Ionic - Guia Rápido
Ionic é uma estrutura HTML de front-end construída sobre AngularJS e Cordova. De acordo com seu documento oficial, a definição deste Ionic Open Source Framework é a seguinte -
Ionic é um HTML5 Mobile App Development Frameworkvoltado para a construção de aplicativos móveis híbridos. Pense no Ionic como a estrutura de interface do usuário de front-end que lida com toda a aparência e interação de interface do usuário de que seu aplicativo precisa para ser atraente. Mais ou menos como "Bootstrap for Native", mas com suporte para uma ampla gama de componentes móveis nativos comuns, animações elegantes e um design bonito.
Recursos da estrutura iônica
A seguir estão os recursos mais importantes do Ionic -
AngularJS - A Ionic está usando a arquitetura AngularJS MVC para construir aplicativos ricos de página única otimizados para dispositivos móveis.
CSS components- Com a aparência nativa, esses componentes oferecem quase todos os elementos de que um aplicativo móvel precisa. O estilo padrão dos componentes pode ser facilmente substituído para acomodar seus próprios projetos.
JavaScript components - Esses componentes estão estendendo componentes CSS com funcionalidades JavaScript para cobrir todos os elementos móveis que não podem ser feitos apenas com HTML e CSS.
Cordova Plugins - Os plug-ins Apache Cordova oferecem a API necessária para usar funções nativas do dispositivo com código JavaScript.
Ionic CLI - Este é um utilitário NodeJS com comandos para iniciar, construir, executar e emular aplicativos Ionic.
Ionic View - Plataforma muito útil para upload, compartilhamento e teste de seu aplicativo em dispositivos nativos.
Licence - Ionic é lançado sob licença do MIT.
Vantagens da estrutura iônica
A seguir estão algumas das vantagens mais conhecidas da estrutura Ionic -
Ionic é usado para desenvolvimento de aplicativos híbridos. Isso significa que você pode empacotar seus aplicativos para IOS, Android, Windows Phone e Firefox OS, o que pode economizar muito tempo de trabalho.
Iniciar seu aplicativo é muito fácil, pois o Ionic fornece configuração de aplicativo pré-gerado útil com layouts simples.
Os aplicativos são construídos de uma forma muito limpa e modular, por isso é muito fácil de manter e atualizar.
A equipe de desenvolvedores do Ionic tem um ótimo relacionamento com a equipe de desenvolvedores do Google e estão trabalhando juntos para melhorar a estrutura. As atualizações estão saindo regularmente e o grupo de suporte Ionic está sempre disposto a ajudar quando necessário.
Limitações da estrutura iônica
A seguir estão algumas das limitações da estrutura iônica mais importantes -
Os testes podem ser complicados, pois o navegador nem sempre fornece as informações corretas sobre o ambiente do telefone. Existem tantos dispositivos diferentes, bem como plataformas, e geralmente você precisa cobrir a maioria deles.
Pode ser difícil combinar diferentes funcionalidades nativas. Haverá muitos casos em que você terá problemas de compatibilidade de plug-ins, o que leva a erros de construção que são difíceis de depurar.
Aplicativos híbridos tendem a ser mais lentos do que os nativos. No entanto, como as tecnologias móveis estão melhorando rapidamente, isso não será um problema no futuro.
No próximo capítulo, vamos entender a configuração do ambiente do Ionic Open Source Framework.
Este capítulo mostrará como começar com o Ionic Framework. A tabela a seguir contém a lista de componentes necessários para iniciar com Ionic.
| Sr. Não. | Software e descrição |
|---|---|
| 1 | NodeJS Esta é a plataforma básica necessária para criar aplicativos móveis usando Ionic. Você pode encontrar detalhes sobre a instalação do NodeJS em nossa Configuração do ambiente NodeJS . Certifique-se de instalar o npm ao instalar o NodeJS. |
| 2 | Android SDK Se você vai trabalhar em uma plataforma Windows e está desenvolvendo seus aplicativos para a plataforma Android, deve ter o SDK do Android configurado em sua máquina. O link a seguir contém informações detalhadas sobre a configuração do ambiente Android . |
| 3 | XCode Se você vai trabalhar na plataforma Mac e está desenvolvendo seus aplicativos para a plataforma iOS, então você deve ter o XCode configurado em sua máquina. O link a seguir contém informações detalhadas sobre a configuração do ambiente iOS . |
| 4 | cordova and Ionic Esses são os principais SDKs necessários para começar a trabalhar com o Ionic. Este capítulo explica como configurar o Ionic em etapas simples, supondo que você já tenha a configuração necessária conforme explicado na tabela acima. |
Instalando Cordova e Ionic
Usaremos o prompt de comando do Windows para este tutorial. As mesmas etapas podem ser aplicadas ao terminal OSX. Abra sua janela de comando para instalar Cordova e Ionic -
C:\Users\Username> npm install -g cordova ionicCriação de aplicativos
Ao criar aplicativos no Ionic, você pode escolher entre as três opções a seguir para começar -
- App Tabs
- Aplicativo em Branco
- Aplicativo de menu lateral
Na janela de comando, abra a pasta onde deseja criar o aplicativo e tente uma das opções mencionadas abaixo.
App Tabs
Se você quiser usar o modelo de guias Ionic, o aplicativo será construído com o menu de guias, cabeçalho e algumas telas e funcionalidades úteis. Este é o modelo Ionic padrão. Abra sua janela de comando e escolha onde deseja criar seu aplicativo.
C:\Users\Username> cd DesktopEste comando mudará o diretório de trabalho. O aplicativo será criado na área de trabalho.
C:\Users\Username\Desktop> ionic start myApp tabsIônico Start comando irá criar uma pasta chamada myApp e configurar arquivos e pastas Ionic.
C:\Users\Username\Desktop> cd myAppAgora, queremos acessar o myApppasta que acabamos de criar. Esta é a nossa pasta raiz.
Vamos agora adicionar o projeto Cordova para a plataforma Android e instalar os plug-ins básicos do Cordova também. O código a seguir nos permite executar o aplicativo no emulador ou dispositivo Android.
C:\Users\Username\Desktop\myApp> ionic platform add androidA próxima etapa é construir o aplicativo. Se você tiver erros de construção após executar o comando a seguir, provavelmente não instalou o Android SDK e suas dependências.
C:\Users\Username\Desktop\myApp> ionic build androidA última etapa do processo de instalação é executar seu aplicativo, que iniciará o dispositivo móvel, se conectado, ou o emulador padrão, se não houver nenhum dispositivo conectado. O Android Default Emulator é lento, então eu sugiro que você instale Genymotion ou algum outro Android Emulator popular.
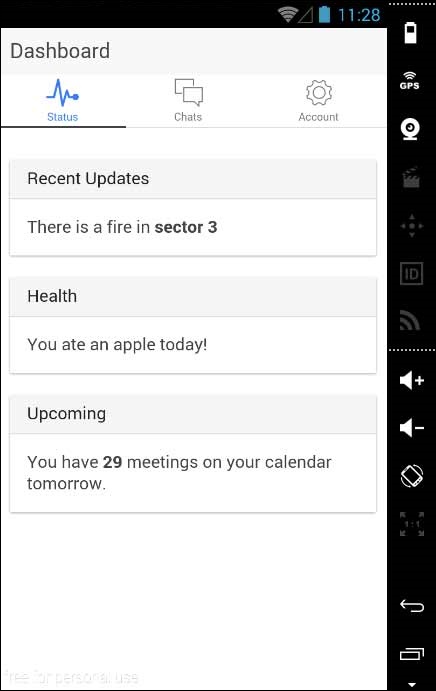
C:\Users\Username\Desktop\myApp> ionic run androidIsso produzirá o resultado abaixo, que é um aplicativo Ionic Tabs.

Aplicativo em Branco
Se você quiser começar do zero, pode instalar o modelo Ionic blank. Usaremos as mesmas etapas que foram explicadas acima com a adição deionic start myApp blank ao invés de ionic start myApp tabs do seguinte modo.
C:\Users\Username\Desktop> ionic start myApp blankO Iônico Start comando irá criar uma pasta chamada myApp e configurar os arquivos e pastas Ionic.
C:\Users\Username\Desktop> cd myAppVamos adicionar o projeto Cordova para a plataforma Android e instalar os plug-ins básicos do Cordova conforme explicado acima.
C:\Users\Username\Desktop\myApp>ionic platform add androidA próxima etapa é construir nosso aplicativo -
C:\Users\Username\Desktop\myApp> ionic build androidPor fim, iniciaremos o aplicativo com o seguinte código -
C:\Users\Username\Desktop\myApp> ionic run androidIsso produzirá o seguinte resultado, que é um aplicativo Ionic Blank.

Aplicativo de menu lateral
O terceiro modelo que você pode usar é o Modelo de menu lateral. As etapas são iguais às dos dois modelos anteriores; vamos apenas adicionarsidemenu ao iniciar nosso aplicativo conforme mostrado no código abaixo.
C:\Users\Username\Desktop> ionic start myApp sidemenuO Iônico Start comando irá criar uma pasta chamada myApp e configurar os arquivos e pastas Ionic.
C:\Users\Username\Desktop> cd myAppVamos adicionar o projeto Cordova para a plataforma Android e instalar os plug-ins Cordova básicos com o código fornecido a seguir.
C:\Users\Username\Desktop\myApp> ionic platform add androidA próxima etapa é construir nosso aplicativo com o código a seguir.
C:\Users\Username\Desktop\myApp> ionic build androidPor fim, iniciaremos o aplicativo com o código fornecido a seguir.
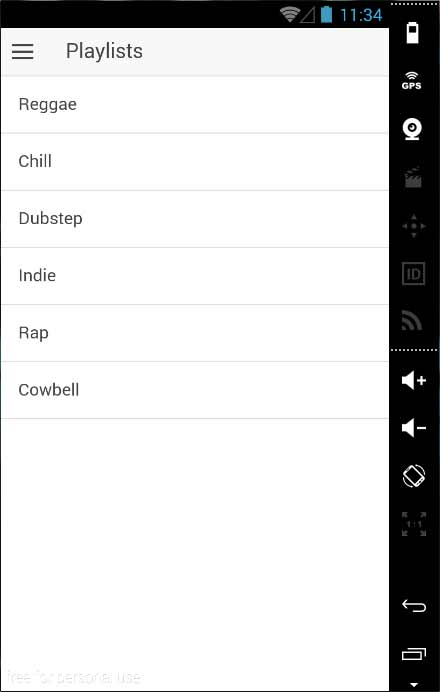
C:\Users\Username\Desktop\myApp> ionic run androidIsso produzirá o seguinte resultado, que é um aplicativo Ionic Side Menu.

Teste o aplicativo no navegador
Como estamos trabalhando com o JavaScript, você pode veicular seu aplicativo em qualquer navegador da web. Isso irá acelerar seu processo de construção, mas você deve sempre testar seu aplicativo em emuladores e dispositivos nativos. Digite o código a seguir para exibir seu aplicativo no navegador da web.
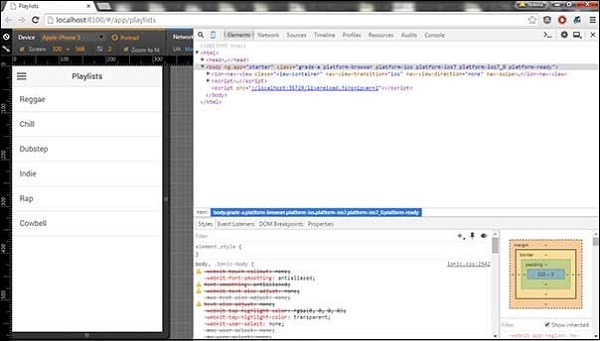
C:\Users\Username\Desktop\myApp> ionic serveO comando acima abrirá seu aplicativo no navegador da web. O Google Chrome fornece a funcionalidade de modo de dispositivo para teste de desenvolvimento móvel. pressioneF12 para acessar o console do desenvolvedor.

O canto superior esquerdo do clique da janela do console exibe o ícone "Alternar modo de dispositivo". A próxima etapa será clicar no ícone "Dock to Right" no canto superior direito. Depois que a página for atualizada, você estará pronto para testar o navegador da web.
Estrutura da Pasta do Projeto
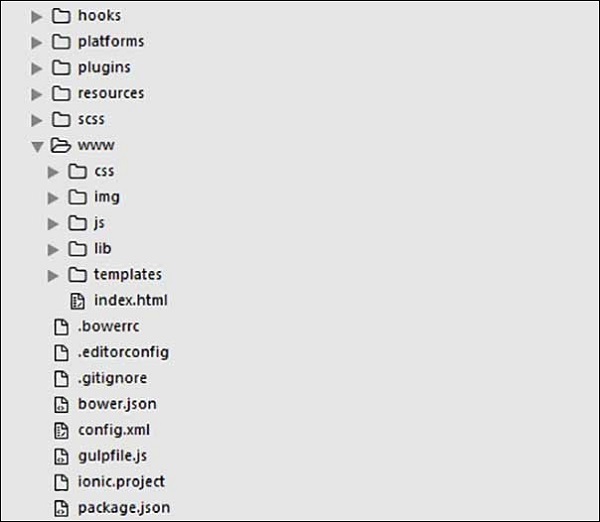
O Ionic cria a seguinte estrutura de diretório para todos os tipos de aplicativos. Isso é importante para qualquer desenvolvedor Ionic entender a finalidade de cada diretório e os arquivos mencionados abaixo -

Vamos ter um rápido entendimento de todas as pastas e arquivos disponíveis na estrutura de pastas do projeto mostrada na imagem acima.
Hooks- Ganchos são scripts que podem ser acionados durante o processo de construção. Eles geralmente são usados para a personalização dos comandos Cordova e para a construção de processos automatizados. Não usaremos esta pasta durante este tutorial.
Platforms- Esta é a pasta onde os projetos Android e IOS são criados. Você pode encontrar alguns problemas específicos da plataforma durante o desenvolvimento que exigirão esses arquivos, mas você deve deixá-los intactos na maior parte do tempo.
Plugins- Esta pasta contém plugins Cordova. Ao criar inicialmente um aplicativo Ionic, alguns dos plug-ins serão instalados. Mostraremos como instalar os plug-ins Cordova em nossos capítulos subsequentes.
Resources - Esta pasta é usada para adicionar recursos como ícone e tela inicial ao seu projeto.
Scss- Como o Ionic core é construído com Sass, esta é a pasta onde seu arquivo Sass está localizado. Para simplificar o processo, não usaremos Sass para este tutorial. Nosso estilo será feito em CSS.
www- www é a pasta de trabalho principal para desenvolvedores Ionic. Eles passam a maior parte do tempo aqui. O Ionic nos dá sua estrutura de pasta padrão dentro de 'www', mas os desenvolvedores sempre podem alterá-la para acomodar suas próprias necessidades. Quando esta pasta for aberta, você encontrará as seguintes subpastas -
o css pasta, onde você escreverá seu estilo CSS.
o img pasta para armazenar imagens.
o jspasta que contém o arquivo de configuração principal de aplicativos (app.js) e componentes AngularJS (controladores, serviços, diretivas). Todo o seu código JavaScript estará dentro dessas pastas.
o libs pasta, onde suas bibliotecas serão colocadas.
o templates pasta para seus arquivos HTML.
Index.html como ponto de partida para seu aplicativo.
Other Files - Como este é um tutorial para iniciantes, iremos apenas mencionar alguns dos outros arquivos importantes e suas finalidades.
.bowerrc é o arquivo de configuração do bower.
.editorconfig é o arquivo de configuração do editor.
.gitignore é usado para instruir qual parte do aplicativo deve ser ignorada quando você deseja enviar seu aplicativo para o repositório Git.
bower.json irá conter os componentes e dependências do bower, se você escolher usar o gerenciador de pacotes do bower.
gulpfile.js é usado para criar tarefas automatizadas usando o gerenciador de tarefas gulp.
config.xml é o arquivo de configuração do Cordova.
package.json contém as informações sobre os aplicativos, suas dependências e plug-ins que são instalados usando o gerenciador de pacotes NPM.
No próximo capítulo, discutiremos as diferentes cores disponíveis na estrutura de código aberto Ionic.
Antes de começarmos com os elementos reais disponíveis na estrutura Ionic, vamos entender um pouco como o Ionic usa cores para diferentes elementos.
Classes de cor iônica
A estrutura iônica nos dá um conjunto de nine predefined color classes. Você pode usar essas cores ou substituí-las por seu próprio estilo.
A tabela a seguir mostra o conjunto padrão de nove cores fornecido pela Ionic. Usaremos essas cores para definir o estilo de diferentes elementos Iônicos neste tutorial. Por enquanto, você pode verificar todas as cores conforme mostrado abaixo -
| Classe | Descrição | Resultado |
|---|---|---|
| leve | Para ser usado para a cor branca | |
| estábulo | Para ser usado para cor cinza claro | |
| positivo | Para ser usado para a cor azul | |
| calma | Para ser usado para a cor azul claro | |
| equilibrado | Para ser usado para a cor verde | |
| energizado | Para ser usado para a cor amarela | |
| assertivo | Para ser usado para a cor vermelha | |
| real | Para ser usado para a cor violeta | |
| Sombrio | Para ser usado para a cor preta |
Uso de cor iônica
Ionic faz uso de classes diferentes para cada elemento. Por exemplo, um elemento de cabeçalho terábar classe e um botão terá um buttonclasse. Para simplificar o uso, usamos cores diferentes prefixando classe de elemento em um nome de cor.
Por exemplo, para criar um cabeçalho de cor azul, usaremos um bar-calm como segue -
<div class = "bar bar-header bar-calm">
...
</div>Da mesma forma, para criar um botão de cor cinza, usaremos button-stable classe da seguinte forma.
<div class = "button button-stable">
...
</div>Você também pode usar a classe de cor Ionic como qualquer outra classe CSS. Agora vamos estilizar dois parágrafos com uma cor equilibrada (verde) e uma cor energizada (amarelo).
<p class = "balanced">Paragraph 1...</p>
<p class = "energized">Paragraph 2...</p>O código acima irá produzir a seguinte tela -

Discutiremos em detalhes nos capítulos subsequentes, quando criarmos diferentes elementos usando diferentes classes.
Personalizando cores com CSS
Quando você quiser alterar algumas das cores padrão Ionic usando CSS, você pode fazer isso editando o lib/css/ionic.cssArquivo. Em alguns casos, essa abordagem não é muito produtiva porque cada elemento (cabeçalho, botão, rodapé ...) usa suas próprias classes para estilização.
Portanto, se quiser alterar a cor da classe "light" para laranja, você precisará pesquisar todos os elementos que usam essa classe e alterá-la. Isso é útil quando você deseja alterar a cor de um único elemento, mas não é muito prático para alterar a cor de todos os elementos porque consumiria muito tempo.
Personalização de cores usando SASS
SASS (que é a forma abreviada de - Syntactically Awesome Style Sheet) fornece uma maneira mais fácil de alterar a cor de todos os elementos de uma vez. Se você deseja usar o SASS, abra seu projeto na janela de comando e digite -
C:\Users\Username\Desktop\tutorialApp> ionic setup sassIsso configurará o SASS para o seu projeto. Agora você pode alterar as cores padrão abrindo oscss/ionic.app.scss arquivo e, em seguida, digitando o seguinte código antes desta linha - @import "www/lib/ionic/scss/ionic";
Vamos mudar a cor balanceada para azul escuro e a cor energizada para laranja. Os dois parágrafos que usamos acima agora são azul escuro e laranja.
$balanced: #000066 !default; $energized: #FFA500 !default;Agora, se você usar o seguinte exemplo -
<p class = "balanced">Paragraph 1...</p>
<p class = "energized">Paragraph 2...</p>O código acima irá produzir a seguinte tela -

Todos os elementos iônicos que usam essas classes mudarão para azul escuro e laranja. Leve em consideração que você não precisa usar classes de cores padrão Ionic. Você sempre pode estilizar os elementos da maneira que desejar.
Nota importante
o www/css/style.cssO arquivo será removido do cabeçalho do index.html após a instalação do SASS. Você precisará vinculá-lo manualmente se ainda quiser usá-lo. Abra index.html e adicione o seguinte código dentro do cabeçalho.
<link href = "css/style.css" rel = "stylesheet">Quase todo aplicativo móvel contém alguns elementos fundamentais. Normalmente, esses elementos incluem um cabeçalho e um rodapé que cobrem as partes superior e inferior da tela. Todos os outros elementos serão colocados entre esses dois. Ionic forneceion-content elemento que serve como um contêiner que envolverá todos os outros elementos que desejamos criar.
Este contêiner tem algumas características únicas, mas como é um componente baseado em JavaScript, que abordaremos na parte posterior deste tutorial .
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
</div>o Ionic header barestá localizado na parte superior da tela. Ele pode conter título, ícones, botões ou alguns outros elementos acima dele. Existem classes predefinidas de cabeçalhos que você pode usar. Você pode verificar tudo isso neste tutorial.
Adicionando Cabeçalho
A classe principal para todas as barras que você pode usar em seu aplicativo é bar. Esta classe sempre será aplicada a todas as barras em seu aplicativo. Todosbar subclasses usará o prefixo - bar.
Se você deseja criar um cabeçalho, você precisa adicionar bar-header depois do seu principal bar class. Open your www/index.html file and add the header class inside your body tag. We are adding a header to the index.html body because we want it to be available on every screen in the app.
Since bar-header class has default (white) styling applied, we will add the title on top of it, so you can differentiate it from the rest of your screen.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>The above code will produce the following screen −

Header Colors
If you want to style your header, you just need to add the appropriate color class to it. When you style your elements, you need to add your main element class as prefix to your color class. Since we are styling the header bar, the prefix class will be bar and the color class that we want to use in this example is positive (blue).
<div class = "bar bar-header bar-positive">
<h1 class = "title">Header</h1>
</div>The above code will produce the following screen −

You can use any of the following nine classes to give a color of your choice to your app header −
| Color Class | Description | Result |
|---|---|---|
| bar-light | To be used for white color | |
| bar-stable | To be used for light grey color | |
| bar-positive | To be used for blue color | |
| bar-calm | To be used for light blue color | |
| bar-balanced | To be used for green color | |
| bar-energized | To be used for yellow color | |
| bar-assertive | To be used for red color | |
| bar-royal | To be used for violet color | |
| bar-dark | To be used for black color |
Header Elements
We can add other elements inside the header. The following code is an example to add a menu button and a home button inside a header. We will also add icons on top of our header buttons.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
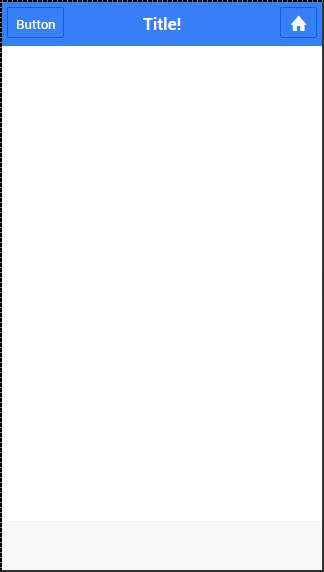
</div>The above code will produce the following screen −

Sub Header
You can create a sub header that will be located just below the header bar. The following example will show how to add a header and a sub header to your app. Here, we have styled the sub header with an "assertive" (red) color class.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>
<div class = "bar bar-subheader bar-assertive">
<h2 class = "title">Sub Header</h2>
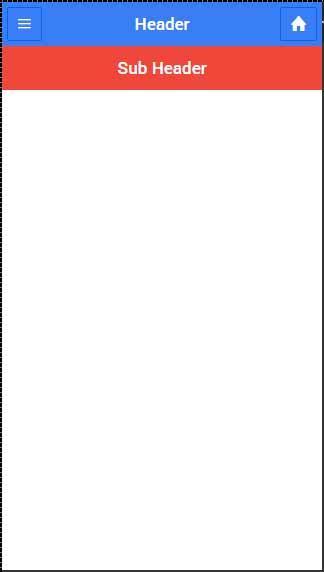
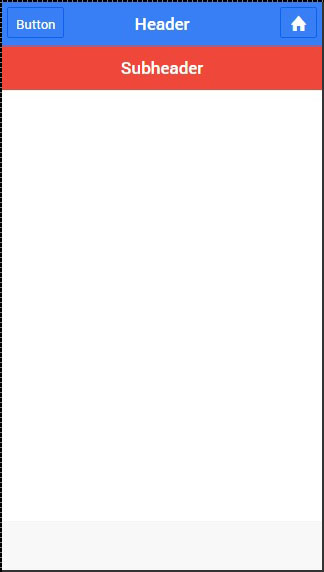
</div>The above code will produce the following screen −

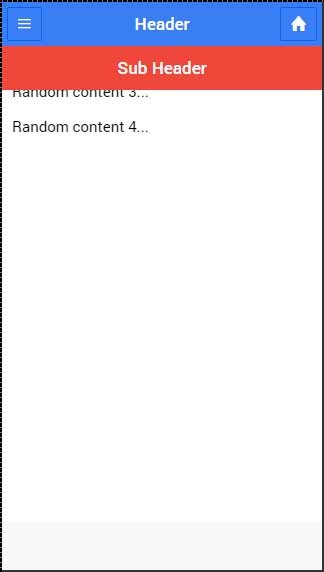
When your route is changed to any of the app screens, you will notice that the header and the sub header are covering some content as shown in the screenshot below.

To fix this you need to add a ‘has-header’ or a ‘has-subheader’ class to the ion-content tags of your screens. Open one of your HTML files from www/templates and add the has-subheader class to the ion-content. If you only use header in your app, you will need to add the has-header class instead.
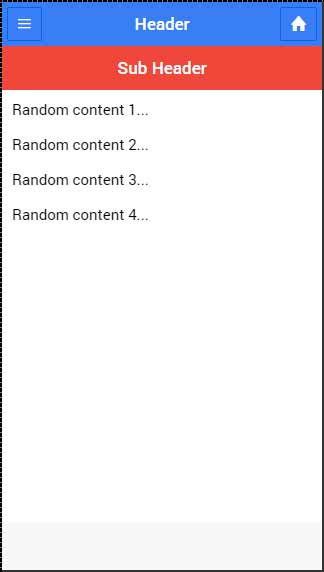
<ion-content class = "padding has-subheader">The above code will produce the following screen −

Ionic footer is placed at the bottom of the app screen. Working with footers is almost the same as working with headers.
Adding Footer
The main class for Ionic footers is bar (the same as header). When you want to add footer to your screens, you need to add bar-footer class to your element after the main bar class. Since we want to use our footer on every screen in the app, we will add it to the body of the index.html file. We will also add title for our footer.
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
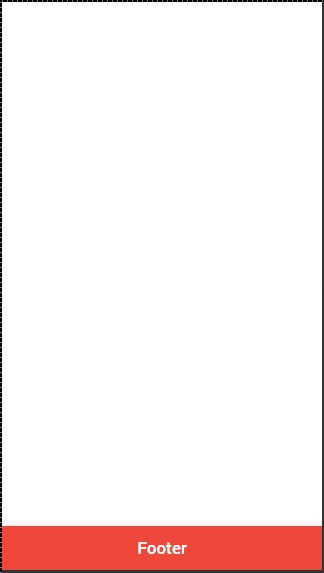
</div>The above code will produce the following screen −

Footer Colors
If you want to style your footer, you just need to add the appropriate color class to it. When you style your elements, you need to add your main element class as a prefix to your color class. Since we are styling a footer bar, the prefix class will be a bar and the color class that we want to use in this example is assertive (red).
<div class = "bar bar-footer bar-assertive">
<h1 class = "title">Footer</h1>
</div>The above code will produce the following screen −

You can use any of the following nine classes to give a color of your choice to your app footer −
| Color Class | Description | Result |
|---|---|---|
| bar-light | To be used for white color | |
| bar-stable | To be used for light grey color | |
| bar-positive | To be used for blue color | |
| bar-calm | To be used for light blue color | |
| bar-balanced | To be used for green color | |
| bar-energized | To be used for yellow color | |
| bar-assertive | To be used for red color | |
| bar-royal | To be used for violet color | |
| bar-dark | To be used for black color |
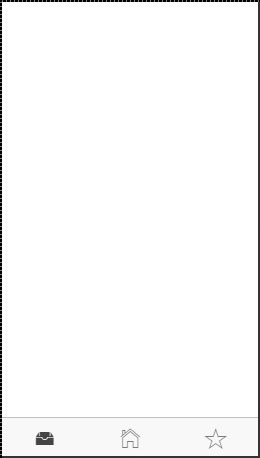
Footer Elements
Footers can contain elements inside it. Most of the time you will need to add buttons with icons inside a footer.
The first button added will always be in the left corner. The last one will be placed on the right. The buttons in between will be grouped next to the first one on the left side of your footer. In following example, you can also notice that we use the icon class to add icons on top of the buttons.
<div class = "bar bar-footer bar-assertive">
<button class = "button icon ion-navicon"></button>
<button class = "button icon ion-home"></button>
<button class = "button icon ion-star"></button>
<button class = "button icon ion-checkmark-round"></button>
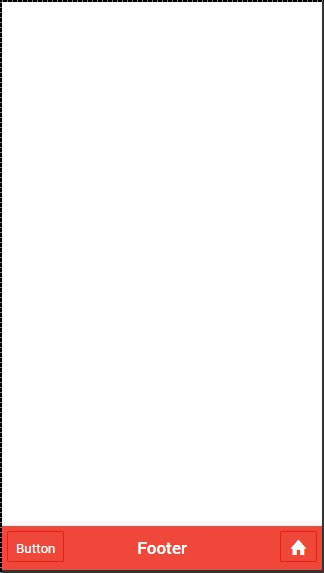
</div>The above code will produce the following screen −
If you want to move your button to the right you can add pull-right class.
<div class = "bar bar-footer bar-assertive">
<button class = "button icon ion-navicon pull-right"></button>
</div>The above code will produce the following screen −
There are several types of buttons in the Ionic Framework and these buttons are subtly animated, which further enhances the user experience when using the app. The main class for all the button types is button. This class will always be applied to our buttons, and we will use it as a prefix when working with sub classes.
Block Buttons
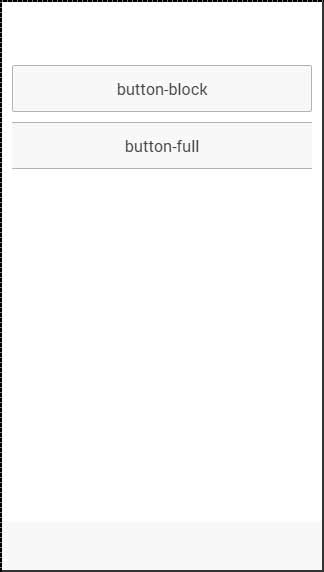
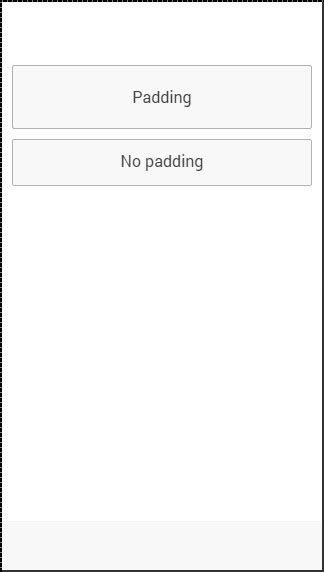
Block buttons will always have 100% width of their parent container. They will also have a small padding applied. You will use button-block class for adding block buttons. If you want to remove padding but keep the full width, you can use the button-full class.
Following is an example to show the usage of both classes −
<button class = "button button-block">
button-block
</button>
<button class = "button button-full">
button-full
</button>The above code will produce the following screen −

Button Size
There are two Ionic classes for changing the button size −
button-small and
button-large.
Following is an example to show their usage −
<button class = "button button-small">
button-small
</button>
<button class = "button button-large">
button-large
</button>The above code will produce the following screen −

Button Colors
If you want to style your button, you just need to add appropriate color class to it. When you style your elements, you need to add your main element class as a prefix to your color class. Since we are styling the footer bar, the prefix class will be a bar and the color class that we want to use in this example is assertive (red).
<button class = "button button-assertive">
button-assertive
</button>The above code will produce the following screen −

You can use any of the following nine classes to give a color of your choice to your app buttons −
| Color Class | Description | Result |
|---|---|---|
| button-light | To be used for white color | |
| button-stable | To be used for light grey color | |
| button-positive | To be used for blue color | |
| button-calm | To be used for light blue color | |
| button-balanced | To be used for green color | |
| button-energized | To be used for yellow color | |
| button-assertive | To be used for red color | |
| button-royal | To be used for violet color | |
| button-dark | To be used for black color |
Button Outline
If you want your buttons transparent, you can apply button-outline class. Buttons with this class will have an outline border and a transparent background.
To remove the border from the button, you can use the button-clear class. The following example shows how to use these two classes.
<button class = "button button-assertive button-outline">
button-outline
</button>
<button class = "button button-assertive button-clear">
button-clear
</button>The above code will produce the following screen −

Adding Icons
When you want to add Icons to your buttons, the best way is to use the icon class. You can place the icon on one side of the button by using the icon-left or the icon-right. You will usually want to move your icon to one side when you have some text on top of your button as explained below.
<button class = "button icon ion-home">
</button>
<button class = "button icon icon-left ion-home">
Home
</button>
<button class = "button icon icon-right ion-home">
Home
</button>The above code will produce the following screen −
Button Bar
If you want to group a couple of buttons together, you can use the button-bar class. The buttons will have equal size by default.
<div class = "button-bar">
<a class = "button button-positive">1</a>
<a class = "button button-assertive">2</a>
<a class = "button button-energized">3</a>
<a class = "button">4</a>
</div>The above code will produce the following screen −

Lists are one of the most popular elements of any web or mobile application. They are usually used for displaying various information. They can be combined with other HTML elements to create different menus, tabs or to break the monotony of pure text files. Ionic framework offers different list types to make their usage easy.
Creating Ionic List
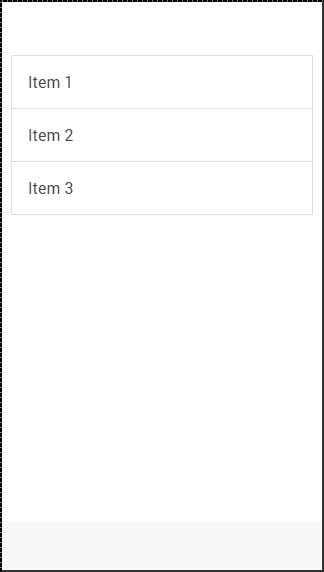
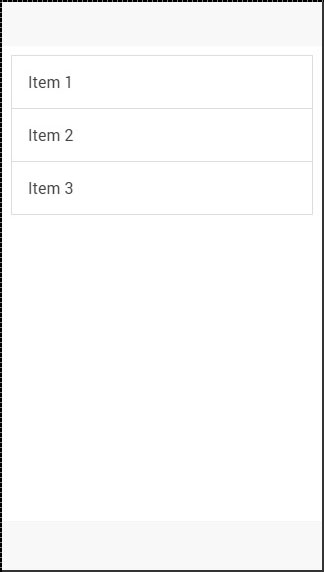
Every list is created with two elements. When you want to create a basic list your <ul> tag needs to have the list class assigned, and your <li> tag will use the item class. Another interesting thing is that you do not even need to use <ul>, <ol> and <li> tags for your lists. You can use any other elements, but the important thing is to add list and item classes appropriately.
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>The above code will produce the following screen −

Inset List
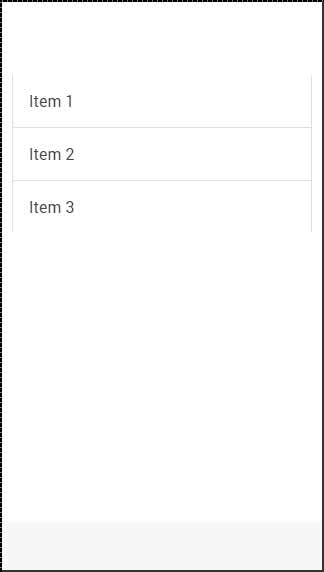
When you need a list to fill your own container, you can add the list-insets after your list class. This will add some margin to it and it will adjust the list size to your container.
<div class = "list list-inset">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>The above code will produce the following screen −

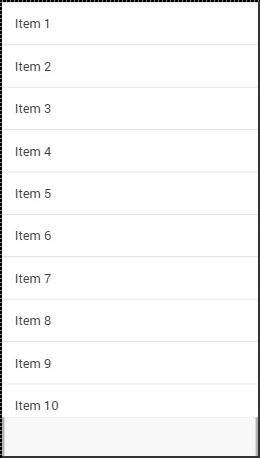
Item Dividers
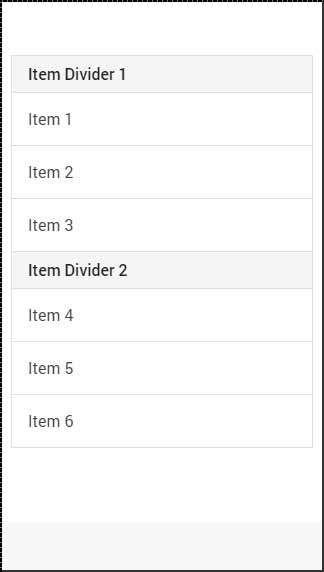
Dividers are used for organizing some elements into logical groups. Ionic gives us item-divider class for this. Again, like with all the other Ionic elements, we just need to add the item-divider class after the item class. Item dividers are useful as a list header, since they have stronger styling than the other list items by default.
<div class = "list">
<div class = "item item-divider">Item Divider 1</div>
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item item-divider">Item Divider 2</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
</div>The above code will produce the following screen −

Adding Icons
We already showed you how to add icons to your buttons. When adding icons to the list items, you need to choose what side you want to place them. There are item-icon-left and item-icon-right classes for this. You can also combine those two classes, if you want to have your Icons on both the sides. Finally, there is the item-note class to add a text note to your item.
<div class = "list">
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
Left side Icon
</div>
<div class = "item item-icon-right">
<i class = "icon ion-star"></i>
Right side Icon
</div>
<div class = "item item-icon-left item-icon-right">
<i class = "icon ion-home"></i>
<i class = "icon ion-star"></i>
Both sides Icons
</div>
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
<span class = "text-note">Text note</span>
</div>
</div>The above code will produce the following screen −
Adding Avatars and Thumbnails
Avatars and thumbnails are similar. The main difference is that avatars are smaller than thumbnails. These thumbnails are covering most of the full height of the list item, while avatars are medium sized circle images. The classes that are used are item-avatar and item-thumbnail. You can also choose which side you want to place your avatars and thumbnails as shown in the thumbnail code example below.
<div class = "list">
<div class = "item item-avatar">
<img src = "my-image.png">
<h3>Avatar</h3>
</div>
<div class = "item item-thumbnail-left">
<img src = "my-image.png">
<h3>Thumbnail</h3>
</div>
</div>The above code will produce the following screen −
Since mobile devices have smaller screen size, cards are one of the best elements for displaying information that will feel user friendly. In the previous chapter, we have discussed how to inset lists. Cards are very similar to inset lists, but they offer some additional shadowing that can influence the performance for larger lists.
Adding Cards
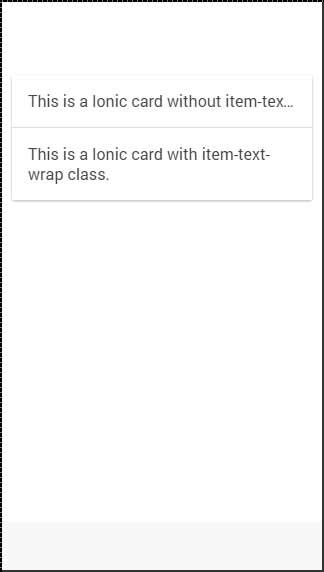
A default card can be created by adding a card class to your element. Cards are usually formed as lists with the item class. One of the most useful class is the item-text-wrap. This will help when you have too much text, so you want to wrap it inside your card. The first card in the following example does not have the item-text-wrap class assigned, but the second one is using it.
<div class = "card">
<div class = "item">
This is a Ionic card without item-text-wrap class.
</div>
<div class = "item item-text-wrap">
This is a Ionic card with item-text-wrap class.
</div>
</div>The above code will produce the following screen −

Card Header and Footer
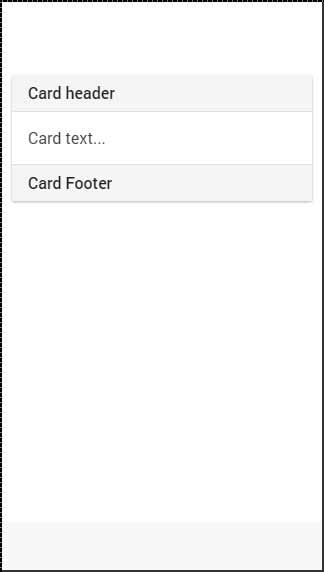
In the previous chapter, we have already discussed how to use the item-divider class for grouping lists. This class can be very useful when working with cards to create card headers. The same class can be used for footers as shown in the following code −
<div class = "card list">
<div class = "item item-divider">
Card header
</div>
<div class = "item item-text-wrap">
Card text...
</div>
<div class = "item item-divider">
Card Footer
</div>
</div>The above code will produce the following screen −

Complete Card
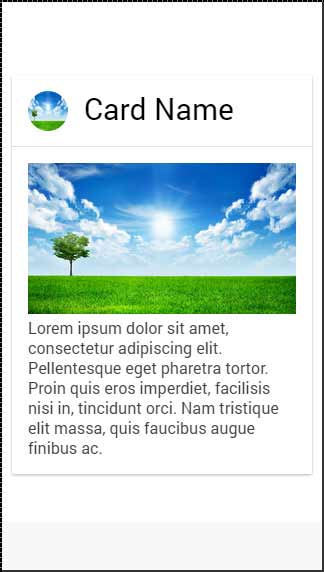
You can add any element on top of your card. In following example, we will show you how to use the full-image class together with the item-body to get a good-looking windowed image inside your card.
<div class = "card">
<div class = "item item-avatar">
<img src = "my-image.png">
<h2>Card Name</h2>
</div>
<div class = "item item-body">
<img class = "full-image" src = "my-image.png">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget
pharetra tortor. Proin quis eros imperdiet, facilisis nisi in, tincidunt orci.
Nam tristique elit massa, quis faucibus augue finibus ac.
</div>
</div>The above code will produce the following screen −

Ionic forms are mostly used for interaction with users and collecting needed info. This chapter will cover various text input forms and in our subsequent chapters, we will explain how to use other form elements using the Ionic framework.
Using Input Form
The best way to use forms is to use list and item as your main classes. Your app will usually consist more than one-form element, so it makes sense to organize it as a list. In the following example, you can notice that the item element is a label tag.
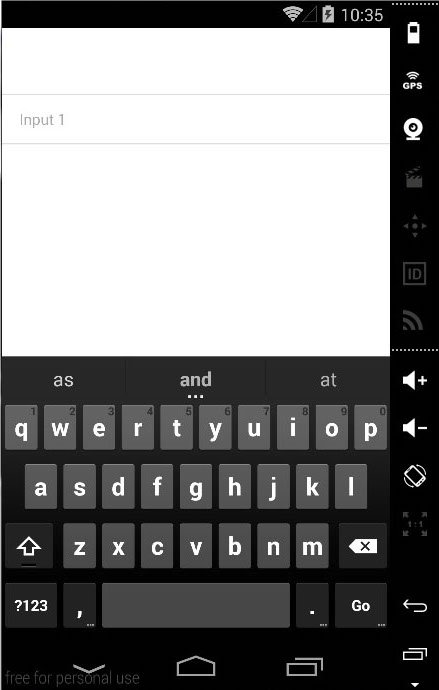
You can use any other element, but a label will provide the ability to tap on any part of the element to focus your text input. You can set a placeholder that will look different from the input text and it will be hidden as soon as you start typing. You can see this in the example below.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>The above code will produce the following screen −

Ionic Labels
Ionic offers some other options for your label. You can use the input-label class, if you want your placeholder to be on the left side when you type the text.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>The above code will produce the following screen −

Stacked Label
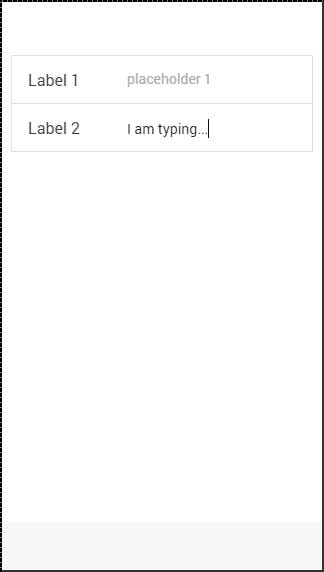
Stacked label is the other option that allows moving your label on top or the bottom of the input. To achieve this, we will add the item-stacked-label class to our label element and we need to create a new element and assign the input-label class to it. If we want it to be on top, we just need to add this element before the input tag. This is shown in the following example.
Notice that the span tag is before the input tag. If we changed their places, it would appear below it on the screen.
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>The above code will produce the following screen −

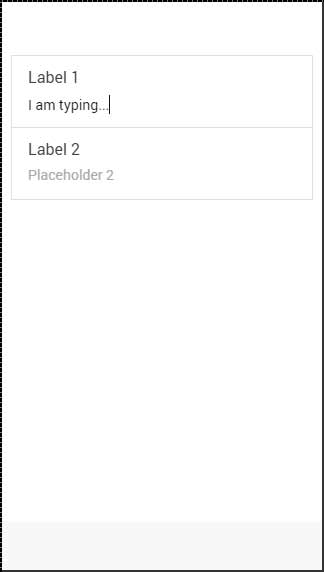
Floating Label
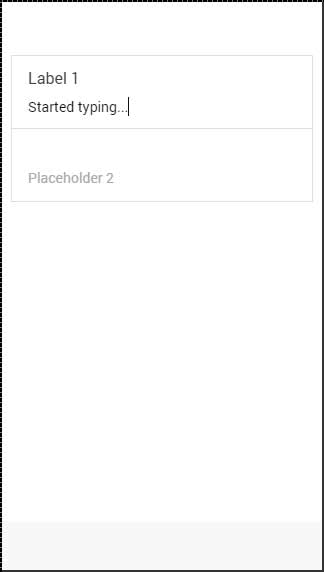
Floating labels are the third option we can use. These labels will be hidden before we start typing. As soon the typing starts, they will appear on top of the element with nice floating animation. We can use floating labels the same way as we used stacked labels. The only difference is that this time we will use item-floating-label class.
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>The above code will produce the following screen −

Inset inputs
In our last chapter, we discussed how to inset Ionic elements. You can also inset an input by adding the item-input-inset class to your item and the item-input-wrapper to your label. A Wrapper will add additional styling to your label.
If you add some other elements next to your label, the label size will adjust to accommodate the new element. You can also add elements inside your label (usually icons).
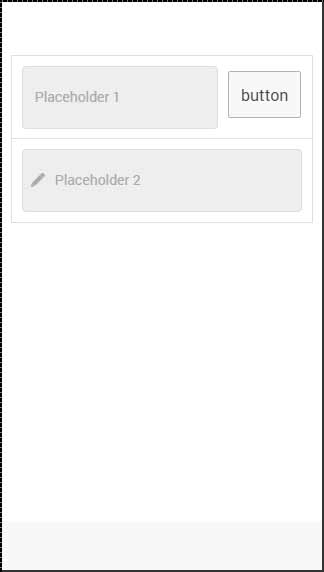
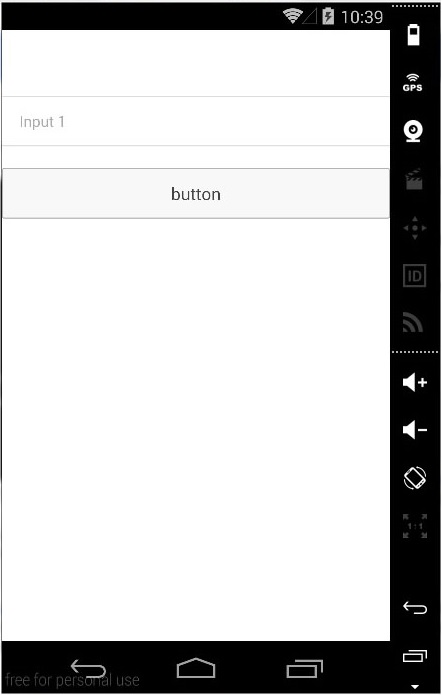
The following example shows two inset inputs. The first one has a button next to the label, and the second one has an icon inside it. We used the placeholder-icon class to make the icon with the same color as the placeholder text. Without it, the icon would use the color of the label.
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>The above code will produce the following screen −

Sometimes there are two options available for the users. The most efficient way to handle this situation is through toggle forms. Ionic gives us classes for toggle elements that are animated and easy to implement.
Using Toggle
Toggle can be implemented using two Ionic classes. First, we need to create a label for the same reason we explained in the previous chapter and assign a toggle class to it.
Inside our label will be created . You will notice two more ionic classes used in the following example. The track class will add background styling to our checkbox and color animation when the toggle is tapped. The handle class is used to add a circle button to it.
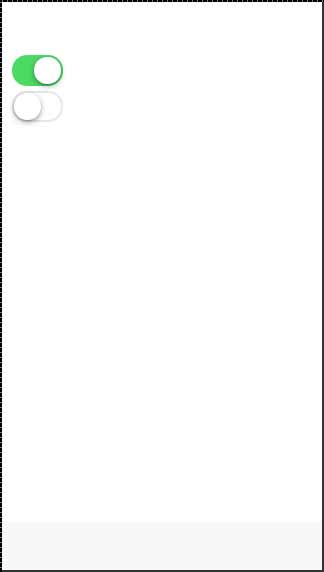
The following example shows two toggle forms. The first one is checked, the second one is not.
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
<br>
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>The above code will produce the following screen −

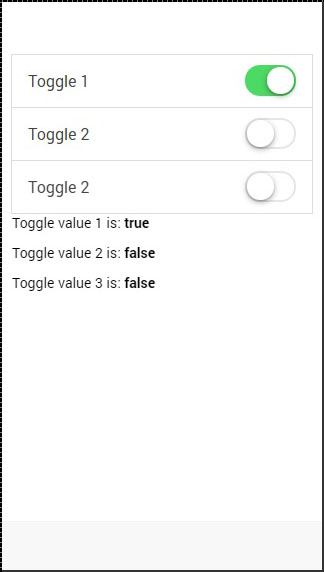
Multiple Toggles
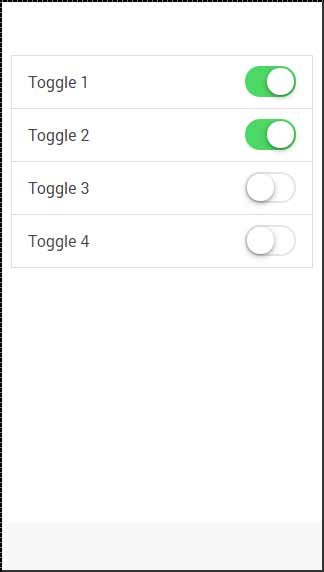
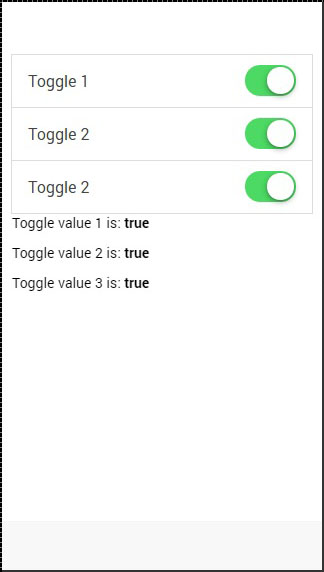
Most of the time when you want to add more than one element of the same kind in Ionic, the best way is to use list items. The class that is used for multiple toggles is the item-toggle. The next example shows how to create a list for toggles. The first one and the second one are checked.
<ul class = "list">
<li class = "item item-toggle">
Toggle 1
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 2
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 3
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 4
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>O código acima irá produzir a seguinte tela -

Alternar estilo
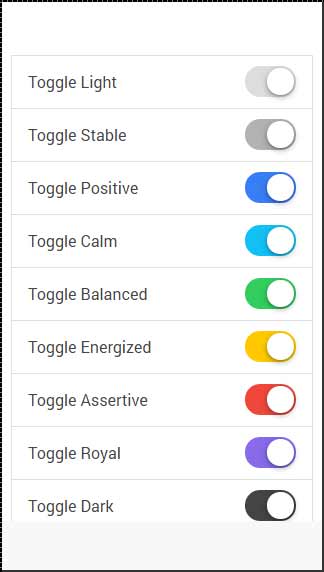
Todas as classes de cores iônicas podem ser aplicadas ao elemento de alternância. O prefixo será otoggle. Vamos aplicar isso aolabelelemento. O exemplo a seguir mostra todas as cores que são aplicadas.
<ul class = "list">
<li class = "item item-toggle">
Toggle Light
<label class = "toggle toggle-light">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Stable
<label class = "toggle toggle-stable">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Positive
<label class = "toggle toggle-positive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Calm
<label class = "toggle toggle-calm">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Balanced
<label class = "toggle toggle-balanced">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Energized
<label class = "toggle toggle-energized">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Assertive
<label class = "toggle toggle-assertive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Royal
<label class = "toggle toggle-royal">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Dark
<label class = "toggle toggle-dark">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>O código acima irá produzir a seguinte tela -

Ionic checkboxé quase o mesmo que alternar. Esses dois têm estilos diferentes, mas são usados para os mesmos fins.
Adicionando caixa de seleção
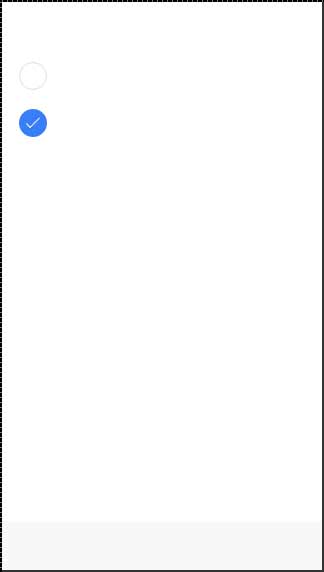
Ao criar um formulário de caixa de seleção, você precisa adicionar o checkboxnome da classe para rótulo e elementos de entrada. O exemplo a seguir mostra duas caixas de seleção simples, uma está marcada e a outra não.
<label class = "checkbox">
<input type = "checkbox">
</label>
<label class = "checkbox">
<input type = "checkbox">
</label>O código acima irá produzir a seguinte tela -

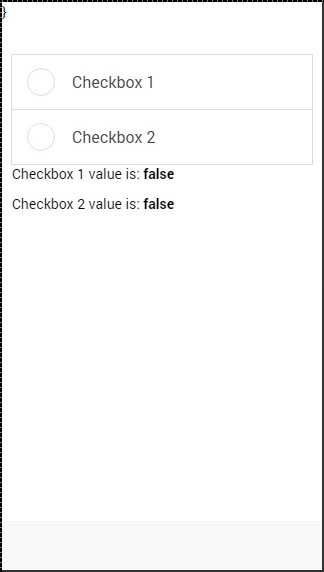
Várias caixas de seleção
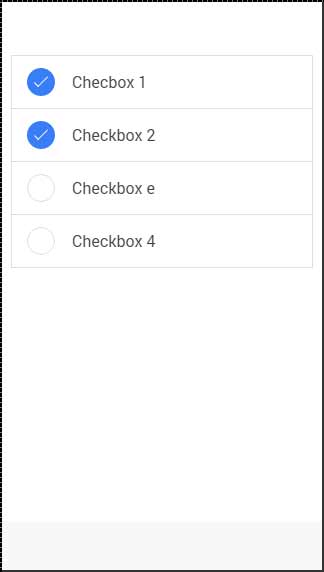
Como já mostramos, a lista será usada para vários elementos. Agora vamos usar oitem-checkbox classe para cada item da lista.
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>O código acima irá produzir a seguinte tela -

Caixa de seleção de estilo
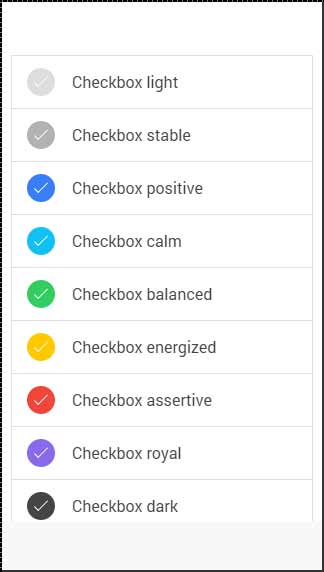
Quando você deseja estilizar uma caixa de seleção, você precisa aplicar qualquer classe de cor Ionic com o checkboxprefixo. Verifique o exemplo a seguir para ver como é. Usaremos a lista de caixas de seleção para este exemplo.
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>O código acima irá produzir a seguinte tela -

Radio buttonssão outra forma de elemento, que abordaremos neste capítulo. A diferença entre os botões de opção dos formulários de alternância e caixa de seleção é que, ao usar o anterior, você escolhe apenas um botão de opção da lista. Como este último permite que você escolha mais de um.
Adicionar botões de rádio
Como sempre haverá mais de um botão de opção para escolher, a melhor maneira é criar uma lista. Fazíamos isso sempre que queríamos vários elementos. A classe do item da lista seráitem-radio. Novamente, vamos usarlabelpara isso, como usamos com todas as outras formas. A entrada terá onameatributo. Este atributo agrupará todos os botões que você deseja usar como uma escolha possível. oitem-contentclasse é usada para exibir opções de forma clara. No final, vamos usar oradio-icon classe para adicionar o ícone de marca de seleção que será usado para marcar a opção que o usuário escolher.
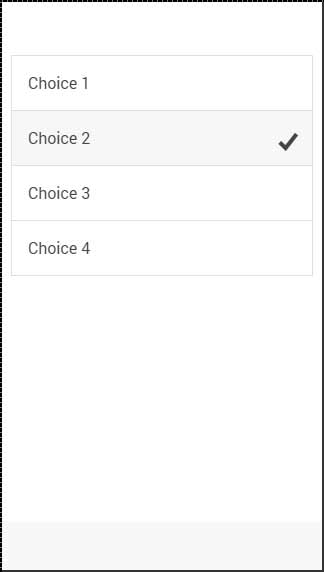
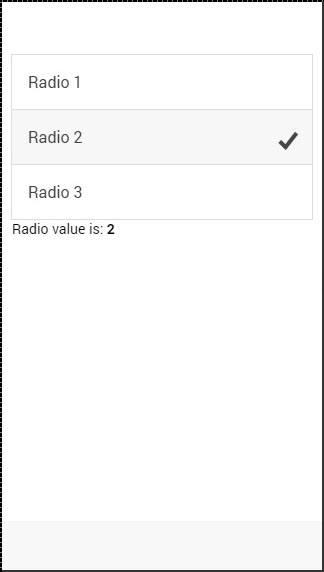
No exemplo a seguir, existem quatro botões de opção e o segundo é escolhido.
<div class = "list">
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>O código acima irá produzir a seguinte tela -

Vários grupos de botões de rádio
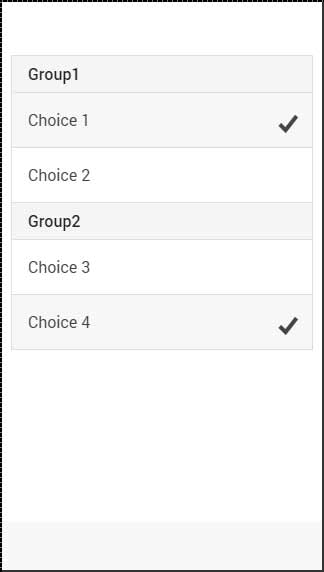
Às vezes, você deseja criar mais de um grupo. Isso é o quenameatributo é feito para; o exemplo a seguir agrupará os dois primeiros e os dois últimos botões como dois grupos de opções.
Vamos usar o item-dividerclasse para separar dois grupos. Observe que o primeiro grupo tem oname atributo igual a group1 e o segundo usa group2.
<div class = "list">
<div class = " item item-divider">
Group1
</div>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<div class = "item item-divider">
Group2
</div>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>O código acima irá produzir a seguinte tela -

A faixa iônica é usada para escolher e exibir o nível de algo. Ele representará o valor real em correlação com o valor máximo e mínimo. Ionic oferece uma maneira simples de trabalhar com Range.
Usando Alcance
O intervalo é usado como um elemento de item interno. A classe que é usada érange. Colocaremos esta classe após oitemclasse. Isso irá preparar um recipiente onde o intervalo será colocado. Depois de criar um contêiner, precisamos adicionarinput e atribuir o range digite para ele e o name atributo também.
<div class = "item range">
<input type = "range" name = "range1">
</div>O código acima irá produzir a seguinte tela -

Adicionando ícones
O intervalo geralmente requer ícones para exibir os dados com clareza. Precisamos apenas adicionar ícones antes e depois da entrada de intervalo para colocá-los em ambos os lados do elemento de intervalo.
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>O código acima irá produzir a seguinte tela -
Gama de estilos
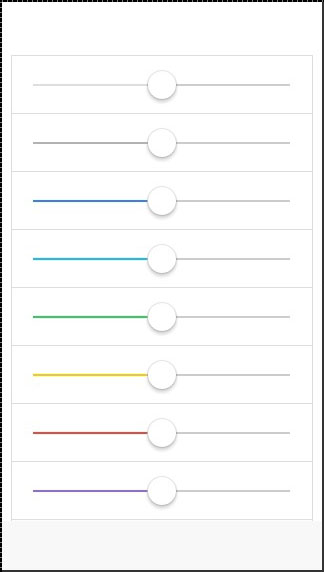
Nosso próximo exemplo mostrará como estilizar Faixa com cores iônicas. As classes de cores usarão umrangeprefixo. Vamos criar uma lista com nove intervalos e estilizá-la de forma diferente.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>O código acima irá produzir a seguinte tela -

Ionic Selectcriará um menu simples com opções selecionadas para o usuário escolher. Este Menu Selecionar terá uma aparência diferente em diferentes plataformas, uma vez que seu estilo é controlado pelo navegador.
Usando Select
Primeiro, vamos criar um label e adicione o item-input e a item-selectAulas. A segunda classe adicionará um estilo adicional ao formulário selecionado e, em seguida, adicionaremos oinput-labelclasse interna que será usada para adicionar um nome ao nosso elemento select. Nós também adicionaremosselect com optiondentro. Este é um elemento de seleção regular do HTML5. O exemplo a seguir mostra o Ionic Select com três opções.
<label class = "item item-input item-select">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>O código acima irá produzir a seguinte tela -

Seleção de estilo
O exemplo a seguir mostrará como aplicar um estilo para selecionar. Estamos criando uma lista com nove elementos selecionados com estilos diferentes usando cores iônicas. Uma vez que estamos usando lista com itens,item será o prefixo para as classes de cores.
<div class = "list">
<label class = "item item-input item-select item-light">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-stable">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-positive">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-calm">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-balanced">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-energized">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-assertive">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-royal">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-dark">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
</div>O código acima irá produzir a seguinte tela -

Ionic tabssão usados na maioria das vezes para navegação móvel. O estilo é otimizado para diferentes plataformas. Isso significa que em dispositivos Android, as guias serão colocadas na parte superior da tela, enquanto no IOS, na parte inferior. Existem diferentes maneiras de criar guias. Vamos entender em detalhes como criar guias neste capítulo.
Guias simples
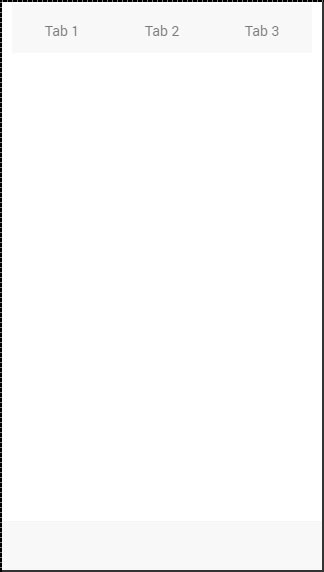
O menu de guias simples pode ser criado com um tabsclasse. Para o elemento interno que está usando esta classe, precisamos adicionartab-itemelementos Como as guias geralmente são usadas para navegação, usaremos<a>tags para itens de guia. O exemplo a seguir mostra um menu com quatro guias.
<div class = "tabs">
<a class = "tab-item">
Tab 1
</a>
<a class = "tab-item">
Tab 2
</a>
<a class = "tab-item">
Tab 3
</a>
</div>O código acima irá produzir a seguinte tela -

Adicionando ícones
O Ionic fornece classes para adicionar ícones às guias. Se você quiser que suas guias tenham ícones sem texto, umtabs-icon-only classe deve ser adicionada após o tabsclasse. Claro, você precisa adicionar os ícones que deseja exibir.
<div class = "tabs tabs-icon-only">
<a class = "tab-item">
<i class = "icon ion-home"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-star"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
</a>
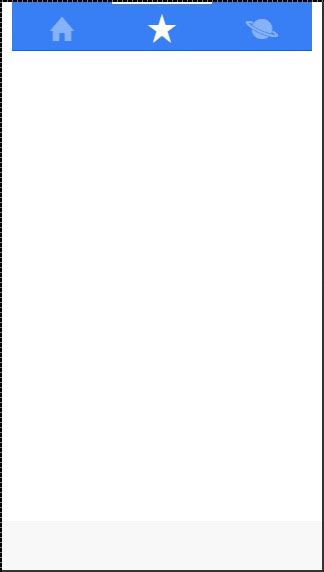
</div>O código acima irá produzir a seguinte tela -
Você também pode adicionar ícones e texto juntos. otabs-icon-top e tabs-icon-leftsão classes que colocarão o ícone acima ou no lado esquerdo respectivamente. A implementação é igual ao exemplo dado acima, iremos apenas adicionar uma nova classe e texto que queremos usar. O exemplo a seguir mostra ícones colocados acima do texto.
<div class = "tabs tabs-icon-top">
<a class = "tab-item">
<i class = "icon ion-home"></i>
Tab 1
</a>
<a class = "tab-item">
<i class = "icon ion-star"></i>
Tab 2
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
Tab 3
</a>
</div>O código acima irá produzir a seguinte tela -
Guias listradas
As guias listradas podem ser criadas adicionando um contêiner em torno de nossas guias com o tabs-stripedclasse. Esta classe permite o uso dotabs-background e a tabs-color prefixos para adicionar algumas das cores iônicas ao menu de guias.
No exemplo a seguir, usaremos o tabs-background-positive classe (azul) para definir o estilo do plano de fundo do nosso menu, e o tabs-color-lightclasse (branca) para definir o estilo dos ícones da guia. Observe a diferença entre a segunda guia que está ativa e as outras duas que não estão.
<div class = "tabs-striped tabs-background-positive tabs-color-light">
<div class = "tabs">
<a class = "tab-item">
<i class = "icon ion-home"></i>
</a>
<a class = "tab-item active">
<i class = "icon ion-star"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
</a>
</div>
</div>O código acima irá produzir a seguinte tela -

Trabalhando com o Ionic Grid Systemé simples. Existem duas classes principais -row para trabalhar com linhas e col para colunas.
Você pode escolher quantas colunas ou linhas desejar. Todos eles irão ajustar seu tamanho para acomodar o espaço disponível, embora você possa alterar esse comportamento para atender às suas necessidades.
NOTE - Todos os exemplos neste tutorial terão bordas aplicadas à nossa grade para podermos exibi-la de uma forma que seja fácil de entender.
Grade Simples
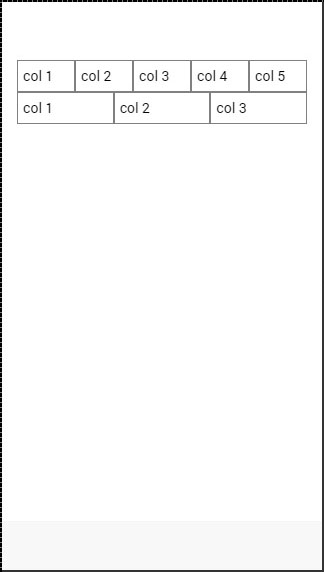
O exemplo a seguir mostra como usar o col e a rowAulas. Vamos criar duas linhas. A primeira linha terá cinco colunas e a segunda terá apenas três. Observe como a largura das colunas é diferente na primeira e na segunda linha.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>O código acima irá produzir a seguinte tela -

Tamanhos de coluna
Às vezes, você não deseja deixar os tamanhos das colunas atribuídos automaticamente. Se for esse o caso, você pode escolher ocol prefixo seguido por um número que representará uma porcentagem do rowlargura. Isso se aplicará apenas à coluna com um tamanho específico aplicado. As outras colunas serão ajustadas ao espaço disponível que resta.
No exemplo a seguir, a primeira coluna usará 50 por cento da largura total e as outras serão ajustadas de acordo.
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>O código acima irá produzir a seguinte tela -

A tabela a seguir mostra as opções de porcentagem disponíveis que o sistema de grade Ionic fornece -
Nomes de classes de porcentagem da coluna
| Nome da classe | Porcentagem Usada |
|---|---|
| col-10 | 10% |
| col-20 | 20% |
| col-25 | 25% |
| col-33 | 33,3333% |
| col-50 | 50% |
| col-67 | 66,6666% |
| col-75 | 75% |
| col-80 | 80% |
| col-90 | 90% |
Posicionamento horizontal e vertical
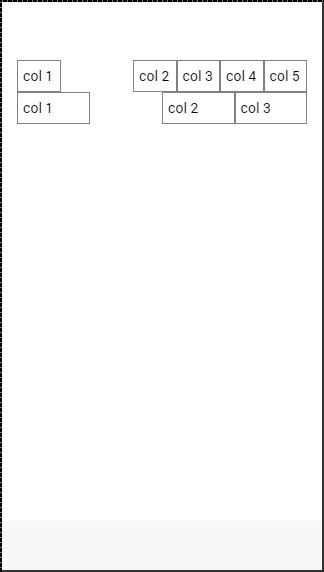
As colunas podem ser deslocadas da esquerda. Funciona da mesma forma para o tamanho específico das colunas. Desta vez, o prefixo serácol-offsete então usaremos os mesmos números percentuais mostrados na tabela acima. O exemplo a seguir mostra como podemos deslocar a segunda coluna de ambas as linhas em 25 por cento.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
</div>O código acima irá produzir a seguinte tela -

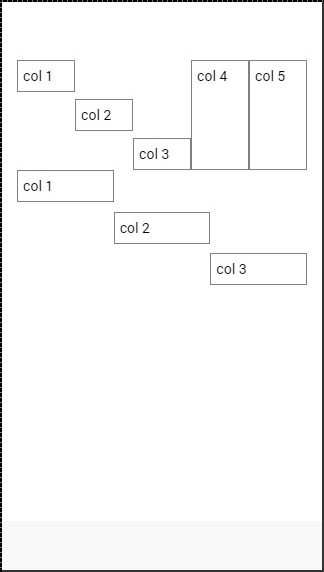
Você também pode alinhar verticalmente as colunas dentro de uma linha. Existem três classes que podem ser usadas, a saber -top, center e a bottom aula com o colprefixo. O código a seguir mostra como colocar verticalmente as três primeiras colunas de ambas as linhas.
NOTE - No exemplo a seguir, adicionamos “.col {height: 120px}” ao nosso CSS para mostrar o posicionamento vertical das colunas.
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
</div>O código acima irá produzir a seguinte tela -

Grade responsiva
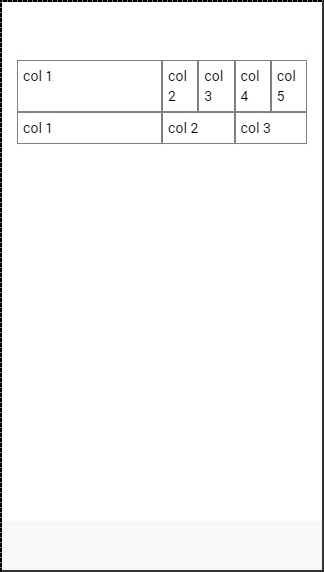
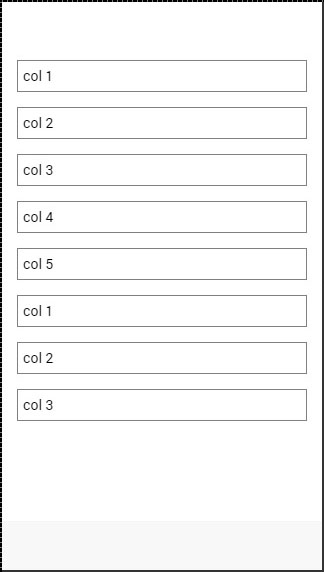
A grade iônica também pode ser usada para um layout responsivo. Existem três classes disponíveis. oresponsive-smclasse irá recolher as colunas em uma única linha quando a janela de visualização for menor do que um telefone horizontal. oresponsive-mda classe será aplicada quando a janela de visualização for menor que um tablet vertical. oresponsive-lg a classe será aplicada quando a janela de visualização for menor do que um tablet em paisagem.
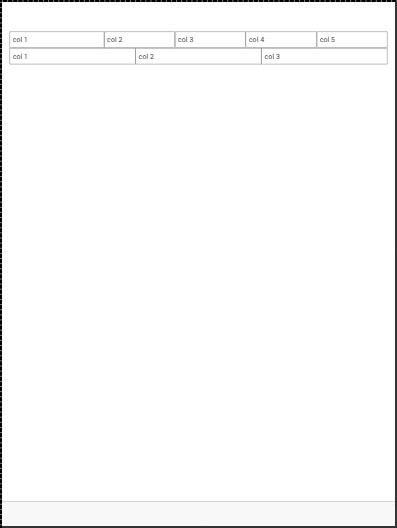
A primeira imagem após o exemplo a seguir mostra como o responsive-sm a classe parece em um dispositivo móvel e a segunda mostra como a mesma grade responsiva parece diferente em um dispositivo Tablet.
<div class = "row responsive-sm">
<div class = "col col-25">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row responsive-sm">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Visualização de grade móvel

Visualização da grade do tablet

Há mais de 700 premium iconsfornecido pela Ionic. Existem também diferentes conjuntos de ícones fornecidos para Android e IOS. Você pode encontrar quase tudo de que precisa, mas não é obrigado a usá-los, se não quiser. Você pode usar seus próprios ícones personalizados ou qualquer outro conjunto de ícones. Você pode verificar todos os ícones Ionic aqui .
Como usar os ícones?
Se você quiser usar ícones Ionic, encontre o ícone de que precisa na página (https://ionicons.com/) Ao adicionar elementos iônicos, você sempre adiciona a classe principal primeiro e, em seguida, adiciona a subclasse desejada. A classe principal para todos os ícones éicon. A subclasse é o nome do ícone que você deseja. Vamos adicionar seis ícones em nosso exemplo que é dado abaixo -
<i class = "icon icon ion-happy-outline"></i>
<i class = "icon icon ion-star"></i>
<i class = "icon icon ion-compass"></i>
<i class = "icon icon ion-planet"></i>
<i class = "icon icon ion-ios-analytics"></i>
<i class = "icon icon ion-ios-eye"></i>O código acima irá produzir a seguinte tela -
O tamanho desses ícones pode ser alterado com o font-size propriedade em seu arquivo Ionic CSS.
.icon {
font-size: 50px;
}Uma vez que o tamanho do ícone é configurado, o mesmo código irá produzir a seguinte captura de tela como saída -
Ícones padrão
| Código | Resultado |
|---|---|
| <i class = "icon ion-ionic"> </i> | |
| <i class = "icon ion-arrow-up-a"> </i> | |
| <i class = "icon ion-arrow-right-a"> </i> | |
| <i class = "icon ion-arrow-down-a"> </i> | |
| <i class = "icon ion-arrow-left-a"> </i> | |
| <i class = "icon ion-arrow-up-b"> </i> | |
| <i class = "icon ion-arrow-right-b"> </i> | |
| <i class = "icon ion-arrow-down-b"> </i> | |
| <i class = "icon ion-arrow-left-b"> </i> | |
| <i class = "icon ion-arrow-up-c"> </i> | |
| <i class = "icon ion-arrow-right-c"> </i> | |
| <i class = "icon ion-arrow-down-c"> </i> | |
| <i class = "icon ion-arrow-left-c"> </i> | |
| <i class = "icon ion-arrow-return-right"> </i> | |
| <i class = "icon ion-arrow-return-left"> </i> | |
| <i class = "icon ion-arrow-swap"> </i> | |
| <i class = "icon ion-arrow-shrink"> </i> | |
| <i class = "icon ion-arrow-expand"> </i> | |
| <i class = "icon ion-arrow-move"> </i> | |
| <i class = "icon ion-arrow-resize"> </i> | |
| <i class = "icon ion-chevron-up"> </i> | |
| <i class = "icon ion-chevron-right"> </i> | |
| <i class = "icon ion-chevron-down"> </i> | |
| <i class = "icon ion-chevron-left"> </i> | |
| <i class = "icon ion-navicon-round"> </i> | |
| <i class = "icon ion-navicon"> </i> | |
| <i class = "icon ion-drag"> </i> | |
| <i class = "icon ion-log-in"> </i> | |
| <i class = "icon ion-log-out"> </i> | |
| <i class = "icon ion-checkmark-round"> </i> | |
| <i class = "icon ion-checkmark"> </i> | |
| <i class = "icon ion-checkmark-circled"> </i> | |
| <i class = "icon ion-close-round"> </i> | |
| <i class = "icon ion-close"> </i> | |
| <i class = "icon ion-close-circled"> </i> | |
| <i class = "icon ion-plus-round"> </i> | |
| <i class = "icon ion-plus"> </i> | |
| <i class = "icon ion-plus-circled"> </i> | |
| <i class = "icon ion-minus-round"> </i> | |
| <i class = "icon ion-minus"> </i> | |
| <i class = "icon ion-minus-circled"> </i> | |
| <i class = "icon ion-information"> </i> | |
| <i class = "icon ion-informaticon ion-circled"> </i> | |
| <i class = "icon ion-help"> </i> | |
| <i class = "icon ion-help-circled"> </i> | |
| <i class = "icon ion-backspace-outline"> </i> | |
| <i class = "icon ion-backspace"> </i> | |
| <i class = "icon ion-help-buoy"> </i> | |
| <i class = "icon ion-asterisk"> </i> | |
| <i class = "icon ion-alert"> </i> | |
| <i class = "icon ion-alert-circled"> </i> | |
| <i class = "icon ion-refresh"> </i> | |
| <i class = "icon ion-loop"> </i> | |
| <i class = "icon ion-shuffle"> </i> | |
| <i class = "icon ion-home"> </i> | |
| <i class = "icon ion-search"> </i> | |
| <i class = "icon ion-flag"> </i> | |
| <i class = "icon ion-star"> </i> | |
| <i class = "icon ion-heart"> </i> | |
| <i class = "icon ion-heart-broken"> </i> | |
| <i class = "icon ion-gear-a"> </i> | |
| <i class = "icon ion-gear-b"> </i> | |
| <i class = "icon ion-toggle -illed"> </i> | |
| <i class = "icon ion-toggle"> </i> | |
| <i class = "icon ion-settings"> </i> | |
| <i class = "icon ion-wrench"> </i> | |
| <i class = "icon ion-hammer"> </i> | |
| <i class = "icon ion-edit"> </i> | |
| <i class = "icon ion-trash-a"> </i> | |
| <i class = "icon ion-trash-b"> </i> | |
| <i class = "icon ion-document"> </i> | |
| <i class = "icon ion-document-text"> </i> | |
| <i class = "icon ion-clipboard"> </i> | |
| <i class = "icon ion-scissors"> </i> | |
| <i class = "icon ion-funnel"> </i> | |
| <i class = "icon ion-bookmark"> </i> | |
| <i class = "icon ion-email"> </i> | |
| <i class = "icon ion-email-unread"> </i> | |
| <i class = "icon ion-folder"> </i> | |
| <i class = "icon ion-filing"> </i> | |
| <i class = "icon ion-archive"> </i> | |
| <i class = "icon ion-reply"> </i> | |
| <i class = "icon ion-reply-all"> </i> | |
| <i class = "icon ion-forward"> </i> | |
| <i class = "icon ion-share"> </i> | |
| <i class = "icon ion-paper-airplane"> </i> | |
| <i class = "icon ion-link"> </i> | |
| <i class = "icon ion-paperclip"> </i> | |
| <i class = "icon ion-compose"> </i> | |
| <i class = "icon ion-briefcase"> </i> | |
| <i class = "icon ion-medkit"> </i> | |
| <i class = "icon ion-at"> </i> | |
| <i class = "icon ion-pound"> </i> | |
| <i class = "icon ion-quote"> </i> | |
| <i class = "icon ion-cloud"> </i> | |
| <i class = "icon ion-upload"> </i> | |
| <i class = "icon ion-more"> </i> | |
| <i class = "icon ion-grid"> </i> | |
| <i class = "icon ion-calendar"> </i> | |
| <i class = "icon ion-clock"> </i> | |
| <i class = "icon ion-compass"> </i> | |
| <i class = "icon ion-pinpoint"> </i> | |
| <i class = "icon ion-pin"> </i> | |
| <i class = "icon ion-navigate"> </i> | |
| <i class = "icon ion-location"> </i> | |
| <i class = "icon ion-map"> </i> | |
| <i class = "icon ion-lock-combo"> </i> | |
| <i class = "icon ion-locked"> </i> | |
| <i class = "icon ion-unlocked"> </i> | |
| <i class = "icon ion-key"> </i> | |
| <i class = "icon ion-arrow-graph-up-right"> </i> | |
| <i class = "icon ion-arrow-graph-down-right"> </i> | |
| <i class = "icon ion-arrow-graph-up-left"> </i> | |
| <i class = "icon ion-arrow-graph-down-left"> </i> | |
| <i class = "icon ion-stats-bars"> </i> | |
| <i class = "icon ion-connecticon ion-bars"> </i> | |
| <i class = "icon ion-pie-graph"> </i> | |
| <i class = "icon ion-chatbubble"> </i> | |
| <i class = "icon ion-chatbubble-working"> </i> | |
| <i class = "icon ion-chatbubbles"> </i> | |
| <i class = "icon ion-chatbox"> </i> | |
| <i class = "icon ion-chatbox-working"> </i> | |
| <i class = "icon ion-chatboxes"> </i> | |
| <i class = "icon ion-person"> </i> | |
| <i class = "icon ion-person-add"> </i> | |
| <i class = "icon ion-person-stalker"> </i> | |
| <i class = "icon ion-woman"> </i> | |
| <i class = "icon ion-man"> </i> | |
| <i class = "icon ion-female"> </i> | |
| <i class = "icon ion-male"> </i> | |
| <i class = "icon ion-transgender"> </i> | |
| <i class = "icon ion-fork"> </i> | |
| <i class = "icon ion-knife"> </i> | |
| <i class = "icon ion-spoon"> </i> | |
| <i class = "icon ion-soup-can-outline"> </i> | |
| <i class = "icon ion-soup-can"> </i> | |
| <i class = "icon ion-beer"> </i> | |
| <i class = "icon ion-wineglass"> </i> | |
| <i class = "icon ion-coffee"> </i> | |
| <i class = "icon ion-icecream"> </i> | |
| <i class = "icon ion-pizza"> </i> | |
| <i class = "icon ion-power"> </i> | |
| <i class = "icon ion-mouse"> </i> | |
| <i class = "icon ion-battery-full"> </i> | |
| <i class = "icon ion-battery-half"> </i> | |
| <i class = "icon ion-battery-low"> </i> | |
| <i class = "icon ion-battery-empty"> </i> | |
| <i class = "icon ion-battery-loading"> </i> | |
| <i class = "icon ion-wifi"> </i> | |
| <i class = "icon ion-bluetooth"> </i> | |
| <i class = "icon ion-calculator"> </i> | |
| <i class = "icon ion-camera"> </i> | |
| <i class = "icon ion-eye"> </i> | |
| <i class = "icon ion-eye-disabled"> </i> | |
| <i class = "icon ion-flash"> </i> | |
| <i class = "icon ion-flash-off"> </i> | |
| <i class = "icon ion-qr-scanner"> </i> | |
| <i class = "icon ion-image"> </i> | |
| <i class = "icon ion-images"> </i> | |
| <i class = "icon ion-wand"> </i> | |
| <i class = "icon ion-contrast"> </i> | |
| <i class = "icon ion-aperture"> </i> | |
| <i class = "icon ion-crop"> </i> | |
| <i class = "icon ion-easel"> </i> | |
| <i class = "icon ion-paintbrush"> </i> | |
| <i class = "icon ion-paintbucket"> </i> | |
| <i class = "icon ion-monitor"> </i> | |
| <i class = "icon ion-laptop"> </i> | |
| <i class = "icon ion-ipad"> </i> | |
| <i class = "icon ion-iphone"> </i> | |
| <i class = "icon ion-ipod"> </i> | |
| <i class = "icon ion-printer"> </i> | |
| <i class = "icon ion-usb"> </i> | |
| <i class = "icon ion-outlet"> </i> | |
| <i class = "icon ion-bug"> </i> | |
| <i class = "icon ion-code"> </i> | |
| <i class = "icon ion-code-working"> </i> | |
| <i class = "icon ion-code-download"> </i> | |
| <i class = "icon ion-fork-repo"> </i> | |
| <i class = "icon ion-network"> </i> | |
| <i class = "icon ion-pull-request"> </i> | |
| <i class = "icon ion-merge"> </i> | |
| <i class = "icon ion-xbox"> </i> | |
| <i class = "icon ion-playstation"> </i> | |
| <i class = "icon ion-steam"> </i> | |
| <i class = "icon ion-closed-captioning"> </i> | |
| <i class = "icon ion-videocamera"> </i> | |
| <i class = "icon ion-film-marker"> </i> | |
| <i class = "icon ion-disc"> </i> | |
| <i class = "icon ion-headphone"> </i> | |
| <i class = "icon ion-music-note"> </i> | |
| <i class = "icon ion-radio-waves"> </i> | |
| <i class = "icon ion-speakerphone"> </i> | |
| <i class = "icon ion-mic-a"> </i> | |
| <i class = "icon ion-mic-b"> </i> | |
| <i class = "icon ion-mic-c"> </i> | |
| <i class = "icon ion-volume-high"> </i> | |
| <i class = "icon ion-volume-medium"> </i> | |
| <i class = "icon ion-volume-low"> </i> | |
| <i class = "icon ion-volume-mute"> </i> | |
| <i class = "icon ion-levels"> </i> | |
| <i class = "icon ion-play"> </i> | |
| <i class = "icon ion-pause"> </i> | |
| <i class = "icon ion-stop"> </i> | |
| <i class = "icon ion-record"> </i> | |
| <i class = "icon ion-skip-forward"> </i> | |
| <i class = "icon ion-skip-backward"> </i> | |
| <i class = "icon ion-eject"> </i> | |
| <i class = "icon ion-bag"> </i> | |
| <i class = "icon ion-card"> </i> | |
| <i class = "icon ion-cash"> </i> | |
| <i class = "icon ion-pricetag"> </i> | |
| <i class = "icon ion-pricetags"> </i> | |
| <i class = "icon ion-thumbsup"> </i> | |
| <i class = "icon ion-thumbsdown"> </i> | |
| <i class = "icon ion-happy-outline"> </i> | |
| <i class = "icon ion-happy"> </i> | |
| <i class = "icon ion-sad-outline"> </i> | |
| <i class = "icon ion-sad"> </i> | |
| <i class = "icon ion-bowtie"> </i> | |
| <i class = "icon ion-tshirt-outline"> </i> | |
| <i class = "icon ion-tshirt"> </i> | |
| <i class = "icon ion-trophy"> </i> | |
| <i class = "icon ion-podium"> </i> | |
| <i class = "icon ion-ribbon-a"> </i> | |
| <i class = "icon ion-ribbon-b"> </i> | |
| <i class = "icon ion-university"> </i> | |
| <i class = "icon ion-magnet"> </i> | |
| <i class = "icon ion-beaker"> </i> | |
| <i class = "icon ion-erlenmeyer-flask"> </i> | |
| <i class = "icon ion-egg"> </i> | |
| <i class = "icon ion-earth"> </i> | |
| <i class = "icon ion-planet"> </i> | |
| <i class = "icon ion-lightbulb"> </i> | |
| <i class = "icon ion-cube"> </i> | |
| <i class = "icon ion-leaf"> </i> | |
| <i class = "icon ion-waterdrop"> </i> | |
| <i class = "icon ion-flame"> </i> | |
| <i class = "icon ion-fireball"> </i> | |
| <i class = "icon ion-bonfire"> </i> | |
| <i class = "icon ion-umbrella"> </i> | |
| <i class = "icon ion-nuclear"> </i> | |
| <i class = "icon ion-no-smoking"> </i> | |
| <i class = "icon ion-thermometer"> </i> | |
| <i class = "icon ion-speedometer"> </i> | |
| <i class = "icon ion-model-s"> </i> | |
| <i class = "icon ion-plane"> </i> | |
| <i class = "icon ion-jet"> </i> | |
| <i class = "icon ion-load-a"> </i> | |
| <i class = "icon ion-load-b"> </i> | |
| <i class = "icon ion-load-c"> </i> | |
| <i class = "icon ion-load-d"> </i> |
Ícones de estilo iOS
| Código | Resultado |
|---|---|
| <i class = "icon ion-ios-ionic-outline"> </i> | |
| <i class = "icon ion-ios-arrow-back"> </i> | |
| <i class = "icon ion-ios-arrow-forward"> </i> | |
| <i class = "icon ion-ios-arrow-up"> </i> | |
| <i class = "icon ion-ios-arrow-right"> </i> | |
| <i class = "icon ion-ios-arrow-down"> </i> | |
| <i class = "icon ion-ios-arrow-left"> </i> | |
| <i class = "icon ion-ios-arrow-thin-up"> </i> | |
| <i class = "icon ion-ios-arrow-thin-right"> </i> | |
| <i class = "icon ion-ios-arrow-thin-down"> </i> | |
| <i class = "icon ion-ios-arrow-thin-left"> </i> | |
| <i class = "icon ion-ios-circle-fill"> </i> | |
| <i class = "icon ion-ios-circle-outline"> </i> | |
| <i class = "icon ion-ios-checkmark-empty"> </i> | |
| <i class = "icon ion-ios-checkmark-outline"> </i> | |
| <i class = "icon ion-ios-checkmark"> </i> | |
| <i class = "icon ion-ios-plus-empty"> </i> | |
| <i class = "icon ion-ios-plus-outline"> </i> | |
| <i class = "icon ion-ios-plus"> </i> | |
| <i class = "icon ion-ios-close-empty"> </i> | |
| <i class = "icon ion-ios-close-outline"> </i> | |
| <i class = "icon ion-ios-close"> </i> | |
| <i class = "icon ion-ios-minus-empty"> </i> | |
| <i class = "icon ion-ios-minus-outline"> </i> | |
| <i class = "icon ion-ios-minus"> </i> | |
| <i class = "icon ion-ios-informaticon ion-empty"> </i> | |
| <i class = "icon ion-ios-informaticon ion-outline"> </i> | |
| <i class = "icon ion-ios-information"> </i> | |
| <i class = "icon ion-ios-help-empty"> </i> | |
| <i class = "icon ion-ios-help-outline"> </i> | |
| <i class = "icon ion-ios-help"> </i> | |
| <i class = "icon ion-ios-search"> </i> | |
| <i class = "icon ion-ios-search-strong"> </i> | |
| <i class = "icon ion-ios-star"> </i> | |
| <i class = "icon ion-ios-star-half"> </i> | |
| <i class = "icon ion-ios-star-outline"> </i> | |
| <i class = "icon ion-ios-heart"> </i> | |
| <i class = "icon ion-ios-heart-outline"> </i> | |
| <i class = "icon ion-ios-more"> </i> | |
| <i class = "icon ion-ios-more-outline"> </i> | |
| <i class = "icon ion-ios-home"> </i> | |
| <i class = "icon ion-ios-home-outline"> </i> | |
| <i class = "icon ion-ios-cloud"> </i> | |
| <i class = "icon ion-ios-cloud-outline"> </i> | |
| <i class = "icon ion-ios-cloud-upload"> </i> | |
| <i class = "icon ion-ios-cloud-upload-outline"> </i> | |
| <i class = "icon ion-ios-cloud-download"> </i> | |
| <i class = "icon ion-ios-cloud-download-outline"> </i> | |
| <i class = "icon ion-ios-upload"> </i> | |
| <i class = "icon ion-ios-upload-outline"> </i> | |
| <i class = "icon ion-ios-download"> </i> | |
| <i class = "icon ion-ios-download-outline"> </i> | |
| <i class = "icon ion-ios-refresh"> </i> | |
| <i class = "icon ion-ios-refresh-outline"> </i> | |
| <i class = "icon ion-ios-refresh-empty"> </i> | |
| <i class = "icon ion-ios-reload"> </i> | |
| <i class = "icon ion-ios-loop-strong"> </i> | |
| <i class = "icon ion-ios-loop"> </i> | |
| <i class = "icon ion-ios-bookmarks"> </i> | |
| <i class = "icon ion-ios-bookmarks-outline"> </i> | |
| <i class = "icon ion-ios-book"> </i> | |
| <i class = "icon ion-ios-book-outline"> </i> | |
| <i class = "icon ion-ios-flag"> </i> | |
| <i class = "icon ion-ios-flag-outline"> </i> | |
| <i class = "icon ion-ios-glasses"> </i> | |
| <i class = "icon ion-ios-glasses-outline"> </i> | |
| <i class = "icon ion-ios-browsers"> </i> | |
| <i class = "icon ion-ios-browsers-outline"> </i> | |
| <i class = "icon ion-ios-at"> </i> | |
| <i class = "icon ion-ios-at-outline"> </i> | |
| <i class = "icon ion-ios-pricetag"> </i> | |
| <i class = "icon ion-ios-pricetag-outline"> </i> | |
| <i class = "icon ion-ios-pricetags"> </i> | |
| <i class = "icon ion-ios-pricetags-outline"> </i> | |
| <i class = "icon ion-ios-cart"> </i> | |
| <i class = "icon ion-ios-cart-outline"> </i> | |
| <i class = "icon ion-ios-chatboxes"> </i> | |
| <i class = "icon ion-ios-chatboxes-outline"> </i> | |
| <i class = "icon ion-ios-chatbubble"> </i> | |
| <i class = "icon ion-ios-chatbubble-outline"> </i> | |
| <i class = "icon ion-ios-cog"> </i> | |
| <i class = "icon ion-ios-cog-outline"> </i> | |
| <i class = "icon ion-ios-gear"> </i> | |
| <i class = "icon ion-ios-gear-outline"> </i> | |
| <i class = "icon ion-ios-settings"> </i> | |
| <i class = "icon ion-ios-settings-strong"> </i> | |
| <i class = "icon ion-ios-toggle"> </i> | |
| <i class = "icon ion-ios-toggle-outline"> </i> | |
| <i class = "icon ion-ios-analytics"> </i> | |
| <i class = "icon ion-ios-analytics-outline"> </i> | |
| <i class = "icon ion-ios-pie"> </i> | |
| <i class = "icon ion-ios-pie-outline"> </i> | |
| <i class = "icon ion-ios-pulse"> </i> | |
| <i class = "icon ion-ios-pulse-strong"> </i> | |
| <i class = "icon ion-ios-filing"> </i> | |
| <i class = "icon ion-ios-filing-outline"> </i> | |
| <i class = "icon ion-ios-box"> </i> | |
| <i class = "icon ion-ios-box-outline"> </i> | |
| <i class = "icon ion-ios-compose"> </i> | |
| <i class = "icon ion-ios-compose-outline"> </i> | |
| <i class = "icon ion-ios-trash"> </i> | |
| <i class = "icon ion-ios-trash-outline"> </i> | |
| <i class = "icon ion-ios-copy"> </i> | |
| <i class = "icon ion-ios-copy-outline"> </i> | |
| <i class = "icon ion-ios-email"> </i> | |
| <i class = "icon ion-ios-email-outline"> </i> | |
| <i class = "icon ion-ios-undo"> </i> | |
| <i class = "icon ion-ios-undo-outline"> </i> | |
| <i class = "icon ion-ios-redo"> </i> | |
| <i class = "icon ion-ios-redo-outline"> </i> | |
| <i class = "icon ion-ios-paperplane"> </i> | |
| <i class = "icon ion-ios-paperplane-outline"> </i> | |
| <i class = "icon ion-ios-folder"> </i> | |
| <i class = "icon ion-ios-folder-outline"> </i> | |
| <i class = "icon ion-ios-paper"> </i> | |
| <i class = "icon ion-ios-paper-outline"> </i> | |
| <i class = "icon ion-ios-list"> </i> | |
| <i class = "icon ion-ios-list-outline"> </i> | |
| <i class = "icon ion-ios-world"> </i> | |
| <i class = "icon ion-ios-world-outline"> </i> | |
| <i class = "icon ion-ios-alarm"> </i> | |
| <i class = "icon ion-ios-alarm-outline"> </i> | |
| <i class = "icon ion-ios-speedometer"> </i> | |
| <i class = "icon ion-ios-speedometer-outline"> </i> | |
| <i class = "icon ion-ios-stopwatch"> </i> | |
| <i class = "icon ion-ios-stopwatch-outline"> </i> | |
| <i class = "icon ion-ios-timer"> </i> | |
| <i class = "icon ion-ios-timer-outline"> </i> | |
| <i class = "icon ion-ios-clock"> </i> | |
| <i class = "icon ion-ios-clock-outline"> </i> | |
| <i class = "icon ion-ios-time"> </i> | |
| <i class = "icon ion-ios-time-outline"> </i> | |
| <i class = "icon ion-ios-calendar"> </i> | |
| <i class = "icon ion-ios-calendar-outline"> </i> | |
| <i class = "icon ion-ios-photos"> </i> | |
| <i class = "icon ion-ios-photos-outline"> </i> | |
| <i class = "icon ion-ios-albums"> </i> | |
| <i class = "icon ion-ios-albums-outline"> </i> | |
| <i class = "icon ion-ios-camera"> </i> | |
| <i class = "icon ion-ios-camera-outline"> </i> | |
| <i class = "icon ion-ios-reverse-camera"> </i> | |
| <i class = "icon ion-ios-reverse-camera-outline"> </i> | |
| <i class = "icon ion-ios-eye"> </i> | |
| <i class = "icon ion-ios-eye-outline"> </i> | |
| <i class = "icon ion-ios-bolt"> </i> | |
| <i class = "icon ion-ios-bolt-outline"> </i> | |
| <i class = "icon ion-ios-color-wand"> </i> | |
| <i class = "icon ion-ios-color-wand-outline"> </i> | |
| <i class = "icon ion-ios-color-filter"> </i> | |
| <i class = "icon ion-ios-color-filter-outline"> </i> | |
| <i class = "icon ion-ios-grid-view"> </i> | |
| <i class = "icon ion-ios-grid-view-outline"> </i> | |
| <i class = "icon ion-ios-crop-strong"> </i> | |
| <i class = "icon ion-ios-crop"> </i> | |
| <i class = "icon ion-ios-barcode"> </i> | |
| <i class = "icon ion-ios-barcode-outline"> </i> | |
| <i class = "icon ion-ios-briefcase"> </i> | |
| <i class = "icon ion-ios-briefcase-outline"> </i> | |
| <i class = "icon ion-ios-medkit"> </i> | |
| <i class = "icon ion-ios-medkit-outline"> </i> | |
| <i class = "icon ion-ios-medical"> </i> | |
| <i class = "icon ion-ios-medical-outline"> </i> | |
| <i class = "icon ion-ios-infinite"> </i> | |
| <i class = "icon ion-ios-infinite-outline"> </i> | |
| <i class = "icon ion-ios-calculator"> </i> | |
| <i class = "icon ion-ios-calculator-outline"> </i> | |
| <i class = "icon ion-ios-keypad"> </i> | |
| <i class = "icon ion-ios-keypad-outline"> </i> | |
| <i class = "icon ion-ios-telephone"> </i> | |
| <i class = "icon ion-ios-telephone-outline"> </i> | |
| <i class = "icon ion-ios-drag"> </i> | |
| <i class = "icon ion-ios-location"> </i> | |
| <i class = "icon ion-ios-locaticon ion-outline"> </i> | |
| <i class = "icon ion-ios-navigate"> </i> | |
| <i class = "icon ion-ios-navigate-outline"> </i> | |
| <i class = "icon ion-ios-locked"> </i> | |
| <i class = "icon ion-ios-locked-outline"> </i> | |
| <i class = "icon ion-ios-unlocked"> </i> | |
| <i class = "icon ion-ios-unlocked-outline"> </i> | |
| <i class = "icon ion-ios-monitor"> </i> | |
| <i class = "icon ion-ios-monitor-outline"> </i> | |
| <i class = "icon ion-ios-printer"> </i> | |
| <i class = "icon ion-ios-printer-outline"> </i> | |
| <i class = "icon ion-ios-game-controller-a"> </i> | |
| <i class = "icon ion-ios-game-controller-a-outline"> </i> | |
| <i class = "icon ion-ios-game-controller-b"> </i> | |
| <i class = "icon ion-ios-game-controller-b-outline"> </i> | |
| <i class = "icon ion-ios-americanfootball"> </i> | |
| <i class = "icon ion-ios-americanfootball-outline"> </i> | |
| <i class = "icon ion-ios-baseball"> </i> | |
| <i class = "icon ion-ios-baseball-outline"> </i> | |
| <i class = "icon ion-ios-basketball"> </i> | |
| <i class = "icon ion-ios-basketball-outline"> </ i & gtgt; | |
| <i class = "icon ion-ios-tennisball"> </i> | |
| <i class = "icon ion-ios-tennisball-outline"> </i> | |
| <i class = "icon ion-ios-football"> </i> | |
| <i class = "icon ion-ios-football-outline"> </i> | |
| <i class = "icon ion-ios-body"> </i> | |
| <i class = "icon ion-ios-body-outline"> </i> | |
| <i class = "icon ion-ios-person"> </i> | |
| <i class = "icon ion-ios-person-outline"> </i> | |
| <i class = "icon ion-ios-personadd"> </i> | |
| <i class = "icon ion-ios-personadd-outline"> </i> | |
| <i class = "icon ion-ios-people"> </i> | |
| <i class = "icon ion-ios-people-outline"> </i> | |
| <i class = "icon ion-ios-musical-notes"> </i> | |
| <i class = "icon ion-ios-musical-note"> </i> | |
| <i class = "icon ion-ios-bell"> </i> | |
| <i class = "icon ion-ios-bell-outline"> </i> | |
| <i class = "icon ion-ios-mic"> </i> | |
| <i class = "icon ion-ios-mic-outline"> </i> | |
| <i class = "icon ion-ios-mic-off"> </i> | |
| <i class = "icon ion-ios-volume-high"> </i> | |
| <i class = "icon ion-ios-volume-low"> </i> | |
| <i class = "icon ion-ios-play"> </i> | |
| <i class = "icon ion-ios-play-outline"> </i> | |
| <i class = "icon ion-ios-pause"> </i> | |
| <i class = "icon ion-ios-pause-outline"> </i> | |
| <i class = "icon ion-ios-recording"> </i> | |
| <i class = "icon ion-ios-recording-outline"> </i> | |
| <i class = "icon ion-ios-fastforward"> </i> | |
| <i class = "icon ion-ios-fastforward-outline"> </i> | |
| <i class = "icon ion-ios-rewind"> </i> | |
| <i class = "icon ion-ios-rewind-outline"> </i> | |
| <i class = "icon ion-ios-skipbackward"> </i> | |
| <i class = "icon ion-ios-skipbackward-outline"> </i> | |
| <i class = "icon ion-ios-skipforward"> </i> | |
| <i class = "icon ion-ios-skipforward-outline"> </i> | |
| <i class = "icon ion-ios-shuffle-strong"> </i> | |
| <i class = "icon ion-ios-shuffle"> </i> | |
| <i class = "icon ion-ios-videocam"> </i> | |
| <i class = "icon ion-ios-videocam-outline"> </i> | |
| <i class = "icon ion-ios-film"> </i> | |
| <i class = "icon ion-ios-film-outline"> </i> | |
| <i class = "icon ion-ios-flask"> </i> | |
| <i class = "icon ion-ios-flask-outline"> </i> | |
| <i class = "icon ion-ios-lightbulb"> </i> | |
| <i class = "icon ion-ios-lightbulb-outline"> </i> | |
| <i class = "icon ion-ios-wineglass"> </i> | |
| <i class = "icon ion-ios-wineglass-outline"> </i> | |
| <i class = "icon ion-ios-pint"> </i> | |
| <i class = "icon ion-ios-pint-outline"> </i> | |
| <i class = "icon ion-ios-nutrition"> </i> | |
| <i class = "icon ion-ios-nutriticon ion-outline"> </i> | |
| <i class = "icon ion-ios-flower"> </i> | |
| <i class = "icon ion-ios-flower-outline"> </i> | |
| <i class = "icon ion-ios-rose"> </i> | |
| <i class = "icon ion-ios-rose-outline"> </i> | |
| <i class = "icon ion-ios-paw"> </i> | |
| <i class = "icon ion-ios-paw-outline"> </i> | |
| <i class = "icon ion-ios-flame"> </i> | |
| <i class = "icon ion-ios-flame-outline"> </i> | |
| <i class = "icon ion-ios-sunny"> </i> | |
| <i class = "icon ion-ios-sunny-outline"> </i> | |
| <i class = "icon ion-ios-partlysunny"> </i> | |
| <i class = "icon ion-ios-partlysunny-outline"> </i> | |
| <i class = "icon ion-ios-Cloud"> </i> | |
| <i class = "icon ion-ios-cloud-outline"> </i> | |
| <i class = "icon ion-ios-rainy"> </i> | |
| <i class = "icon ion-ios-rainy-outline"> </i> | |
| <i class = "icon ion-ios-thunderstorm"> </i> | |
| <i class = "icon ion-ios-thunderstorm-outline"> </i> | |
| <i class = "icon ion-ios-snowy"> </i> | |
| <i class = "icon ion-ios-moon"> </i> | |
| <i class = "icon ion-ios-moon-outline"> </i> | |
| <i class = "icon ion-ios-Cloud-night"> </i> | |
| <i class = "icon ion-ios-cloud-night-outline"> </i> |
Ícones de estilo Android
| Código | Resultado |
|---|---|
| <i class = "icon ion-android-arrow-up"> </i> | |
| <i class = "icon ion-android-arrow-forward"> </i> | |
| <i class = "icon ion-android-arrow-down"> </i> | |
| <i class = "icon ion-android-arrow-back"> </i> | |
| <i class = "icon ion-android-arrow-dropup"> </i> | |
| <i class = "icon ion-android-arrow-dropup-circle"> </i> | |
| <i class = "icon ion-android-arrow-dropright"> </i> | |
| <i class = "icon ion-android-arrow-dropright-circle"> </i> | |
| <i class = "icon ion-android-arrow-dropdown"> </i> | |
| <i class = "icon ion-android-arrow-dropdown-circle"> </i> | |
| <i class = "icon ion-android-arrow-dropleft"> </i> | |
| <i class = "icon ion-android-arrow-dropleft-circle"> </i> | |
| <i class = "icon ion-android-add"> </i> | |
| <i class = "icon ion-android-add-circle"> </i> | |
| <i class = "icon ion-android-remove"> </i> | |
| <i class = "icon ion-android-remove-circle"> </i> | |
| <i class = "icon ion-android-close"> </i> | |
| <i class = "icon ion-android-cancel"> </i> | |
| <i class = "icon ion-android-radio-button-off"> </i> | |
| <i class = "icon ion-android-radio-button-on"> </i> | |
| <i class = "icon ion-android-checkmark-circle"> </i> | |
| <i class = "icon ion-android-checkbox-outline-blank"> </i> | |
| <i class = "icon ion-android-checkbox-outline"> </i> | |
| <i class = "icon ion-android-checkbox-blank"> </i> | |
| <i class = "icon ion-android-checkbox"> </i> | |
| <i class = "icon ion-android-done"> </i> | |
| <i class = "icon ion-android-done-all"> </i> | |
| <i class = "icon ion-android-menu"> </i> | |
| <i class = "icon ion-android-more-horizontal"> </i> | |
| <i class = "icon ion-android-more-vertical"> </i> | |
| <i class = "icon ion-android-refresh"> </i> | |
| <i class = "icon ion-android-sync"> </i> | |
| <i class = "icon ion-android-wifi"> </i> | |
| <i class = "icon ion-android-call"> </i> | |
| <i class = "icon ion-android-apps"> </i> | |
| <i class = "icon ion-android-settings"> </i> | |
| <i class = "icon ion-android-options"> </i> | |
| <i class = "icon ion-android-funnel"> </i> | |
| <i class = "icon ion-android-search"> </i> | |
| <i class = "icon ion-android-home"> </i> | |
| <i class = "icon ion-android-cloud-outline"> </i> | |
| <i class = "icon ion-android-cloud"> </i> | |
| <i class = "icon ion-android-download"> </i> | |
| <i class = "icon ion-android-upload"> </i> | |
| <i class = "icon ion-android-cloud-done"> </i> | |
| <i class = "icon ion-android-cloud-circle"> </i> | |
| <i class = "icon ion-android-favorite-outline"> </i> | |
| <i class = "icon ion-android-favorite"> </i> | |
| <i class = "icon ion-android-star-outline"> </i> | |
| <i class = "icon ion-android-star-half"> </i> | |
| <i class = "icon ion-android-star"> </i> | |
| <i class = "icon ion-android-calendar"> </i> | |
| <i class = "icon ion-android-alarm-clock"> </i> | |
| <i class = "icon ion-android-time"> </i> | |
| <i class = "icon ion-android-stopwatch"> </i> | |
| <i class = "icon ion-android-watch"> </i> | |
| <i class = "icon ion-android-locate"> </i> | |
| <i class = "icon ion-android-navigate"> </i> | |
| <i class = "icon ion-android-pin"> </i> | |
| <i class = "icon ion-android-compass"> </i> | |
| <i class = "icon ion-android-map"> </i> | |
| <i class = "icon ion-android-walk"> </i> | |
| <i class = "icon ion-android-cycling"> </i> | |
| <i class = "icon ion-android-car"> </i> | |
| <i class = "icon ion-android-bus"> </i> | |
| <i class = "icon ion-android-subway"> </i> | |
| <i class = "icon ion-android-train"> </i> | |
| <i class = "icon ion-android-boat"> </i> | |
| <i class = "icon ion-android-plane"> </i> | |
| <i class = "icon ion-android-restaurant"> </i> | |
| <i class = "icon ion-android-bar"> </i> | |
| <i class = "icon ion-android-cart"> </i> | |
| <i class = "icon ion-android-camera"> </i> | |
| <i class = "icon ion-android-image"> </i> | |
| <i class = "icon ion-android-film"> </i> | |
| <i class = "icon ion-android-color-palette"> </i> | |
| <i class = "icon ion-android-create"> </i> | |
| <i class = "icon ion-android-mail"> </i> | |
| <i class = "icon ion-android-drafts"> </i> | |
| <i class = "icon ion-android-send"> </i> | |
| <i class = "icon ion-android-archive"> </i> | |
| <i class = "icon ion-android-delete"> </i> | |
| <i class = "icon ion-android-attach"> </i> | |
| <i class = "icon ion-android-share"> </i> | |
| <i class = "icon ion-android-share-alt"> </i> | |
| <i class = "icon ion-android-bookmark"> </i> | |
| <i class = "icon ion-android-document"> </i> | |
| <i class = "icon ion-android-clipboard"> </i> | |
| <i class = "icon ion-android-list"> </i> | |
| <i class = "icon ion-android-folder-open"> </i> | |
| <i class = "icon ion-android-folder"> </i> | |
| <i class = "icon ion-android-print"> </i> | |
| <i class = "icon ion-android-open"> </i> | |
| <i class = "icon ion-android-exit"> </i> | |
| <i class = "icon ion-android-contract"> </i> | |
| <i class = "icon ion-android-expand"> </i> | |
| <i class = "icon ion-android-globe"> </i> | |
| <i class = "icon ion-android-chat"> </i> | |
| <i class = "icon ion-android-textms"> </i> | |
| <i class = "icon ion-android-hangout"> </i> | |
| <i class = "icon ion-android-happy"> </i> | |
| <i class = "icon ion-android-sad"> </i> | |
| <i class = "icon ion-android-person"> </i> | |
| <i class = "icon ion-android-people"> </i> | |
| <i class = "icon ion-android-person-add"> </i> | |
| <i class = "icon ion-android-contact"> </i> | |
| <i class = "icon ion-android-contacts"> </i> | |
| <i class = "icon ion-android-playstore"> </i> | |
| <i class = "icon ion-android-lock"> </i> | |
| <i class = "icon ion-android-unlock"> </i> | |
| <i class = "icon ion-android-microphone"> </i> | |
| <i class = "icon ion-android-microphone-off"> </i> | |
| <i class = "icon ion-android-notifications-none"> </i> | |
| <i class = "icon ion-android-notifications"> </i> | |
| <i class = "icon ion-android-notifications-off"> </i> | |
| <i class = "icon ion-android-volume-mute"> </i> | |
| <i class = "icon ion-android-volume-down"> </i> | |
| <i class = "icon ion-android-volume-up"> </i> | |
| <i class = "icon ion-android-volume-off"> </i> | |
| <i class = "icon ion-android-hand"> </i> | |
| <i class = "icon ion-android-desktop"> </i> | |
| <i class = "icon ion-android-laptop"> </i> | |
| <i class = "icon ion-android-phone-portrait"> </i> | |
| <i class = "icon ion-android-phone-landscape"> </i> | |
| <i class = "icon ion-android-bulb"> </i> | |
| <i class = "icon ion-android-sunny"> </i> | |
| <i class = "icon ion-android-alert"> </i> | |
| <i class = "icon ion-android-warning"> </i> |
Ícones Sociais
| Código | Resultado |
|---|---|
| <i class = "icon ion-social-twitter"> </i> | |
| <i class = "icon ion-social-twitter-outline"> </i> | |
| <i class = "icon ion-social-facebook"> </i> | |
| <i class = "icon ion-social-facebook-outline"> </i> | |
| <i class = "icon ion-social-googleplus"> </i> | |
| <i class = "icon ion-social-googleplus-outline"> </i> | |
| <i class = "icon ion-social-google"> </i> | |
| <i class = "icon ion-social-google-outline"> </i> | |
| <i class = "icon ion-social-dribbble"> </i> | |
| <i class = "icon ion-social-dribbble-outline"> </i> | |
| <i class = "icon ion-social-octocat"> </i> | |
| <i class = "icon ion-social-github"> </i> | |
| <i class = "icon ion-social-github-outline"> </i> | |
| <i class = "icon ion-social-instagram"> </i> | |
| <i class = "icon ion-social-instagram-outline"> </i> | |
| <i class = "icon ion-social-whatsapp"> </i> | |
| <i class = "icon ion-social-whatsapp-outline"> </i> | |
| <i class = "icon ion-social-snapchat"> </i> | |
| <i class = "icon ion-social-snapchat-outline"> </i> | |
| <i class = "icon ion-social-foursquare"> </i> | |
| <i class = "icon ion-social-foursquare-outline"> </i> | |
| <i class = "icon ion-social-pinterest"> </i> | |
| <i class = "icon ion-social-pinterest-outline"> </i> | |
| <i class = "icon ion-social-rss"> </i> | |
| <i class = "icon ion-social-rss-outline"> </i> | |
| <i class = "icon ion-social-tumblr"> </i> | |
| <i class = "icon ion-social-tumblr-outline"> </i> | |
| <i class = "icon ion-social-wordpress"> </i> | |
| <i class = "icon ion-social-wordpress-outline"> </i> | |
| <i class = "icon ion-social-reddit"> </i> | |
| <i class = "icon ion-social-reddit-outline"> </i> | |
| <i class = "icon ion-social-hackernews"> </i> | |
| <i class = "icon ion-social-hackernews-outline"> </i> | |
| <i class = "icon ion-social-designernews"> </i> | |
| <i class = "icon ion-social-designernews-outline"> </i> | |
| <i class = "icon ion-social-yahoo"> </i> | |
| <i class = "icon ion-social-yahoo-outline"> </i> | |
| <i class = "icon ion-social-buffer"> </i> | |
| <i class = "icon ion-social-buffer-outline"> </i> | |
| <i class = "icon ion-social-skype"> </i> | |
| <i class = "icon ion-social-skype-outline"> </i> | |
| <i class = "icon ion-social-linkedin"> </i> | |
| <i class = "icon ion-social-linkedin-outline"> </i> | |
| <i class = "icon ion-social-vimeo"> </i> | |
| <i class = "icon ion-social-vimeo-outline"> </i> | |
| <i class = "icon ion-social-twitch"> </i> | |
| <i class = "icon ion-social-twitch-outline"> </i> | |
| <i class = "icon ion-social-youtube"> </i> | |
| <i class = "icon ion-social-youtube-outline"> </i> | |
| <i class = "icon ion-social-dropbox"> </i> | |
| <i class = "icon ion-social-dropbox-outline"> </i> | |
| <i class = "icon ion-social-apple"> </i> | |
| <i class = "icon ion-social-apple-outline"> </i> | |
| <i class = "icon ion-social-android"> </i> | |
| <i class = "icon ion-social-android-outline"> </i> | |
| <i class = "icon ion-social-windows"> </i> | |
| <i class = "icon ion-social-windows-outline"> </i> | |
| <i class = "icon ion-social-html5"> </i> | |
| <i class = "icon ion-social-html5-outline"> </i> | |
| <i class = "icon ion-social-css3"> </i> | |
| <i class = "icon ion-social-css3-outline"> </i> | |
| <i class = "icon ion-social-javascript"> </i> | |
| <i class = "icon ion-social-javascript-outline"> </i> | |
| <i class = "icon ion-social-angular"> </i> | |
| <i class = "icon ion-social-angular-outline"> </i> | |
| <i class = "icon ion-social-nodejs"> </i> | |
| <i class = "icon ion-social-sass"> </i> | |
| <i class = "icon ion-social-python"> </i> | |
| <i class = "icon ion-social-chrome"> </i> | |
| <i class = "icon ion-social-chrome-outline"> </i> | |
| <i class = "icon ion-social-codepen"> </i> | |
| <i class = "icon ion-social-codepen-outline"> </i> | |
| <i class = "icon ion-social-markdown"> </i> | |
| <i class = "icon ion-social-tux"> </i> | |
| <i class = "icon ion-social-freebsd-devil"> </i> | |
| <i class = "icon ion-social-usd"> </i> | |
| <i class = "icon ion-social-usd-outline"> </i> | |
| <i class = "icon ion-social-bitcoin"> </i> | |
| <i class = "icon ion-social-bitcoin-outline"> </i> | |
| <i class = "icon ion-social-yen"> </i> | |
| <i class = "icon ion-social-yen-outline"> </i> | |
| <i class = "icon ion-social-euro"> </i> | |
| <i class = "icon ion-social-euro-outline"> </i> |
O Ionic oferece uma maneira fácil de adicionar preenchimento aos elementos. Existem algumas classes que podem ser usadas e todas elas adicionarão10pxentre a borda do elemento e seu conteúdo. A tabela a seguir exibe todas as classes de preenchimento disponíveis.
Aulas de enchimento
| Nome da classe | Informação da aula |
|---|---|
| preenchimento | Adiciona preenchimento em todos os lados. |
| acolchoamento vertical | Adiciona preenchimento nas partes superior e inferior. |
| preenchimento horizontal | Adiciona preenchimento à esquerda e à direita. |
| tampo de enchimento | Adiciona preenchimento ao topo. |
| padding-right | Adiciona preenchimento à direita. |
| acolchoamento inferior | Adiciona preenchimento na parte inferior. |
| padding-left | Adiciona preenchimento à esquerda. |
Usando Padding
Quando você deseja aplicar algum preenchimento ao seu elemento, você só precisa atribuir uma das classes da tabela acima. O exemplo a seguir mostra dois botões de bloco. O primeiro está usando opaddingclasse e a segunda não. Você notará que o primeiro botão é maior, pois tem10px preenchimento aplicado.
<div class = "button button-block padding">Padding</div>
<div class = "button button-block">No padding</div>O código acima irá produzir a seguinte tela -

o Action Sheet é um serviço Ionic que acionará um painel deslizante na parte inferior da tela, que pode ser usado para vários fins.
Usando Folha de Ação
No exemplo a seguir, mostraremos como usar a folha de ação Ionic. Primeiro vamos injetar$ionicActionSheet serviço como uma dependência do nosso controlador, então vamos criar $scope.showActionSheet() e, por último, criaremos um botão em nosso modelo HTML para chamar a função que criamos.
Código do Controlador
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() { // Show the action sheet var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})Código HTML
<button class = "button">Action Sheet Button</button>Código Explicado
Quando tocarmos no botão, ele irá acionar o $ionicActionSheet.showfunção e a folha de ação aparecerá. Você pode criar suas próprias funções que serão chamadas quando uma das opções for gravada. ocancel A função fechará o painel, mas você pode adicionar algum outro comportamento, que será chamado quando a opção cancelar for tocada antes que o painel seja fechado.
o buttonClickedfunção é o lugar onde você pode escrever o código que será chamado quando uma das opções de edição for tocada. Podemos rastrear vários botões usando oindexparâmetro. odestructiveButtonCLickedé uma função que será acionada quando a opção de exclusão for tocada. Esta opção éred by default.

o $ionicActionSheet.show()método tem alguns outros parâmetros úteis. Você pode verificar todos eles na tabela a seguir.
Mostrar opções de método
| Propriedades | Tipo | Detalhes |
|---|---|---|
| botões | objeto | Cria um objeto de botão com um campo de texto. |
| titleText | corda | O título da ficha de ação. |
| cancelText | corda | O texto do botão Cancelar. |
| destructiveText | corda | O texto de um botão destrutivo. |
| cancelar | função | Chamado quando o botão Cancelar, pano de fundo ou botão Voltar do hardware é pressionado. |
| buttonClicked | função | Chamado quando um dos botões é tocado. O índice é usado para rastrear qual botão é tocado. Retornar verdadeiro fechará a folha de ação. |
| destructiveButtonClicked | função | Chamado quando o botão destrutivo é clicado. Retornar verdadeiro fechará a folha de ação. |
| cancelOnStateChange | boleano | Se verdadeiro (padrão), ele cancelará a folha de ação quando o estado de navegação for alterado. |
o Ionic Backdropirá sobrepor o conteúdo da tela quando aplicado. Ele aparecerá abaixo de outras sobreposições (pop-up, carregamento, etc ...). Existem dois métodos que podem ser usados para gerenciar o serviço de pano de fundo. o$ionicBackdrop.retain() aplicará o pano de fundo sobre os componentes e $ionicBackdrop.release() irá removê-lo.
Usando o pano de fundo
O exemplo a seguir mostra como usar o pano de fundo. Estamos adicionando$ionicBackdrop como uma dependência do controlador, criando então o $scope.showBackdrop() função que irá chamar o retain methodimediatamente. Então, após três segundos, ele chamará orelease method. Nós estamos usando$timeout para o método de liberação, então precisamos adicioná-lo como uma dependência do controlador também.
.controller('myCtrl', function($scope, $ionicBackdrop, $timeout) {
$scope.showBackdrop = function() { $ionicBackdrop.retain();
$timeout(function() { $ionicBackdrop.release();
}, 3000);
};
})Você notará como a tela fica mais escura na imagem a seguir, já que o fundo é aplicado.

Quase todo aplicativo móvel contém alguns elementos fundamentais. Normalmente, esses elementos incluem um cabeçalho e um rodapé, que cobrirão as partes superior e inferior da tela. Todos os outros elementos serão colocados entre esses dois. Ionic fornece elemento de conteúdo de íons que serve como um recipiente, que envolverá todos os outros elementos que queremos criar.
Vamos considerar o seguinte exemplo -
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
</div>Neste capítulo, entenderemos o que são os formulários JavaScript e o que são uma caixa de seleção, botões de opção e alternância JavaScript.
Usando a caixa de seleção de íons
Vamos ver como usar a caixa de seleção Ionic JavaScript. Em primeiro lugar, precisamos criar umion-checkboxelemento no arquivo HTML. Dentro disso, iremos atribuir umng-model atributo que será conectado ao angular $scope. Você notará que estamos usando umdotao definir o valor de um modelo, mesmo que funcionasse sem ele. Isso nos permitirá manter o vínculo entre os escopos filho e pai o tempo todo.
Isso é muito importante porque ajuda a evitar alguns problemas que podem acontecer no futuro. Depois de criar o elemento, vincularemos seu valor usando expressões angulares.
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>Em seguida, precisamos atribuir valores ao nosso modelo dentro do controlador. Os valores que usaremos sãofalse, já que queremos começar com as caixas de seleção desmarcadas.
$scope.checkboxModel = {
value1 : false,
value2 : false
};O código acima irá produzir a seguinte tela -

Agora, quando tocarmos nos elementos da caixa de seleção, ele mudará automaticamente o valor do modelo para “true” como mostrado na imagem a seguir.

Usando rádio iônico
Para começar, devemos criar três ion-radio elementos em nosso HTML e atribuir o ng-model e a ng-valuepara isso. Depois disso, vamos mostrar o valor escolhido com expressão angular. Começaremos desmarcando todos os três radioelementos, para que o valor não seja atribuído à nossa tela.
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
<p>Radio value is: <b>{{radioModel.value}}</b></p>O código acima irá produzir a seguinte tela -

Quando tocamos no segundo elemento da caixa de seleção, o valor muda de acordo.

Usando ion-toggle
Você notará que a alternância é semelhante à caixa de seleção. Seguiremos as mesmas etapas de nossa caixa de seleção. No arquivo HTML, primeiro vamos criarion-toggle elementos, em seguida, atribua o ng-model valor e, em seguida, vincular os valores da expressão à nossa visão.
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>A seguir, atribuiremos valores a $scope.toggleModelem nosso controlador. Visto que toggle usa valores booleanos, iremos atribuirtrue para o primeiro elemento e false para os outros dois.
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
};O código acima irá produzir a seguinte tela -

Agora vamos tocar no segundo e terceiro botão para mostrar como os valores mudam de falso para verdadeiro.

Vários eventos iônicos podem ser usados para adicionar interatividade com os usuários. A tabela a seguir explica todos os eventos iônicos.
| Nome do evento | Detalhe do Evento |
|---|---|
| em espera | Chamado quando a duração do toque é superior a 500 ms. |
| na torneira | Chamado quando a duração do toque é inferior a 250 ms. |
| toque duplo | Chamado quando há um toque duplo. |
| no toque | Chamado imediatamente quando o toque começa. |
| no lançamento | Chamado quando o toque termina. |
| arrastar | Chamado quando o toque é movido sem soltar na página em nenhuma direção. |
| arrastar para cima | Chamado quando o elemento é arrastado para cima. |
| arrastar para a direita | Chamado quando o elemento é arrastado para a direita. |
| arrastar para a esquerda | Chamado quando o elemento é arrastado para a esquerda. |
| ao arrastar para baixo | Chamado quando o elemento é arrastado para baixo. |
| ao deslizar | Chamado quando qualquer arrastar tem alta velocidade em qualquer direção. |
| ao deslizar para cima | Chamado quando qualquer arrastar tem alta velocidade movendo-se para cima. |
| ao deslizar para a direita | Chamado quando qualquer arrastar tem alta velocidade se movendo para a direita. |
| ao deslizar para a esquerda | Chamado quando qualquer arrastar tem alta velocidade se movendo para a esquerda. |
| ao deslizar para baixo | Chamado quando qualquer arrastar tem alta velocidade se movendo para baixo. |
Usando eventos
Uma vez que todos os eventos iônicos podem ser usados da mesma maneira, mostraremos como usar o on-touchevento e você pode apenas aplicar os mesmos princípios aos outros eventos. Para começar, vamos criar um botão e atribuir umon-touch evento, que irá chamar o onTouchFunction().
<button on-touch = "onTouchFunction()" class="button">Test</button>Em seguida, criaremos essa função em nosso escopo de controlador.
$scope.onTouchFunction = function() {
// Do something...
}Agora, quando ocorre o evento de toque, o onTouchFunction() será chamado.
Esta é a diretiva Ionic, que adicionará a barra de cabeçalho.
Usando JavaScript Header
Para criar uma barra de cabeçalho JavaScript, precisamos aplicar o ion-header-bardiretiva no arquivo HTML. Como o cabeçalho padrão é branco, adicionaremostitle, por isso será mostrado em fundo branco. Vamos adicioná-lo ao nossoindex.html Arquivo.
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>O código acima irá produzir a seguinte tela -

Cabeçalho de Estilo
Assim como a barra de cabeçalho CSS, a contraparte JavaScript pode ser estilizada de maneira semelhante. Para aplicar a cor, precisamos adicionar uma classe de cor com umbarprefixo. Portanto, se quisermos usar um cabeçalho azul, adicionaremos umbar-positiveclasse. Também podemos mover o título para um lado da tela adicionando oalign-titleatributo. Os valores para este atributo podem sercenter, left ou right.
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
</ion-header-bar>O código acima irá produzir a seguinte tela -

Adicionando Elementos
Normalmente, você desejará adicionar alguns elementos ao seu cabeçalho. O exemplo a seguir mostra como colocar umbutton no lado esquerdo e um iconpara o lado direito da barra de cabeçalho de íons. Você também pode adicionar outros elementos ao seu cabeçalho.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>O código acima irá produzir a seguinte tela -

Adicionando Subcabeçalho
Um cabeçalho Sub é criado quando um bar-subheader classe é adicionada ao ion-header-bar. Vamos adicionar umbar-assertive classe para aplicar a cor vermelha ao nosso subcabeçalho.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>O código acima irá produzir a seguinte tela -

Esta diretiva adicionará uma barra de rodapé na parte inferior da tela.
Usando rodapé
O rodapé Ionic pode ser adicionado aplicando um ion-footer-barclasse. Trabalhar com ele é o mesmo que trabalhar com cabeçalho. Podemos adicionar um título e colocá-lo no lado esquerdo, centro ou direito da tela usando oalign-titleatributo. Com o prefixobar, podemos usar as cores iônicas. Vamos criar um rodapé de cor vermelha com o título no centro.
<ion-footer-bar align-title = "center" class = "bar-assertive">
<h1 class = "title">Title!</h1>
</ion-footer-bar>O código acima irá produzir a seguinte tela -

Adicionando Elementos
Podemos adicionar ícones de botões ou outros elementos ao ion-footer-bare seu estilo será aplicado. Vamos adicionar um botão e um ícone ao nosso rodapé.
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>O código acima irá produzir a seguinte tela -

Adicionando sub rodapé
Mostramos como usar um subcabeçalho. Da mesma forma que um sub rodapé pode ser criado. Ele estará localizado acima da barra de rodapé. Tudo o que precisamos fazer é adicionar umbar-subfooter classe para o nosso ion-footer-bar elemento.
No exemplo a seguir, adicionaremos o sub-rodapé acima da barra de rodapé, que criamos anteriormente.
<ion-footer-bar class = "bar-subfooter bar-positive">
<h1 class = "title">Sub Footer</h1>
</ion-footer-bar>
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons" ng-click = "doSomething()">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>O código acima irá produzir a seguinte tela -

O teclado é um dos recursos automatizados do Ionic. Isso significa que o Ionic pode reconhecer quando é necessário abrir o teclado.
Usando teclado
Existem algumas funcionalidades que os desenvolvedores podem ajustar enquanto trabalham com o teclado Ionic. Quando você deseja ocultar alguns elementos enquanto o teclado está aberto, você pode usar ohide-on-keyboard-openclasse. Para mostrar como isso funciona, criamos uma entrada e um botão que precisam ser ocultados quando o teclado é aberto.
<label class = "item item-input">
<input type = "text" placeholder = "Input 1">
</label>
<button class = "button button-block hide-on-keyboard-open">
button
</button>O código acima irá produzir a seguinte tela -

Agora, quando tocarmos no campo de entrada, o teclado abrirá automaticamente e o botão ficará oculto.

Um recurso interessante do Ionic é que ele ajusta os elementos na tela, de forma que o elemento em foco esteja sempre visível quando o teclado estiver aberto. A imagem a seguir abaixo mostra dez formulários de entrada e o último é azul.

Quando tocamos no formulário azul, o Ionic ajustará nossa tela, de forma que o formulário azul esteja sempre visível.

Note - Isso funcionará apenas se a tela estiver dentro de uma diretiva que tenha um Scroll View. Se você começar com um dos modelos Ionic, você notará que todos os modelos usamion-content como um contêiner para outros elementos da tela, portanto, a Visualização de rolagem é sempre aplicada.
Já discutimos os elementos da lista Ionic CSS nos capítulos anteriores. Neste capítulo, mostraremos listas de JavaScript. Eles nos permitem usar alguns recursos novos, comoswipe, drag e remove.
Usando a lista
As diretivas usadas para exibir listas e itens são ion-list e ion-item como mostrado abaixo.
<ion-list>
<ion-item>
Item 1
</ion-item>
<ion-item>
Item 2
</ion-item>
<ion-item>
Item 3
</ion-item>
</ion-list>O código acima irá produzir a seguinte tela -

Botão Excluir
Este botão pode ser adicionado usando o ion-delete-buttondiretiva. Você pode usar qualquer classe de ícone que desejar. Como nem sempre queremos mostrar os botões de exclusão, porque os usuários podem acidentalmente tocar nele e acionar o processo de exclusão, podemos adicionar oshow-delete Atribua ao ion-list e conectá-lo com o ng-model.
No exemplo a seguir, usaremos o ion-togglecomo um modelo. Quando o botão de alternância está em excluir, os botões aparecerão em nossos itens de lista.
<ion-list show-delete = "showDelete1">
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 1
</ion-item>
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 2
</ion-item>
</ion-list>
<ion-toggle ng-model = "showDelete2">
Show Delete 2
</ion-toggle>O código acima irá produzir a seguinte tela -

Botão Reordenar
A diretiva Ionic para o botão de reordenar é ion-reorder-button. O elemento que criamos tem umon-reorder atributo que irá disparar a função de nosso controlador sempre que o usuário estiver arrastando este elemento.
<ion-list show-reorder = "true">
<ion-item ng-repeat = "item in items">
Item {{item.id}}
<ion-reorder-button class = "ion-navicon"
on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button> </ion-item> </ion-list> $scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) { $scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};O código acima irá produzir a seguinte tela -

Ao clicar no ícone à direita, podemos arrastar o elemento e movê-lo para algum outro lugar na lista.

Botão de opção
O botão de opção é criado usando um ion-option-buttondiretiva. Esses botões são exibidos quando o item da lista é deslizado para a esquerda e podemos ocultá-lo novamente deslizando o elemento do item para a direita.
Você pode ver no exemplo a seguir que existem dois botões, que estão ocultos.
<ion-list>
<ion-item>
Item with two buttons...
<ion-option-button class = "button-positive">Button 1</ion-option-button>
<ion-option-button class = "button-assertive">Button 2</ion-option-button>
</ion-item>
</ion-list>O código acima irá produzir a seguinte tela -

Quando deslizamos o elemento do item para a esquerda, o texto será movido para a esquerda e os botões aparecerão no lado direito.

Outras funções
o collection-repeat função é uma versão atualizada do AngularJS ng-repeat directive. Ele renderizará apenas os elementos visíveis na tela e o resto será atualizado conforme você rola. Esta é uma melhoria de desempenho importante quando você está trabalhando com listas grandes. Esta diretiva pode ser combinada comitem-width e item-height atributos para maior otimização dos itens da lista.
Existem alguns outros atributos úteis para trabalhar com imagens dentro de sua lista. oitem-render-bufferfunção representa o número de itens que são carregados após os itens visíveis. Quanto maior esse valor, mais itens serão pré-carregados. oforce-refresh-imagesA função corrigirá um problema com a origem das imagens durante a rolagem. Ambas as classes influenciarão o desempenho de forma negativa.
O carregamento iônico irá desativar qualquer interação com os usuários quando mostrado e ativá-lo novamente quando for necessário.
Usando Carregando
O carregamento é acionado dentro do controlador. Primeiro, precisamos injetar$ionicLoadingem nosso controlador como dependência. Depois disso, precisamos ligar para o$ionicLoading.show()método e carregamento aparecerá. Para desativá-lo, há um$ionicLoading.hide() método.
Controlador
.controller('myCtrl', function($scope, $ionicLoading) {
$scope.showLoading = function() { $ionicLoading.show({
template: 'Loading...'
});
};
$scope.hideLoading = function(){ $ionicLoading.hide();
};
});Código HTML
<button class = "button button-block" ng-click = "showLoading()"></button>Quando um usuário toca no botão, o carregamento aparecerá. Normalmente, você desejará ocultar o carregamento após a conclusão de algumas funcionalidades demoradas.

Alguns outros parâmetros de opção podem ser usados ao trabalhar com o carregamento. A explicação é mostrada na tabela abaixo.
Carregando parâmetros de opção
| Opções | Tipo | Detalhes |
|---|---|---|
| templateUrl | corda | Usado para carregar o template HTML como indicador de carregamento. |
| escopo | objeto | Usado para passar o escopo personalizado para o carregamento. O padrão é $ rootScope. |
| noBackdrop | boleano | Usado para esconder o cenário. |
| hideOnStateChange | boleano | Usado para ocultar o carregamento quando o estado é alterado. |
| demora | número | Usado para atrasar a exibição do indicador em milissegundos. |
| duração | número | Usado para ocultar o indicador após algum tempo em milissegundos. Pode ser usado em vez dehide() método. |
Carregando configuração
A configuração Ionic é usada para configurar as opções que você deseja usar em todos os $ionicLoading serviços em todo o aplicativo.
Isso pode ser feito usando $ionicLoadingConfig. Uma vez que constantes devem ser adicionadas ao módulo principal do app, abra seuapp.js arquivo e adicione sua constante após a declaração do módulo.
.constant('$ionicLoadingConfig', {
template: 'Default Loading Template...'
})O código acima irá produzir a seguinte tela -

Quando o modal Ionic é ativado, o painel de conteúdo aparecerá na parte superior do conteúdo regular. Modal é basicamente um pop-up maior com mais funcionalidades. O modal irá cobrir a tela inteira por padrão, mas pode ser otimizado da maneira que você quiser.
Usando Modal
Existem duas maneiras de implementar modal no Ionic. Uma maneira é adicionar um modelo separado e a outra é adicioná-lo no topo do arquivo HTML normal, dentro doscriptTag. A primeira coisa que precisamos fazer é conectar nosso modal ao nosso controlador usando injeção de dependência angular. Em seguida, precisamos criar um modal. Vamos passar o escopo e adicionar animação ao nosso modal.
Depois disso, iremos criar funções para abrir, fechar, destruir modal. As duas últimas funções são colocadas onde podemos escrever o código que será disparado se um modal for ocultado ou removido. Se você não quiser acionar nenhuma funcionalidade, quando o modal for removido ou ocultado, você pode excluir as duas últimas funções.
Código do Controlador
.controller('MyController', function($scope, $ionicModal) {
$ionicModal.fromTemplateUrl('my-modal.html', { scope: $scope,
animation: 'slide-in-up'
}).then(function(modal) {
$scope.modal = modal; }); $scope.openModal = function() {
$scope.modal.show(); }; $scope.closeModal = function() {
$scope.modal.hide(); }; //Cleanup the modal when we're done with it! $scope.$on('$destroy', function() {
$scope.modal.remove(); }); // Execute action on hide modal $scope.$on('modal.hidden', function() { // Execute action }); // Execute action on remove modal $scope.$on('modal.removed', function() {
// Execute action
});
});Código HTML
<script id = "my-modal.html" type = "text/ng-template">
<ion-modal-view>
<ion-header-bar>
<h1 class = "title">Modal Title</h1>
</ion-header-bar>
<ion-content>
<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>
</ion-content>
</ion-modal-view>
</script>A forma como mostramos no último exemplo é quando o script tag é usada como um contêiner para nosso modal dentro de algum arquivo HTML existente.
A segunda maneira é criar um novo arquivo de modelo dentro do templatespasta. Usaremos o mesmo código do nosso último exemplo, mas removeremos oscript tags e também precisamos mudar fromTemplateUrl no controlador para conectar modal com o novo modelo criado.
Código do Controlador
.controller('MyController', function($scope, $ionicModal) { $ionicModal.fromTemplateUrl('templates/modal-template.html', {
scope: $scope, animation: 'slide-in-up', }).then(function(modal) { $scope.modal = modal;
});
$scope.openModal = function() { $scope.modal.show();
};
$scope.closeModal = function() { $scope.modal.hide();
};
//Cleanup the modal when we're done with it!
$scope.$on('$destroy', function() { $scope.modal.remove();
});
// Execute action on hide modal
$scope.$on('modal.hidden', function() {
// Execute action
});
// Execute action on remove modal
$scope.$on('modal.removed', function() {
// Execute action
});
});Código HTML
<ion-modal-view>
<ion-header-bar>
<h1 class = "title">Modal Title</h1>
</ion-header-bar>
<ion-content>
<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>
</ion-content>
</ion-modal-view>A terceira maneira de usar o modal Ionic é inserindo HTML embutido. Vamos usar ofromTemplate função em vez do fromTemplateUrl.
Código do Controlador
.controller('MyController', function($scope, $ionicModal) {
$scope.modal = $ionicModal.fromTemplate( '<ion-modal-view>' +
' <ion-header-bar>' +
'<h1 class = "title">Modal Title</h1>' +
'</ion-header-bar>' +
'<ion-content>'+
'<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>' +
'</ion-content>' +
'</ion-modal-view>', {
scope: $scope, animation: 'slide-in-up' }) $scope.openModal = function() {
$scope.modal.show(); }; $scope.closeModal = function() {
$scope.modal.hide(); }; //Cleanup the modal when we're done with it! $scope.$on('$destroy', function() {
$scope.modal.remove(); }); // Execute action on hide modal $scope.$on('modal.hidden', function() { // Execute action }); // Execute action on remove modal $scope.$on('modal.removed', function() {
// Execute action
});
});Todos os três exemplos terão o mesmo efeito. Vamos criar um botão para acionar o$ionicModal.show() para abrir modal.
Código HTML
<button class = "button" ng-click = "openModal()"></button>Ao abrirmos o modal, ele conterá um botão que será usado para fechá-lo. Criamos este botão em um modelo HTML.

Existem também outras opções para otimização modal. Já mostramos como usarscope e animation. A tabela a seguir mostra outras opções.
| Opção | Tipo | Detalhe |
|---|---|---|
| focusFirstInput | boleano | Ele focalizará automaticamente a primeira entrada do modal. |
| pano de fundoClickToClose | boleano | Isso permitirá o fechamento do modal quando o pano de fundo for tocado. O valor padrão é verdadeiro. |
| hardwareBackButtonClose | boleano | Isso permitirá o fechamento do modal quando o botão Voltar do hardware for clicado. O valor padrão é verdadeiro. |
A navegação é um dos componentes principais de cada aplicativo. Ionic está usando oAngularJS UI Router para lidar com a navegação.
Usando navegação
A navegação pode ser configurada no app.jsArquivo. Se você estiver usando um dos modelos Ionic, notará o$stateProvider serviço injetado no aplicativo config. A maneira mais simples de criar estados para o aplicativo é mostrada no exemplo a seguir.
o $stateProvider serviço irá verificar a URL, encontrar o estado correspondente e carregar o arquivo, que definimos em app.config.
Código app.js
.config(function($stateProvider) { $stateProvider
.state('index', { url: '/', templateUrl: 'templates/home.html'})
.state('state1', {url: '/state1', templateUrl: 'templates/state1.html'})
.state('state2', {url: '/state2', templateUrl: 'templates/state2.html',});
});O estado será carregado no ion-nav-view elemento, que pode ser colocado no index.html corpo.
index.html Code
<ion-nav-view></ion-nav-view>Quando criamos estados no exemplo mencionado acima, estávamos usando o templateUrl, então, quando o estado for carregado, ele pesquisará a correspondência do arquivo de modelo. Agora, vamos abrir otemplates pasta e criar um novo arquivo state1.html, que será carregado quando o URL do aplicativo for alterado para /state1.
state1.html Code
<ion-view>
<ion-content>
This is State 1 !!!
</ion-content>
</ion-view>
Criando Menu de Navegação
Você pode adicionar uma barra de navegação ao seu aplicativo no index.html corpo adicionando o “ion-nav-bar”elemento. Dentro da barra de navegação, vamos adicionar oion-nav-back-buttoncom um ícone. Isso será usado para retornar ao estado anterior. O botão aparecerá automaticamente quando o estado for alterado. Iremos atribuir ogoBack() função, que usará o $ionicHistoryserviço para lidar com esta funcionalidade. Portanto, quando o usuário sai do estado de origem e vai parastate1, o botão Voltar aparecerá, que pode ser gravado, se o usuário quiser retornar ao seu estado de origem.
index.html Code
<ion-nav-bar class = "bar-positive">
<ion-nav-back-button class = "button-clear" ng-click = "goBack()">
<i class = "icon ion-arrow-left-c"></i> Back
</ion-nav-back-button>
</ion-nav-bar>Código do Controlador
.MyCtrl($scope, $ionicHistory) { $scope.goBack = function() {
$ionicHistory.goBack();
};
}
Adicionando Elementos de Navegação
Os botões podem ser adicionados à barra de navegação usando o ion-nav-buttons. Este elemento deve ser colocado dentro doion-nav-bar ou o ion-view. Podemos atribuir osideatributo com quatro valores de opção. oprimary e secondaryos valores colocarão os botões de acordo com a plataforma utilizada. Às vezes você quer os botões de um lado, não importa se é IOS ou Android. Se for esse o caso, você pode usar oleft ou o right atributos em vez disso.
Também podemos adicionar o ion-nav-titlepara a barra de navegação. Todo o código será colocado noindex.html corpo, para que possa ser usado em qualquer lugar.
<ion-nav-bar class = "bar-positive">
<ion-nav-title>
Title
</ion-nav-title>
<ion-nav-buttons side = "primary">
<button class = "button">
Button 1
</button>
</ion-nav-buttons>
</ion-nav-bar>Isso produzirá a seguinte tela -

Outros Atributos de Navegação
A tabela a seguir mostra algumas outras funcionalidades, que podem ser usadas com a navegação iônica.
Atributos de navegação
| Atributo | Opções | Detalhe |
|---|---|---|
| nav-transição | nenhum, iOS, Android | Usado para definir a animação que deve ser aplicada quando ocorre a transição. |
| direção nav | avançar, voltar, entrar, sair, trocar | Usado para definir a direção da animação quando ocorre a transição. |
| hardwareBackButtonClose | boleano | Isso permitirá o fechamento do modal quando o botão Voltar do hardware for clicado. O valor padrão é verdadeiro. |
Cache
O Ionic tem a capacidade de armazenar em cache até dez visualizações para melhorar o desempenho. Também oferece uma maneira de lidar com o cache manualmente. Uma vez que apenas as exibições anteriores são armazenadas em cache e as posteriores são carregadas cada vez que os usuários os visitam, podemos facilmente configurar para armazenar em cache as exibições posteriores usando o seguinte código.
$ionicCinfigProvider.views.forwardCache(true);Também podemos definir quantos estados devem ser armazenados em cache. Se quisermos que três visualizações sejam armazenadas em cache, podemos usar o código a seguir.
$ionicConfigProvider.views.maxCache(3);O cache pode ser desativado dentro $stateProvider ou definindo o atributo para ion-view. Ambos os exemplos estão abaixo.
$stateProvider.state('state1', {
cache: false,
url : '/state1',
templateUrl: 'templates/state1.html'
})
<ion-view cache-view = "false"></ion-view>Controlando a barra de navegação
Podemos controlar o comportamento da barra de navegação usando o $ionicNavBarDelegateserviço. Este serviço precisa ser injetado em nosso controlador.
Código HTML
<ion-nav-bar>
<button ng-click = "setNavTitle('title')">
Set title to banana!
</button>
</ion-nav-bar>Código do Controlador
$scope.setNavTitle = function(title) { $ionicNavBarDelegate.title(title);
}o $ionicNavBarDelegateserviço tem outros métodos úteis. Alguns desses métodos estão listados na tabela a seguir.
Métodos para $ ionicNavBarDelegate
| Método | Parâmetro | Tipo | Detalhe |
|---|---|---|---|
| alinhar (parâmetro) | centro, esquerda, direita | corda | Usado para alinhar o título. |
| showBackButton (parâmetro) | exposição | boleano | Usado para mostrar ou ocultar o botão Voltar. |
| título (parâmetro) | título | corda | Usado para mostrar o novo título. |
Histórico de rastreamento
Você pode acompanhar o histórico das visualizações anteriores, atuais e futuras usando o $ionicHistoryserviço. A tabela a seguir mostra todos os métodos deste serviço.
Métodos para $ ionicHistory
| Método | Parâmetro | Tipo | Detalhe |
|---|---|---|---|
| Ver histórico | / | objeto | Retorna os dados do histórico de visualização do aplicativo. |
| visão atual() | / | objeto | Retorna a visualização atual. |
| título (parâmetro) | título | corda | Retorna o ID da visualização que é pai da visualização atual. |
| currentTitle (parâmetro) | val | corda | Retorna o título da visualização atual. Pode ser atualizado definindo novoval valor. |
| vista traseira() | / | corda | Retorna a última vista traseira. |
| backTitle () | / | corda | Retorna o título da última vista traseira. |
| forwardView () | / | objeto | Retorna a última visualização avançada. |
| currentStateName () | / | corda | Retorna o nome do estado atual. |
| volte() | backCount | número | Usado para definir quantas visualizações voltar. O número deve ser negativo. Se for positivo ou zero, não terá efeito. |
| apagar o histórico() | / | / | Usado para limpar todo o histórico de visualização. |
| Limpar cache() | / | promessa | Usado para limpar todas as visualizações em cache. |
| nextViewOptions () | / | objeto | Define as opções da próxima visualização. Você pode olhar o exemplo a seguir para obter mais informações. |
o nextViewOptions() método tem as seguintes três opções disponíveis.
disableAnimate é usado para desativar a animação da próxima mudança de vista.
disableBack irá definir a vista traseira como nula.
historyRoot irá definir a próxima vista como a vista raiz.
$ionicHistory.nextViewOptions({
disableAnimate: true,
disableBack: true
});Esta é uma visualização que aparecerá acima da visualização normal.
Usando Popover
Um Popover pode ser criado usando ion-popover-viewelemento. Este elemento deve ser adicionado ao modelo HTML e ao$ionicPopover o serviço precisa ser injetado no controlador.
Existem três maneiras de adicionar popover. O primeiro é ofromTemplatemétodo, que permite usar o modelo embutido. A segunda e a terceira maneira de adicionar popover é usar ofromTemplateUrl método.
Vamos entender o fromtemplate método conforme explicado abaixo.
Código do controlador para o método Fromtemplate
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) { // .fromTemplate() method var template = '<ion-popover-view>' + '<ion-header-bar>' + '<h1 class = "title">Popover Title</h1>' + '</ion-header-bar>'+ '<ion-content>' + 'Popover Content!' + '</ion-content>' + '</ion-popover-view>'; $scope.popover = $ionicPopover.fromTemplate(template, { scope: $scope
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() { $scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() { $scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})Conforme discutido acima, a segunda e a terceira maneira de adicionar popover é usar fromTemplateUrlmétodo. O código do controlador será o mesmo para ambas as formas, exceto ofromTemplateUrl valor.
Se o HTML for adicionado a um modelo existente, o URL será o popover.html. Se quisermos colocar o HTML na pasta de modelos, o URL mudará paratemplates/popover.html.
Ambos os exemplos foram explicados abaixo.
Código do controlador para fromTemplateUrl
.controller('MyCtrl', function($scope, $ionicPopover) {
$ionicPopover.fromTemplateUrl('popover.html', { scope: $scope
}).then(function(popover) {
$scope.popover = popover; }); $scope.openPopover = function($event) { $scope.popover.show($event); }; $scope.closePopover = function() {
$scope.popover.hide(); }; //Cleanup the popover when we're done with it! $scope.$on('$destroy', function() {
$scope.popover.remove(); }); // Execute action on hide popover $scope.$on('popover.hidden', function() { // Execute action }); // Execute action on remove popover $scope.$on('popover.removed', function() {
// Execute action
});
})Agora, vamos adicionar o script com o modelo para o arquivo HTML, que estamos usando para chamar a função popover.
Código HTML do arquivo HTML existente
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>Se quisermos criar um HTML como um arquivo separado, podemos criar um novo arquivo HTML no templates pasta e usar o mesmo código que usamos no exemplo acima mencionado sem o script Tag.
O arquivo HTML recém-criado é o seguinte.
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>A última coisa que precisamos é criar um botão que será clicado para mostrar o popover.
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>Seja qual for a maneira que escolhermos nos exemplos acima, a saída será sempre a mesma.

A tabela a seguir mostra o $ionicPopover métodos que podem ser usados.
| Método | Opção | Tipo | Detalhe |
|---|---|---|---|
| inicializar (opções) | scope, focusFirst, backdropClickToClose, hardwareBackButtonClose | objeto, booleano, booleano, booleano | Scopeé usado para passar o escopo customizado para o popover. O padrão é $ rootScope.focusFirstInput é usado para focalizar automaticamente a primeira entrada do popover. backdropClickToClose é usado para fechar o popover ao clicar no pano de fundo. hardwareBackButtonClose é usado para fechar o popover quando o botão Voltar do hardware é pressionado. |
| show ($ event) | $ evento | promessa | Resolvido quando o popover termina de ser exibido. |
| ocultar() | / | promessa | Resolvido quando o popover termina de ser escondido. |
| retirar() | / | promessa | Resolvido quando o popover é removido. |
| é mostrado() | / | boleano | Retorna verdadeiro se popover é mostrado ou falso se não é. |
Este serviço é usado para criar uma janela pop-up no topo da visualização normal, que será usada para interação com os usuários. Existem quatro tipos de pop-ups, a saber -show, confirm, alert e prompt.
Usando Mostrar Popup
Este pop-up é o mais complexo de todos. Para acionar pop-ups, precisamos injetar o$ionicPopup serviço ao nosso controlador e, em seguida, basta adicionar um método que irá disparar o pop-up que queremos usar, neste caso $ionicPopup.show(). oonTap(e) função pode ser usada para adicionar e.preventDefault(), que manterá o pop-up aberto, se nenhuma alteração for aplicada à entrada. Quando o pop-up for fechado, o objeto prometido será resolvido.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() { $scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({ template: '<input type = "text" ng-model = "data.model">', title: 'Title', subTitle: 'Subtitle', scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) { //don't allow the user to close unless he enters model... e.preventDefault(); } else { return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})Código HTML
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>
Você provavelmente notou no exemplo mencionado acima que algumas novas opções foram usadas. A tabela a seguir explicará todas essas opções e seus casos de uso.
Mostrar opções de pop-up
| Opção | Tipo | Detalhes |
|---|---|---|
| modelo | corda | Modelo HTML embutido do pop-up. |
| templateUrl | corda | URL do modelo HTML. |
| título | corda | O título do pop-up. |
| legenda | corda | O subtítulo do pop-up. |
| cssClass | corda | O nome da classe CSS do pop-up. |
| escopo | Escopo | Um escopo do pop-up. |
| botões | Array [Object] | Botões que serão colocados no rodapé do popup. Eles podem usar suas próprias propriedades e métodos.text é exibido no topo do botão, type é a classe Ionic usada para o botão, onTapé a função que será acionada quando o botão for tocado. Retornar um valor fará com que a promessa seja resolvida com o valor fornecido. |
Usando Confirmar Popup
Um pop-up de confirmação é a versão mais simples do pop-up Ionic. Ele contém os botões Cancelar e OK que os usuários podem pressionar para acionar a funcionalidade correspondente. Ele retorna o objeto prometido que é resolvido quando um dos botões é pressionado.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() { var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})Código HTML
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>
A tabela a seguir explica as opções que podem ser usadas para este pop-up.
Confirmar opções de pop-up
| Opção | Tipo | Detalhes |
|---|---|---|
| modelo | corda | Modelo HTML embutido do pop-up. |
| templateUrl | corda | URL do modelo HTML. |
| título | corda | O título do pop-up. |
| legenda | corda | O subtítulo do pop-up. |
| cssClass | corda | O nome da classe CSS do pop-up. |
| cancelText | corda | O texto do botão Cancelar. |
| cancelType | corda | O tipo de botão Ionic do botão Cancelar. |
| okText | corda | O texto do botão OK. |
| okType | corda | O tipo de botão Ionic do botão OK. |
Usando Alerta Popup
Um alerta é um pop-up simples usado para exibir as informações do alerta ao usuário. Ele tem apenas um botão que é usado para fechar o pop-up e resolver o objeto prometido dos pop-ups.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() { var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})Código HTML
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>Isso produzirá a seguinte tela -

A tabela a seguir mostra as opções que podem ser usadas para um pop-up de alerta.
Opções de alerta pop-up
| Opção | Tipo | Detalhes |
|---|---|---|
| modelo | corda | Modelo HTML embutido do pop-up. |
| templateUrl | corda | URL do modelo HTML. |
| título | corda | O título do pop-up. |
| legenda | corda | O subtítulo do pop-up. |
| cssClass | corda | O nome da classe CSS do pop-up. |
| okText | corda | O texto do botão OK. |
| okType | corda | O tipo de botão Ionic do botão OK. |
Usando Prompt Popup
O último pop-up Ionic que pode ser criado usando o Ionic é prompt. Tem um botão OK que resolve a promessa com valor da entrada e o botão Cancelar que resolve com valor indefinido.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() { var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})Código HTML
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>Isso produzirá a seguinte tela -

A tabela a seguir mostra as opções que podem ser usadas para um pop-up de prompt.
Opções de prompt de pop-up
| Opção | Tipo | Detalhes |
|---|---|---|
| modelo | corda | Modelo HTML embutido do pop-up. |
| templateUrl | corda | URL do modelo HTML. |
| título | corda | O título do pop-up. |
| legenda | corda | O subtítulo do pop-up. |
| cssClass | corda | O nome da classe CSS do pop-up. |
| tipo de entrada | corda | O tipo de entrada. |
| inputPlaceholder | corda | Um espaço reservado para a entrada. |
| cancelText | corda | O texto do botão Cancelar. |
| cancelType | corda | O tipo de botão Ionic do botão Cancelar. |
| okText | corda | O texto do botão OK. |
| okType | corda | O tipo de botão Ionic do botão OK. |
O elemento usado para a manipulação de rolagem em aplicativos iônicos é chamado de ion-scroll.
Usando Scroll
Os fragmentos de código a seguir criarão contêineres roláveis e ajustarão os padrões de rolagem. Primeiro, vamos criar nosso elemento HTML e adicionar propriedades a ele. Vamos adicionar →direction = "xy"para permitir a rolagem para todos os lados. Também definiremos a largura e a altura do elemento de rolagem.
Código HTML
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>Em seguida, vamos adicionar a imagem do nosso mapa mundial para div elemento, que criamos dentro do ion-scroll e defina sua largura e altura.
Código CSS
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
}Quando executamos nosso aplicativo, podemos rolar o mapa em todas as direções. O exemplo a seguir mostra a parte da América do Norte do mapa.

Podemos rolar este mapa para qualquer parte que quisermos. Vamos rolar para mostrar a Ásia.

Existem outros atributos, que podem ser aplicados ao ion-scroll. Você pode verificá-los na tabela a seguir.
Atributos de rolagem
| Atributo | Tipo | Detalhes |
|---|---|---|
| direção | corda | Possíveis direções do pergaminho. O valor padrão éy |
| delegate-handle | corda | Usado para identificação de pergaminho com $ionicScrollDelegate. |
| trancando | boleano | Usado para bloquear a rolagem em uma direção por vez. O valor padrão é verdadeiro. |
| paginação | boleano | Usado para determinar se a paginação será usada com rolagem. |
| atualizar | expressão | Chamado em puxar para atualizar. |
| na rolagem | expressão | Chamado ao rolar. |
| barra de rolagem-x | boleano | Deve ser exibida uma barra de rolagem horizontal. O valor padrão é verdadeiro. |
| barra de rolagem | corda | A barra de rolagem vertical deve ser exibida. O valor padrão é verdadeiro. |
| ampliando | boleano | Usado para aplicar gesto de pinça para zoom. |
| zoom mínimo | inteiro | Valor mínimo de zoom. |
| zoom máximo | inteiro | Valor máximo de zoom. |
| barra de rolagem-x | boleano | Usado para ativar o salto. O valor padrão no IOS é verdadeiro, no Android é falso. |
Rolagem infinita
Uma rolagem infinita é usada para acionar algum comportamento quando a rolagem passa pela parte inferior da página. O exemplo a seguir mostra como isso funciona. Em nosso controlador, criamos uma função para adicionar itens à lista. Esses itens serão adicionados quando um pergaminho passar de 10% do último elemento carregado. Isso continuará até atingirmos 30 elementos carregados. Cada vez que o carregamento termina,on-infinite vai transmitir scroll.infiniteScrollComplete evento.
Código HTML
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Código do Controlador
.controller('MyCtrl', function($scope) {
$scope.items = []; $scope.noMoreItemsAvailable = false;
$scope.loadMore = function() { $scope.items.push({ id: $scope.items.length}); if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true; } $scope.$broadcast('scroll.infiniteScrollComplete');
};
})Outros atributos também podem ser usados com ion-infinite-scroll. Alguns deles estão listados na tabela abaixo.
Atributos de rolagem
| Atributo | Tipo | Detalhes |
|---|---|---|
| no infinito | expressão | O que deve ser chamado quando rolado para a parte inferior. |
| distância | corda | A distância do fundo necessária para desencadear uma expressão infinita. |
| spinner | corda | Qual spinner deve ser mostrado durante o carregamento |
| verificação imediata | boleano | Deve 'on-infinite' ser chamado quando a tela é carregada |
Delegado de rolagem
Ionic oferece delegado para controle total dos elementos de rolagem. Pode ser usado injetando um$ionicScrollDelegate serviço ao controlador e, em seguida, use os métodos que ele fornece.
O exemplo a seguir mostra uma lista rolável de 20 objetos.
Código HTML
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Código do Controlador
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() { $ionicScrollDelegate.scrollTop();
};
})O código acima irá produzir a seguinte tela -

Ao tocar no botão, a rolagem será movida para o topo.

Agora, vamos percorrer todos os $ionicScrollDelegate métodos.
Métodos de delegação
| Método | Parâmetros | Tipo | Detalhes |
|---|---|---|---|
| scrollTop (parâmetro) | deveriaAnimar | boleano | A rolagem deve ser animada. |
| scrollBottom (parâmetro) | deveriaAnimar | boleano | A rolagem deve ser animada. |
| scrollTo (parâmetro1, parâmetro2, parâmetro3) | esquerda, topo, deveAnimar | número, número, inteiro | Os dois primeiros parâmetros determinam o valor do deslocamento do eixo xey. |
| scrollBy (parâmetro1, parâmetro2, parâmetro3) | esquerda, topo, deveAnimar | número, número, inteiro | Os dois primeiros parâmetros determinam o valor do deslocamento do eixo xey. |
| zoomTo (parâmetro1, parâmetro2, parâmetro3, parâmetro4) | level, animate, originLeft, originTop | número, booleano, número, número | level é usado para determinar o nível de zoom. originLeft e originRight coordenadas onde o zoom deve acontecer. |
| zoomBy (parâmetro1, parâmetro2, parâmetro3, parâmetro4) | fator, animação, originLeft, originTop | número, booleano, número, número | factor é usado para determinar o fator de zoom. originLeft e originRight coordenadas onde o zoom deve acontecer. |
| getScrollPosition () | / | / | Retorna o objeto com dois números como propriedades: left e right. Esses números representam a distância que o usuário rolou da esquerda e do topo, respectivamente. |
| anchorScroll (parâmetro1) | deveriaAnimar | boleano | Ele rolará para o elemento com o mesmo id que o window.loaction.hash. Se este elemento não existir, ele rolará para o topo. |
| freezeScroll (parâmetro1) | deve congelar | boleano | Usado para desativar a rolagem para uma rolagem específica. |
| freezeAllScrolls (parâmetro1) | deve congelar | boleano | Usado para desabilitar a rolagem para todos os pergaminhos no aplicativo. |
| getScrollViews () | / | objeto | Retorna o objeto scrollView. |
| $ getByHandle (parâmetro1) | lidar com | corda | Usado para conectar métodos à visualização de rolagem específica com a mesma alça. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |
O menu lateral é um dos componentes Ionic mais usados. O menu lateral pode ser aberto deslizando para a esquerda ou direita ou acionando o botão criado para esse fim.
Usando o menu lateral
O primeiro elemento de que precisamos é ion-side-menus. Este elemento é utilizado para conectar o menu lateral com todas as telas que irão utilizá-lo. oion-side-menu-content elemento é onde o conteúdo será colocado e o ion-side-menu elemento é o lugar onde podemos colocar um sidediretiva. Adicionaremos o menu lateral aoindex.html e coloque o ion-nav-viewdentro do conteúdo do menu lateral. Dessa forma, o menu lateral pode ser usado em todo o aplicativo.
index.html
<ion-side-menus>
<ion-side-menu>side = "left">
<h1>SIde Menu</h1>
</ion-side-menu>
<ion-side-menu-content>
<ion-nav-view>
</ion-nav-view>
</ion-side-menu-content>
</ion-side-menus>Agora, vamos criar o botão with menu-toggle = "left"diretiva. Este botão geralmente será colocado na barra de cabeçalho do aplicativo, mas iremos adicioná-lo em nosso arquivo de modelo para melhor compreensão.
Quando o botão é tocado ou quando desliza para a direita, o menu lateral é aberto. Você também pode definir omenu-close , se desejar ter um botão apenas para fechar o menu lateral, mas usaremos o botão de alternância para isso.
Modelo HTML
<button menu-toggle = "left" class = "button button-icon icon ion-navicon"></button>O código acima irá produzir a seguinte tela -

Você pode adicionar alguns atributos adicionais ao ion-side-menuselemento. oenable-menu-with-back-viewspode ser definido como falso para desativar o menu lateral, quando o botão Voltar for exibido. Isso também ocultará omenu-togglebotão do cabeçalho. O outro atributo édelegate-handle, que será usado para a conexão com $ionicSideMenuDelegate.
o ion-side-menu-contentelemento pode usar seu próprio atributo. Quando odrag-contentatributo for definido como falso, ele desativará a capacidade de abrir o menu lateral passando o dedo na tela de conteúdo oedge-drag-thresholdatributo tem um valor padrão de 25. Isso significa que só é permitido deslizar 25 pixels das bordas esquerda e direita da tela. Podemos alterar este valor numérico ou podemos defini-lo comofalse para permitir deslizar na tela inteira ou true para desativá-lo.
o ion-side-menu pode usar o sideatributo que mostramos no exemplo acima. Isso determinará se o menu deve aparecer do lado esquerdo ou direito. o‘is-enabled’ atributo com um valor falso irá desativar o menu lateral, e o widtho valor do atributo é um número que representa a largura do menu lateral. O valor padrão é 275.
Delegado do menu lateral
o $ionicSideMenuDelegateé um serviço usado para controlar todos os menus laterais do aplicativo. Mostraremos como usá-lo e depois passaremos por todas as opções disponíveis. Como todos os serviços Ionic, precisamos adicioná-lo como uma dependência ao nosso controlador e, em seguida, usá-lo dentro do escopo do controlador. Agora, quando clicarmos no botão, todos os menus laterais serão abertos.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() { $ionicSideMenuDelegate.toggleLeft();
};
})Código HTML
<button class = "button button-icon icon ion-navicon" ng-click = "toggleLeft()"></button>A tabela a seguir mostra o $ionicScrollDelegate métodos.
Métodos de delegação
| Método | Parâmetros | Tipo | Detalhes |
|---|---|---|---|
| toggleLeft (parâmetro) | está aberto | boleano | Usado para abrir ou fechar o menu lateral. |
| toggleRight (parâmetro) | está aberto | boleano | Usado para abrir ou fechar o menu lateral. |
| getOpenRatio () | / | / | Retorna a proporção da parte aberta sobre a largura do menu. Se metade do menu for aberto pela esquerda, a proporção será de 0,5. Se o menu lateral estiver fechado, ele retornará 0. Se metade do menu for aberto pelo lado direito, ele retornará -0,5. |
| está aberto() | / | boleano | Retorna verdadeiro se o menu lateral estiver aberto, falso se estiver fechado. |
| isOpenLeft () | / | boleano | Retorna verdadeiro se o menu do lado esquerdo estiver aberto, falso se estiver fechado. |
| isOpenRight () | / | boleano | Retorna verdadeiro se o menu do lado direito estiver aberto, falso se estiver fechado. |
| getScrollPosition () | / | / | Retorna o objeto com dois números como propriedades: left e right. Esses números representam a distância que o usuário rolou da esquerda e do topo, respectivamente. |
| canDragContent (parâmetro1) | canDrag | boleano | Se o conteúdo pode ser arrastado para abrir o menu lateral. |
| edgeDragThreshold (parâmetro1) | valor | Booleano | número | Se o valor for true, o menu lateral pode ser aberto arrastando 25px das bordas da tela. Se for falso, o arrasto está desativado. Podemos definir qualquer número que representará o valor do pixel da borda esquerda e direita da tela. |
| $ getByHandle (parâmetro1) | lidar com | corda | Usado para conectar métodos à visualização do menu lateral específico com a mesma alça. $ionicSideMenuDelegate. $getByHandle('my-handle').toggleLeft(); |
Uma caixa de slides contém páginas que podem ser alteradas passando o dedo na tela de conteúdo.
Usando Slide Box
O uso da caixa de slides é simples. Você só precisa adicionarion-slide-box como um recipiente e ion-slidecom a classe de caixa dentro desse contêiner. Vamos adicionar altura e borda às nossas caixas para melhor visibilidade.
Código HTML
<ion-slide-box>
<ion-slide>
<div class = "box box1">
<h1>Box 1</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
<h1>Box 2</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Box 3</h1>
</div>
</ion-slide>
</ion-slide-box>
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
}A saída será semelhante à mostrada na imagem a seguir -

Podemos mudar a caixa arrastando o conteúdo para a direita. Também podemos arrastar para a esquerda para mostrar a caixa anterior.

Alguns atributos que podem ser usados para controlar o comportamento da caixa deslizante são mencionados na tabela a seguir.
Métodos de delegação
| Atributo | Tipo | Detalhes |
|---|---|---|
| continua | boleano | Deve deslizar o loop da caixa quando a primeira ou a última caixa for alcançada. |
| Reprodução automática | boleano | A caixa deve deslizar automaticamente. |
| intervalo deslizante | número | Valor de tempo entre as mudanças automáticas do slide em milissegundos. O valor padrão é 4000. |
| show-pager | boleano | O pager deve estar visível. |
| clique no pager | expressão | Chamado quando um pager é tocado (se o pager estiver visível). $index é usado para combinar com diferentes slides. |
| no slide alterado | expressão | Chamado quando o slide é alterado. $index é usado para combinar com diferentes slides. |
| slide ativo | expressão | Usado como um modelo para vincular o índice de slide atual. |
| delegate-handle | corda | Usado para identificação de caixa deslizante com $ionicSlideBoxDelegate. |
Delegado Slide Box
o $ionicSlideBoxDelegateé um serviço usado para controlar todas as caixas de slides. Precisamos injetá-lo no controlador.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() { $ionicSlideBoxDelegate.next();
}
})Código HTML
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>A seguinte tabela mostra $ionicSlideBoxDelegate métodos.
Métodos de delegação
| Método | Parâmetros | Tipo | Detalhes |
|---|---|---|---|
| slide (parâmetro1, parâmetro2) | Acelerar | numero numero | Parâmetro to representa o índice para o qual deslizar. speed determina a velocidade da mudança em milissegundos. |
| enableSlide (parâmetro1) | shouldEnable | boleano | Usado para enambling ou desabilitar deslizamento. |
| anterior (parâmetro 1) | Rapidez | número | O valor em milissegundos que a alteração deve levar. |
| Pare() | / | / | Usado para parar o deslizamento. |
| começar() | / | / | Usado para iniciar o deslizamento. |
| currentIndex () | / | número | Retorna o índice do slide atual. |
| slidesCount () | / | número | Retorna o número total de slides. |
| $ getByHandle (parâmetro1) | lidar com | corda | Usado para conectar métodos a uma caixa de slide específica com a mesma alça. $ionicSlideBoxDelegate. $getByHandle('my-handle').start(); |
As guias são um padrão útil para qualquer tipo de navegação ou seleção de páginas diferentes dentro de seu aplicativo. As mesmas guias aparecerão na parte superior da tela para dispositivos Android e na parte inferior para dispositivos IOS.
Usando guias
As guias podem ser adicionadas ao aplicativo usando ion-tabs como um elemento de contêiner e ion-tabcomo um elemento de conteúdo. Vamos adicioná-lo aoindex.html, mas você pode adicioná-lo a qualquer arquivo HTML dentro do seu aplicativo. Apenas certifique-se de não adicioná-lo dentro doion-content para evitar problemas de CSS que o acompanham.
index.html Code
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
</ion-tabs>A saída terá a aparência mostrada na captura de tela a seguir.

Existe API disponível para ion-tabelementos Você pode adicioná-lo como atributos como mostrado no exemplo acima, onde usamostitle, icon-on e icon-off. Os dois últimos são usados para diferenciar a guia selecionada do resto. Se você olhar a imagem acima, verá que a primeira guia está selecionada. Você pode verificar o restante dos atributos na tabela a seguir.
Atributos de guia
| Atributo | Tipo | Detalhes |
|---|---|---|
| título | corda | O título da guia. |
| href | corda | O link usado para navegação em guias. |
| ícone | corda | O ícone da guia. |
| ícone | corda | O ícone da guia quando selecionado. |
| ícone desligado | corda | O ícone da guia quando não selecionado. |
| distintivo | expressão | O emblema da guia. |
| estilo distintivo | expressão | O estilo do emblema para a guia. |
| na seleção | expressão | Chamado quando a guia é selecionada |
| ao desmarcar | expressão | Chamado quando a guia é desmarcada |
| escondido | expressão | Usado para ocultar a guia. |
| Desativado | expressão | Usado para desativar a guia. |
As guias também têm seu próprio serviço de delegação para facilitar o controle de todas as guias dentro do aplicativo. Pode ser injetado no controlador e possui diversos métodos, que são mostrados na tabela a seguir.
Métodos de delegação
| Método | Parâmetros | Tipo | Detalhes |
|---|---|---|---|
| selectedIndex () | / | número | Retorna o índice da guia selecionada. |
| $ getByHandle (parâmetro1) | lidar com | corda | Usado para conectar métodos à visualização de guia específica com o mesmo identificador. Alça pode ser adicionada aion-tabs usando delegate-handle = "my-handle" atributo. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |
Ofertas de cordova ngCordova, que é um conjunto de invólucros projetados especificamente para funcionar com AngularJS.
Instalando o ngCordova
Ao iniciar o aplicativo Ionic, você notará que ele está usando bower. Ele pode ser usado para gerenciar plug-ins ngCordova. Se você instalou o Bower, pule esta etapa, se não tiver, você pode instalá-lo na janela do prompt de comando.
C:\Users\Username\Desktop\MyApp> npm install -g bowerAgora precisamos instalar ngCordova. Abra seu aplicativo na janela do prompt de comando. O exemplo a seguir é usado para o aplicativo que está localizado na área de trabalho e é denominadoMyApp.
C:\Users\Username\Desktop\MyApp> bower install ngCordovaEm seguida, precisamos incluir ngCordova em nosso aplicativo. Abririndex.htmlarquivo e adicione os seguintes scripts. É importante adicionar esses scripts antescordova.js e depois ionic scripts.
<script src = "lib/ngCordova/dist/ng-cordova.js"></script>Agora, precisamos injetar ngCordova como dependência angular. Abra seu arquivo app.js e adicione o ngCordova ao módulo angular. Se você usou um dos aplicativos de modelo Ionic, notará que há iônicos injetados, controladores e serviços. Nesse caso, você apenas adicionará ngCordova no final do array.
angular.module('myApp', ['ngCordova'])Você sempre pode verificar os plug-ins que já estão instalados digitando o seguinte comando.
C:\Users\Username\Desktop\MyApp> cordova plugins lsAgora, podemos usar os plug-ins Cordova. Você pode verificar todos os outros plug-ins aqui .
O plugin Cordova AdMob é usado para integrar anúncios nativamente. Vamos usar oadmobpro plugin neste capítulo, uma vez que o admob está obsoleto.
Usando AdMob
Para poder usar anúncios em seu aplicativo, você precisa se inscrever na admob e criar um banner. Quando você fizer isso, você obterá umAd Publisher ID.Como essas etapas não fazem parte da estrutura Ionic, não iremos explicá-las aqui. Você pode seguir as etapas da equipe de suporte do Google aqui .
Você também precisará ter a plataforma Android ou iOS instalada, pois os plug-ins Cordova funcionam apenas em plataformas nativas. Já discutimos como fazer isso em nosso capítulo de configuração de ambiente.
O plug-in da AdMob pode ser instalado na janela do prompt de comando.
C:\Users\Username\Desktop\MyApp> cordova plugin add cordova-plugin-admobproAgora que instalamos o plugin, precisamos verificar se o dispositivo está pronto antes de podermos usá-lo. É por isso que precisamos adicionar o seguinte código no$ionicPlatform.ready função dentro do app.js.
if( ionic.Platform.isAndroid() ) {
admobid = { // for Android
banner: 'ca-app-pub-xxx/xxx' // Change this to your Ad Unit Id for banner...
};
if(AdMob)
AdMob.createBanner( {
adId:admobid.banner,
position:AdMob.AD_POSITION.BOTTOM_CENTER,
autoShow:true
} );
}A saída terá a aparência mostrada na captura de tela a seguir.

O mesmo código pode ser aplicado para iOS ou Windows Phone. Você só usará um id diferente para essas plataformas. Em vez de um banner, você pode usar anúncios intersticiais que cobrirão a tela inteira.
Métodos AdMob
A tabela a seguir mostra os métodos que podem ser usados com a admob.
| Método | Parâmetros | Detalhes |
|---|---|---|
| createBanner (parâmetro1, parâmetro2, parâmetro3) | adId / options, sucesso, falha | Usado para criar o banner. |
| removeBanner () | / | Usado para remover o banner. |
| showBanner (parâmetro1) | posição | Usado para mostrar o banner. |
| showBannerAtXY (parâmetro1, parâmetro2) | x, y | Usado para mostrar o banner no local especificado. |
| hideBanner (); | / | Usado para ocultar o banner. |
| prepareInterstitial (parâmetro1, parâmetro2, parâmetro3) | adId / options, sucesso, falha | Usado para preparar intersticial. |
| showInterstitial (); | / | Usado para mostrar intersticial. |
| setOptions (parâmetro1, parâmetro2, parâmetro3) | opções, sucesso, falha | Usado para definir o valor padrão para outros métodos. |
Eventos AdMob
A tabela a seguir mostra os eventos que podem ser usados com a admob.
| Evento | Detalhes |
|---|---|
| onAdLoaded | Chamado quando o anúncio é carregado. |
| onAdFailLoad | Chamado quando o anúncio falha ao carregar. |
| onAdPresent | Chamado quando o anúncio for mostrado na tela. |
| onAdDismiss | Chamado quando o anúncio é dispensado. |
| onAdLeaveApp | Chamado quando o usuário sai do aplicativo clicando no anúncio. |
Você pode manipular esses eventos seguindo o exemplo abaixo.
document.addEventListener('onAdLoaded', function(e){
// Handle the event...
});O plugin de câmera Cordova usa o native camera para tirar fotos ou obter imagens da galeria de imagens.
Usando a câmera
Abra a pasta raiz do projeto no prompt de comando e, em seguida, baixe e instale o plug-in da câmera Cordova com o seguinte comando.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.cameraAgora, vamos criar um serviço para usar um plugin de câmera. Vamos usar oAngularJS factory e objeto de promessa $q que precisa ser injetado na fábrica.
Código services.js
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});Para usar este serviço no aplicativo, precisamos injetá-lo em um controlador como uma dependência. A API da câmera Cordova fornece ogetPicture método, que é usado para tirar fotos com uma câmera nativa.
As configurações nativas da câmera podem ser personalizadas adicionalmente, passando o options parâmetro para o takePicturefunção. Copie o exemplo de código mencionado acima para o seu controlador para acionar esse comportamento. Ele abrirá o aplicativo da câmera e retornará uma função de retorno de chamada bem-sucedida com os dados da imagem ou a função de retorno de chamada de erro com uma mensagem de erro. Também precisaremos de dois botões que chamarão as funções que estamos prestes a criar e precisamos mostrar a imagem na tela.
Código HTML
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">Código do Controlador
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) { var options = { quality : 75, targetWidth: 200, targetHeight: 200, sourceType: 1 }; Camera.getPicture(options).then(function(imageData) { $scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})A saída terá a aparência mostrada na captura de tela a seguir.

Se você quiser usar imagens de sua galeria, a única coisa que você precisa mudar é o sourceTypemétodo de seu parâmetro de opções. Esta alteração abrirá uma caixa de diálogo pop-up em vez da câmera e permitirá que você escolha a imagem que deseja do dispositivo.
Você pode ver o seguinte código, onde o sourceType opção foi alterada para 0. Agora, quando você tocar no segundo botão, ele abrirá o menu de arquivo do dispositivo.
Código do Controlador
.controller('MyCtrl', function($scope, Camera) { $scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})A saída terá a aparência mostrada na captura de tela a seguir.

Quando você salva a imagem que tirou, ela aparecerá na tela. Você pode estilizá-lo da maneira que quiser.

Várias outras opções também podem ser usadas, algumas das quais são fornecidas na tabela a seguir.
| Parâmetro | Tipo | Detalhes |
|---|---|---|
| qualidade | Número | A qualidade da imagem, intervalo de 0-100 |
| destinationType | Número | Formato da imagem. |
| sourceType | Número | Usado para definir a fonte da imagem. |
| allowEdit | boleano | Usado para permitir a edição da imagem. |
| encodingType | Número | O valor 0 definirá JPEG e o valor 1 definirá PNG. |
| targetWidth | Número | Usado para dimensionar a largura da imagem. |
| targetHeight | Número | Usado para dimensionar a altura da imagem. |
| tipo de mídia | corda | Usado para definir o tipo de mídia. |
| cameraDirection | Número | O valor 0 definirá a câmera traseira e o valor 1 definirá a câmera frontal. |
| popoverOptions | corda | Opções somente IOS que especificam a localização do popover no iPad. |
| saveToPhotoAlbum | boleano | Usado para salvar a imagem no álbum de fotos. |
| correctOrientation | boleano | Usado para corrigir a orientação das imagens capturadas. |
Este plugin é usado para conectar a API do Facebook. Antes de começar a integrar o Facebook, você precisa criar um aplicativo do Facebook aqui . Você criará um aplicativo da web e pulará a tela de início rápido. Então, você precisa adicionar a plataforma do site nosettingspágina. Você pode usar o seguinte snippet de código para a URL do site durante o desenvolvimento.
http://localhost:8100/Depois disso, você precisa adicionar Valid OAuth redirect URIs no settings/advancedpágina. Basta copiar os dois URLs a seguir.
https://www.facebook.com/connect/login_success.html
http://localhost:8100/oauthcallback.htmlInstalando o plugin do Facebook
Fizemos todas as etapas acima para resolver alguns problemas que geralmente aparecem ao usar este plugin. Este plugin é difícil de configurar porque há várias etapas envolvidas e a documentação não cobre todas elas. Existem também alguns problemas de compatibilidade conhecidos com outros plug-ins do Cordova, portanto, usaremosTeleric verified pluginversão em nosso aplicativo. Começaremos instalando a plataforma do navegador em nosso aplicativo a partir do prompt de comando.
C:\Users\Username\Desktop\MyApp>ionic platform add browserEm seguida, o que precisamos fazer é adicionar o root elemento em cima do body marcar em index.html.
index.html
<div id = "fb-root"></div>Agora vamos adicionar o plugin Cordova para Facebook ao nosso aplicativo. Você precisa mudarAPP_ID e APP_NAME para corresponder ao aplicativo do Facebook que você criou antes.
C:\Users\Username\Desktop\MyApp>cordova -d plugin add
https://github.com/Telerik-Verified-Plugins/Facebook/
--variable APP_ID = "123456789" --variable APP_NAME = "FbAppName"Agora aberto index.html e adicione o seguinte código após seu bodytag. Mais uma vez, você precisa ter certeza de que oappId e versionestão combinando com o aplicativo do Facebook que você criou. Isso garantirá que o SDK do Facebook seja carregado de forma assíncrona, sem bloquear o restante do aplicativo.
index.html
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '123456789',
xfbml : true,
version : 'v2.4'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>Serviço Angular
Já que instalamos tudo, precisamos criar um serviço que será a nossa conexão com o Facebook. Essas coisas podem ser feitas com menos código dentro docontroller, mas tentamos seguir as melhores práticas, por isso vamos usar o serviço Angular. O código a seguir mostra todo o serviço. Explicaremos mais tarde.
services.js
.service('Auth', function($q, $ionicLoading) { this.getLoginStatus = function() { var defer = $q.defer();
FB.getLoginStatus(function(response) {
if (response.status === "connected") {
console.log(JSON.stringify(response));
} else {
console.log("Not logged in");
}
});
return defer.promise;
}
this.loginFacebook = function() {
var defer = $q.defer(); FB.login(function(response) { if (response.status === "connected") { console.log(JSON.stringify(response)); } else { console.log("Not logged in!"); } }); return defer.promise; } this.logoutFacebook = function() { var defer = $q.defer();
FB.logout(function(response) {
console.log('You are logged out!');
});
return defer.promise;
}
this.getFacebookApi = function() {
var defer = $q.defer();
FB.api("me/?fields = id,email", [], function(response) {
if (response.error) {
console.log(JSON.stringify(response.error));
} else {
console.log(JSON.stringify(response));
}
});
return defer.promise;
}
});No serviço acima, estamos criando quatro funções. Os três primeiros são autoexplicativos. A quarta função é usada para conectar a API gráfica do Facebook. Ele retornará oid e email do usuário do Facebook.
Estamos criando promise objectspara lidar com funções JavaScript assíncronas. Agora precisamos escrever nosso controlador que chamará essas funções. Chamaremos cada função separadamente para melhor compreensão, mas provavelmente você precisará misturar algumas delas para obter o efeito desejado.
Código do Controlador
.controller('MyCtrl', function($scope, Auth, $ionicLoading) { $scope.checkLoginStatus = function() {
getLoginUserStatus();
}
$scope.loginFacebook = function(userData) { loginFacebookUser(); }; $scope.facebookAPI = function() {
getFacebookUserApi();
}
$scope.logoutFacebook = function() {
logoutFacebookUser();
};
function loginFacebookUser() {
return Auth.loginFacebook();
}
function logoutFacebookUser() {
return Auth.logoutFacebook();
}
function getFacebookUserApi() {
return Auth.getFacebookApi();
}
function getLoginUserStatus() {
return Auth.getLoginStatus();
}
})Você provavelmente está se perguntando por que não retornamos Authserviço diretamente das expressões de função (primeiras quatro funções). A razão para isso é que você provavelmente desejará adicionar mais algum comportamento após oAuthfunção é retornada. Você pode enviar alguns dados ao seu banco de dados, alterar a rota após o login, etc. Isso pode ser feito facilmente usando JavaScriptthen() método para lidar com todas as operações assíncronas em vez de retornos de chamada.
Agora precisamos permitir que os usuários interajam com o aplicativo. Nosso HTML conterá quatro botões para chamar as quatro funções que criamos.
Código HTML
<button class = "button" ng-click = "loginFacebook()">LOG IN</button>
<button class = "button" ng-click = "logoutFacebook()">LOG OUT</button>
<button class = "button" ng-click = "checkLoginStatus()">CHECK</button>
<button class = "button" ng-click = "facebookAPI()">API</button>Quando o usuário toca no LOG INbotão, a tela do Facebook aparecerá. O usuário será redirecionado para o aplicativo após o login ser bem-sucedido.

O plug-in Cordova InAppBrowser é usado para abrir links externos do seu aplicativo dentro de uma visualização do navegador da web.
Usando o navegador
É muito fácil começar a trabalhar com este plugin. Tudo que você precisa fazer é abrir a janela do prompt de comando e instalar o plug-in Cordova.
C:\Users\Username\Desktop\MyApp>cordova plugin add org.apache.cordova.inappbrowserEsta etapa nos permite começar a usar o inAppBrowser. Podemos agora criar um botão que nos levará a algum link externo e adicionar uma função simples para acionar o plugin.
Código HTML
<button class = "button" ng-click = "openBrowser()">OPEN BROWSER</button>Código do Controlador
.controller('MyCtrl', function($scope, $cordovaInAppBrowser) { var options = { location: 'yes', clearcache: 'yes', toolbar: 'no' }; $scope.openBrowser = function() {
$cordovaInAppBrowser.open('http://ngcordova.com', '_blank', options)
.then(function(event) {
// success
})
.catch(function(event) {
// error
});
}
})Quando o usuário toca no botão, o InAppBrowser abre o URL que fornecemos.

Vários outros métodos podem ser usados com este plugin, alguns dos quais estão na tabela a seguir.
Métodos Cordova $ inAppBrowser
| Método | Parâmetros | Tipo | Detalhes |
|---|---|---|---|
| setDefaultOptions (parâmetro1) | opções | objeto | Usado para definir opções globais para todos os InAppBrowsers. |
| aberto (parâmetro1, parâmetro2, parâmetro3) | URL, destino, opções | string, string, objeto | Existem três alvos disponíveis. _blank irá abrir uma nova instância inAppBrowser. _system irá abrir o navegador do sistema e _self usará a instância atual do navegador. |
| Fechar | / | / | Usado para fechar InAppBrowser. |
Eventos Cordova InAppBrowser
Este plugin também oferece eventos que podem ser combinados com $rootScope.
| Exemplo | Detalhes |
|---|---|
| $ rootScope.$on('$cordovaInAppBrowser: loadstart ', função (e, evento)); | Chamado quando inAppBrowser começa a carregar a página. |
| $rootScope.$on ('$ cordovaInAppBrowser: loadstop', função (e, evento)); | Chamado quando inAppBrowser termina de carregar a página. |
| $ rootScope.$on('$cordovaInAppBrowser: loaderror ', função (e, evento)); | Chamado quando inAppBrowser encontrou um erro. |
| $rootScope.$on ('$ cordovaInAppBrowser: exit', função (e, evento)); | Chamado quando a janela inAppBrowser é fechada. |
Este plug-in é usado para adicionar sons de áudio nativos ao aplicativo Ionic.
Usando áudio nativo
Para poder usar este plugin, primeiro precisamos instalá-lo. Abra a janela do prompt de comando e adicione o plug-in Cordova.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-nativeaudioAntes de começarmos a usar este plugin, precisaremos do arquivo de áudio. Para simplificar, vamos salvar nossoclick.mp3 arquivo dentro do js pasta, mas você pode colocá-lo onde quiser.
A próxima etapa é pré-carregar o arquivo de áudio. Existem duas opções disponíveis, que são -
preloadSimple - É usado para sons simples que serão reproduzidos uma vez.
preloadComplex - É para sons que serão reproduzidos como sons em loop ou áudio de fundo.
Adicione o seguinte código ao seu controlador para pré-carregar um arquivo de áudio. Precisamos ter certeza de que a plataforma Ionic está carregada antes de pré-carregar o arquivo de áudio.
Código do Controlador
$ionicPlatform.ready(function() {
$cordovaNativeAudio .preloadSimple('click', 'js/click.mp3') .then(function (msg) { console.log(msg); }, function (error) { console.log(error); }); $cordovaNativeAudio.preloadComplex('click', 'js/click.mp3', 1, 1)
.then(function (msg) {
console.log(msg);
}, function (error) {
console.error(error);
});
});No mesmo controlador, adicionaremos código para reproduzir áudio. Nosso$timeout a função irá parar e descarregar o áudio em loop após cinco segundos.
$scope.playAudio = function () {
$cordovaNativeAudio.play('click'); }; $scope.loopAudio = function () {
$cordovaNativeAudio.loop('click'); $timeout(function () {
$cordovaNativeAudio.stop('click'); $cordovaNativeAudio.unload('click');
}, 5000);
}A última coisa que precisamos é criar botões para reproduzir e repetir o áudio.
Código HTML
<button class = "button" ng-click = "playAudio()">PLAY</button>
<button class = "button" ng-click = "loopAudio()">LOOP</button>Quando tocarmos no botão play, ouviremos o som uma vez e quando tocarmos no botão loop, o som irá repetir por cinco segundos e então parar. Este plugin funciona apenas em um emulador ou dispositivo móvel.
Este plug-in é usado para adicionar um plug-in de geolocalização ao aplicativo Ionic.
Usando Geolocalização
Existe uma maneira simples de usar o plugin de geolocalização. Precisamos instalar este plugin a partir da janela do prompt de comando.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-geolocationO código do controlador a seguir está usando dois métodos. O primeiro é ogetCurrentPositione nos mostrará a latitude e longitude atuais do dispositivo do usuário. O segundo é owatchCurrentPosition método que retornará a posição atual do dispositivo quando a posição for alterada.
Código do Controlador
.controller('MyCtrl', function($scope, $cordovaGeolocation) {
var posOptions = {timeout: 10000, enableHighAccuracy: false};
$cordovaGeolocation .getCurrentPosition(posOptions) .then(function (position) { var lat = position.coords.latitude var long = position.coords.longitude console.log(lat + ' ' + long) }, function(err) { console.log(err) }); var watchOptions = {timeout : 3000, enableHighAccuracy: false}; var watch = $cordovaGeolocation.watchPosition(watchOptions);
watch.then(
null,
function(err) {
console.log(err)
},
function(position) {
var lat = position.coords.latitude
var long = position.coords.longitude
console.log(lat + '' + long)
}
);
watch.clearWatch();
})Você também deve ter notado o posOptions e watchOptionsobjetos. Nós estamos usandotimeout para ajustar o período máximo de tempo que pode passar em milissegundos e enableHighAccuracyé definido como falso. Pode ser definido paratruepara obter os melhores resultados possíveis, mas às vezes pode levar a alguns erros. Há também ummaximumAgeopção que pode ser usada para mostrar como uma posição antiga é aceita. Está usando milissegundos, o mesmo que a opção de tempo limite.
Quando iniciamos nosso aplicativo e abrimos o console, ele registrará a latitude e longitude do dispositivo. Quando nossa posição é alterada, olat e long os valores vão mudar.
Este plugin nos permite gravar e reproduzir arquivos de áudio em um dispositivo.
Usando mídia
Como acontece com todos os outros plug-ins do Cordova, a primeira coisa que precisamos fazer é instalá-lo a partir da janela do prompt de comando.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-mediaAgora, estamos prontos para usar o plugin. No exemplo de código a seguir,srcé o arquivo mp3 de origem que usaremos neste tutorial. É colocado emjs pasta, mas precisamos adicionar /android_asset/www/ antes dele, para que possa ser usado em dispositivos Android.
A funcionalidade completa está dentro do $ionicPlatform.ready()função para garantir que tudo seja carregado antes de o plugin ser usado. Depois disso, estamos criando omedia objeto usando o newMedia(src)método. omedia O objeto é usado para adicionar funcionalidades de reprodução, pausa, parada e liberação.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicPlatform, $cordovaMedia) {
$ionicPlatform.ready(function() { var src = "/android_asset/www/js/song.mp3"; var media = $cordovaMedia.newMedia(src);
$scope.playMedia = function() { media.play(); }; $scope.pauseMedia = function() {
media.pause();
};
$scope.stopMedia = function() { media.stop(); }; $scope.$on('destroy', function() {
media.release();
});
});
}Também criaremos três botões para chamar as funções play, pause e stop.
<button class = "button" ng-click = "playMedia()">PLAY</button>
<button class = "button" ng-click = "pauseMedia()">PAUSE</button>
<button class = "button" ng-click = "stopMedia()">STOP</button>Precisamos executá-lo em um emulador ou dispositivo móvel para que este plugin funcione. Quando o usuário toca no botão play, osong.mp3 vai começar a jogar.
Você pode ver no exemplo acima que usamos srccomo um parâmetro de opção. Existem outros parâmetros opcionais que podem ser usados para onewMedia método.
Parâmetros Opcionais
A tabela a seguir mostrará todos os parâmetros opcionais disponíveis.
| Parâmetro | Tipo | Detalhes |
|---|---|---|
| mediaSuccess | função | Chamado depois que a ação atual de reprodução / gravação ou parada for concluída. |
| mediaError | função | Chamado quando há um erro. |
| mediaStatus | função | Chamado para mostrar mudanças de status. |
A próxima tabela mostrará todos os métodos disponíveis.
Métodos Disponíveis
A tabela a seguir mostra todos os métodos disponíveis.
| Método | Parâmetros | Detalhes |
|---|---|---|
| newMedia (parâmetro1) | src | Retorna o objeto de mídia que será usado para métodos futuros. src é um URI do conteúdo de áudio. |
| getCurrentPosition | / | Retorna a posição atual em um arquivo de áudio. |
| getDuration | / | Retorna a duração de um arquivo de áudio. |
| Toque | / | Usado para iniciar ou retomar a reprodução. |
| pausa | / | Usado para pausar a reprodução. |
| Pare | / | Costumava parar de jogar. |
| lançamento | / | Usado para liberar recursos de áudio. |
| searchTo (parâmetro1) | milissegundos | Usado para definir a posição de reprodução em milissegundos. |
| setVolume (parâmetro1) | volume | Usado para alterar o volume. O intervalo é de 0 a 1 |
| startRecord () | / | Usado para iniciar a gravação. |
| stopRecord | / | Usado para parar a gravação. |
Cada aplicativo móvel precisa de um ícone e uma tela inicial. Ionic fornece uma solução excelente para adicioná-lo e requer um trabalho mínimo para os desenvolvedores. O corte e o redimensionamento são automatizados no servidor Ionic.
Adicionando tela inicial e ícone
Nos capítulos anteriores, discutimos como adicionar diferentes plataformas para o aplicativo Ionic. Ao adicionar uma plataforma, o Ionic instalará o plug-in da tela inicial do Cordova para essa plataforma, portanto, não é necessário instalar nada depois disso. Tudo o que precisamos fazer é encontrar duas imagens.
As imagens devem ser png, psd ou aiarquivos. A dimensão mínima deve ser 192x192 para a imagem do ícone e 2208 × 2208 para a imagem da tela inicial. Essas dimensões cobrirão todos os dispositivos. Em nosso exemplo, usaremos a mesma imagem para ambos. As imagens precisam ser salvas emresourcespasta em vez das padrão. Depois que terminarmos com isso, tudo o que precisamos é executar o seguinte na janela do prompt de comando.
C:\Users\Username\Desktop\MyApp>ionic resourcesAgora, se você verificar resources/android ou resources/iospastas, você verá que as imagens que adicionamos antes são redimensionadas e cortadas para acomodar diferentes tamanhos de tela. Quando executamos nosso aplicativo no dispositivo, veremos uma tela inicial antes que o aplicativo seja iniciado e veremos que um ícone Ionic padrão foi alterado.

NOTE - Se você deseja usar imagens diferentes para Android e iOS, você pode adicioná-lo ao resources/android e resources/ios ao invés de resources pasta.