Google AMP - Аналитика
Amp Analytics - это компонент amp, используемый для отслеживания данных на странице. Все действия пользователя на странице могут быть записаны и сохранены для анализа данных для дальнейших улучшений или бизнес-целей.
Для работы с компонентом amp-analytics нам нужно добавить следующий скрипт внутри раздела заголовка -
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>Для записи событий, используемых в amp-analytics, мы можем использовать сторонних поставщиков или иметь собственную систему отслеживания.
Пример amp-analytics с использованием поставщика GoogleAnalytics -
<amp-analytics type = googleanalytics>
<script type = application/json>{
"requests": {
"pageview": "${eventId}"
},
"vars": {
"account": "UA-44450152-1"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>Пример amp-analytics с использованием comscore vendor
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>Пример amp-analytics с использованием Chartbeat vendor
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>Подробный список производителей доступен здесь .
Рабочий пример того, как использовать внутреннего поставщика аналитики, приведен ниже -
пример
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
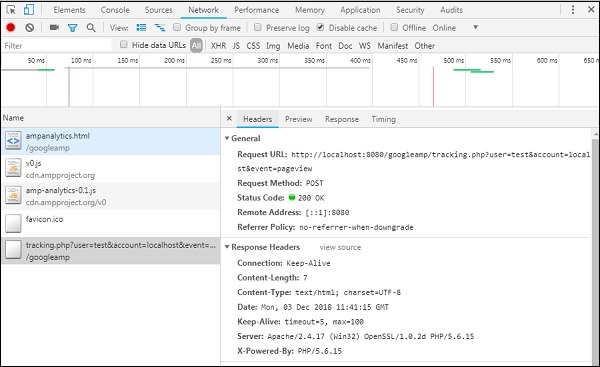
</html>Когда страница открывается в браузере, трекер запускается для просмотра страницы. Его можно увидеть на вкладке сети Google, как показано ниже.

Вы также можете запускать событие amp-analytics, когда на странице виден определенный элемент. Рабочий пример того же показан здесь -
пример
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-video controls
id = "videoplayer"
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png"
autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>Вывод

Компонент Amp-analytics требует, чтобы в тег скрипта был передан объект json. Формат json следующий -
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}Все указанные выше объекты не обязательно передавать в amp-analytics. Если вы используете стороннего поставщика, у поставщика будет его формат, и пользователю нужно будет передать данные в таком виде.
Разберемся подробно с каждым объектом -
Запросы
У объекта запросов есть URL-адрес, который используется для срабатывания при выполнении условий. Здесь показан пример объекта запросов -
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},Имя запроса будет указано в объекте триггера, и для него должно использоваться то же имя.
Варс
Все переменные, которые будут использоваться в объекте запроса, указаны в объекте vars.
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}Дополнительные параметры URL
В этом объекте можно определить любые дополнительные параметры, добавляемые к URL-адресу запроса в виде строки запроса. Обратите внимание на следующий пример
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}Триггеры
Этот объект сообщит, когда должен быть запущен URL-адрес запроса. Пары ключ-значение, доступные внутри объекта триггера, приведены ниже:
on- Вы должны упомянуть событие, которое хотите прослушать. Доступные значения дляonявляются render-start, ini-load, click, scroll, timer, visible, hidden, user-error, access- * и video- *
request- Это название запроса. Это должно совпадать с именем запроса в объекте запросов .
vars - Это объект с переменными "ключ-значение", определенными для использования внутри объекта триггера или для переопределения определенных параметров "ключ-значение".
selector - Здесь показаны детали элемента, на котором установлен триггер.
scrollSpec - Здесь будет информация о триггере прокрутки.
timerSpec - Это будет иметь подробную информацию о времени.
videoSpec - Здесь будут детали, которые нужно использовать для видео.
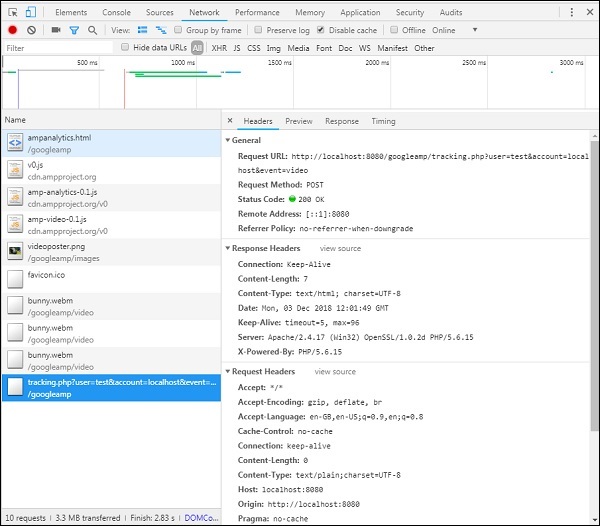
Вот пример, в котором мы добавили amp-video. Amp-analytics будет запускать трекер, когда элемент видео доступен на странице, не менее 20% видимых на странице, видео должно воспроизводиться не менее 2 секунд и непрерывно отображается в течение 200 мс. При выполнении всех этих условий увольняется только трекер. Детали показаны ниже -

Чтобы добавить условия видимости элемента и другие условия, например, элемент должен быть видимым не менее 20%, видео должно воспроизводиться 2 секунды, все эти условия должны быть указаны внутри visibilitySpec как показано ниже -
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>videoSpecпозволяет вам определять условия, при которых вы хотите запускать трекер. Условия перечислены здесь -
waitFor
Это свойство используется для триггера видимости, чтобы дождаться определенного случая перед срабатыванием. Варианты, доступные для waitFor:none, ini-load и render-start. По умолчанию значение waitFor равно ini-load.
reportWhen
Это свойство используется для триггера видимости, чтобы дождаться определенного случая перед срабатыванием. Поддерживаемое значение - documentExit. Вы не можете использоватьreportWhen и repeat собственность вместе внутри visibilitySpec
continuousTimeMin and continuousTimeMax
Это свойство указывает, что трекер видимости, чтобы активировать его, должен постоянно находиться в окне просмотра между continuousTimeMin и continuousTimeMax. Если ContinousTimeMin не указан, по умолчанию будет установлено значение 0. Значение указывается в миллисекундах.
totalTimeMin and totalTimeMin
Это свойство указывает, что трекер видимости, чтобы активировать его, должен, чтобы элемент находился в области просмотра в течение общего времени между totalTimeMin и totalTimeMin. Если totalTimeMin не указан, по умолчанию будет равно 0. Значение указывается в миллисекундах.
visiblePercentageMin and visiblePercentageMax
Это свойство указывает, что средство отслеживания видимости для запуска требует, чтобы элемент был видимым в области просмотра между процентом, присвоенным visiblePercetageMin и visiblePercentageMax. Значения по умолчанию дляvisiblePercentageMin равно 0 и 100 для visibilePercentageMaxУ обоих есть значения 0, тогда триггер видимости сработает, когда элемент не виден, а если оба имеют значение 100, то он сработает, когда элемент полностью виден.
Repeat
Если установлено значение true, триггер будет срабатывать каждый раз, когда выполняются условия visibilitySpec. По умолчанию значение повторения ложно. Его нельзя использовать вместе со свойством reportWhen.
Пример для триггера клика показан здесь -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
<style amp-custom>
a {
color: blue;
}
</style>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<a>Click Here</a>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackAnchorClicks": {
"on": "click",
"selector": "a",
"request": "event",
"vars": {
"eventId": "clickonlink"
}
}
}
}
</script>
</amp-analytics>
</body>
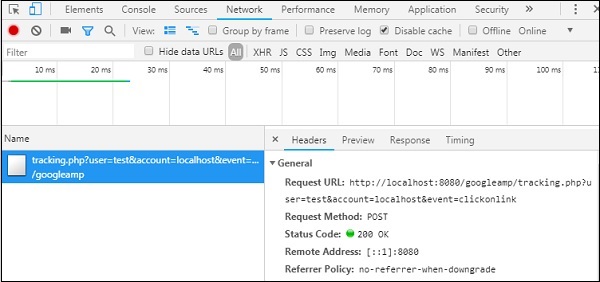
</html>Вывод

При нажатии ссылки событие запускается, как показано ниже -