Ionic - configuração do ambiente
Este capítulo mostrará como começar com o Ionic Framework. A tabela a seguir contém a lista de componentes necessários para iniciar com Ionic.
| Sr. Não. | Software e descrição |
|---|---|
| 1 | NodeJS Esta é a plataforma básica necessária para criar aplicativos móveis usando Ionic. Você pode encontrar detalhes sobre a instalação do NodeJS em nossa Configuração do ambiente NodeJS . Certifique-se de instalar também o npm ao instalar o NodeJS. |
| 2 | Android SDK Se você vai trabalhar em uma plataforma Windows e está desenvolvendo seus aplicativos para a plataforma Android, então você deve ter o Android SDK configurado em sua máquina. O link a seguir contém informações detalhadas sobre a configuração do ambiente Android . |
| 3 | XCode Se você vai trabalhar na plataforma Mac e está desenvolvendo seus aplicativos para a plataforma iOS, então você deve ter o XCode configurado em sua máquina. O link a seguir contém informações detalhadas sobre a configuração do ambiente iOS . |
| 4 | cordova and Ionic Estes são os principais SDKs necessários para começar a trabalhar com o Ionic. Este capítulo explica como configurar o Ionic em etapas simples, supondo que você já tenha a configuração necessária conforme explicado na tabela acima. |
Instalando Cordova e Ionic
Usaremos o prompt de comando do Windows para este tutorial. As mesmas etapas podem ser aplicadas ao terminal OSX. Abra sua janela de comando para instalar Cordova e Ionic -
C:\Users\Username> npm install -g cordova ionicCriação de aplicativos
Ao criar aplicativos no Ionic, você pode escolher entre as três opções a seguir para começar -
- App Tabs
- Aplicativo em Branco
- Aplicativo de menu lateral
Na janela de comando, abra a pasta onde deseja criar o aplicativo e tente uma das opções mencionadas abaixo.
App Tabs
Se você quiser usar o modelo de guias Ionic, o aplicativo será construído com o menu de guias, cabeçalho e algumas telas e funcionalidades úteis. Este é o modelo Ionic padrão. Abra sua janela de comando e escolha onde deseja criar seu aplicativo.
C:\Users\Username> cd DesktopEste comando mudará o diretório de trabalho. O aplicativo será criado na área de trabalho.
C:\Users\Username\Desktop> ionic start myApp tabsIônico Start comando irá criar uma pasta chamada myApp e configurar arquivos e pastas Ionic.
C:\Users\Username\Desktop> cd myAppAgora, queremos acessar o myApppasta que acabamos de criar. Esta é a nossa pasta raiz.
Vamos agora adicionar o projeto Cordova para a plataforma Android e instalar os plug-ins básicos do Cordova também. O código a seguir nos permite executar o aplicativo no emulador ou dispositivo Android.
C:\Users\Username\Desktop\myApp> ionic platform add androidA próxima etapa é construir o aplicativo. Se você tiver erros de compilação após executar o comando a seguir, provavelmente não instalou o Android SDK e suas dependências.
C:\Users\Username\Desktop\myApp> ionic build androidA última etapa do processo de instalação é executar seu aplicativo, que iniciará o dispositivo móvel, se conectado, ou o emulador padrão, se não houver nenhum dispositivo conectado. O Android Default Emulator é lento, então eu sugiro que você instale Genymotion ou algum outro Android Emulator popular.
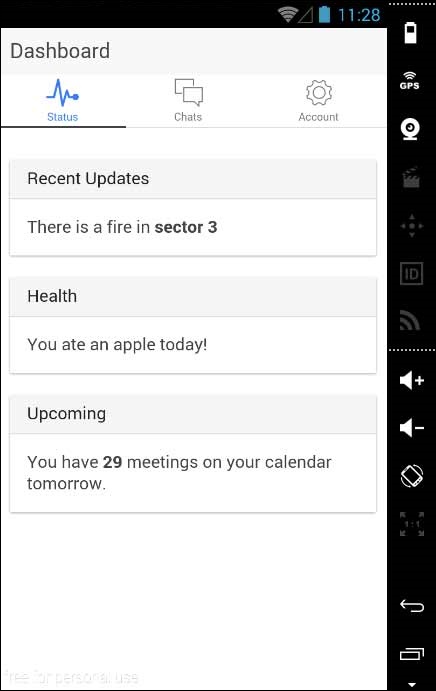
C:\Users\Username\Desktop\myApp> ionic run androidIsso produzirá o resultado abaixo, que é um aplicativo Ionic Tabs.

Aplicativo em Branco
Se você quiser começar do zero, pode instalar o modelo Ionic blank. Usaremos as mesmas etapas que foram explicadas acima com a adição deionic start myApp blank ao invés de ionic start myApp tabs do seguinte modo.
C:\Users\Username\Desktop> ionic start myApp blankO Iônico Start comando irá criar uma pasta chamada myApp e configurar os arquivos e pastas Ionic.
C:\Users\Username\Desktop> cd myAppVamos adicionar o projeto Cordova para a plataforma Android e instalar os plug-ins básicos do Cordova conforme explicado acima.
C:\Users\Username\Desktop\myApp>ionic platform add androidA próxima etapa é construir nosso aplicativo -
C:\Users\Username\Desktop\myApp> ionic build androidPor fim, iniciaremos o aplicativo com o seguinte código -
C:\Users\Username\Desktop\myApp> ionic run androidIsso produzirá o seguinte resultado, que é um aplicativo Ionic Blank.

Aplicativo de menu lateral
O terceiro modelo que você pode usar é o Modelo de menu lateral. As etapas são iguais às dos dois modelos anteriores; vamos apenas adicionarsidemenu ao iniciar nosso aplicativo conforme mostrado no código abaixo.
C:\Users\Username\Desktop> ionic start myApp sidemenuO Iônico Start comando irá criar uma pasta chamada myApp e configurar os arquivos e pastas Ionic.
C:\Users\Username\Desktop> cd myAppVamos adicionar o projeto Cordova para a plataforma Android e instalar os plug-ins Cordova básicos com o código fornecido a seguir.
C:\Users\Username\Desktop\myApp> ionic platform add androidA próxima etapa é construir nosso aplicativo com o código a seguir.
C:\Users\Username\Desktop\myApp> ionic build androidPor fim, iniciaremos o aplicativo com o código fornecido a seguir.
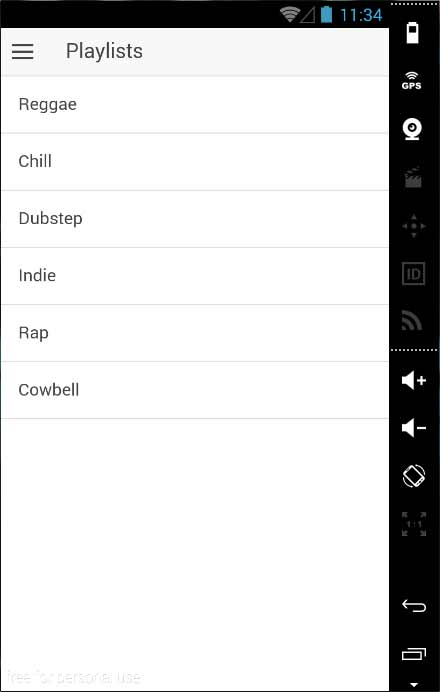
C:\Users\Username\Desktop\myApp> ionic run androidIsso produzirá o seguinte resultado, que é um aplicativo Ionic Side Menu.

Teste o aplicativo no navegador
Como estamos trabalhando com o JavaScript, você pode veicular seu aplicativo em qualquer navegador da web. Isso irá acelerar seu processo de construção, mas você deve sempre testar seu aplicativo em emuladores e dispositivos nativos. Digite o código a seguir para exibir seu aplicativo no navegador da web.
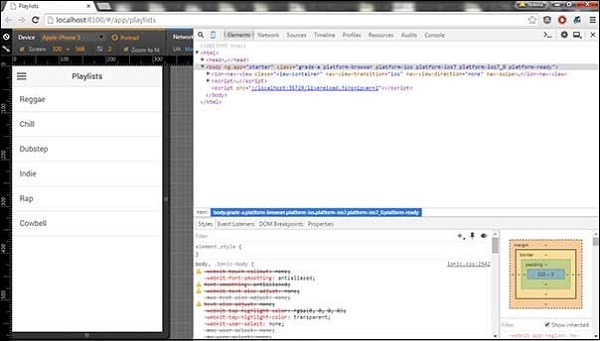
C:\Users\Username\Desktop\myApp> ionic serveO comando acima abrirá seu aplicativo no navegador da web. O Google Chrome fornece a funcionalidade de modo de dispositivo para teste de desenvolvimento móvel. pressioneF12 para acessar o console do desenvolvedor.

O canto superior esquerdo do clique na janela do console exibe o ícone "Alternar modo de dispositivo". A próxima etapa será clicar no ícone "Dock to Right" no canto superior direito. Depois que a página for atualizada, você deve estar pronto para testar no navegador da web.
Estrutura da Pasta do Projeto
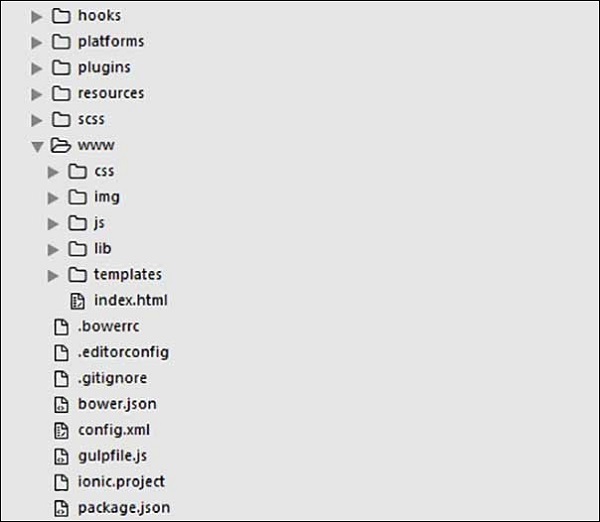
O Ionic cria a seguinte estrutura de diretório para todos os tipos de aplicativos. Isso é importante para qualquer desenvolvedor Ionic entender a finalidade de cada diretório e os arquivos mencionados abaixo -

Vamos ter um rápido entendimento de todas as pastas e arquivos disponíveis na estrutura de pastas do projeto mostrada na imagem acima.
Hooks- Ganchos são scripts que podem ser acionados durante o processo de construção. Eles geralmente são usados para a personalização dos comandos Cordova e para a construção de processos automatizados. Não usaremos esta pasta durante este tutorial.
Platforms- Esta é a pasta onde os projetos Android e IOS são criados. Você pode encontrar alguns problemas específicos da plataforma durante o desenvolvimento que exigirão esses arquivos, mas você deve deixá-los intactos na maior parte do tempo.
Plugins- Esta pasta contém os plug-ins do Cordova. Ao criar inicialmente um aplicativo Ionic, alguns dos plug-ins serão instalados. Mostraremos como instalar os plug-ins Cordova em nossos capítulos subsequentes.
Resources - Esta pasta é usada para adicionar recursos como ícone e tela inicial ao seu projeto.
Scss- Como o Ionic core é construído com Sass, esta é a pasta onde seu arquivo Sass está localizado. Para simplificar o processo, não usaremos Sass para este tutorial. Nosso estilo será feito em CSS.
www- www é a pasta de trabalho principal para desenvolvedores Ionic. Eles passam a maior parte do tempo aqui. O Ionic nos dá sua estrutura de pasta padrão dentro de 'www', mas os desenvolvedores sempre podem alterá-la para acomodar suas próprias necessidades. Quando esta pasta for aberta, você encontrará as seguintes subpastas -
o css pasta, onde você escreverá seu estilo CSS.
o img pasta para armazenar imagens.
o jspasta que contém o arquivo de configuração principal dos aplicativos (app.js) e componentes do AngularJS (controladores, serviços, diretivas). Todo o seu código JavaScript estará dentro dessas pastas.
o libs pasta, onde suas bibliotecas serão colocadas.
o templates pasta para seus arquivos HTML.
Index.html como ponto de partida para seu aplicativo.
Other Files - Como este é um tutorial para iniciantes, iremos apenas mencionar alguns dos outros arquivos importantes e suas finalidades.
.bowerrc é o arquivo de configuração do bower.
.editorconfig é o arquivo de configuração do editor.
.gitignore é usado para instruir qual parte do aplicativo deve ser ignorada quando você deseja enviar seu aplicativo para o repositório Git.
bower.json irá conter os componentes e dependências do bower, se você escolher usar o gerenciador de pacotes do bower.
gulpfile.js é usado para criar tarefas automatizadas usando o gerenciador de tarefas gulp.
config.xml é o arquivo de configuração do Cordova.
package.json contém as informações sobre os aplicativos, suas dependências e plug-ins que são instalados usando o gerenciador de pacotes NPM.
No próximo capítulo, discutiremos as diferentes cores disponíveis na estrutura de código aberto Ionic.