Développement Windows 10 - Store
L'avantage du Windows Store pour les développeurs est que vous pouvez vendre votre application. Vous pouvez soumettre votre candidature unique pour chaque famille d'appareils.
Le Windows 10 Store est l'endroit où les applications sont soumises, afin qu'un utilisateur puisse trouver votre application.
Dans Windows 8, le Store était limité aux applications uniquement et Microsoft propose de nombreux magasins, à savoir Xbox Music Store, Xbox Game Store, etc.

Dans Windows 8, tous ces magasins étaient différents, mais dans Windows 10, cela s'appelle Windows Store. Il est conçu de manière à ce que les utilisateurs puissent trouver une gamme complète d'applications, de jeux, de chansons, de films, de logiciels et de services en un seul endroit pour tous les appareils Windows 10.

Monétisation
La monétisation signifie vendre votre application sur des ordinateurs de bureau, des mobiles, des tablettes et d'autres appareils. Il existe différentes manières de vendre vos applications et services sur le Windows Store pour gagner de l'argent.
Vous pouvez sélectionner l'une des méthodes suivantes -
Le moyen le plus simple est de soumettre votre application en magasin avec des options de téléchargement payantes.
L'option Trails, où les utilisateurs peuvent essayer votre application avant de l'acheter avec des fonctionnalités limitées.
Ajoutez des publicités à vos applications avec Microsoft Advertising.
Publicité Microsoft
Lorsque vous ajoutez des annonces à votre application et qu'un utilisateur clique sur cette annonce particulière, l'annonceur vous paiera l'argent. Microsoft Advertising permet aux développeurs de recevoir des publicités de Microsoft Advertising Network.
Le Kit de développement logiciel (SDK) Microsoft Advertising pour les applications Windows universelles est inclus dans les bibliothèques installées par Visual Studio 2015.
Vous pouvez également l'installer à partir de visualstudiogallery
Désormais, vous pouvez facilement intégrer des publicités vidéo et bannières dans vos applications.
Jetons un œil à un exemple simple en XAML, pour ajouter une bannière publicitaire dans votre application en utilisant AdControl.
Créer un nouveau projet d'application vide Universal Windows avec le nom UWPBannerAd.
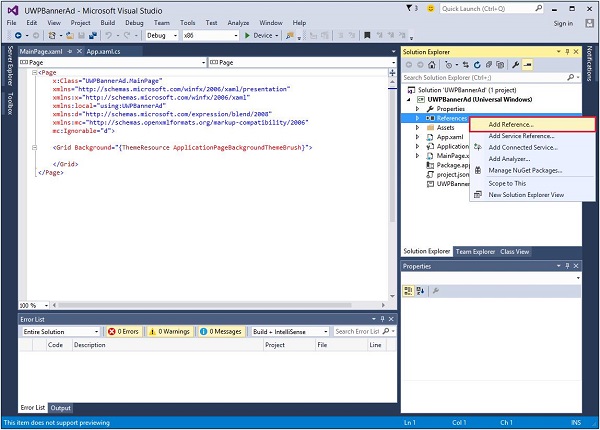
dans le Solution Explorer, faites un clic droit sur References

Sélectionner Add References, qui ouvrira le Reference Manager dialogue.
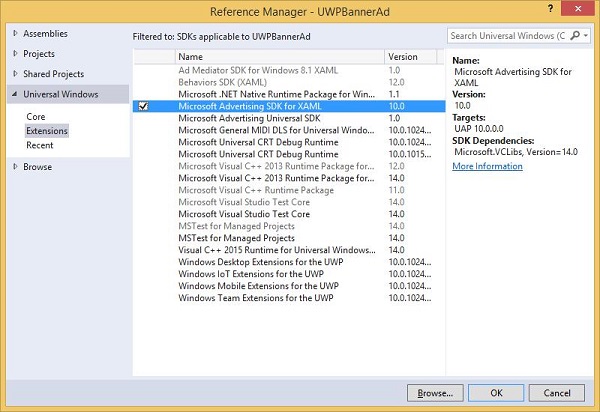
Dans le volet gauche, sélectionnez Extensions sous l'option Universal Windows et vérifiez le Microsoft Advertising SDK for XAML.

Cliquez sur OK continuer.
Ci-dessous, le code XAML dans lequel AdControl est ajouté avec certaines propriétés.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>Lorsque le code ci-dessus est compilé et exécuté sur une machine locale, vous verrez la fenêtre suivante avec la bannière MSN dessus. Lorsque vous cliquez sur cette bannière, le site MSN s'ouvre.

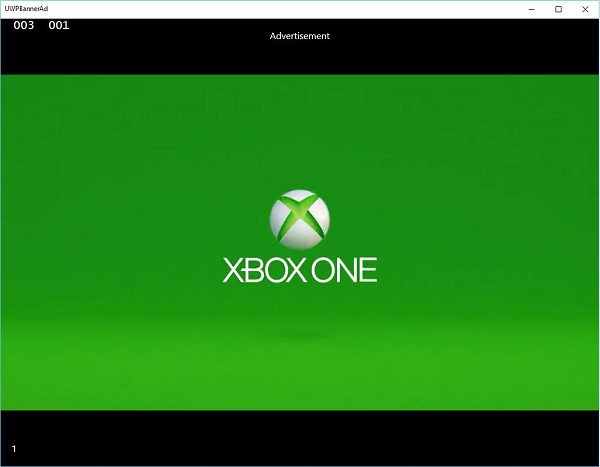
Vous pouvez également ajouter un video bannerdans votre application. Prenons un autre exemple dans lequel lorsque leShow ad bouton est cliqué, il jouera la publicité vidéo de Xbox One.
Vous trouverez ci-dessous le code XAML dans lequel nous montrons comment un bouton est ajouté avec certaines propriétés et événements.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>Vous trouverez ci-dessous l'implémentation de l'événement click en C #.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}Lorsque le code ci-dessus est compilé et exécuté sur une machine locale, vous verrez la fenêtre suivante, qui contient un Show Ad bouton.

Maintenant, lorsque vous cliquez sur le Show Ad bouton, il lira la vidéo sur votre application.