Ionic - JavaScript Scroll
O elemento usado para a manipulação de rolagem em aplicativos iônicos é chamado de ion-scroll.
Usando Scroll
Os fragmentos de código a seguir criarão contêineres roláveis e ajustarão os padrões de rolagem. Primeiro, vamos criar nosso elemento HTML e adicionar propriedades a ele. Vamos adicionar →direction = "xy"para permitir a rolagem para todos os lados. Também definiremos a largura e a altura do elemento de rolagem.
Código HTML
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>Em seguida, vamos adicionar a imagem do nosso mapa mundial para div elemento, que criamos dentro do ion-scroll e defina sua largura e altura.
Código CSS
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
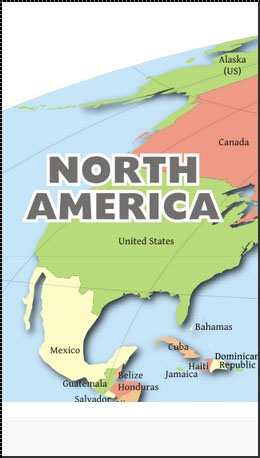
}Quando executamos nosso aplicativo, podemos rolar o mapa em todas as direções. O exemplo a seguir mostra a parte da América do Norte do mapa.

Podemos rolar este mapa para qualquer parte que quisermos. Vamos rolar para mostrar a Ásia.

Existem outros atributos, que podem ser aplicados ao ion-scroll. Você pode verificá-los na tabela a seguir.
Atributos de rolagem
| Atributo | Tipo | Detalhes |
|---|---|---|
| direção | corda | Possíveis direções do pergaminho. O valor padrão éy |
| delegate-handle | corda | Usado para identificação de pergaminho com $ionicScrollDelegate. |
| trancando | boleano | Usado para bloquear a rolagem em uma direção por vez. O valor padrão é verdadeiro. |
| paginação | boleano | Usado para determinar se a paginação será usada com rolagem. |
| atualizar | expressão | Chamado em puxar para atualizar. |
| na rolagem | expressão | Chamado ao rolar. |
| barra de rolagem-x | boleano | Deve ser exibida uma barra de rolagem horizontal. O valor padrão é verdadeiro. |
| barra de rolagem | corda | Deve ser exibida uma barra de rolagem vertical. O valor padrão é verdadeiro. |
| ampliando | boleano | Usado para aplicar pinch-to-zoom. |
| min-zoom | inteiro | Valor mínimo de zoom. |
| zoom máximo | inteiro | Valor máximo de zoom. |
| barra de rolagem-x | boleano | Usado para ativar o salto. O valor padrão no IOS é verdadeiro, no Android é falso. |
Rolagem infinita
Uma rolagem infinita é usada para acionar algum comportamento quando a rolagem passa pela parte inferior da página. O exemplo a seguir mostra como isso funciona. Em nosso controlador, criamos uma função para adicionar itens à lista. Esses itens serão adicionados quando um pergaminho passar de 10% do último elemento carregado. Isso continuará até atingirmos 30 elementos carregados. Cada vez que o carregamento termina,on-infinite vai transmitir scroll.infiniteScrollComplete evento.
Código HTML
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Código do Controlador
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})Outros atributos também podem ser usados com ion-infinite-scroll. Alguns deles estão listados na tabela abaixo.
Atributos de rolagem
| Atributo | Tipo | Detalhes |
|---|---|---|
| no infinito | expressão | O que deve ser chamado quando rolado para a parte inferior. |
| distância | corda | A distância do fundo necessária para desencadear uma expressão infinita. |
| spinner | corda | Qual spinner deve ser mostrado durante o carregamento |
| verificação imediata | boleano | Deve 'on-infinite' ser chamado quando a tela é carregada |
Delegado de rolagem
Ionic oferece delegado para controle total dos elementos de rolagem. Pode ser usado injetando um$ionicScrollDelegate serviço ao controlador e, em seguida, use os métodos que ele fornece.
O exemplo a seguir mostra uma lista rolável de 20 objetos.
Código HTML
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Código do Controlador
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})O código acima irá produzir a seguinte tela -

Quando tocamos no botão, a rolagem será movida para o topo.

Agora, vamos percorrer todos os $ionicScrollDelegate métodos.
Métodos de delegação
| Método | Parâmetros | Tipo | Detalhes |
|---|---|---|---|
| scrollTop (parâmetro) | deveriaAnimar | boleano | Deve rolar ser animado. |
| scrollBottom (parâmetro) | deveriaAnimar | boleano | Deve rolar ser animado. |
| scrollTo (parâmetro1, parâmetro2, parâmetro3) | esquerda, topo, deveAnimar | número, número, inteiro | Os primeiros dois parâmetros determinam o valor do deslocamento do eixo xey. |
| scrollBy (parâmetro1, parâmetro2, parâmetro3) | esquerda, topo, deveAnimar | número, número, inteiro | Os primeiros dois parâmetros determinam o valor do deslocamento do eixo xey. |
| zoomTo (parâmetro1, parâmetro2, parâmetro3, parâmetro4) | level, animate, originLeft, originTop | número, booleano, número, número | level é usado para determinar o nível de zoom. originLeft e originRight coordenadas onde o zoom deve acontecer. |
| zoomBy (parâmetro1, parâmetro2, parâmetro3, parâmetro4) | fator, animação, originLeft, originTop | número, booleano, número, número | factor é usado para determinar o fator de zoom. originLeft e originRight coordenadas onde o zoom deve acontecer. |
| getScrollPosition () | / | / | Retorna o objeto com dois números como propriedades: left e right. Esses números representam a distância que o usuário rolou da esquerda e do topo, respectivamente. |
| anchorScroll (parâmetro1) | deveriaAnimar | boleano | Ele rolará para o elemento com o mesmo id que o window.loaction.hash. Se este elemento não existir, ele rolará para o topo. |
| freezeScroll (parâmetro1) | deve congelar | boleano | Usado para desativar a rolagem para uma rolagem específica. |
| freezeAllScrolls (parâmetro1) | deve congelar | boleano | Usado para desabilitar a rolagem para todos os pergaminhos no aplicativo. |
| getScrollViews () | / | objeto | Retorna o objeto scrollView. |
| $ getByHandle (parâmetro1) | lidar com | corda | Usado para conectar métodos à visualização de rolagem específica com a mesma alça. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |