Google AMP - следующая страница
Следующая страница Amp - это компонент amp, который может динамически загружать больше страниц, когда пользователь достигает конца документа. В этой главе подробно рассматривается эта концепция.
Для работы с компонентом amp-next-page нам нужно добавить следующий скрипт -
<script async custom-element = "amp-next-page"
src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js">
</script>Также amp-next-page не запущен полностью, поэтому, чтобы тестовая страница работала, добавьте следующий метатег -
<meta name = "amp-experiments-opt-in" content = "amp-next-page">Чтобы загружать страницы динамически, нам нужно передать URL-адреса страниц тегу скрипта type = ”application / json”, как показано ниже -
<amp-next-page>
<script type = "application/json">
{
"pages": [
{
"title": "Page 2",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage1.html"
},
{
"title": "Page 3",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage2.html"
}
]
}
</script>
</amp-next-page>В указанном выше теге мы пытаемся загрузить 2 страницы ampnextpage1.html и ampnextpage2.html.
Теперь давайте посмотрим на окончательный результат. Все страницы, которые необходимо загрузить, необходимо добавить в массив страниц с заголовком, изображением и ampUrl.
пример
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Google Amp - Next Page</title>
<link rel = "canonical" href = "ampnextpage.html">
<meta name = "amp-experiments-opt-in" content = "amp-next-page">
<meta name = "viewport" content ="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body {
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src="https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-next-page"
src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Next Page</h1>
<h1>Page 1</h1>
<p>Start of page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>This content is loaded from page 1</p>
<p>End of page 1</p>
<amp-next-page>
<script type = "application/json">
{
"pages": [
{
"title": "Page 2",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage1.html"
},
{
"title": "Page 3",
"image": "images/christmas1.jpg",
"ampUrl": "ampnextpage2.html"
}
]
}
</script>
</amp-next-page>
</body>
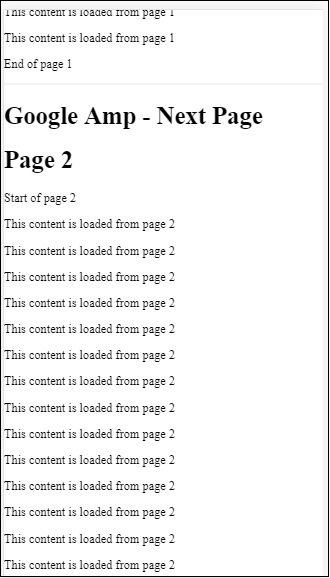
</html>Вывод



Вы можете заметить, что по мере прокрутки отображается страница, которая будет загружена следующей, а также изменяется URL-адрес страницы в адресной строке.