Ionic - JavaScript Slide Box
Uma caixa de slides contém páginas que podem ser alteradas passando o dedo na tela de conteúdo.
Usando Slide Box
O uso da caixa de slides é simples. Você só precisa adicionarion-slide-box como um recipiente e ion-slidecom a classe de caixa dentro desse contêiner. Vamos adicionar altura e borda às nossas caixas para melhor visibilidade.
Código HTML
<ion-slide-box>
<ion-slide>
<div class = "box box1">
<h1>Box 1</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
<h1>Box 2</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Box 3</h1>
</div>
</ion-slide>
</ion-slide-box>
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
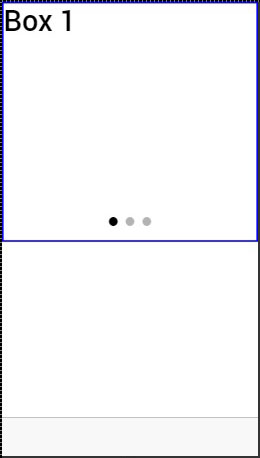
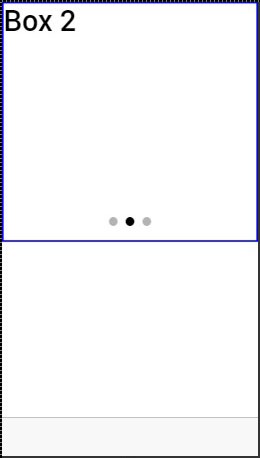
}A saída será semelhante à mostrada na imagem a seguir -

Podemos mudar a caixa arrastando o conteúdo para a direita. Também podemos arrastar para a esquerda para mostrar a caixa anterior.

Alguns atributos que podem ser usados para controlar o comportamento da caixa deslizante são mencionados na tabela a seguir.
Métodos de delegação
| Atributo | Tipo | Detalhes |
|---|---|---|
| continua | boleano | Deve deslizar o laço da caixa quando a primeira ou a última caixa for alcançada. |
| Reprodução automática | boleano | A caixa deve deslizar automaticamente. |
| intervalo deslizante | número | Valor de tempo entre as mudanças automáticas do slide em milissegundos. O valor padrão é 4000. |
| show-pager | boleano | O pager deve estar visível. |
| clique no pager | expressão | Chamado quando um pager é tocado (se o pager estiver visível). $index é usado para combinar com diferentes slides. |
| no slide alterado | expressão | Chamado quando o slide é alterado. $index é usado para combinar com diferentes slides. |
| slide ativo | expressão | Usado como um modelo para vincular o índice de slide atual. |
| delegate-handle | corda | Usado para identificação de caixa deslizante com $ionicSlideBoxDelegate. |
Delegado do Slide Box
o $ionicSlideBoxDelegateé um serviço usado para controlar todas as caixas de slides. Precisamos injetá-lo no controlador.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() {
$ionicSlideBoxDelegate.next();
}
})Código HTML
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>A seguinte tabela mostra $ionicSlideBoxDelegate métodos.
Métodos de delegação
| Método | Parâmetros | Tipo | Detalhes |
|---|---|---|---|
| slide (parâmetro1, parâmetro2) | Acelerar | numero, numero | Parâmetro to representa o índice para o qual deslizar. speed determina a velocidade da mudança em milissegundos. |
| enableSlide (parâmetro1) | shouldEnable | boleano | Usado para enambling ou desativar deslizamento. |
| anterior (parâmetro 1) | Rapidez | número | O valor em milissegundos que a alteração deve levar. |
| Pare() | / | / | Usado para parar o deslizamento. |
| começar() | / | / | Usado para iniciar o deslizamento. |
| currentIndex () | / | número | Retorna o índice do slide atual. |
| slidesCount () | / | número | Retorna o número total de slides. |
| $ getByHandle (parâmetro1) | lidar com | corda | Usado para conectar métodos a uma caixa de slide específica com a mesma alça. $ionicSlideBoxDelegate. $getByHandle('my-handle').start(); |