Google AMP - Обзор
Google Accelerated Mobile Pages(Google-AMP) - новый проект Google с открытым исходным кодом, специально разработанный для создания легких веб-страниц с использованием amp html. Основная цель этого проекта - убедиться, что код усилителя работает нормально и быстро загружается на всех возможных устройствах, таких как смартфоны, планшеты и т. Д.
Что такое AMP?
Accerated Mobile Pages (AMP) - это проект Google с открытым исходным кодом, специально разработанный для того, чтобы сделать веб-страницы удобными для мобильных устройств, сделав отображение содержимого более быстрым, плавным и отзывчивым в любом браузере.
Официальный сайт Google amp - это - https://www.ampproject.org/

ПОЧЕМУ AMP?
Любой пользователь ожидает, что веб-сайты будут загружать контент очень быстро. Однако это может быть не так, когда страницы почти заполнены изображениями, видео, анимацией, социальными виджетами, что делает страницу очень тяжелой и, следовательно, увеличивает время ее загрузки. Такой сценарий может привести к потере пользователей сайта в долгосрочной перспективе.
Google AMP предназначен для решения этой проблемы. AMP имеет особый способ заботиться об изображениях, iframe, javascripts, рекламе, видео, анимации, CSS, загруженных шрифтах и т. Д. Содержимое AMP-страниц кэшируется на стороне Google, поэтому каждый раз, когда пользователь нажимает на результаты поиска, контент обслуживается из кеша. Версия кеша также обновляется своевременно, так что пользователь всегда получает свежую обновленную страницу.
Почему выбрать AMP?
В этом разделе рассказывается, почему вы должны выбрать AMP для своего сайта -
Приоритет в поиске Google
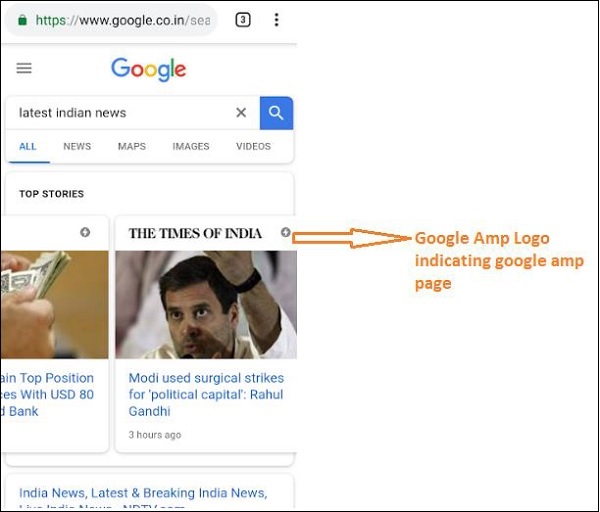
Сегодня, когда вы ищете что-то в Google, вы обнаружите, что вверху отображается карусель Google со страницами, за которой следует список страниц в ответ на ваш поиск. В карусели новостей отображаются все действующие сайты AMP. Это означает, что Google отдает приоритет страницам amp и отображает их в соответствии с рейтингом в новостной карусели.
Пример поиска в Google по ключевому слову «latest indian news»Здесь -

Все страницы с высоким рейтингом, которые являются страницами AMP, отображаются в начале карусели Google, как показано на изображении выше.
Страница Google AMP выглядит так, как показано ниже, когда пользователь что-то ищет в поиске Google. Обратите внимание, что на страницах AMP есть логотип Google AMP.

Более быстрое время загрузки
Когда ваша страница преобразована в AMP, время загрузки будет намного лучше по сравнению со страницей без AMP. Более быстрое время загрузки также является важным фактором ранжирования страницы в поиске Google.
Без всплывающих окон
Использование Google AMP обеспечивает приятный просмотр веб-страниц, поскольку пользователь не увидит нежелательных всплывающих окон для страниц, созданных с помощью Google AMP.
Генерирует трафик
Когда скорость загрузки страниц высокая, это автоматически увеличивает количество зрителей, и, следовательно, трафик на страницу увеличивается.
Как работает AMP?
Наиболее важными компонентами, которые используются для создания веб-сайта, являются javascript, изображения, видео, шрифты, css и т. Д. Дизайн AMP-страницы создается с учетом всех этих факторов уникальным образом. В этом разделе давайте вкратце обсудим, что именно делает AMP для ускорения страниц.
Асинхронный JavaScript
Javascript играет важную роль на странице, так как помогает добавить интерактивности на страницу в виде анимации, изменений DOM и т. Д. Он также увеличивает медленность страницы и может блокировать отображение другого содержимого на странице.
Как AMP справляется с JavaScript?
AMP загружает JavaScript асинхронно. Пользовательский JavaScript строго запрещен на AMP-странице. Обратите внимание, что в AMP добавлено много компонентов, некоторые из них являются заменой существующих тегов html; например amp-img, amp-iframe, amp-video, amp-lightbox, amp-animations и т. д.
Для каждого из этих компонентов есть файл JavaScript, который должен быть загружен, с атрибутом async, добавленным к тегу сценария. На странице разрешены только файлы JavaScript, связанные с amp-components, а любой другой JavaScript внутри AMP-страницы или стороннего файла javascript запрещен. Поскольку AMP использует кеш Google AMP, файлы предварительно загружаются из кеша, что ускоряет их загрузку.
Размеры для HTML-тегов
Обязательно указать размер тегов image, iframe, video, чтобы страница amp могла найти место на странице без необходимости загружать ресурс. Загружаемые ресурсы имеют приоритет на странице amp. Контенту отдается больший приоритет по сравнению с загружаемыми ресурсами.
Социальные виджеты / объявления
Amp предоставляет специальные компоненты, а именно amp-facebook, amp-twitter, amp-ad, amp-sticky, чтобы позаботиться о том, чтобы социальные виджеты отображались на странице. Компонент AMP-рекламы используется для показа рекламы на странице. AMP уделяет особое внимание работе с компонентами и загружает содержимое в соответствии с приоритетом в зависимости от требований.
CSS
Внешний CSS не разрешен на страницах AMP. Пользовательский CSS, если таковой имеется, можно добавить внутри тега стиля с помощью атрибута amp-custom. Также допускается встроенный CSS. AMP сокращает http-запросы всеми возможными способами.
Шрифты
Шрифты разрешены на страницах amp, и приоритет загрузки шрифтов определяется AMP.
Анимация
AMP поддерживает компоненты amp-animation и позволяет переходить, как это поддерживается современными браузерами.
Принимая во внимание все перечисленные выше моменты, AMP очень внимательно относится к HTTP-запросам, сделанным для шрифтов, изображений, окон iframe, рекламы и т. Д. Сначала отображаются ресурсы, доступные в верхней части страницы, а затем предпочтение отдается ресурсам, доступным в нижней части страницы. .
Прочие пункты
Google AMP Cache - еще один важный фактор, который помогает ускорить рендеринг содержимого, поскольку содержимое извлекается из кеша.
Издатель должен поддерживать два сайта с усилением и без страницы. Например, предположим, что у сайта есть адрес -https://www.mypage.com. Тогда внутренние страницы для не-amp, которые будут обслуживаться на компьютере, будутhttps://www.mypage.com/news. Для устройств или AMP это будет:https://www.mypage/com/news/amp/
Как Google определяет страницы AMP и не-AMP?
Теперь давайте разберемся, как Google определяет страницы AMP и не-AMP.
Когда поиск Google сканирует страницу, если он получает amp в html, <html amp> или <html ⚡>, он знает, что это страница AMP.
Также, если Google обнаруживает страницу без усилителя, сначала, чтобы узнать о странице amp, обязательно добавить следующие теги ссылок в раздел заголовка страницы html как для страниц с усилителем, так и без него.
URL страницы для не amp-page
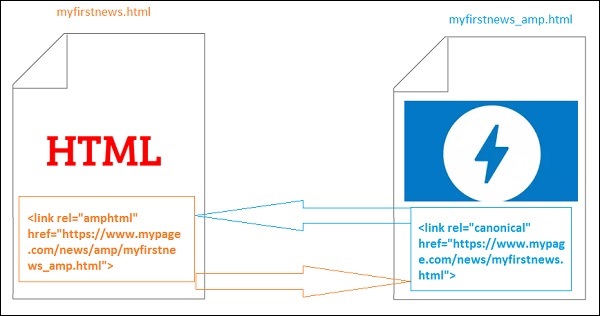
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Здесь rel = ”amphtml” указывается для страницы без AMP, указывающей на версию AMP, чтобы Google показывал правильную версию в зависимости от платформы.
URL страницы для amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Здесь rel = ”canonical” указывается на странице amp, чтобы указать на стандартную версию html, чтобы Google показывал правильную версию, основанную на платформе.
Если на вашем сайте только одна страница с усилителем, все же не забудьте добавить атрибут rel = "canonical", который будет указывать на себя -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">На следующей диаграмме показана ссылка на rel = ”amphtml”, указывающая на страницу amp, и на rel = ”canonical”, указывающую на стандартную страницу html.

Особенности Google AMP
В этом разделе давайте обсудим важные функции, доступные с Google AMP -
Кэширование усилителя
Кэширование Google Amp - одна из основных функций, добавленных в amp. Он обеспечивает сеть доставки контента на основе прокси-сервера для обслуживания чистых страниц AMP. Кеш-память AMP доступна по умолчанию для всех допустимых страниц AMP. Это помогает ускорить рендеринг страниц по сравнению со страницами без AMP. В настоящее время существует 2 поставщика кеш-памяти AMP, Google AMP Cache и Cloudflare AMP Cache. Когда пользователь щелкает и перенаправляется на страницу amp, контент обслуживается из кеша Google.
Компоненты усилителя
Amp имеет большой список компонентов, предназначенных для различных целей. Некоторые из них перечислены ниже -
amp-img - Используется для показа изображений на страницах amp.
amp-iframe- Используется для отображения iframe с внешним контентом, который будет отображаться на страницах. Обратите внимание, что используемые iframe изолированы, что означает, что ему требуется разрешение на отображение данных на странице amp. Поэтому для атрибута песочницы необходимо указать данные о перекрестном происхождении.
amp-video - Показать видео на странице.
amp-audio - Чтобы показать аудио на странице.
amp-datepicker- Используется для отображения виджетов даты на странице. Вам не нужно использовать сторонние датпикеры, так как они доступны напрямую в amp.
amp-story - Средство для отображения ваших историй на странице.
amp-selector- Это компонент усилителя, который отображает меню параметров, и пользователь может выбирать между ними. Отображаемые параметры могут быть текстом, изображениями или любым другим компонентом amp.
amp-list - Компонент amp, который вызывает конечную точку CORS json, и данные из файла json отображаются внутри шаблона.
Реклама
Реклама очень важна для издателей, поскольку их доход полностью зависит от рекламы, показываемой на странице. Amp не позволяет добавлять на страницу какой-либо внешний javascript, но имеет специальный компонент amp, называемый amp-ad, который заботится о показе рекламы на странице.
Рекламная сеть, которую издатель хочет показывать на своей странице, должна поддерживать amp-ad. Например, чтобы показывать объявления с двойным щелчком на странице, двойной щелчок должен поддерживать показ объявлений с помощью компонента amp-ad. В следующем коде показан тег amp-ad для doubleclick.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Amp также поддерживает amphtmlads, которые представляют собой чистые ampads, разработанные из компонентов AMP и html. Amp также поддерживает amp-sticky-ads, нижний колонтитул, отображаемый внизу страницы. Подробная информация о рекламе в amp обсуждается в главе о рекламе amp.
Социальные виджеты
Социальные виджеты, такие как Facebook, Twitter, Instagram, стали очень важными для отображения на странице издателя, чтобы страницы были доступны в социальных сетях. AMP расширил поддержку всех важных виджетов социальных сетей, которые будут использоваться на странице, разработав такие компоненты AMP, как amp-facebook, amp-twitter, amp-instagram, amp-pinterest и т. Д.
Amp Media
Другой важный компонент на страницах - это средства массовой информации для показа видео, а также для показа рекламы между видео в качестве рекламы в середине ролика. AMP предоставляет среду для этого, используя amp-jwplayer, amp-youtube и т. Д. Вам не нужно загружать какие-либо дополнительные сторонние файлы, чтобы jwplayer, youtube отображались на вашей странице.
Amp Analytics
Аналитика Amp - это компонент AMP, используемый для отслеживания данных на данной странице. Все действия пользователя на странице могут быть записаны и сохранены для анализа данных для дальнейших улучшений или бизнес-целей.
Усилитель Анимации
Amp-animation - это компонент усилителя, который определяет анимацию, которая будет использоваться на других компонентах усилителя. IT поддерживает анимацию, переход которой хорошо работает с современным браузером. Вам не нужно использовать какую-либо внешнюю библиотеку CSS для выполнения анимации, и вы можете использовать компонент amp-animation.
Раскладки усилителей
AMP-Layout - одна из важных функций, доступных в google-amp. Компоновка усилителя обеспечивает правильную визуализацию компонентов усилителя при загрузке страницы, не вызывая мерцания или проблем с прокруткой.
Google AMP гарантирует, что рендеринг макета выполняется на странице до того, как будут выполнены любые другие удаленные ресурсы, такие как HTTP-запрос изображений или вызовы данных. Атрибуты, доступные для макета: ширина / высота для всех компонентов amp, атрибут макета со значениями, такими как отзывчивый, заполнение, фиксированный и т. Д., Атрибут заполнителя, который отображается, когда ресурсу требуется время для загрузки или есть какая-либо ошибка, атрибут резервного копирования, который должен отображаться, когда на ресурсе есть ошибка.
Макеты дисплея усилителя
Amp поддерживает множество компонентов, используемых для отображения контента на странице, без необходимости использования какой-либо сторонней библиотеки или без необходимости создавать тяжелый CSS на странице. В список вошли
Accordion- Amp-accordion - это компонент усилителя, используемый для отображения содержимого в формате «развернуть-свернуть». Пользователям становится легко просматривать его на мобильных устройствах, где они могут выбрать раздел по своему выбору с помощью аккордеона.
Carousel - Amp-carousel - это amp-компонент для отображения набора аналогичного содержимого на экране и использования стрелок для переключения между содержимым.
Lightbox - Amp-lightbox - это компонент усилителя, который займет все окно просмотра и будет отображаться как наложение.
Slider - Amp-image-slider - это компонент amp, используемый для сравнения 2 изображений путем добавления ползунка при его перемещении по вертикали над изображением.
Sidebar - Боковая панель усилителя - это компонент усилителя, используемый для отображения содержимого, которое скользит по краям окна при нажатии кнопки.
Преимущества AMP
Страницы AMP легкие и загружаются быстрее
Google отдает приоритет страницам AMP в поиске Google. AMP-страницы перечислены в формате карусели вверху страницы. Чтобы получить более высокий рейтинг, рекомендуется размещать свои страницы в AMP.
AMP-страницы удобны для мобильных устройств, поскольку контент адаптируется и хорошо настраивается во всех браузерах без необходимости какого-либо дополнительного стиля.
Удовлетворенность пользователей страниц AMP возрастает, поскольку скорость загрузки страницы выше по сравнению со страницами без усилителя, что позволяет сэкономить их пропускную способность и батарею мобильного устройства.
Недостатки AMP
Усилитель обладает следующими недостатками -
Издатель должен поддерживать две версии для своих страниц amp и non-amp.
Пользователь должен приложить дополнительные усилия для преобразования страниц без усилителя в amp. Поскольку amp не поддерживает пользовательский javascript или загрузку внешнего javascript, то же самое должно быть достигнуто с помощью всего, что доступно с amp.