Ionic - JavaScript Popup
Este serviço é usado para criar uma janela pop-up sobre a visualização normal, que será usada para interação com os usuários. Existem quatro tipos de pop-ups, a saber -show, confirm, alert e prompt.
Usando Mostrar Popup
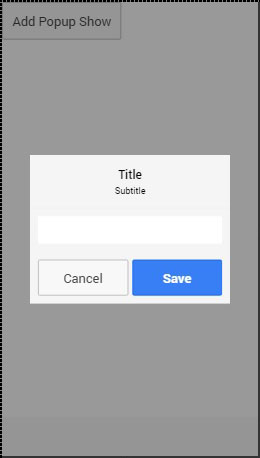
Este pop-up é o mais complexo de todos. Para acionar pop-ups, precisamos injetar o$ionicPopup serviço ao nosso controlador e, em seguida, basta adicionar um método que irá disparar o pop-up que queremos usar, neste caso $ionicPopup.show(). oonTap(e) função pode ser usada para adicionar e.preventDefault(), que manterá o pop-up aberto, se nenhuma alteração for aplicada à entrada. Quando o pop-up for fechado, o objeto prometido será resolvido.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() {
$scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({
template: '<input type = "text" ng-model = "data.model">',
title: 'Title',
subTitle: 'Subtitle',
scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) {
//don't allow the user to close unless he enters model...
e.preventDefault();
} else {
return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})Código HTML
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>
Você provavelmente notou no exemplo mencionado acima que algumas novas opções foram usadas. A tabela a seguir explicará todas essas opções e seus casos de uso.
Mostrar opções de pop-up
| Opção | Tipo | Detalhes |
|---|---|---|
| modelo | corda | Modelo HTML embutido do pop-up. |
| templateUrl | corda | URL do modelo HTML. |
| título | corda | O título do pop-up. |
| legenda | corda | O subtítulo do pop-up. |
| cssClass | corda | O nome da classe CSS do pop-up. |
| escopo | Escopo | Um escopo do pop-up. |
| botões | Array [Object] | Botões que serão colocados no rodapé do popup. Eles podem usar suas próprias propriedades e métodos.text é exibido no topo do botão, type é a classe Ionic usada para o botão, onTapé a função que será acionada quando o botão for tocado. Retornar um valor fará com que a promessa seja resolvida com o valor fornecido. |
Usando Confirmar Popup
Um pop-up de confirmação é a versão mais simples do pop-up Ionic. Ele contém os botões Cancelar e OK que os usuários podem pressionar para acionar a funcionalidade correspondente. Ele retorna o objeto prometido que é resolvido quando um dos botões é pressionado.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})Código HTML
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>
A tabela a seguir explica as opções que podem ser usadas para este pop-up.
Confirmar opções de pop-up
| Opção | Tipo | Detalhes |
|---|---|---|
| modelo | corda | Modelo HTML embutido do pop-up. |
| templateUrl | corda | URL do modelo HTML. |
| título | corda | O título do pop-up. |
| legenda | corda | O subtítulo do pop-up. |
| cssClass | corda | O nome da classe CSS do pop-up. |
| cancelText | corda | O texto do botão Cancelar. |
| cancelType | corda | O tipo de botão Ionic do botão Cancelar. |
| okText | corda | O texto do botão OK. |
| okType | corda | O tipo de botão Ionic do botão OK. |
Usando Alerta Popup
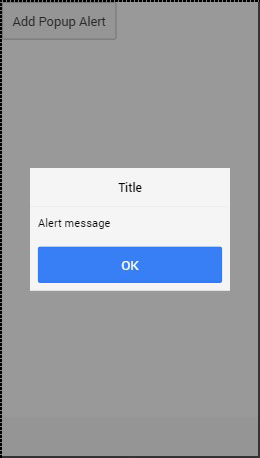
Um alerta é um pop-up simples usado para exibir as informações do alerta ao usuário. Ele tem apenas um botão que é usado para fechar o pop-up e resolver o objeto prometido dos pop-ups.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})Código HTML
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>Isso produzirá a seguinte tela -

A tabela a seguir mostra as opções que podem ser usadas para um pop-up de alerta.
Opções de alerta pop-up
| Opção | Tipo | Detalhes |
|---|---|---|
| modelo | corda | Modelo HTML embutido do pop-up. |
| templateUrl | corda | URL do modelo HTML. |
| título | corda | O título do pop-up. |
| legenda | corda | O subtítulo do pop-up. |
| cssClass | corda | O nome da classe CSS do pop-up. |
| okText | corda | O texto do botão OK. |
| okType | corda | O tipo de botão Ionic do botão OK. |
Usando o Prompt Popup
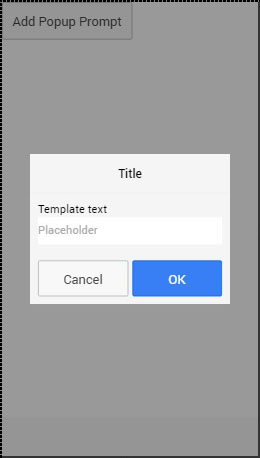
O último pop-up Ionic que pode ser criado usando o Ionic é prompt. Tem um botão OK que resolve a promessa com valor da entrada e o botão Cancelar que resolve com valor indefinido.
Código do Controlador
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() {
var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})Código HTML
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>Isso produzirá a seguinte tela -

A tabela a seguir mostra as opções que podem ser usadas para um pop-up de prompt.
Opções de prompt de pop-up
| Opção | Tipo | Detalhes |
|---|---|---|
| modelo | corda | Modelo HTML embutido do pop-up. |
| templateUrl | corda | URL do modelo HTML. |
| título | corda | O título do pop-up. |
| legenda | corda | O subtítulo do pop-up. |
| cssClass | corda | O nome da classe CSS do pop-up. |
| tipo de entrada | corda | O tipo de entrada. |
| inputPlaceholder | corda | Um espaço reservado para a entrada. |
| cancelText | corda | O texto do botão Cancelar. |
| cancelType | corda | O tipo de botão Ionic do botão Cancelar. |
| okText | corda | O texto do botão OK. |
| okType | corda | O tipo de botão Ionic do botão OK. |