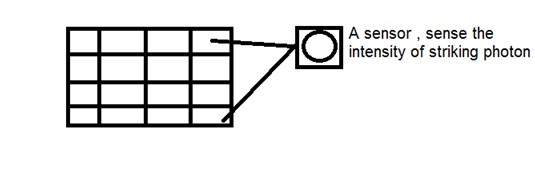
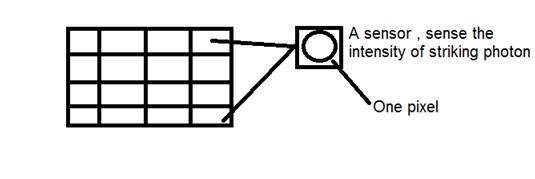
Ce CCD a en fait la forme d'un tableau ou d'une grille rectangulaire. C'est comme une matrice avec chaque cellule de la matrice contenant un censeur qui détecte l'intensité du photon.

Comme les caméras analogiques, dans le cas du numérique aussi, lorsque la lumière tombe sur l'objet, la lumière se réfléchit après avoir heurté l'objet et autorisée à entrer à l'intérieur de la caméra.
Chaque capteur du réseau CCD lui-même est un capteur analogique. Lorsque des photons de lumière frappent la puce, elle est maintenue sous forme de petite charge électrique dans chaque capteur photo. La réponse de chaque capteur est directement égale à la quantité de lumière ou d'énergie (photonique) frappée sur la surface du capteur.
Puisque nous avons déjà défini une image comme un signal bidimensionnel et en raison de la formation bidimensionnelle de la matrice CCD, une image complète peut être obtenue à partir de cette matrice CCD.
Il a un nombre limité de capteurs et cela signifie qu'un détail limité peut être capturé. De plus, chaque capteur ne peut avoir qu'une seule valeur par rapport à chaque particule de photon qui le frappe.
Ainsi, le nombre de photons frappant (courant) est compté et stocké. Afin de les mesurer avec précision, des capteurs CMOS externes sont également connectés à un réseau CCD.
Introduction au pixel
La valeur de chaque capteur du réseau CCD se réfère à chacun la valeur du pixel individuel. Le nombre de capteurs = nombre de pixels. Cela signifie également que chaque capteur ne peut avoir qu'une et une seule valeur.
Stockage de l'image
Les charges stockées par le réseau CCD sont converties en tension un pixel à la fois. À l'aide de circuits supplémentaires, cette tension est convertie en une information numérique, puis elle est stockée.
Chaque entreprise qui fabrique un appareil photo numérique fabrique ses propres capteurs CCD. Cela comprend, Sony, Mistubishi, Nikon, Samsung, Toshiba, FujiFilm, Canon, etc.
Outre les autres facteurs, la qualité de l'image capturée dépend également du type et de la qualité de la matrice CCD qui a été utilisée.
Dans ce didacticiel, nous discuterons de certains des concepts de base de l'appareil photo, comme l'ouverture, l'obturateur, la vitesse d'obturation, l'ISO et nous discuterons de l'utilisation collective de ces concepts pour capturer une bonne image.
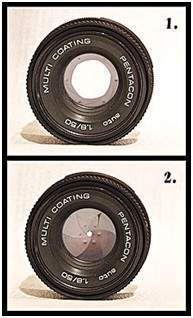
Ouverture
L'ouverture est une petite ouverture qui permet à la lumière de voyager à l'intérieur de l'appareil photo. Voici l'image de l'ouverture.

Vous verrez quelques petites lames comme des trucs à l'intérieur de l'ouverture. Ces lames créent une forme octogonale qui peut être ouverte fermée. Et il est donc logique que plus les lames s'ouvriront, plus le trou par lequel la lumière devrait passer sera plus grand. Plus le trou est grand, plus la lumière est autorisée à entrer.
Effet
L'effet de l'ouverture correspond directement à la luminosité et à l'obscurité d'une image. Si l'ouverture d'ouverture est large, cela permettrait à plus de lumière de passer dans l'appareil photo. Plus de lumière donnerait plus de photons, ce qui aboutirait finalement à une image plus lumineuse.
L'exemple de ceci est montré ci-dessous
Considérez ces deux photos


Celui du côté droit semble plus lumineux, cela signifie que lorsqu'il a été capturé par l'appareil photo, l'ouverture était grande ouverte. Par rapport à l'autre image sur le côté gauche, qui est très sombre par rapport à la première, cela montre que lorsque cette image a été capturée, son ouverture n'était pas grande ouverte.
Taille
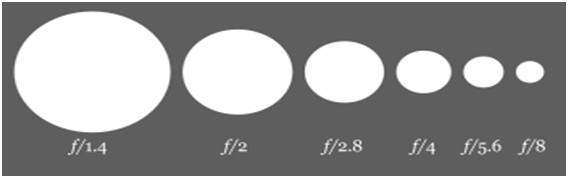
Voyons maintenant les maths derrière l'ouverture. La taille de l'ouverture est indiquée par une valeur af. Et il est inversement proportionnel à l'ouverture de l'ouverture.
Voici les deux équations qui expliquent le mieux ce concept.
Grande ouverture = petite valeur f
Petite taille d'ouverture = plus grande valeur f
En images, il peut être représenté comme:

Obturateur
Après l'ouverture, vient l'obturateur. La lumière, lorsqu'elle est autorisée à passer de l'ouverture, tombe directement sur l'obturateur. L'obturateur est en fait une couverture, une fenêtre fermée ou peut être considéré comme un rideau. Rappelez-vous lorsque nous parlons du capteur de réseau CCD sur lequel l'image est formée. Bien derrière l'obturateur se trouve le capteur. L'obturateur est donc la seule chose qui se trouve entre la formation de l'image et la lumière, quand elle est passée de l'ouverture.
Dès que l'obturateur est ouvert, la lumière tombe sur le capteur d'image et l'image se forme sur le réseau.
Effet
Si l'obturateur laisse passer la lumière un peu plus longtemps, l'image serait plus lumineuse. De même, une image plus sombre est produite, lorsqu'un obturateur est autorisé à se déplacer très rapidement et que, par conséquent, la lumière qui est autorisée à passer a très moins de photons, et l'image qui se forme sur le capteur à matrice CCD est très sombre.
Shutter a deux autres concepts principaux:
Vitesse d'obturation
Temps d'obturation
Vitesse d'obturation
La vitesse d'obturation peut être désignée comme le nombre de fois où l'obturateur s'ouvre ou se ferme. N'oubliez pas que nous ne parlons pas de la durée d'ouverture ou de fermeture de l'obturateur.
Temps d'obturation
Le temps d'obturation peut être défini comme
Lorsque l'obturateur est ouvert, le temps d'attente nécessaire pour qu'il soit fermé est appelé temps d'obturation.
Dans ce cas, nous ne parlons pas du nombre de fois où l'obturateur s'est ouvert ou fermé, mais nous parlons de combien de temps il reste grand ouvert.
Par exemple:
Nous pouvons mieux comprendre ces deux concepts de cette manière. Cela permet de dire qu'un volet s'ouvre 15 fois puis se ferme, et pour chaque fois il s'ouvre pendant 1 seconde puis se ferme. Dans cet exemple, 15 est la vitesse d'obturation et 1 seconde est le temps d'obturation.
Relation
La relation entre la vitesse d'obturation et le temps d'obturation est qu'ils sont tous deux inversement proportionnels l'un à l'autre.
Cette relation peut être définie dans l'équation ci-dessous.
Plus de vitesse d'obturation = moins de temps d'obturation
Moins de vitesse d'obturation = plus de temps d'obturation.
Explication:
Plus le temps requis est court, plus la vitesse est élevée. Et plus le temps requis est long, moins la vitesse est élevée.
Applications
Ces deux concepts réunis font une variété d'applications. Certains d'entre eux sont donnés ci-dessous.
Objets en mouvement rapide:
Si vous deviez capturer l'image d'un objet en mouvement rapide, cela pourrait être une voiture ou quoi que ce soit. L'ajustement de la vitesse d'obturation et de son temps aurait beaucoup d'effet.
Donc, afin de capturer une image comme celle-ci, nous allons apporter deux modifications:
Augmenter la vitesse d'obturation
Diminuer le temps d'obturation
Ce qui se passe, c'est que lorsque nous augmentons la vitesse d'obturation, plus il y a de fois, l'obturateur s'ouvre ou se ferme. Cela signifie que différents échantillons de lumière permettraient de passer. Et lorsque nous réduisons le temps d'obturation, cela signifie que nous capturerons immédiatement la scène et fermerons la porte de l'obturateur.
Si vous faites cela, vous obtenez une image nette d'un objet en mouvement rapide.
Afin de le comprendre, nous allons regarder cet exemple. Supposons que vous souhaitiez capturer l'image d'une chute d'eau en mouvement rapide.
Vous réglez votre vitesse d'obturation sur 1 seconde et vous prenez une photo. C'est ce que vous obtenez

Ensuite, vous réglez votre vitesse d'obturation sur une vitesse plus rapide et vous obtenez.

Ensuite, vous réglez votre vitesse d'obturation encore plus rapidement et vous obtenez.

Vous pouvez voir sur la dernière photo, que nous avons augmenté notre vitesse d'obturation très rapidement, ce qui signifie qu'un obturateur s'ouvre ou se ferme en 200e de 1 seconde et nous avons donc une image nette.
ISO
Le facteur ISO est mesuré en nombres. Il indique la sensibilité de la lumière à la caméra. Si le nombre ISO est abaissé, cela signifie que notre appareil photo est moins sensible à la lumière et si le nombre ISO est élevé, cela signifie qu'il est plus sensible.
Effet
Plus l'ISO est élevé, plus l'image sera lumineuse. Si l'ISO est réglé sur 1600, l'image serait très lumineuse et vice versa.
Effet secondaire
Si l'ISO augmente, le bruit dans l'image augmente également. Aujourd'hui, la plupart des fabricants de caméras s'efforcent de supprimer le bruit de l'image lorsque l'ISO est réglé sur une vitesse plus élevée.
Pixel
Le pixel est le plus petit élément d'une image. Chaque pixel correspond à une valeur quelconque. Dans une image en échelle de gris de 8 bits, la valeur du pixel est comprise entre 0 et 255. La valeur d'un pixel en tout point correspond à l'intensité des photons lumineux frappant en ce point. Chaque pixel stocke une valeur proportionnelle à l'intensité lumineuse à cet emplacement particulier.
PEL
Un pixel est également appelé PEL. Vous pouvez avoir plus de compréhension du pixel à partir des images ci-dessous.
Dans l'image ci-dessus, il peut y avoir des milliers de pixels, qui forment ensemble cette image. Nous allons zoomer cette image dans la mesure où nous pouvons voir une division de pixels. Il est montré dans l'image ci-dessous.

Dans l'image ci-dessus, il peut y avoir des milliers de pixels, qui forment ensemble cette image. Nous allons zoomer cette image dans la mesure où nous pouvons voir une division de pixels. Il est montré dans l'image ci-dessous.
Relation expédiée avec la matrice CCD
Nous avons vu comment une image est formée dans le réseau CCD. Ainsi, un pixel peut également être défini comme
La plus petite division du tableau CCD est également appelée pixel.
Chaque division de la matrice CCD contient la valeur par rapport à l'intensité du photon frappant. Cette valeur peut également être appelée comme un pixel

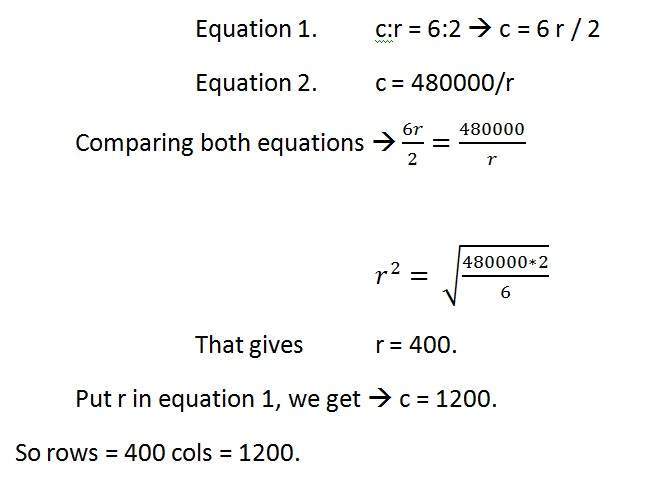
Calcul du nombre total de pixels
Nous avons défini une image comme un signal ou une matrice bidimensionnelle. Ensuite, dans ce cas, le nombre de PEL serait égal au nombre de lignes multiplié par le nombre de colonnes.
Cela peut être représenté mathématiquement comme ci-dessous:
Nombre total de pixels = nombre de lignes (X) nombre de colonnes
Ou nous pouvons dire que le nombre de paires de coordonnées (x, y) constitue le nombre total de pixels.
Nous regarderons plus en détail dans le tutoriel des types d'images, que comment calculer les pixels dans une image couleur.
Niveau de gris
La valeur du pixel à tout moment indique l'intensité de l'image à cet emplacement, également appelée niveau de gris.
Nous verrons plus en détail la valeur des pixels dans le stockage d'image et le tutoriel sur les bits par pixel, mais pour l'instant, nous allons simplement regarder le concept d'une seule valeur de pixel.
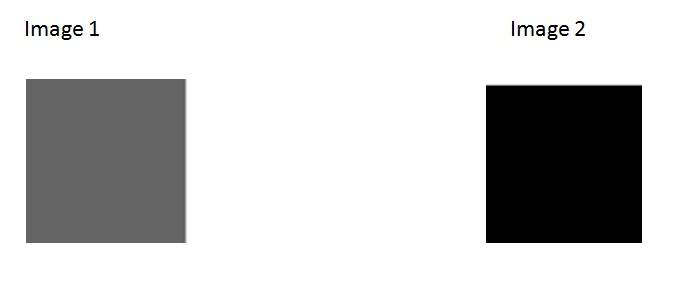
Valeur de pixel. (0)
Comme il a déjà été défini au début de ce didacticiel, chaque pixel ne peut avoir qu'une seule valeur et chaque valeur indique l'intensité de la lumière en ce point de l'image.
Nous allons maintenant regarder une valeur très unique 0. La valeur 0 signifie l'absence de lumière. Cela signifie que 0 indique sombre, et cela signifie en outre que chaque fois qu'un pixel a une valeur de 0, cela signifie qu'à ce stade, une couleur noire se formerait.
Jetez un œil à cette matrice d'images
| 0 | 0 | 0 |
| 0 | 0 | 0 |
| 0 | 0 | 0 |
Maintenant, cette matrice d'image s'est remplie de 0. Tous les pixels ont une valeur de 0. Si nous devions calculer le nombre total de pixels de cette matrice, voici comment nous allons le faire.
Nombre total de pixels = nombre total de lignes X total no. de colonnes
= 3 X 3
= 9.
Cela signifie qu'une image serait formée avec 9 pixels, et que cette image aurait une dimension de 3 lignes et 3 colonnes et surtout cette image serait noire.
L'image résultante qui serait faite serait quelque chose comme ça

Maintenant, pourquoi cette image est-elle toute noire. Parce que tous les pixels de l'image avaient une valeur de 0.
Lorsque les yeux humains voient des choses de près, ils semblent plus grands que ceux qui sont loin. C'est ce qu'on appelle la perspective d'une manière générale. Alors que la transformation est le transfert d'un objet, etc. d'un état à un autre.
Donc, globalement, la transformation de perspective traite de la conversion du monde 3D en image 2D. Le même principe sur lequel fonctionne la vision humaine et le même principe sur lequel fonctionne la caméra.
Nous verrons en détail pourquoi cela se produit, que les objets qui sont près de vous paraissent plus grands, tandis que ceux qui sont loin, paraissent plus petits même s'ils paraissent plus gros lorsque vous les atteignez.
Nous commencerons cette discussion par le concept de cadre de référence:
Cadre de réference:
Le cadre de référence est essentiellement un ensemble de valeurs par rapport auxquelles nous mesurons quelque chose.

5 cadres de référence
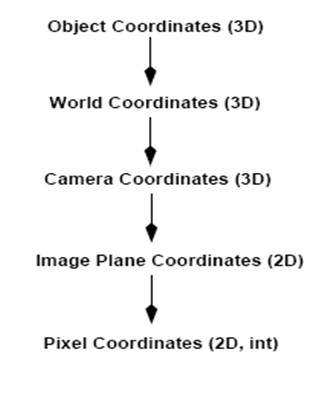
Afin d'analyser un monde / image / scène 3D, 5 cadres de références différents sont nécessaires.
Object
World
Camera
Image
Pixel
Cadre de coordonnées d'objet
Le cadre de coordonnées d'objet est utilisé pour la modélisation d'objets. Par exemple, vérifier si un objet particulier est au bon endroit par rapport à l'autre objet. C'est un système de coordonnées 3D.
Cadre de coordonnées du monde
Le cadre de coordonnées du monde est utilisé pour les objets associés dans un monde en 3 dimensions. C'est un système de coordonnées 3D.
Cadre de coordonnées de la caméra
Le cadre de coordonnées de la caméra est utilisé pour relier les objets par rapport à la caméra. C'est un système de coordonnées 3D.
Cadre de coordonnées d'image
Ce n'est pas un système de coordonnées 3D, mais plutôt un système 2D. Il est utilisé pour décrire comment les points 3D sont mappés dans un plan d'image 2D.
Cadre de coordonnées de pixel
C'est aussi un système de coordonnées 2D. Chaque pixel a une valeur de coordonnées de pixels.
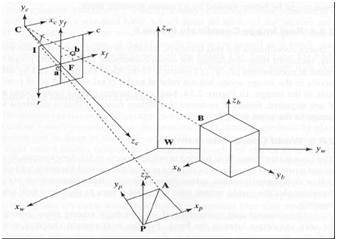
Transformation entre ces 5 cadres

C'est ainsi qu'une scène 3D est transformée en 2D, avec une image de pixels.
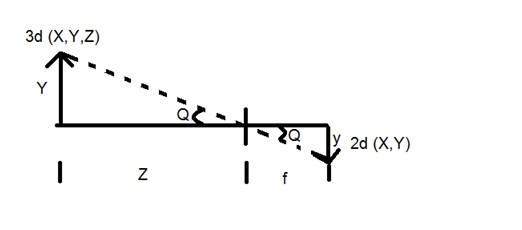
Nous allons maintenant expliquer ce concept mathématiquement.

Y = objet 3D
y = Image 2D
f = distance focale de la caméra
Z = distance entre l'image et la caméra
Maintenant, il y a deux angles différents formés dans cette transformée qui sont représentés par Q.
Le premier angle est

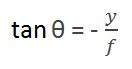
Où moins indique que l'image est inversée. Le deuxième angle formé est:

En comparant ces deux équations, nous obtenons

À partir de cette équation, nous pouvons voir que lorsque les rayons de lumière se reflètent après avoir frappé de l'objet, passé de la caméra, une image inversée se forme.
Nous pouvons mieux comprendre cela, avec cet exemple.
Par exemple
Calcul de la taille de l'image formée
Supposons qu'une image ait été prise d'une personne de 5 m de haut et se tenant à une distance de 50 m de la caméra, et nous devons dire que la taille de l'image de la personne, avec une caméra de distance focale est de 50 mm.
Solution:
Comme la distance focale est en millimètre, nous devons donc tout convertir en millimètre pour pouvoir le calculer.
Alors,
Y = 5000 mm.
f = 50 mm.
Z = 50000 mm.
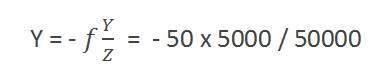
En mettant les valeurs dans la formule, nous obtenons

= -5 mm.
Là encore, le signe moins indique que l'image est inversée.
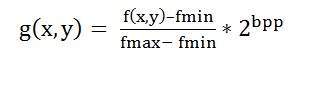
Bpp ou bits par pixel désigne le nombre de bits par pixel. Le nombre de couleurs différentes dans une image dépend de la profondeur de couleur ou des bits par pixel.
Bits en mathématiques:
C'est comme jouer avec des bits binaires.
Combien de nombres peuvent être représentés par un bit.
0
1
Combien de combinaisons de deux bits peuvent être faites.
00
01
dix
11
Si nous concevons une formule pour le calcul du nombre total de combinaisons qui peuvent être faites à partir de bit, ce serait comme ça.
Où bpp désigne les bits par pixel. Mettez 1 dans la formule, vous obtenez 2, mettez 2 dans la formule, vous obtenez 4. Il croît de façon exponentielle.
Nombre de couleurs différentes:
Or, comme nous l'avons dit au début, que le nombre de couleurs différentes dépend du nombre de bits par pixel.
Le tableau pour certains des bits et leur couleur est donné ci-dessous.
| Bits par pixel | Nombre de couleurs |
|---|---|
| 1 bpp | 2 couleurs |
| 2 pb | 4 coloris |
| 3 pb | 8 couleurs |
| 4 pb | 16 couleurs |
| 5 bpp | 32 couleurs |
| 6 pb | 64 couleurs |
| 7 pb | 128 couleurs |
| 8 pb | 256 couleurs |
| 10 pb | 1024 couleurs |
| 16 pb | 65536 couleurs |
| 24 pb | 16777216 couleurs (16,7 millions de couleurs) |
| 32 bpp | 4294967296 couleurs (4294 millions de couleurs) |
Ce tableau montre différents bits par pixel et la quantité de couleur qu'ils contiennent.
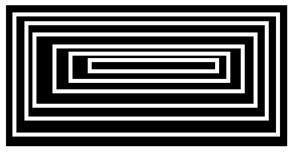
Nuances
Vous pouvez facilement remarquer le modèle de croissance exponentielle. La célèbre image en échelle de gris est de 8 bpp, ce qui signifie qu'elle contient 256 couleurs différentes ou 256 nuances.
Les nuances peuvent être représentées comme suit:

Les images couleur sont généralement au format 24 bpp, ou 16 bpp.
Nous en verrons plus sur les autres formats de couleurs et types d'images dans le tutoriel des types d'images.
Valeurs de couleur:
Couleur noire:
Couleur blanche:
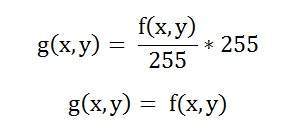
La valeur qui indique la couleur blanche peut être calculée comme suit:

Dans le cas de 1 bpp, 0 indique le noir et 1 le blanc.
Dans le cas de 8 bpp, 0 indique le noir et 255 le blanc.
Couleur grise:
Lorsque vous calculez la valeur de couleur noir et blanc, vous pouvez calculer la valeur de pixel de la couleur grise.
La couleur grise est en fait le point médian du noir et blanc. Cela dit,
Dans le cas de 8 bpp, la valeur de pixel qui indique la couleur grise est 127 ou 128 bpp (si vous comptez à partir de 1, pas à partir de 0).
Exigences de stockage d'images
Après la discussion sur les bits par pixel, nous avons maintenant tout ce dont nous avons besoin pour calculer la taille d'une image.
Taille de l'image
La taille d'une image dépend de trois choses.
Nombre de rangées
Le nombre de colonnes
Nombre de bits par pixel
La formule de calcul de la taille est donnée ci-dessous.
Taille d'une image = lignes * cols * bpp
Cela signifie que si vous avez une image, disons celle-ci:

En supposant qu'il comporte 1024 lignes et 1024 colonnes. Et comme il s'agit d'une image en échelle de gris, elle a 256 nuances de gris différentes ou il a des bits par pixel. Ensuite, en mettant ces valeurs dans la formule, nous obtenons
Taille d'une image = lignes * cols * bpp
= 1024 * 1024 * 8
= 8388608 bits.
Mais puisque ce n'est pas une réponse standard que nous reconnaissons, nous allons donc la convertir dans notre format.
Le convertir en octets = 8388608/8 = 1048576 octets.
Conversion en kilo-octets = 1048576/1024 = 1024kb.
Conversion en méga octets = 1024/1024 = 1 Mo.
C'est ainsi qu'une taille d'image est calculée et stockée. Maintenant dans la formule, si on vous donne la taille de l'image et les bits par pixel, vous pouvez également calculer les lignes et les colonnes de l'image, à condition que l'image soit carrée (mêmes lignes et même colonne).
Il existe de nombreux types d'images, et nous examinerons en détail les différents types d'images et la distribution des couleurs.
L'image binaire
L'image binaire, comme son nom l'indique, ne contient que deux valeurs de pixels.
0 et 1.
Dans notre précédent tutoriel sur les bits par pixel, nous avons expliqué cela en détail à propos de la représentation des valeurs de pixel dans leurs couleurs respectives.
Ici, 0 fait référence à la couleur noire et 1 à la couleur blanche. Il est également connu sous le nom de Monochrome.
Image en noir et blanc:
L'image résultante qui est formée est donc constituée uniquement de couleur noir et blanc et peut donc également être appelée image noir et blanc.

Pas de niveau de gris
L'un des aspects intéressants de cette image binaire est qu'il n'y a pas de niveau de gris. On n'y trouve que deux couleurs noir et blanc.
Format
Les images binaires ont un format de PBM (Portable bit map)
Format couleur 2, 3, 4, 5, 6 bits
Les images au format couleur 2, 3, 4, 5 et 6 bits ne sont pas largement utilisées aujourd'hui. Ils étaient utilisés autrefois pour les anciens écrans de télévision ou les écrans de surveillance.
Mais chacune de ces couleurs a plus de deux niveaux de gris, et a donc une couleur grise contrairement à l'image binaire.
Dans un 2 bit 4, dans un 3 bit 8, dans un 4 bit 16, dans un 5 bit 32, dans un 6 bit 64 couleurs différentes sont présentes.
Format de couleur 8 bits
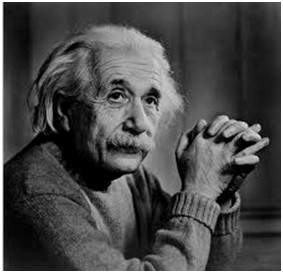
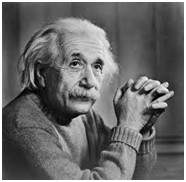
Le format couleur 8 bits est l'un des formats d'image les plus connus. Il contient 256 nuances de couleurs différentes. Elle est communément appelée image en niveaux de gris.
La gamme des couleurs en 8 bits varie de 0 à 255. Où 0 représente le noir, 255 le blanc et 127 le gris.
Ce format a été utilisé initialement par les premiers modèles des systèmes d'exploitation UNIX et les premiers Macintosh couleur.
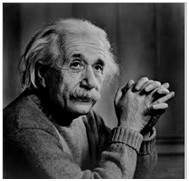
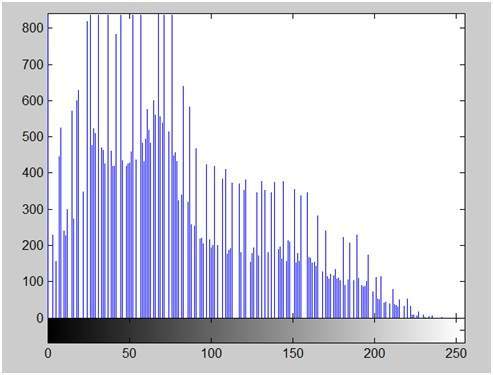
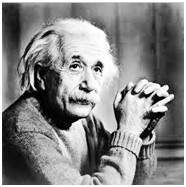
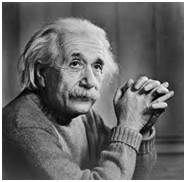
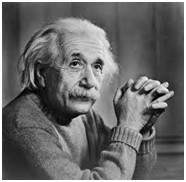
Une image en niveaux de gris d'Einstein est présentée ci-dessous:

Format
Le format de ces images est PGM (Portable Gray Map).
Ce format n'est pas pris en charge par défaut par Windows. Pour voir l'image en niveaux de gris, vous devez disposer d'une visionneuse d'image ou d'une boîte à outils de traitement d'image telle que Matlab.
Derrière l'image en échelle de gris:
Comme nous l'avons expliqué à plusieurs reprises dans les tutoriels précédents, une image n'est rien d'autre qu'une fonction bidimensionnelle, et peut être représentée par un tableau ou une matrice bidimensionnelle. Donc, dans le cas de l'image d'Einstein montrée ci-dessus, il y aurait une matrice bidimensionnelle en arrière avec des valeurs comprises entre 0 et 255.
Mais ce n'est pas le cas avec les images couleur.
Format de couleur 16 bits
C'est un format d'image couleur. Il contient 65 536 couleurs différentes. Il est également connu sous le nom de format haute couleur.
Il a été utilisé par Microsoft dans leurs systèmes qui prennent en charge un format de couleur supérieur à 8 bits. Maintenant, dans ce format 16 bits et le format suivant, nous allons discuter qui est un format 24 bits sont tous les deux un format couleur.
La distribution des couleurs dans une image couleur n'est pas aussi simple qu'elle l'était dans une image en niveaux de gris.
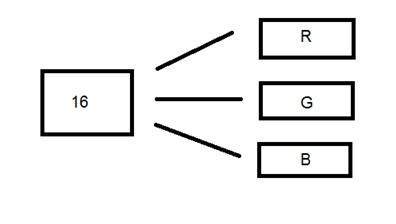
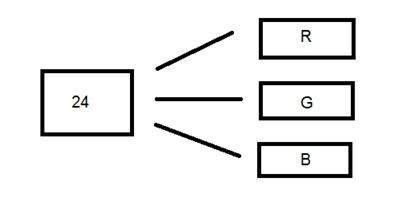
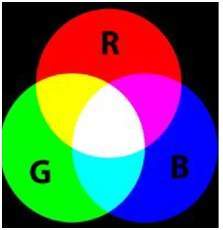
Un format 16 bits est en fait divisé en trois autres formats qui sont le rouge, le vert et le bleu. Le fameux format (RVB).
Il est représenté graphiquement dans l'image ci-dessous.

Maintenant, la question se pose, comment répartiriez-vous 16 en trois. Si tu le fais comme ça,
5 bits pour R, 5 bits pour G, 5 bits pour B
Ensuite, il reste un peu à la fin.
Donc la distribution de 16 bits a été faite comme ça.
5 bits pour R, 6 bits pour G, 5 bits pour B.
Le bit supplémentaire qui a été laissé est ajouté au bit vert. Parce que le vert est la couleur la plus apaisante pour les yeux dans ces trois couleurs.
Notez que cette distribution n'est pas suivie par tous les systèmes. Certains ont introduit un canal alpha dans le 16 bits.
Une autre distribution du format 16 bits est comme ceci:
4 bits pour R, 4 bits pour G, 4 bits pour B, 4 bits pour canal alpha.
Ou certains le distribuent comme ça
5 bits pour R, 5 bits pour G, 5 bits pour B, 1 bits pour canal alpha.
Format de couleur 24 bits
Format de couleur 24 bits également appelé format de couleur vraie. Comme le format couleur 16 bits, dans un format couleur 24 bits, les 24 bits sont à nouveau distribués dans trois formats différents: Rouge, Vert et Bleu.

Puisque 24 est également divisé sur 8, il a donc été réparti également entre trois canaux de couleur différents.
Leur distribution est comme ça.
8 bits pour R, 8 bits pour G, 8 bits pour B.
Derrière une image 24 bits.
Contrairement à une image en échelle de gris 8 bits, qui a une matrice derrière elle, une image 24 bits a trois matrices différentes de R, V, B.

Format
C'est le format le plus couramment utilisé. Son format est PPM (Portable pixMap) qui est pris en charge par le système d'exploitation Linux. La fameuse fenêtre a son propre format qui est BMP (Bitmap).
Dans ce tutoriel, nous verrons comment différents codes de couleur peuvent être combinés pour créer d'autres couleurs, et comment nous pouvons convertir les codes de couleur RVB en hexadécimal et vice versa.
Différents codes couleurs
Toutes les couleurs ici sont au format 24 bits, ce qui signifie que chaque couleur contient 8 bits de rouge, 8 bits de vert, 8 bits de bleu. Ou nous pouvons dire que chaque couleur a trois parties différentes. Il vous suffit de changer la quantité de ces trois portions pour créer n'importe quelle couleur.
Format de couleur binaire
La couleur noire
Image:

Code décimal:
(0,0,0)
Explication:
Comme cela a été expliqué dans les tutoriels précédents, que dans un format 8 bits, 0 fait référence au noir. Donc, si nous devons créer une couleur noire pure, nous devons rendre les trois parties de R, V, B à 0.
Couleur blanche
Image:

Code décimal:
(255 255 255)
Explication:
Puisque chaque partie de R, V, B est une partie de 8 bits. Donc en 8 bits, la couleur blanche est formée par 255. C'est expliqué dans le tutoriel de pixel. Donc, afin de créer une couleur blanche, nous avons défini chaque portion sur 255 et c'est ainsi que nous avons obtenu une couleur blanche. En définissant chacune des valeurs sur 255, nous obtenons une valeur globale de 255, ce qui rend la couleur blanche.
Modèle de couleur RVB:
La couleur rouge
Image:

Code décimal:
(255,0,0)
Explication:
Comme nous n'avons besoin que de la couleur rouge, nous mettons à zéro le reste des deux parties qui sont vertes et bleues, et nous définissons la partie rouge à son maximum qui est de 255.
La couleur verte
Image:

Code décimal:
(0,255,0)
Explication:
Comme nous n'avons besoin que de la couleur verte, nous mettons à zéro le reste des deux parties qui sont rouge et bleu, et nous définissons la partie verte à son maximum qui est de 255.
Couleur bleue
Image:

Code décimal:
(0,0,255)
Explication:
Comme nous n'avons besoin que de la couleur bleue, nous mettons à zéro le reste des deux parties qui sont rouge et verte, et nous définissons la partie bleue à son maximum qui est de 255
Couleur grise:
Couleur: gris
Image:

Code décimal:
(128 128 128 128)
Explication:
Comme nous l'avons déjà défini dans notre tutoriel de pixel, cette couleur grise est en fait le point médian. Dans un format 8 bits, le point médian est 128 ou 127. Dans ce cas, nous choisissons 128. Nous définissons donc chaque partie à son point médian qui est 128, ce qui donne une valeur moyenne globale et nous obtenons une couleur grise.
Modèle de couleur CMJN:
CMYK est un autre modèle de couleur où c représente le cyan, m le magenta, y le jaune et k le noir. Le modèle CMJN est couramment utilisé dans les imprimantes couleur dans lesquelles deux carters de couleur sont utilisés. L'un se compose de CMJ et d'autres de couleur noire.
Les couleurs de CMY peuvent également être faites en changeant la quantité ou la portion de rouge, de vert et de bleu.
Couleur: cyan
Image:

Code décimal:
(0,255,255)
Explication:
La couleur cyan est formée de la combinaison de deux couleurs différentes qui sont le vert et le bleu. Nous fixons donc ces deux au maximum et nous mettons à zéro la partie du rouge. Et nous obtenons la couleur cyan.
Couleur: magenta
Image:

Code décimal:
(255,0255)
Explication:
La couleur magenta est formée de la combinaison de deux couleurs différentes qui sont le rouge et le bleu. Nous fixons donc ces deux au maximum et nous supprimons la portion de vert. Et nous obtenons une couleur magenta.
Couleur jaune
Image:

Code décimal:
(255,255,0)
Explication:
La couleur jaune est formée de la combinaison de deux couleurs différentes qui sont le rouge et le vert. Nous fixons donc ces deux au maximum et nous supprimons la partie de bleu. Et nous obtenons la couleur jaune.
Conversion
Nous allons maintenant voir que la façon dont les couleurs sont converties est d'un format à un autre.
Conversion du code RVB en code hexadécimal:
La conversion de Hex en RVB se fait par cette méthode:
Prenez une couleur. Par exemple: Blanc = (255, 255, 255).
Prenez la première portion, par exemple 255.
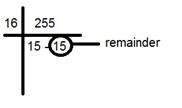
Divisez-le par 16. Comme ceci:

Prenez les deux nombres sous la ligne, le facteur et le reste. Dans ce cas, c'est 15 15 qui est FF.
Répétez l'étape 2 pour les deux prochaines portions.
Combinez tout le code hexadécimal en un seul.
Réponse: #FFFFFF
Conversion de Hex en RVB:
La conversion du code hexadécimal au format décimal rgb se fait de cette manière.
Prenez un nombre hexadécimal. Par exemple: #FFFFFF
Décomposer ce nombre en 3 parties: FF FF FF
Prenez la première partie et séparez ses composants: FF
Convertissez chaque pièce séparément en binaire: (1111) (1111)
Maintenant, combinez les binaires individuels en un seul: 11111111
Convertissez ce binaire en décimal: 255
Maintenant, répétez l'étape 2, deux fois de plus.
La valeur de la première étape est R, la deuxième est G et la troisième appartient à B.
Réponse: (255, 255, 255)
Les couleurs communes et leur code hexadécimal sont indiqués dans ce tableau.
| Couleur | Code hexadécimal |
|---|---|
| Noir | # 000000 |
| blanc | #FFFFFF |
| gris | # 808080 |
| rouge | # FF0000 |
| vert | # 00FF00 |
| Bleu | # 0000FF |
| Cyan | # 00FFFF |
| Magenta | # FF00FF |
| Jaune | # FFFF00 |
Méthode moyenne
Méthode pondérée ou méthode de luminosité
Méthode moyenne
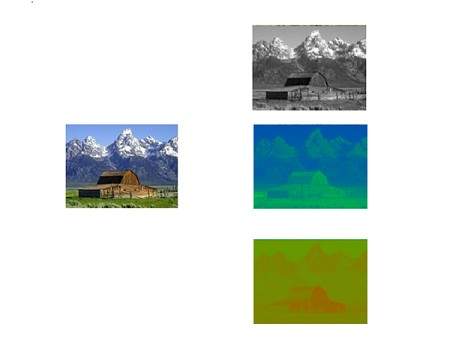
La méthode moyenne est la plus simple. Il suffit de prendre la moyenne de trois couleurs. Comme il s'agit d'une image RVB, cela signifie que vous avez ajouté r avec g avec b, puis divisez-le par 3 pour obtenir l'image en niveaux de gris souhaitée.
C'est fait de cette façon.
Niveaux de gris = (R + G + B) / 3
Par exemple:

Si vous avez une image couleur comme l'image ci-dessus et que vous souhaitez la convertir en niveaux de gris en utilisant la méthode moyenne. Le résultat suivant apparaîtrait.

Explication
Il y a une chose pour être sûr, qu'il arrive quelque chose aux œuvres originales. Cela signifie que notre méthode moyenne fonctionne. Mais les résultats n'ont pas été comme prévu. Nous voulions convertir l'image en niveaux de gris, mais cela s'est avéré être une image plutôt noire.
Problème
Ce problème est dû au fait que nous prenons la moyenne des trois couleurs. Étant donné que les trois couleurs différentes ont trois longueurs d'onde différentes et ont leur propre contribution à la formation de l'image, nous devons donc prendre la moyenne en fonction de leur contribution, et non en utilisant la méthode moyenne. En ce moment, ce que nous faisons est ceci,
33% de rouge, 33% de vert, 33% de bleu
Nous prenons 33% de chacun, cela signifie que chacune des portions a la même contribution à l'image. Mais en réalité ce n'est pas le cas. La solution à cela a été donnée par la méthode de la luminosité.
Méthode pondérée ou méthode de luminosité
Vous avez vu le problème qui se produit dans la méthode moyenne. La méthode pondérée a une solution à ce problème. Étant donné que la couleur rouge a plus de longueur d'onde que les trois couleurs, et que le vert est la couleur qui a non seulement moins de longueur d'onde que la couleur rouge, mais aussi le vert est la couleur qui donne un effet plus apaisant aux yeux.
Cela signifie que nous devons diminuer la contribution de la couleur rouge, et augmenter la contribution de la couleur verte, et mettre la contribution de la couleur bleue entre ces deux.
Donc, la nouvelle équation qui forme est:
Nouvelle image en niveaux de gris = ((0,3 * R) + (0,59 * G) + (0,11 * B)).
Selon cette équation, le rouge a contribué à 30%, le vert a contribué à 59%, ce qui est plus élevé dans les trois couleurs et le bleu à 11%.
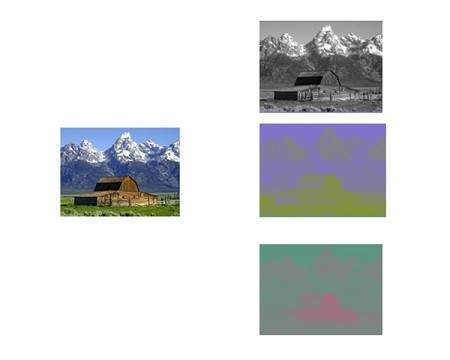
En appliquant cette équation à l'image, nous obtenons ceci
Image originale:

Image en niveaux de gris:

Explication
Comme vous pouvez le voir ici, l'image a maintenant été correctement convertie en niveaux de gris en utilisant la méthode pondérée. Par rapport au résultat de la méthode moyenne, cette image est plus lumineuse.
Conversion du signal analogique en signal numérique:
La sortie de la plupart des capteurs d'image est un signal analogique, et nous ne pouvons pas y appliquer de traitement numérique car nous ne pouvons pas le stocker. On ne peut pas le stocker car il nécessite une mémoire infinie pour stocker un signal qui peut avoir des valeurs infinies.
Nous devons donc convertir un signal analogique en un signal numérique.
Pour créer une image qui est numérique, nous devons convertir des données continues sous forme numérique. Cela se fait en deux étapes.
Sampling
Quantization
Nous allons discuter de l'échantillonnage maintenant, et la quantification sera discutée plus tard, mais pour l'instant, nous discuterons juste un peu de la différence entre ces deux et de la nécessité de ces deux étapes.
Idée basique:
L'idée de base de la conversion d'un signal analogique en son signal numérique est

pour convertir ses deux axes (x, y) en un format numérique.
Puisqu'une image est continue non seulement dans ses coordonnées (axe x), mais aussi dans son amplitude (axe y), la partie qui traite de la numérisation des coordonnées est appelée échantillonnage. Et la partie qui traite de la numérisation de l'amplitude est connue sous le nom de quantification.
Échantillonnage.
L'échantillonnage a déjà été introduit dans notre tutoriel d'introduction aux signaux et au système. Mais nous allons discuter ici plus.
Voici ce que nous avons discuté de l'échantillonnage.
Le terme échantillonnage fait référence à prélever des échantillons
Nous numérisons l'axe des x dans l'échantillonnage
Cela se fait sur une variable indépendante
Dans le cas de l'équation y = sin (x), cela se fait sur la variable x
Il est divisé en deux parties, échantillonnage ascendant et échantillonnage descendant

Si vous regardez la figure ci-dessus, vous verrez qu'il existe des variations aléatoires dans le signal. Ces variations sont dues au bruit. Lors de l'échantillonnage, nous réduisons ce bruit en prélevant des échantillons. Il est évident que plus d'échantillons que nous prenons, la qualité de l'image serait meilleure, le bruit serait plus supprimé et il en va de même vice versa.
Cependant, si vous effectuez un échantillonnage sur l'axe x, le signal n'est pas converti au format numérique, à moins que vous ne preniez également l'échantillonnage de l'axe y, ce que l'on appelle la quantification. Plus il y a d'échantillons signifie finalement que vous collectez plus de données, et en cas d'image, cela signifie plus de pixels.
Navire de relation avec des pixels
Puisqu'un pixel est le plus petit élément d'une image. Le nombre total de pixels dans une image peut être calculé comme suit
Pixels = nombre total de lignes * nombre total de colonnes.
Disons que nous avons un total de 25 pixels, cela signifie que nous avons une image carrée de 5 X 5. Ensuite, comme nous l'avons discuté ci-dessus dans l'échantillonnage, plus d'échantillons aboutissent finalement à plus de pixels. Cela signifie donc que de notre signal continu, nous avons prélevé 25 échantillons sur l'axe des x. Cela fait référence à 25 pixels de cette image.
Cela conduit à une autre conclusion que puisque le pixel est également la plus petite division d'un tableau CCD. Cela signifie donc qu'il a également une relation avec le tableau CCD, ce qui peut être expliqué comme suit.
Relation avec la matrice CCD
Le nombre de capteurs sur un réseau CCD est directement égal au nombre de pixels. Et puisque nous avons conclu que le nombre de pixels est directement égal au nombre d'échantillons, cela signifie que le nombre d'échantillons est directement égal au nombre de capteurs sur la matrice CCD.
Suréchantillonnage.
Au début, nous avons défini que l'échantillonnage est en outre catégorisé en deux types. Ce qui est un échantillonnage en hausse et en sous-échantillonnage. L'échantillonnage ascendant est également appelé suréchantillonnage.
Le suréchantillonnage a une application très profonde dans le traitement d'image qui est connue sous le nom de zoom.
Zoomer
Nous présenterons officiellement le zoom dans le prochain didacticiel, mais pour l'instant, nous expliquerons brièvement le zoom.
Le zoom fait référence à l'augmentation de la quantité de pixels, de sorte que lorsque vous zoomez sur une image, vous verrez plus de détails.
L'augmentation de la quantité de pixels se fait par suréchantillonnage. La seule façon de zoomer, ou d'augmenter les échantillons, est de zoomer optiquement, à travers le mouvement moteur de l'objectif, puis de capturer l'image. Mais nous devons le faire, une fois l'image capturée.
Il y a une différence entre le zoom et l'échantillonnage.
Le concept est le même, à savoir augmenter les échantillons. Mais la principale différence est que pendant que l'échantillonnage est effectué sur les signaux, le zoom est effectué sur l'image numérique.
Avant de définir la résolution des pixels, il est nécessaire de définir un pixel.
Pixel
Nous avons déjà défini un pixel dans notre tutoriel de concept de pixel, dans lequel nous définissons un pixel comme le plus petit élément d'une image. Nous avons également défini qu'un pixel peut stocker une valeur proportionnelle à l'intensité lumineuse à cet endroit particulier.
Maintenant que nous avons défini un pixel, nous allons définir ce qu'est la résolution.
Résolution
La résolution peut être définie de plusieurs manières. Tels que la résolution des pixels, la résolution spatiale, la résolution temporelle, la résolution spectrale. À partir de laquelle nous allons discuter de la résolution des pixels.
Vous avez probablement vu que dans les paramètres de votre ordinateur, vous avez une résolution d'écran de 800 x 600, 640 x 480, etc.
En résolution de pixels, le terme résolution fait référence au nombre total de pixels dans une image numérique. Par exemple. Si une image a M lignes et N colonnes, sa résolution peut être définie comme MX N.
Si nous définissons la résolution comme le nombre total de pixels, alors la résolution des pixels peut être définie avec un ensemble de deux nombres. Le premier nombre correspond à la largeur de l'image ou aux pixels sur les colonnes, et le deuxième nombre correspond à la hauteur de l'image ou aux pixels sur sa largeur.
On peut dire que plus la résolution des pixels est élevée, plus la qualité de l'image est élevée.
Nous pouvons définir la résolution en pixels d'une image comme 4500 X 5500.
Mégapixels
Nous pouvons calculer les mégapixels d'une caméra en utilisant la résolution des pixels.
Pixels de colonne (largeur) X pixels de ligne (hauteur) / 1 million.
La taille d'une image peut être définie par sa résolution en pixels.
Taille = résolution de pixel X bpp (bits par pixel)
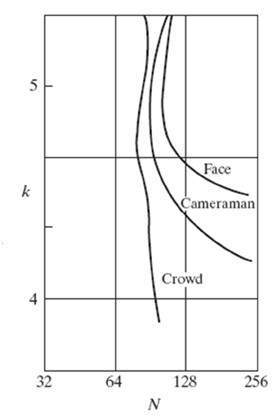
Calcul des mégapixels de la caméra
Disons que nous avons une image de dimension: 2500 X 3192.
Sa résolution en pixels = 2500 * 3192 = 7982350 octets.
En le divisant par 1 million = 7,9 = 8 mégapixels (environ).
Ratio d'aspect
Un autre concept important avec la résolution des pixels est le rapport hauteur / largeur.
Le rapport hauteur / largeur est le rapport entre la largeur d'une image et la hauteur d'une image. Il est généralement expliqué comme deux nombres séparés par deux points (8: 9). Ce rapport diffère dans différentes images et sur différents écrans. Les rapports hauteur / largeur courants sont:
1,33: 1, 1,37: 1, 1,43: 1, 1,50: 1, 1,56: 1, 1,66: 1, 1,75: 1, 1,78: 1, 1,85: 1, 2,00: 1, etc.
Avantage:
Le rapport hauteur / largeur maintient un équilibre entre l'apparence d'une image à l'écran, ce qui signifie qu'il maintient un rapport entre les pixels horizontaux et verticaux. Il ne laisse pas l'image se déformer lorsque le rapport hauteur / largeur est augmenté.
Par exemple:
Ceci est un exemple d'image, qui comporte 100 lignes et 100 colonnes. Si l'on souhaite faire est plus petit, et que la condition est que la qualité reste la même ou d'une autre manière l'image ne soit pas déformée, voici comment cela se passe.
Image originale:

Changer les lignes et les colonnes en conservant le rapport hauteur / largeur dans MS Paint.

Résultat

Image plus petite, mais avec le même équilibre.
Vous avez probablement vu des proportions dans les lecteurs vidéo, où vous pouvez ajuster la vidéo en fonction de la résolution de votre écran.
Recherche des dimensions de l'image à partir du rapport hauteur / largeur:
Le rapport hauteur / largeur nous dit beaucoup de choses. Avec le rapport hauteur / largeur, vous pouvez calculer les dimensions de l'image ainsi que la taille de l'image.
Par exemple
Si vous recevez une image avec un rapport hauteur / largeur de 6: 2 d'une image de résolution en pixels de 480000 pixels étant donné que l'image est une image en échelle de gris.
Et on vous demande de calculer deux choses.
Résoudre la résolution des pixels pour calculer les dimensions de l'image
Calculez la taille de l'image
Solution:
Donné:
Rapport hauteur / largeur: c: r = 6: 2
Résolution de pixel: c * r = 480000
Bits par pixel: image en niveaux de gris = 8 bpp
Trouver:
Nombre de lignes =?
Nombre de cols =?
Résolution de la première partie:

Résolution de la 2ème partie:
Taille = lignes * cols * bpp
Taille de l'image en bits = 400 * 1200 * 8 = 3840000 bits
Taille de l'image en octets = 480000 octets
Taille de l'image en kilo-octets = 48 ko (environ).
Dans ce didacticiel, nous allons présenter le concept de zoom et les techniques courantes utilisées pour zoomer une image.
Zoomer
Zoomer signifie simplement agrandir une image dans le sens où les détails de l'image sont devenus plus visibles et plus clairs. Le zoom sur une image a de nombreuses applications étendues allant du zoom à travers un objectif de caméra, au zoom d'une image sur Internet, etc.
Par exemple

est agrandi

Vous pouvez zoomer sur quelque chose en deux étapes différentes.
La première étape comprend le zoom avant de prendre une image particulière. C'est ce qu'on appelle le zoom de pré-traitement. Ce zoom implique du matériel et des mouvements mécaniques.
La deuxième étape consiste à effectuer un zoom une fois qu'une image a été capturée. Cela se fait grâce à de nombreux algorithmes différents dans lesquels nous manipulons des pixels pour zoomer sur la partie requise.
Nous en discuterons en détail dans le prochain tutoriel.
Zoom optique vs zoom numérique
Ces deux types de zoom sont pris en charge par les caméras.
Zoom optique:
Le zoom optique est réalisé en utilisant le mouvement de l'objectif de votre appareil photo. Un zoom optique est en fait un vrai zoom. Le résultat du zoom optique est bien meilleur que celui du zoom numérique. Dans le zoom optique, une image est agrandie par l'objectif de telle sorte que les objets de l'image semblent être plus proches de l'appareil photo. En zoom optique, l'objectif est physiquement étendu pour zoomer ou agrandir un objet.
Zoom numérique:
Le zoom numérique est essentiellement un traitement d'image dans un appareil photo. Lors d'un zoom numérique, le centre de l'image est agrandi et les bords de l'image sont rognés. En raison du centre agrandi, il semble que l'objet soit plus proche de vous.
Lors d'un zoom numérique, les pixels se dilatent, ce qui nuit à la qualité de l'image.
Le même effet du zoom numérique peut être observé après la prise de l'image via votre ordinateur à l'aide d'une boîte à outils / logiciel de traitement d'image, tel que Photoshop.
L'image suivante est le résultat d'un zoom numérique effectué par l'une des méthodes suivantes données ci-dessous dans les méthodes de zoom.

Maintenant que nous nous penchons sur le traitement d'image numérique, nous ne nous concentrerons pas sur la façon dont une image peut être zoomée optiquement à l'aide d'un objectif ou d'autres choses. Nous nous concentrerons plutôt sur les méthodes permettant de zoomer sur une image numérique.
Méthodes de zoom:
Bien qu'il existe de nombreuses méthodes qui font ce travail, nous allons discuter des plus courantes d'entre elles ici.
Ils sont listés ci-dessous.
Réplication de pixels ou (interpolation du plus proche voisin)
Méthode de maintien de l'ordre zéro
Zoomer K fois
Ces trois méthodes sont officiellement présentées dans le prochain tutoriel.
Dans ce tutoriel, nous allons présenter formellement trois méthodes de zoom qui ont été introduites dans le tutoriel d'Introduction au zoom.
Méthodes
Réplication de pixels ou (interpolation du plus proche voisin)
Méthode de maintien de l'ordre zéro
Zoomer K fois
Chacune des méthodes a ses propres avantages et inconvénients. Nous commencerons par discuter de la réplication des pixels.
Méthode 1: réplication des pixels:
Introduction:
Elle est également appelée interpolation du voisin le plus proche. Comme son nom l'indique, dans cette méthode, nous ne faisons que répliquer les pixels voisins. Comme nous l'avons déjà discuté dans le didacticiel de l'échantillonnage, ce zoom n'est rien d'autre qu'une augmentation de la quantité d'échantillons ou de pixels. Cet algorithme fonctionne sur le même principe.
Travail:
Dans cette méthode, nous créons de nouveaux pixels à partir des pixels déjà donnés. Chaque pixel est répliqué dans cette méthode n fois par ligne et par colonne et vous obtenez une image agrandie. C'est aussi simple que ça.
Par exemple:
si vous avez une image de 2 lignes et 2 colonnes et que vous souhaitez l'agrandir deux ou deux fois à l'aide de la réplication de pixels, voici comment procéder.
Pour une meilleure compréhension, l'image a été prise sous forme de matrice avec les valeurs de pixels de l'image.
| 1 | 2 |
| 3 | 4 |
L'image ci-dessus a deux lignes et deux colonnes, nous allons d'abord l'agrandir par ligne.
Zoom par ligne:
Lorsque nous l'agrandirons par ligne, nous copierons simplement les pixels des lignes dans sa nouvelle cellule adjacente.
Voici comment cela se ferait.
| 1 | 1 | 2 | 2 |
| 3 | 3 | 4 | 4 |
Comme vous pouvez le faire dans la matrice ci-dessus, chaque pixel est répliqué deux fois dans les lignes.
Zoom sur la taille de la colonne:
L'étape suivante consiste à répliquer chacun des pixels par colonne, que nous copierons simplement le pixel de la colonne dans sa nouvelle colonne adjacente ou simplement en dessous.
Voici comment cela se ferait.
| 1 | 1 | 2 | 2 |
| 1 | 1 | 2 | 2 |
| 3 | 3 | 4 | 4 |
| 3 | 3 | 4 | 4 |
New image size:
As it can be seen from the above example , that an original image of 2 rows and 2 columns has been converted into 4 rows and 4 columns after zooming. That means the new image has a dimensions of
(Original image rows * zooming factor, Original Image cols * zooming factor)
Advantage and disadvantage:
One of the advantage of this zooming technique is , it is very simple. You just have to copy the pixels and nothing else.
The disadvantage of this technique is that image got zoomed but the output is very blurry. And as the zooming factor increased , the image got more and more blurred. That would eventually result in fully blurred image.
Method 2: Zero order hold
Introduction
Zero order hold method is another method of zooming. It is also known as zoom twice. Because it can only zoom twice. We will see in the below example that why it does that.
Working
In zero order hold method , we pick two adjacent elements from the rows respectively and then we add them and divide the result by two, and place their result in between those two elements. We first do this row wise and then we do this column wise.
For example
Lets take an image of the dimensions of 2 rows and 2 columns and zoom it twice using zero order hold.
| 1 | 2 |
| 3 | 4 |
First we will zoom it row wise and then column wise.
Row wise zooming
| 1 | 1 | 2 |
| 3 | 3 | 4 |
As we take the first two numbers : (2 + 1) = 3 and then we divide it by 2, we get 1.5 which is approximated to 1. The same method is applied in the row 2.
Column wise zooming
| 1 | 1 | 2 |
| 2 | 2 | 3 |
| 3 | 3 | 4 |
We take two adjacent column pixel values which are 1 and 3. We add them and got 4. 4 is then divided by 2 and we get 2 which is placed in between them. The same method is applied in all the columns.
New image size
As you can see that the dimensions of the new image are 3 x 3 where the original image dimensions are 2 x 2. So it means that the dimensions of the new image are based on the following formula
(2(number of rows) minus 1) X (2(number of columns) minus 1)
Advantages and disadvantage.
One of the advantage of this zooming technique , that it does not create as blurry picture as compare to the nearest neighbor interpolation method. But it also has a disadvantage that it can only run on the power of 2. It can be demonstrated here.
Reason behind twice zooming:
Consider the above image of 2 rows and 2 columns. If we have to zoom it 6 times , using zero order hold method , we can not do it. As the formula shows us this.
It could only zoom in the power of 2 2,4,8,16,32 and so on.
Even if you try to zoom it, you can not. Because at first when you will zoom it two times, and the result would be same as shown in the column wise zooming with dimensions equal to 3x3. Then you will zoom it again and you will get dimensions equal to 5 x 5. Now if you will do it again, you will get dimensions equal to 9 x 9.
Whereas according to the formula of yours the answer should be 11x11. As (6(2) minus 1) X (6(2) minus 1) gives 11 x 11.
Method 3: K-Times zooming
Introduction:
K times is the third zooming method we are going to discuss. It is one of the most perfect zooming algorithm discussed so far. It caters the challenges of both twice zooming and pixel replication. K in this zooming algorithm stands for zooming factor.
Working:
It works like this way.
First of all , you have to take two adjacent pixels as you did in the zooming twice. Then you have to subtract the smaller from the greater one. We call this output (OP).
Divide the output(OP) with the zooming factor(K). Now you have to add the result to the smaller value and put the result in between those two values.
Add the value OP again to the value you just put and place it again next to the previous putted value. You have to do it till you place k-1 values in it.
Repeat the same step for all the rows and the columns , and you get a zoomed images.
For example:
Suppose you have an image of 2 rows and 3 columns , which is given below. And you have to zoom it thrice or three times.
| 15 | 30 | 15 |
| 30 | 15 | 30 |
K in this case is 3. K = 3.
The number of values that should be inserted is k-1 = 3-1 = 2.
Row wise zooming
Take the first two adjacent pixels. Which are 15 and 30.
Subtract 15 from 30. 30-15 = 15.
Divide 15 by k. 15/k = 15/3 = 5. We call it OP.(where op is just a name)
Add OP to lower number. 15 + OP = 15 + 5 = 20.
Add OP to 20 again. 20 + OP = 20 + 5 = 25.
We do that 2 times because we have to insert k-1 values.
Now repeat this step for the next two adjacent pixels. It is shown in the first table.
After inserting the values , you have to sort the inserted values in ascending order, so there remains a symmetry between them.
It is shown in the second table
Table 1.
| 15 | 20 | 25 | 30 | 20 | 25 | 15 |
| 30 | 20 | 25 | 15 | 20 | 25 | 30 |
Table 2.

Column wise zooming
The same procedure has to be performed column wise. The procedure include taking the two adjacent pixel values, and then subtracting the smaller from the bigger one. Then after that , you have to divide it by k. Store the result as OP. Add OP to smaller one, and then again add OP to the value that comes in first addition of OP. Insert the new values.
Here what you got after all that.
| 15 | 20 | 25 | 30 | 25 | 20 | 15 |
| 20 | 21 | 21 | 25 | 21 | 21 | 20 |
| 25 | 22 | 22 | 20 | 22 | 22 | 25 |
| 30 | 25 | 20 | 15 | 20 | 25 | 30 |
New image size
The best way to calculate the formula for the dimensions of a new image is to compare the dimensions of the original image and the final image. The dimensions of the original image were 2 X 3. And the dimensions of the new image are 4 x 7.
The formula thus is:
(K (number of rows minus 1) + 1) X (K (number of cols minus 1) + 1)
Advantages and disadvantages
The one of the clear advantage that k time zooming algorithm has that it is able to compute zoom of any factor which was the power of pixel replication algorithm , also it gives improved result (less blurry) which was the power of zero order hold method. So hence It comprises the power of the two algorithms.
The only difficulty this algorithm has that it has to be sort in the end , which is an additional step , and thus increases the cost of computation.
Image resolution
Image resolution can be defined in many ways. One type of it which is pixel resolution that has been discussed in the tutorial of pixel resolution and aspect ratio.
In this tutorial, we are going to define another type of resolution which is spatial resolution.
Spatial resolution:
Spatial resolution states that the clarity of an image cannot be determined by the pixel resolution. The number of pixels in an image does not matter.
Spatial resolution can be defined as the
smallest discernible detail in an image. (Digital Image Processing - Gonzalez, Woods - 2nd Edition)
Or in other way we can define spatial resolution as the number of independent pixels values per inch.
In short what spatial resolution refers to is that we cannot compare two different types of images to see that which one is clear or which one is not. If we have to compare the two images , to see which one is more clear or which has more spatial resolution , we have to compare two images of the same size.
For example:
You cannot compare these two images to see the clarity of the image.


Although both images are of the same person , but that is not the condition we are judging on. The picture on the left is zoomed out picture of Einstein with dimensions of 227 x 222. Whereas the picture on the right side has the dimensions of 980 X 749 and also it is a zoomed image. We cannot compare them to see that which one is more clear. Remember the factor of zoom does not matter in this condition, the only thing that matters is that these two pictures are not equal.
So in order to measure spatial resolution , the pictures below would server the purpose.


Vous pouvez maintenant comparer ces deux images. Les deux images ont les mêmes dimensions qui sont de 227 X 222. Maintenant, lorsque vous les comparez, vous verrez que l'image sur le côté gauche a plus de résolution spatiale ou elle est plus claire que l'image sur le côté droit. C'est parce que l'image de droite est une image floue.
Mesure de la résolution spatiale:
Puisque la résolution spatiale fait référence à la clarté, donc pour différents appareils, différentes mesures ont été prises pour la mesurer.
Par exemple:
Points par pouce
Lignes par pouce
Pixels par pouce
Ils sont discutés plus en détail dans le prochain tutoriel, mais une brève introduction a été donnée ci-dessous.
Points par pouce:
Les points par pouce ou DPI sont généralement utilisés dans les moniteurs.
Lignes par pouce:
Les lignes par pouce ou LPI sont généralement utilisées dans les imprimantes laser.
Pixel par pouce:
Le pixel par pouce ou PPI est une mesure pour différents appareils tels que les tablettes, les téléphones mobiles, etc.
Dans le tutoriel précédent sur la résolution spatiale, nous avons discuté de la brève introduction de PPI, DPI, LPI. Nous allons maintenant en discuter officiellement tous.
Pixels par pouce.
La densité de pixels ou pixels par pouce est une mesure de la résolution spatiale pour différents appareils, notamment les tablettes et les téléphones mobiles.
Plus le PPI est élevé, plus la qualité est élevée. Afin de mieux le comprendre, comment il a calculé. Permet de calculer le PPI d'un téléphone mobile.
Calcul des pixels par pouce (PPI) du Samsung Galaxy S4:

Le Samsung Galaxy S4 a un PPI ou une densité de pixels de 441. Mais comment est-il calculé?
Tout d'abord, nous allons théorème de Pythagore pour calculer la résolution diagonale en pixels.
Il peut être donné comme:

Où a et b sont les résolutions de hauteur et de largeur en pixels et c est la résolution diagonale en pixels.
Pour le Samsung galaxy s4, c'est 1080 x 1920 pixels.
Donc, mettre ces valeurs dans l'équation donne le résultat
C = 2202,90717
Maintenant, nous allons calculer le PPI
PPI = c / taille diagonale en pouces
La taille diagonale en pouces du Samsun galaxy s4 est de 5,0 pouces, ce qui peut être confirmé de n'importe où.
IPP = 2202,90717 / 5,0
PPI = 440,58
PPI = 441 (environ)
Cela signifie que la densité de pixels du Samsung galaxy s4 est de 441 PPI.
Points par pouce.
Le dpi est souvent lié au PPI, alors qu'il existe une différence entre les deux. Le DPI ou points par pouce est une mesure de la résolution spatiale des imprimantes. Dans le cas des imprimantes, le dpi signifie le nombre de points d'encre imprimés par pouce lorsqu'une image est imprimée à partir de l'imprimante.
N'oubliez pas qu'il n'est pas nécessaire que chaque pixel par pouce soit imprimé d'un point par pouce. Il peut y avoir plusieurs points par pouce utilisés pour imprimer un pixel. La raison derrière cela est que la plupart des imprimantes couleur utilisent le modèle CMJN. Les couleurs sont limitées. L'imprimante doit choisir parmi ces couleurs pour créer la couleur du pixel alors que sur PC, vous avez des centaines de milliers de couleurs.
Plus le dpi de l'imprimante est élevé, plus la qualité du document imprimé ou de l'image sur papier est élevée.
Habituellement, certaines imprimantes laser ont un dpi de 300 et d'autres 600 ou plus.
Lignes par pouce.
Lorsque le dpi fait référence aux points par pouce, la doublure par pouce fait référence aux lignes de points par pouce. La résolution de l'écran en demi-teinte est mesurée en lignes par pouce.
Le tableau suivant présente certaines des capacités de lignes par pouce des imprimantes.
| Imprimante | LPI |
|---|---|
| Impression d'écran | 45 à 65 lpi |
| Imprimante laser (300 dpi) | 65 lpp |
| Imprimante laser (600 dpi) | 85 à 105 lpp |
| Presse offset (papier journal) | 85 lpp |
| Presse offset (papier couché) | 85 à 185 lpp |
Résolution de l'image:
Résolution du niveau de gris:
La résolution du niveau de gris fait référence au changement prévisible ou déterministe des nuances ou des niveaux de gris d'une image.
En bref, la résolution du niveau de gris est égale au nombre de bits par pixel.
Nous avons déjà discuté des bits par pixel dans notre tutoriel sur les bits par pixel et les exigences de stockage d'image. Nous définirons brièvement bpp ici.
BPP:
Le nombre de couleurs différentes dans une image dépend de la profondeur de couleur ou des bits par pixel.
Mathématiquement:
La relation mathématique qui peut être établie entre la résolution du niveau de gris et les bits par pixel peut être donnée par.

Dans cette équation, L fait référence au nombre de niveaux de gris. Il peut également être défini comme les nuances de gris. Et k fait référence à bpp ou bits par pixel. Ainsi, l'augmentation de 2 à la puissance de bits par pixel est égale à la résolution du niveau de gris.
Par exemple:

L'image ci-dessus d'Einstein est une image en échelle de gris. Cela signifie que c'est une image avec 8 bits par pixel ou 8 bpp.
Maintenant, si nous devions calculer la résolution du niveau de gris, voici comment nous allons le faire.

Cela signifie que la résolution du niveau de gris est de 256. Ou d'une autre manière, nous pouvons dire que cette image a 256 nuances de gris différentes.
Plus le nombre de bits par pixel d'une image est élevé, plus sa résolution de niveau de gris est élevée.
Définition de la résolution du niveau de gris en termes de bpp:
Il n'est pas nécessaire qu'une résolution de niveau de gris soit uniquement définie en termes de niveaux. On peut également le définir en termes de bits par pixel.
Par exemple:
Si vous recevez une image de 4 bpp, et que vous êtes invité à calculer sa résolution de niveau de gris. Il y a deux réponses à cette question.
La première réponse est 16 niveaux.
La deuxième réponse est 4 bits.
Recherche de bpp à partir de la résolution du niveau de gris:
Vous pouvez également trouver les bits par pixels de la résolution de niveau de gris donnée. Pour cela, il suffit de tordre un peu la formule.
Équation 1.

Cette formule trouve les niveaux. Maintenant, si nous devions trouver les bits par pixel ou dans ce cas k, nous le changerons simplement comme ceci.
K = log base 2 (L) Équation (2)
Parce que dans la première équation, la relation entre les niveaux (L) et les bits par pixel (k) est exponentielle. Maintenant, nous devons l'inverser, et donc l'inverse de l'exponentionnel est log.
Prenons un exemple pour trouver des bits par pixel à partir de la résolution du niveau de gris.
Par exemple:
Si vous recevez une image de 256 niveaux. Quels sont les bits par pixel requis pour cela.
En mettant 256 dans l'équation, nous obtenons.
K = base logarithmique 2 (256)
K = 8.
La réponse est donc 8 bits par pixel.
Résolution et quantification du niveau de gris:
La quantification sera officiellement introduite dans le prochain tutoriel, mais ici nous allons simplement expliquer la relation entre la résolution du niveau de gris et la quantification.
La résolution du niveau de gris se trouve sur l'axe y du signal. Dans le tutoriel d'Introduction aux signaux et au système, nous avons étudié que la numérisation d'un signal analogique nécessite deux étapes. Échantillonnage et quantification.

L'échantillonnage se fait sur l'axe des x. Et la quantification se fait sur l'axe Y.
Cela signifie que la numérisation de la résolution du niveau de gris d'une image se fait en quantification.
Nous avons introduit la quantification dans notre tutoriel sur les signaux et le système. Nous allons formellement le relier aux images numériques dans ce tutoriel. Parlons d'abord un peu de la quantification.
Numériser un signal.
Comme nous l'avons vu dans les tutoriels précédents, la numérisation d'un signal analogique en un numérique nécessite deux étapes de base. Échantillonnage et quantification. L'échantillonnage se fait sur l'axe des x. C'est la conversion de l'axe x (valeurs infinies) en valeurs numériques.
La figure ci-dessous montre l'échantillonnage d'un signal.

Échantillonnage par rapport aux images numériques:
Le concept d'échantillonnage est directement lié au zoom. Plus vous prenez d'échantillons, plus vous obtenez de pixels. Le suréchantillonnage peut également être appelé zoom. Cela a été discuté dans le didacticiel d'échantillonnage et de zoom.
Mais l'histoire de la numérisation d'un signal ne s'arrête pas à l'échantillonnage aussi, il y a une autre étape impliquée qui est connue sous le nom de quantification.
Qu'est-ce que la quantification.
La quantification est opposée à l'échantillonnage. Cela se fait sur l'axe des y. Lorsque vous qunaitisez une image, vous divisez en fait un signal en quanta (partitions).
Sur l'axe x du signal, sont les valeurs de coordonnées, et sur l'axe y, nous avons des amplitudes. La numérisation des amplitudes est donc connue sous le nom de quantification.
Voici comment c'est fait

Vous pouvez voir sur cette image, que le signal a été quantifié en trois niveaux différents. Cela signifie que lorsque nous échantillonnons une image, nous recueillons en fait beaucoup de valeurs et, lors de la quantification, nous fixons des niveaux à ces valeurs. Cela peut être plus clair dans l'image ci-dessous.

Dans la figure montrée dans l'échantillonnage, bien que les échantillons aient été prélevés, mais ils s'étalaient toujours verticalement jusqu'à une plage continue de valeurs de niveau de gris. Dans la figure ci-dessus, ces valeurs verticales ont été quantifiées en 5 niveaux ou partitions différents. Allant de 0 noir à 4 blanc. Ce niveau peut varier en fonction du type d'image que vous souhaitez.
La relation de quantification avec les niveaux de gris a été discutée plus en détail ci-dessous.
Relation de la quantification avec la résolution du niveau de gris:
La figure quantifiée ci-dessus a 5 niveaux de gris différents. Cela signifie que l'image formée à partir de ce signal n'aurait que 5 couleurs différentes. Ce serait une image en noir et blanc plus ou moins avec quelques couleurs de gris. Maintenant, si vous souhaitez améliorer la qualité de l'image, il y a une chose que vous pouvez faire ici. C'est-à-dire pour augmenter les niveaux ou la résolution du niveau de gris. Si vous augmentez ce niveau à 256, cela signifie que vous avez une image en échelle de gris. Ce qui est bien mieux qu'une simple image en noir et blanc.
Maintenant 256, ou 5 ou quel que soit le niveau que vous choisissez est appelé niveau de gris. Rappelez-vous la formule dont nous avons discuté dans le didacticiel précédent sur la résolution du niveau de gris qui est

Nous avons discuté du fait que le niveau de gris peut être défini de deux manières. Quels étaient ces deux.
Niveau de gris = nombre de bits par pixel (BPP). (K dans l'équation)
Niveau de gris = nombre de niveaux par pixel.
Dans ce cas, nous avons un niveau de gris égal à 256. Si nous devons calculer le nombre de bits, nous mettrions simplement les valeurs dans l'équation. Dans le cas de 256 niveaux, nous avons 256 nuances de gris différentes et 8 bits par pixel, donc l'image serait une image en échelle de gris.
Réduire le niveau de gris
Maintenant, nous allons réduire les niveaux de gris de l'image pour voir l'effet sur l'image.
Par exemple:
Disons que vous avez une image de 8 bpp, qui a 256 niveaux différents. C'est une image en niveaux de gris et l'image ressemble à ceci.
256 niveaux de gris

Nous allons maintenant commencer à réduire les niveaux de gris. Nous allons d'abord réduire les niveaux de gris de 256 à 128.
128 niveaux de gris

Il n'y a pas beaucoup d'effet sur une image après avoir diminué les niveaux de gris à sa moitié. Permet de diminuer un peu plus.
64 niveaux de gris

Toujours pas beaucoup d'effet, réduisons alors les niveaux davantage.
32 niveaux de gris

Surpris de voir qu'il y a encore peu d'effet. C'est peut-être dû à la raison, que c'est l'image d'Einstein, mais réduisons davantage les niveaux.
16 niveaux de gris

Boum ici, on y va, l'image révèle enfin, qu'elle est effectuée par les niveaux.
8 niveaux de gris

4 niveaux de gris

Maintenant, avant de la réduire, encore deux 2 niveaux, vous pouvez facilement voir que l'image a été mal déformée en réduisant les niveaux de gris. Nous allons maintenant le réduire à 2 niveaux, ce qui n'est rien d'autre qu'un simple niveau en noir et blanc. Cela signifie que l'image serait une simple image en noir et blanc.
2 niveaux de gris

C'est le dernier niveau que nous pouvons atteindre, car si le réduire davantage, ce serait simplement une image noire, qui ne peut pas être interprétée.
Contour:
Il y a une observation intéressante ici, à mesure que nous réduisons le nombre de niveaux de gris, un type spécial d'effet commence à apparaître dans l'image, qui peut être vu clairement sur une image à 16 niveaux de gris. Cet effet est connu sous le nom de Contouring.
Courbes de préférence ISO:
La réponse à cet effet, c'est pourquoi il apparaît, réside dans les courbes de préférence Iso. Ils sont abordés dans notre prochain tutoriel sur les courbes de préférence de contour et Iso.
Qu'est-ce que le contouring?
Lorsque nous diminuons le nombre de niveaux de gris dans une image, certaines fausses couleurs ou contours commencent à apparaître sur une image. Cela a été montré dans notre dernier tutoriel de quantification.
Jetons un coup d'œil.
Considérez que nous avons une image de 8 bpp (une image en niveaux de gris) avec 256 nuances différentes de niveaux de gris ou de gris.

Cette image ci-dessus a 256 nuances de gris différentes. Maintenant, lorsque nous la réduisons à 128 et la réduisons encore à 64, l'image est plus ou moins la même. Mais quand on le réduit encore à 32 niveaux différents, on obtient une image comme celle-ci

Si vous regardez de plus près, vous constaterez que les effets commencent à apparaître sur l'image. Ces effets sont plus visibles lorsque nous la réduisons encore à 16 niveaux et que nous obtenons une image comme celle-ci.

Ces lignes, qui commencent à apparaître sur cette image, sont appelées contours qui sont très visibles dans l'image ci-dessus.
Augmentation et diminution du contouring
L'effet du contour augmente à mesure que nous réduisons le nombre de niveaux de gris et l'effet diminue lorsque nous augmentons le nombre de niveaux de gris. Ils sont tous les deux vice versa

CONTRE

Cela signifie plus de quantification, aura un effet sur plus de contournage et vice versa. Mais est-ce toujours le cas? La réponse est non. Cela dépend de quelque chose d'autre qui est discuté ci-dessous.
Courbes d'isopréférence
Une étude menée sur cet effet du niveau de gris et des contours, et les résultats ont été présentés dans le graphique sous la forme de courbes, appelées courbes de préférence Iso.
Le phénomène des courbes d'isopréférence montre que l'effet du contournage dépend non seulement de la diminution de la résolution du niveau de gris mais également du détail de l'image.
L'essence de l'étude est:
Si une image a plus de détails, l'effet de contournage commencerait à apparaître sur cette image plus tard, par rapport à une image qui a moins de détails, lorsque les niveaux de gris sont quantifiés.
Selon la recherche originale, les chercheurs ont pris ces trois images et elles font varier la résolution du niveau de gris, dans les trois images.
Les images étaient



Niveau de détail:
La première image n'a qu'un visage, et donc très moins de détails. La deuxième image a également d'autres objets dans l'image, tels que le caméraman, son appareil photo, le support de la caméra et les objets d'arrière-plan, etc. Alors que la troisième image a plus de détails que toutes les autres images.
Expérience:
La résolution du niveau de gris a varié dans toutes les images et le public a été invité à évaluer ces trois images de manière subjective. Après la notation, un graphique a été dessiné en fonction des résultats.
Résultat:
Le résultat a été dessiné sur le graphique. Chaque courbe du graphique représente une image. Les valeurs sur l'axe x représentent le nombre de niveaux de gris et les valeurs sur l'axe y représentent les bits par pixel (k).
Le graphique a été présenté ci-dessous.

D'après ce graphique, on peut voir que la première image qui était de visage, a été soumise à un contouring précoce puis toutes les deux autres images. La deuxième image, celle du caméraman, a été soumise à un contouring un peu après la première image lorsque ses niveaux de gris sont réduits. C'est parce qu'il a plus de détails que la première image. Et la troisième image a beaucoup fait l'objet de contournages après les deux premières images c'est-à-dire: après 4 bpp. C'est parce que cette image a plus de détails.
Conclusion:
Ainsi pour des images plus détaillées, les courbes d'isopréférence deviennent de plus en plus verticales. Cela signifie également que pour une image avec une grande quantité de détails, très peu de niveaux de gris sont nécessaires.
Dans les deux derniers tutoriels de Quantification et de contournage, nous avons vu que la réduction du niveau de gris d'une image réduit le nombre de couleurs nécessaires pour désigner une image. Si les niveaux de gris sont réduits de deux 2, l'image qui apparaît n'a pas beaucoup de résolution spatiale ou n'est pas très attrayante.
Dithering:
Le tramage est le processus par lequel nous créons des illusions de couleur qui ne sont pas présentes réellement. Cela se fait par la disposition aléatoire des pixels.
Par exemple. Considérez cette image.

Il s'agit d'une image avec uniquement des pixels en noir et blanc. Ses pixels sont disposés dans un ordre pour former une autre image illustrée ci-dessous. Notez que la disposition des pixels a été modifiée, mais pas la quantité de pixels.

Pourquoi Dithering?
Pourquoi avons-nous besoin de tramage, la réponse réside dans sa relation avec la quantification.
Dithering avec quantification.
Lorsque nous effectuons une quantification, jusqu'au dernier niveau, nous voyons que l'image qui arrive au dernier niveau (niveau 2) ressemble à ceci.

Maintenant, comme nous pouvons le voir sur l'image ici, que l'image n'est pas très claire, surtout si vous regardez le bras gauche et l'arrière de l'image de l'Einstein. De plus, cette image n'a pas beaucoup d'informations ou de détails sur l'Einstein.
Maintenant, si nous devions changer cette image en une image qui donne plus de détails que cela, nous devons effectuer un tramage.
Effectuer un tramage.
Tout d'abord, nous allons travailler sur le tri. Le tramage vise généralement à améliorer le seuillage. Pendant le maintien, les bords nets apparaissent là où les dégradés sont lisses dans une image.
En seuillage, nous choisissons simplement une valeur constante. Tous les pixels au-dessus de cette valeur sont considérés comme 1 et toutes les valeurs inférieures sont considérées comme 0.
Nous avons obtenu cette image après le seuillage.

Puisqu'il n'y a pas beaucoup de changement dans l'image, car les valeurs sont déjà 0 et 1 ou noir et blanc dans cette image.
Maintenant, nous effectuons un tramage aléatoire. C'est un arrangement aléatoire de pixels.

Nous avons une image qui donne plus de détails, mais son contraste est très faible.
Nous faisons donc un peu plus de tramage qui augmentera le contraste. L'image que nous avons obtenue est la suivante:

Maintenant, nous mélangeons les concepts de tramage aléatoire, avec le seuil et nous avons obtenu une image comme celle-ci.

Maintenant, vous voyez, nous avons obtenu toutes ces images en réarrangeant simplement les pixels d'une image. Ce réarrangement pourrait être aléatoire ou selon une certaine mesure.
Avant de discuter de l'utilisation des histogrammes dans le traitement d'image, nous allons d'abord examiner ce qu'est l'histogramme, comment il est utilisé, puis un exemple d'histogramme pour mieux comprendre l'histogramme.
Histogrammes:
Un histogramme est un graphique. Un graphique qui montre la fréquence de quoi que ce soit. Habituellement, l'histogramme a des barres qui représentent la fréquence d'apparition des données dans l'ensemble de données.
Un histogramme a deux axes l'axe des x et l'axe des y.
L'axe des x contient l'événement dont vous devez compter la fréquence.
L'axe y contient la fréquence.
Les différentes hauteurs de barre montrent différentes fréquences d'occurrence des données.
Habituellement, un histogramme ressemble à ceci.

Nous allons maintenant voir un exemple de cet histogramme est construit
Exemple:
Considérez une classe d'étudiants en programmation et vous leur enseignez Python.
À la fin du semestre, vous avez obtenu ce résultat qui est indiqué dans le tableau. Mais c'est très compliqué et ne montre pas votre résultat global de classe. Vous devez donc faire un histogramme de votre résultat, montrant la fréquence globale d'occurrence des notes dans votre classe. Voici comment vous allez le faire.
Feuille de résultats:
| Nom | Classe |
|---|---|
| John | UNE |
| Jack | ré |
| Charretier | B |
| Tommy | UNE |
| Lisa | C + |
| Derek | UNE- |
| À M | B + |
Histogramme de la feuille de résultats:
Maintenant, ce que vous allez faire, c'est que vous devez trouver ce qui se trouve sur les axes x et y.
Il y a une chose pour être sûr, que l'axe y contient la fréquence, donc ce qui vient sur l'axe x. L'axe X contient l'événement dont la fréquence doit être calculée. Dans ce cas, l'axe des x contient des notes.

Nous allons maintenant comment utiliser un histogramme dans une image.
Histogramme d'une image
L'histogramme d'une image, comme les autres histogrammes, montre également la fréquence. Mais un histogramme d'image montre la fréquence des valeurs d'intensité des pixels. Dans un histogramme d'image, l'axe des x montre les intensités du niveau de gris et l'axe des y montre la fréquence de ces intensités.
Par exemple:

L'histogramme de l'image ci-dessus de l'Einstein serait quelque chose comme ça

L'axe des x de l'histogramme montre la plage de valeurs de pixels. Comme il s'agit d'une image de 8 bpp, cela signifie qu'il contient 256 niveaux de gris ou nuances de gris. C'est pourquoi la plage de l'axe des x commence à 0 et se termine à 255 avec un écart de 50. Alors que sur l'axe des y, est le décompte de ces intensités.
Comme vous pouvez le voir sur le graphique, la plupart des barres à haute fréquence se trouvent dans la première moitié de la partie qui est la partie la plus sombre. Cela signifie que l'image que nous avons est plus sombre. Et cela peut être prouvé à partir de l'image aussi.
Applications des histogrammes:
Les histogrammes ont de nombreuses utilisations dans le traitement d'image. La première utilisation comme cela a également été discuté ci-dessus est l'analyse de l'image. Nous pouvons prédire une image en regardant simplement son histogramme. C'est comme regarder une radiographie d'un os d'un corps.
La deuxième utilisation de l'histogramme est à des fins de luminosité. Les histogrammes ont une large application dans la luminosité de l'image. Non seulement pour la luminosité, mais les histogrammes sont également utilisés pour régler le contraste d'une image.
Une autre utilisation importante de l'histogramme est d'égaliser une image.
Et le dernier mais non le moindre, l'histogramme a une large utilisation dans le seuillage. Ceci est principalement utilisé dans la vision par ordinateur.
Luminosité:
La luminosité est un terme relatif. Cela dépend de votre perception visuelle. Puisque la luminosité est un terme relatif, la luminosité peut être définie comme la quantité d'énergie produite par une source de lumière par rapport à la source à laquelle nous la comparons. Dans certains cas, nous pouvons facilement dire que l'image est lumineuse, et dans certains cas, ce n'est pas facile à percevoir.
Par exemple:
Jetez simplement un œil à ces deux images et comparez celle qui est la plus lumineuse.

Nous pouvons facilement voir que l'image de droite est plus lumineuse que l'image de gauche.
Mais si l'image de droite est rendue plus sombre que la première, alors nous pouvons dire que l'image de gauche est plus claire que celle de gauche.
Comment rendre une image plus lumineuse.
La luminosité peut être simplement augmentée ou diminuée par simple addition ou soustraction à la matrice d'image.
Considérez cette image noire de 5 lignes et 5 colonnes

Puisque nous savons déjà, que chaque image a une matrice derrière qui contient les valeurs de pixel. Cette matrice d'image est donnée ci-dessous.
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
Puisque toute la matrice est remplie de zéro et que l'image est beaucoup plus sombre.
Maintenant, nous allons le comparer avec une autre même image noire pour voir cette image devenir plus lumineuse ou non.

Les deux images sont toujours les mêmes, nous allons maintenant effectuer certaines opérations sur image1, grâce auxquelles elle devient plus lumineuse que la seconde.
Ce que nous allons faire, c'est que nous allons simplement ajouter une valeur de 1 à chacune des valeurs de matrice de l'image 1. Après avoir ajouté l'image 1, ce serait quelque chose comme ça.

Maintenant, nous allons le comparer à nouveau avec l'image 2 et voir toute différence.

Nous voyons que nous ne pouvons toujours pas dire quelle image est la plus lumineuse car les deux images se ressemblent.
Maintenant, ce que nous allons faire, c'est que nous allons ajouter 50 à chacune des valeurs matricielles de l'image 1 et voir ce que l'image est devenue.
La sortie est donnée ci-dessous.

Maintenant encore, nous allons le comparer avec l'image 2.

Maintenant vous pouvez voir que l'image 1 est légèrement plus lumineuse que l'image 2. Nous continuons, et ajoutons une autre valeur de 45 à sa matrice de l'image 1, et cette fois nous comparons à nouveau les deux images.

Maintenant, lorsque vous la comparez, vous pouvez voir que cette image1 est nettement plus lumineuse que l'image 2.
Même elle est plus lumineuse que l'ancienne image1. A ce stade, la matrice de l'image1 contient 100 à chaque index comme d'abord ajouter 5, puis 50, puis 45. Donc 5 + 50 + 45 = 100.
Contraste
Le contraste peut être simplement expliqué comme la différence entre l'intensité maximale et minimale des pixels d'une image.
Par exemple.
Considérez l'image finale1 en luminosité.

La matrice de cette image est:
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
La valeur maximale de cette matrice est de 100.
La valeur minimale de cette matrice est de 100.
Contraste = intensité maximale des pixels (soustraite de) l'intensité minimale des pixels
= 100 (soustrait de) 100
= 0
0 signifie que cette image a un contraste de 0.
Avant de discuter de ce qu'est la transformation d'image, nous discuterons de ce qu'est une transformation.
Transformation.
La transformation est une fonction. Une fonction qui mappe un ensemble à un autre ensemble après avoir effectué certaines opérations.
Système de traitement d'image numérique:
Nous avons déjà vu dans les tutoriels d'introduction qu'en traitement d'images numériques, nous développerons un système dont l'entrée serait une image et la sortie serait également une image. Et le système effectuerait un certain traitement sur l'image d'entrée et donnerait sa sortie sous forme d'image traitée. Il est montré ci-dessous.

Maintenant, la fonction appliquée à l'intérieur de ce système numérique qui traite une image et la convertit en sortie peut être appelée comme fonction de transformation.
Comme il montre la transformation ou la relation, comment une image1 est convertie en image2.
Transformation d'image.
Considérez cette équation
G (x, y) = T {f (x, y)}
Dans cette équation,
F (x, y) = image d'entrée sur laquelle la fonction de transformation doit être appliquée.
G (x, y) = l'image de sortie ou l'image traitée.
T est la fonction de transformation.
Cette relation entre l'image d'entrée et l'image de sortie traitée peut également être représentée par.
s = T (r)
où r est en fait la valeur de pixel ou l'intensité du niveau de gris de f (x, y) en tout point. Et s est la valeur de pixel ou l'intensité du niveau de gris de g (x, y) à tout moment.
La transformation de niveau de gris de base a été abordée dans notre didacticiel sur les transformations de niveau de gris de base.
Nous allons maintenant discuter de certaines des fonctions de transformation très basiques.
Exemples:
Considérez cette fonction de transformation.

Prenons le point r à 256 et le point p à 127. Considérez cette image comme une image d'un bpp. Cela signifie que nous n'avons que deux niveaux d'intensité qui sont 0 et 1. Dans ce cas, la transformation indiquée par le graphique peut être expliquée par.
Toutes les valeurs d'intensité de pixel inférieures à 127 (point p) sont égales à 0, ce qui signifie noir. Et toutes les valeurs d'intensité de pixel supérieures à 127 sont égales à 1, ce qui signifie blanc. Mais au point exact de 127, il y a un changement soudain de transmission, nous ne pouvons donc pas dire qu'à ce point exact, la valeur serait 0 ou 1.
Mathématiquement, cette fonction de transformation peut être désignée par:

Considérez une autre transformation comme celle-ci:

Maintenant, si vous regardez ce graphique particulier, vous verrez une ligne de transition droite entre l'image d'entrée et l'image de sortie.
Il montre que pour chaque pixel ou valeur d'intensité de l'image d'entrée, il y a une même valeur d'intensité de l'image de sortie. Cela signifie que l'image de sortie est une réplique exacte de l'image d'entrée.
Il peut être représenté mathématiquement par:
g (x, y) = f (x, y)
l'image d'entrée et de sortie serait dans ce cas sont montrées ci-dessous.

Le concept de base des histogrammes a été discuté dans le didacticiel d'Introduction aux histogrammes. Mais nous présenterons brièvement l'histogramme ici.
Histogramme:
L'histogramme n'est rien d'autre qu'un graphique qui montre la fréquence d'occurrence des données. Les histogrammes ont de nombreuses utilisations dans le traitement d'image, dont nous allons parler ici d'un utilisateur appelé glissement d'histogramme.
Histogramme glissant.
Dans le glissement d'histogramme, nous déplaçons simplement un histogramme complet vers la droite ou vers la gauche. En raison du décalage ou du glissement de l'histogramme vers la droite ou la gauche, un changement clair peut être vu dans l'image.Dans ce tutoriel, nous allons utiliser le glissement de l'histogramme pour manipuler la luminosité.
Le terme ie: Luminosité a été discuté dans notre tutoriel d'introduction à la luminosité et au contraste. Mais nous allons définir brièvement ici.
Luminosité:
La luminosité est un terme relatif. La luminosité peut être définie comme l'intensité de la lumière émise par une source lumineuse particulière.
Contraste:
Le contraste peut être défini comme la différence entre l'intensité maximale et minimale des pixels d'une image.
Histogrammes coulissants
Augmentation de la luminosité à l'aide du glissement de l'histogramme

L'histogramme de cette image a été montré ci-dessous.

Sur l'axe y de cet histogramme se trouvent la fréquence ou le nombre. Et sur l'axe x, nous avons des valeurs de niveau de gris. Comme vous pouvez le voir sur l'histogramme ci-dessus, les intensités de niveaux de gris dont le nombre est supérieur à 700 se situent dans la première moitié, ce qui signifie vers la partie plus noire. C'est pourquoi nous avons une image un peu plus sombre.
Afin de l'éclairer, nous allons faire glisser son histogramme vers la droite, ou vers une partie plus blanche. Pour ce faire, nous devons ajouter au moins une valeur de 50 à cette image. Parce que nous pouvons voir sur l'histogramme ci-dessus, que cette image a également 0 intensités de pixels, qui sont du noir pur. Donc, si nous ajoutons 0 à 50, nous déplacerons toutes les valeurs se trouvant à une intensité de 0 à 50 intensité et tout le reste des valeurs sera décalé en conséquence.
Faisons le.
Voici ce que nous avons obtenu après avoir ajouté 50 à chaque intensité de pixel.
L'image a été présentée ci-dessous.

Et son histogramme a été montré ci-dessous.

Permet de comparer ces deux images et leurs histogrammes pour voir ce que le changement doit avoir.

Conclusion:
Comme nous pouvons clairement le voir sur le nouvel histogramme, toutes les valeurs de pixels ont été décalées vers la droite et son effet peut être vu dans la nouvelle image.
Diminution de la luminosité à l'aide du glissement de l'histogramme
Maintenant, si nous réduisions la luminosité de cette nouvelle image à un point tel que l'ancienne image paraissait plus lumineuse, nous devions soustraire une certaine valeur à toute la matrice de la nouvelle image. La valeur que nous allons soustraire est 80. Parce que nous ajoutons déjà 50 à l'image d'origine et que nous avons une nouvelle image plus claire, maintenant si nous voulons la rendre plus sombre, nous devons en soustraire au moins plus de 50.
Et c'est ce que nous avons obtenu après avoir soustrait 80 de la nouvelle image.

Conclusion:
Il est clair à partir de l'histogramme de la nouvelle image que toutes les valeurs de pixels ont été décalées vers la droite et ainsi, il peut être validé à partir de l'image que la nouvelle image est plus sombre et que maintenant l'image d'origine est plus claire que cette nouvelle image.
L'un des autres avantages des histogrammes dont nous avons discuté dans notre tutoriel d'introduction aux histogrammes est l'amélioration du contraste.
Il existe deux méthodes pour améliorer le contraste. Le premier s'appelle l'étirement de l'histogramme qui augmente le contraste. Le second est appelé égalisation d'histogramme qui améliore le contraste et a été discuté dans notre tutoriel d'égalisation d'histogramme.
Avant de discuter de l'étirement de l'histogramme pour augmenter le contraste, nous définirons brièvement le contraste.
Contraste.
Le contraste est la différence entre l'intensité maximale et minimale des pixels.
Considérez cette image.

L'histogramme de cette image est présenté ci-dessous.

Maintenant, nous calculons le contraste à partir de cette image.
Contraste = 225.
Maintenant, nous allons augmenter le contraste de l'image.
Augmenter le contraste de l'image:
La formule pour étirer l'histogramme de l'image pour augmenter le contraste est

La formule nécessite de trouver l'intensité minimale et maximale des pixels multipliée par les niveaux de gris. Dans notre cas, l'image est de 8 bpp, donc les niveaux de gris sont de 256.
La valeur minimale est 0 et la valeur maximale est 225. La formule dans notre cas est donc

où f (x, y) désigne la valeur de chaque intensité de pixel. Pour chaque f (x, y) d'une image, nous calculerons cette formule.
Après cela, nous pourrons améliorer notre contraste.
L'image suivante apparaît après l'application de l'étirement de l'histogramme.

L'histogramme étiré de cette image a été montré ci-dessous.
Notez la forme et la symétrie de l'histogramme. L'histogramme est maintenant étiré ou, autrement, agrandi. Jetez-y un œil.

Dans ce cas, le contraste de l'image peut être calculé comme
Contraste = 240
On peut donc dire que le contraste de l'image est augmenté.
Remarque: cette méthode d'augmentation du contraste ne fonctionne pas toujours, mais elle échoue dans certains cas.
Échec de l'étirement de l'histogramme
Comme nous l'avons vu, l'algorithme échoue dans certains cas. Ces cas incluent des images avec quand il y a une intensité de pixel 0 et 255 sont présents dans l'image
Parce que lorsque les intensités de pixels 0 et 255 sont présentes dans une image, dans ce cas, elles deviennent l'intensité de pixel minimale et maximale qui ruine la formule comme celle-ci.
Formule originale

Mettre des valeurs de cas d'échec dans la formule:

Simplifier cette expression donne

Cela signifie que l'image de sortie est égale à l'image traitée. Cela signifie qu'aucun effet d'étirement de l'histogramme n'a été effectué sur cette image.
Les deux termes PMF et CDF appartiennent à la probabilité et aux statistiques. Maintenant, la question qui devrait se poser dans votre esprit est la suivante: pourquoi étudions-nous la probabilité? C'est parce que ces deux concepts de PMF et CDF vont être utilisés dans le prochain tutoriel d'égalisation d'histogramme. Donc, si vous ne savez pas comment calculer PMF et CDF, vous ne pouvez pas appliquer l'égalisation d'histogramme sur votre image
Qu'est-ce que PMF?
PMF signifie fonction de masse de probabilité. Comme son nom l'indique, il donne la probabilité de chaque nombre dans l'ensemble de données ou vous pouvez dire qu'il donne essentiellement le nombre ou la fréquence de chaque élément.
Comment PMF est calculé:
Nous calculerons le PMF de deux manières différentes. D'abord à partir d'une matrice, car dans le tutoriel suivant, nous devons calculer le PMF à partir d'une matrice, et une image n'est rien de plus qu'une matrice bidimensionnelle.
Ensuite, nous prendrons un autre exemple dans lequel nous calculerons PMF à partir de l'histogramme.
Considérez cette matrice.
| 1 | 2 | sept | 5 | 6 |
| sept | 2 | 3 | 4 | 5 |
| 0 | 1 | 5 | sept | 3 |
| 1 | 2 | 5 | 6 | sept |
| 6 | 1 | 0 | 3 | 4 |
Maintenant, si nous devions calculer le PMF de cette matrice, voici comment nous allons le faire.
Dans un premier temps, nous prendrons la première valeur de la matrice, puis nous compterons combien de temps cette valeur apparaîtra dans toute la matrice. Après le comptage, ils peuvent être représentés dans un histogramme ou dans un tableau comme celui-ci ci-dessous.
PMF
| 0 | 2 | 2/25 |
| 1 | 4 | 4/25 |
| 2 | 3 | 3/25 |
| 3 | 3 | 3/25 |
| 4 | 2 | 2/25 |
| 5 | 4 | 4/25 |
| 6 | 3 | 3/25 |
| sept | 4 | 4/25 |
Notez que la somme du nombre doit être égale au nombre total de valeurs.
Calcul du PMF à partir de l'histogramme

L'histogramme ci-dessus montre la fréquence des valeurs de niveau de gris pour une image de 8 bits par pixel.
Maintenant, si nous devons calculer son PMF, nous allons simplement regarder le nombre de chaque barre à partir de l'axe vertical, puis le diviser par le nombre total.
Voici donc le PMF de l'histogramme ci-dessus.

Une autre chose importante à noter dans l'histogramme ci-dessus est qu'il n'augmente pas de manière monotone. Donc, afin de l'augmenter de manière monotone, nous allons calculer son CDF.
Qu'est-ce que CDF?
CDF signifie fonction distributive cumulative. C'est une fonction qui calcule la somme cumulée de toutes les valeurs calculées par PMF. Il résume essentiellement le précédent.
Comment est-il calculé?
Nous calculerons CDF à l'aide d'un histogramme. Voici comment cela se fait. Considérez l'histogramme ci-dessus qui montre PMF.
Étant donné que cet histogramme n'augmente pas de manière monotone, il se développera de manière monotone.
Nous garderons simplement la première valeur telle quelle, puis dans la 2ème valeur, nous ajouterons la première et ainsi de suite.
Voici le CDF de la fonction PMF ci-dessus.

Maintenant, comme vous pouvez le voir sur le graphique ci-dessus, que la première valeur de PMF reste telle qu'elle est. La deuxième valeur de PMF est ajoutée à la première valeur et placée au-dessus de 128. La troisième valeur de PMF est ajoutée à la deuxième valeur de CDF, ce qui donne 110/110 qui est égal à 1.
Et maintenant aussi, la fonction se développe de manière monotone, condition nécessaire à l'égalisation d'histogramme.
Utilisation de PMF et CDF dans l'égalisation d'histogramme
Égalisation d'histogramme.
L'égalisation d'histogramme est abordée dans le didacticiel suivant, mais une brève introduction de l'égalisation d'histogramme est donnée ci-dessous.
L'égalisation d'histogramme est utilisée pour améliorer le contraste des images.
PMF et CDF sont tous deux utilisés dans l'égalisation d'histogramme comme décrit au début de ce didacticiel. Dans l'égalisation d'histogramme, la première et la deuxième étape sont PMF et CDF. Puisque dans l'égalisation d'histogramme, nous devons égaliser toutes les valeurs de pixel d'une image. Ainsi, PMF nous aide à calculer la probabilité de chaque valeur de pixel dans une image. Et CDF nous donne la somme cumulée de ces valeurs. Plus loin, ce CDF est multiplié par les niveaux, pour trouver les nouvelles intensités de pixels, qui sont mappées dans les anciennes valeurs, et votre histogramme est égalisé.
Nous avons déjà vu que le contraste peut être augmenté en utilisant l'étirement d'histogramme. Dans ce didacticiel, nous verrons comment l'égalisation d'histogramme peut être utilisée pour améliorer le contraste.
Avant d'effectuer l'égalisation d'histogramme, vous devez connaître deux concepts importants utilisés dans l'égalisation d'histogrammes. Ces deux concepts sont appelés PMF et CDF.
Ils sont abordés dans notre tutoriel de PMF et CDF. Veuillez les visiter afin de comprendre avec succès le concept d'égalisation d'histogramme.
Égalisation d'histogramme:
L'égalisation de l'histogramme est utilisée pour améliorer le contraste. Il n'est pas nécessaire que le contraste augmente toujours dans ce cas. Dans certains cas, l'égalisation de l'histogramme peut être pire. Dans ce cas, le contraste est diminué.
Permet de démarrer l'égalisation de l'histogramme en prenant cette image ci-dessous comme une image simple.
Image

Histogramme de cette image:
L'histogramme de cette image a été montré ci-dessous.

Nous allons maintenant y effectuer une égalisation de l'histogramme.
PMF:
Nous devons d'abord calculer la PMF (fonction de masse de probabilité) de tous les pixels de cette image. Si vous ne savez pas comment calculer PMF, veuillez consulter notre tutoriel de calcul PMF.
CDF:
Notre prochaine étape implique le calcul de CDF (fonction distributive cumulative). Encore une fois, si vous ne savez pas comment calculer CDF, veuillez visiter notre tutoriel de calcul CDF.
Calculer CDF en fonction des niveaux de gris
Considérons par exemple ceci, que le CDF calculé dans la deuxième étape ressemble à ceci.
| Valeur du niveau de gris | CDF |
|---|---|
| 0 | 0,11 |
| 1 | 0,22 |
| 2 | 0,55 |
| 3 | 0,66 |
| 4 | 0,77 |
| 5 | 0,88 |
| 6 | 0,99 |
| sept | 1 |
Ensuite, dans cette étape, vous multiplierez la valeur CDF par (Niveaux de gris (moins) 1).
Considérant que nous avons une image de 3 bpp. Alors le nombre de niveaux que nous avons est de 8. Et 1 soustrait 8 est 7. Nous multiplions donc CDF par 7. Voici ce que nous avons obtenu après multiplication.
| Valeur du niveau de gris | CDF | CDF * (Niveaux-1) |
|---|---|---|
| 0 | 0,11 | 0 |
| 1 | 0,22 | 1 |
| 2 | 0,55 | 3 |
| 3 | 0,66 | 4 |
| 4 | 0,77 | 5 |
| 5 | 0,88 | 6 |
| 6 | 0,99 | 6 |
| sept | 1 | sept |
Nous avons maintenant la dernière étape, dans laquelle nous devons mapper les nouvelles valeurs de niveau de gris en nombre de pixels.
Supposons que nos anciennes valeurs de niveaux de gris aient ce nombre de pixels.
| Valeur du niveau de gris | La fréquence |
|---|---|
| 0 | 2 |
| 1 | 4 |
| 2 | 6 |
| 3 | 8 |
| 4 | dix |
| 5 | 12 |
| 6 | 14 |
| sept | 16 |
Maintenant, si nous mappons nos nouvelles valeurs à, alors c'est ce que nous avons.
| Valeur du niveau de gris | Nouvelle valeur de niveau de gris | La fréquence |
|---|---|---|
| 0 | 0 | 2 |
| 1 | 1 | 4 |
| 2 | 3 | 6 |
| 3 | 4 | 8 |
| 4 | 5 | dix |
| 5 | 6 | 12 |
| 6 | 6 | 14 |
| sept | sept | 16 |
Maintenant, mappez ces nouvelles valeurs que vous êtes sur l'histogramme, et vous avez terminé.
Permet d'appliquer cette technique à notre image originale. Après l'application, nous avons obtenu l'image suivante et son histogramme suivant.
Image d'égalisation d'histogramme

Fonction distributive cumulative de cette image

Histogramme d'histogramme d'égalisation

Comparaison des histogrammes et des images

Conclusion
Comme vous pouvez le voir clairement sur les images, le nouveau contraste de l'image a été amélioré et son histogramme a également été égalisé. Il y a également une chose importante à noter ici que lors de l'égalisation de l'histogramme, la forme générale de l'histogramme change, alors que, comme dans l'étirement de l'histogramme, la forme globale de l'histogramme reste la même.
Nous avons discuté de certaines des transformations de base dans notre didacticiel sur la transformation de base. Dans ce didacticiel, nous examinerons certaines des transformations de base des niveaux de gris.
Amélioration d'images
L'amélioration d'une image offre un meilleur contraste et une image plus détaillée par rapport à une image non améliorée. L'amélioration de l'image a de très bonnes applications. Il est utilisé pour améliorer les images médicales, les images capturées par télédétection, les images du satellite, etc.
La fonction de transformation a été donnée ci-dessous
s = T (r)
où r sont les pixels de l'image d'entrée et s les pixels de l'image de sortie. T est une fonction de transformation qui mappe chaque valeur de r à chaque valeur de s. L'amélioration de l'image peut être effectuée par des transformations de niveaux de gris qui sont décrites ci-dessous.
Transformation du niveau de gris
Il existe trois transformations de niveau de gris de base.
Linear
Logarithmic
Loi de puissance
Le graphique général de ces transitions est présenté ci-dessous.

Transformation linéaire
Nous examinerons d'abord la transformation linéaire. La transformation linéaire comprend une identité simple et une transformation négative. La transformation d'identité a été discutée dans notre tutoriel sur la transformation d'image, mais une brève description de cette transformation a été donnée ici.
La transition d'identité est représentée par une ligne droite. Dans cette transition, chaque valeur de l'image d'entrée est directement mappée à chaque autre valeur de l'image de sortie. Cela donne la même image d'entrée et la même image de sortie. Et par conséquent est appelée transformation d'identité. Il a été montré ci-dessous

Transformation négative
La deuxième transformation linéaire est la transformation négative, qui est l'inverse de la transformation d'identité. En transformation négative, chaque valeur de l'image d'entrée est soustraite de L-1 et mappée sur l'image de sortie.
Le résultat est un peu comme ça.
Image d'entrée

Image de sortie

Dans ce cas, la transition suivante a été effectuée.
s = (L - 1) - r
puisque l'image d'entrée d'Einstein est une image de 8 bpp, donc le nombre de niveaux dans cette image est de 256. En mettant 256 dans l'équation, nous obtenons ceci
s = 255 - r
Ainsi, chaque valeur est soustraite de 255 et l'image de résultat a été affichée ci-dessus. Donc, ce qui se passe, c'est que les pixels plus clairs deviennent sombres et l'image plus sombre devient claire. Et il en résulte une image négative.
Cela a été montré dans le graphique ci-dessous.

Transformations logarithmiques:
La transformation logarithmique contient en outre deux types de transformation. Transformation de journal et transformation de journal inverse.
Transformation du journal
Les transformations du journal peuvent être définies par cette formule
s = c log (r + 1).
Où s et r sont les valeurs de pixel de la sortie et de l'image d'entrée et c est une constante. La valeur 1 est ajoutée à chacune des valeurs de pixel de l'image d'entrée car s'il y a une intensité de pixel de 0 dans l'image, alors log (0) est égal à l'infini. Donc 1 est ajouté, pour rendre la valeur minimale au moins 1.
Lors de la transformation du journal, les pixels sombres d'une image sont étendus par rapport aux valeurs de pixels supérieures. Les valeurs de pixels les plus élevées sont en quelque sorte compressées dans la transformation du journal. Cela entraîne une amélioration de l'image suivante.
La valeur de c dans la transformation du journal ajuste le type d'amélioration que vous recherchez.
Image d'entrée

Image de transformation du journal

La transformée log inverse est opposée à la transformée log.
Transformations du pouvoir - loi
Il existe deux autres transformations de la loi de puissance, qui incluent la nième transformation de puissance et la nième transformation de racine. Ces transformations peuvent être données par l'expression:
s = cr ^ γ
Ce symbole γ est appelé gamma, en raison de laquelle cette transformation est également appelée transformation gamma.
La variation de la valeur de γ fait varier la mise en valeur des images. Différents dispositifs d'affichage / moniteurs ont leur propre correction gamma, c'est pourquoi ils affichent leur image à une intensité différente.
Ce type de transformation est utilisé pour améliorer les images pour différents types de dispositifs d'affichage. Le gamma des différents appareils d'affichage est différent. Par exemple, le gamma du CRT se situe entre 1,8 et 2,5, ce qui signifie que l'image affichée sur le CRT est sombre.
Correction gamma.
s = cr ^ γ
s = cr ^ (1 / 2,5)
La même image mais avec des valeurs gamma différentes a été présentée ici.
Par exemple:
Gamma = 10

Gamma = 8

Gamma = 6

Ce didacticiel concerne l'un des concepts très importants de signaux et de système. Nous discuterons complètement de la convolution. Qu'Est-ce que c'est? Pourquoi ça? Que pouvons-nous faire avec?
Nous commencerons à discuter de la convolution à partir des bases du traitement d'image.
Qu'est-ce que le traitement d'image.
Comme nous l'avons vu dans l'introduction aux tutoriels de traitement d'image et dans le signal et le système, ce traitement d'image est plus ou moins l'étude des signaux et des systèmes car une image n'est rien d'autre qu'un signal bidimensionnel.
Nous avons également discuté du fait qu'en traitement d'image, nous développons un système dont l'entrée est une image et la sortie serait une image. Ceci est représenté sous forme d'image.

La boîte est celle illustrée dans la figure ci-dessus intitulée «Système de traitement d'image numérique» pourrait être considérée comme une boîte noire
Il peut être mieux représenté comme:

Où avons-nous atteint jusqu'à maintenant
Jusqu'à présent, nous avons discuté de deux méthodes importantes pour manipuler les images. Ou en d'autres termes, nous pouvons dire que notre boîte noire fonctionne de deux manières différentes jusqu'à présent.
Les deux manières différentes de manipuler les images étaient
Graphs (Histograms)

Cette méthode est connue sous le nom de traitement d'histogramme. Nous en avons discuté en détail dans les tutoriels précédents pour augmenter le contraste, l'amélioration de l'image, la luminosité, etc.
Transformation functions

Cette méthode est connue sous le nom de transformations, dans laquelle nous avons discuté de différents types de transformations et de certaines transformations de niveaux de gris
Une autre façon de traiter les images
Ici, nous allons discuter d'une autre méthode de traitement des images. Cette autre méthode est connue sous le nom de convolution. Habituellement, la boîte noire (système) utilisée pour le traitement d'image est un système LTI ou un système invariant dans le temps linéaire. Par linéaire, nous entendons un tel système où la sortie est toujours linéaire, ni logarithmique ni exposant ou autre. Et par invariant dans le temps, nous entendons un système qui reste le même pendant le temps.
Alors maintenant, nous allons utiliser cette troisième méthode. Il peut être représenté par.

Il peut être représenté mathématiquement de deux manières
g(x,y) = h(x,y) * f(x,y)
Cela peut être expliqué comme le «masque convolué avec une image».
Ou
g(x,y) = f(x,y) * h(x,y)
Cela peut être expliqué par «image convoluée avec masque».
Il y a deux façons de représenter cela car l'opérateur de convolution (*) est commutatif. Le h (x, y) est le masque ou le filtre.
Qu'est-ce que le masque?
Le masque est également un signal. Il peut être représenté par une matrice bidimensionnelle. Le masque est généralement de l'ordre de 1x1, 3x3, 5x5, 7x7. Un masque doit toujours être en nombre impair, car sinon, vous ne pouvez pas trouver le milieu du masque. Pourquoi avons-nous besoin de trouver le milieu du masque. La réponse se trouve ci-dessous, dans le sujet de, comment effectuer la convolution?
Comment effectuer la convolution?
Afin d'effectuer la convolution sur une image, les étapes suivantes doivent être prises.
Retourner le masque (horizontalement et verticalement) une seule fois
Faites glisser le masque sur l'image.
Multipliez les éléments correspondants puis ajoutez-les
Répétez cette procédure jusqu'à ce que toutes les valeurs de l'image aient été calculées.
Exemple de convolution
Faisons une convolution. L'étape 1 consiste à retourner le masque.
Masque:
Prenons notre masque pour être ceci.
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| sept | 8 | 9 |
Retourner le masque horizontalement
| 3 | 2 | 1 |
| 6 | 5 | 4 |
| 9 | 8 | sept |
Retourner le masque verticalement
| 9 | 8 | sept |
| 6 | 5 | 4 |
| 3 | 2 | 1 |
Image:
Considérons une image comme ceci
| 2 | 4 | 6 |
| 8 | dix | 12 |
| 14 | 16 | 18 |
Convolution
Masque de convolution sur l'image. C'est fait de cette manière. Placez le centre du masque sur chaque élément d'une image. Multipliez les éléments correspondants puis ajoutez-les, et collez le résultat sur l'élément de l'image sur lequel vous placez le centre du masque.

La boîte en rouge est le masque et les valeurs en orange sont les valeurs du masque. La zone de couleur noire et les valeurs appartiennent à l'image. Maintenant, pour le premier pixel de l'image, la valeur sera calculée comme
Premier pixel = (5 * 2) + (4 * 4) + (2 * 8) + (1 * 10)
= 10 + 16 + 16 + 10
= 52
Placez 52 dans l'image d'origine au premier index et répétez cette procédure pour chaque pixel de l'image.
Pourquoi la convolution
La convolution peut réaliser quelque chose que les deux méthodes précédentes de manipulation d'images ne peuvent pas réaliser. Ceux-ci incluent le flou, la netteté, la détection des contours, la réduction du bruit, etc.
Qu'est-ce qu'un masque.
Un masque est un filtre. Le concept de masquage est également connu sous le nom de filtrage spatial. Le masquage est également appelé filtrage. Dans ce concept, nous ne traitons que l'opération de filtrage qui est effectuée directement sur l'image.
Un exemple de masque a été montré ci-dessous
| -1 | 0 | 1 |
| -1 | 0 | 1 |
| -1 | 0 | 1 |
Qu'est-ce que le filtrage.
Le processus de filtrage est également connu sous le nom de convolution d'un masque avec une image. Comme ce processus est identique à la convolution, les masques de filtre sont également appelés masques de convolution.
Comment cela se fait.
Le processus général de filtrage et d'application de masques consiste à déplacer le masque de filtre d'un point à un autre dans une image. A chaque point (x, y) de l'image d'origine, la réponse d'un filtre est calculée par une relation prédéfinie. Toutes les valeurs des filtres sont prédéfinies et constituent une norme.
Types de filtres
En général, il existe deux types de filtres. L'un est appelé filtres linéaires ou filtres de lissage et d'autres sont appelés filtres de domaine fréquentiel.
Pourquoi des filtres sont-ils utilisés?
Les filtres sont appliqués sur l'image à des fins multiples. Les deux utilisations les plus courantes sont les suivantes:
Les filtres sont utilisés pour le flou et la réduction du bruit
Les filtres sont utilisés ou la détection des contours et la netteté
Flou et réduction du bruit:
Les filtres sont les plus couramment utilisés pour le flou et la réduction du bruit. Le flou est utilisé dans les étapes de pré-traitement, telles que la suppression de petits détails d'une image avant l'extraction de gros objets.
Masques pour flouter.
Les masques courants pour le flou sont.
Filtre de boîte
Filtre moyen pondéré
Dans le processus de flou, nous réduisons le contenu des bords d'une image et essayons de rendre les transitions entre les différentes intensités de pixels aussi lisses que possible.
La réduction du bruit est également possible à l'aide du flou.
Détection des contours et netteté:
Des masques ou des filtres peuvent également être utilisés pour la détection des contours d'une image et pour augmenter la netteté d'une image.
Que sont les bords.
Nous pouvons également dire que les changements soudains de discontinuités dans une image sont appelés bords. Les transitions significatives dans une image sont appelées bords. Une image avec des bords est illustrée ci-dessous.
Image originale.

Même image avec des bords

Une brève introduction du flou a été discutée dans notre précédent tutoriel sur le concept des masques, mais nous allons officiellement en discuter ici.
Flou
Dans le flou, nous floutons simplement une image. Une image semble plus nette ou plus détaillée si nous pouvons y percevoir correctement tous les objets et leurs formes. Par exemple. Une image avec un visage, semble claire lorsque nous sommes capables d'identifier les yeux, les oreilles, le nez, les lèvres, le front, etc. très clair. Cette forme d'un objet est due à ses bords. Ainsi, dans le flou, nous réduisons simplement le contenu des bords et rendons la transition d'une couleur à l'autre très fluide.
Flou vs zoom.
Vous avez peut-être vu une image floue lorsque vous effectuez un zoom sur une image. Lorsque vous effectuez un zoom sur une image à l'aide de la réplication de pixels et que le facteur de zoom est augmenté, vous voyez une image floue. Cette image a également moins de détails, mais ce n'est pas un vrai flou.
Parce que dans le zoom, vous ajoutez de nouveaux pixels à une image, qui augmentent le nombre total de pixels dans une image, alors qu'en flou, le nombre de pixels d'une image normale et d'une image floue reste le même.
Exemple courant d'image floue.

Types de filtres.
Le flou peut être obtenu de plusieurs manières. Les types courants de filtres utilisés pour effectuer un flou sont.
Filtre moyen
Filtre moyen pondéré
Filtre gaussien
Sur ces trois, nous allons discuter des deux premiers ici et le gaussien sera discuté plus tard dans les prochains tutoriels.
Filtre moyen.
Le filtre moyen est également appelé filtre Box et filtre moyen. Un filtre de moyenne a les propriétés suivantes.
Il doit être ordonné bizarrement
La somme de tous les éléments doit être 1
Tous les éléments doivent être identiques
Si nous suivons cette règle, alors pour un masque de 3x3. Nous obtenons le résultat suivant.
| 1/9 | 1/9 | 1/9 |
| 1/9 | 1/9 | 1/9 |
| 1/9 | 1/9 | 1/9 |
Puisqu'il s'agit d'un masque 3x3, cela signifie qu'il a 9 cellules. La condition selon laquelle toute la somme des éléments doit être égale à 1 peut être obtenue en divisant chaque valeur par 9. Comme
1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 = 9/9 = 1
Le résultat d'un masque de 3x3 sur une image est présenté ci-dessous.
Image originale:

Image floue

Peut-être que les résultats ne sont pas très clairs. Augmentons le flou. Le flou peut être augmenté en augmentant la taille du masque. Plus la taille du masque est grande, plus le flou est important. Parce qu'avec un masque plus grand, un plus grand nombre de pixels est pris en charge et une transition douce est définie.
Le résultat d'un masque de 5x5 sur une image est illustré ci-dessous.
Image originale:

Image floue:

De la même manière si nous augmentons le masque, le flou serait plus et les résultats sont affichés ci-dessous.
Le résultat d'un masque de 7x7 sur une image est illustré ci-dessous.
Image originale:

Image floue:

Le résultat d'un masque de 9x9 sur une image est illustré ci-dessous.
Image originale:

Image floue:

Le résultat d'un masque de 11x11 sur une image est illustré ci-dessous.
Image originale:

Image floue:

Filtre moyen pondéré.
Dans le filtre moyen pondéré, nous avons donné plus de poids à la valeur centrale. En raison de quoi la contribution du centre devient plus que le reste des valeurs. En raison du filtrage moyen pondéré, nous pouvons effectivement contrôler le flou.
Les propriétés du filtre moyen pondéré sont.
Il doit être ordonné bizarrement
La somme de tous les éléments doit être 1
Le poids de l'élément central doit être supérieur à tous les autres éléments
Filtre 1
| 1 | 1 | 1 |
| 1 | 2 | 1 |
| 1 | 1 | 1 |
Les deux propriétés sont satisfaites qui sont (1 et 3). Mais la propriété 2 n'est pas satisfaite. Donc, pour satisfaire cela, nous allons simplement diviser le filtre entier par 10, ou le multiplier par 1/10.
Filtre 2
| 1 | 1 | 1 |
| 1 | dix | 1 |
| 1 | 1 | 1 |
Facteur de division = 18.
Nous avons abordé brièvement la détection des contours dans notre tutoriel d'introduction aux masques. Nous discuterons formellement de la détection des bords ici.
Que sont les bords.
Nous pouvons également dire que les changements soudains de discontinuités dans une image sont appelés bords. Les transitions importantes dans une image sont appelées bords.
Types d'arêtes.
Généralement, les arêtes sont de trois types:
Bords horizontaux
Bords verticaux
Bords diagonaux
Pourquoi détecter les bords.
La plupart des informations de forme d'une image sont entourées de bords. Donc d'abord, nous détectons ces bords dans une image et en utilisant ces filtres, puis en améliorant les zones d'image qui contiennent des bords, la netteté de l'image augmentera et l'image deviendra plus claire.
Voici quelques-uns des masques pour la détection des contours dont nous parlerons dans les prochains didacticiels.
Opérateur Prewitt
Opérateur Sobel
Masques Robinson Compass
Masques Krisch Compass
Opérateur laplacien.
Ci-dessus, tous les filtres sont des filtres linéaires ou des filtres de lissage.
Opérateur Prewitt
L'opérateur Prewitt est utilisé pour détecter les arêtes horizontalement et verticalement.
Opérateur Sobel
L'opérateur sobel est très similaire à l'opérateur Prewitt. C'est également un masque dérivé et est utilisé pour la détection des contours. Il calcule également les arêtes dans le sens horizontal et vertical.
Masques Robinson Compass
Cet opérateur est également appelé masque de direction. Dans cet opérateur, nous prenons un masque et le faisons pivoter dans les 8 directions principales de la boussole pour calculer les arêtes de chaque direction.
Masques Kirsch Compass
Le masque de boussole de Kirsch est également un masque dérivé utilisé pour rechercher des arêtes. Le masque de Kirsch est également utilisé pour calculer les arêtes dans toutes les directions.
Opérateur laplacien.
L'opérateur laplacien est également un opérateur dérivé utilisé pour trouver les bords d'une image. Le laplacien est un masque dérivé du second ordre. Il peut être divisé en laplacien positif et en laplacien négatif.
Tous ces masques trouvent des arêtes. Certains trouvent horizontalement et verticalement, certains trouvent dans une seule direction et certains trouvent dans toutes les directions. Le concept suivant qui vient après cela est la netteté qui peut être effectuée une fois que les bords sont extraits de l'image
Affûtage:
La netteté est à l'opposé du flou. En floutage, nous réduisons le contenu des bords et en netteté, nous augmentons le contenu des bords. Donc, pour augmenter le contenu des bords d'une image, nous devons d'abord trouver les bords.
Les arêtes peuvent être trouvées par l'une des méthodes décrites ci-dessus en utilisant n'importe quel opérateur. Après avoir trouvé les bords, nous ajouterons ces bords sur une image et ainsi l'image aurait plus de bords, et elle aurait l'air plus nette.
C'est une façon d'accentuer une image.
L'image de netteté est illustrée ci-dessous.
Image originale

Image plus nette

L'opérateur Prewitt est utilisé pour la détection des contours dans une image. Il détecte deux types d'arêtes:
Bords horizontaux
Bords verticaux
Les bords sont calculés en utilisant la différence entre les intensités de pixels correspondantes d'une image. Tous les masques utilisés pour la détection des contours sont également appelés masques dérivés. Parce que comme nous l'avons déjà dit à plusieurs reprises dans cette série de tutoriels, cette image est également un signal, les changements dans un signal ne peuvent donc être calculés qu'en utilisant la différenciation. C'est pourquoi ces opérateurs sont également appelés opérateurs dérivés ou masques dérivés.
Tous les masques dérivés doivent avoir les propriétés suivantes:
Le signe opposé doit être présent dans le masque.
La somme du masque doit être égale à zéro.
Plus de poids signifie plus de détection des bords.
L'opérateur Prewitt nous fournit deux masques un pour détecter les bords dans la direction horizontale et un autre pour détecter les bords dans une direction verticale.
Direction verticale:
| -1 | 0 | 1 |
| -1 | 0 | 1 |
| -1 | 0 | 1 |
Le masque ci-dessus trouvera les bords dans la direction verticale et c'est parce que la colonne des zéros dans la direction verticale. Lorsque vous convoluerez ce masque sur une image, cela vous donnera les bords verticaux d'une image.
Comment ça fonctionne:
Lorsque nous appliquons ce masque sur l'image, ses bords verticaux proéminents. Il fonctionne simplement comme un dérivé de premier ordre et calcule la différence des intensités de pixels dans une région de bord. Comme la colonne centrale est de zéro, elle n'inclut pas les valeurs d'origine d'une image mais calcule plutôt la différence des valeurs de pixel droit et gauche autour de ce bord. Cela augmente l'intensité du bord et il devient amélioré par rapport à l'image d'origine.
Direction horizontale:
| -1 | -1 | -1 |
| 0 | 0 | 0 |
| 1 | 1 | 1 |
Le masque ci-dessus trouvera des bords dans la direction horizontale et c'est parce que la colonne des zéros est dans la direction horizontale. Lorsque vous convoluerez ce masque sur une image, les bords horizontaux de l'image seront proéminents.
Comment ça fonctionne:
Ce masque mettra en évidence les bords horizontaux d'une image. Il fonctionne également sur le principe du masque ci-dessus et calcule la différence entre les intensités de pixels d'un bord particulier. Comme la rangée centrale du masque est composée de zéros, elle n'inclut pas les valeurs originales du bord dans l'image mais calcule plutôt la différence des intensités de pixels au-dessus et au-dessous du bord particulier. Augmentant ainsi le changement soudain d'intensité et rendant le bord plus visible. Les deux masques ci-dessus suivent le principe du masque dérivé. Les deux masques ont un signe opposé et la somme des deux masques est égale à zéro. La troisième condition ne sera pas applicable dans cet opérateur car les deux masques ci-dessus sont normalisés et nous ne pouvons pas modifier la valeur qu'ils contiennent.
Il est maintenant temps de voir ces masques en action:
Exemple d'image:
Voici un exemple d'image sur lequel nous appliquerons au-dessus de deux masques un à la fois.

Après avoir appliqué le masque vertical:
Après avoir appliqué un masque vertical sur l'image d'échantillon ci-dessus, l'image suivante sera obtenue. Cette image contient des bords verticaux. Vous pouvez le juger plus correctement en comparant avec l'image des bords horizontaux.

Après avoir appliqué le masque horizontal:
Après avoir appliqué un masque horizontal sur l'image d'échantillon ci-dessus, l'image suivante sera obtenue.

Comparaison:
Comme vous pouvez le voir sur la première image sur laquelle nous appliquons un masque vertical, tous les bords verticaux sont plus visibles que l'image d'origine. De même, dans la deuxième image, nous avons appliqué le masque horizontal et, par conséquent, tous les bords horizontaux sont visibles. Ainsi, vous pouvez voir que nous pouvons détecter les bords horizontaux et verticaux d'une image.
L'opérateur sobel est très similaire à l'opérateur Prewitt. C'est également un masque dérivé et est utilisé pour la détection des contours. Comme l'opérateur Prewitt, l'opérateur sobel est également utilisé pour détecter deux types de bords dans une image:
Direction verticale
Direction horizontale
Différence avec l'opérateur Prewitt:
La principale différence est que dans l'opérateur sobel, les coefficients des masques ne sont pas fixes et ils peuvent être ajustés selon nos exigences à moins qu'ils ne violent aucune propriété des masques dérivés.
Voici le masque vertical de l'opérateur Sobel:
| -1 | 0 | 1 |
| -2 | 0 | 2 |
| -1 | 0 | 1 |
Ce masque fonctionne exactement de la même manière que le masque vertical de l'opérateur Prewitt. Il n'y a qu'une seule différence: les valeurs «2» et «-2» sont au centre de la première et de la troisième colonne. Lorsqu'il est appliqué sur une image, ce masque mettra en évidence les bords verticaux.
Comment ça fonctionne:
Lorsque nous appliquons ce masque sur l'image, ses bords verticaux proéminents. Il fonctionne simplement comme un dérivé de premier ordre et calcule la différence des intensités de pixels dans une région de bord.
Comme la colonne centrale est de zéro, elle n'inclut pas les valeurs d'origine d'une image mais calcule plutôt la différence des valeurs de pixel droit et gauche autour de ce bord. De plus, les valeurs centrales de la première et de la troisième colonne sont respectivement 2 et -2.
Cela donne plus de poids aux valeurs de pixel autour de la région de bord. Cela augmente l'intensité du bord et il devient amélioré par rapport à l'image d'origine.
Voici le masque horizontal de l'opérateur Sobel:
| -1 | -2 | -1 |
| 0 | 0 | 0 |
| 1 | 2 | 1 |
Le masque ci-dessus trouvera des bords dans la direction horizontale et c'est parce que la colonne des zéros est dans la direction horizontale. Lorsque vous convoluerez ce masque sur une image, les bords horizontaux de l'image seront proéminents. La seule différence est qu'il a 2 et -2 comme élément central de la première et de la troisième rangée.
Comment ça fonctionne:
Ce masque mettra en évidence les bords horizontaux d'une image. Il fonctionne également sur le principe du masque ci-dessus et calcule la différence entre les intensités de pixels d'un bord particulier. Comme la rangée centrale du masque est composée de zéros, elle n'inclut pas les valeurs originales du bord dans l'image mais calcule plutôt la différence des intensités de pixels au-dessus et au-dessous du bord particulier. Augmentant ainsi le changement soudain d'intensité et rendant le bord plus visible.
Il est maintenant temps de voir ces masques en action:
Exemple d'image:
Voici un exemple d'image sur lequel nous appliquerons au-dessus de deux masques un à la fois.

Après avoir appliqué le masque vertical:
Après avoir appliqué un masque vertical sur l'image d'échantillon ci-dessus, l'image suivante sera obtenue.

Après avoir appliqué le masque horizontal:
Après avoir appliqué un masque horizontal sur l'image d'échantillon ci-dessus, l'image suivante sera obtenue

Comparaison:
Comme vous pouvez le voir sur la première image sur laquelle nous appliquons un masque vertical, tous les bords verticaux sont plus visibles que l'image d'origine. De même, dans la deuxième image, nous avons appliqué le masque horizontal et, par conséquent, tous les bords horizontaux sont visibles.
Ainsi, vous pouvez voir que nous pouvons détecter les bords horizontaux et verticaux d'une image. De plus, si vous comparez le résultat de l'opérateur sobel avec l'opérateur Prewitt, vous constaterez que l'opérateur sobel trouve plus d'arêtes ou rend les arêtes plus visibles par rapport à l'opérateur Prewitt.
En effet, dans l'opérateur sobel, nous avons attribué plus de poids aux intensités de pixels autour des bords.
Appliquer plus de poids au masque
Maintenant, nous pouvons également voir que si nous appliquons plus de poids au masque, plus il aura d'arêtes pour nous. Aussi comme mentionné au début du tutoriel qu'il n'y a pas de coefficients fixes dans l'opérateur sobel, voici donc un autre opérateur pondéré
| -1 | 0 | 1 |
| -5 | 0 | 5 |
| -1 | 0 | 1 |
Si vous pouvez comparer le résultat de ce masque avec celui du masque vertical de Prewitt, il est clair que ce masque donnera plus d'arêtes par rapport à celui de Prewitt simplement parce que nous avons alloué plus de poids au masque.
Les masques de boussole Robinson sont un autre type de masque de dérivation utilisé pour la détection des contours. Cet opérateur est également appelé masque de direction. Dans cet opérateur, nous prenons un masque et le faisons pivoter dans les 8 directions principales de la boussole suivantes:
North
Nord Ouest
West
Sud ouest
South
Sud-est
East
Nord Est
Il n'y a pas de masque fixe. Vous pouvez prendre n'importe quel masque et vous devez le faire pivoter pour trouver des bords dans toutes les directions mentionnées ci-dessus. Tous les masques sont tournés sur les bases de direction de colonnes nulles.
Par exemple, voyons le masque suivant qui est dans la direction nord, puis faites-le pivoter pour créer tous les masques de direction.
Masque de direction nord
| -1 | 0 | 1 |
| -2 | 0 | 2 |
| -1 | 0 | 1 |
Masque de direction nord-ouest
| 0 | 1 | 2 |
| -1 | 0 | 1 |
| -2 | -1 | 0 |
Masque de direction ouest
| 1 | 2 | 1 |
| 0 | 0 | 0 |
| -1 | -2 | -1 |
Masque de direction sud-ouest
| 2 | 1 | 0 |
| 1 | 0 | -1 |
| 0 | -1 | -2 |
Masque de direction sud
| 1 | 0 | -1 |
| 2 | 0 | -2 |
| 1 | 0 | -1 |
Masque de direction sud-est
| 0 | -1 | -2 |
| 1 | 0 | -1 |
| 2 | 1 | 0 |
Masque de direction est
| -1 | -2 | -1 |
| 0 | 0 | 0 |
| 1 | 2 | 1 |
Masque de direction nord-est
| -2 | -1 | 0 |
| -1 | 0 | 1 |
| 0 | 1 | 2 |
Comme vous pouvez le voir, toutes les directions sont couvertes sur la base de la direction des zéros. Chaque masque vous donnera les bords sur sa direction. Voyons maintenant le résultat de l'ensemble des masques ci-dessus. Supposons que nous ayons un exemple d'image à partir de laquelle nous devons trouver tous les bords. Voici notre exemple d'image:
Exemple d'image:

Maintenant, nous allons appliquer tous les filtres ci-dessus sur cette image et nous obtenons le résultat suivant.
Bords de direction nord

Bords de direction nord-ouest

Bords de direction ouest

Bords de direction sud-ouest

Bords de direction sud

Bords de direction sud-est

Bords orientés est

Bords de direction nord-est

Comme vous pouvez le voir, en appliquant tous les masques ci-dessus, vous obtiendrez des bords dans toutes les directions. Le résultat dépend également de l'image. Supposons qu'il y ait une image, qui n'a pas de bords de direction nord-est, de sorte que le masque sera inefficace.
Le masque de boussole de Kirsch est également un masque dérivé utilisé pour rechercher des arêtes. C'est aussi comme si la boussole Robinson trouve des arêtes dans les huit directions d'une boussole. La seule différence entre les masques de boussole Robinson et kirsch est que chez Kirsch, nous avons un masque standard, mais chez Kirsch, nous changeons le masque selon nos propres exigences.
With the help of Kirsch Compass Masks we can find edges in the following eight directions.
North
North West
West
South West
South
South East
East
North East
We take a standard mask which follows all the properties of a derivative mask and then rotate it to find the edges.
For example let’s see the following mask which is in North Direction and then rotate it to make all the direction masks.
North Direction Mask
| -3 | -3 | 5 |
| -3 | 0 | 5 |
| -3 | -3 | 5 |
North West Direction Mask
| -3 | 5 | 5 |
| -3 | 0 | 5 |
| -3 | -3 | -3 |
West Direction Mask
| 5 | 5 | 5 |
| -3 | 0 | -3 |
| -3 | -3 | -3 |
South West Direction Mask
| 5 | 5 | -3 |
| 5 | 0 | -3 |
| -3 | -3 | -3 |
South Direction Mask
| 5 | -3 | -3 |
| 5 | 0 | -3 |
| 5 | -3 | -3 |
South East Direction Mask
| -3 | -3 | -3 |
| 5 | 0 | -3 |
| 5 | 5 | -3 |
East Direction Mask
| -3 | -3 | -3 |
| -3 | 0 | -3 |
| 5 | 5 | 5 |
North East Direction Mask
| -3 | -3 | -3 |
| -3 | 0 | 5 |
| -3 | 5 | 5 |
As you can see that all the directions are covered and each mask will give you the edges of its own direction. Now to help you better understand the concept of these masks we will apply it on a real image. Suppose we have a sample picture from which we have to find all the edges. Here is our sample picture:
Sample Picture

Now we will apply all the above filters on this image and we get the following result.
North Direction Edges

North West Direction Edges

West Direction Edges

South West Direction Edges

South Direction Edges

South East Direction Edges

East Direction Edges

North East Direction Edges

As you can see that by applying all the above masks you will get edges in all the direction. Result is also depends on the image. Suppose there is an image, which do not have any North East direction edges so then that mask will be ineffective.
Laplacian Operator is also a derivative operator which is used to find edges in an image. The major difference between Laplacian and other operators like Prewitt, Sobel, Robinson and Kirsch is that these all are first order derivative masks but Laplacian is a second order derivative mask. In this mask we have two further classifications one is Positive Laplacian Operator and other is Negative Laplacian Operator.
Another difference between Laplacian and other operators is that unlike other operators Laplacian didn’t take out edges in any particular direction but it take out edges in following classification.
Inward Edges
Outward Edges
Let’s see that how Laplacian operator works.
Positive Laplacian Operator:
In Positive Laplacian we have standard mask in which center element of the mask should be negative and corner elements of mask should be zero.
| 0 | 1 | 0 |
| 1 | -4 | 1 |
| 0 | 1 | 0 |
Positive Laplacian Operator is use to take out outward edges in an image.
Negative Laplacian Operator:
In negative Laplacian operator we also have a standard mask, in which center element should be positive. All the elements in the corner should be zero and rest of all the elements in the mask should be -1.
| 0 | -1 | 0 |
| -1 | 4 | -1 |
| 0 | -1 | 0 |
Negative Laplacian operator is use to take out inward edges in an image
How it works:
Laplacian is a derivative operator; its uses highlight gray level discontinuities in an image and try to deemphasize regions with slowly varying gray levels. This operation in result produces such images which have grayish edge lines and other discontinuities on a dark background. This produces inward and outward edges in an image
The important thing is how to apply these filters onto image. Remember we can’t apply both the positive and negative Laplacian operator on the same image. we have to apply just one but the thing to remember is that if we apply positive Laplacian operator on the image then we subtract the resultant image from the original image to get the sharpened image. Similarly if we apply negative Laplacian operator then we have to add the resultant image onto original image to get the sharpened image.
Let’s apply these filters onto an image and see how it will get us inward and outward edges from an image. Suppose we have a following sample image.
Sample Image

After applying Positive Laplacian Operator:
After applying positive Laplacian operator we will get the following image.

After applying Negative Laplacian Operator:
After applying negative Laplacian operator we will get the following image.

We have deal with images in many domains. Now we are processing signals (images) in frequency domain. Since this Fourier series and frequency domain is purely mathematics , so we will try to minimize that math’s part and focus more on its use in DIP.
Frequency domain analysis
Till now , all the domains in which we have analyzed a signal , we analyze it with respect to time. But in frequency domain we don’t analyze signal with respect to time , but with respect of frequency.
Difference between spatial domain and frequency domain.
In spatial domain , we deal with images as it is. The value of the pixels of the image change with respect to scene. Whereas in frequency domain , we deal with the rate at which the pixel values are changing in spatial domain.
For simplicity , Let’s put it this way.
Spatial domain

In simple spatial domain , we directly deal with the image matrix. Whereas in frequency domain , we deal an image like this.
Frequency Domain
We first transform the image to its frequency distribution. Then our black box system perform what ever processing it has to performed , and the output of the black box in this case is not an image , but a transformation. After performing inverse transformation , it is converted into an image which is then viewed in spatial domain.
It can be pictorially viewed as

Here we have used the word transformation. What does it actually mean?
Transformation.
A signal can be converted from time domain into frequency domain using mathematical operators called transforms. There are many kind of transformation that does this. Some of them are given below.
Fourier Series
Fourier transformation
Laplace transform
Z transform
Out of all these , we will thoroughly discuss Fourier series and Fourier transformation in our next tutorial.
Frequency components
Any image in spatial domain can be represented in a frequency domain. But what do this frequencies actually mean.
We will divide frequency components into two major components.
High frequency components
High frequency components correspond to edges in an image.
Low frequency components
Low frequency components in an image correspond to smooth regions.
In the last tutorial of Frequency domain analysis, we discussed that Fourier series and Fourier transform are used to convert a signal to frequency domain.
Fourier
Fourier was a mathematician in 1822. He give Fourier series and Fourier transform to convert a signal into frequency domain.
Fourier Series
Fourier series simply states that , periodic signals can be represented into sum of sines and cosines when multiplied with a certain weight.It further states that periodic signals can be broken down into further signals with the following properties.
The signals are sines and cosines
The signals are harmonics of each other
It can be pictorially viewed as

In the above signal , the last signal is actually the sum of all the above signals. This was the idea of the Fourier.
How it is calculated.
Since as we have seen in the frequency domain , that in order to process an image in frequency domain , we need to first convert it using into frequency domain and we have to take inverse of the output to convert it back into spatial domain. That’s why both Fourier series and Fourier transform has two formulas. One for conversion and one converting it back to the spatial domain.
Fourier series
The Fourier series can be denoted by this formula.

The inverse can be calculated by this formula.

Fourier transform
The Fourier transform simply states that that the non periodic signals whose area under the curve is finite can also be represented into integrals of the sines and cosines after being multiplied by a certain weight.
The Fourier transform has many wide applications that include , image compression (e.g JPEG compression) , filtrering and image analysis.
Difference between Fourier series and transform
Although both Fourier series and Fourier transform are given by Fourier , but the difference between them is Fourier series is applied on periodic signals and Fourier transform is applied for non periodic signals
Which one is applied on images.
Now the question is that which one is applied on the images , the Fourier series or the Fourier transform. Well , the answer to this question lies in the fact that what images are. Images are non – periodic. And since the images are non periodic , so Fourier transform is used to convert them into frequency domain.
Discrete fourier transform.
Since we are dealing with images, and infact digital images , so for digital images we will be working on discrete fourier transform

Consider the above Fourier term of a sinusoid. It include three things.
Spatial Frequency
Magnitude
Phase
The spatial frequency directly relates with the brightness of the image. The magnitude of the sinusoid directly relates with the contrast. Contrast is the difference between maximum and minimum pixel intensity. Phase contains the color information.
The formula for 2 dimensional discrete Fourier transform is given below.

The discrete Fourier transform is actually the sampled Fourier transform, so it contains some samples that denotes an image. In the above formula f(x,y) denotes the image , and F(u,v) denotes the discrete Fourier transform. The formula for 2 dimensional inverse discrete Fourier transform is given below.

The inverse discrete Fourier transform converts the Fourier transform back to the image
Consider this signal.
Now we will see an image , whose we will calculate FFT magnitude spectrum and then shifted FFT magnitude spectrum and then we will take Log of that shifted spectrum.
Original Image

The Fourier transform magnitude spectrum

The Shifted Fourier transform

The Shifted Magnitude Spectrum

In the last tutorial , we discussed about the images in frequency domain. In this tutorial , we are going to define a relationship between frequency domain and the images(spatial domain).
For example:
Consider this example.

The same image in the frequency domain can be represented as.

Now what’s the relationship between image or spatial domain and frequency domain. This relationship can be explained by a theorem which is called as Convolution theorem.
Convolution Theorem
The relationship between the spatial domain and the frequency domain can be established by convolution theorem.
The convolution theorem can be represented as.

It can be stated as the convolution in spatial domain is equal to filtering in frequency domain and vice versa.
The filtering in frequency domain can be represented as following:

The steps in filtering are given below.
At first step we have to do some pre – processing an image in spatial domain, means increase its contrast or brightness
Then we will take discrete Fourier transform of the image
Then we will center the discrete Fourier transform , as we will bring the discrete Fourier transform in center from corners
Then we will apply filtering , means we will multiply the Fourier transform by a filter function
Then we will again shift the DFT from center to the corners
Last step would be take to inverse discrete Fourier transform , to bring the result back from frequency domain to spatial domain
And this step of post processing is optional , just like pre processing , in which we just increase the appearance of image.
Filters
The concept of filter in frequency domain is same as the concept of a mask in convolution.
After converting an image to frequency domain, some filters are applied in filtering process to perform different kind of processing on an image. The processing include blurring an image , sharpening an image e.t.c.
The common type of filters for these purposes are:
Ideal high pass filter
Ideal low pass filter
Gaussian high pass filter
Gaussian low pass filter
In the next tutorial, we will discuss about filter in detail.
In the last tutorial , we briefly discuss about filters. In this tutorial we will thoroughly discuss about them. Before discussing about let’s talk about masks first. The concept of mask has been discussed in our tutorial of convolution and masks.
Blurring masks vs derivative masks.
We are going to perform a comparison between blurring masks and derivative masks.
Blurring masks:
A blurring mask has the following properties.
All the values in blurring masks are positive
The sum of all the values is equal to 1
The edge content is reduced by using a blurring mask
As the size of the mask grow, more smoothing effect will take place
Derrivative masks:
A derivative mask has the following properties.
A derivative mask have positive and as well as negative values
The sum of all the values in a derivative mask is equal to zero
The edge content is increased by a derivative mask
As the size of the mask grows , more edge content is increased
Relationship between blurring mask and derivative mask with high pass filters and low pass filters.
The relationship between blurring mask and derivative mask with a high pass filter and low pass filter can be defined simply as.
Blurring masks are also called as low pass filter
Derivative masks are also called as high pass filter
High pass frequency components and Low pass frequency components
The high pass frequency components denotes edges whereas the low pass frequency components denotes smooth regions.
Ideal low pass and Ideal High pass filters
This is the common example of low pass filter.

When one is placed inside and the zero is placed outside , we got a blurred image. Now as we increase the size of 1, blurring would be increased and the edge content would be reduced.
This is a common example of high pass filter.

When 0 is placed inside, we get edges , which gives us a sketched image. An ideal low pass filter in frequency domain is given below

The ideal low pass filter can be graphically represented as

Now let’s apply this filter to an actual image and let’s see what we got.
Sample image.

Image in frequency domain

Applying filter over this image

Resultant Image

With the same way , an ideal high pass filter can be applied on an image. But obviously the results would be different as , the low pass reduces the edged content and the high pass increase it.
Gaussian Low pass and Gaussian High pass filter
Gaussian low pass and Gaussian high pass filter minimize the problem that occur in ideal low pass and high pass filter.
This problem is known as ringing effect. This is due to reason because at some points transition between one color to the other cannot be defined precisely, due to which the ringing effect appears at that point.
Have a look at this graph.

This is the representation of ideal low pass filter. Now at the exact point of Do , you cannot tell that the value would be 0 or 1. Due to which the ringing effect appears at that point.
So in order to reduce the effect that appears is ideal low pass and ideal high pass filter , the following Gaussian low pass filter and Gaussian high pass filter is introduced.
Gaussian Low pass filter
The concept of filtering and low pass remains the same, but only the transition becomes different and become more smooth.
The Gaussian low pass filter can be represented as

Note the smooth curve transition, due to which at each point, the value of Do , can be exactly defined.
Gaussian high pass filter
Gaussian high pass filter has the same concept as ideal high pass filter , but again the transition is more smooth as compared to the ideal one.
In this tutorial, we are going to talk about color spaces.
What are color spaces?
Color spaces are different types of color modes, used in image processing and signals and system for various purposes. Some of the common color spaces are:
RGB
CMY’K
Y’UV
YIQ
Y’CbCr
HSV
RGB

RGB is the most widely used color space , and we have already discussed it in the past tutorials. RGB stands for red green and blue.
What RGB model states , that each color image is actually formed of three different images. Red image , Blue image , and black image. A normal grayscale image can be defined by only one matrix, but a color image is actually composed of three different matrices.
One color image matrix = red matrix + blue matrix + green matrix
This can be best seen in this example below.

Applications of RGB
The common applications of RGB model are
Cathode ray tube (CRT)
Liquid crystal display (LCD)
Plasma Display or LED display such as a television
A compute monitor or a large scale screen
CMYK

RGB to CMY conversion
The conversion from RGB to CMY is done using this method.

Consider you have an color image , means you have three different arrays of RED , GREEN and BLUE. Now if you want to convert it into CMY , here’s what you have to do. You have to subtract it by the maximum number of levels – 1. Each matrix is subtracted and its respective CMY matrix is filled with result.
Y’UV
Y’UV defines a color space in terms of one luma (Y’) and two chrominance (UV) components. The Y’UV color model is used in the following composite color video standards.
NTSC ( National Television System Committee)
PAL (Phase Alternating Line)
SECAM (Sequential couleur a amemoire, French for “sequential color with memory)

Y’CbCr
Y’CbCr color model contains Y’ , the luma component and cb and cr are the blue-differnece and red difference chroma components.
It is not an absolute color space. It is mainly used for digital systems
Ses applications courantes incluent la compression JPEG et MPEG.
Y'UV est souvent utilisé comme terme pour Y'CbCr, mais ce sont des formats totalement différents. La principale différence entre ces deux éléments est que le premier est analogique tandis que le second est numérique.

Dans notre dernier tutoriel sur la compression d'images, nous discutons de certaines des techniques utilisées pour la compression
Nous allons discuter de la compression JPEG qui est une compression avec perte, car certaines données sont finalement perdues.
Voyons d'abord ce qu'est la compression d'image.
Compression d'image
La compression d'image est la méthode de compression des données sur les images numériques.
L'objectif principal de la compression d'image est:
Stockez les données sous une forme efficace
Transmettez les données sous une forme efficace
La compression d'image peut être avec ou sans perte.
Compression JPEG
JPEG est l'acronyme de Joint Photographic Experts Group. Il s'agit du premier standard international de compression d'images. Il est largement utilisé aujourd'hui. Cela peut être aussi bien avec perte que sans perte. Mais la technique dont nous allons parler ici aujourd'hui est la technique de compression avec perte.
Comment fonctionne la compression jpeg:
La première étape consiste à diviser une image en blocs, chacun ayant des dimensions de 8 x 8.

Pour mémoire, disons que cette image 8x8 contient les valeurs suivantes.

La plage des intensités de pixels va maintenant de 0 à 255. Nous allons changer la plage de -128 à 127.
La soustraction de 128 de chaque valeur de pixel donne une valeur de pixel de -128 à 127. Après avoir soustrait 128 de chaque valeur de pixel, nous avons obtenu les résultats suivants.

Nous allons maintenant calculer en utilisant cette formule.

Le résultat en est stocké dans une matrice disons A (j, k).
Il existe une matrice standard qui est utilisée pour calculer la compression JPEG, qui est donnée par une matrice appelée matrice de luminance.
Cette matrice est donnée ci-dessous

Appliquer la formule suivante

Nous avons obtenu ce résultat après avoir postulé.

Nous allons maintenant exécuter le vrai truc qui est fait en compression JPEG qui est le mouvement ZIG-ZAG. La séquence en zigzag pour la matrice ci-dessus est indiquée ci-dessous. Vous devez effectuer un zig zag jusqu'à ce que vous trouviez tous les zéros devant. Par conséquent, notre image est maintenant compressée.

Summarizing JPEG compression
La première étape consiste à convertir une image en Y'CbCr et à choisir simplement le canal Y 'et à se diviser en blocs de 8 x 8. Ensuite, à partir du premier bloc, mappez la plage de -128 à 127. Après cela, vous devez trouver la transformée de Fourier discrète de la matrice. Le résultat doit être quantifié. La dernière étape consiste à appliquer le codage en zigzag et à le faire jusqu'à ce que vous trouviez tout zéro.
Enregistrez ce tableau unidimensionnel et vous avez terminé.
Note. You have to repeat this procedure for all the block of 8 x 8.
La reconnaissance optique des caractères est généralement abrégée en OCR. Il comprend la conversion mécanique et électrique d'images numérisées de texte manuscrit dactylographié en texte machine. Il s'agit d'une méthode courante de numérisation de textes imprimés afin qu'ils puissent être recherchés électroniquement, stockés de manière plus compacte, affichés en ligne et utilisés dans des processus machine tels que la traduction automatique, la synthèse vocale et l'exploration de texte.
Ces dernières années, la technologie OCR (Optical Character Recognition) a été appliquée dans tout le spectre des industries, révolutionnant le processus de gestion des documents. L'OCR a permis aux documents numérisés de devenir plus que de simples fichiers image, en se transformant en documents entièrement consultables avec un contenu texte reconnu par les ordinateurs. Grâce à l'OCR, les utilisateurs n'ont plus besoin de retaper manuellement les documents importants lorsqu'ils les saisissent dans des bases de données électroniques. Au lieu de cela, l'OCR extrait les informations pertinentes et les saisit automatiquement. Le résultat est un traitement de l'information précis et efficace en moins de temps.
La reconnaissance optique de caractères a plusieurs domaines de recherche, mais les domaines les plus courants sont les suivants:
Banking:
Les utilisations de l'OCR varient selon les domaines. Une application largement connue est dans le secteur bancaire, où l'OCR est utilisé pour traiter les chèques sans intervention humaine. Un chèque peut être inséré dans une machine, l'écriture dessus est numérisée instantanément et le montant correct est transféré. Cette technologie a presque été perfectionnée pour les chèques imprimés et est assez précise pour les chèques manuscrits également, bien qu'elle nécessite parfois une confirmation manuelle. Dans l'ensemble, cela réduit les temps d'attente dans de nombreuses banques.
Blind and visually impaired persons:
L'un des principaux facteurs à l'origine de la recherche sur l'OCR est que les scientifiques veulent créer un ordinateur ou un appareil capable de lire à haute voix un livre aux aveugles. Sur cette recherche, un scientifique a créé un scanner à plat qui nous est le plus connu sous le nom de scanner de documents.
Legal department:
Dans le secteur juridique, il y a également eu un mouvement important vers la numérisation des documents papier. Afin d'économiser de l'espace et d'éliminer le besoin de passer au crible des boîtes de fichiers papier, les documents sont numérisés et saisis dans des bases de données informatiques. L'OCR simplifie encore le processus en rendant les documents consultables par texte, de sorte qu'ils soient plus faciles à localiser et à utiliser une fois dans la base de données. Les professionnels du droit ont désormais un accès rapide et facile à une vaste bibliothèque de documents au format électronique, qu'ils peuvent trouver simplement en tapant quelques mots-clés.
Retail Industry:
La technologie de reconnaissance des codes à barres est également liée à l'OCR. Nous voyons l'utilisation de cette technologie dans notre utilisation quotidienne courante.
Other Uses:
L'OCR est largement utilisé dans de nombreux autres domaines, notamment l'éducation, la finance et les agences gouvernementales. OCR a rendu d'innombrables textes disponibles en ligne, économisant de l'argent pour les étudiants et permettant le partage des connaissances. Les applications d'imagerie des factures sont utilisées dans de nombreuses entreprises pour garder une trace des dossiers financiers et empêcher l'accumulation d'un arriéré de paiements. Dans les agences gouvernementales et les organisations indépendantes, l'OCR simplifie la collecte et l'analyse des données, entre autres processus. Alors que la technologie continue de se développer, de plus en plus d'applications sont trouvées pour la technologie OCR, y compris une utilisation accrue de la reconnaissance de l'écriture manuscrite.
Vision par ordinateur
La vision par ordinateur concerne la modélisation et la reproduction de la vision humaine à l'aide de logiciels et de matériel informatique. Formellement, si nous définissons la vision par ordinateur, alors sa définition serait que la vision par ordinateur est une discipline qui étudie comment reconstruire, interrompre et comprendre une scène 3D à partir de ses images 2D en fonction des propriétés de la structure présente dans la scène.
Il a besoin de connaissances dans les domaines suivants afin de comprendre et de stimuler le fonctionnement du système de vision humaine.
L'informatique
Ingénierie électrique
Mathematics
Physiology
Biology
Sciences cognitives
Hiérarchie de la vision par ordinateur:
La vision par ordinateur est divisée en trois catégories de base qui sont les suivantes:
Vision de bas niveau: inclut une image de processus pour l'extraction des caractéristiques.
Vision de niveau intermédiaire: comprend la reconnaissance d'objets et l'interprétation de scènes 3D
Vision de haut niveau: comprend la description conceptuelle d'une scène comme l'activité, l'intention et le comportement.
Domaines connexes:
La vision par ordinateur chevauche de manière significative les domaines suivants:
Traitement d'image: il se concentre sur la manipulation d'image.
Reconnaissance de motifs: il étudie diverses techniques pour classer les motifs.
Photogrammétrie: il s'agit d'obtenir des mesures précises à partir d'images.
Vision par ordinateur vs traitement d'image:
Le traitement d'image étudie la transformation d'image en image. L'entrée et la sortie du traitement d'image sont toutes deux des images.
La vision par ordinateur est la construction de descriptions explicites et significatives d'objets physiques à partir de leur image. Le résultat de la vision par ordinateur est une description ou une interprétation de structures dans une scène 3D.
Exemples d'applications:
Robotics
Medicine
Security
Transportation
L'automatisation industrielle
Application robotique:
Localisation: déterminez automatiquement l'emplacement du robot
Navigation
Évitement des obstacles
Assemblage (peg-in-hole, soudure, peinture)
Manipulation (par exemple, manipulateur de robot PUMA)
Human Robot Interaction (HRI): la robotique intelligente pour interagir et servir les gens
Application de médecine:
Classification et détection (par exemple, classification des lésions ou des cellules et détection des tumeurs)
Segmentation 2D / 3D
Reconstruction d'organes humains en 3D (IRM ou échographie)
Chirurgie robotique guidée par la vision
Application d'automatisation industrielle:
Inspection industrielle (détection de défauts)
Assembly
Lecture de codes-barres et d'étiquettes d'emballage
Tri d'objets
Compréhension des documents (par exemple OCR)
Application de sécurité:
Biométrie (iris, empreinte digitale, reconnaissance faciale)
Surveillance-détection de certaines activités ou comportements suspects
Application de transport:
Véhicule autonome
Sécurité, p. Ex. Surveillance de la vigilance du conducteur
Infographie
Les infographies sont des graphiques créés à l'aide d'ordinateurs et la représentation de données d'image par un ordinateur spécifiquement avec l'aide de matériel et de logiciels graphiques spécialisés. Formellement, on peut dire que l'infographie est la création, la manipulation et le stockage d'objets géométriques (modélisation) et de leurs images (rendu).
Le domaine de l'infographie s'est développé avec l'émergence du matériel d'infographie. Aujourd'hui, l'infographie est utilisée dans presque tous les domaines. De nombreux outils puissants ont été développés pour visualiser les données. Le domaine de l'infographie est devenu plus populaire lorsque les entreprises ont commencé à l'utiliser dans les jeux vidéo. Aujourd'hui, c'est une industrie de plusieurs milliards de dollars et le principal moteur du développement de l'infographie. Certains domaines d'application courants sont les suivants:
Conception assistée par ordinateur (CAO)
Graphiques de présentation
Animation 3D
Éducation et formation
Interfaces utilisateur graphiques
Conception assistée par ordinateur:
Utilisé dans la conception de bâtiments, automobiles, avions et de nombreux autres produits
Utilisez pour créer un système de réalité virtuelle.
Graphiques de présentation:
Couramment utilisé pour résumer les données financières et statistiques
Utiliser pour générer des diapositives
Animation 3D:
Très utilisé dans l'industrie cinématographique par des sociétés telles que Pixar, DresmsWorks
Pour ajouter des effets spéciaux dans les jeux et les films.
Éducation et formation:
Modèles de systèmes physiques générés par ordinateur
Visualisation médicale
IRM 3D
Scans dentaires et osseux
Stimulateurs pour la formation des pilotes, etc.
Interfaces utilisateur graphiques:
Il est utilisé pour créer des objets d'interface utilisateur graphique tels que des boutons, des icônes et d'autres composants