Google AMP - Ссылка
Тег Link в amp используется, чтобы сообщить поисковой системе Google о доступных страницах amp и non-amp. В этой главе давайте подробно обсудим аспекты, связанные с тегом Link, и то, как Google решает использовать amp-page и non-amp-page.
Обнаружение страницы AMP
Допустим, у вас есть сайт www.mypage.com. Новостная статья ссылается на страницу - www.mypage.com/news/myfirstnews.html.
Когда пользователь выполняет поиск в поисковой системе Google и получает страницу, отличную от amp-страницы, чтобы также получить ссылку на страницу amp, нам нужно указать URL-адрес amp, используя тег ссылки, как показано ниже -
пример
Page-url for Non amp-page
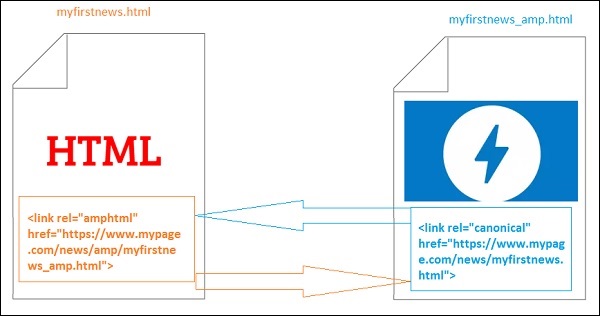
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Здесь rel = ”amphtml” указывает, что страница без AMP указывает на версию AMP, чтобы Google показывал правильную версию в зависимости от платформы.
Page-url for amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Здесь rel = ”canonical” указывается на странице amp, чтобы указать на стандартную версию html, чтобы Google показывал правильную версию в зависимости от платформы.
Если на вашем сайте только одна страница, которая является страницей amp, вы все равно не должны забывать добавить rel = ”canonical”, который будет указывать на себя -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">На следующей диаграмме показана ссылка на rel = ”amphtml”, указывающая на страницу amp, и на rel = ”canonical”, указывающую на стандартную страницу html.

Шрифты с использованием ссылки
Шрифты можно загружать извне, используя ссылку, как показано ниже -
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">Обратите внимание, что разрешены только источники из белого списка. Список источников из белого списка, из которых мы можем получить шрифты, показан здесь -
Fonts.com - https://fast.fonts.net
Google Fonts - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (замените kitId соответственно)
Рабочий пример с использованием rel = "canonical" и rel = "stylesheet" показан ниже.
пример
<!doctype html>
<html amp>
<head>
<meta charset ="utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "amppage.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</p>
<p style = "font-family: 'Roboto'; font-size:25px;">
Welcome to Amp Page
</p>
</body>
</html>Вывод
Результат кода, показанного выше, показан ниже -