Iônico - Alcance
A faixa iônica é usada para escolher e exibir o nível de algo. Ele representará o valor real em correlação com o valor máximo e mínimo. Ionic oferece uma maneira simples de trabalhar com Range.
Usando Alcance
O intervalo é usado como um elemento de item interno. A classe que é usada érange. Colocaremos esta aula após oitemclasse. Isso irá preparar um contêiner onde o intervalo será colocado. Depois de criar um contêiner, precisamos adicionarinput e atribuir o range digite para ele e o name atributo também.
<div class = "item range">
<input type = "range" name = "range1">
</div>O código acima irá produzir a seguinte tela -

Adicionando ícones
O intervalo geralmente requer ícones para exibir os dados com clareza. Precisamos apenas adicionar ícones antes e depois da entrada de intervalo para colocá-los em ambos os lados do elemento de intervalo.
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>O código acima irá produzir a seguinte tela -
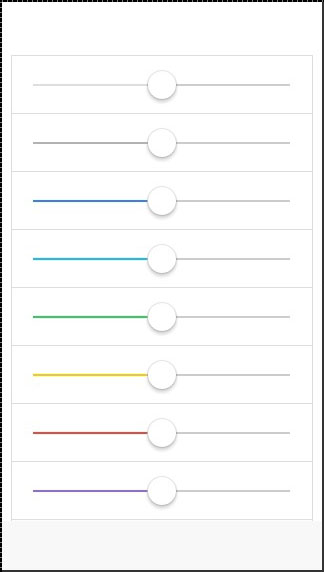
Gama de estilos
Nosso próximo exemplo mostrará como estilizar Faixa com cores iônicas. As classes de cores usarão umrangeprefixo. Vamos criar uma lista com nove intervalos e estilizá-la de forma diferente.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>O código acima irá produzir a seguinte tela -