Développement Windows 10 - Performances XAML
Les performances des applications telles que la rapidité avec laquelle votre application apparaît au démarrage ou navigue pour afficher le contenu suivant, etc. sont très importantes.
Les performances d'une application peuvent être affectées par de nombreux facteurs, notamment la capacité du moteur de rendu XAML à analyser tout le code XAML que vous avez dans votre application. XAML est un outil très puissant pour créer une interface utilisateur, mais il peut être plus robuste en utilisant les nouvelles techniques, qui sont désormais disponibles dans les applications Windows 10.
Par exemple, dans vos applications, il y a certaines choses que vous souhaitez afficher lorsque la page est chargée et que vous n'en avez pas besoin plus tard. Il est également possible qu'au démarrage, vous n'ayez pas besoin de tous les éléments de l'interface utilisateur pour être chargés.
Dans les applications Windows 10, certaines nouvelles fonctionnalités sont ajoutées dans XAML, ce qui a amélioré les performances XAML.
Les performances de toute application Windows universelle peuvent être améliorées par les techniques suivantes;
- Rendu progressif
- Chargement différé
Rendu progressif
Dans Windows 10, deux nouvelles fonctionnalités très intéressantes sont introduites dans XAML. Ils sont -
x: Lier
Il s'agit d'une nouvelle syntaxe introduite en XAML utilisée pour la liaison, qui fonctionne presque de la même manière que le Binding la syntaxe le fait. x:Bindprésente deux différences clés; il fournit une validation de la syntaxe au moment de la compilation et de meilleures performances.
X: phase
Il permet de hiérarchiser le rendu des contrôles XAML dans un modèle de données. Chaque élément de l'interface utilisateur ne peut avoir qu'une seule phase spécifiée. Si tel est le cas, cela s'appliquera à toutes les liaisons de l'élément. Si aucune phase n'est spécifiée, la phase 0 est supposée.
Dans les applications UWP (Universal Windows Platform), ces deux nouvelles fonctionnalités améliorent les performances. Il peut également être utilisé dans les applications Windows 8.x existantes qui migrent vers Windows 10.
Vous trouverez ci-dessous un exemple dans lequel les objets employés sont liés avec GridView en utilisant x:Bind mot-clé.
<Page
x:Class = "XAMLPhase.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLPhase"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300"
Width = "400" Margin = "50">
<GridView.ItemTemplate>
<DataTemplate x:DataType = "local:Employee">
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" />
<TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2"
x:Phase = "1"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>Dans le code XAML ci-dessus, x:Phase = "1"est défini avec le titre. Par conséquent, dans la première phase,Name sera rendu et ensuite Title sera rendu.
Ci-dessous est le Employee class implémentation en C #.
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
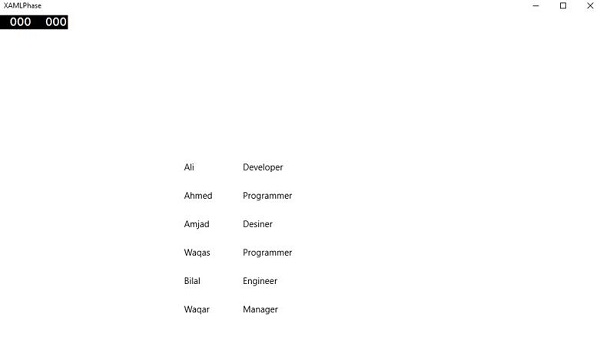
}Lorsque le code donné ci-dessus est exécuté, vous verrez la fenêtre suivante.

le X:Phase avec x:Bind est utilisé pour rendre le ListView et GridView éléments de manière incrémentielle et améliorez l'expérience de panoramique.
Chargement différé
Le chargement différé est une technique qui peut être utilisée pour minimiser le temps de chargement de démarrage en réduisant le nombre d'éléments d'interface utilisateur XAML au démarrage d'une application. Si votre application contient 30 éléments d'interface utilisateur et que l'utilisateur n'a pas besoin de tous ces éléments au démarrage, tous ces éléments, qui ne sont pas obligatoires, peuvent gagner du temps de chargement en différant.
x:DeferLoadStrategy = "Lazy" retarde la création d'un élément et de ses enfants, ce qui diminue le temps de démarrage mais augmente légèrement l'utilisation de la mémoire.
L'élément différé peut être réalisé / créé en appelant FindName avec le nom qui a été défini sur l'élément.
Une fois qu'un élément différé est créé, plusieurs choses se produisent -
L'événement Loaded sur l'élément sera déclenché.
Toutes les liaisons sur l'élément seront évaluées.
Si l'application est enregistrée pour recevoir des notifications de modification de propriété sur la propriété contenant le ou les éléments différés, la notification sera générée.
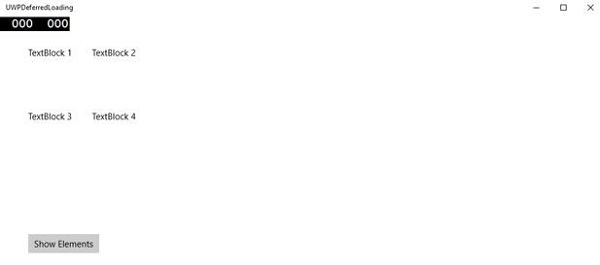
Ci-dessous, un exemple dans lequel x:DeferLoadStrategy = "Lazy" est utilisé pour la grille qui contient quatre blocs de texte et ne sera pas chargée au démarrage de votre application, tant que vous ne l'avez pas chargée.
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>Le programme suivant est l'implémentation de l'événement de clic, dans lequel la grille est chargée sur la page principale de l'application.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
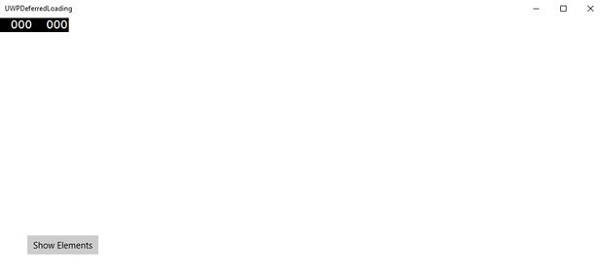
}Lorsque le code ci-dessus est respecté et exécuté, vous ne verrez qu'un bouton. leTextblocks ne sont pas chargés au démarrage.

Maintenant, lorsque vous cliquez sur le Show Elements bouton, il chargera les blocs de texte, ce qui améliorera les performances de démarrage de votre application.