Google AMP - выбор даты
AMP Datepicker - это компонент amp, который отображает календарь на странице, где пользователь может выбирать даты. Средство выбора даты AMP может отображаться как статический календарь или на основе выбора ввода, то есть одним нажатием кнопки.
Чтобы amp-date-picker заработал, нам нужно добавить на страницу следующий скрипт:
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>Тег AMP-Date-Picker
Тег amp-date-picker выглядит следующим образом -
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>Поддерживаемые атрибуты
Для amp-date-picker поддерживаются следующие атрибуты:
| Старший Нет | Атрибут и описание |
|---|---|
| 1 | mode Доступны следующие варианты: статический и оверлейный. Для статического календаря по умолчанию открывается на странице. Для Overlay календарь открывается при взаимодействии. |
| 2 | mode Доступны варианты: одиночный и диапазонный. В режиме single вы можете выбрать только одну дату в календаре. С диапазоном вы можете выбрать более одной даты, но в непрерывном диапазоне. |
| 3 | input-selector Это может быть селектор запросов для ввода даты. Например, для id - #nameoftheid, для класса -. название класса. Дата будет обновлена для тега, которому присвоен идентификатор. |
| 4 | start-input-selector Это может быть селектор запросов для ввода даты. Например, для id - #nameoftheid, для класса - .nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор. |
| 5 | end-input-selector Это может быть селектор запросов для ввода даты. Например, для id - #nameoftheid, для класса - .nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор. |
| 6 | min Самая ранняя дата, которую может выбрать пользователь. Он должен быть отформатирован как дата ISO 8601. Если атрибут min отсутствует, текущая дата будет минимальной датой. |
| 7 | max Самая последняя дата, которую может выбрать пользователь. Он должен быть отформатирован как дата ISO 8601. Если атрибут max отсутствует, в средстве выбора даты не будет максимальной даты. |
| 8 | month-format Формат месяца, необходимый для отображения выбранной даты. По умолчанию используются значения «ММММ ГГГГ». |
| 9 | format Формат, в котором вы хотите, чтобы дата отображалась в поле ввода или любом элементе htmlement, чей селектор используется. По умолчанию это «ГГГГ-ММ-ДД». |
| 10 | week-day-format Формат отображения дня недели. |
| 11 | locale Локаль для отображения календаря. По умолчанию это en. |
| 12 | minimum-nights Количество ночей, которое пользователь должен выбрать в диапазоне дат. По умолчанию - «1». Значение «0» позволяет пользователям выбирать одну и ту же дату для дат начала и окончания. |
| 13 | number-of-months Количество месяцев для одновременного отображения в представлении календаря. По умолчанию - «1». |
| 14 | first-day-of-week День, который нужно указать как первый день недели (0–6). Значение по умолчанию - «0» (воскресенье). |
| 15 | day-size Размер в пикселях ячеек даты в таблице календарного представления. По умолчанию - 39. |
Основные атрибуты: type и mode. Заmode, у нас есть static и overlayнаберите календари. Заtype мы можем иметь single и rangeпараметры. С участиемtype = ”single” мы можем выбрать только одну дату из календаря и для type = ”range” мы можем выбрать несколько данных в диапазоне.
Теперь давайте разберемся с amp-date-picker для статических календарей и календарей с наложением на некоторых рабочих примерах.
Статический выбор даты AMP
Для выбора даты статического типа нам нужно указать mode = static, как показано в примере ниже.
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
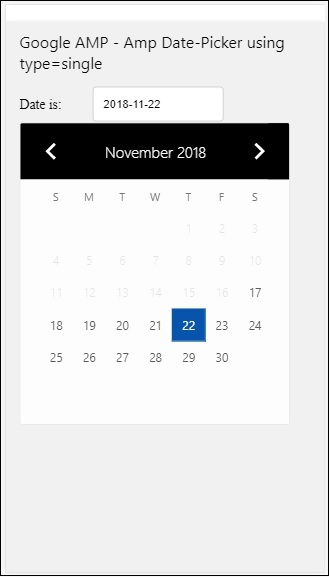
</html>Обратите внимание, что в этом примере мы отображаем календарь, то есть дату по умолчанию на экране.
Дата, выбранная пользователем, отображается в текстовом поле, как показано на демонстрационном экране, показанном ниже -
Вывод

Как выбрать дату в amp-date-picker?
Если вы проверите приведенный выше пример, там есть атрибут с именем input-selectorкоторому задан идентификатор текстового поля. Когда пользователь выбирает дату, она отображается внутри поля ввода.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>Вы также можете указать свойство name для атрибута input-selector следующим образом:
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>Если не задан селектор ввода, то amp-date-picker создает скрытое поле ввода и дает ему имя date or ${id}-date используя идентификатор средства выбора amp-date.
Мы обсудим еще несколько примеров с различными атрибутами, доступными с помощью средства выбора даты. Выше мы можем выбрать одну дату, как мы упоминалиtype=”single”и режим как статический. Мы также можем выбрать диапазон дат, указав тип какtype=”range”.
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
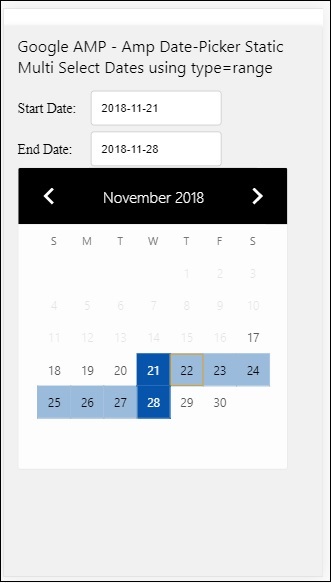
</html>Вывод
Вывод кода, показанного выше, приведен ниже -

How to get the start and end date using type= ”range” selected from amp-date-picker?
Чтобы получить дату начала и окончания, мы использовали атрибут amp-date-picker start-input-selector и end-input-selector.
Подробности синтаксиса показаны здесь -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>Оба селектора имеют идентификатор поля ввода, в котором должны отображаться дата начала и окончания. Вы также можете указать имя поля ввода, как описано здесь.
Выбор даты наложения AMP
Для выбора даты в режиме наложения календарь отображается в ответ на поле ввода. Мы можем иметь оверлей с type = ”single” и type = “range”, как мы видели для статического выбора даты.
Давайте теперь посмотрим на рабочий пример выбора диапазона дат для выбора даты типа оверлей.
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
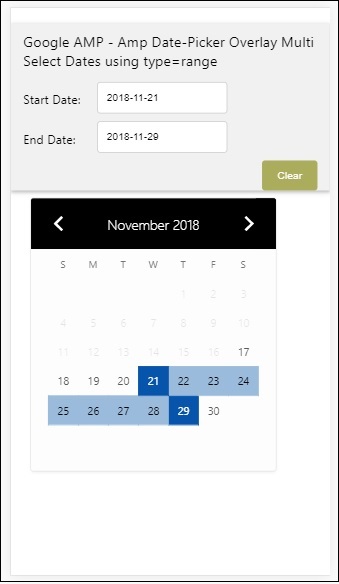
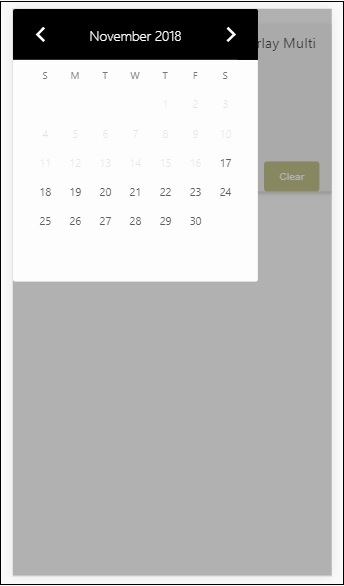
</html>Вывод
Вывод кода, показанного выше, приведен ниже -

Мы уже видели, как получить дату начала и дату окончания. Обратите внимание, что мы использовали здесь еще один атрибутopen-after-select. Этот атрибут будет держать оверлей открытым после выбора. Если вы щелкнете за пределами поля выбора даты, оно будет закрыто. Также добавлена кнопка под названием очистить. При нажатии кнопки очистки даты, выбранные с помощью, будут очищены. Синтаксис для выполнения этого следующий:
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>Чтобы добавить событие, мы должны использовать onатрибут. Подробности о событиях будут обсуждаться вEventsГлава этого учебника. Мы использовали поведение тега, и для этого задан идентификатор datepicker и событие очистки, которое заботится об очистке выбранного диапазона дат.
Затем давайте посмотрим, как использовать amp-date-picker в качестве лайтбокса.
Средство выбора даты в лайтбоксе AMP
Средство выбора даты можно использовать внутри модального окна. Мы также можем использовать средство выбора даты в лайтбоксе. Разберемся в этом на рабочем примере.
Чтобы использовать выбор даты внутри лайтбокса, нам нужно добавить скрипт лайтбокса, как показано ниже -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
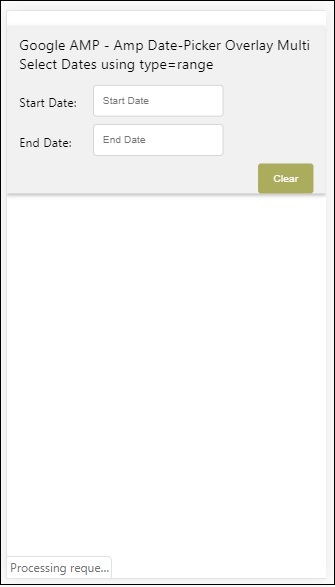
</html>Вывод

Когда пользователь нажимает на поле ввода, в лайтбоксе открывается окно выбора даты, как показано ниже -

Для этого в поле ввода добавляется событие, как показано ниже -
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">Обратите внимание, что “on” событие, которое он вызывает, нажмите - lightbox.open, чтобы открыть лайтбокс.
Здесь лайтбокс - это идентификатор, присвоенный amp-lightbox, как показано ниже. Amp-date-picker вызывается внутри amp-lightbox и активируется при нажатии на поля ввода.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>