Développement Windows 10 - Navigation
Dans les applications de la plateforme Windows universelle (UWP), la navigation est un modèle flexible de structures de navigation, d'éléments de navigation et de fonctionnalités au niveau du système. Il permet une variété d'expériences utilisateur intuitives pour se déplacer entre les applications, les pages et le contenu.
Il existe des situations et des scénarios dans lesquels tout le contenu et les fonctionnalités peuvent facilement s'intégrer dans une seule page et les développeurs n'ont pas besoin de créer plusieurs pages. Cependant, dans la majorité des applications, plusieurs pages sont utilisées pour l'interaction entre différents contenus et fonctionnalités.
Lorsqu'une application comporte plus d'une page, il est très important que les développeurs fournissent la bonne expérience de navigation.
Modèles de page
En règle générale, dans les applications de la plateforme Windows universelle (UWP), le modèle de navigation sur une seule page est utilisé.
Les caractéristiques importantes sont -
Un modèle de navigation sur une seule page conserve tout le contexte de votre application et le contenu et les données supplémentaires dans un cadre central.
Vous pouvez diviser le contenu de votre application en plusieurs pages. Cependant, lors du passage d'une page à une autre, votre application charge les pages dans un formulaire de page principale.
Ni la page principale de votre application n'est déchargée, ni le code et les données ne sont déchargés, cela facilite la gestion de l'état et fournit des animations de transition plus fluides entre les pages.
La navigation multi-pages est également utilisée pour naviguer entre différentes pages ou écrans sans se soucier du contexte de l'application. Dans la navigation multi-pages, chaque page a son propre ensemble de fonctions, interface utilisateur et données, etc.
La navigation multi-pages est généralement utilisée dans les pages Web du site Web.
Structure de navigation
Dans la navigation multi-pages, chaque page a son propre ensemble de fonctions, interface utilisateur et données, etc. Par exemple, une application photo peut avoir une page pour capturer des photos, puis lorsque l'utilisateur veut éditer la photo, il navigue vers une autre page et pour maintenir la bibliothèque d'images, il a une autre page.
La structure de navigation de votre application est définie par l'organisation de ces pages.
Voici les moyens de structurer la navigation dans votre application -
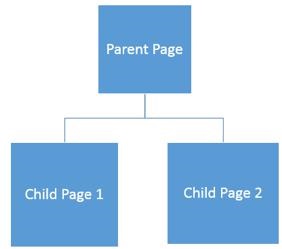
Hiérarchie
Dans ce type de structuration de navigation,
Les pages sont organisées en une structure arborescente.
Chaque page enfant n'a qu'un seul parent, mais un parent peut avoir une ou plusieurs pages enfants.
Pour accéder à une page enfant, vous devez passer par le parent.

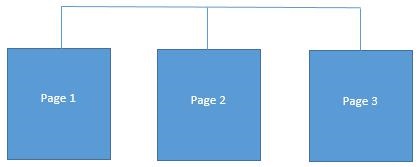
Pair
Dans ce type de navigation -
- Les pages existent côte à côte.
- Vous pouvez passer d'une page à une autre dans n'importe quel ordre.

Dans la plupart des applications multi-pages, les deux structures sont utilisées simultanément. Certaines pages sont organisées en pairs et certaines sont organisées en hiérarchies.
Prenons un exemple qui contient trois pages.
Créez une application UWP vierge avec le nom UWPNavigation.
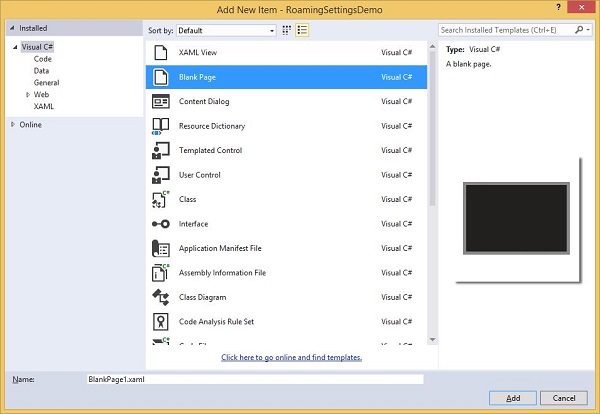
Ajoutez deux autres pages vierges en cliquant avec le bouton droit sur le projet dans Solution Explorer et sélectionnez Add > New Item option du menu, qui ouvrira la fenêtre de dialogue suivante.

Sélectionnez la page vierge dans le volet central et cliquez sur l'icône Add bouton.
Maintenant, ajoutez une page supplémentaire en suivant les étapes ci-dessus.
Vous verrez trois pages dans l'Explorateur de solutions - MainPage, BlankPage1, et BlankPage2.
Vous trouverez ci-dessous le code XAML pour MainPage dans lequel deux boutons sont ajoutés.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>Ci-dessous, le code C # pour deux boutons sur MainPage, qui naviguera vers les deux autres pages.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}Le code XAML pour blank page 1 est illustré ci-dessous.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Code C # pour le bouton - cliquez sur l'événement blank page 1, qui naviguera vers la page principale est illustré ci-dessous.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Vous trouverez ci-dessous le code XAML pour blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Vous trouverez ci-dessous le code C # pour l'événement de clic de bouton sur blank page 2, qui naviguera vers la page principale.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
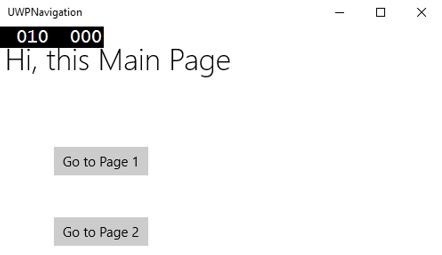
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.

Lorsque vous cliquez sur n'importe quel bouton, il vous dirigera vers la page respective. Cliquons surGo to Page 1 et la page suivante s'affichera.

Lorsque vous cliquez sur le bouton 'Go to Main Page', il retournera à la page principale.