Développement Windows 10 - Code adaptatif
Dans ce chapitre, nous allons démontrer l'adoption de votre application sur différents appareils pris en charge par Windows 10. Nous avons déjà appris comment adopter votre interface utilisateur et toutes les astuces, techniques et contrôles utilisés dans les applications UWP.
Maintenant, nous allons apprendre à adopter votre code, car
Les codes d'application ne sont pas les mêmes sur tous les appareils.
Les API utilisées, en particulier pour Xbox, ne seront pas disponibles pour les appareils mobiles. La même chose est vraie pour HoloLens, etc.

Adaptive code peut éclairer votre application de manière conditionnelle et exécuter du code uniquement lors de l'exécution sur une famille d'appareils spécifique et / ou sur une version particulière des API de plate-forme / extension.
Code d'écriture
Dans Windows 10, vous pouvez implémenter les applications UWP dans Visual Studio à l'aide de C ++, C #, Visual Basic ou JavaScript.
Avec C # et Visual Basic, vous pouvez utiliser XAML pour la conception d'interface utilisateur.
Avec C ++, vous pouvez utiliser DirectX au lieu d'utiliser XAML.
Pour JavaScript, vous pouvez utiliser HTML pour votre couche de présentation, qui est une norme Web multiplateforme.
Les API Windows Core s'exécutent de la même manière pour tous les appareils, qui contiennent la plupart des fonctionnalités dont vous avez besoin pour votre code et votre interface utilisateur. Cependant, pour le code et l'interface utilisateur adaptés à des familles d'appareils particulières, vous devez utiliser le code adaptatif et l'interface utilisateur adaptative.
Calling an API that is NOT implemented by the target device family −
L'interface utilisateur s'adapte facilement à différents écrans, mais différentes familles d'appareils ont non seulement des tailles d'écran différentes, mais aussi bien plus que cela.
Par exemple, les téléphones mobiles ont des boutons matériels tels que le dos et l'appareil photo, qui peuvent ne pas être disponibles sur d'autres appareils tels que le PC.
Par défaut, les API principales contiennent la plupart des fonctionnalités, qui fonctionnent pour tous les appareils, mais la fonctionnalité spécifique à l'appareil peut être utilisée en référençant les SDK d'extension dans vos applications UWP, tout comme les assemblys externes.
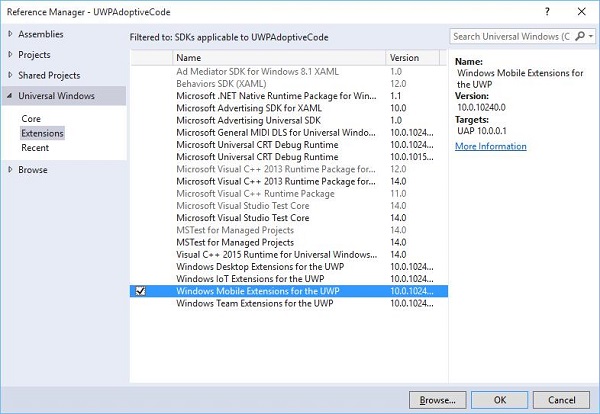
Pour ajouter un SDK d'extension particulier, nécessaire dans votre application, suivez les étapes ci-dessous:
Faites un clic droit sur le References.
Sélectionner “Add References..”. La boîte de dialogue suivante s'ouvre.

L'ajout d'une extension est aussi simple que l'ajout d'une référence de projet.
Vous pouvez maintenant ajouter n'importe quel SDK d'extension de la liste, qui contient l'extension de bureau, l'extension IoT et l'extension mobile, etc.
Les extensions de bureau et mobiles sont les deux SDK d'extension de plate-forme les plus courants. L'extension Mobile, par exemple, active les API nécessaires pour utiliser le bouton de la caméra matérielle.
Vous pouvez vérifier les capacités de l'appareil en utilisant le Windows.Foundation.Metadata.ApiInformationclass, qui renvoie une sortie booléenne si le type est pris en charge sur le périphérique actuel. Par exemple, vous pouvez activer votre application Windows pour utiliser le bouton Appareil photo avec un code comme celui-ci -
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}Le code du bouton téléphone-appareil photo ne s'exécutera que si le SDK Mobile Extension est activé sur l'appareil. De même, vous pouvez également rechercher un événement, une méthode ou une propriété particulier dans la version actuelle de l'API en utilisantIsEventPresent, IsMethodPresent, IsPropertyPresent, au lieu de IsTypePresent comme indiqué ci-dessous.
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");API Win32 dans l'UWP
Une application UWP (Universal Widows Platform) ou un composant Windows Runtime, qui sont écrits en C ++ / CX, peuvent accéder aux API Win32, qui font désormais également partie d'UWP. Toutes les familles d'appareils Windows 10 peuvent implémenter des API Win32 en liant votre application àWindowsapp.lib.
Windowsapp.libest une bibliothèque "parapluie" qui fournit les exportations pour les API UWP. Lien versWindowsapp.lib ajoutera à vos dépendances d'application sur dlls présents sur toutes les familles d'appareils Windows 10.
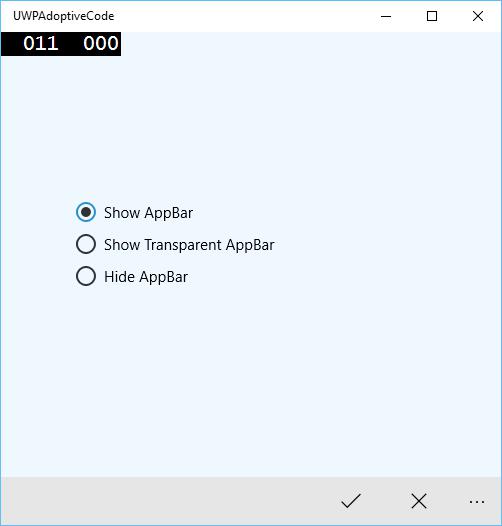
Jetons un coup d'œil à un exemple simple dans lequel l'application cible à la fois le bureau et le téléphone. Par conséquent, lorsque l'application s'exécute sur le bureau, elle n'affiche pas la barre d'état, mais lorsque la même application s'exécute sur le téléphone, elle affiche la barre d'état.
Vous trouverez ci-dessous le code XAML dans lequel différents contrôles sont ajoutés.
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>Vous trouverez ci-dessous l'implémentation C # pour différents événements.
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
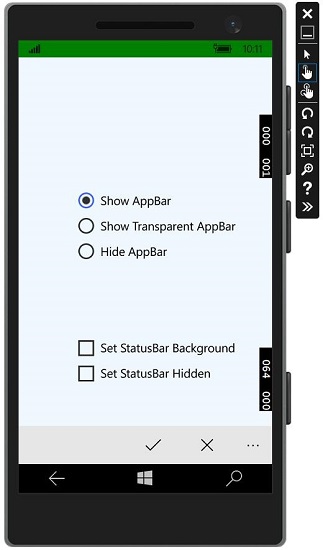
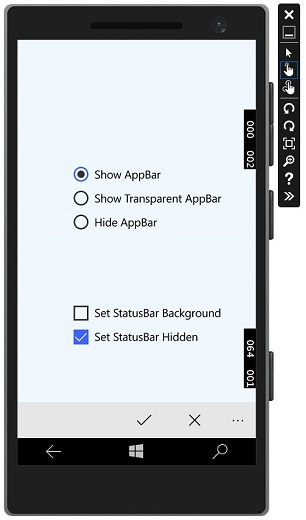
}Lorsque le code ci-dessus est compilé et exécuté sur un mobile, vous verrez la fenêtre suivante.

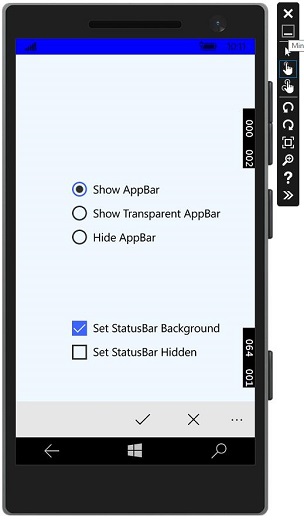
Vous pouvez changer la couleur d'arrière-plan de la barre d'état avec la case à cocher comme indiqué dans l'image.

Vous pouvez également masquer la barre d'état.

Désormais, lorsque vous exécutez la même application sur un appareil de bureau, vous verrez la fenêtre suivante dans laquelle la barre d'état et les cases à cocher spécifiques à la barre d'état ne sont pas visibles.