Google AMP - динамические классы CSS
Amp-dynamic-css-classes добавляет динамические классы к тегу body. В этой главе давайте узнаем подробности этого тега.
Для работы с amp-dynamic-css-classes нам нужно добавить следующий скрипт -
<script asynccustom-element="amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>Есть два важных класса, о которых заботятся amp-dynamic-css-classes:
- amp-referrer-*
- amp-viewer
Остановимся на каждом из них подробнее.
amp-referrer- *
Эти классы устанавливаются в зависимости от того, как приходят пользователи. Это означает, что если пользователь переходит из Google, будет установлен класс реферера, связанный с Google. То же самое касается Twitter и Pinterest.
Доступность классов зависит от типа реферера.
Например, для Google следующие классы будут добавлены, если пользователь щелкает страницы amp из поисковой системы Google.
- amp-referrer-www-google-com
- amp-referrer-google-com
- amp-referrer-com
Аналогичным образом доступны классы для Twitter, Pinterest, Linkedin и т. Д.
amp-viewer
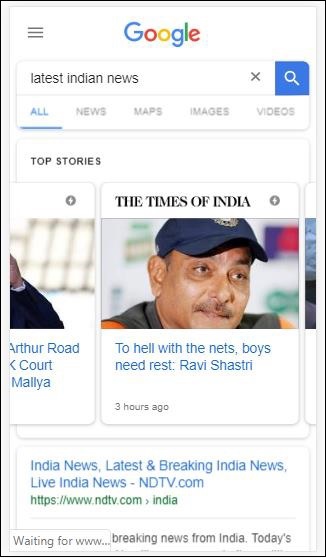
Средство просмотра Amp в основном изменит URL-адрес amp, чтобы получить информацию из кеша Google. Если вы ищете что-то в поиске Google, отображаемая карусель будет содержать все страницы amp.
Когда вы нажимаете на них, они перенаправляются на URL-адрес с URL-адресом Google в качестве префикса. Класс amp-viewer будет установлен, когда страница просматривается пользователем в amp-viewer и с использованием динамических классов.

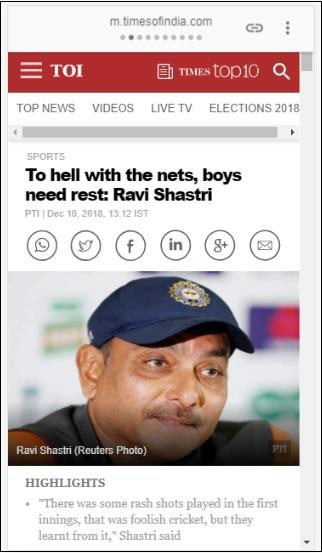
Когда вы щелкаете страницу amp, URL-адрес, который вы получаете в адресной строке, выглядит следующим образом:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<style amp-custom>
body:not(.amp-referrer-pinterest-com) .if-pinterest,
body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample,
body:not(.amp-referrer-google-com) .if-google,
body:not(.amp-referrer-twitter-com) .if-twitter,
body:not(.amp-referrer-linkedin-com) .if-linkedin,
body:not(.amp-referrer-localhost) .if-localhost {
display: none;
}
body:not(.amp-viewer) .if-viewer,
body.amp-viewer .if-not-viewer {
display: none;
}
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div>
<p class = "if-pinterest">You were referred here or embedded by Pinterest!</p>
<p class = "if-twitter">You were referred here or embedded by Twitter!</p>
<p class = "if-google">You were referred here or embedded by Google!</p>
<p class = "if-ampbyexample">You came here directly! Cool :)</p>
< class = "if-localhost">You came here directly! Cool :)</p>
</div>
<div>
<p class = "if-not-viewer">Hey! You are not coming from amp viewer</p>
<p class = "if-viewer">Hey! From amp viewer.</p>
<div>
</body>
</html>Вывод