Développement Windows 10 - Interface utilisateur adaptative
Une application de plate-forme Windows universelle (UWP) peut s'exécuter sur de nombreux appareils différents et chaque appareil a sa propre forme d'entrée, ses résolutions d'écran, sa densité DPI et d'autres caractéristiques uniques.
Dans Windows 10, à l'aide de nouveaux contrôles universels, panneaux de disposition et outils, vous pouvez facilement adapter votre interface utilisateur aux appareils sur lesquels votre application peut s'exécuter. Par exemple, lorsque votre application UWP s'exécute sur un ordinateur de bureau, un appareil mobile ou sur une tablette, vous pouvez personnaliser l'interface utilisateur pour tirer parti de différentes résolutions d'écran, tailles d'écran et densité DPI.
Dans Windows 10, vous pouvez facilement cibler votre interface utilisateur sur plusieurs appareils avec les fonctionnalités suivantes:
Vous pouvez améliorer votre interface utilisateur pour différentes résolutions et tailles d'écran en utilisant des commandes universelles et des panneaux de disposition.
La gestion d'entrée commune vous permet de recevoir des entrées via un pavé tactile, un stylet, une souris, un clavier ou un contrôleur tel qu'un contrôleur Microsoft Xbox.
Avec l'aide des outils, vous pouvez concevoir l'interface utilisateur de votre application qui peut s'adapter à différentes résolutions d'écran.
La mise à l'échelle adaptative s'adapte aux différences de résolution et de DPI entre les appareils.
Dans Windows 10, vous pouvez facilement organiser, redimensionner et positionner les applications comme vous le souhaitez. Cela donne également une certaine flexibilité à l'utilisateur pour utiliser votre application comme il le souhaite. Dans Windows 10, il existe différentes façons d'implémenter des techniques réactives dans votre application UWP, de sorte que cela a l'air bien quelle que soit la taille de l'écran ou de la fenêtre.
VisualStateManager
Dans Windows 10, le VisualStateManagerLa classe a deux nouveaux mécanismes à l'aide desquels vous pouvez implémenter une conception réactive dans vos applications UWP. Le nouveauVisualState.StateTriggers permet au développeur de vérifier certaines conditions comme la hauteur ou la largeur de la fenêtre, puis le VisualState.Setters Les API définissent des états visuels en réponse à ces certaines conditions.
Jetons un coup d'œil à l'exemple ci-dessous dans lequel certains contrôles sont ajoutés dans le panneau de pile.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
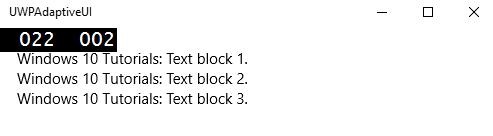
</Page>Maintenant VisualStateManager, ajustera l'orientation du panneau de pile en fonction de la largeur de la fenêtre. Si la largeur est> = 720, l'orientation deviendra horizontale sinon elle restera verticale. Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante, qui contient trois blocs de texte dans l'ordre vertical.

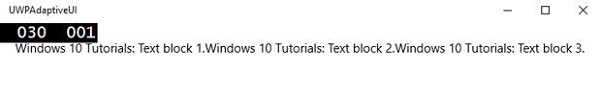
Redimensionnons la largeur de la fenêtre ci-dessus et vous verrez la fenêtre suivante -

Vous pouvez maintenant voir que les blocs de texte sont dans l'ordre horizontal.
RelativePanel
RelativePanelpeut être utilisé pour mettre en page les éléments de l'interface utilisateur en exprimant des relations spatiales entre les éléments. Prenons un exemple dans lequel des rectangles sont créés dans le panneau relatif.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
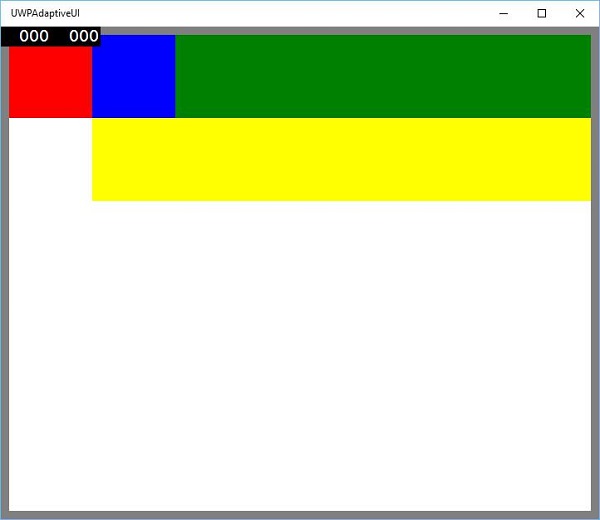
</Page>Lorsque le code ci-dessus est compilé et exécuté, vous verrez la fenêtre suivante.

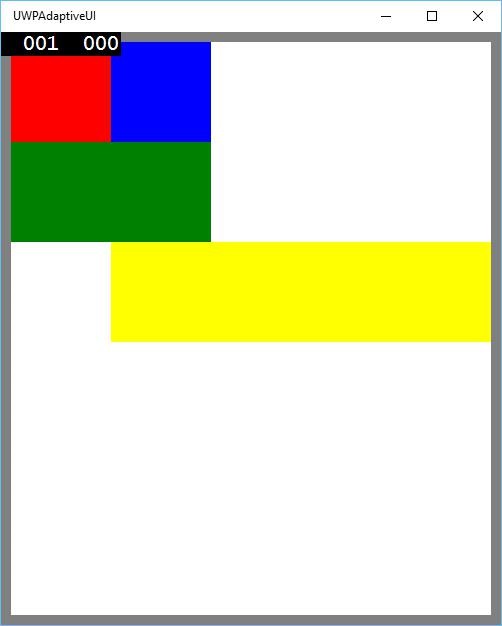
Lorsque vous redimensionnez la fenêtre ci-dessus, vous verrez que le rectangle vert est maintenant ajusté dans la rangée supérieure à gauche du rectangle bleu comme indiqué ci-dessous.