Développement Windows 10 - Guide rapide
Ce didacticiel est conçu pour les personnes qui souhaitent apprendre à développer des applications Windows 10. Dans ce tutoriel, nous allons apprendre -
- Développement d'applications Windows 10
- Mises à jour du nouveau système d'exploitation publié par Microsoft
- Nouvelles fonctionnalités pour les développeurs dans les mises à jour
De nombreux scénarios d'application intéressants sont désormais possibles qui ne nous étaient pas disponibles dans la première version. Microsoft n'a pas seulement ajouté de nouvelles API, ils ont également étendu les API existantes.
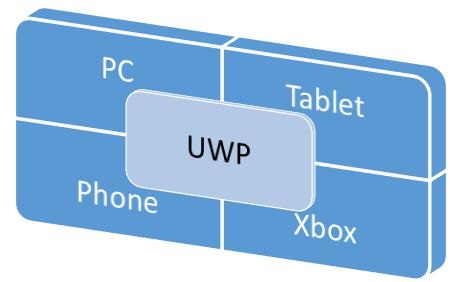
Application Windows universelle
Une application Windows universelle a été introduite pour la première fois dans Windows 8 en tant que Windows Runtime, qui reposait sur la plate-forme d'application universelle.
Désormais, dans Windows 10, le nom de la plateforme d'application universelle a été changé en plateforme Windows universelle (UWP). Vous pouvez créer des applications modernes et entièrement immersives en ciblant les appareils Windows 10 pour le Windows Store tels que PC, tablette, téléphone, etc.

Dans Windows 10, vous pouvez facilement développer des applications pour atteindre tous les appareils pris en charge sur Windows 10 avec juste -
- Un ensemble d'API
- Un package d'application
- Et un magasin
La plateforme Windows universelle prend également en charge différentes tailles d'écran et différents modèles d'interaction tels que le pavé tactile, la souris et le clavier, un contrôleur de jeu ou un stylet.
Caractéristiques des applications UWP
Voici quelques-unes des caractéristiques des applications Windows universelles, qui les rendent supérieures à Windows 10.
Vous pouvez cibler des familles d'appareils et non des systèmes d'exploitation comme Windows 8.1.
Les applications sont packagées et distribuées à l'aide du .AppX format d'emballage, qui garantit que vos applications peuvent être déployées et mises à jour de manière transparente.
Vous pouvez soumettre votre application au Windows Store et la rendra disponible sur toutes les familles d'appareils ou uniquement sur les appareils de votre choix. Vous pouvez facilement gérer toutes vos applications pour les appareils Windows en un seul endroit.
Vous pouvez limiter la disponibilité de votre application à une famille d'appareils particulière.
Les API principales de la plateforme Windows universelle (UWP) sont les mêmes dans toutes les familles d'appareils Windows. Ainsi, votre application peut s'exécuter sur tous les appareils Windows 10 si elle utilise uniquement les API principales.
À l'aide des SDK d'extension, vous pouvez éclairer votre application pour des appareils particuliers.
Choix de développement
Les applications Windows universelles peuvent être créées dans l'une des langues suivantes -
- C # ou Visual Basic avec XAML
- JavaScript avec HTML
- C ++ avec DirectX et / ou XAML
Vous pouvez également écrire des composants dans une langue et les utiliser dans une application développée dans une autre langue.
Windows Runtime (WinRT) est une architecture d'application homogène à la plate-forme, qui prend en charge le développement en C ++ / CX, C #, VB.NET et JavaScript. Les applications WinRT prennent en charge nativement les architectures x86 et ARM. Certaines caractéristiques importantes sont.
Il a été introduit pour la première fois dans Windows Server 2012 en septembre 2012.
Les API WinRT permettent d'accéder à toutes les fonctionnalités principales de la plate-forme à l'aide de JavaScript, C #, Visual Basic et C ++.
Les composants WinRT prennent en charge plusieurs langues et API telles que les langages natifs, gérés et de script.
Plateforme Windows universelle (UWP)
Une application Windows universelle est basée sur la plate-forme Windows universelle (UWP), qui a été introduite pour la première fois dans Windows 8 en tant que Windows Runtime. Dans Windows 10, la plate-forme Windows universelle (UWP) a été introduite, ce qui fait progresser le modèle Windows Runtime (WinRT).
Dans Windows 8.1, WinRT, pour la première fois, a été aligné entre les applications Windows Phone 8.1 et les applications Windows 8.1 à l'aide des applications Windows 8 universelles pour cibler à la fois les applications Windows Phone et Windows à l'aide d'une base de code partagée.
Windows 10 Unified Core, désormais connu sous le nom de Windows Core, a atteint un point où UWP fournit désormais une plate-forme d'application commune disponible sur tous les appareils fonctionnant sous Windows 10.

UWP peut non seulement appeler les API WinRT communes à tous les appareils, mais également les API (y compris les API Win32 et .NET) spécifiques à la famille d'appareils sur laquelle l'application s'exécute.
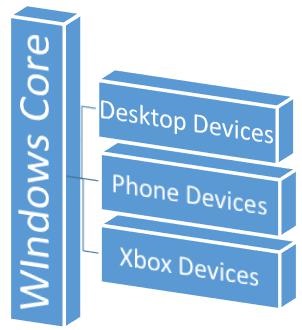
Appareils pris en charge par Windows 10
Les applications Windows 8.1 et Windows Phone 8.1 ciblent un système d'exploitation; Windows ou Windows Phone. Les applications Windows 10 ne ciblent pas un système d'exploitation mais ciblent une ou plusieurs familles d'appareils.
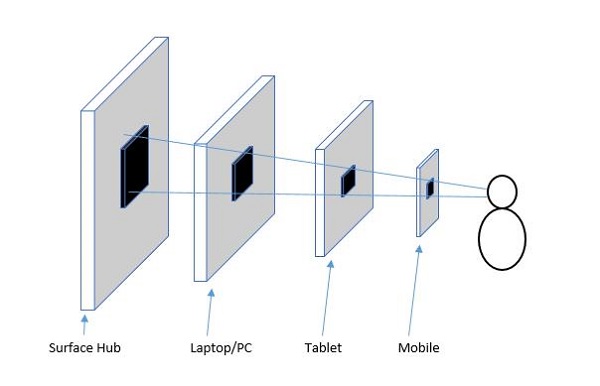
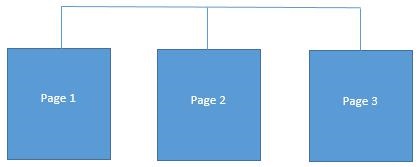
Les familles d'appareils ont également leurs propres API, qui ajoutent des fonctionnalités pour cette famille d'appareils particulière. Vous pouvez facilement déterminer tous les appareils, au sein d'une famille d'appareils, sur lesquels vos applications peuvent être installées et exécutées à partir du Windows Store. Voici la représentation hiérarchique de la famille d'appareils.

Avantages de l'UWP
La plateforme Windows universelle (UWP) fournit une poignée de choses aux développeurs. Ils sont -
- Un système d'exploitation et un noyau unifié pour tous les appareils.
- Une plate-forme d'application pour exécuter les applications dans toutes les familles.
- Un centre de développement pour soumettre la candidature et le tableau de bord.
- Un magasin pour tous les appareils.
Configuration pour le développement UWP
Les étapes suivantes doivent être suivies pour commencer à créer vos propres applications de plateforme Windows universelle (UWP) pour Windows 10.
Windows 10 OS- Les applications UWP ont besoin de la dernière version de Windows pour se développer. Vous pouvez également développer des applications UWP sur Windows 8.1, mais il n'y a pas de prise en charge pour UI Designer Window.
Windows 10 developer tools- Dans Visual studio 2015, vous pouvez concevoir, coder, tester et déboguer vos applications UWP. Vous pouvez télécharger et installer la communauté gratuite Microsoft Visual Studio 2015 à partir dehttps://dev.windows.com/en-us/downloads
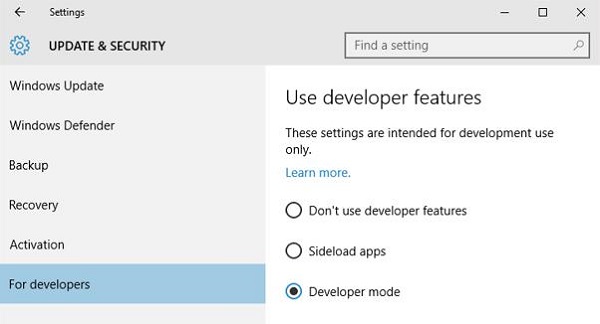
Enable development mode for Windows 10 -
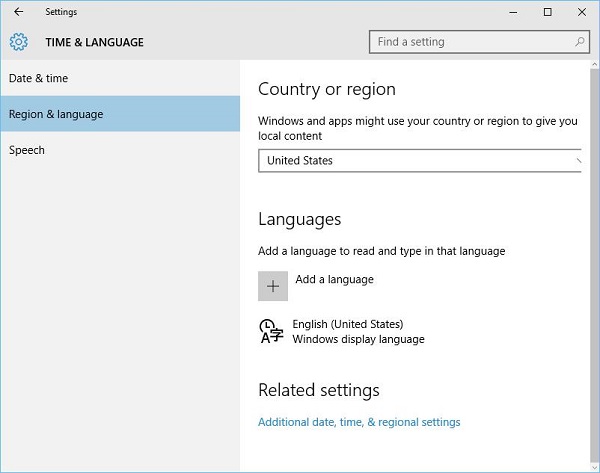
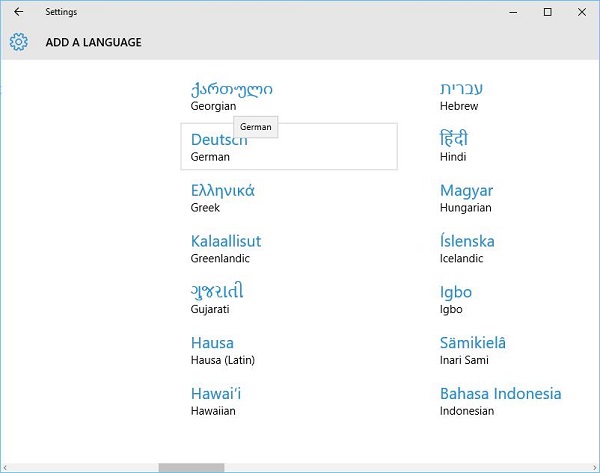
Aller à Start > Settings.
Sélectionner Update & security.
Puis sélectionnez "For developers".
Clique sur le Developer mode
Pour les applications UWP, il est important de tester vos applications sur les appareils.

Register as an app developer- Vous pouvez commencer à développer des applications, mais pour soumettre vos applications au magasin, vous avez besoin d'un compte développeur. Vous pouvez créer votre compte développeur icihttps://msdn.microsoft.com/enus/library/windows/apps/bg124287.aspx
Après avoir suivi les étapes ci-dessus, vous êtes maintenant prêt à démarrer le développement d'une application de plateforme Windows universelle (UWP).
Dans ce chapitre, nous allons créer notre première application simple "Hello world" dans Universal Windows Platform (UWP) en utilisant XAML et C # sur Windows 10. Nous montrerons comment une seule application UWP créée dans Visual Studio peut être exécutée et exécutée sur n'importe quel appareil Windows 10.
Commençons par créer l'application en suivant les étapes ci-dessous.
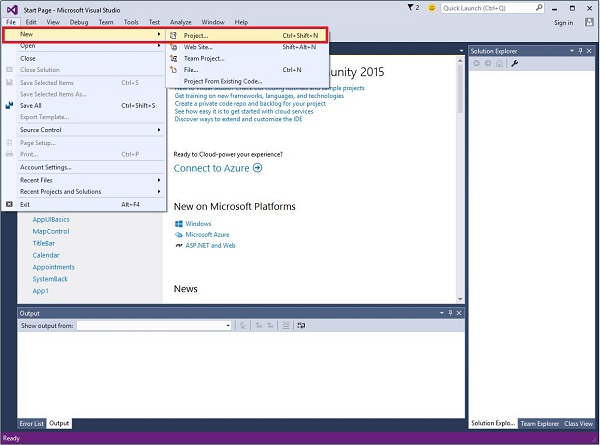
Lancez Visual Studio 2015.
Clique sur le File menu et sélectionnez New > Project.

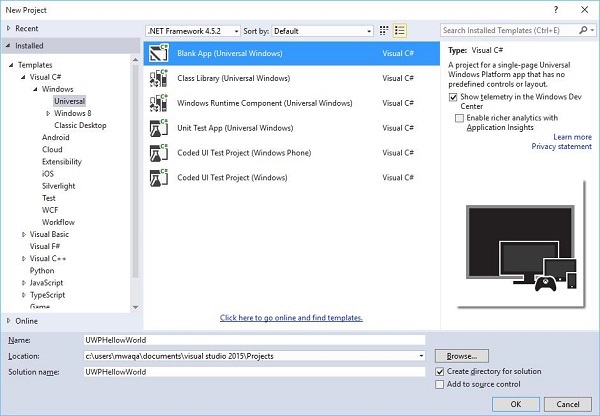
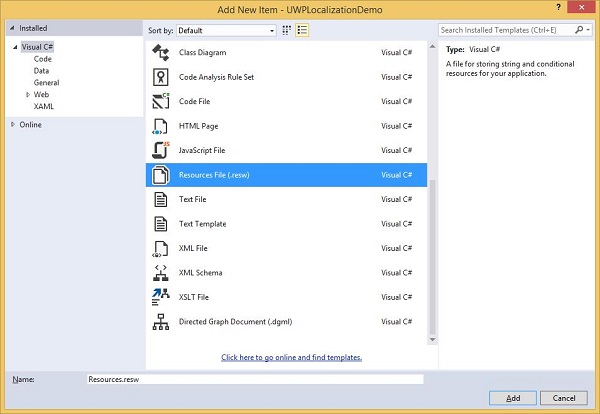
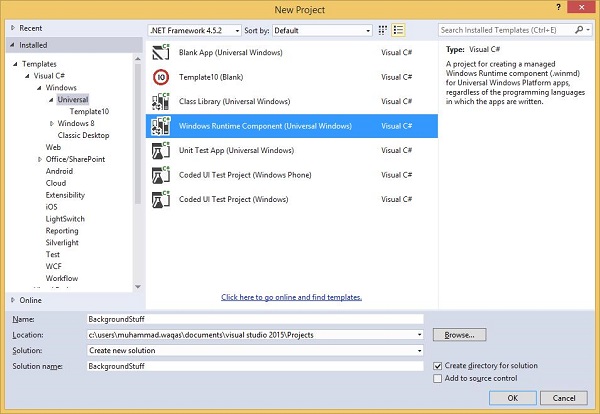
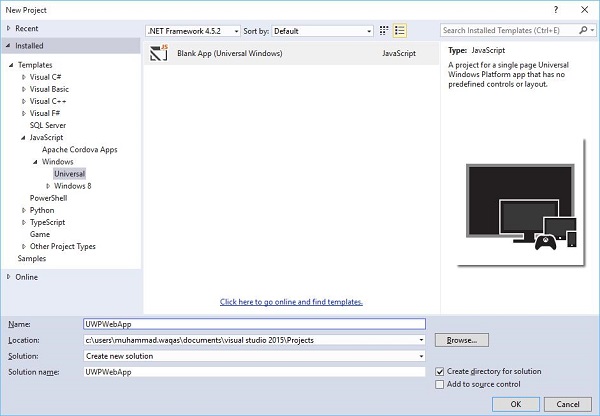
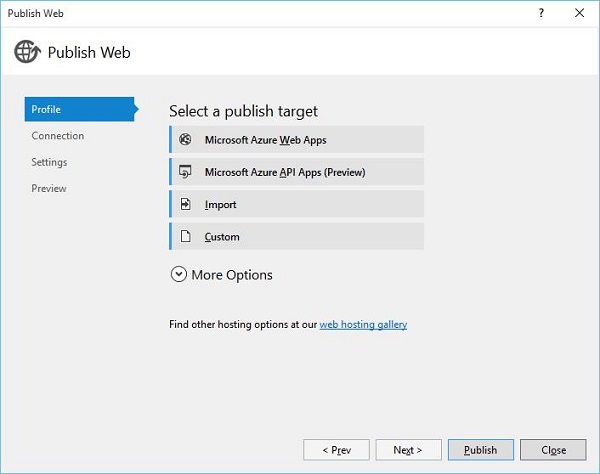
Le suivant New Projectla fenêtre de dialogue s'affiche. Vous pouvez voir les différents types de modèles dans le volet gauche de la boîte de dialogue.

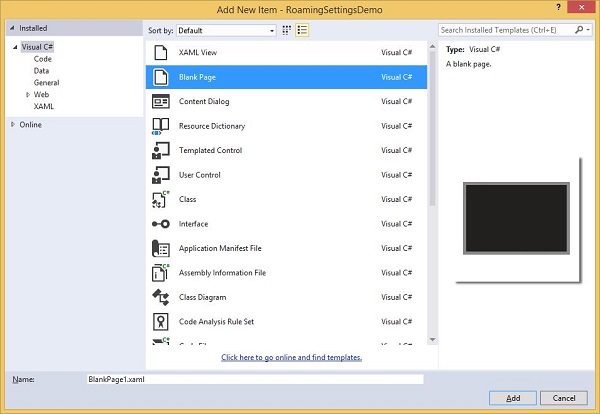
Dans le volet gauche, vous pouvez voir l'arborescence. SélectionnerUniversal template de Templates > Visual C# > Windows.
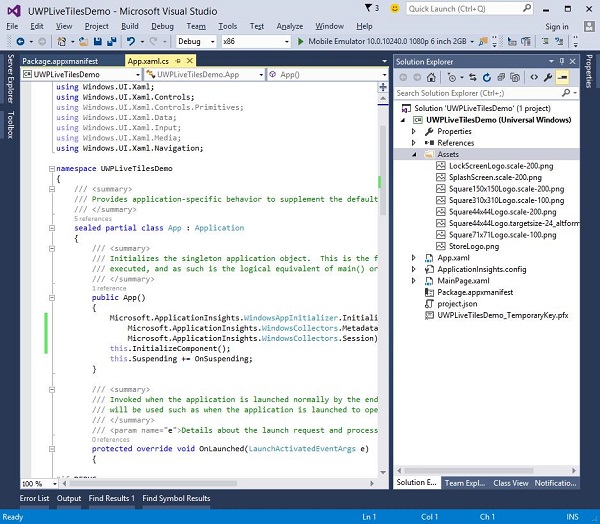
Dans le volet central, sélectionnez le Blank App (Universal Windows) modèle
Donnez un nom au projet en écrivant UWPHelloWorld dans le Name field.
Cliquez sur OK pour créer un nouveau projet UWP.

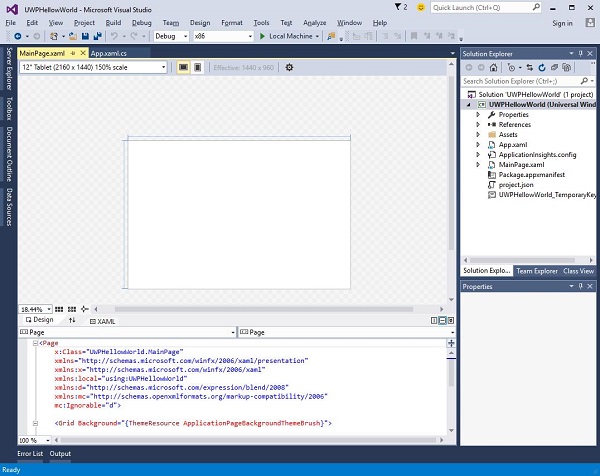
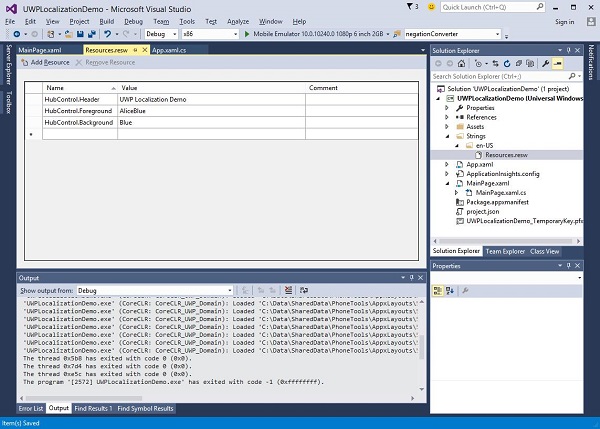
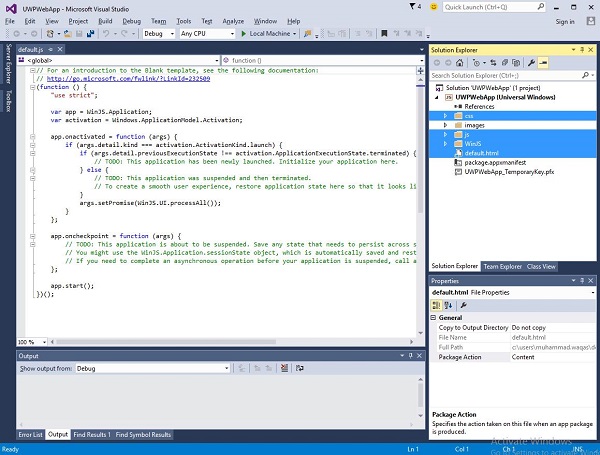
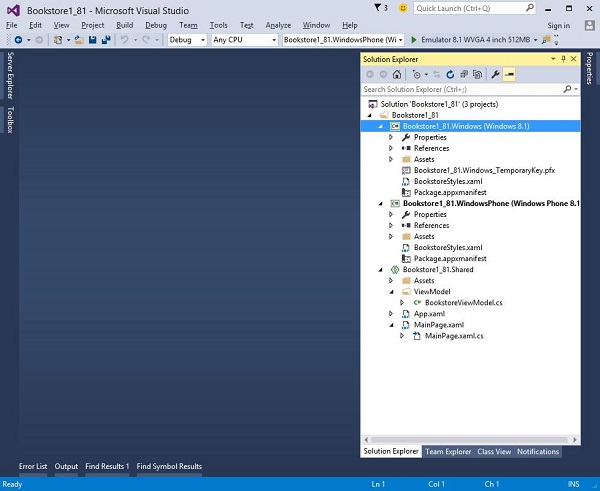
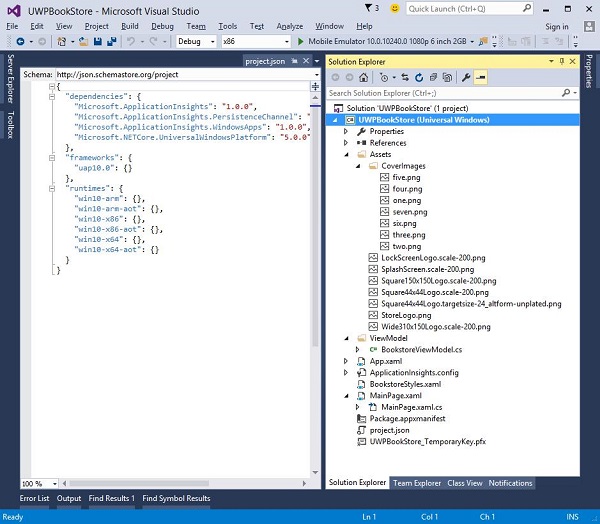
Vous pouvez voir le projet nouvellement créé dans le Solution Explorer.
Il s'agit d'une application vierge mais elle contient de nombreux fichiers, ce qui est la configuration minimale requise pour toute application UWP.
MainPage.xaml et MainPage.xaml.cs s'exécuter lorsque vous exécutez votre application.
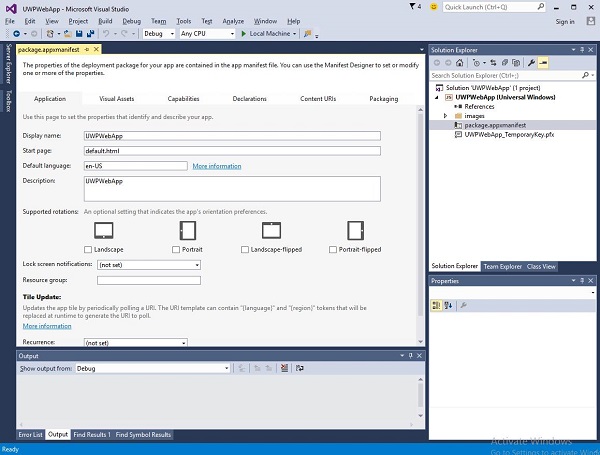
Par défaut, MainPage.xaml Le fichier contient les informations suivantes.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>Vous trouverez ci-dessous les informations par défaut disponibles dans MainPage.xaml.cs.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
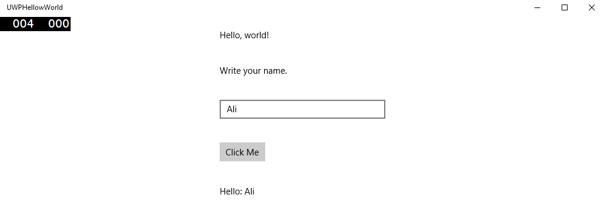
}Ajoutons des blocs de texte, une zone de texte et un bouton comme indiqué dans le code XAML ci-dessous.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- Vous trouverez ci-dessous le bouton d'événement de clic en C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
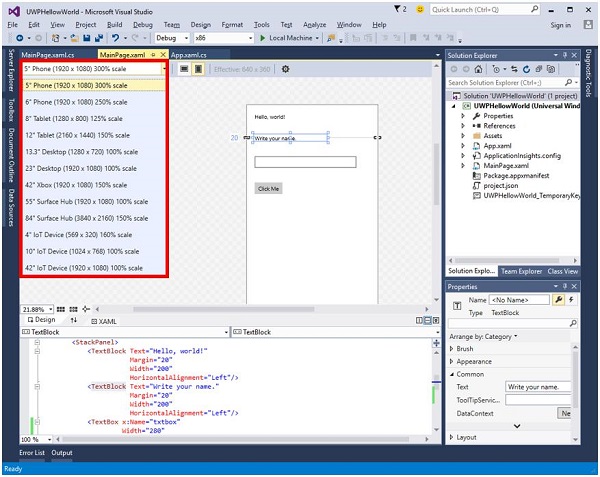
}Dans le projet UWP, device preview l'option est disponible sur le Design Window, à l'aide duquel vous pouvez facilement modifier la mise en page, pour l'adapter à la taille de l'écran de tous les appareils d'une famille d'appareils que vous ciblez pour votre application.

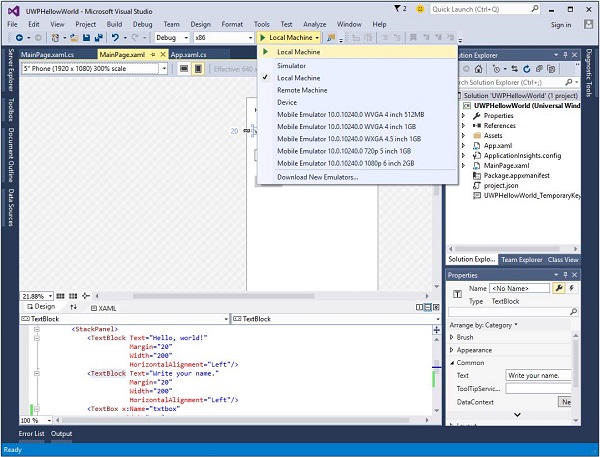
Vous pouvez exécuter et tester votre application sur une machine locale, un simulateur ou un émulateur, ou sur un appareil distant. Vous pouvez sélectionner l'appareil cible dans le menu suivant comme indiqué ci-dessous -

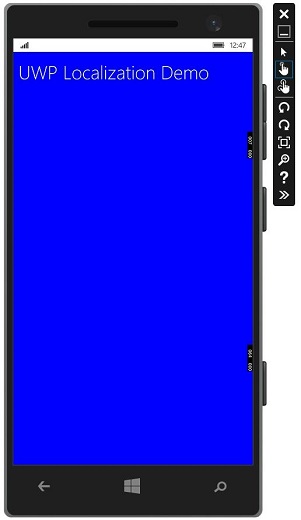
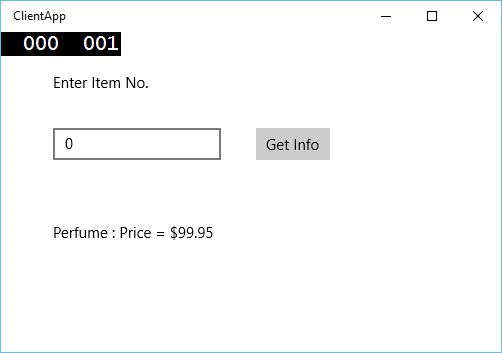
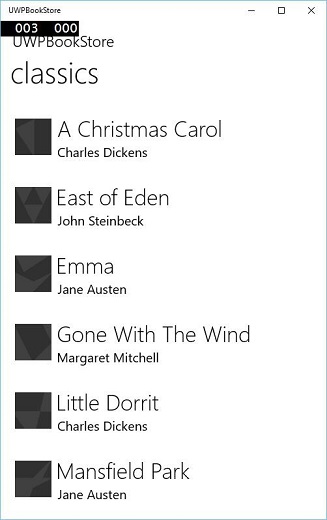
Laissez-nous exécuter le code ci-dessus sur une machine locale et vous verrez la fenêtre suivante. Maintenant, écrivez n'importe quel nom dans la zone de texte et cliquez sur le boutonClick Me.

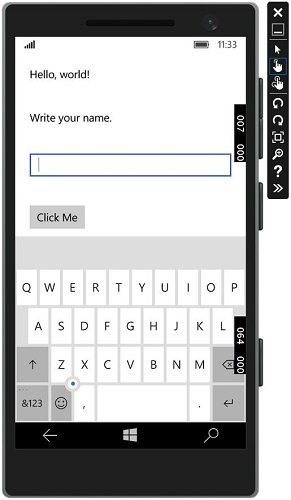
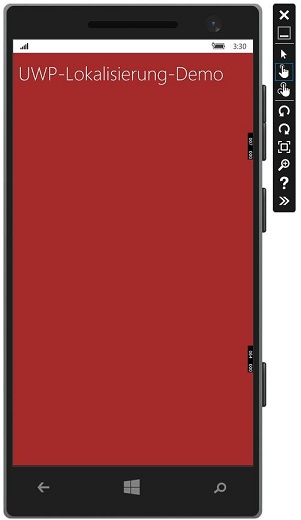
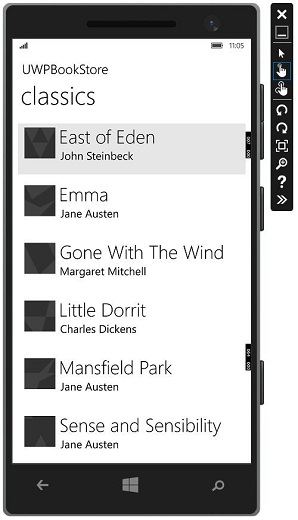
Désormais, si vous souhaitez tester votre application sur un émulateur, vous pouvez sélectionner un émulateur particulier dans le menu et exécuter votre application. Vous verrez l'émulateur suivant -

Nous vous recommandons d'exécuter l'application ci-dessus avec différents appareils.
L'avantage du Windows Store pour les développeurs est que vous pouvez vendre votre application. Vous pouvez soumettre votre candidature unique pour chaque famille d'appareils.
Le Windows 10 Store est l'endroit où les applications sont soumises, afin qu'un utilisateur puisse trouver votre application.
Dans Windows 8, le Store était limité aux applications uniquement et Microsoft propose de nombreux magasins, à savoir Xbox Music Store, Xbox Game Store, etc.

Dans Windows 8, tous ces magasins étaient différents, mais dans Windows 10, cela s'appelle Windows Store. Il est conçu de manière à ce que les utilisateurs puissent trouver une gamme complète d'applications, de jeux, de chansons, de films, de logiciels et de services en un seul endroit pour tous les appareils Windows 10.

Monétisation
La monétisation signifie vendre votre application sur des ordinateurs de bureau, des mobiles, des tablettes et d'autres appareils. Il existe différentes manières de vendre vos applications et services sur le Windows Store pour gagner de l'argent.
Vous pouvez sélectionner l'une des méthodes suivantes -
Le moyen le plus simple est de soumettre votre application en magasin avec des options de téléchargement payantes.
L'option Trails, où les utilisateurs peuvent essayer votre application avant de l'acheter avec des fonctionnalités limitées.
Ajoutez des publicités à vos applications avec Microsoft Advertising.
Publicité Microsoft
Lorsque vous ajoutez des annonces à votre application et qu'un utilisateur clique sur cette annonce particulière, l'annonceur vous paiera l'argent. Microsoft Advertising permet aux développeurs de recevoir des publicités de Microsoft Advertising Network.
Le Kit de développement logiciel (SDK) Microsoft Advertising pour les applications Windows universelles est inclus dans les bibliothèques installées par Visual Studio 2015.
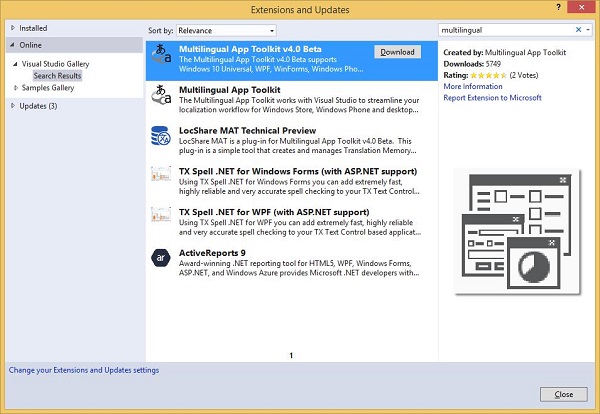
Vous pouvez également l'installer à partir de visualstudiogallery
Désormais, vous pouvez facilement intégrer des publicités vidéo et bannières dans vos applications.
Jetons un œil à un exemple simple en XAML, pour ajouter une bannière publicitaire dans votre application en utilisant AdControl.
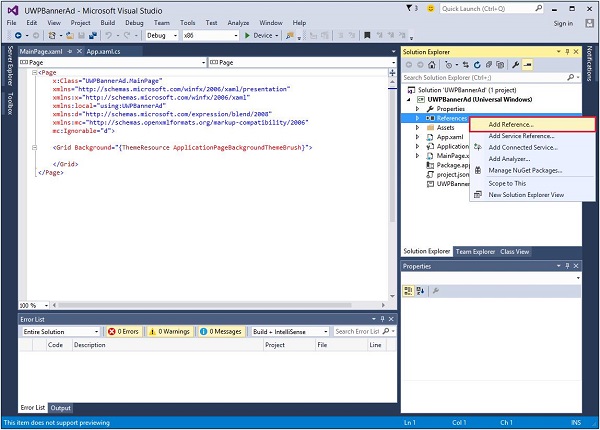
Créer un nouveau projet d'application vide Universal Windows avec le nom UWPBannerAd.
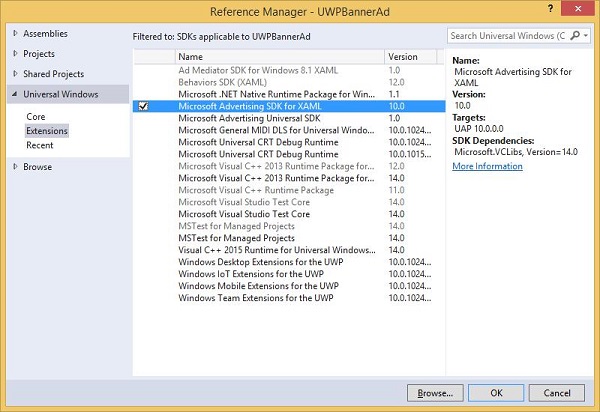
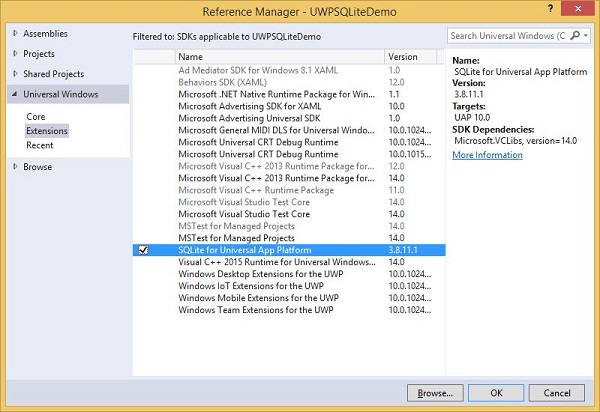
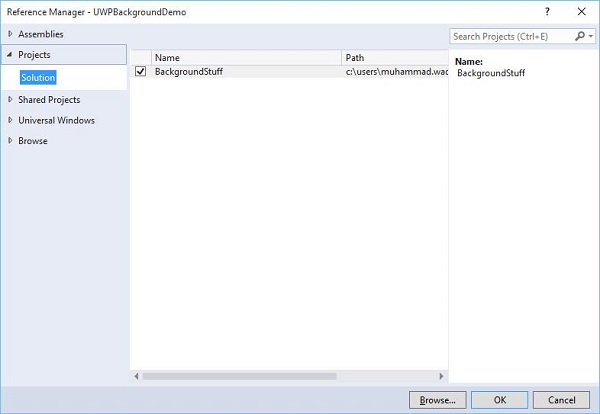
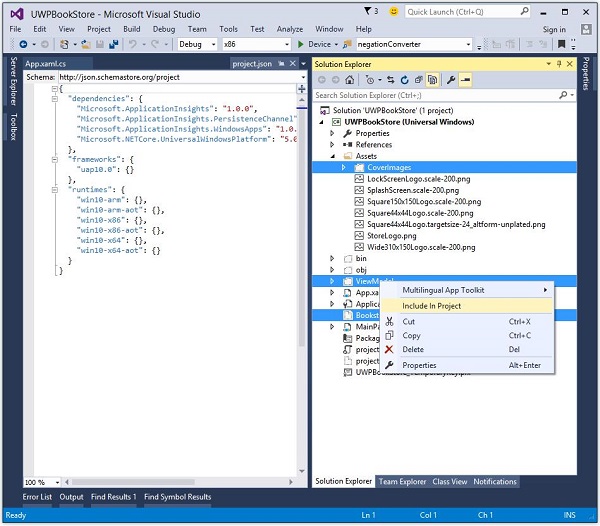
dans le Solution Explorer, faites un clic droit sur References

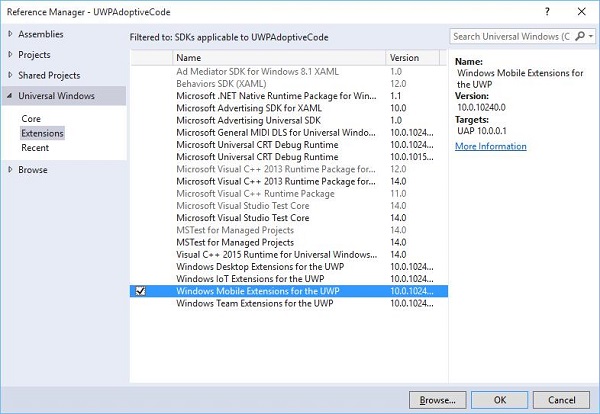
Sélectionner Add References, qui ouvrira le Reference Manager dialogue.
Dans le volet gauche, sélectionnez Extensions sous l'option Universal Windows et vérifiez le Microsoft Advertising SDK for XAML.

Cliquez sur OK continuer.
Ci-dessous, le code XAML dans lequel AdControl est ajouté avec certaines propriétés.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
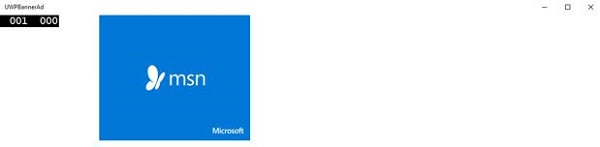
</Page>Lorsque le code ci-dessus est compilé et exécuté sur une machine locale, vous verrez la fenêtre suivante avec la bannière MSN dessus. Lorsque vous cliquez sur cette bannière, le site MSN s'ouvre.

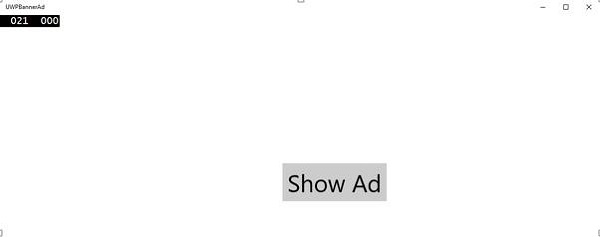
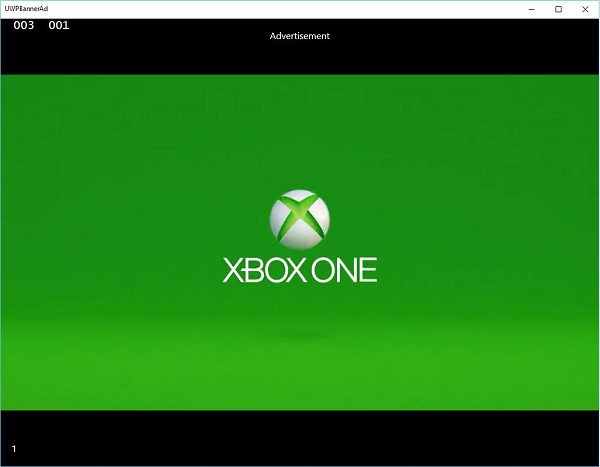
Vous pouvez également ajouter un video bannerdans votre application. Prenons un autre exemple dans lequel lorsque leShow ad bouton est cliqué, il jouera la publicité vidéo de Xbox One.
Vous trouverez ci-dessous le code XAML dans lequel nous montrons comment un bouton est ajouté avec certaines propriétés et événements.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>Vous trouverez ci-dessous l'implémentation de l'événement de clic en C #.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
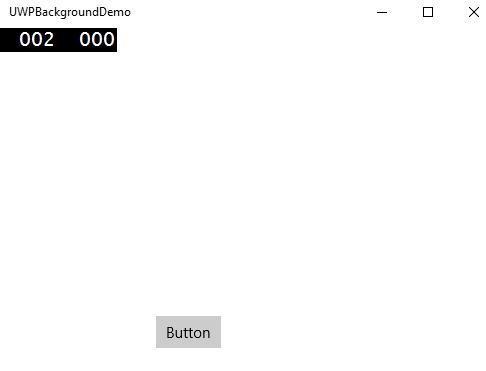
}Lorsque le code ci-dessus est compilé et exécuté sur une machine locale, vous verrez la fenêtre suivante, qui contient un Show Ad bouton.

Maintenant, lorsque vous cliquez sur le Show Ad bouton, il lira la vidéo sur votre application.

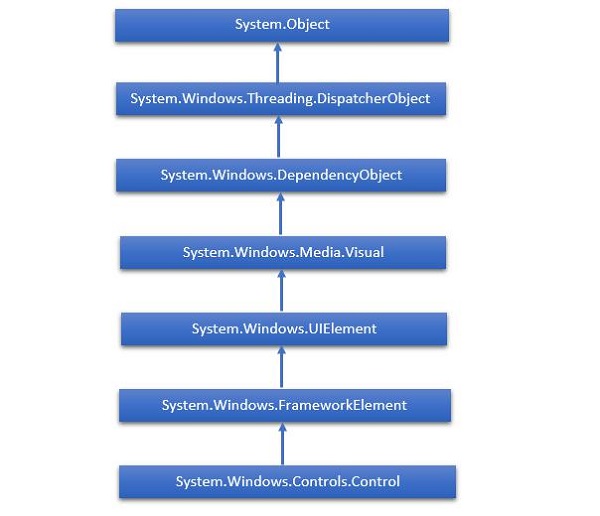
XAML est synonyme de langage de balisage d'application extensible. Il s'agit d'un cadre d'interface utilisateur et il offre une vaste bibliothèque de contrôles prenant en charge le développement d'interface utilisateur pour Windows. Certains d'entre eux ont une représentation visuelle telle qu'un bouton, une zone de texte et un bloc de texte, etc. tandis que d'autres contrôles sont utilisés comme conteneurs pour d'autres contrôles ou contenus, tels que des images, etc. Tous les contrôles XAML sont hérités de“System.Windows.Controls.Control”.
Histoire émergente XAML
XAML est utilisé dans de nombreuses plates-formes Microsoft importantes telles que Windows Presentation Foundation (WPF), Silverlight et maintenant, les applications Windows. Désormais, Microsoft Office 2016 est également une famille d'applications UWP. XAML est une plate-forme riche, qui fournit des fonctionnalités et des contrôles très intéressants qui peuvent être utilisés dans les applications UWP.
La hiérarchie d'héritage complète des contrôles est présentée ci-dessous.

Contrôles de disposition
La disposition des contrôles est très importante et critique pour la convivialité de l'application. Il est utilisé pour organiser un groupe d'éléments GUI dans votre application. Il y a certaines choses importantes à considérer lors de la sélection des panneaux de disposition -
- Positions des éléments enfants.
- Tailles des éléments enfants.
- Superposition des éléments enfants qui se chevauchent.
Une liste de Layout Controls est donné ci-dessous -
| S.No. | Commandes et description |
|---|---|
| 1 | StackPanel StackPanelest un panneau de disposition simple et utile en XAML. Dans le panneau de pile, les éléments enfants peuvent être disposés sur une seule ligne horizontalement ou verticalement en fonction de la propriété d'orientation. |
| 2 | WrapPanel Dans WrapPanel, les éléments enfants sont positionnés dans un ordre séquentiel de gauche à droite ou de haut en bas en fonction de la propriété d'orientation. La seule différence entre StackPanel et WrapPanel est qu'il n'empile pas tous les éléments enfants sur une seule ligne, mais encapsule les éléments restants dans une autre ligne s'il n'y a plus d'espace. |
| 3 | DockPanel DockPaneldéfinit une zone pour organiser les éléments enfants les uns par rapport aux autres, horizontalement ou verticalement. Avec DockPanel, vous pouvez facilement ancrer les éléments enfants en haut, en bas, à droite, à gauche et au centre avec la propriété Dock. Avec LastChildFill propriété, le dernier élément enfant remplit l'espace restant indépendamment de toute autre valeur d'ancrage lorsqu'elle est définie pour cet élément. |
| 4 | Canvas Canvasest le panneau de mise en page de base dans lequel les éléments enfants peuvent être positionnés explicitement à l'aide de coordonnées relatives à n'importe quel côté tel que gauche, droite, haut et bas. En général, Canvas est utilisé pour les éléments graphiques 2D (tels que Ellipse, Rectangle, etc.) mais pas pour les éléments d'interface utilisateur car la spécification de coordonnées absolues pose des problèmes lors du redimensionnement, de la localisation ou de la mise à l'échelle dans une application XAML. |
| 5 | Grid Gridfournit une zone flexible, composée de lignes et de colonnes. Dans Grid, les éléments enfants peuvent être organisés sous forme de tableau. Des éléments peuvent être ajoutés à n'importe quelle ligne et colonne spécifiques en utilisantGrid.Row et Grid.Column Propriétés. |
| 6 | SplitView SplitViewreprésente un conteneur avec deux vues; une vue pour le contenu principal et une autre vue généralement utilisée pour les commandes de navigation. |
| sept | RelativePanel RelativePanel définit une zone dans laquelle vous pouvez positionner et aligner les objets enfants les uns par rapport aux autres ou au panneau parent. |
| 8 | ViewBox ViewBox définit un décorateur de contenu qui peut étirer et mettre à l'échelle un seul enfant pour remplir l'espace disponible. |
| 9 | FlipView FlipView représente le contrôle d'un élément qui affiche un élément à la fois et active le comportement de «retournement» pour parcourir sa collection d'éléments. |
| dix | GridView GridView est un contrôle qui présente une collection d'éléments en lignes et en colonnes et qui peut faire défiler horizontalement. |
Contrôles de l'interface utilisateur
Voici une liste de contrôles d'interface utilisateur, visibles par les utilisateurs finaux.
| S.No. | Contrôles et description de l'interface utilisateur |
|---|---|
| 1 | Button Un contrôle qui répond à l'entrée de l'utilisateur |
| 2 | Calendar Représente un contrôle qui permet à un utilisateur de sélectionner une date à l'aide d'un affichage de calendrier visuel. |
| 3 | CheckBox Un contrôle qu'un utilisateur peut sélectionner ou effacer. |
| 4 | ComboBox Une liste déroulante d'éléments parmi lesquels un utilisateur peut sélectionner. |
| 5 | ContextMenu Obtient ou définit l'élément de menu contextuel qui doit apparaître chaque fois que le menu contextuel est demandé via l'interface utilisateur (UI) à partir de cet élément. |
| 6 | DataGrid Représente un contrôle qui affiche des données dans une grille personnalisable. |
| sept | DatePicker Un contrôle qui permet à un utilisateur de sélectionner une date. |
| 8 | Dialogs Une application peut également afficher des fenêtres supplémentaires pour permettre à l'utilisateur de collecter ou d'afficher des informations importantes. |
| 9 | Flyout Représente un contrôle qui affiche une interface utilisateur légère qui contient des informations ou qui nécessite une interaction de l'utilisateur. Contrairement à une boîte de dialogue, un menu déroulant peut être légèrement ignoré en cliquant ou en appuyant à l'extérieur de celui-ci, en appuyant sur le bouton de retour de l'appareil ou en appuyant sur la touche «Échap». |
| dix | Image Un contrôle qui présente une image. |
| 11 | ListBox Un contrôle qui présente une liste en ligne d'éléments parmi lesquels l'utilisateur peut sélectionner. |
| 12 | Menus Représente un contrôle de menu Windows qui vous permet d'organiser hiérarchiquement les éléments associés aux commandes et aux gestionnaires d'événements. |
| 13 | MenuFlyout Représente un menu volant qui affiche un menu de commandes. |
| 14 | PasswordBox Un contrôle pour entrer les mots de passe. |
| 15 | Popup Affiche le contenu par-dessus le contenu existant, dans les limites de la fenêtre d'application. |
| 16 | ProgressBar Un contrôle qui indique la progression en affichant une barre. |
| 17 | ProgressRing Un contrôle qui indique la progression indéterminée en affichant une sonnerie. |
| 18 | RadioButton Contrôle qui permet à un utilisateur de sélectionner une seule option dans un groupe d'options. |
| 19 | RichEditBox Contrôle qui permet à un utilisateur de modifier des documents de texte enrichi avec un contenu tel que du texte formaté, des liens hypertexte et des images. |
| 20 | ScrollViewer Un contrôle conteneur qui permet à l'utilisateur de faire un panoramique et de zoomer sur son contenu. |
| 21 | SearchBox Un contrôle qui permet à un utilisateur d'entrer des requêtes de recherche. |
| 22 | Slider Contrôle qui permet à l'utilisateur de sélectionner parmi une plage de valeurs en déplaçant un contrôle Thumb le long d'une piste. |
| 23 | TextBlock Un contrôle qui affiche le texte. |
| 24 | TimePicker Un contrôle qui permet à un utilisateur de définir une valeur de temps. |
| 25 | ToggleButton Un bouton qui peut être basculé entre 2 états. |
| 26 | ToolTip Une fenêtre contextuelle qui affiche des informations sur un élément. |
| 27 | Window La fenêtre racine qui fournit l'option minimiser / agrandir, la barre de titre, la bordure et le bouton de fermeture. |
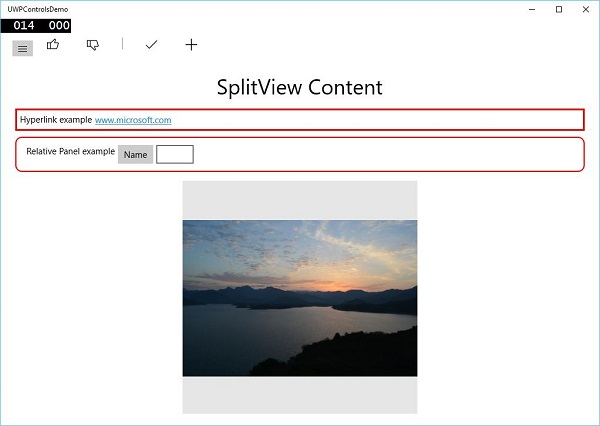
Vous trouverez ci-dessous un exemple, qui contient différents types de contrôles dans un SplitView. Dans le fichier XAML, différents contrôles sont créés avec certaines propriétés et événements.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>Ci-dessous est le Events implémentation en C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante -

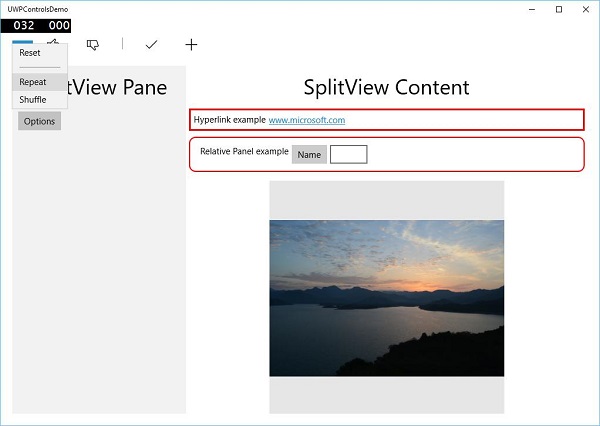
Lorsque vous cliquez sur le bouton hamburger en haut à gauche, il ouvrira / fermera le SplitView vitre.

dans le SplitView Volet, vous pouvez voir le Flyout, MenuFlyout et FlipView contrôles.
dans le SplitView Contenu, vous pouvez voir le lien hypertexte, le panneau relatif, la zone de visualisation et d'autres boutons et contrôles de zone de texte.
La liaison de données est un mécanisme dans l'application XAML, qui fournit un moyen simple et facile aux applications Windows Runtime d'utiliser des classes partielles pour afficher et interagir avec les données. La gestion des données est entièrement séparée de la manière dont les données sont affichées dans ce mécanisme.
La liaison de données permet le flux de données entre les éléments de l'interface utilisateur et l'objet de données sur l'interface utilisateur. Lorsqu'une liaison est établie et que les données ou votre modèle d'entreprise changent, elle reflète automatiquement les mises à jour des éléments de l'interface utilisateur et vice versa. Il est également possible de se lier, non pas à une source de données standard, mais plutôt à un autre élément de la page. La liaison de données peut être -
- Liaison de données unidirectionnelle
- Liaison de données bidirectionnelle
- Liaison d'élément
Liaison de données unidirectionnelle
Dans la liaison unidirectionnelle, les données sont liées de leur source (l'objet qui contient les données) à sa cible (l'objet qui affiche les données).
Jetons un coup d'œil à un exemple simple de liaison de données à sens unique. Vous trouverez ci-dessous le code XAML dans lequel quatre blocs de texte sont créés avec certaines propriétés.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>Les propriétés de texte de deux blocs de texte sont définies sur “Name” et “Title” statiquement, tandis que les deux autres propriétés de texte des blocs de texte sont liées à «Nom» et «Titre» qui sont des variables de classe de la classe Employé comme indiqué ci-dessous.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}dans le Employee class, nous avons des variables Name et Title et une méthode statique dans laquelle le employee objectest initialisé et renverra cet objet employé. Par conséquent, nous sommes liés à la propriété, au nom et au titre, mais nous n'avons pas encore sélectionné l'objet auquel appartient la propriété. Le moyen le plus simple est d'attribuer un objet àDataContext, dont nous lions les propriétés dans le MainPage Constructeur.
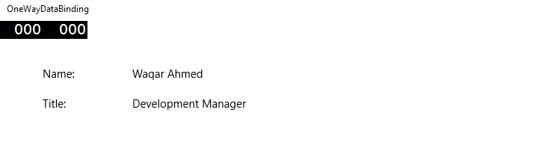
Lorsque vous exécutez cette application, vous pouvez immédiatement voir dans votre MainWindow que vous avez lié avec succès au nom et au titre de cet objet Employee.

Liaison de données bidirectionnelle
Dans la liaison bidirectionnelle, l'utilisateur peut modifier les données via l'interface utilisateur et mettre ces données à jour dans la source. Par exemple, si la source change pendant que l'utilisateur regarde la vue, vous voulez que la vue soit mise à jour.
Jetons un coup d'œil à l'exemple ci-dessous dans lequel deux étiquettes, deux zones de texte et un bouton sont créés avec des propriétés et des événements.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>Nous pouvons observer ce qui suit -
Les propriétés de texte des deux zones de texte sont liées au "Name" et "Age" qui sont des variables de classe de Person class comme indiqué ci-dessous.
Dans Person class, nous n'avons que deux variables - Nom et Âge, et son objet est initialisé dans le MainWindow classe.
Dans le code XAML, nous sommes liés à la propriété - Name et Age, mais nous n'avons pas sélectionné l'objet auquel appartient la propriété.
Le moyen le plus simple est d'attribuer un objet au DataContext, dont nous lions les propriétés dans le code C # comme indiqué ci-dessous dans le MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
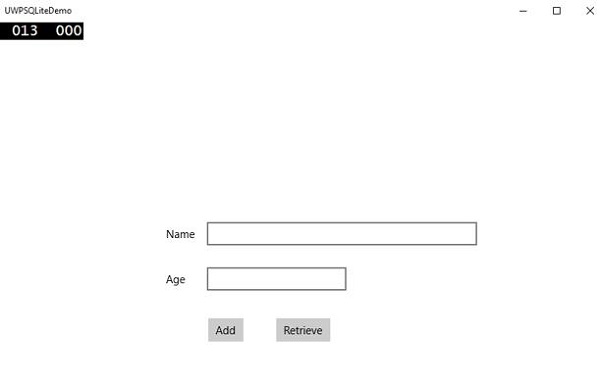
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante. Clique leDisplay bouton.

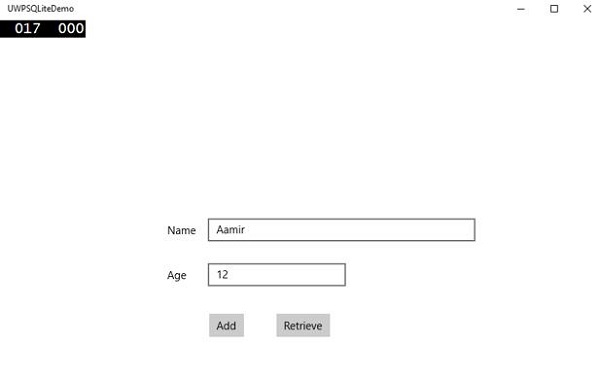
Changeons le nom et l'âge et cliquons sur le bouton Display bouton à nouveau.

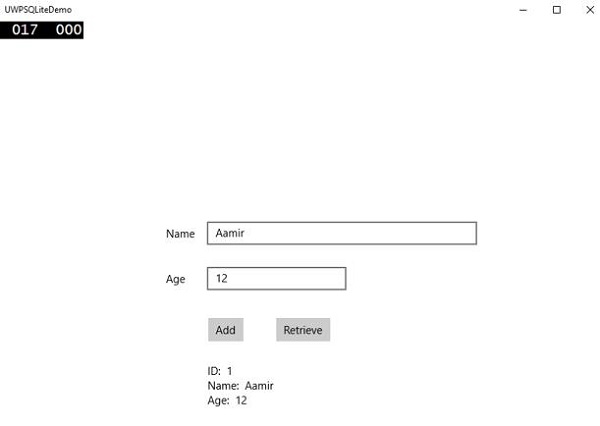
Vous pouvez le voir en cliquant sur le bouton ‘Display’, le texte des zones de texte n'est pas utilisé pour afficher les données sur TextBlock mais les variables de classe sont utilisées.
Je vous recommande d'exécuter le code ci-dessus avec les deux cas pour une meilleure compréhension.
Liaison d'élément
Il est également possible de se lier, non pas à une source de données standard, mais plutôt à un autre élément de la page. Créons une application appeléeElementBindingdans lequel un curseur et un rectangle sont créés et avec le curseur, la largeur et la hauteur du rectangle sont liées. Ci-dessous, le code en XAML.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.

Avec un curseur, vous pouvez modifier la taille du rectangle comme indiqué ci-dessous.

Les performances des applications, telles que la rapidité avec laquelle votre application apparaît au démarrage ou navigue pour afficher le contenu suivant, etc., sont très importantes.
Les performances d'une application peuvent être affectées par de nombreux facteurs, notamment la capacité du moteur de rendu XAML à analyser tout le code XAML que vous avez dans votre application. XAML est un outil très puissant pour créer une interface utilisateur, mais il peut être plus robuste en utilisant les nouvelles techniques, qui sont désormais disponibles dans les applications Windows 10.
Par exemple, dans vos applications, il y a certaines choses que vous souhaitez afficher lorsque la page est chargée et que vous n'en avez pas besoin plus tard. Il est également possible qu'au démarrage, vous n'ayez pas besoin de tous les éléments de l'interface utilisateur pour être chargés.
Dans les applications Windows 10, certaines nouvelles fonctionnalités sont ajoutées dans XAML, ce qui a amélioré les performances XAML.
Les performances de toute application Windows universelle peuvent être améliorées par les techniques suivantes;
- Rendu progressif
- Chargement différé
Rendu progressif
Dans Windows 10, deux nouvelles fonctionnalités très intéressantes sont introduites dans XAML. Ils sont -
x: Lier
Il s'agit d'une nouvelle syntaxe introduite en XAML utilisée pour la liaison, qui fonctionne presque de la même manière que le Binding la syntaxe le fait. x:Bindprésente deux différences clés; il fournit une validation de la syntaxe au moment de la compilation et de meilleures performances.
X: Phase
Il permet de hiérarchiser le rendu des contrôles XAML dans un modèle de données. Chaque élément de l'interface utilisateur ne peut avoir qu'une seule phase spécifiée. Si tel est le cas, cela s'appliquera à toutes les liaisons sur l'élément. Si aucune phase n'est spécifiée, la phase 0 est supposée.
Dans les applications UWP (Universal Windows Platform), ces deux nouvelles fonctionnalités améliorent les performances. Il peut également être utilisé dans les applications Windows 8.x existantes qui migrent vers Windows 10.
Vous trouverez ci-dessous un exemple dans lequel les objets employés sont liés avec GridView en utilisant x:Bind mot-clé.
<Page
x:Class = "XAMLPhase.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLPhase"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300"
Width = "400" Margin = "50">
<GridView.ItemTemplate>
<DataTemplate x:DataType = "local:Employee">
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" />
<TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2"
x:Phase = "1"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>Dans le code XAML ci-dessus, x:Phase = "1"est défini avec Title. Par conséquent, dans la première phase,Name sera rendu et ensuite Title sera rendu.
Ci-dessous est le Employee class implémentation en C #.
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
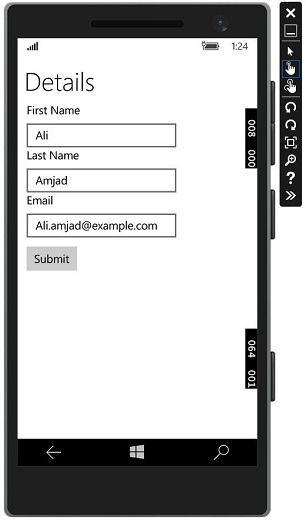
}
}Lorsque le code ci-dessus est exécuté, vous verrez la fenêtre suivante.

le X:Phase avec x:Bind est utilisé pour rendre le ListView et GridView éléments de manière incrémentielle et améliorez l'expérience de panoramique.
Chargement différé
Le chargement différé est une technique qui peut être utilisée pour minimiser le temps de chargement de démarrage en réduisant le nombre d'éléments d'interface utilisateur XAML au démarrage d'une application. Si votre application contient 30 éléments d'interface utilisateur et que l'utilisateur n'a pas besoin de tous ces éléments au démarrage, tous ces éléments, qui ne sont pas obligatoires, peuvent gagner du temps de chargement en différant.
x:DeferLoadStrategy = "Lazy" retarde la création d'un élément et de ses enfants, ce qui diminue le temps de démarrage mais augmente légèrement l'utilisation de la mémoire.
L'élément différé peut être réalisé / créé en appelant FindName avec le nom qui a été défini sur l'élément.
Une fois qu'un élément différé est créé, plusieurs choses se produisent -
L'événement Loaded sur l'élément sera déclenché.
Toutes les liaisons sur l'élément seront évaluées.
Si l'application est enregistrée pour recevoir des notifications de modification de propriété sur la propriété contenant le ou les éléments différés, la notification sera déclenchée.
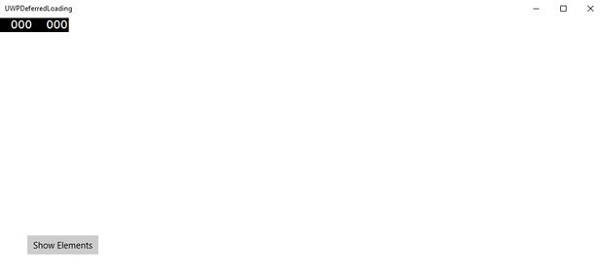
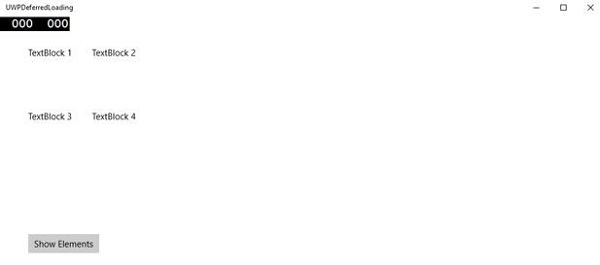
Ci-dessous, un exemple dans lequel x:DeferLoadStrategy = "Lazy" est utilisé pour la grille qui contient quatre blocs de texte et ne sera pas chargée au démarrage de votre application, tant que vous ne l'avez pas chargée.
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>Le programme suivant est l'implémentation de l'événement de clic, dans lequel la grille est chargée sur la page principale de l'application.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
}Lorsque le code ci-dessus est respecté et exécuté, vous ne verrez qu'un bouton. leTextblocks ne sont pas chargés au démarrage.

Maintenant, lorsque vous cliquez sur le Show Elements bouton, il chargera les blocs de texte, ce qui améliorera les performances de démarrage de votre application.

Dans Windows 10, les applications de la plateforme Windows universelle (UWP) s'exécuteront désormais sur un certain nombre de familles d'appareils telles que -
Desktop device family - Tablettes, ordinateurs portables, PC
Mobile device family - Téléphones Windows, phablets
IoT device family - Appareils compacts tels que les appareils portables ou les appareils ménagers
Team device family - Hub de surface
Chaque famille d'appareils a sa propre taille d'écran et de fenêtre. Alors, comment concevoir une application qui offre une excellente expérience utilisateur sur plusieurs appareils avec des tailles d'écran radicalement différentes et des méthodes de saisie différentes?
La conception de votre application pour plusieurs familles d'appareils nécessite une réflexion, une planification et une conception supplémentaires. Windows 10 UWP fournit un ensemble de fonctionnalités intégrées et de blocs de construction universels qui facilitent la conception de plusieurs appareils et s'adaptent automatiquement aux différentes tailles d'écran et de fenêtre, prises en charge par les contrôles de la plateforme.
Nouvelles fonctionnalités intégrées
Voici les nouvelles fonctionnalités que les développeurs peuvent utiliser lors de la création d'une application UWP. Ces fonctionnalités sont automatiques et gratuites.
Pixels efficaces et mise à l'échelle de la plate-forme
Lorsque votre application UWP s'exécute sur un appareil pris en charge par Windows 10, alors -
Le système utilise un algorithme pour normaliser la façon dont les commandes, les polices et les autres éléments de l'interface utilisateur sont affichés sur l'écran d'un périphérique sur lequel il est actuellement exécuté.
Algorithme de mise à l'échelle, contrôle la distance de visualisation et la densité de l'écran (pixels par pouce) pour optimiser la taille supposée (plutôt que la taille physique).
L'algorithme de mise à l'échelle garantit qu'une police 36 px sur le Surface Hub à 10 pieds de distance est tout aussi lisible pour l'utilisateur qu'une police 36 px sur un téléphone de 5 pouces à quelques centimètres.

Entrée universelle et interactions intelligentes
La plate-forme Windows universelle a des systèmes d'entrée d'interaction intelligents intégrés, qui comprennent l'entrée pour tous les appareils. Par exemple, lorsque vous concevez une interaction de clic dans votre application, vous n'avez pas besoin de savoir si le clic provient d'un clic réel de la souris ou du tapotement d'un doigt. Le système le fera automatiquement pour vous.
Blocs de construction universels
Il existe des blocs de construction précieux qui facilitent la conception des applications pour plusieurs familles d'appareils dans la plateforme Windows universelle (UWP).
Commandes universelles
UWP fournit un ensemble de contrôles universels garantissant un bon fonctionnement sur tous les appareils Windows 10.
Cette liste `` Contrôles universels '' contient des contrôles courants tels que le bouton radio, la liste déroulante et la zone de texte, etc.
Il contient également des commandes sophistiquées comme grid view et list view qui peut générer une liste d'éléments à partir d'un flux de données et d'un modèle.
Styles universels
L'application UWP obtient automatiquement un ensemble de styles par défaut qui vous offre ces fonctionnalités -
Un ensemble de styles qui donnent automatiquement à votre application un thème clair ou sombre.
Animations par défaut pour les interactions.
Prise en charge automatique des modes à contraste élevé.
Prise en charge automatique d'autres langues. Nos styles par défaut sélectionnent automatiquement la police appropriée pour chaque langue prise en charge par Windows. Vous pouvez même utiliser plusieurs langues dans la même application et elles s'afficheront correctement.
Une application de plate-forme Windows universelle (UWP) peut s'exécuter sur de nombreux appareils différents et chaque appareil a sa propre forme d'entrée, ses résolutions d'écran, sa densité PPP et d'autres caractéristiques uniques.
Dans Windows 10, avec l'aide de nouveaux contrôles universels, panneaux de disposition et outils, vous pouvez facilement adapter votre interface utilisateur aux appareils sur lesquels votre application peut s'exécuter. Par exemple, lorsque votre application UWP s'exécute sur un ordinateur de bureau, un appareil mobile ou une tablette, vous pouvez personnaliser l'interface utilisateur pour tirer parti de différentes résolutions d'écran, tailles d'écran et densité DPI.
Dans Windows 10, vous pouvez facilement cibler votre interface utilisateur sur plusieurs appareils avec les fonctionnalités suivantes:
Vous pouvez améliorer votre interface utilisateur pour différentes résolutions d'écran et tailles d'écran en utilisant des commandes universelles et des panneaux de disposition.
La gestion d'entrée commune vous permet de recevoir des entrées via un pavé tactile, un stylet, une souris, un clavier ou un contrôleur tel qu'un contrôleur Microsoft Xbox.
Avec l'aide des outils, vous pouvez concevoir l'interface utilisateur de votre application qui peut s'adapter à différentes résolutions d'écran.
La mise à l'échelle adaptative s'adapte aux différences de résolution et de DPI entre les appareils.
Dans Windows 10, vous pouvez facilement organiser, redimensionner et positionner les applications comme vous le souhaitez. Cela donne également à l'utilisateur une certaine flexibilité pour utiliser votre application comme il le souhaite. Dans Windows 10, il existe différentes façons d'implémenter des techniques réactives dans votre application UWP, de sorte qu'elle a fière allure quelle que soit la taille de l'écran ou de la fenêtre.
VisualStateManager
Dans Windows 10, le VisualStateManagerLa classe a deux nouveaux mécanismes à l'aide desquels vous pouvez implémenter une conception réactive dans vos applications UWP. Le nouveauVisualState.StateTriggers permet au développeur de vérifier certaines conditions comme la hauteur ou la largeur de la fenêtre, puis le VisualState.Setters Les API définissent des états visuels en réponse à ces certaines conditions.
Jetons un coup d'œil à l'exemple ci-dessous dans lequel certains contrôles sont ajoutés dans le panneau de pile.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
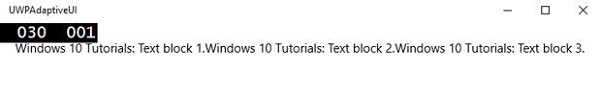
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
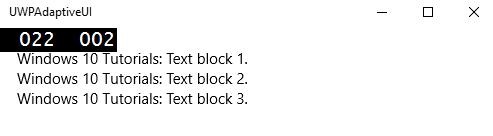
</Page>Maintenant VisualStateManager, ajustera l'orientation du panneau de pile en fonction de la largeur de la fenêtre. Si la largeur est> = 720, l'orientation deviendra horizontale sinon elle restera verticale. Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante, qui contient trois blocs de texte dans l'ordre vertical.

Redimensionnons la largeur de la fenêtre ci-dessus et vous verrez la fenêtre suivante -

Vous pouvez maintenant voir que les blocs de texte sont dans l'ordre horizontal.
RelativePanel
RelativePanelpeut être utilisé pour mettre en page les éléments de l'interface utilisateur en exprimant des relations spatiales entre les éléments. Prenons un exemple dans lequel des rectangles sont créés dans le panneau relatif.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
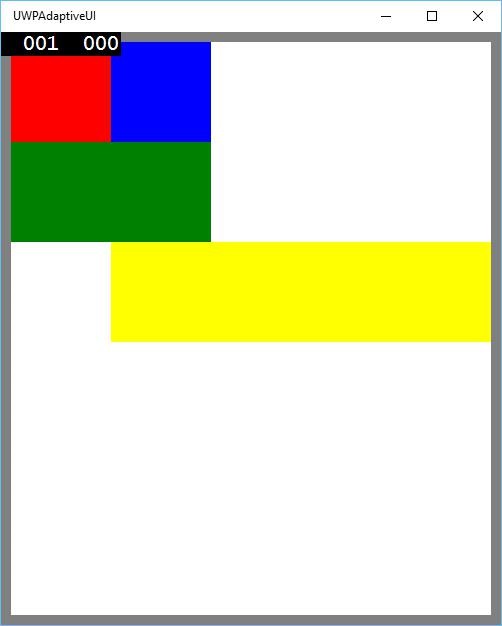
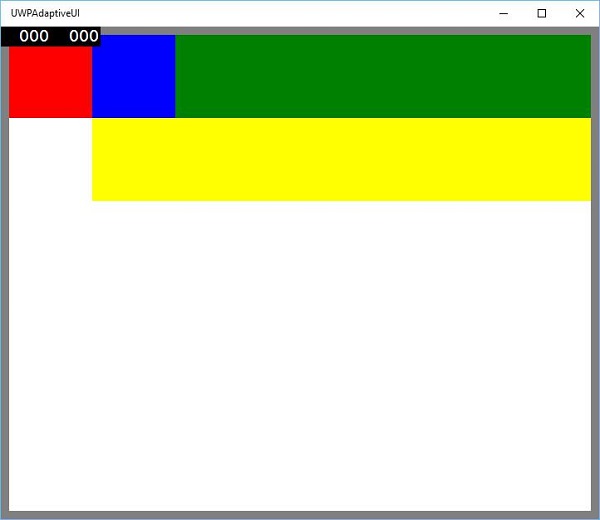
</Page>Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.

Lorsque vous redimensionnez la fenêtre ci-dessus, vous verrez que le rectangle vert est maintenant ajusté dans la rangée supérieure à gauche du rectangle bleu comme indiqué ci-dessous.

Dans ce chapitre, nous allons démontrer l'adoption de votre application sur différents appareils pris en charge par Windows 10. Nous avons déjà appris comment adopter votre interface utilisateur et toutes les astuces, techniques et contrôles utilisés dans les applications UWP.
Maintenant, nous allons apprendre à adopter votre code, car
Les codes d'application ne sont pas les mêmes sur tous les appareils.
Les API utilisées, en particulier pour Xbox, ne seront pas disponibles pour les appareils mobiles. La même chose est vraie pour HoloLens, etc.

Adaptive code peut éclairer votre application de manière conditionnelle et exécuter du code uniquement lors de l'exécution sur une famille d'appareils spécifique et / ou sur une version particulière des API de plate-forme / extension.
Code d'écriture
Dans Windows 10, vous pouvez implémenter les applications UWP dans Visual Studio à l'aide de C ++, C #, Visual Basic ou JavaScript.
Avec C # et Visual Basic, vous pouvez utiliser XAML pour la conception d'interface utilisateur.
Avec C ++, vous pouvez utiliser DirectX au lieu d'utiliser XAML.
Pour JavaScript, vous pouvez utiliser HTML pour votre couche de présentation, qui est une norme Web multiplateforme.
Les API Windows Core s'exécutent de la même manière pour tous les appareils, qui contiennent la plupart des fonctionnalités dont vous avez besoin pour votre code et votre interface utilisateur. Cependant, pour le code et l'interface utilisateur adaptés à des familles d'appareils particulières, vous devez utiliser le code adaptatif et l'interface utilisateur adaptative.
Calling an API that is NOT implemented by the target device family −
L'interface utilisateur s'adapte facilement à différents écrans, mais différentes familles d'appareils ont non seulement des tailles d'écran différentes, mais aussi beaucoup plus que cela.
Par exemple, les téléphones mobiles ont des boutons matériels tels que le dos et l'appareil photo, qui peuvent ne pas être disponibles sur d'autres appareils tels que le PC.
Par défaut, les API principales contiennent la plupart des fonctionnalités, qui fonctionnent pour tous les appareils, mais la fonctionnalité spécifique à l'appareil peut être utilisée en référençant les SDK d'extension dans vos applications UWP, tout comme les assemblys externes.
Pour ajouter un SDK d'extension particulier, nécessaire dans votre application, suivez les étapes ci-dessous:
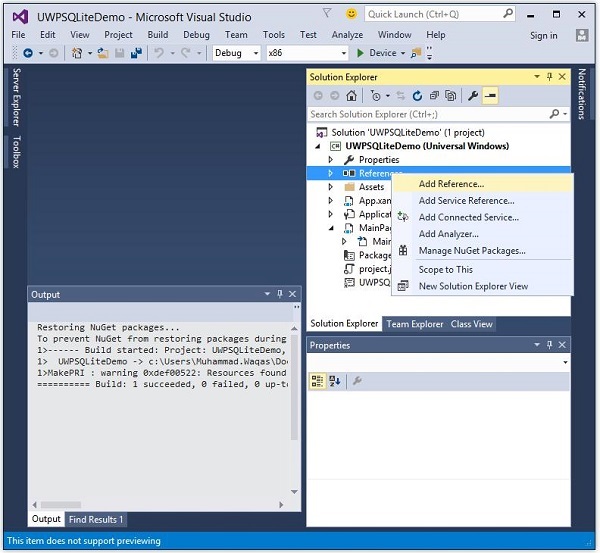
Faites un clic droit sur le References.
Sélectionner “Add References..”. La boîte de dialogue suivante s'ouvre.

L'ajout d'une extension est aussi simple que l'ajout d'une référence de projet.
Vous pouvez maintenant ajouter n'importe quel SDK d'extension de la liste, qui contient l'extension de bureau, l'extension IoT et l'extension mobile, etc.
Les extensions de bureau et mobiles sont les deux SDK d'extension de plate-forme les plus courants. L'extension Mobile, par exemple, active les API nécessaires pour utiliser le bouton de la caméra matérielle.
Vous pouvez vérifier les capacités de l'appareil en utilisant le Windows.Foundation.Metadata.ApiInformationclass, qui renvoie une sortie booléenne si le type est pris en charge sur le périphérique actuel. Par exemple, vous pouvez activer votre application Windows pour utiliser le bouton Appareil photo avec un code comme celui-ci -
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}Le code du bouton téléphone-appareil photo ne s'exécutera que si le SDK Mobile Extension est activé sur l'appareil. De même, vous pouvez également rechercher un événement, une méthode ou une propriété particulier dans la version actuelle de l'API en utilisantIsEventPresent, IsMethodPresent, IsPropertyPresent, au lieu de IsTypePresent comme indiqué ci-dessous.
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");API Win32 dans l'UWP
Une application UWP (Universal Widows Platform) ou un composant Windows Runtime, qui sont écrits en C ++ / CX, peuvent accéder aux API Win32, qui font également partie d'UWP maintenant. Toutes les familles d'appareils Windows 10 peuvent implémenter des API Win32 en liant votre application àWindowsapp.lib.
Windowsapp.libest une bibliothèque «parapluie» qui fournit les exportations pour les API UWP. Lien versWindowsapp.lib ajoutera à vos dépendances d'application sur dlls présents sur toutes les familles d'appareils Windows 10.
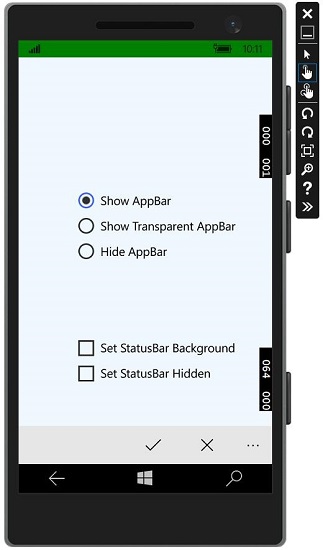
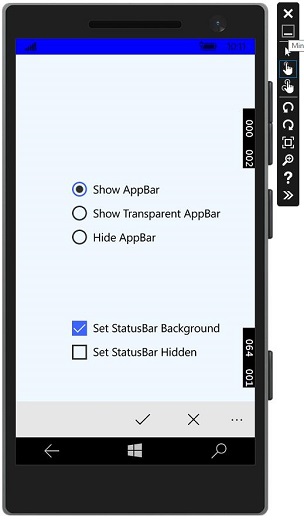
Jetons un coup d'œil à un exemple simple dans lequel l'application cible à la fois le bureau et le téléphone. Par conséquent, lorsque l'application s'exécute sur le bureau, elle n'affiche pas la barre d'état, mais lorsque la même application s'exécute sur le téléphone, elle affiche la barre d'état.
Vous trouverez ci-dessous le code XAML dans lequel différents contrôles sont ajoutés.
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>Vous trouverez ci-dessous l'implémentation C # pour différents événements.
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
}Lorsque le code ci-dessus est compilé et exécuté sur un mobile, vous verrez la fenêtre suivante.

Vous pouvez changer la couleur d'arrière-plan de la barre d'état avec la case à cocher comme indiqué dans l'image.

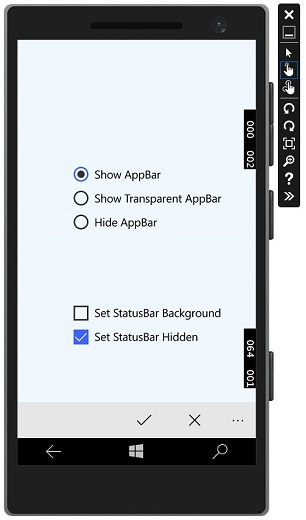
Vous pouvez également masquer la barre d'état.

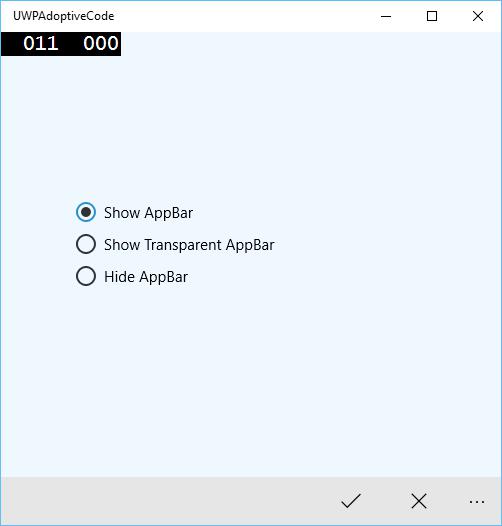
Désormais, lorsque vous exécutez la même application sur un appareil de bureau, vous verrez la fenêtre suivante dans laquelle la barre d'état et les cases à cocher spécifiques à la barre d'état ne sont pas visibles.

Dans toute application, l'une des choses les plus importantes est les données. Si vous êtes.net développeur, vous connaissez peut-être le stockage isolé et le même concept suit les applications de la plateforme Windows universelle (UWP).
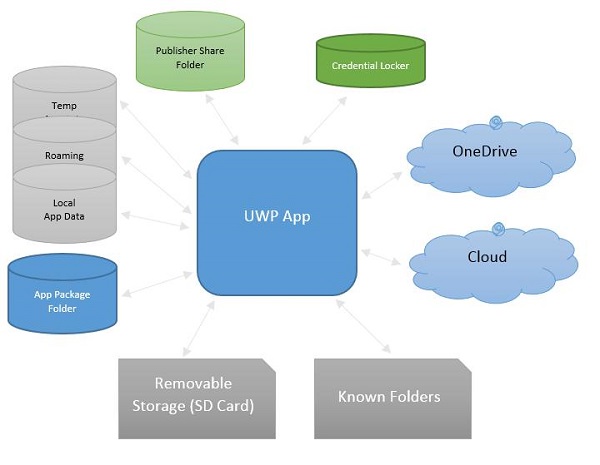
Emplacements des fichiers
Ce sont les zones où votre application peut accéder aux données. L'application contient une zone, qui est privée pour cette application particulière et qui est inaccessible aux autres, mais il existe de nombreuses autres zones, où vous pouvez stocker et enregistrer vos données dans un fichier.

Vous trouverez ci-dessous les brèves descriptions de chaque dossier.
| S.No. | Dossier et description |
|---|---|
| 1 | App package folder Le gestionnaire de packages installe tous les fichiers associés de l'application dans le dossier du package d'application, et l'application ne peut lire que les données de ce dossier. |
| 2 | Local folder Les applications stockent les données locales dans un dossier local. Il peut stocker des données jusqu'à la limite du périphérique de stockage. |
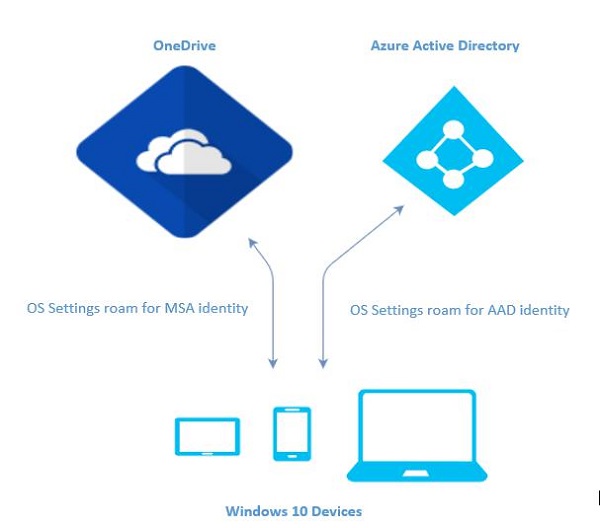
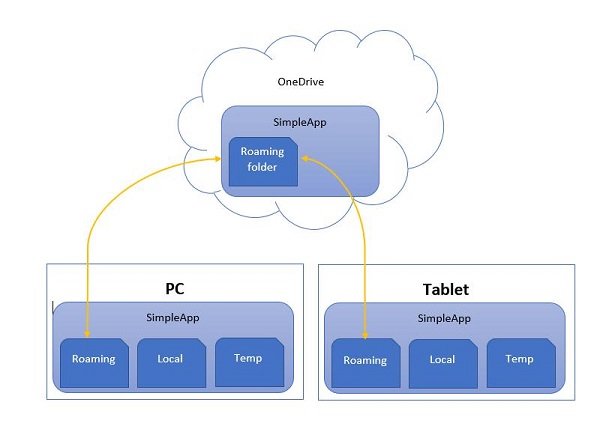
| 3 | Roaming folder Les paramètres et les propriétés liés à l'application sont stockés dans un dossier itinérant. D'autres appareils peuvent également accéder aux données de ce dossier. Il a une taille limitée jusqu'à 100 Ko par application. |
| 4 | Temp Folder Utilisation du stockage temporaire et il n'y a aucune garantie qu'il sera toujours disponible lorsque votre application s'exécutera à nouveau. |
| 5 | Publisher Share Stockage partagé pour toutes les applications du même éditeur. Il est déclaré dans le manifeste de l'application. |
| 6 | Credential Locker Utilisé pour le stockage sécurisé des objets d'identification de mot de passe. |
| sept | OneDrive OneDrive est un stockage en ligne gratuit fourni avec votre compte Microsoft. |
| 8 | Cloud Stockez vos données sur le cloud. |
| 9 | Known folders Ces dossiers sont déjà connus, tels que Mes images, Vidéos et Musique. |
| dix | Removable storage Périphérique de stockage USB ou disque dur externe, etc. |
API de gestion de fichiers
Dans Windows 8, de nouvelles API ont été introduites pour la gestion des fichiers. Ces API sont situées dans leWindows.Storage et Windows.Storage.Streamsespaces de noms. Vous pouvez utiliser ces API à la place duSystem.IO.IsolatedStorageespace de noms. En utilisant ces API, il sera plus facile de porter votre application Windows Phone vers le Windows Store et vous pourrez facilement mettre à niveau vos applications vers les futures versions de Windows.
Pour accéder aux dossiers locaux, itinérants ou temporaires, vous devez appeler ces API -
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFolder roamingFolder = ApplicationData.Current.RoamingFolder;
StorageFolder tempFolder = ApplicationData.Current.TemporaryFolder;Pour créer un nouveau fichier dans un dossier local, utilisez le code suivant -
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);Voici le code pour ouvrir le fichier nouvellement créé et écrire du contenu dans ce fichier.
using (IRandomAccessStream textStream = await textFile.OpenAsync(FileAccessMode.ReadWrite)) {
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}Vous pouvez ouvrir à nouveau le même fichier, à partir du dossier local comme indiqué dans le code ci-dessous.
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()) {
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
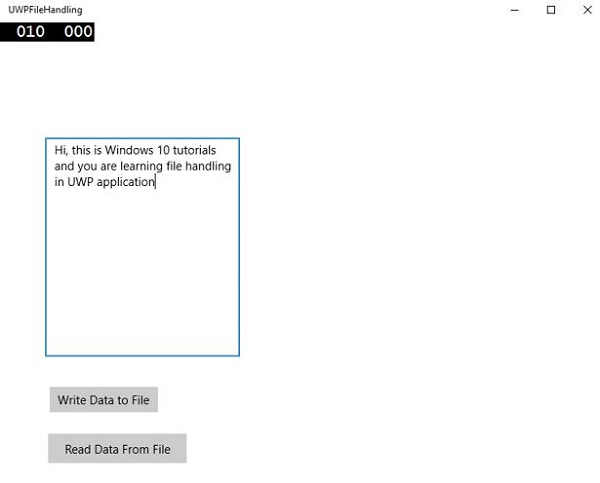
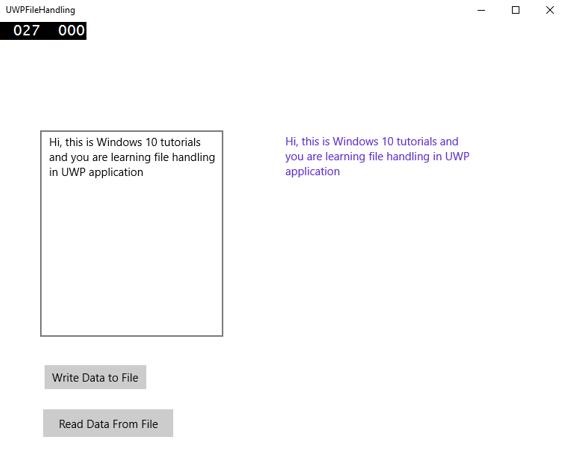
}Pour comprendre le fonctionnement de la lecture et de l'écriture des données, jetons un œil à un exemple simple. Vous trouverez ci-dessous le code XAML dans lequel différents contrôles sont ajoutés.
<Page
x:Class = "UWPFileHandling.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFileHandling"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "readFile" Content = "Read Data From File"
HorizontalAlignment = "Left" Margin = "62,518,0,0"
VerticalAlignment = "Top" Height = "37" Width = "174"
Click = "readFile_Click"/>
<TextBox x:FieldModifier = "public" x:Name = "textBox"
HorizontalAlignment = "Left" Margin = "58,145,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "276" Width = "245"/>.
<Button x:Name = "writeFile" Content = "Write Data to File"
HorizontalAlignment = "Left" Margin = "64,459,0,0"
VerticalAlignment = "Top" Click = "writeFile_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "386,149,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "266" Width = "250"
Foreground = "#FF6231CD"/>
</Grid>
</Page>Vous trouverez ci-dessous l'implémentation C # pour différents événements ainsi que l'implémentation du FileHelper classe pour lire et écrire des données dans le fichier texte.
using System;
using System.IO;
using System.Threading.Tasks;
using Windows.Storage;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPFileHandling {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public partial class MainPage : Page {
const string TEXT_FILE_NAME = "SampleTextFile.txt";
public MainPage(){
this.InitializeComponent();
}
private async void readFile_Click(object sender, RoutedEventArgs e) {
string str = await FileHelper.ReadTextFile(TEXT_FILE_NAME);
textBlock.Text = str;
}
private async void writeFile_Click(object sender, RoutedEventArgs e) {
string textFilePath = await FileHelper.WriteTextFile(TEXT_FILE_NAME, textBox.Text);
}
}
public static class FileHelper {
// Write a text file to the app's local folder.
public static async Task<string>
WriteTextFile(string filename, string contents) {
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);
using (IRandomAccessStream textStream = await
textFile.OpenAsync(FileAccessMode.ReadWrite)){
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}
return textFile.Path;
}
// Read the contents of a text file from the app's local folder.
public static async Task<string> ReadTextFile(string filename) {
string contents;
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.GetFileAsync(filename);
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()){
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
}
return contents;
}
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.

Maintenant, vous écrivez quelque chose dans la zone de texte et cliquez sur “Write Data to File”bouton. Le programme écrira les données dans le fichier texte dans un dossier local. Si vous cliquez sur“Read Data from File” , le programme lira les données à partir du même fichier texte, qui se trouve dans le dossier local et l'affichera sur le bloc de texte.

Dans de nombreuses applications, il existe certains types de données, qui ont une sorte de relation les unes avec les autres. Ces types de données, difficiles à stocker dans un fichier, peuvent être stockés dans une base de données.
Si vous connaissez les types de bases de données, tels que le serveur SQL ou les bases de données Oracle dans n'importe quelle application, alors il est très facile à comprendre SQLite database.
Qu'est-ce que SQLite?
SQLite est une bibliothèque de logiciels qui implémente un moteur de base de données SQL transactionnel autonome, sans serveur, sans configuration.
Les caractéristiques importantes sont -
SQLite est le moteur de base de données le plus déployé au monde.
Le code source de SQLite est Open source.
Il a eu un impact important sur le développement de jeux et d'applications mobiles, en raison de sa portabilité et de son faible encombrement.
Avantages de SQLite
Voici les avantages de SQLite -
- C'est une base de données très légère.
- Il est indépendant de la plateforme et fonctionne sur toutes les plateformes.
- Il a une faible empreinte mémoire.
- C'est fiable.
- Pas besoin de configuration et d'installation.
- Il n'a pas de dépendances.
Utiliser SQLite dans vos applications Universal Windows Platform (UWP), vous devez suivre les étapes ci-dessous.
Créer une nouvelle application vide Windows universelle avec le nom UWPSQLiteDemo.
Aller à la Toolset sélectionnez Extensions et mises à jour. La boîte de dialogue suivante s'ouvre.

- Après avoir sélectionné Extensions et mises à jour, la fenêtre suivante s'ouvre.

Sélectionnez maintenant le Online et recherchez SQLite, dans le volet gauche.
Téléchargez et installez SQLite pour Universal App Platform.
Maintenant, allez à nouveau dans le menu Outils et sélectionnez NuGet Package Manager > Package Manager Console option de menu comme indiqué ci-dessous.

Écrivez la commande suivante dans la console du gestionnaire de package et appuyez sur Entrée pour exécuter cette commande -
Install-Package SQLite.Net-PCL
Maintenant, faites un clic droit sur References dans l'explorateur de solutions et sélectionnez Add References.

- La boîte de dialogue suivante s'ouvre.

Sélectionner Extensions dans le volet gauche sous Universal Windows, vérifiez SQLite pour Universal App Platform dans le volet central, puis cliquez sur OK.
Vous êtes maintenant prêt à utiliser SQLite dans vos applications UWP.
Vous pouvez créer une base de données à l'aide du code suivant.
string path = Path.Combine(Windows.Storage.ApplicationData.
Current.LocalFolder.Path, "db.sqlite");
SQLite.Net.SQLiteConnection conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);Pour créer une table, vous devez appeler CreateTable méthode avec objet de nom de table.
conn.CreateTable<Customer>();Vous pouvez insérer les données dans votre table à l'aide du code suivant.
conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});Ci-dessous est le code pour récupérer les données de la table.
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}Comprenons comment créer une base de données, une table et comment insérer et récupérer les données de la base de données à l'aide d'un exemple simple. Nous ajouterons le nom et l'âge, puis nous récupérerons les mêmes données de la table. Vous trouverez ci-dessous le code XAML dans lequel différents contrôles sont ajoutés.
<Page
x:Class = "UWPSQLiteDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSQLiteDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Button x:Name = "Retrieve" Content = "Retrieve" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "384,406,0,0"
Click = "Retrieve_Click"/>
<Button x:Name = "Add" Content = "Add" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "291,406,0,0" Click = "Add_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Name" VerticalAlignment = "Top"
Margin = "233,280,0,0" Width = "52"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,274,0,0" Width = "370"/>
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Age" VerticalAlignment = "Top"
Margin = "233,342,0,0" Width = "52"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,336,0,0" Width = "191"/>
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "290,468,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "324" Height = "131"/>
</Grid>
</Page>Vous trouverez ci-dessous l'implémentation C # pour les événements et SQLite database.
using SQLite.Net.Attributes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSQLiteDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
string path;
SQLite.Net.SQLiteConnection conn;
public MainPage(){
this.InitializeComponent();
path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path,
"db.sqlite");
conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
conn.CreateTable<Customer>();
}
private void Retrieve_Click(object sender, RoutedEventArgs e) {
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
textBlock2.Text = "ID: " + id + "\nName: " + name + "\nAge: " + age;
}
private void Add_Click(object sender, RoutedEventArgs e){
var s = conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
}
}
public class Customer {
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
public string Name { get; set; }
public string Age { get; set; }
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.

Entrer le Name et Age et cliquez sur le Add bouton.

Cliquez maintenant sur le Retrievebouton. Vous verrez les données suivantes sur leText Block.

Le champ ID est un champ Clé primaire et incrémentation automatique, qui est spécifié dans la classe Client.
[PrimaryKey, AutoIncrement]
public int Id { get; set; }La communication d'application à application signifie que votre application peut parler ou communiquer avec une autre application installée sur le même appareil. Il ne s'agit pas d'une nouvelle fonctionnalité de l'application Universal Windows Platform (UWP) et était également disponible dans Windows 8.1.
Dans Windows 10, des moyens nouveaux et améliorés sont introduits pour communiquer facilement entre les applications sur le même appareil. La communication entre deux applications peut se faire des manières suivantes -
- Une application lance une autre application avec des données.
- Les applications échangent simplement des données sans rien lancer.
Le principal avantage de la communication d'une application à une autre est que vous pouvez diviser les applications en plus petits morceaux, qui peuvent être maintenus, mis à jour et consommés facilement.
Préparer votre application
Si vous suivez les étapes ci-dessous, d'autres applications peuvent lancer votre application.
Ajoutez une déclaration de protocole dans le manifeste du package d'application.
Double-cliquez sur le Package.appxmanifest fichier, qui est disponible dans l'Explorateur de solutions comme indiqué ci-dessous.
Aller à la Declaration et écrivez le nom du protocole comme indiqué ci-dessous.

La prochaine étape consiste à ajouter le activation code, afin que l'application puisse répondre de manière appropriée lorsqu'elle est lancée par l'autre application.
Pour répondre aux activations de protocole, nous devons remplacer le OnActivatedméthode de la classe d'activation. Alors, ajoutez le code suivant dansApp.xaml.cs fichier.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Pour lancer l'application, vous pouvez simplement utiliser le Launcher.LaunchUriAsync méthode, qui lancera l'application avec le protocole spécifié dans cette méthode.
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));Comprenons cela avec un exemple simple dans lequel nous avons deux applications UWP avec ProtocolHandlerDemo et FirstProtocolHandler.
Dans cet exemple, le ProtocolHandlerDemo l'application contient un bouton et en cliquant sur le bouton, elle ouvrira le FirstProtocolHandler application.
Le code XAML dans l'application ProtocolHandlerDemo, qui contient un bouton, est indiqué ci-dessous.
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>Vous trouverez ci-dessous le code C #, dans lequel l'événement de clic sur le bouton est implémenté.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}Voyons maintenant la FirstProtocolHandlertableau d'application. Vous trouverez ci-dessous le code XAML dans lequel un bloc de texte est créé avec certaines propriétés.
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>L'implémentation C # du App.xaml.cs fichier dans lequel OnActicatedest remplacé est illustré ci-dessous. Ajoutez le code suivant à l'intérieur de la classe App dans leApp.xaml.cs fichier.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Lorsque vous compilez et exécutez le ProtocolHandlerDemo application sur un émulateur, vous verrez la fenêtre suivante.

Maintenant, lorsque vous cliquez sur le bouton, cela ouvrira le FirstProtocolHandler application comme indiqué ci-dessous.

Windows est utilisé dans le monde entier, sur différents marchés et pour des publics cibles qui varient en termes de culture, de région ou de langue. La localisation est la traduction des ressources de l'application en versions localisées pour les cultures spécifiques prises en charge par l'application.
Lorsque vous développez une application dans une seule langue, cela signifie que vous limitez simplement votre entreprise et vos clients. Si vous souhaitez augmenter votre clientèle, ce qui augmentera également votre activité, votre application doit être disponible et accessible dans le monde entier. La localisation rentable de votre produit est l'un des moyens les meilleurs et les plus économiques d'atteindre plus de clients.
Dans Windows 10, les applications localisables sont très faciles à créer avec resx file, qui est la solution la plus simple pour la localisation.
Comprenons cela à l'aide d'un exemple simple en suivant toutes les étapes mentionnées ci-dessous.
Traduire les ressources de l'interface utilisateur
Vous pouvez placer des ressources de chaîne pour votre interface utilisateur dans resource (resw) au lieu de les placer directement dans le code ou le balisage, puis vous pouvez référencer ces chaînes à partir de votre code ou de votre balisage. Suivez les étapes ci-dessous pour ajouter des chaînes aux fichiers de ressources.
Créez une nouvelle application de plateforme Windows universelle (UWP).
dans le Solution Explorer, cliquez avec le bouton droit sur le projet et sélectionnez Add > New Folder.

Remplacez le nom du nouveau dossier par "Strings".
Cliquez avec le bouton droit sur Strings dossier et ajoutez un nouveau dossier avec le nom "en-US". Il s'agit de conventions de dénomination spécifiques à une langue et à un nom de pays / région, et vous pouvez les trouver sur la page de référence de l'API NLS (National Language Support) msdn.microsoft.com .
Faites un clic droit sur le en-US dossier et sélectionnez Add > New Item….

- La boîte de dialogue suivante s'ouvre.

Sélectionner "Resources File (.resw)" et cliquez sur le Add bouton.
Passons maintenant au fichier XAML et ajoutons un contrôle Hub avec certaines propriétés comme indiqué ci-dessous.
<Page
x:Class = "UWPLocalizationDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLocalizationDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub x:Name = "textBlock" x:Uid = "HubControl" Background = "Black"
Foreground = "White" Header = "Localization Demo"/>
</Grid>
</Page>x:Uid = "HubControl" sont les identifiants utilisés pour la localisation
Maintenant, lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.
Toutes les informations relatives au Hub telles que l'en-tête, le premier plan et la couleur d'arrière-plan sont définies dans le XAML.

Ajoutez maintenant certaines des informations dans Resource.resw fichier dans le Strings/en-US dossier comme indiqué ci-dessous.

Vous devez associer chaque contrôle nécessitant du texte localisé avec le.reswfichier. Vous pouvez le faire en utilisant lex:Uid attribut sur vos éléments XAML comme celui-ci -
x:Uid = "HubControl" est utilisé dans resw fichier pour attribuer une chaîne pour la couleur d'en-tête, de premier plan et d'arrière-plan.
Maintenant, lorsque vous compilez et exécutez votre application sur un émulateur, vous verrez la fenêtre suivante. Vous pouvez voir que les valeurs de couleur d'en-tête, de premier plan et d'arrière-plan sont sélectionnéesResources.resw fichier.

Vous pouvez ajouter d'autres Resource.resw les fichiers pour d'autres langues telles que le français, l'allemand et le japonais, etc. manuellement, comme nous l'avons fait pour l'anglais aux États-Unis, mais Microsoft fournit également un Multilingual App Toolkit avec l'aide de laquelle, vous pouvez facilement traduire votre Resource.resw dans d'autres langues.
Aller à la Tools > Extensions et mise à jour du menu et recherchez le Multilingual app boîte à outils.

Téléchargez et installez cette boîte à outils. Une fois l'installation terminée, redémarrez Visual Studio et ouvrez le même projet.
Maintenant, activez cette boîte à outils à partir du Tools > Multilingual App Option de menu Toolkit.

Vous pouvez maintenant ajouter une traduction pour d'autres langues.
Faites un clic droit sur le projet dans le Solution Explorer et sélectionnez Multilingual App Toolkit > Add Translation Option Langues du menu.

Le suivant Translation Languagesla boîte de dialogue s'ouvre. Vous pouvez sélectionner la langue de votre choix pour localiser votre application pour ces cultures.

Laissez-nous sélectionner German langue et cliquez sur le OK bouton.

Vous pouvez également voir que le Resources.resw le fichier est créé dans le dossier Strings\de.
Maintenant, vous verrez qu'un autre MultiLingualResources est ajouté à l'intérieur du *.xlffichier. Double-cliquez sur ce fichier, ce qui ouvrira leMultilingual éditeur pour vérifier et vérifier les chaînes traduites et apporter des modifications si nécessaire.

Apportez les modifications et vérifiez si la couleur d'arrière-plan est passée au marron et si le texte de l'en-tête est correctement traduit en allemand.
Comme dans l'exemple ci-dessus, la couleur d'arrière-plan de Hub est passée du bleu au marron et la couleur de premier plan est restée la même.
Ouvrez maintenant le Resources.resw, qui est à l'intérieur du Strings\de dossier.

Vous pouvez voir que seules deux chaînes sont mentionnées ici, car nous n'avons pas changé la couleur de premier plan sur l'éditeur multilingue.
Pour vérifier la version localisée de votre application, modifiez la culture de votre machine. Pour changer la culture de votre machine, suivez les étapes indiquées.
- Passons aux paramètres du PC et sélectionnez Heure et langue.

Dans le volet gauche, sélectionnez Regions & language et cliquez sur le Add a language.

Sélectionner Deutsch German comme indiqué ci-dessus, ce qui ouvrira une autre boîte de dialogue.

Sélectionnez maintenant le German (Germany) et fermez cette boîte de dialogue.

- Définissez Deutsch comme langue par défaut.
- Maintenant, exécutez votre application, elle affichera la fenêtre suivante.

- Vous pouvez maintenant voir la sortie de votre application en langue allemande.
Historiquement, Windows a un environnement dans lequel les utilisateurs peuvent exécuter plusieurs applications simultanément. L'utilisateur peut basculer facilement entre différentes applications. Ce modèle ne fonctionne pas bien pour les téléphones ou les tablettes où l'utilisation est généralement axée sur une seule application.
L'un des défis les plus importants auxquels sont confrontés les programmeurs d'applications du Windows 8 Store sera de gérer et de comprendre le cycle de vie des applications. Si vous avez créé des applications Windows Phone, cela vous sera familier.
Sous Windows 8, le système d'exploitation gère la durée de vie d'une application et, bien que l'utilisateur puisse mettre fin à une application, il ouvre généralement de nouvelles applications sans arrêter consciemment les applications en cours.
La plate-forme Windows universelle (UWP) pour Windows 10 résout ces problèmes, en offrant des éléments intéressants aux utilisateurs de bureau afin que plusieurs applications puissent s'exécuter avec une expérience à plusieurs fenêtres.
Les applications Windows peuvent exister dans trois états au niveau de base, comme indiqué ci-dessous.
Running
Suspended
Terminate

Lorsqu'un utilisateur lance / active une application, il entre dans le running Etat.
Les applications peuvent être suspendues si un utilisateur ne l'utilise pas et qu'elle n'est plus au premier plan.
À partir de l'état Suspendu, les applications peuvent soit reprendre cette application, soit mettre fin au système d'exploitation afin de récupérer les ressources système.
Transition d'état de processus
Il est important de comprendre les transitions d'état de processus dans une application en cours d'exécution. Lorsque l'utilisateur lance l'application pour la première fois, l'écran de démarrage s'affiche, puis l'application démarre.

Le processus peut être expliqué comme suit -
Lorsque l'application est suspendue, votre application dispose de cinq secondes pour gérer cet événement suspendu.
Lorsque l'application est suspendue, aucun code ne s'exécute et aucune ressource n'est allouée.
Lorsqu'elle reprend, l'application est informée qu'elle a repris. Si vous venez d'un état suspendu, vous ne devez prendre aucune mesure.
Sous la pression de la mémoire, il est possible que votre application se termine.
N'oubliez pas que vous ne serez pas averti à ce stade et que, par conséquent, toute sauvegarde que vous effectuez doit être effectuée lorsque vous entrez dans l'état d'application suspendu.
Lorsque l'application fait des va-et-vient entre Running et Suspended états, les événements de suspension et de reprise d'incendie respectivement.
Parfois, vous devez enregistrer des données. Ensuite, vous devez appeler des méthodes asynchrones comme indiqué ci-dessous.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}Étudions un exemple dans lequel des contrôles sont ajoutés comme indiqué dans le fichier XAML donné ci-dessous.
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>Vous trouverez ci-dessous le code C # dans lequel les événements Suspend et Resume sont implémentés. Les données actuelles seront stockées dans lesuspend event dans les paramètres locaux, puis les données seront récupérées dans le resume event à partir des paramètres locaux comme indiqué ci-dessous.
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante. Maintenant, écrivez les informations souhaitées.

Allons à la Lifecycle Menu déroulant des événements et sélectionnez suspended. Maintenant, votre application sera suspendue et les informations souhaitées seront stockées dans les paramètres locaux. Voir la capture d'écran ci-dessous.

Maintenant, lorsque vous souhaitez reprendre votre application, sélectionnez l'option Resume du Lifecycle Events menu.

Vous verrez maintenant que les informations stockées sont récupérées à partir des paramètres locaux et que l'application est reprise dans le même état dans lequel elle a été suspendue.

La plateforme Windows universelle (UWP) introduit de nouveaux mécanismes, qui permettent aux applications d'exécuter certaines fonctionnalités alors que l'application ne s'exécute pas au premier plan. UWP augmente également la capacité des applications à prolonger leur temps d'exécution en arrière-plan pourBackground Tasks and Triggers. L'exécution en arrière-plan est la véritable queue complémentaire du cycle de vie de l'application.
Les caractéristiques importantes des tâches en arrière-plan sont:
Une tâche d'arrière-plan est déclenchée par un événement système ou temporel et peut être contrainte par une ou plusieurs conditions.
Lorsqu'une tâche en arrière-plan est déclenchée, son gestionnaire associé s'exécute et effectue le travail de la tâche en arrière-plan.
Une tâche en arrière-plan peut s'exécuter même lorsque l'application qui a enregistré la tâche en arrière-plan est suspendue.
Ils font partie de la plate-forme d'application standard et fournissent essentiellement une application avec la possibilité de s'inscrire à un événement système (déclencheur). Lorsque cet événement se produit, ils exécutent un bloc de code prédéfini en arrière-plan. Les déclencheurs système incluent des événements tels que des modifications de la connectivité réseau ou du fuseau horaire du système.
L'exécution en arrière-plan n'est pas garantie, elle n'est donc pas adaptée aux fonctions et fonctionnalités critiques.
Le système d'exploitation a une limitation quant au nombre de tâches d'arrière-plan pouvant s'exécuter en même temps. Ainsi, même lorsque le déclencheur est déclenché et que les conditions sont remplies, la tâche ne peut toujours pas s'exécuter.
Créer et enregistrer une tâche d'arrière-plan
Créez une classe de tâches en arrière-plan et enregistrez-la pour qu'elle s'exécute lorsque votre application n'est pas au premier plan. Vous pouvez exécuter du code en arrière-plan en écrivant des classes qui implémentent leIBackgroundTaskinterface. L'exemple de code suivant montre un point de départ très basique pour une classe de tâches en arrière-plan.
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance){
// write code
}
}Vous pouvez demander l'accès pour la tâche d'arrière-plan comme suit.
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access) {
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}Pour créer et enregistrer la tâche en arrière-plan, utilisez le code suivant.
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
task.Register();
await trigger.RequestAsync();Comprenons un exemple simple de tâche d'arrière-plan en suivant toutes les étapes ci-dessous.
Créer un nouveau projet UWP vierge ‘UWPBackgroundDemo’ et ajoutez un bouton dans le fichier XAML.
<Page
x:Class = "UWPBackgroundDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBackgroundDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "button" Content = "Button"
HorizontalAlignment = "Left" Margin = "159,288,0,0"
VerticalAlignment = "Top" Click = "button_Click"/>
</Grid>
</Page>Ci-dessous est le button click implémentation d'événement dans laquelle la tâche d'arrière-plan est enregistrée.
using System;
using Windows.ApplicationModel.Background;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBackgroundDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e) {
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access){
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
var condition = new SystemCondition(SystemConditionType.InternetAvailable);
task.Register();
await trigger.RequestAsync();
}
}
}Maintenant, créez un autre projet, mais cette fois sélectionnez Windows Runtime Component (Universal Windows) dans le menu et donnez le nom Background stuff à ce projet.

Ci-dessous, le code C #. qui contientMyBackgroundTask l'implantation de classe et il exécutera la tâche d'arrière-plan.
using Windows.ApplicationModel.Background;
using Windows.UI.Notifications;
namespace BackgroundStuff {
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
SendToast("Hi this is background Task");
}
public static void SendToast(string message) {
var template = ToastTemplateType.ToastText01;
var xml = ToastNotificationManager.GetTemplateContent(template);
var elements = xml.GetElementsByTagName("Test");
var text = xml.CreateTextNode(message);
elements[0].AppendChild(text);
var toast = new ToastNotification(xml);
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
}
}Pour rendre ce projet accessible dans le UWPBackgroundDemo projet, clic droit sur References > Add References dans l'Explorateur de solutions et ajoutez BackgroundStuff projet.

Maintenant, allons à la Package.appxmanifest dossier de UWPBackgroundDemo projet et ajoutez les informations suivantes dans l'onglet Déclarations.

Créez d'abord le projet Background stuff, puis créez et exécutez le UWPBackgroundDemo projet.
Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.

Lorsque vous cliquez sur le button, il exécutera la tâche d'arrière-plan et affichera une notification à l'extrémité droite de votre fenêtre.
Dans ce chapitre, nous allons découvrir comment les applications UWP peuvent aider ou fournir des services à d'autres applications de la plateforme Windows universelle (UWP). En fait, ce chapitre est une extension du chapitreBackground execution et en est un cas particulier.
Dans Windows 10, un service d'application est un moyen ou un mécanisme permettant à une application de fournir des services à d'autres applications.
Un service d'application fonctionne sous la forme d'une tâche en arrière-plan.
Les applications de premier plan peuvent appeler un service d'application dans une autre application pour effectuer des tâches en arrière-plan.

Les services d'application sont comme les services Web, mais les services d'application sont utilisés sur un appareil Windows 10.
Les applications de la plateforme Windows universelle (UWP) peuvent interagir avec une autre application UWP de différentes manières -
- Association d'URI à l'aide de LaunchUriAsync
- Association de fichiers à l'aide de LaunchFileAsync
- Lancer pour obtenir des résultats à l'aide de LaunchUriForResultsAsync
- Services d'application
Les trois premières méthodes sont utilisées lorsque les deux applications sont au premier plan, mais que les services d'application sont utilisés dans background task et dans ce cas, l'application cliente doit être au premier plan et disponible pour utiliser App service.
Les services d'application sont très utiles dans les applications où des services non visuels sont fournis, par exemple un lecteur de code à barres dans lequel une application de premier plan prendra l'image et enverra ces octets aux services d'application pour identifier le code à barres.
Pour comprendre tous ces concepts, créons un nouveau projet UWP avec le nom AppServiceProvider dans Microsoft Visual Studio 2015.
Maintenant dans le Package.appmenifest fichier, ajoutez les informations suivantes.

Pour créer un service d'application, qui peut être appelé par des applications de premier plan, ajoutons un nouveau Windows Runtime Projet de composant à la solution avec MyAppService name, car les services d'application sont implémentés en tant que tâche d'arrière-plan.
Ajouter une référence au MyAppService projet dans le AppServiceProvider projet.
Supprimez maintenant le class1.cs fichier de MyAppService project et ajoutez une nouvelle classe avec le nom de l'inventaire, qui implémentera le IBackgrounTask interface.
le IBackgrounTask l'interface n'a qu'une seule méthode “Run” qui doit être implémenté pour la tâche d'arrière-plan.
public sealed class Inventory : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
}
}Lorsque la tâche d'arrière-plan est créée, Run() methodest appelée et lorsque la méthode Run se termine, les tâches d'arrière-plan sont terminées. Pour rester à une tâche d'arrière-plan, pour répondre aux demandes, le code prend un report.
Le code des services d'application est dans OnRequestedReceived(). Dans cet exemple, un index d'un article d'inventaire est transmis au service, pour récupérer le nom et le prix de l'article d'inventaire spécifié.
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
// Get a deferral because we use an awaitable API below to respond to the message
}Vous trouverez ci-dessous l'implémentation complète de la classe Inventory en C #.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.ApplicationModel.AppService;
using Windows.ApplicationModel.Background;
using Windows.Foundation.Collections;
namespace MyAppService{
public sealed class Inventory : IBackgroundTask {
private BackgroundTaskDeferral backgroundTaskDeferral;
private AppServiceConnection appServiceconnection;
private String[] inventoryItems = new string[] { "Robot vacuum", "Chair" };
private double[] inventoryPrices = new double[] { 129.99, 88.99 };
public void Run(IBackgroundTaskInstance taskInstance) {
this.backgroundTaskDeferral = taskInstance.GetDeferral();
taskInstance.Canceled += OnTaskCanceled;
var details = taskInstance.TriggerDetails as AppServiceTriggerDetails;
appServiceconnection = details.AppServiceConnection;
appServiceconnection.RequestReceived += OnRequestReceived;
}
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
var messageDeferral = args.GetDeferral();
ValueSet message = args.Request.Message;
ValueSet returnData = new ValueSet();
string command = message["Command"] as string;
int? inventoryIndex = message["ID"] as int?;
if (inventoryIndex.HasValue &&
inventoryIndex.Value >= 0 &&
inventoryIndex.Value < inventoryItems.GetLength(0)) {
switch (command) {
case "Price": {
returnData.Add("Result", inventoryPrices[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
case "Item": {
returnData.Add("Result", inventoryItems[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
default: {
returnData.Add("Status", "Fail: unknown command");
break;
}
} else {
returnData.Add("Status", "Fail: Index out of range");
}
}
await args.Request.SendResponseAsync(returnData);
messageDeferral.Complete();
}
private void OnTaskCanceled(IBackgroundTaskInstance sender,
BackgroundTaskCancellationReason reason){
if (this.backgroundTaskDeferral != null) {
// Complete the service deferral.
this.backgroundTaskDeferral.Complete();
}
}
}
}Laissez-nous créer une application cliente en ajoutant un nouveau projet UWP vierge ClientApp et ajoutez un bouton, une zone de texte et deux blocs de texte comme indiqué ci-dessous dans le fichier XAML.
<Page
x:Class = "ClientApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ClientApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment = "Left" Text = "Enter Item No."
Margin = "52,40,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
<Button x:Name = "button" Content = "Get Info" HorizontalAlignment = "Left"
Margin = "255,96,0,0" VerticalAlignment = "Top" Click = "button_Click"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Margin = "52,96,0,0"
TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "168"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "52,190,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
</Grid>
</Page>Vous trouverez ci-dessous l'implémentation de l'événement de clic de bouton dans lequel les services d'application sont demandés.
using System;
using Windows.ApplicationModel.AppService;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ClientApp {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private AppServiceConnection inventoryService;
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e){
// Add the connection.
if (this.inventoryService == null) {
this.inventoryService = new AppServiceConnection();
this.inventoryService.AppServiceName = "com.microsoft.inventory";
this.inventoryService.PackageFamilyName =
"bb1a8478-8005-46869923-e525ceaa26fc_4sz2ag3dcq60a";
var status = await this.inventoryService.OpenAsync();
if (status != AppServiceConnectionStatus.Success) {
button.Content = "Failed to connect";
return;
}
}
// Call the service.
int idx = int.Parse(textBox.Text);
var message = new ValueSet();
message.Add("Command", "Item");
message.Add("ID", idx);
AppServiceResponse response = await
this.inventoryService.SendMessageAsync(message);
string result = "";
if (response.Status == AppServiceResponseStatus.Success) {
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result = response.Message["Result"] as string;
}
}
message.Clear();
message.Add("Command", "Price");
message.Add("ID", idx);
response = await this.inventoryService.SendMessageAsync(message);
if (response.Status == AppServiceResponseStatus.Success){
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result += " : Price = " + "$"+ response.Message["Result"] as string;
}
}
textBlock.Text = result;
}
}
}Pour exécuter cette application, vous devrez définir le ClientApp projet pour être le projet de démarrage dans l'Explorateur de solutions, puis déployer cette solution à partir de Build > Deploy Solution.

Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante. Dans les services App, nous venons d'ajouter des informations sur deux éléments. Ainsi, vous pouvez entrer 0 ou 1 pour obtenir des informations sur ces éléments.

Lorsque vous entrez 0 et cliquez sur le bouton, il exécutera le service d'application en tant que tâche d'arrière-plan et affichera les informations de l'élément sur le textblock.
Dans Windows 10, il est très facile pour les développeurs de créer une application de plateforme Windows universelle (UWP) et d'héberger leur site Web sur cette application qui peut ensuite être publiée sur le Windows Store pour téléchargement.
Avantages
Avec cette nouvelle fonctionnalité de Windows 10, les développeurs Web peuvent facilement convertir des composants de leurs sites Web en applications Windows.
Cependant, tous ces composants seront toujours hébergés à distance sur leurs propres serveurs Web.
En outre, ils peuvent également accéder aux API universelles, ce qui permettra aux développeurs d'accéder à des éléments intéressants tels que les notifications, l'appareil photo, le calendrier, Cortana, etc.
Microsoft espère que cette fonctionnalité et cette capacité attireront davantage de développeurs pour écrire des applications pour la plate-forme Windows 10, qui comprend.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens et autres appareils
Actuellement, il n'y a qu'un seul problème avec cette fonctionnalité et c'est la sécurité. De toute évidence, Microsoft doit résoudre ce problème dès que possible.
Comprenons à l'aide d'un exemple dans lequel nous hébergerons un site Web et convertirons ce site Web en application Windows.
Suivez les étapes ci-dessous.
Créer un nouveau projet Windows universel à partir de File > New > Project.

Sélectionner JavaScript > Windows > Universal dans le volet gauche du nouveau projet et de la boîte de dialogue.
Dans le volet central, sélectionnez Blank App (Universal Windows).
Écrivez dans le champ du nom, UWPWebApp et cliquez sur le OK bouton.
Si vous regardez le Solution Explorer fenêtre, vous verrez quelques fichiers et dossiers.

Supprimer le css, js, WinJS dossiers et le default.htmlfichier, car dans cet exemple, nous hébergeons simplement un site Web et nous supposons que tout le contenu se trouve sur le serveur distant. Par conséquent, nous n'avons pas besoin de la plupart des fichiers locaux.
Après avoir supprimé les fichiers et dossiers mentionnés ci-dessus, double-cliquez maintenant sur le package.appxmanifest fichier et vous verrez la fenêtre suivante.

Spécifiez maintenant l'URL du site Web en remplaçant le default.htmldans le champ Page de démarrage par l'URL. À des fins de démonstration, nous utiliserons l'URLhttps://www.google.com.pk/ site Internet.

Allez maintenant à la Content URIs et définissez la règle et l'autorisation d'accès pour votre application Web.

Dans le champ URI, spécifiez le lien de votre site Web, puis sélectionnez Include du Rule dropdown et All de WinRT Access.
Lorsque vous exécutez cette application, vous verrez la page de démarrage de Google sur votre application, comme indiqué ci-dessous.

Comme nous le savons déjà, dans Windows 10, nous pouvons créer une application qui peut être exécutée et exécutée sur plusieurs appareils Windows 10. Supposons que nous ayons ces différents appareils et que nous voulions donner l'impression que c'est une application même si elle s'exécute sur différents appareils.
Dans la plateforme Windows universelle (UWP), vous pouvez exécuter une seule application sur tous les appareils Windows 10, et vous pouvez donner à l'utilisateur le sentiment qu'il s'agit d'une seule application. Ceci est connu commeconnecting experience.
Caractéristiques importantes de l'expérience connectée -
Windows 10 est la première étape vers une ère d'informatique plus personnelle où vos applications, services et contenus peuvent se déplacer avec vous sur tous les appareils, de manière transparente et facile.
Avec l'expérience connectée, vous pouvez facilement partager vos données et paramètres personnels liés à cette application et elle sera disponible sur tous les appareils.
Dans ce chapitre, nous allons apprendre -
où ces données ou paramètres partagés seront stockés afin qu'ils puissent être disponibles sur vos appareils pour cette application.
comment l'utilisateur est identifié; que c'est le même utilisateur qui utilise la même application sur différents appareils.
Windows 10 fait un pas en avant audacieux. Lorsque vous vous connectez à Windows 10 avec un compte Microsoft (MSA) ou avec votre compte d'entreprise ou (travail), on suppose que -
Vous avez un accès gratuit à OneDrive pour le compte MSA et vous avez accès à Active Directory (AD) et Azure Active Directory (AAD), qui est une version cloud avec votre compte d'entreprise.
Vous avez accès à différentes applications et ressources.
Les appareils et applications sont en état et paramètres itinérants.

Itinérance dans Windows 10
Lorsque vous vous connectez à un PC, vous définissez certaines préférences telles que l'écran de verrouillage ou la couleur d'arrière-plan ou personnalisez vos différents types de paramètres. Si vous disposez de plusieurs ordinateurs ou appareils fonctionnant sous Windows 10, vos préférences et paramètres sur un appareil seront synchronisés à partir du cloud lorsque vous vous connectez à d'autres appareils avec le même compte.
Dans Windows 10, lorsque vous avez défini ou personnalisé les paramètres de votre application, ces paramètres seront itinérants avec les API itinérantes disponibles dans UWP. Lorsque vous exécutez à nouveau la même application sur un autre appareil, elle récupère d'abord les paramètres et applique ces paramètres à l'application sur cet appareil.

Il y a une limite de 100 Ko pour le téléchargement de données itinérantes sur le cloud. Si cette limite dépasse, la synchronisation s'arrêtera et se comportera simplement comme un dossier local.
le RoamingSettings Les API sont exposées sous forme de dictionnaire dans lequel une application peut enregistrer des données.
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";Lorsque les données changent RoamingSettings puis il déclenche le DataChanged événement, où vous pouvez actualiser vos paramètres.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}Prenons un exemple, dans lequel nous définirons la couleur d'arrière-plan de l'application et ces paramètres seront itinérants avec les API Roaming disponibles dans UWP.
Vous trouverez ci-dessous le code XAML dans lequel différents contrôles sont ajoutés.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>Implémentation C # pour RoamingSettings et différents événements sont donnés ci-dessous.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.

Choisissons la couleur grise comme couleur d'arrière-plan et fermons cette application.
Maintenant, lorsque vous exécutez cette application sur cet appareil ou tout autre appareil, vous verrez que la couleur d'arrière-plan est passée au gris. Cela montre que l'application a récupéré avec succès les informations de changement de couleur d'arrière-plan dansRoamingSettings.

Dans les applications de la plateforme Windows universelle (UWP), la navigation est un modèle flexible de structures de navigation, d'éléments de navigation et de fonctionnalités au niveau du système. Il permet une variété d'expériences utilisateur intuitives pour se déplacer entre les applications, les pages et le contenu.
Il existe des situations et des scénarios dans lesquels tout le contenu et les fonctionnalités peuvent facilement s'intégrer dans une seule page et où les développeurs n'ont pas besoin de créer plusieurs pages. Cependant, dans la majorité des applications, plusieurs pages sont utilisées pour l'interaction entre différents contenus et fonctionnalités.
Lorsqu'une application comporte plus d'une page, il est très important que les développeurs fournissent la bonne expérience de navigation.
Modèles de page
En règle générale, dans les applications de la plateforme Windows universelle (UWP), le modèle de navigation sur une seule page est utilisé.
Les caractéristiques importantes sont -
Un modèle de navigation sur une seule page conserve tout le contexte de votre application et le contenu et les données supplémentaires dans un cadre central.
Vous pouvez diviser le contenu de votre application en plusieurs pages. Cependant, lors du passage d'une page à une autre, votre application charge les pages dans un formulaire de page principale.
Ni la page principale de votre application n'est déchargée, ni le code et les données ne sont déchargés, cela facilite la gestion de l'état et fournit des animations de transition plus fluides entre les pages.
La navigation multi-pages est également utilisée pour naviguer entre différentes pages ou écrans sans se soucier du contexte de l'application. Dans la navigation multi-pages, chaque page a son propre ensemble de fonctions, interface utilisateur et données, etc.
La navigation multi-pages est généralement utilisée dans les pages Web du site Web.
Structure de navigation
Dans la navigation multi-pages, chaque page a son propre ensemble de fonctions, interface utilisateur et données, etc. Par exemple, une application photo peut avoir une page pour capturer des photos, puis lorsque l'utilisateur veut éditer la photo, il navigue vers une autre page et pour maintenir la bibliothèque d'images, il a une autre page.
La structure de navigation de votre application est définie par l'organisation de ces pages.
Voici les moyens de structurer la navigation dans votre application -
Hiérarchie
Dans ce type de structuration de navigation,
Les pages sont organisées en une structure arborescente.
Chaque page enfant n'a qu'un seul parent, mais un parent peut avoir une ou plusieurs pages enfants.
Pour accéder à une page enfant, vous devez passer par le parent.

Pair
Dans ce type de navigation -
- Les pages existent côte à côte.
- Vous pouvez passer d'une page à une autre dans n'importe quel ordre.

Dans la plupart des applications multi-pages, les deux structures sont utilisées simultanément. Certaines pages sont organisées en pairs et certaines sont organisées en hiérarchies.
Prenons un exemple qui contient trois pages.
Créez une application UWP vierge avec le nom UWPNavigation.
Ajoutez deux autres pages vierges en cliquant avec le bouton droit sur le projet dans Solution Explorer et sélectionnez Add > New Item option du menu, qui ouvrira la fenêtre de dialogue suivante.

Sélectionnez la page vierge dans le volet central et cliquez sur le bouton Add bouton.
Maintenant, ajoutez une page supplémentaire en suivant les étapes ci-dessus.
Vous verrez trois pages dans l'Explorateur de solutions - MainPage, BlankPage1, et BlankPage2.
Vous trouverez ci-dessous le code XAML pour MainPage dans lequel deux boutons sont ajoutés.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>Ci-dessous, le code C # pour deux boutons sur MainPage, qui naviguera vers les deux autres pages.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}Le code XAML pour blank page 1 est illustré ci-dessous.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Code C # pour le bouton - cliquez sur l'événement sur blank page 1, qui naviguera vers la page principale est illustré ci-dessous.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Vous trouverez ci-dessous le code XAML pour blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Vous trouverez ci-dessous le code C # pour l'événement de clic de bouton sur blank page 2, qui vous dirigera vers la page principale.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.

Lorsque vous cliquez sur n'importe quel bouton, il vous dirigera vers la page respective. Cliquons surGo to Page 1 et la page suivante s'affichera.

Lorsque vous cliquez sur le bouton 'Go to Main Page', il retournera à la page principale.
De nos jours, vous verrez de nombreuses applications, qui se sont en quelque sorte intégrées à des services Web ou à d'autres appareils sur un réseau. La récupération de contenu météo en ligne, les dernières nouvelles, le chat ou les jeux peer-to-peer sont quelques exemples qui utilisent les services réseau. Ces applications sont créées à l'aide d'une grande variété d'API de mise en réseau. Dans Windows 10, les API réseau sont améliorées en termes de vitesse et de performances mémoire ainsi que des capacités et de la flexibilité qu'elles offrent aux développeurs.
Capacités
Pour mettre en réseau, vous devez ajouter des éléments de capacité appropriés au manifeste de votre application. Si aucune capacité réseau n'est spécifiée dans le fichier manifeste de votre application, celle-ci n'aura aucune capacité réseau et toute tentative de connexion au réseau échouera.
Voici les capacités de mise en réseau les plus utilisées.
| S.No. | Capacité et description |
|---|---|
| 1 | internetClient Fournit un accès sortant à Internet et aux réseaux dans les lieux publics, comme les aéroports et les cafés. La plupart des applications qui nécessitent un accès Internet doivent utiliser cette fonctionnalité. |
| 2 | internetClientServer Donne à l'application un accès réseau entrant et sortant à partir d'Internet et des réseaux dans les lieux publics tels que les aéroports et les cafés. |
| 3 | privateNetworkClientServer Donne à l'application un accès réseau entrant et sortant aux endroits de confiance des utilisateurs, comme la maison et le travail. |
Pour définir une ou plusieurs fonctionnalités dans le fichier manifeste de votre application, regardez l'image ci-dessous.

La plateforme Windows universelle (UWP) contient un grand ensemble d'API de mise en réseau en ciblant les éléments suivants:
- Interroger l'état de connectivité de l'appareil et se connecter aux appareils homologues.
- Communiquer avec les services Web REST et
- Téléchargement de fichiers multimédias volumineux en arrière-plan
Technologies de réseautage
Dans Universal Windows Platform (UWP), les technologies de mise en réseau suivantes sont disponibles pour les développeurs, qui peuvent être utilisées dans de nombreuses situations différentes.
Douilles
Les sockets sont utilisés lorsque vous souhaitez communiquer avec un autre appareil avec votre propre protocole.
Vous pouvez utiliser les deux, Windows.Networking.Sockets et Winsock pour communiquer avec d'autres appareils en tant que développeur d'application de la plateforme Windows universelle (UWP).
Windows.Networking.Sockets a l'avantage d'être une API moderne, conçue pour être utilisée par les développeurs UWP.
Si vous utilisez des bibliothèques de mise en réseau multiplateformes ou un autre code Winsock existant, utilisez Winsock APIs.
Le code suivant montre comment créer un écouteur de socket.
try {
//Create a StreamSocketListener to start listening for TCP connections.
Windows.Networking.Sockets.StreamSocketListener socketListener = new
Windows.Networking.Sockets.StreamSocketListener();
//Hook up an event handler to call when connections are received.
socketListener.ConnectionReceived += SocketListener_ConnectionReceived;
//Start listening for incoming TCP connections on the specified port.
You can specify any port that's not currently in use.
await socketListener.BindServiceNameAsync("1337");
} catch (Exception e) {
//Handle exception.
}Le code suivant montre l'implémentation du SocketListener_ConnectionReceived gestionnaire d'événements.
private async void SocketListener_ConnectionReceived(
Windows.Networking.Sockets.StreamSocketListen er sender,
Windows.Networking.Sockets.StreamSocketListenerConnectionReceivedEventArgs args){
//Read line from the remote client.
Stream inStream = args.Socket.InputStream.AsStreamForRead();
StreamReader reader = new StreamReader(inStream);
string request = await reader.ReadLineAsync();
//Send the line back to the remote client.
Stream outStream = args.Socket.OutputStream.AsStreamForWrite();
StreamWriter writer = new StreamWriter(outStream);
await writer.WriteLineAsync(request);
await writer.FlushAsync();
}WebSocket
le WebSocketsLe protocole fournit une communication bidirectionnelle rapide et sécurisée entre un client et un serveur sur le Web. Les développeurs de la plateforme Windows universelle (UWP) peuvent utiliserMessageWebSocket et StreamWebSocket classes pour se connecter aux serveurs prenant en charge le protocole Websocket.
Les caractéristiques importantes sont -
Dans le cadre du protocole WebSocket, les données sont transférées immédiatement via une connexion à socket unique en duplex intégral.
Il permet d'envoyer et de recevoir des messages depuis les deux terminaux en temps réel.
WebSockets sont idéales pour une utilisation dans les jeux en temps réel où les notifications instantanées des réseaux sociaux et les affichages à jour des informations (statistiques de jeu) doivent être sécurisés et utiliser un transfert de données rapide.
Le code suivant montre comment envoyer et recevoir des messages sur une connexion sécurisée.
MessageWebSocket webSock = new MessageWebSocket();
//In this case we will be sending/receiving a string so we need to
set the MessageType to Utf8.
webSock.Control.MessageType = SocketMessageType.Utf8;
//Add the MessageReceived event handler.
webSock.MessageReceived += WebSock_MessageReceived;
//Add the Closed event handler.
webSock.Closed += WebSock_Closed;
Uri serverUri = new Uri("wss://echo.websocket.org");
try {
//Connect to the server.
await webSock.ConnectAsync(serverUri);
//Send a message to the server.
await WebSock_SendMessage(webSock, "Hello, world!");
} catch (Exception ex) {
//Add code here to handle any exceptions
}Le code suivant montre l'implémentation de l'événement, qui recevra une chaîne d'un connecté WebSocket.
//The MessageReceived event handler.
private void WebSock_MessageReceived(MessageWebSocket sender,
MessageWebSocketMessageReceivedEventArgs args){
DataReader messageReader = args.GetDataReader();
messageReader.UnicodeEncoding = UnicodeEncoding.Utf8;
string messageString = messageReader.ReadString(
messageReader.UnconsumedBufferLength);
//Add code here to do something with the string that is received.
}HttpClient
HttpClient et Windows.Web.Http les API d'espace de noms permettent au développeur d'envoyer et de recevoir des informations à l'aide des protocoles HTTP 2.0 et HTTP 1.1.
Il peut être utilisé pour -
- communiquer avec un service Web ou un serveur Web.
- Téléchargez ou téléchargez un certain nombre de petits fichiers.
- Diffusez le contenu sur le réseau.
Le code suivant montre comment envoyer une requête GET à l'aide de Windows.Web.Http.HttpClient et Windows.Web.Http.HttpResponseMessage.
//Create an HTTP client object
Windows.Web.Http.HttpClient httpClient = new Windows.Web.Http.HttpClient();
//Add a user-agent header to the GET request.
var headers = httpClient.DefaultRequestHeaders;
//The safe way to add a header value is to use the TryParseAdd method
and verify the return value is true,
//especially if the header value is coming from user input.
string header = "ie";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
header = "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
Uri requestUri = new Uri("http://www.contoso.com");
//Send the GET request asynchronously and retrieve the response as a string.
Windows.Web.Http.HttpResponseMessage httpResponse = new
Windows.Web.Http.HttpResponseMessage();
string httpResponseBody = "";
try {
//Send the GET request
httpResponse = await httpClient.GetAsync(requestUri);
httpResponse.EnsureSuccessStatusCode();
httpResponseBody = await httpResponse.Content.ReadAsStringAsync();
} catch (Exception ex) {
httpResponseBody = "Error: " + ex.HResult.ToString("X") + " Message: " + ex.Message;
}En tant que développeur, vous pouvez avoir besoin de données autres que celles disponibles sur votre bureau. Les services cloud peuvent vous aider à accéder à ces données. Ce chapitre donne une meilleure compréhension des services cloud dont vous pourriez avoir besoin.
Microsoft a fourni une plate-forme de cloud computing et l'infrastructure, connue sous le nom de Microsoft Azure, où vous pouvez créer, déployer et gérer toutes les applications et services.
Azure a été publié pour la première fois le 1er février 2010, sous le nom de Windows Azure. Plus tard, il a été renommé Microsoft Azure le 25 mars 2014.
Il fournit les deux, PaaS and IaaS services et prend en charge de nombreux langages de programmation, outils et frameworks différents, y compris des logiciels et des systèmes spécifiques à Microsoft et tiers.
Microsoft a mis à niveau les services cloud avec Windows 10. L'intégration du compte Microsoft a été introduite dans Windows 8, bien que OneDrive existe depuis 2007. Pour Windows 10, les deux services ont été mis à jour avec une intégration accrue et de nouvelles fonctionnalités, qui attirent plus d'utilisateurs.
Compte microsoft
Vous pouvez utiliser les offres cloud Azure de Microsoft avec votre compte Microsoft. Bien sûr, ce n'est pas gratuit, mais vous pouvez utiliser un essai gratuit de 30 jours.
Lorsque vous configurez une machine pour la première fois avec Windows 10 et que vous vous connectez avec un compte Microsoft, vous pouvez utiliser le même compte pour l'abonnement Microsoft Azure. Pour vous inscrire à Microsoft Azure, cliquez icihttps://azure.microsoft.com/.
Une fois que vous vous êtes abonné à Microsoft Azure, accédez au portail Azure https://portal.azure.com/. Vous verrez la page suivante.

Vous pouvez stocker dans les bases de données, utiliser des machines virtuelles, etc. Vous pouvez également créer et héberger le back-end de votre application mobile.
Essayons ceci avec un exemple en suivant les étapes ci-dessous.
Clique sur le New option dans le volet gauche.

Sélectionner Web + Mobile > Mobile App et donnez un nom à votre application Web.

La soumission et le déploiement de votre application prendront un certain temps. Une fois ce processus terminé, vous verrez la page suivante. Ici, vous pouvez sélectionner les différents types d'applications mobiles telles que Windows (C #), iOS Android, etc.

Puisque, nous parlons de Windows 10, sélectionnez Windows (C #), ce qui ouvrira la page suivante.

Ici, vous pouvez voir les deux options de téléchargement. Ce sont des exemples de projets, vous pouvez simplement télécharger et créer dans Visual Studio, puis publier facilement sur Microsoft Azure.
Téléchargeons le premier, qui est un projet serveur. C'est un fichier zip.
Une fois le téléchargement terminé, décompressez-le et ouvrez-le dans Visual Studio.
Maintenant, construisez cette application. Si certaines erreurs sont répertoriées, reconstruisez-le.
Exécutez l'application. Vous verrez la page Web suivante, qui est maintenant sur localhost.

Maintenant, pour héberger cette application sur le cloud, faites un clic droit sur le Project option dans Solution Explore comme indiqué ci-dessous.

Sélectionner Publishoption du menu. Vous verrez la boîte de dialogue suivante.

Sélectionnez la première option - Microsoft Azure Web Apps. La boîte de dialogue suivante s'ouvre.

Cliquez maintenant sur le Add an account option dans le menu pour ajouter un compte Microsoft Azure.

Spécifiez vos informations d'identification et cliquez sur Sign in. La fenêtre de dialogue suivante s'ouvre.
Une fois connecté, sélectionnez votre application dans le menu Existing Web Apps et cliquez Ok.

La boîte de dialogue ci-dessous affiche certaines informations relatives à votre application telles que le nom, le nom du serveur, l'URL, etc.

Maintenant, cliquez sur le Validate Connectionbouton. Après validation, cliquez sur lePublish et vous verrez que votre application est maintenant hébergée sur Microsoft Azure.

Dans ce chapitre, nous parlerons de l'interaction avec un utilisateur à travers des tuiles. C'est la partie emblématique de Windows 10. Des tuiles sont affichées sur leStart Screen ainsi que sur le Start Menu. En d'autres termes, il s'agit d'un actif d'icône d'application, qui apparaît sous diverses formes dans le système d'exploitation Windows 10. Ce sont les cartes de visite de votre application Universal Windows Platform (UWP).
Anatomie de la tuile
Il existe trois états de tuile.
Basic State - Les composants de base d'une vignette de démarrage se composent d'une plaque arrière, d'une icône et d'un titre d'application.

Semi-Live state - C'est la même chose que la tuile de base à la seule différence que le badge, qui est un nombre, peut afficher les nombres de 0 à 99.

Live State - Cette tuile contient tous les éléments de la tuile d'état semi-live et montre également une plaque de contenu supplémentaire où vous pouvez mettre tout ce que vous voulez, comme des photos, du texte, etc.
Mise à jour des tuiles
Il existe quatre façons de mettre à jour les tuiles.
Scheduled - Vous pouvez définir le modèle et l'heure avec ScheduledTileNotification.
Periodic- Lorsque des informations sont récupérées à partir d'un URI et que vous pouvez spécifier l'heure de l'extraction des informations après cette période, par exemple 30 min, 1 h, 6 h. etc.
Local- Un local peut être mis à jour à partir de votre application; soit à partir du premier plan ou de l'application d'arrière-plan.
Push - Il est mis à jour depuis le serveur en poussant les informations du serveur.
Pour créer une vignette, suivez le code donné.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge est assez simple car il ne s'agit que d'un nombre et vous pouvez définir la valeur du badge comme indiqué ci-dessous.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);Créons un nouveau projet UWP dans Visual Studio.
Vous verrez les différents fichiers png sous le Assets dossier dans Solution Explorer.

Définissons une vignette par défaut et son image dans le manifeste du package.
Double-cliquez sur le package.appxmanifest. Cela ouvre la fenêtre de l'éditeur de manifeste.
Sélectionner Visual Assets languette.

Vous pouvez sélectionner les images et les icônes de la vignette de votre application avec l'une des dimensions spécifiées. Sous leTile Images and Logos, des images par défaut sont fournies pour tous les logos tels que
- Logo carré 71x71
- Logo carré 150x150
- Logo carré 310x310
- Logo du magasin
Lorsque vous exécutez votre application, puis accédez à votre écran de démarrage, vous verrez la vignette de votre application.

Dans ce chapitre, nous allons apprendre à partager des données entre des applications. Les utilisateurs trouvent souvent des informations qu'ils sont ravis de partager avec quelqu'un ou de les utiliser dans une autre application. De nos jours, les utilisateurs souhaitent utiliser la technologie pour se connecter et partager avec d'autres personnes.
Un utilisateur peut souhaiter partager -
- Un lien avec leur réseau social
- Copier une image dans un rapport
- Télécharger un fichier sur le stockage cloud
Les applications d'aujourd'hui doivent s'assurer que les données qu'elles utilisent sont également disponibles pour que les utilisateurs puissent les partager et les échanger. Le partage est une fonctionnalité légère, facile à ajouter à votre application UWP. Il existe plusieurs façons pour les applications d'échanger des données avec d'autres applications.
Dans les applications UWP, la fonction de partage peut être prise en charge des manières suivantes;
Premièrement, l'application peut être une application source qui fournit du contenu que l'utilisateur souhaite partager.
Deuxièmement, l'application peut être une application cible que l'utilisateur sélectionne comme destination pour le contenu partagé.
Une application peut également être à la fois une application source et une application cible.
Partage de contenu
Partager du contenu à partir d'une application, qui est une application source, est très simple. Pour effectuer toute opération de partage, vous aurez besoin duDataPackageobjet de classe. Cet objet contient les données que l'utilisateur souhaite partager.
Les types de contenu suivants peuvent être inclus dans DataPackage objet -
- Texte brut
- Identificateurs de ressources uniformes (URI)
- HTML
- Texte formaté
- Bitmaps
- Files
- Données définies par le développeur
Lors du partage de données, vous pouvez inclure un ou plusieurs des formats mentionnés ci-dessus. Pour prendre en charge le partage dans votre application, vous devez d'abord obtenir l'instance duDataTransferManager classe.
Il enregistrera ensuite un gestionnaire d'événements qui est appelé chaque fois qu'un DataRequested l'événement se produit.
DataTransferManager dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += new TypedEventHandler<DataTransferManager,
DataRequestedEventArgs>(this.ShareTextHandler);Lorsque votre application reçoit un DataRequest objet, votre application est prête à ajouter le contenu que l'utilisateur souhaite partager.
private void ShareTextHandler(DataTransferManager sender, DataRequestedEventArgs e){
DataRequest request = e.Request;
// The Title is mandatory
request.Data.Properties.Title = "Share Text Example";
request.Data.Properties.Description = "A demonstration that shows how to share text.";
request.Data.SetText("Hello World!");
}Tout contenu que votre application partage doit contenir deux propriétés -
- Une propriété Title, qui est obligatoire et doit être définie.
- Le contenu lui-même.
Recevoir du contenu partagé
Si vous souhaitez que votre application puisse recevoir du contenu partagé, la première chose à faire est de déclarer qu'elle prend en charge le Share Contract. Après la déclaration, le système permettra à votre application d'être disponible pour recevoir du contenu.
Pour ajouter la prise en charge du contrat de partage -
Double-cliquez sur le package.appmanifest fichier.
Aller à la Declarationslanguette. ChoisirShare Target du Available Declarations liste, et cliquez sur le Add bouton.

Si vous souhaitez que votre application reçoive tout type de fichier en tant que contenu partagé, vous pouvez spécifier les types de fichiers et les formats de données.
Pour spécifier les formats de données que vous prenez en charge, accédez à la Data Formats section, de la Declarations page et cliquez sur Add New.
Tapez le nom du format de données que vous prenez en charge. Par exemple,"Text".
Pour spécifier le type de fichier que vous prenez en charge, dans le Supported File Types section de la Declarations page, cliquez sur Add New.
Tapez l'extension de nom de fichier que vous souhaitez prendre en charge, par exemple, .pdf
Si vous souhaitez soutenir All file types, vérifiez le SupportsAnyFileType boîte.

Lorsqu'un utilisateur sélectionne votre application comme application cible pour le partage de données, OnShareTargetActivated l'événement est déclenché.
Votre application doit gérer cet événement pour traiter les données que l'utilisateur souhaite partager.
protected override async void OnShareTargetActivated(ShareTargetActivatedEventArgs args) {
// Code to handle activation goes here.
}Toutes les données que l'utilisateur souhaite partager avec n'importe quelle application sont contenues dans un ShareOperationobjet. Vous pouvez également vérifier le format des données qu'il contient.
Ci-dessous, l'extrait de code qui gère shared content au format texte brut.
ShareOperation shareOperation = args.ShareOperation;
if (shareOperation.Data.Contains(StandardDataFormats.Text)) {
string text = await shareOperation.Data.GetTextAsync();
// To output the text from this example, you need a TextBlock control
// with a name of "sharedContent".
sharedContent.Text = "Text: " + text;
}Prenons un exemple simple en créant un nouveau projet UWP, qui partagera un lien Web.
Vous trouverez ci-dessous le code XAML dans lequel un bouton est créé avec certaines propriétés.
<Page
x:Class = "UWPSharingDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSharingDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Vertical">
<TextBlock Text = "Share Web Link" Style = "{StaticResource
HeaderTextBlockStyle}" Margin = "30"></TextBlock>
<Button Content = "Invoke share contract" Margin = "10"
Name = "InvokeShareContractButton" Click = "InvokeShareContractButton_Click"
></Button>
</StackPanel>
</Grid>
</Page>Code C # dans lequel l'événement de clic de bouton est implémenté et un code de partage d'URI est donné ci-dessous.
using System;
using Windows.ApplicationModel.DataTransfer;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSharingDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
DataTransferManager dataTransferManager;
public MainPage() {
this.InitializeComponent();
dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += dataTransferManager_DataRequested;
}
void dataTransferManager_DataRequested(DataTransferManager sender,
DataRequestedEventArgs args) {
Uri sharedWebLink = new Uri("https://msdn.microsoft.com");
if (sharedWebLink != null) {
DataPackage dataPackage = args.Request.Data;
dataPackage.Properties.Title = "Sharing MSDN link";
dataPackage.Properties.Description = "The Microsoft Developer Network (MSDN)
is designed to help developers write applications using Microsoft
products and technologies.";
dataPackage.SetWebLink(sharedWebLink);
}
}
private void InvokeShareContractButton_Click(object sender, RoutedEventArgs e) {
DataTransferManager.ShowShareUI();
}
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la page suivante sur l'émulateur.

Lorsque le bouton est cliqué, il donnera les options à partager sur quelle application.

Cliquez sur la messagerie et la fenêtre suivante s'affichera à partir de laquelle vous pourrez envoyer le lien à n'importe qui.

Dans ce chapitre, nous allons apprendre à porter votre application Windows 8.1 existante sur la plateforme Windows universelle (UWP). Vous pouvez créer un package d'application Windows 10 unique que vos clients peuvent installer sur tous les types d'appareils.
Après avoir porté votre application vers Windows 10 UWP, votre application bénéficiera de -
- Nouveau matériel passionnant
- Excellentes opportunités de monétisation
- Un ensemble d'API moderne,
- Contrôles de l'interface utilisateur adaptatifs,
- Conception et code adaptatifs
- Une gamme de modalités d'entrée telles que la souris, le clavier, le toucher et la parole.
Portage d'un projet Windows 8.x vers un projet UWP
Il existe deux options pour porter votre application Windows 8.x existante vers la plateforme Windows universelle (UWP).
Option 1 - La première consiste à créer un nouveau projet Windows 10 dans Visual Studio et à y copier vos fichiers.
Option 2 - L'autre option consiste à modifier une copie de vos fichiers de projet existants, y compris le manifeste du package d'application.
Vous trouverez ci-dessous les principales étapes lors de l'utilisation de la première option.
Lancez Microsoft Visual Studio 2015 et créez un nouveau projet d'application vide (Windows Universal) avec le nom UWPBookStore.
Votre nouveau projet crée un package d'application (un fichier appx) qui s'exécutera sur toutes les familles d'appareils.
Dans votre projet d'application Universal 8.1, identifiez tous les fichiers de code source et les fichiers d'actifs visuels que vous souhaitez réutiliser. Vous trouverez ci-dessous un exemple d'application, qui comprend trois projets. L'un est utilisé pour Windows, le second est pour mobile et le troisième est le projet partagé pour Windows et mobile.
Après avoir exécuté cette application sur le téléphone, vous verrez la fenêtre suivante.

Après avoir exécuté l'application Windows, vous verrez l'application suivante.

- Maintenant, ouvrez l'application de projet UWP nouvellement créée

À partir du projet partagé, copiez le dossier Assets\CoverImagescontenant les fichiers d'image de couverture de livre (.png). Copiez également leViewModel dossier et le MainPage.xaml et remplacez le fichier dans la destination.
À partir du projet Windows, copiez BookstoreStyles.xaml. Toutes les clés de ressources de ce fichier seront résolues dans une application Windows 10. Certains de ceux dans l'équivalentWindowsPhone fichier ne sera pas.
dans le Solution Explorer, assure-toi Show All Files est basculé ON.

Sélectionnez les fichiers que vous avez copiés, cliquez dessus avec le bouton droit de la souris et cliquez sur Include In Project comme indiqué ci-dessous.

Cela inclura automatiquement leurs dossiers contenant. Vous pouvez ensuite basculerShow All Files ‘OFF’ si tu veux.
La structure de votre projet ressemblera maintenant à ceci dans Solution Explorer.

Modifiez le code source et les fichiers de balisage que vous venez de copier et modifiez toutes les références au Bookstore1_81 espace de noms à UWPBookStore espace de noms.
Le moyen le plus simple est de remplacer l'espace de nom par Replace In Filesfonctionnalité. Aucune modification de code n'est nécessaire dans le modèle de vue.
Maintenant, lorsque le code ci-dessus est exécuté, vous pouvez l'exécuter sur une machine locale ainsi que sur un mobile, comme indiqué ci-dessous.


Désormais, la deuxième option consiste à modifier une copie de vos fichiers de projet existants, y compris le manifeste du package d'application. Le fichier projet et lepackage.appmanifest Le fichier nécessite quelques modifications lors du portage de Windows / phone 8.x vers Windows 10.
Microsoft a fourni un utilitaire de mise à niveau de projet UWP, qui est très utile lors du portage de votre application existante. L'utilitaire peut être téléchargé sur github.com .
Nous vous recommandons de suivre les exemples ci-dessus étape par étape pour une meilleure compréhension.