Google AMP - Пользовательский Javascript
В предыдущих главах мы изучили множество компонентов amp. Мы также видели, что для работы каждого компонента нам нужно добавить файл javascript.
Например, для amp-iframe добавленный скрипт выглядит следующим образом:
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>У нас есть asyncдобавлен в тег скрипта. Это стандарт для amp, поскольку они загружают все файлы javascript асинхронно. Существуетcustom-element добавлен атрибут, в котором указано имя компонента, для которого он используется.
Чтобы использовать любой amp-компонент, если он не является частью файла javascript ядра amp, необходимо добавить сценарий, как показано выше.
Мы в основном привыкли писать много кода javascript внутри страниц, а также включать файл javascript с помощью тега script.
Как это сделать в усилителе? Поэтому AMP не позволяет писать код сценария или загружать тег сценария извне.
У Amp есть собственный компонент, который позаботится о работе, которая должна выполняться дополнительным скриптом, который добавляется на страницу. В основном это делается из соображений производительности, чтобы быстрее загружать содержимое страницы и чтобы JavaScript не задерживал рендеринг или вносил какие-либо изменения в DOM.
Это спецификация, предоставленная AMP на их официальном сайте для тегов сценариев -
Запрещено, если тип не является application / ld + json. (Другие неисполняемые значения могут быть добавлены по мере необходимости.) Исключение - это обязательный тег сценария для загрузки среды выполнения AMP и теги сценария для загрузки расширенных компонентов.
Рабочий пример, где мы можем использовать application/ld+jsonвнутри наших страниц amp. Обратите внимание, что мы используем тег скрипта с type = ”application / ld + json” для компонента amp-analytics для запуска трекера.
Точно так же мы можем использовать тег скрипта с type = ”application / ld + json” на других компонентах amp, где это необходимо.
пример
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
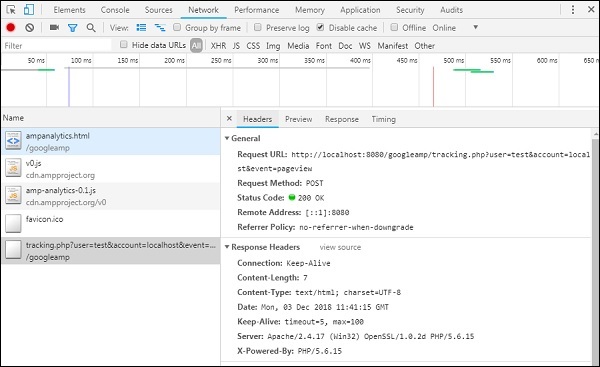
</html>Когда страница открывается в браузере, трекер запускается для просмотра страницы. Его можно увидеть на вкладке сети Google, как показано ниже.