Ionic - Alternar
Às vezes, há duas opções disponíveis para os usuários. A maneira mais eficiente de lidar com essa situação é alternar os formulários. O Ionic nos dá classes para elementos de alternância que são animados e fáceis de implementar.
Usando Alternar
O Toggle pode ser implementado usando duas classes Ionic. Primeiro, precisamos criar umlabel pelo mesmo motivo que explicamos no capítulo anterior e atribuímos um toggle classe para isso.
Dentro de nossa etiqueta será criada . Você notará mais duas classes iônicas usadas no exemplo a seguir. otrackA classe adicionará um estilo de plano de fundo à nossa caixa de seleção e animação colorida quando o botão for pressionado. ohandle classe é usada para adicionar um botão de círculo a ela.
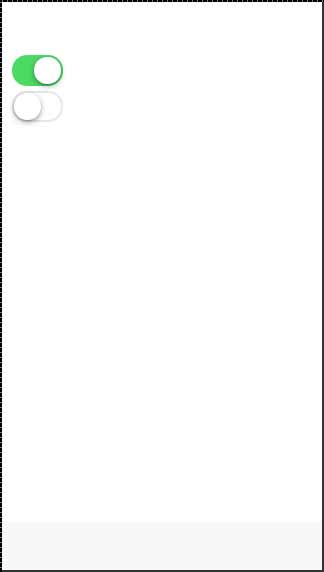
O exemplo a seguir mostra dois formulários de alternância. O primeiro é verificado, o segundo não.
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
<br>
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>O código acima irá produzir a seguinte tela -

Multiple Toggles
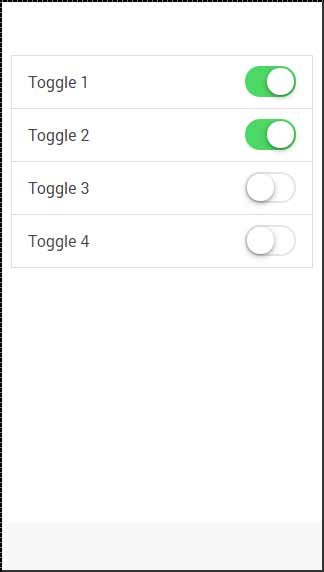
Na maioria das vezes, quando você deseja adicionar mais de um elemento do mesmo tipo no Ionic, a melhor maneira é usar itens de lista. A classe que é usada para vários alternadores é aitem-toggle. O próximo exemplo mostra como criar uma lista para alternadores. O primeiro e o segundo são verificados.
<ul class = "list">
<li class = "item item-toggle">
Toggle 1
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 2
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 3
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 4
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>O código acima irá produzir a seguinte tela -

Alternância de estilo
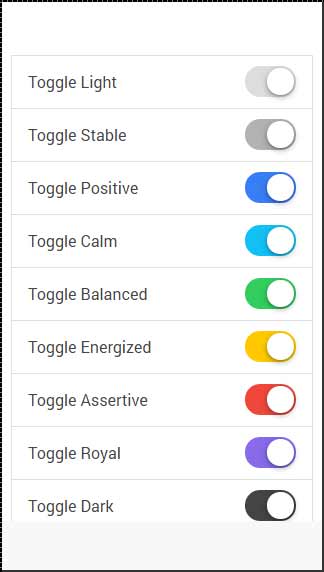
Todas as classes de cores iônicas podem ser aplicadas ao elemento de alternância. O prefixo será otoggle. Vamos aplicar isso aolabelelemento. O exemplo a seguir mostra todas as cores aplicadas.
<ul class = "list">
<li class = "item item-toggle">
Toggle Light
<label class = "toggle toggle-light">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Stable
<label class = "toggle toggle-stable">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Positive
<label class = "toggle toggle-positive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Calm
<label class = "toggle toggle-calm">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Balanced
<label class = "toggle toggle-balanced">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Energized
<label class = "toggle toggle-energized">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Assertive
<label class = "toggle toggle-assertive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Royal
<label class = "toggle toggle-royal">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Dark
<label class = "toggle toggle-dark">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>O código acima irá produzir a seguinte tela -