Ionic - teclado Javascript
O teclado é um dos recursos automatizados do Ionic. Isso significa que o Ionic pode reconhecer quando é necessário abrir o teclado.
Usando teclado
Existem algumas funcionalidades que os desenvolvedores podem ajustar enquanto trabalham com o teclado Ionic. Quando você deseja ocultar alguns elementos enquanto o teclado está aberto, você pode usar ohide-on-keyboard-openclasse. Para mostrar como isso funciona, criamos uma entrada e um botão que precisa ser ocultado quando o teclado é aberto.
<label class = "item item-input">
<input type = "text" placeholder = "Input 1">
</label>
<button class = "button button-block hide-on-keyboard-open">
button
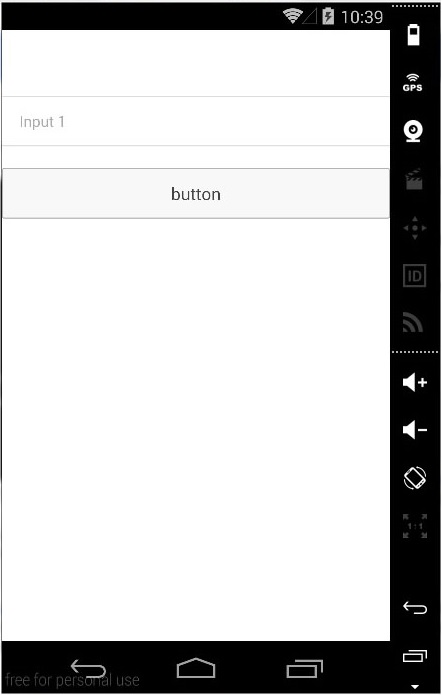
</button>O código acima irá produzir a seguinte tela -

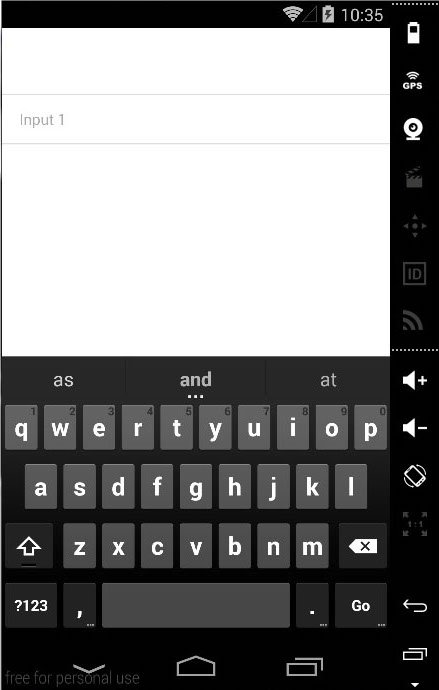
Agora, quando tocarmos no campo de entrada, o teclado abrirá automaticamente e o botão ficará oculto.

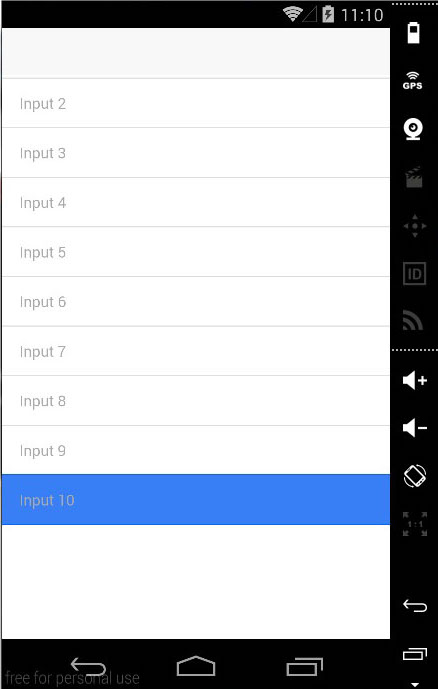
Um recurso interessante do Ionic é que ele ajusta os elementos na tela, de forma que o elemento em foco esteja sempre visível quando o teclado estiver aberto. A imagem a seguir abaixo mostra dez formulários de entrada e o último é azul.

Quando tocamos no formulário azul, o Ionic ajustará nossa tela, de modo que o formulário azul esteja sempre visível.

Note - Isso funcionará apenas se a tela estiver dentro de uma diretiva que tenha um Scroll View. Se você começar com um dos modelos Ionic, perceberá que todos os modelos usamion-content como um contêiner para outros elementos da tela, portanto, a Visualização de rolagem é sempre aplicada.