Ionic - botão de rádio
Radio buttonssão outra forma de elemento, que abordaremos neste capítulo. A diferença entre os botões de opção dos formulários de alternância e caixa de seleção é que, ao usar o primeiro, você escolhe apenas um botão de opção da lista. Como este último permite que você escolha mais de um.
Adicionar botões de rádio
Como sempre haverá mais de um botão de opção para escolher, a melhor maneira é criar uma lista. Fazíamos isso sempre que queríamos vários elementos. A classe do item da lista seráitem-radio. Novamente, vamos usarlabelpara isso, como usamos com todas as outras formas. A entrada terá onameatributo. Este atributo agrupará todos os botões que você deseja usar como uma escolha possível. oitem-contentclasse é usada para exibir opções de forma clara. No final, vamos usar oradio-icon classe para adicionar o ícone de marca de seleção que será usado para marcar a opção que o usuário escolher.
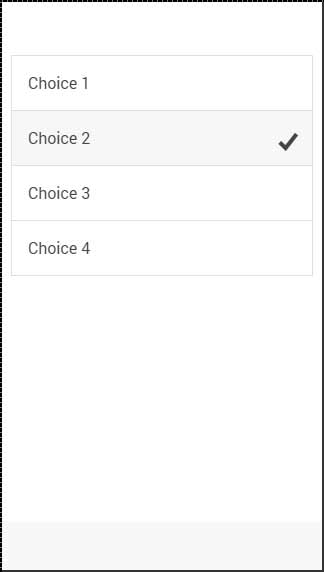
No exemplo a seguir, existem quatro botões de opção e o segundo é escolhido.
<div class = "list">
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>O código acima irá produzir a seguinte tela -

Vários grupos de botões de rádio
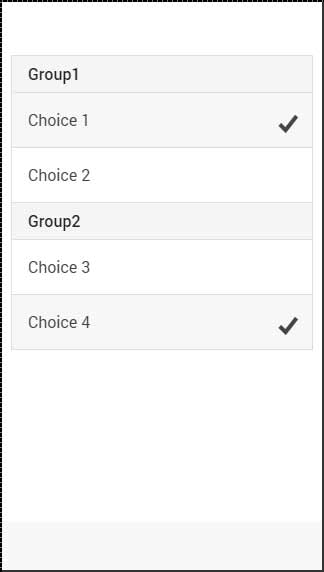
Às vezes, você deseja criar mais de um grupo. Isso é o quenameatributo é feito para; o exemplo a seguir agrupará os dois primeiros e os dois últimos botões como dois grupos de opções.
Vamos usar o item-dividerclasse para separar dois grupos. Observe que o primeiro grupo tem oname atributo igual a group1 e o segundo usa group2.
<div class = "list">
<div class = " item item-divider">
Group1
</div>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<div class = "item item-divider">
Group2
</div>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>O código acima irá produzir a seguinte tela -