Développement Windows 10 - Contrôles XAML
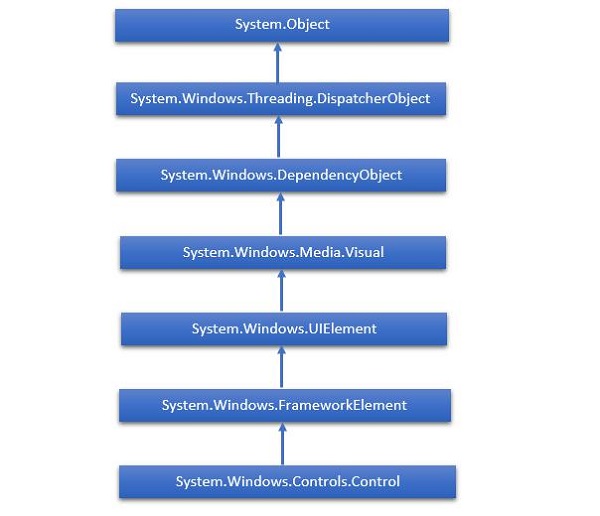
XAML signifie Extensible Application Markup Language. Il s'agit d'un cadre d'interface utilisateur et il offre une vaste bibliothèque de contrôles qui prennent en charge le développement d'interface utilisateur pour Windows. Certains d'entre eux ont une représentation visuelle telle qu'un bouton, une zone de texte et un bloc de texte, etc. tandis que d'autres contrôles sont utilisés comme conteneurs pour d'autres contrôles ou contenus, tels que des images, etc. Tous les contrôles XAML sont hérités de“System.Windows.Controls.Control”.
Histoire émergente XAML
XAML est utilisé dans de nombreuses plates-formes Microsoft importantes telles que Windows Presentation Foundation (WPF), Silverlight et maintenant, les applications Windows. Désormais, Microsoft Office 2016 est également une famille d'applications UWP. XAML est une plate-forme riche, qui fournit des fonctionnalités et des contrôles très intéressants qui peuvent être utilisés dans les applications UWP.
La hiérarchie d'héritage complète des contrôles est présentée ci-dessous.

Contrôles de disposition
La disposition des contrôles est très importante et critique pour la convivialité de l'application. Il est utilisé pour organiser un groupe d'éléments GUI dans votre application. Il y a certaines choses importantes à considérer lors de la sélection des panneaux de disposition -
- Positions des éléments enfants.
- Tailles des éléments enfants.
- Superposition d'éléments enfants qui se chevauchent les uns sur les autres.
Une liste de Layout Controls est donné ci-dessous -
| S.No. | Commandes et description |
|---|---|
| 1 | StackPanel StackPanelest un panneau de disposition simple et utile en XAML. Dans le panneau de pile, les éléments enfants peuvent être disposés sur une seule ligne horizontalement ou verticalement en fonction de la propriété d'orientation. |
| 2 | WrapPanel Dans WrapPanel, les éléments enfants sont positionnés dans un ordre séquentiel de gauche à droite ou de haut en bas en fonction de la propriété d'orientation. La seule différence entre StackPanel et WrapPanel est qu'il n'empile pas tous les éléments enfants sur une seule ligne, mais il encapsule les éléments restants dans une autre ligne s'il n'y a plus d'espace. |
| 3 | DockPanel DockPaneldéfinit une zone pour organiser les éléments enfants les uns par rapport aux autres, horizontalement ou verticalement. Avec DockPanel, vous pouvez facilement ancrer les éléments enfants en haut, en bas, à droite, à gauche et au centre avec la propriété Dock. Avec LastChildFill propriété, le dernier élément enfant remplit l'espace restant indépendamment de toute autre valeur d'ancrage lorsqu'elle est définie pour cet élément. |
| 4 | Canvas Canvasest le panneau de mise en page de base dans lequel les éléments enfants peuvent être positionnés explicitement en utilisant des coordonnées relatives à n'importe quel côté tel que gauche, droite, haut et bas. En général, Canvas est utilisé pour les éléments graphiques 2D (tels que Ellipse, Rectangle, etc.) mais pas pour les éléments d'interface utilisateur car la spécification de coordonnées absolues pose des problèmes lors du redimensionnement, de la localisation ou de la mise à l'échelle dans une application XAML. |
| 5 | Grid Gridfournit une zone flexible, composée de lignes et de colonnes. Dans Grid, les éléments enfants peuvent être organisés sous forme de tableau. Des éléments peuvent être ajoutés à n'importe quelle ligne et colonne spécifiques en utilisantGrid.Row et Grid.Column Propriétés. |
| 6 | SplitView SplitViewreprésente un conteneur avec deux vues; une vue pour le contenu principal et une autre vue généralement utilisée pour les commandes de navigation. |
| sept | RelativePanel RelativePanel définit une zone dans laquelle vous pouvez positionner et aligner les objets enfants les uns par rapport aux autres ou au panneau parent. |
| 8 | ViewBox ViewBox définit un décorateur de contenu qui peut étirer et mettre à l'échelle un seul enfant pour remplir l'espace disponible. |
| 9 | FlipView FlipView représente le contrôle d'un élément qui affiche un élément à la fois et active le comportement de «retournement» pour parcourir sa collection d'éléments. |
| dix | GridView GridView est un contrôle qui présente une collection d'éléments en lignes et en colonnes et qui peut faire défiler horizontalement. |
Contrôles de l'interface utilisateur
Voici une liste de contrôles d'interface utilisateur, visibles par les utilisateurs finaux.
| S.No. | Contrôles et description de l'interface utilisateur |
|---|---|
| 1 | Button Un contrôle qui répond à l'entrée de l'utilisateur |
| 2 | Calendar Représente un contrôle qui permet à un utilisateur de sélectionner une date à l'aide d'un affichage de calendrier visuel. |
| 3 | CheckBox Un contrôle qu'un utilisateur peut sélectionner ou effacer. |
| 4 | ComboBox Une liste déroulante d'éléments parmi lesquels un utilisateur peut sélectionner. |
| 5 | ContextMenu Obtient ou définit l'élément de menu contextuel qui doit apparaître chaque fois que le menu contextuel est demandé via l'interface utilisateur (UI) à partir de cet élément. |
| 6 | DataGrid Représente un contrôle qui affiche des données dans une grille personnalisable. |
| sept | DatePicker Un contrôle qui permet à un utilisateur de sélectionner une date. |
| 8 | Dialogs Une application peut également afficher des fenêtres supplémentaires pour permettre à l'utilisateur de collecter ou d'afficher des informations importantes. |
| 9 | Flyout Représente un contrôle qui affiche une interface utilisateur légère qui contient des informations ou qui nécessite une interaction de l'utilisateur. Contrairement à une boîte de dialogue, un menu déroulant peut être légèrement ignoré en cliquant ou en appuyant à l'extérieur de celui-ci, en appuyant sur le bouton de retour de l'appareil ou en appuyant sur la touche «Échap». |
| dix | Image Un contrôle qui présente une image. |
| 11 | ListBox Un contrôle qui présente une liste en ligne d'éléments parmi lesquels l'utilisateur peut sélectionner. |
| 12 | Menus Représente un contrôle de menu Windows qui vous permet d'organiser hiérarchiquement les éléments associés aux commandes et aux gestionnaires d'événements. |
| 13 | MenuFlyout Représente un menu volant qui affiche un menu de commandes. |
| 14 | PasswordBox Un contrôle pour saisir les mots de passe. |
| 15 | Popup Affiche le contenu par-dessus le contenu existant, dans les limites de la fenêtre d'application. |
| 16 | ProgressBar Un contrôle qui indique la progression en affichant une barre. |
| 17 | ProgressRing Un contrôle qui indique la progression indéterminée en affichant une sonnerie. |
| 18 | RadioButton Contrôle qui permet à un utilisateur de sélectionner une seule option dans un groupe d'options. |
| 19 | RichEditBox Un contrôle qui permet à un utilisateur de modifier des documents de texte enrichi avec un contenu tel que du texte formaté, des liens hypertexte et des images. |
| 20 | ScrollViewer Un contrôle conteneur qui permet à l'utilisateur de faire un panoramique et de zoomer sur son contenu. |
| 21 | SearchBox Un contrôle qui permet à un utilisateur d'entrer des requêtes de recherche. |
| 22 | Slider Contrôle qui permet à l'utilisateur de sélectionner parmi une plage de valeurs en déplaçant un contrôle Thumb le long d'une piste. |
| 23 | TextBlock Un contrôle qui affiche le texte. |
| 24 | TimePicker Un contrôle qui permet à un utilisateur de définir une valeur de temps. |
| 25 | ToggleButton Un bouton qui peut être basculé entre 2 états. |
| 26 | ToolTip Une fenêtre contextuelle qui affiche des informations sur un élément. |
| 27 | Window La fenêtre racine qui fournit l'option de réduction / agrandissement, la barre de titre, la bordure et le bouton de fermeture. |
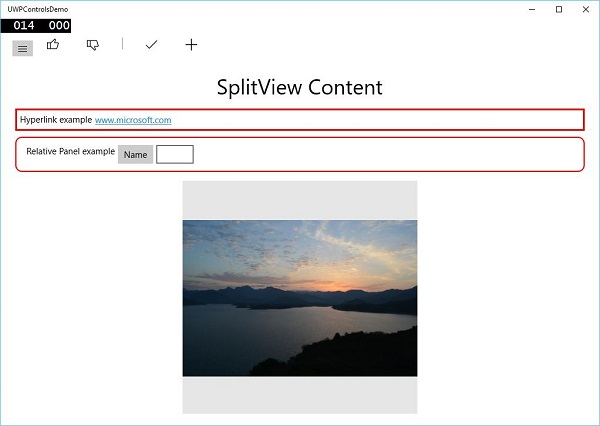
Vous trouverez ci-dessous un exemple, qui contient différents types de contrôles dans un SplitView. Dans le fichier XAML, différents contrôles sont créés avec certaines propriétés et événements.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>Ci-dessous est le Events implémentation en C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante -

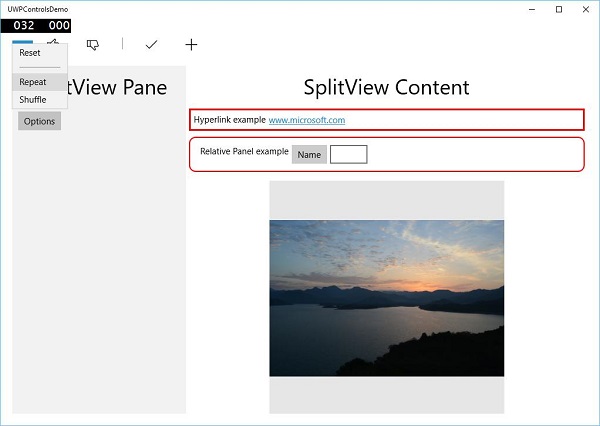
Lorsque vous cliquez sur le bouton hamburger en haut à gauche, il ouvrira / fermera le SplitView vitre.

dans le SplitView Volet, vous pouvez voir le Flyout, MenuFlyout et FlipView contrôles.
dans le SplitView Contenu, vous pouvez voir le lien hypertexte, le panneau relatif, la zone de visualisation et d'autres boutons et contrôles de zone de texte.