Ionic - Cordova Camera
O plugin de câmera Cordova usa o native camera para tirar fotos ou obter imagens da galeria de imagens.
Usando a câmera
Abra a pasta raiz do projeto no prompt de comando e, em seguida, baixe e instale o plug-in de câmera Cordova com o seguinte comando.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.cameraAgora, vamos criar um serviço para usar um plugin de câmera. Vamos usar oAngularJS factory e objeto de promessa $q que precisa ser injetado na fábrica.
Código services.js
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});Para usar este serviço no aplicativo, precisamos injetá-lo em um controlador como uma dependência. A API da câmera Cordova fornece ogetPicture método, que é usado para tirar fotos com uma câmera nativa.
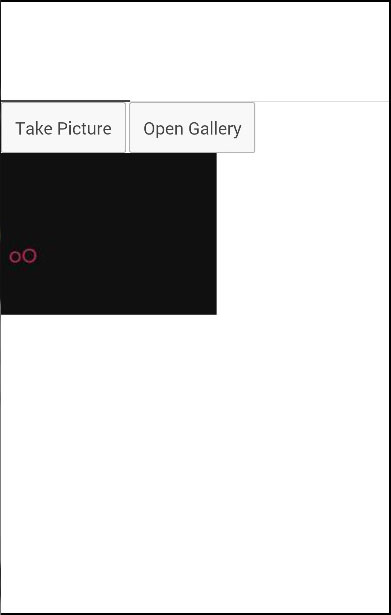
As configurações nativas da câmera podem ser personalizadas adicionalmente, passando o options parâmetro para o takePicturefunção. Copie o exemplo de código mencionado acima para o seu controlador para acionar esse comportamento. Ele abrirá o aplicativo da câmera e retornará uma função de retorno de chamada bem-sucedida com os dados da imagem ou função de retorno de chamada de erro com uma mensagem de erro. Também precisaremos de dois botões que chamarão as funções que estamos prestes a criar e precisamos mostrar a imagem na tela.
Código HTML
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">Código do Controlador
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 1
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
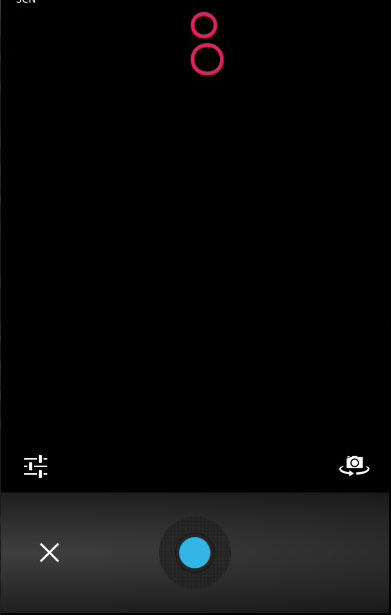
})A saída terá a aparência mostrada na captura de tela a seguir.

Se você quiser usar imagens da sua galeria, a única coisa que você precisa mudar é o sourceTypemétodo de seu parâmetro de opções. Esta alteração abrirá uma caixa de diálogo em vez da câmera e permitirá que você escolha a imagem que deseja do dispositivo.
Você pode ver o seguinte código, onde o sourceType opção foi alterada para 0. Agora, quando você tocar no segundo botão, ele abrirá o menu de arquivo do dispositivo.
Código do Controlador
.controller('MyCtrl', function($scope, Camera) {
$scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
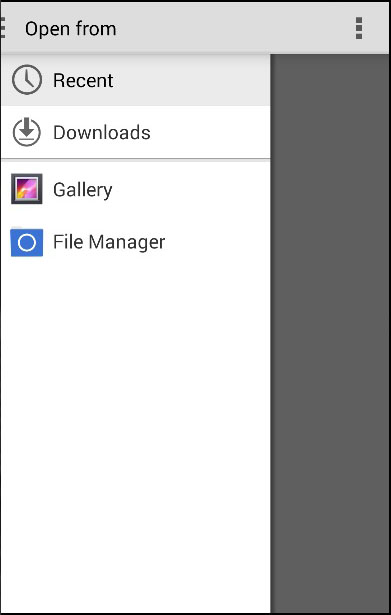
})A saída terá a aparência mostrada na captura de tela a seguir.

Ao salvar a imagem que você tirou, ela aparecerá na tela. Você pode estilizá-lo da maneira que quiser.

Várias outras opções também podem ser usadas, algumas das quais são fornecidas na tabela a seguir.
| Parâmetro | Tipo | Detalhes |
|---|---|---|
| qualidade | Número | A qualidade da imagem, intervalo de 0-100 |
| destinationType | Número | Formato da imagem. |
| sourceType | Número | Usado para definir a fonte da imagem. |
| allowEdit | boleano | Usado para permitir a edição da imagem. |
| encodingType | Número | O valor 0 definirá JPEG e o valor 1 definirá PNG. |
| targetWidth | Número | Usado para dimensionar a largura da imagem. |
| targetHeight | Número | Usado para dimensionar a altura da imagem. |
| tipo de mídia | corda | Usado para definir o tipo de mídia. |
| cameraDirection | Número | O valor 0 definirá a câmera traseira e o valor 1 definirá a câmera frontal. |
| popoverOptions | corda | Opções somente IOS que especificam a localização do popover no iPad. |
| saveToPhotoAlbum | boleano | Usado para salvar a imagem no álbum de fotos. |
| correctOrientation | boleano | Usado para corrigir a orientação das imagens capturadas. |