Ionic - guias Javascript
As guias são um padrão útil para qualquer tipo de navegação ou seleção de páginas diferentes dentro de seu aplicativo. As mesmas guias aparecerão na parte superior da tela para dispositivos Android e na parte inferior para dispositivos IOS.
Usando guias
As guias podem ser adicionadas ao aplicativo usando ion-tabs como um elemento de contêiner e ion-tabcomo um elemento de conteúdo. Vamos adicioná-lo aoindex.html, mas você pode adicioná-lo a qualquer arquivo HTML dentro do seu aplicativo. Apenas certifique-se de não adicioná-lo dentro doion-content para evitar problemas de CSS que o acompanham.
index.html Code
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
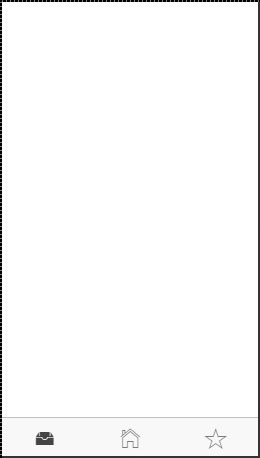
</ion-tabs>A saída terá a aparência mostrada na captura de tela a seguir.

Existe API disponível para ion-tabelementos Você pode adicioná-lo como atributos como mostrado no exemplo acima, onde usamostitle, icon-on e icon-off. Os dois últimos são usados para diferenciar a guia selecionada do resto. Se você olhar para a imagem acima, verá que a primeira guia está selecionada. Você pode verificar o restante dos atributos na tabela a seguir.
Atributos de guia
| Atributo | Tipo | Detalhes |
|---|---|---|
| título | corda | O título da guia. |
| href | corda | O link usado para navegação em guias. |
| ícone | corda | O ícone da guia. |
| ícone | corda | O ícone da guia quando selecionado. |
| ícone desligado | corda | O ícone da guia quando não selecionado. |
| distintivo | expressão | O emblema da guia. |
| estilo distintivo | expressão | O estilo do emblema para a guia. |
| na seleção | expressão | Chamado quando a guia é selecionada |
| ao desmarcar | expressão | Chamado quando a guia é desmarcada |
| escondido | expressão | Usado para ocultar a guia. |
| Desativado | expressão | Usado para desativar a guia. |
As guias também têm seu próprio serviço de delegação para facilitar o controle de todas as guias dentro do aplicativo. Pode ser injetado no controlador e possui diversos métodos, que são mostrados na tabela a seguir.
Métodos de delegação
| Método | Parâmetros | Tipo | Detalhes |
|---|---|---|---|
| selectedIndex () | / | número | Retorna o índice da guia selecionada. |
| $ getByHandle (parâmetro1) | lidar com | corda | Usado para conectar métodos à visualização de guia específica com o mesmo identificador. Alça pode ser adicionada aion-tabs usando delegate-handle = "my-handle" atributo. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |