Google AMP - Введение
Google Accelerated Mobile Pages(Google-AMP) - новый проект Google с открытым исходным кодом, специально разработанный для создания легких веб-страниц с использованием amp html. Основная цель этого проекта - убедиться, что код AMP работает нормально и быстро загружается на всех возможных устройствах, таких как смартфоны и планшеты.
AMP - это просто расширение стандартного HTML. Изменилось несколько тегов HTML, и AMP добавила ограничения на их использование. В этой главе мы перечислим HTML-теги, которые были изменены, и добавленные к ним ограничения. Изменены теги, отвечающие за загрузку внешних ресурсов, например изображений, css, js, отправки форм, видео, аудио и т. Д.
Также в amp добавлено множество новых функций, например amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox и многие другие, которые можно использовать непосредственно на html-страницах. Остальные, остальные, предназначенные для демонстрации, используются как есть.
Со всеми этими изменениями и новыми функциями AMP обещает обеспечить более быструю загрузку и лучшую производительность для страниц при использовании в реальной среде.
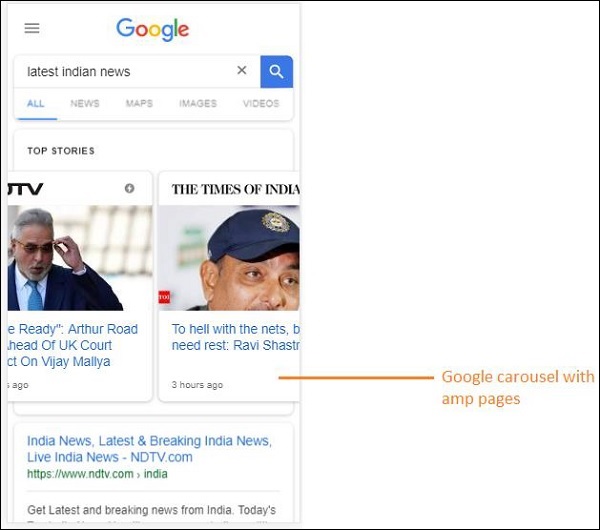
Когда вы ищете что-либо в поиске Google на своем мобильном телефоне, в верхней части карусели Google отображаются в основном страницы amp, как показано ниже -

Когда вы щелкаете страницу AMP, URL-адрес, который вы получаете в адресной строке, выглядит следующим образом:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
URL-адрес не поступает напрямую от издателя, но Google указывает его на свою собственную копию на сервере Google, которая является кэшированной версией и помогает быстрее отображать контент по сравнению со страницей без AMP. Это произойдет только на устройствах или в режиме эмулятора Google.
Пример страницы усилителя
Пример для страницы amp показан ниже -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>Что можно и чего нельзя делать на странице AMP
Давайте разберемся, что нужно и чего нельзя делать программисту на странице AMP.
Обязательные теги
Есть несколько обязательных тегов, которые нужно включить на страницу amp, как указано ниже -
Мы должны убедиться, что к тегу html добавлен amp или ⚡, как показано ниже -
<html amp>
OR
<html ⚡>Теги <head> и <body> должны быть добавлены на страницу html.
Следующие обязательные метатеги должны быть добавлены в заголовок страницы; в противном случае он не пройдет проверку amp
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">Ссылка rel = "canonical" будет добавлена в тег заголовка
<link rel = "canonical" href = "./regular-html-version.html">Тег стиля с amp-котелком -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Тег Noscript с amp-шаблона -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>Очень важен тег сценария amp с добавленным асинхронным кодом, как показано ниже -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>Если вы хотите добавить на страницу собственный CSS, обратите внимание, что мы не можем вызывать внешнюю таблицу стилей на страницах amp. Чтобы добавить собственный CSS, весь ваш CSS должен быть здесь, как показано -
<style amp-custom>
//all your styles here
</style>К тегу стиля должен быть добавлен атрибут amp-custom.
Скрипты для компонентов AMP
Обратите внимание, что скрипты с src и type = ”text / javascript” строго запрещены на странице amp. В раздел заголовка можно добавлять только теги скрипта, которые асинхронны и относятся к amp-компонентам.
В этом разделе перечислены несколько скриптов, используемых для компонентов усилителя, как указано ниже -
amp-ad
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Обратите внимание, что в сценарии есть атрибут async и custom-element с именем загружаемого компонента amp. Amp проверяет теги сценария на основе асинхронности и свойства настраиваемого элемента и не позволяет загружать другие сценарии. Это требуетtype=application/json который мы добавили в образец файла, как показано ниже
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>Приведенный выше скрипт можно использовать с другими компонентами amp-components, например, для amp-analytics.
HTML-теги
До сих пор мы видели обязательные теги, необходимые на странице amp. Теперь мы обсудим разрешенные / запрещенные HTML-элементы и ограничения, наложенные на них.
Вот список разрешенных / запрещенных HTML-тегов -
| Старший Нет | HTML-тег и описание |
|---|---|
| 1 | img Этот тег заменяется на amp-img. Использование прямого тега img на AMP-странице запрещено. |
| 2 | video Заменено на amp-video |
| 3 | audio Заменен на amp-audio |
| 4 | iframe Заменено amp-iframe |
| 5 | object Не допускается |
| 6 | embed Не допускается |
| 7 | form Может использоваться как <form>. Нам нужно добавить скрипт для работы с формой на AMP-странице. Example − |
| 8 | Input elements |
| 9 | <fieldset> Разрешается |
| 10 | <label> Разрешается |
| 11 | P, div, header,footer,section Разрешается |
| 12 | button Разрешается |
| 13 | a Тег <a> разрешен при следующем условии, href не должен начинаться с javascript. Если присутствует, значение целевого атрибута должно быть _blank. |
| 14 | svg Не допускается |
| 15 | meta Разрешается |
| 16 | Link Разрешается. Но не позволяет загружать внешнюю таблицу стилей. |
| 17 | style Разрешается. У него должен быть атрибут amp-markerplate или amp-custom. |
| 18 | base Не допускается |
| 19 | noscript Разрешено |
Комментарии
Условные html-комментарии не допускаются. Например -
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->HTML-события
События, которые мы используем на html-страницах, например onclick, onmouseover, недопустимы на AMP-странице.
Мы можем использовать события следующим образом -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"Вот пример события, используемого для элемента ввода -
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">Используемое событие управляется вводом.
Классы
У вас не может быть классов на ваших страницах с префиксом вроде -amp- or i-amp-. Кроме того, вы можете использовать имя класса в соответствии с вашими требованиями.
Идентификаторы
У вас не может быть идентификаторов ваших html-элементов с префиксом -amp или i-amp-. Кроме того, вы можете использовать идентификаторы для своего элемента html в соответствии с вашими требованиями.
Ссылки
Использование JavaScript для href запрещено на страницах amp.
Example
<a href = "javascript:callfunc();">click me</a>Таблицы стилей
На AMP-странице нельзя использовать внешние таблицы стилей. Можно добавить стили, необходимые для страницы внутри -
<style amp-custom>
//all your styles here
</style>Тег стиля должен иметь amp-custom к нему добавлен атрибут.
@ -правила
Следующие @ -правила разрешены в таблицах стилей -
@ font-face, @keyframes, @media, @page, @ supports. @ import не будет разрешен. Поддержка того же будет добавлена в будущем.
@keyframes разрешено использовать внутри <styleamp-custom> . Если @keyframes слишком много, будет хорошо создать <styleamp-keyframes> тег и вызовите этот тег в конце документа amp.
Имена классов, идентификаторы, имена тегов и атрибуты не должны начинаться с префикса -amp- и i-amp- поскольку они используются внутри в коде amp, который может вызвать конфликты, если он определен на странице во время выполнения.
!important свойство не допускается внутри стиля, так как amp хочет контролировать размер элемента, когда это необходимо.
Пользовательские шрифты
Таблицы стилей для пользовательских шрифтов разрешены на страницах AMP.
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">Шрифты занесены в белый список из следующих источников, которые можно использовать на страницах AMP.
Fonts.com - https://fast.fonts.net
Google Fonts - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (замените kitId соответственно)
Note - Пользовательские шрифты @ font-face разрешены на страницах amp.
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}AMP Runtime
Среда выполнения Amp определяется после загрузки файла ядра amp -
<script async src = "https://cdn.ampproject.org/v0.js"></script>Основной файл заботится о загрузке внешних ресурсов, определяет приоритеты при их загрузке, а также помогает в проверке документа amp, когда # development = 1 добавляется к URL-адресу amp.
Example
http://localhost:8080/googleamp/amppage.html#development=1Приведенный выше URL-адрес при выполнении в браузере будет содержать список ошибок, если проверка amp не удалась, или сообщение об успешной проверке amp, если ошибок нет.
Компоненты AMP
В Amp добавлено много amp-компонентов. В основном они используются для эффективной обработки загрузки ресурса. Он также содержит компоненты для работы с анимацией, отображением данных, отображением рекламы, социальных виджетов и т. Д.
В AMP есть 2 типа компонентов.
- Built-in
- External
Note- <amp-img> - это встроенный компонент, доступный, если добавлен файл core amp js. Внешние компоненты, такие как <amp-ad>, <amp-facebook>, <amp-video> и многие другие, требуют добавления соответствующего js-файла, связанного с компонентом.
Общие атрибуты
Такие атрибуты, как ширина, высота, макет, заполнитель и резерв, будут доступны почти для всех доступных компонентов AMP. Эти атрибуты очень важны для любого компонента AMP, поскольку они определяют отображение компонента на странице AMP.
Все перечисленные выше функции AMP подробно обсуждаются в следующих главах этого руководства.
Обратите внимание, что все примеры в этом руководстве протестированы для устройств и используют режим Google Mobile Emulator. Давайте узнаем об этом подробнее сейчас.
Эмулятор Google Mobile
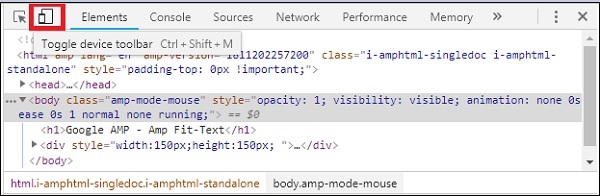
Чтобы использовать мобильный эмулятор Google, откройте браузер Chrome, щелкните правой кнопкой мыши и откройте консоль разработчика, как показано ниже -

Мы можем увидеть инструмент разработчика для Chrome, как показано выше. Нажмите в браузере ссылку, которую хотите протестировать. Обратите внимание, что страница отображается в режиме рабочего стола.

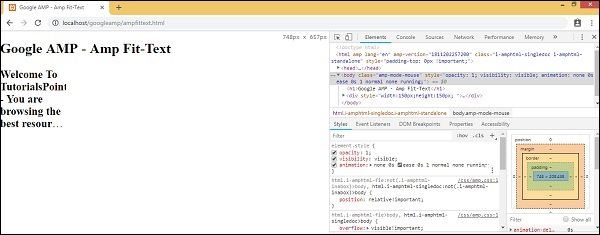
Чтобы получить указанную выше страницу для проверки устройств, нажмите на панели инструментов Toggle device, как показано ниже -

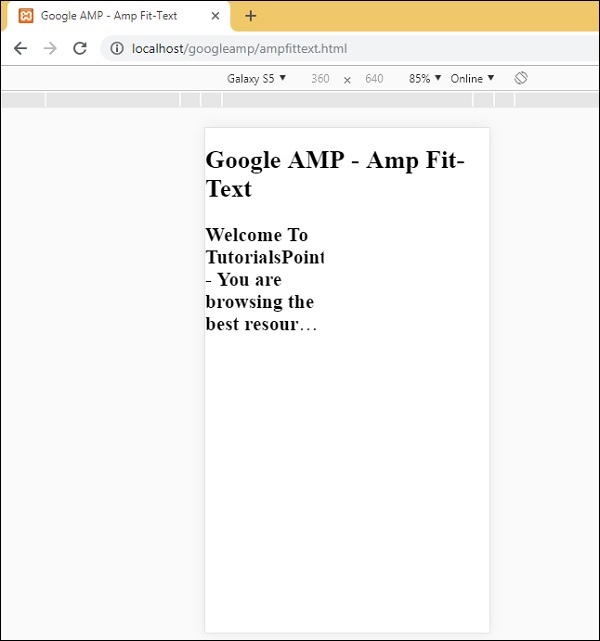
Вы также можете использовать сочетание клавиш Ctrl + Shift + M. Это изменит режим рабочего стола на режим устройства, как показано ниже -

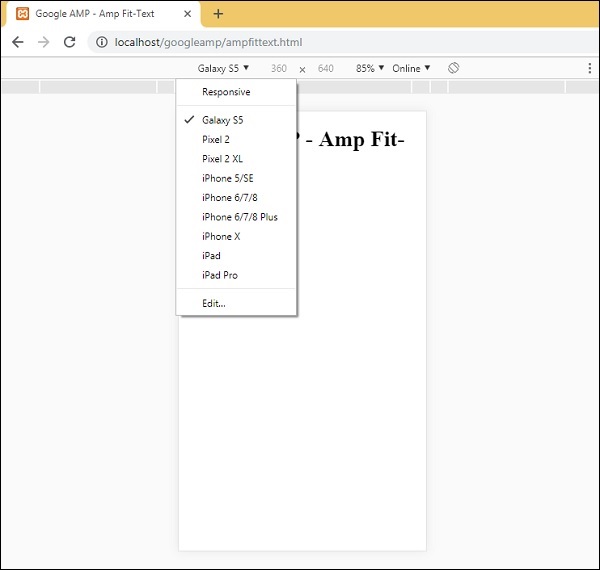
Список устройств можно увидеть, как показано ниже -

Вы можете выбрать устройство, на котором хотите протестировать страницу. Обратите внимание, что все страницы в этих руководствах протестированы на эмуляторе Google Mobile Emulator, как показано выше. Та же функция доступна для Firefox и недавних браузеров Internet Explorer.