Développement Windows 10 - Liaison de données
La liaison de données est un mécanisme dans l'application XAML, qui fournit un moyen simple et facile aux applications Windows Runtime d'utiliser des classes partielles pour afficher et interagir avec les données. La gestion des données est entièrement séparée de la manière dont les données sont affichées dans ce mécanisme.
La liaison de données permet le flux de données entre les éléments de l'interface utilisateur et l'objet de données sur l'interface utilisateur. Lorsqu'une liaison est établie et que les données ou votre modèle d'entreprise changent, elle reflète automatiquement les mises à jour des éléments de l'interface utilisateur et vice versa. Il est également possible de se lier, non pas à une source de données standard, mais plutôt à un autre élément de la page. La liaison de données peut être -
- Liaison de données unidirectionnelle
- Liaison de données bidirectionnelle
- Liaison d'élément
Liaison de données unidirectionnelle
Dans la liaison unidirectionnelle, les données sont liées de leur source (l'objet qui contient les données) à sa cible (l'objet qui affiche les données).
Jetons un coup d'œil à un exemple simple de liaison de données à sens unique. Vous trouverez ci-dessous le code XAML dans lequel quatre blocs de texte sont créés avec certaines propriétés.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>Les propriétés de texte de deux blocs de texte sont définies sur “Name” et “Title” statiquement, tandis que les deux autres propriétés de texte des blocs de texte sont liées à «Nom» et «Titre» qui sont des variables de classe de la classe Employé comme indiqué ci-dessous.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}dans le Employee class, nous avons des variables Name et Title et une méthode statique dans laquelle le employee objectest initialisé et renverra cet objet employé. Par conséquent, nous sommes liés à la propriété, au nom et au titre, mais nous n'avons pas encore sélectionné l'objet auquel appartient la propriété. Le moyen le plus simple est d'attribuer un objet àDataContext, dont nous lions les propriétés dans le MainPage Constructeur.
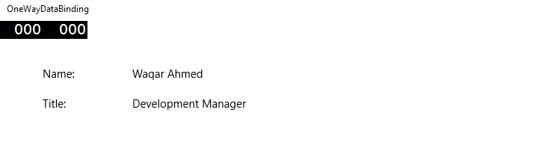
Lorsque vous exécutez cette application, vous pouvez immédiatement voir dans votre MainWindow que vous avez lié avec succès au nom et au titre de cet objet Employee.

Liaison de données bidirectionnelle
Dans la liaison bidirectionnelle, l'utilisateur peut modifier les données via l'interface utilisateur et mettre ces données à jour dans la source. Par exemple, si la source change pendant que l'utilisateur regarde la vue, vous voulez que la vue soit mise à jour.
Jetons un coup d'œil à l'exemple ci-dessous dans lequel deux étiquettes, deux zones de texte et un bouton sont créés avec des propriétés et des événements.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>Nous pouvons observer ce qui suit -
Les propriétés de texte des deux zones de texte sont liées au "Name" et "Age" qui sont des variables de classe de Person class comme indiqué ci-dessous.
Dans Person class, nous n'avons que deux variables - Nom et Âge, et son objet est initialisé dans le MainWindow classe.
Dans le code XAML, nous sommes liés à la propriété - Name et Age, mais nous n'avons pas sélectionné l'objet auquel appartient la propriété.
Le moyen le plus simple est d'attribuer un objet au DataContext, dont nous lions les propriétés dans le code C # comme indiqué ci-dessous dans le MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
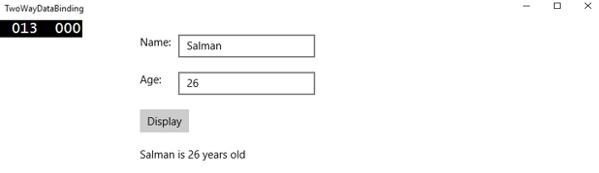
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante. Clique leDisplay bouton.

Changeons le nom et l'âge et cliquons sur le bouton Display bouton à nouveau.

Vous pouvez le voir en cliquant sur le bouton ‘Display’, le texte des zones de texte n'est pas utilisé pour afficher les données sur TextBlock mais les variables de classe sont utilisées.
Je vous recommande d'exécuter le code ci-dessus avec les deux cas pour une meilleure compréhension.
Liaison d'élément
Il est également possible de se lier, non pas à une source de données standard, mais plutôt à un autre élément de la page. Créons une application appeléeElementBindingdans lequel un curseur et un rectangle sont créés et avec le curseur, la largeur et la hauteur du rectangle sont liées. Ci-dessous, le code en XAML.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
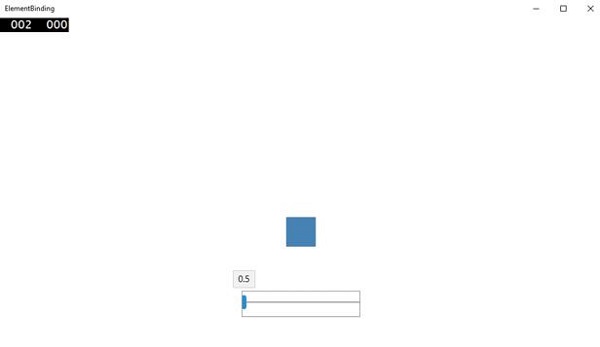
</Page>Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.

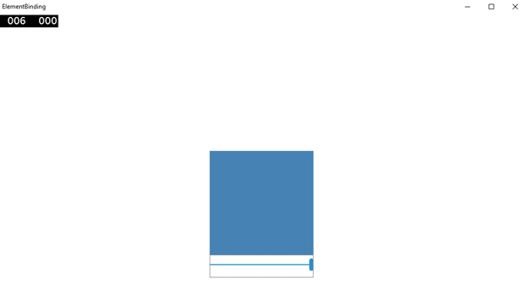
Avec un curseur, vous pouvez modifier la taille du rectangle comme indiqué ci-dessous.