BabelJS - บาเบล CLI
BabelJS มาพร้อมกับอินเทอร์เฟซบรรทัดคำสั่งในตัวซึ่งโค้ด JavaScript สามารถรวบรวมไปยังสคริปต์ ECMA ตามลำดับได้อย่างง่ายดายโดยใช้คำสั่งที่ใช้งานง่าย เราจะพูดถึงการใช้คำสั่งเหล่านี้ในบทนี้
ขั้นแรกเราจะติดตั้ง babel-cli สำหรับโครงการของเรา เราจะใช้ babeljs ในการรวบรวมโค้ด
สร้างโฟลเดอร์สำหรับโครงการของคุณเพื่อเล่นกับ babel-cli
คำสั่ง
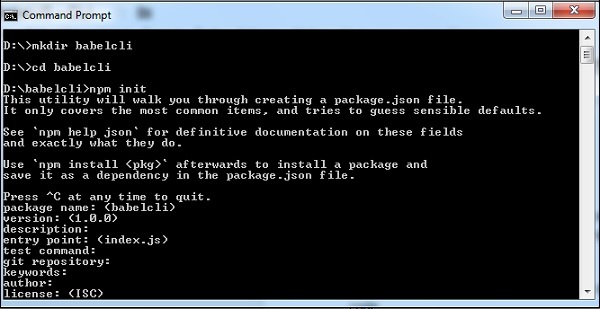
npm initแสดง

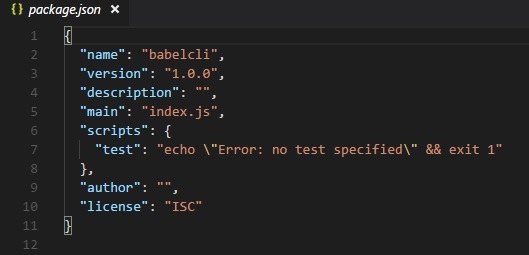
Package.json สร้างขึ้นสำหรับโครงการข้างต้น -

ให้เรารันคำสั่งเพื่อติดตั้ง babel-cli
แพ็คเกจสำหรับ Babel 6
npm install --save-dev babel-cliแพ็คเกจสำหรับ Babel 7
npm install --save-dev @babel/cliแสดง

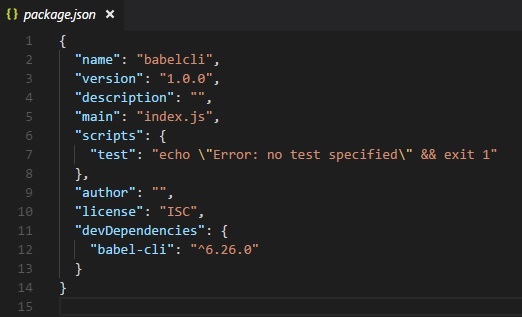
เราได้ติดตั้ง babel-cli แล้วและนี่คือแพ็คเกจที่อัปเดต json -

นอกจากนี้เราจำเป็นต้องติดตั้ง babel-preset และ babel-core ตอนนี้ให้เราดูคำสั่งสำหรับการติดตั้ง
แพ็คเกจสำหรับ Babel 6
npm install --save-dev babel-preset-env
npm install --save-dev babel-coreแพ็คเกจสำหรับ Babel 7
npm install --save-dev @babel/core
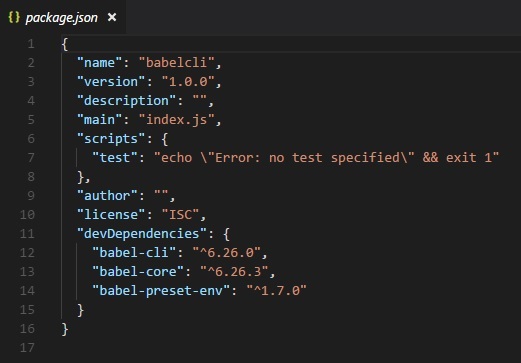
npm install --save-dev @babel/preset-envนี่คือ package.json ที่อัปเดตสำหรับคำสั่งด้านบน -

เนื่องจากเราจำเป็นต้องคอมไพล์เป็นโค้ด JavaScript ที่เรากำลังจะเขียนเพื่อให้มีความเข้ากันได้แบบย้อนหลังเราจะคอมไพล์เป็น ECMA Script 5 สำหรับสิ่งนี้เราต้องสั่งให้ babel มองหาค่าที่ตั้งไว้นั่นคือเวอร์ชัน es ที่จะทำการคอมไพล์ เสร็จแล้ว เราจำเป็นต้องสร้างไฟล์.babelrc> ไฟล์ในโฟลเดอร์รากของโครงการของเราที่สร้างขึ้นดังที่แสดงด้านล่าง
มันมีวัตถุ json ที่มีรายละเอียดการตั้งค่าล่วงหน้าดังต่อไปนี้ -
{ "presets": ["env"] }สำหรับ babel 7 .babelrc มีดังต่อไปนี้ -
{
"presets":["@babel/env"]
}เราได้ติดตั้ง Babel Local เข้ากับโครงการแล้ว ในการใช้ Babel ในโครงการของเราเราจำเป็นต้องระบุสิ่งเดียวกันใน package.json ดังนี้ -

คอมไพล์ไฟล์ JS
ตอนนี้เราพร้อมที่จะรวบรวมไฟล์ JavaScript ของเราแล้ว สร้างโฟลเดอร์ src ในโครงการของคุณ ในโฟลเดอร์นี้สร้างไฟล์ชื่อ main.js และเขียนโค้ดจาวาสคริปต์ es6 ดังที่แสดงด้านล่าง -
คำสั่ง
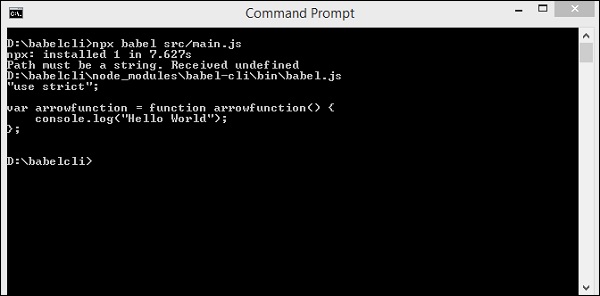
npx babel src/main.jsเอาต์พุต

ในกรณีข้างต้นโค้ดจาก main.js จะแสดงในเทอร์มินัลในเวอร์ชัน es5 ฟังก์ชันลูกศรจาก es6 จะถูกแปลงเป็น es5 ดังที่แสดงด้านบน แทนที่จะแสดงโค้ดที่คอมไพล์แล้วในเทอร์มินัลเราจะเก็บไว้ในไฟล์อื่นดังที่แสดงด้านล่าง
เราได้สร้างโฟลเดอร์ในโปรเจ็กต์ของเราซึ่งเราต้องการให้เก็บไฟล์ที่คอมไพล์ไว้ คำสั่งต่อไปนี้จะคอมไพล์และจัดเก็บเอาต์พุตในที่ที่เราต้องการ
คำสั่ง
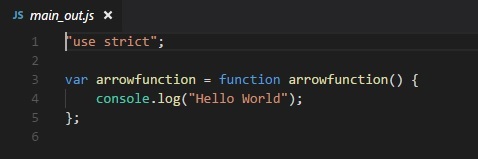
npx babel src/main.js --out-file out/main_out.jsเอาต์พุต

ตัวเลือกในคำสั่ง --out-file ช่วยให้เราจัดเก็บเอาต์พุตในตำแหน่งไฟล์ที่เราเลือก
ในกรณีที่เราต้องการให้ไฟล์ได้รับการอัปเดตทุกครั้งที่เราทำการเปลี่ยนแปลงในการเพิ่มไฟล์หลัก --watch หรือ -w ตัวเลือกสำหรับคำสั่งดังที่แสดงด้านล่าง
คำสั่ง
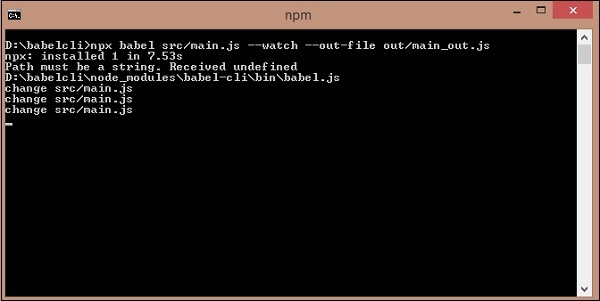
npx babel src/main.js --watch --out-file out/main_out.jsเอาต์พุต

คุณสามารถทำการเปลี่ยนแปลงไฟล์หลักได้ การเปลี่ยนแปลงนี้จะแสดงในไฟล์ที่คอมไพล์
ในกรณีข้างต้นเราได้เปลี่ยนข้อความบันทึกและไฟล์ --watch ตัวเลือกจะตรวจสอบการเปลี่ยนแปลงและเพิ่มการเปลี่ยนแปลงเดียวกันในไฟล์ที่คอมไพล์

ไฟล์ที่คอมไพล์

ในส่วนก่อนหน้านี้เราได้เรียนรู้วิธีรวบรวมไฟล์แต่ละไฟล์ ตอนนี้เราจะรวบรวมไดเร็กทอรีและจัดเก็บไฟล์ที่คอมไพล์ไว้ในไดเร็กทอรีอื่น
ในโฟลเดอร์ src เราจะสร้างไฟล์ js อีกหนึ่งไฟล์ที่เรียกว่า main1.js. ในปัจจุบันโฟลเดอร์ src มีไฟล์จาวาสคริปต์ 2 ไฟล์main.js และ main1.js.
ต่อไปนี้เป็นรหัสในไฟล์ -
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}คำสั่งต่อไปนี้จะรวบรวมโค้ดจากไฟล์ srcโฟลเดอร์และจัดเก็บไว้ในโฟลเดอร์ out / เราได้ลบไฟล์ทั้งหมดออกจากไฟล์out/โฟลเดอร์และเก็บไว้ว่างเปล่า เราจะรันคำสั่งและตรวจสอบผลลัพธ์ในโฟลเดอร์ out /
คำสั่ง
npx babel src --out-dir outเรามี 2 ไฟล์ในโฟลเดอร์ out - main.js และ main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};ต่อไปเราจะดำเนินการคำสั่งที่ระบุด้านล่างเพื่อรวบรวมไฟล์ทั้งสองเป็นไฟล์เดียวโดยใช้ babeljs
คำสั่ง
npx babel src --out-file out/all.jsเอาต์พุต
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};ในกรณีที่เราต้องการละเว้นไฟล์บางไฟล์จากการคอมไพล์เราสามารถใช้ตัวเลือก --ignore ดังที่แสดงด้านล่าง
คำสั่ง
npx babel src --out-file out/all.js --ignore src/main1.jsเอาต์พุต
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};เราสามารถใช้ประโยชน์จากตัวเลือกปลั๊กอินที่จะใช้ในระหว่างการคอมไพล์ไฟล์ ในการใช้ปลั๊กอินเราจำเป็นต้องติดตั้งดังที่แสดงด้านล่าง
คำสั่ง
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);คำสั่ง
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operatorเอาต์พุต
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);เรายังสามารถใช้ค่าที่ตั้งไว้ล่วงหน้าในคำสั่งดังที่แสดงด้านล่าง
คำสั่ง
npx babel src/main.js --out-file main_es5.js --presets=es2015เพื่อทดสอบกรณีข้างต้นเราได้ลบตัวเลือกที่ตั้งไว้ล่วงหน้าจาก. babelrc
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};นอกจากนี้เรายังสามารถละเว้น. babelrc จากบรรทัดคำสั่งได้ดังนี้ -
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015เพื่อทดสอบกรณีข้างต้นเราได้เพิ่มค่าที่ตั้งไว้กลับไปที่. babelrc และสิ่งเดียวกันนี้จะถูกละเว้นเนื่องจาก --no-babelrc ที่เราได้เพิ่มไว้ในคำสั่ง รายละเอียดไฟล์ main_es5.js มีดังนี้ -
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};