Développement Windows 10 - Plateforme Web
Dans Windows 10, il est très facile pour les développeurs de créer une application Universal Windows Platform (UWP) et d'héberger leur site Web sur cette application qui peut ensuite être publiée sur le Windows Store pour téléchargement.
Avantages
Avec cette nouvelle fonctionnalité de Windows 10, les développeurs Web peuvent facilement convertir des composants de leurs sites Web en applications Windows.
Cependant, tous ces composants seront toujours hébergés à distance sur leurs propres serveurs Web.
En outre, ils peuvent également accéder aux API universelles, ce qui permettra aux développeurs d'accéder à des éléments intéressants tels que les notifications, l'appareil photo, le calendrier, Cortana, etc.
Microsoft espère que cette fonctionnalité et cette capacité attireront davantage de développeurs pour écrire des applications pour la plate-forme Windows 10, qui comprend.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens et autres appareils
Actuellement, il n'y a qu'un seul problème avec cette fonctionnalité et c'est la sécurité. De toute évidence, Microsoft doit résoudre ce problème dès que possible.
Comprenons à l'aide d'un exemple dans lequel nous hébergerons un site Web et convertirons ce site Web en une application Windows.
Suivez les étapes ci-dessous.
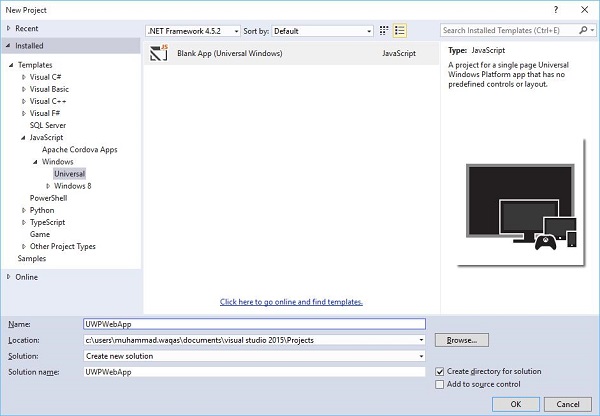
Créer un nouveau projet Windows universel à partir de File > New > Project.

Sélectionner JavaScript > Windows > Universal dans le volet gauche du nouveau projet et de la boîte de dialogue.
Dans le volet central, sélectionnez Blank App (Universal Windows).
Écrivez dans le champ du nom, UWPWebApp et cliquez sur le OK bouton.
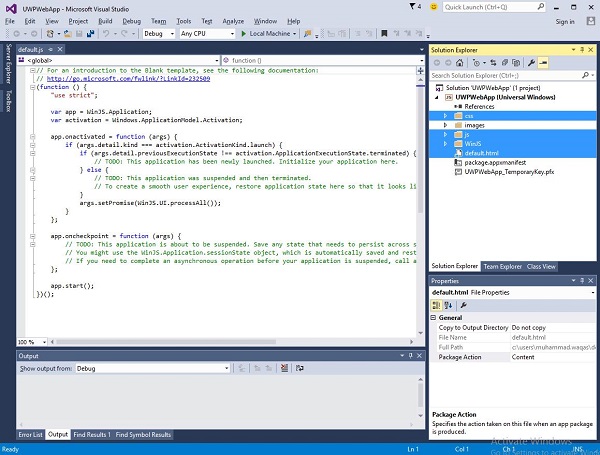
Si vous regardez le Solution Explorer fenêtre, vous verrez quelques fichiers et dossiers.

Supprimer le css, js, WinJS dossiers et le default.htmlfichier, car dans cet exemple, nous hébergeons simplement un site Web et nous supposons que tout le contenu se trouve sur le serveur distant. Par conséquent, nous n'avons pas besoin de la plupart des fichiers locaux.
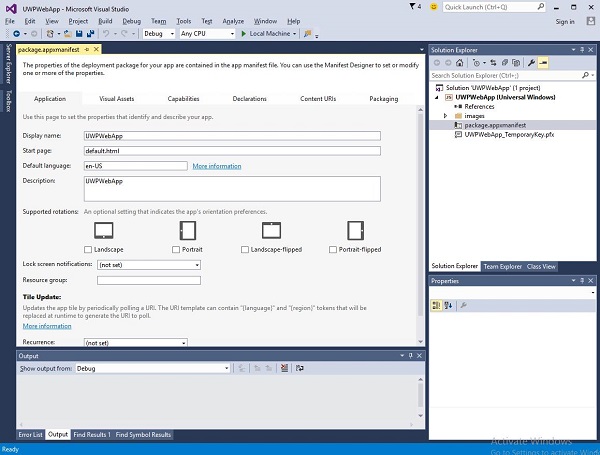
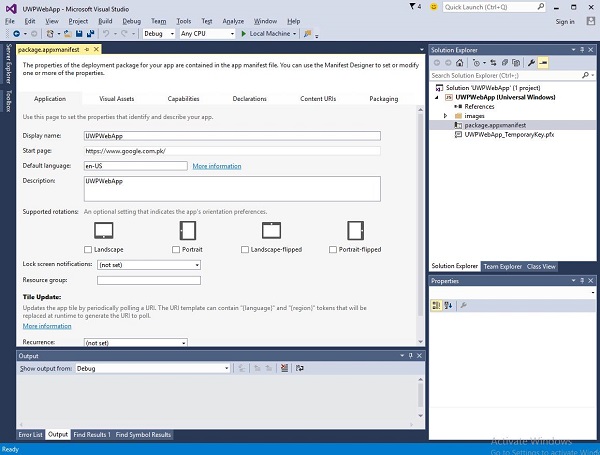
Après avoir supprimé les fichiers et dossiers mentionnés ci-dessus, double-cliquez maintenant sur le package.appxmanifest fichier et vous verrez la fenêtre suivante.

Spécifiez maintenant l'URL du site Web en remplaçant le default.htmldans le champ Page de démarrage par l'URL. À des fins de démonstration, nous utiliserons l'URLhttps://www.google.com.pk/ site Internet.

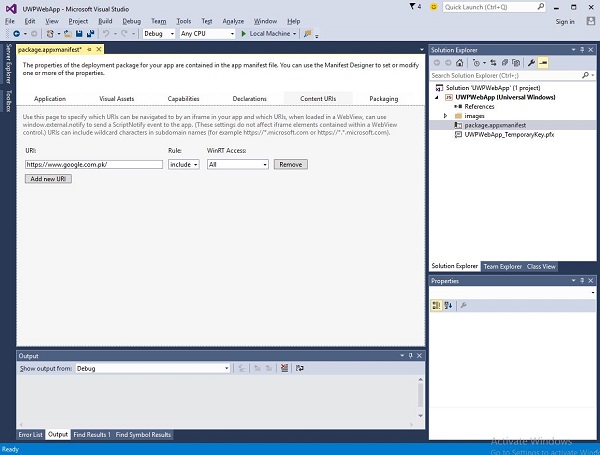
Allez maintenant à la Content URIs et définissez la règle et l'autorisation d'accès pour votre application Web.

Dans le champ URI, spécifiez le lien de votre site Web, puis sélectionnez Include du Rule dropdown et All de WinRT Access.
Lorsque vous exécutez cette application, vous verrez la page de démarrage de Google sur votre application, comme indiqué ci-dessous.