Développement Windows 10 - Cycle de vie
Historiquement, Windows a un environnement dans lequel les utilisateurs peuvent exécuter plusieurs applications simultanément. L'utilisateur peut basculer facilement entre différentes applications. Ce modèle ne fonctionne pas bien pour les téléphones ou les tablettes où l'utilisation est généralement axée sur une seule application.
L'un des défis les plus importants auxquels sont confrontés les programmeurs d'applications du Windows 8 Store sera la gestion et la compréhension du cycle de vie des applications. Si vous avez créé des applications Windows Phone, cela vous sera familier.
Sous Windows 8, le système d'exploitation gère la durée de vie d'une application et, bien que l'utilisateur puisse mettre fin à une application, il ouvre généralement de nouvelles applications sans arrêter consciemment les applications en cours d'exécution.
La plate-forme Windows universelle (UWP) pour Windows 10 résout ces problèmes, offrant des éléments intéressants aux utilisateurs de bureau afin que plusieurs applications puissent s'exécuter avec une expérience à plusieurs fenêtres.
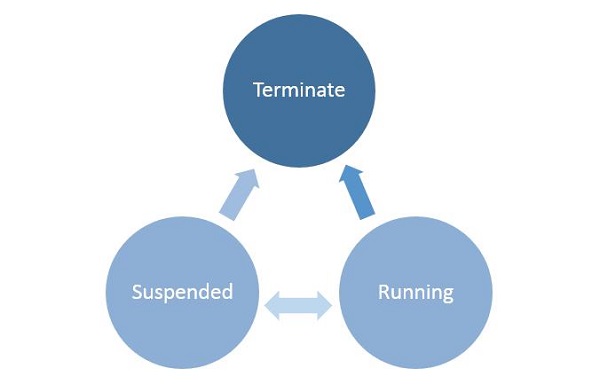
Les applications Windows peuvent exister dans trois états au niveau de base, comme indiqué ci-dessous.
Running
Suspended
Terminate

Lorsqu'un utilisateur lance / active une application, il entre dans le running Etat.
Les applications peuvent être suspendues si un utilisateur ne l'utilise pas et qu'elle n'est plus au premier plan.
À partir de l'état Suspendu, les applications peuvent soit reprendre cette application, soit mettre fin au système d'exploitation afin de récupérer les ressources système.
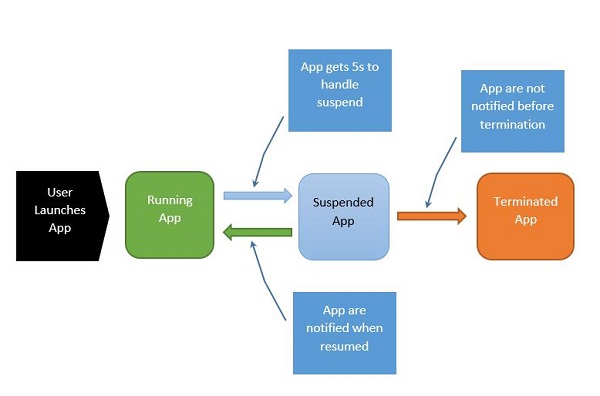
Transition d'état de processus
Il est important de comprendre les transitions d'état de processus dans une application en cours d'exécution. Lorsque l'utilisateur lance l'application pour la première fois, l'écran de démarrage s'affiche, puis l'application démarre.

Le processus peut être expliqué comme suit -
Lorsque l'application est suspendue, votre application dispose de cinq secondes pour gérer cet événement suspendu.
Lorsque l'application est suspendue, aucun code ne s'exécute et aucune ressource n'est allouée.
Lorsqu'elle reprend, l'application est informée qu'elle a repris. Si vous venez d'un état suspendu, vous ne devez prendre aucune mesure.
Sous la pression de la mémoire, il est possible que votre application se termine.
N'oubliez pas que vous ne serez pas averti à ce stade et que, par conséquent, toute sauvegarde que vous effectuez doit être effectuée lorsque vous entrez dans l'état d'application suspendu.
Lorsque l'application fait des va-et-vient entre Running et Suspended états, les événements de suspension et de reprise d'incendie respectivement.
Parfois, vous devez enregistrer des données. Ensuite, vous devez appeler des méthodes asynchrones comme indiqué ci-dessous.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}Étudions un exemple dans lequel des contrôles sont ajoutés comme indiqué dans le fichier XAML donné ci-dessous.
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>Vous trouverez ci-dessous le code C # dans lequel les événements Suspend et Resume sont implémentés. Les données actuelles seront stockées dans lesuspend event dans les paramètres locaux, puis les données seront récupérées dans le resume event à partir des paramètres locaux comme indiqué ci-dessous.
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
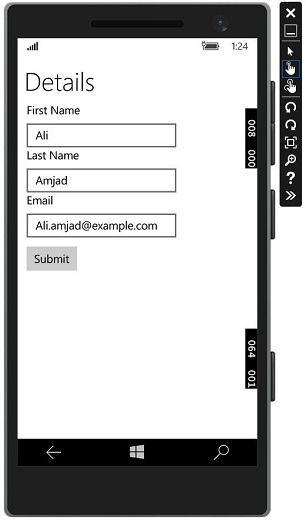
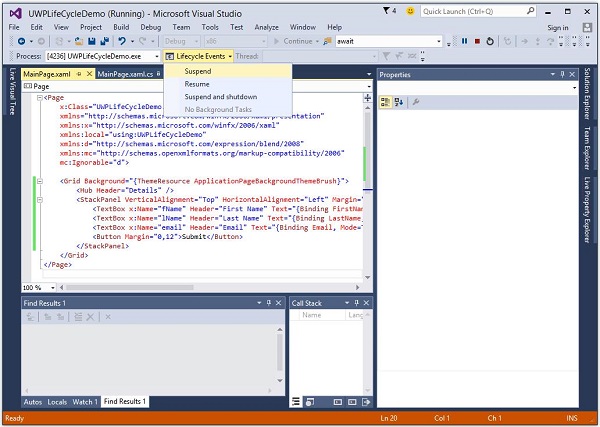
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante. Maintenant, écrivez les informations souhaitées.

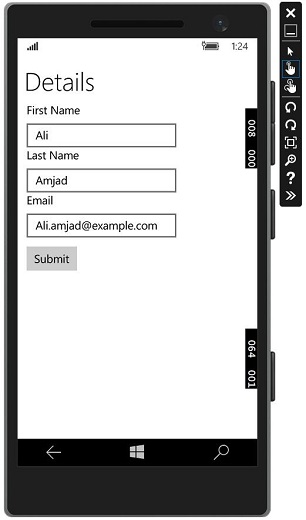
Allons à la Lifecycle Menu déroulant des événements et sélectionnez suspended. Maintenant, votre application sera suspendue et les informations souhaitées seront stockées dans les paramètres locaux. Voir la capture d'écran ci-dessous.

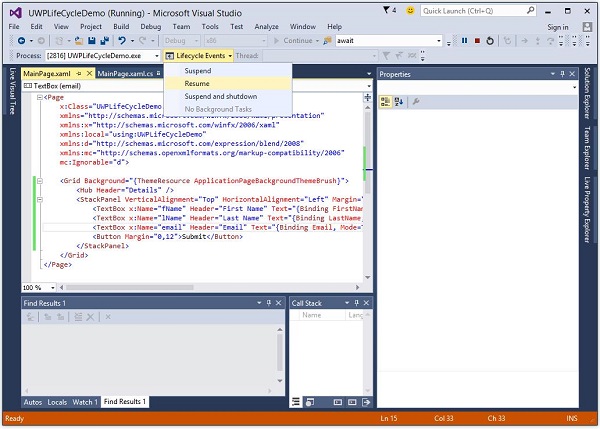
Maintenant, lorsque vous souhaitez reprendre votre application, sélectionnez l'option Resume du Lifecycle Events menu.

Vous verrez maintenant que les informations stockées sont récupérées à partir des paramètres locaux et que l'application est reprise dans le même état à partir duquel elle a été suspendue.